- Electric and Telecom Plans Free
- Fire and Emergency Plans Free
- Floor Plans Free
- Plant Layout Plans Free
- School and Training Plans Free
- Seating Plans Free
- Security and Access Plans Free
- Site Plans Free
- Sport Field Plans Free
- Business Process Diagrams Free
- Business Process Mapping Free
- Classic Business Process Modeling Free
- Cross-Functional Flowcharts Free
- Event-driven Process Chain Diagrams Free
- IDEF Business Process Diagrams Free
- Logistics Flow Charts Free
- Workflow Diagrams Free
- ConceptDraw Dashboard for Facebook Free
- Mind Map Exchange Free
- MindTweet Free
- Note Exchange Free
- Project Exchange Free
- Social Media Response Free
- Active Directory Diagrams Free
- AWS Architecture Diagrams Free
- Azure Architecture Free
- Cisco Network Diagrams Free
- Cisco Networking Free
- Cloud Computing Diagrams Free
- Computer Network Diagrams Free
- Google Cloud Platform Free
- Interactive Voice Response Diagrams Free
- Network Layout Floor Plans Free
- Network Security Diagrams Free
- Rack Diagrams Free
- Telecommunication Network Diagrams Free
- Vehicular Networking Free
- Wireless Networks Free
- Comparison Dashboard Free
- Composition Dashboard Free
- Correlation Dashboard Free
- Frequency Distribution Dashboard Free
- Meter Dashboard Free
- Spatial Dashboard Free
- Status Dashboard Free
- Time Series Dashboard Free
- Basic Circle-Spoke Diagrams Free
- Basic Circular Arrows Diagrams Free
- Basic Venn Diagrams Free
- Block Diagrams Free
- Concept Maps Free
- Family Tree Free
- Flowcharts Free
- Basic Area Charts Free
- Basic Bar Graphs Free
- Basic Divided Bar Diagrams Free
- Basic Histograms Free
- Basic Line Graphs Free
- Basic Picture Graphs Free
- Basic Pie Charts Free
- Basic Scatter Diagrams Free
- Aerospace and Transport Free
- Artwork Free
- Audio, Video, Media Free
- Business and Finance Free
- Computers and Communications Free
- Holiday Free
- Manufacturing and Maintenance Free
- Nature Free
- People Free
- Presentation Clipart Free
- Safety and Security Free
- Analog Electronics Free
- Audio and Video Connectors Free
- Basic Circuit Diagrams Free
- Chemical and Process Engineering Free
- Digital Electronics Free
- Electrical Engineering Free
- Electron Tube Circuits Free
- Electronic Block Diagrams Free
- Fault Tree Analysis Diagrams Free
- GHS Hazard Pictograms Free
- Home Automation and Wiring Free
- Mechanical Engineering Free
- One-line Diagrams Free
- Power Сircuits Free
- Specification and Description Language (SDL) Free
- Telecom and AV Circuits Free
- Transport Hazard Pictograms Free
- Data-driven Infographics Free
- Pictorial Infographics Free
- Spatial Infographics Free
- Typography Infographics Free
- Calendars Free
- Decision Making Free
- Enterprise Architecture Diagrams Free
- Fishbone Diagrams Free
- Organizational Charts Free
- Plan-Do-Check-Act (PDCA) Free
- Seven Management and Planning Tools Free
- SWOT and TOWS Matrix Diagrams Free
- Timeline Diagrams Free
- Australia Map Free
- Continent Maps Free
- Directional Maps Free
- Germany Map Free
- Metro Map Free
- UK Map Free
- USA Maps Free
- Customer Journey Mapping Free
- Marketing Diagrams Free
- Matrices Free
- Pyramid Diagrams Free
- Sales Dashboard Free
- Sales Flowcharts Free
- Target and Circular Diagrams Free
- Cash Flow Reports Free
- Current Activities Reports Free
- Custom Excel Report Free
- Knowledge Reports Free
- MINDMAP Reports Free
- Overview Reports Free
- PM Agile Free
- PM Dashboards Free
- PM Docs Free
- PM Easy Free
- PM Meetings Free
- PM Planning Free
- PM Presentations Free
- PM Response Free
- Resource Usage Reports Free
- Visual Reports Free
- House of Quality Free
- Quality Mind Map Free
- Total Quality Management TQM Diagrams Free
- Value Stream Mapping Free
- Astronomy Free
- Biology Free
- Chemistry Free
- Language Learning Free
- Mathematics Free
- Physics Free
- Piano Sheet Music Free
- Android User Interface Free
- Class Hierarchy Tree Free
- Data Flow Diagrams (DFD) Free
- DOM Tree Free
- Entity-Relationship Diagram (ERD) Free
- EXPRESS-G data Modeling Diagram Free
- IDEF0 Diagrams Free
- iPhone User Interface Free
- Jackson Structured Programming (JSP) Diagrams Free
- macOS User Interface Free
- Object-Role Modeling (ORM) Diagrams Free
- Rapid UML Free
- SYSML Free
- Website Wireframe Free
- Windows 10 User Interface Free
iPhone User Interface
iPhone is known to be a popular and widely used line of smartphones that was designed and marketed by Apple Inc. Running Apple's iOS mobile operating system, the first-generation iPhone was released in 2007 and became world-widely popular since then.
The user interface in every iPhone is built around the device's multi-touch screen. They all include the virtual keyboards. Any iPhone has Wi-Fi, being able to connect to the so-called “cellular networks”. An iPhone can shoot video, play music, take photos, send and receive emails, browse the web, follow GPS navigation, record notes, receive and send text messages, receive visual voicemail and perform mathematical calculations. There is also another functionality, such as video games, social networking, and reference works can be enabled by downloading the appropriate mobile apps out of more than 2.2 million applications available for the iPhone.
The original iPhone was first described as a "game-changer" and “revolutionary" for the whole mobile phone industry as it was so different from the previous phones in use. Making Apple one of the world's most valuable publicly traded companies, iPhone can be represented in details in a way of a drawing, mentioning all its functionality.
In order to draw the iPhone-related illustrations mentioning this phone’s capabilities, the ConceptDraw DIAGRAM diagramming and drawings software can be used. Having all the basic tools from the mentioned application as well as those from the iPhone User Interface solution it becomes possible to create the needed drawing within only a few minutes as the solution contains a wide range of the pre-made samples and templates of the iPhone-related drawings as well as the vector stencils libraries that support iPhone 6 UI diagrams.
Having all the needed drawing representations of the graphical user interface elements, App icons and UI patterns that can simplify GUI interface prototyping of new iOS applications, any ConceptDraw DIAGRAM user, including any IT specialist, may find the iPhone User Interface solution a useful tool for completing their personal or professional tasks.
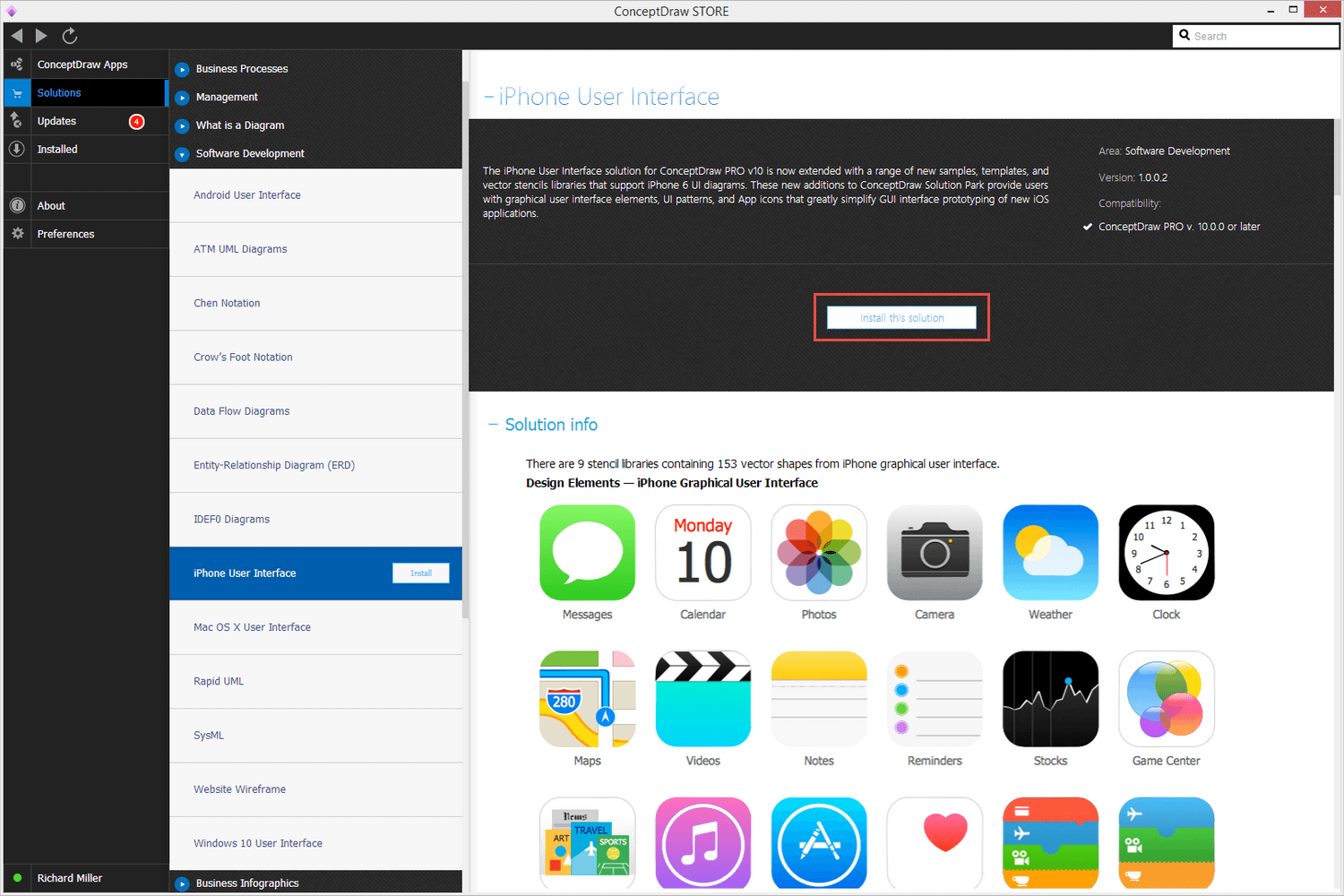
-
Install this solution Free -
What I need to get started -
Solution Requirements - This solution requires the following products to be installed:
ConceptDraw DIAGRAM v18 - This solution requires the following products to be installed:
-
Compatibility - Sonoma (14), Sonoma (15)
MS Windows 10, 11 - Sonoma (14), Sonoma (15)
-
Support for this Solution -
Helpdesk
Design Elements — iPhone Graphical User Interface
Design Elements — iPhone 6 Mockup

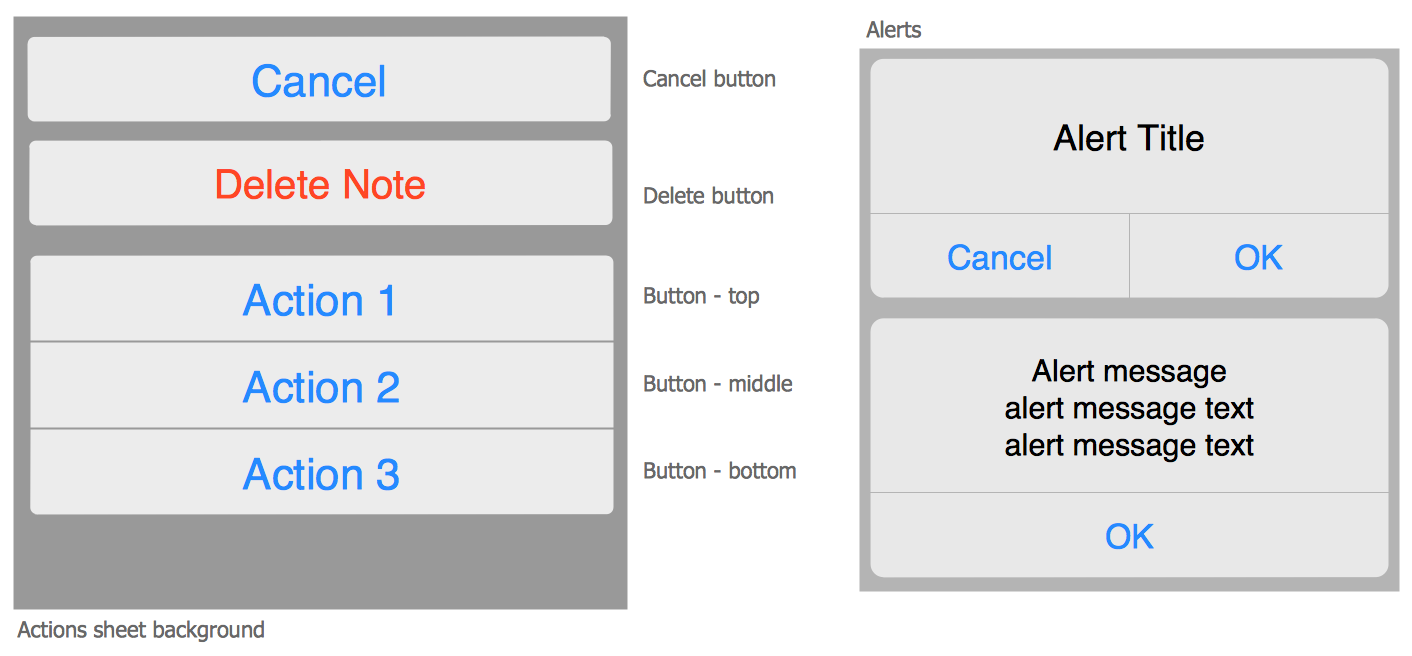
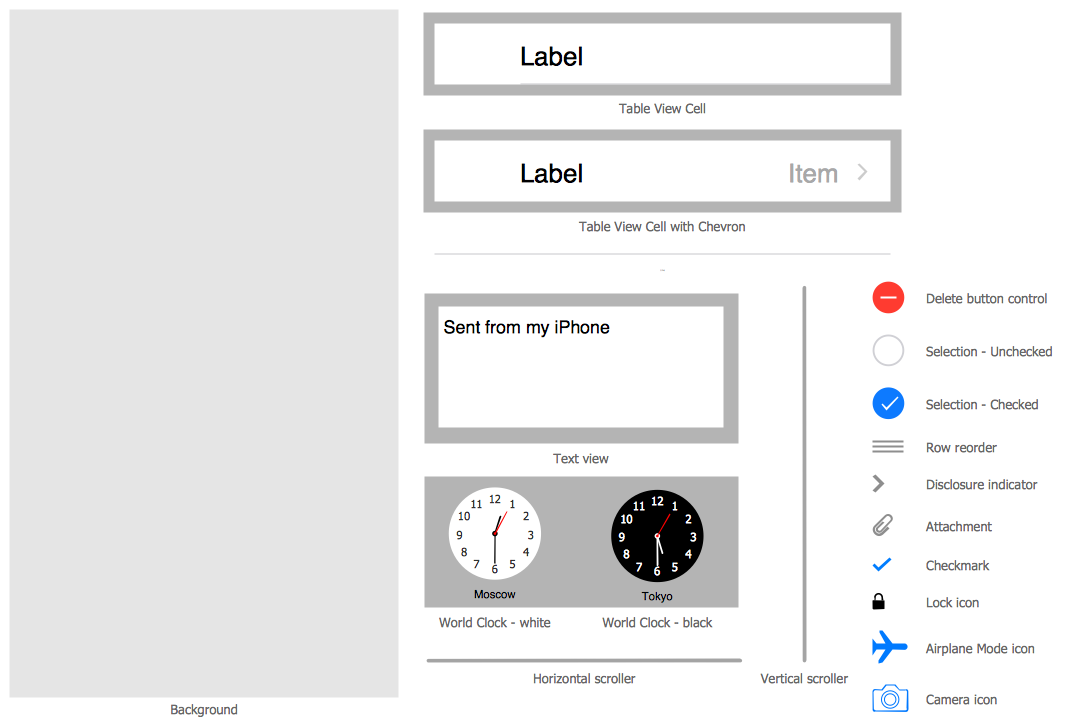
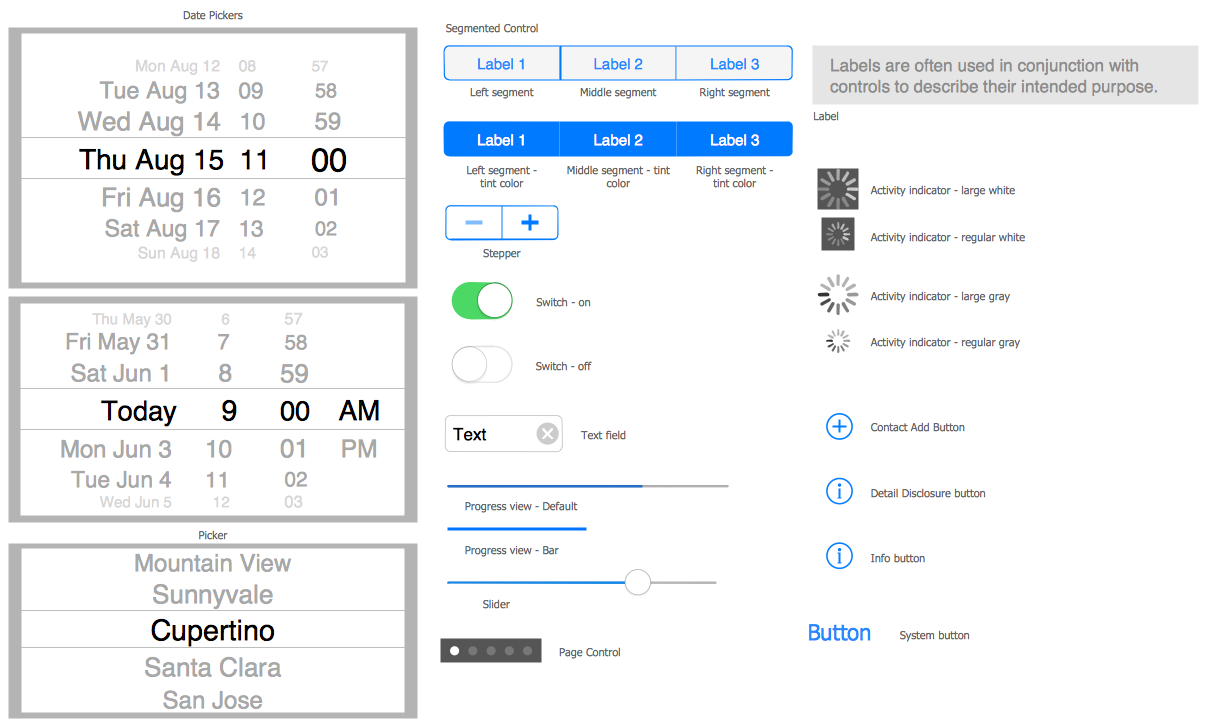
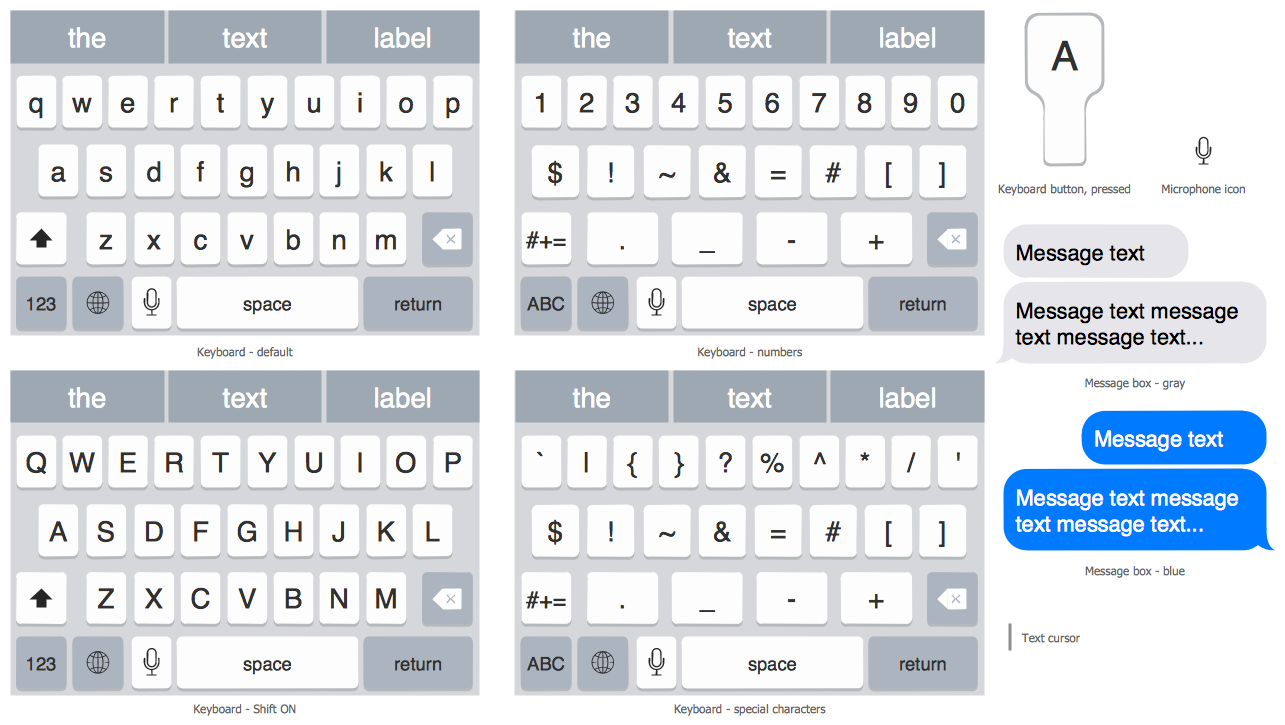
Design Elements — Controls

Design Elements — iMessage

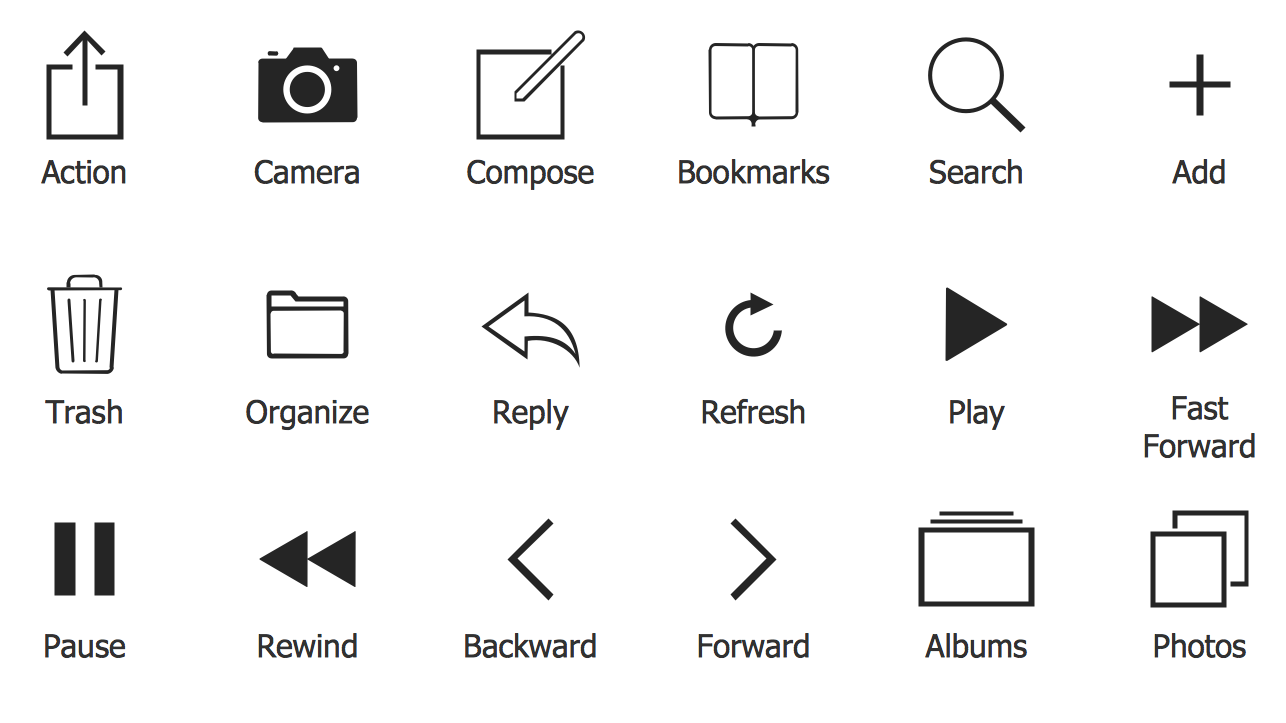
Design Elements — Tab Bar Icons
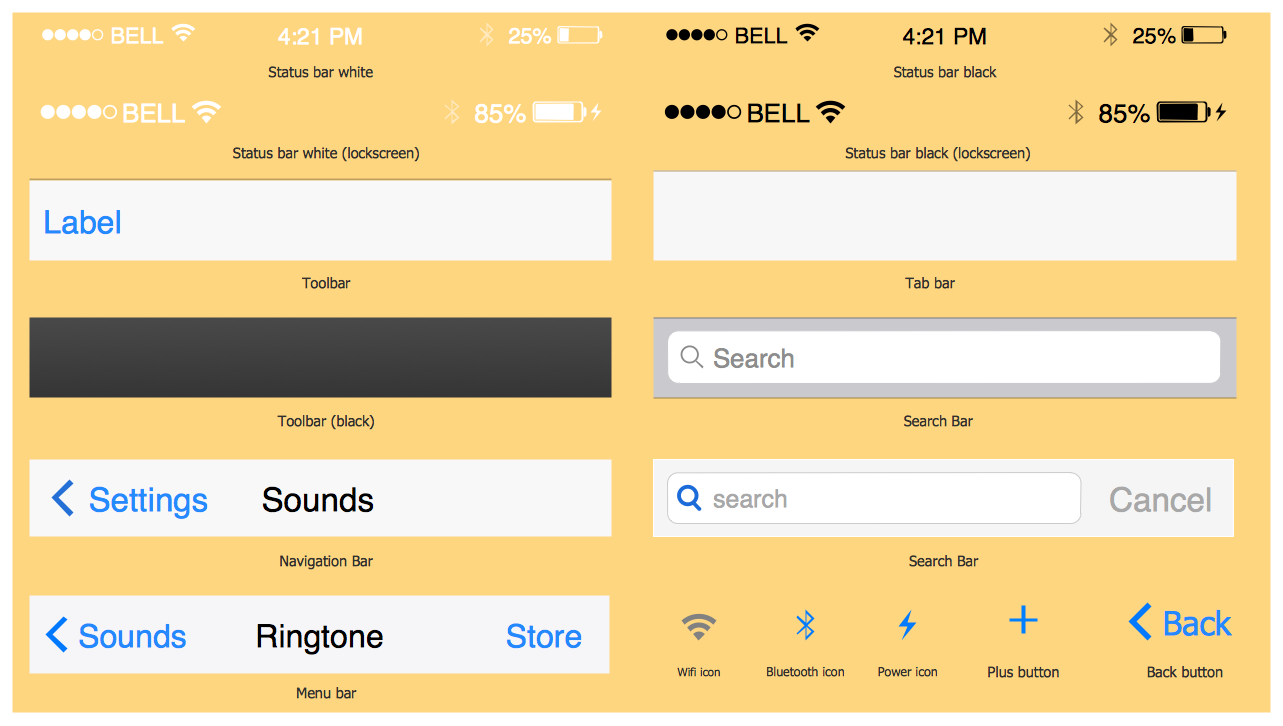
Design Elements — Toolbar and Navigation Bar Buttons

Design Elements — Bars

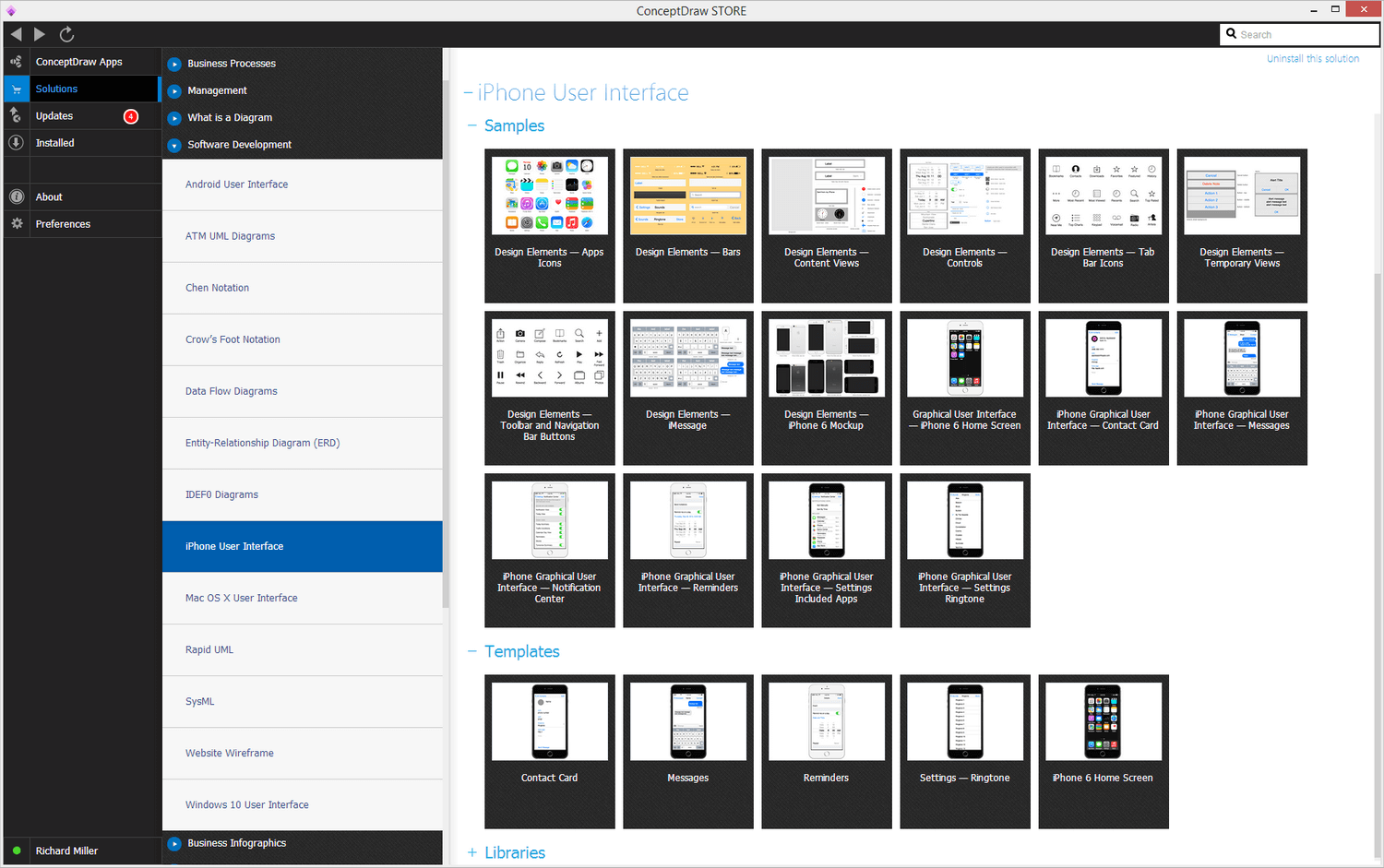
Examples
There are a few samples that you see on this page which were created in the ConceptDraw DIAGRAM application by using the iPhone User Interface solution. Some of the solution's capabilities as well as the professional results which you can achieve are all demonstrated here on this page.
All source documents are vector graphic documents which are always available for modifying, reviewing and/or converting to many different formats, such as MS PowerPoint, PDF file, MS Visio, and many other graphic ones from the ConceptDraw Solution Park or ConceptDraw STORE. The iPhone User Interface solution is available to all ConceptDraw DIAGRAM users to get installed and used while working in the ConceptDraw DIAGRAM diagramming and drawing software.
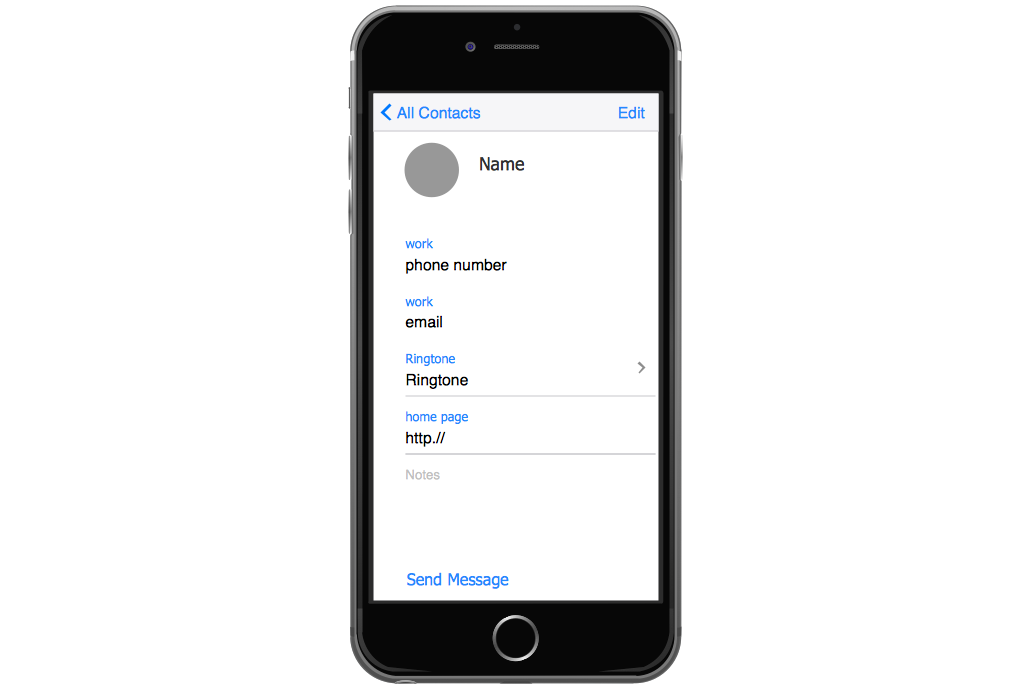
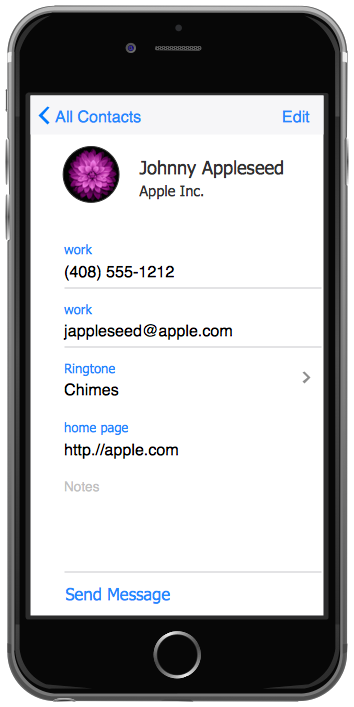
Example 1: iPhone Graphical User Interface — Contact Card
This diagram was created in ConceptDraw DIAGRAM using the iPhone 6 Mockup and Bars libraries from the iPhone User Interface solution. An experienced user spent 10 minutes creating this sample.
The iPhone is a popular line of smartphone, designed and marketed by Apple Inc. This success takes place thanks to project managers, software engineers, GUI interface designers, GUI developers, workers of advertising companies, and many other people that have every day design needs for various GUI interfaces and iPhone iOS applications.

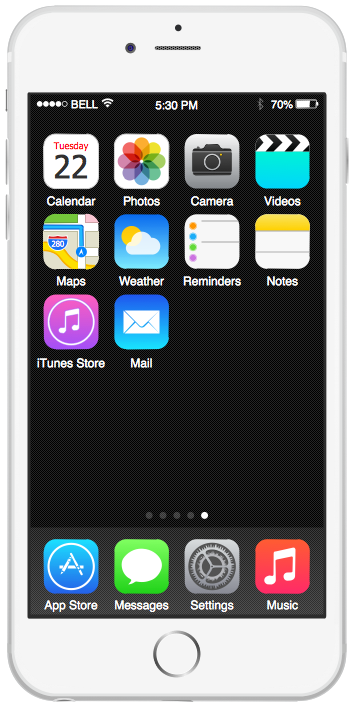
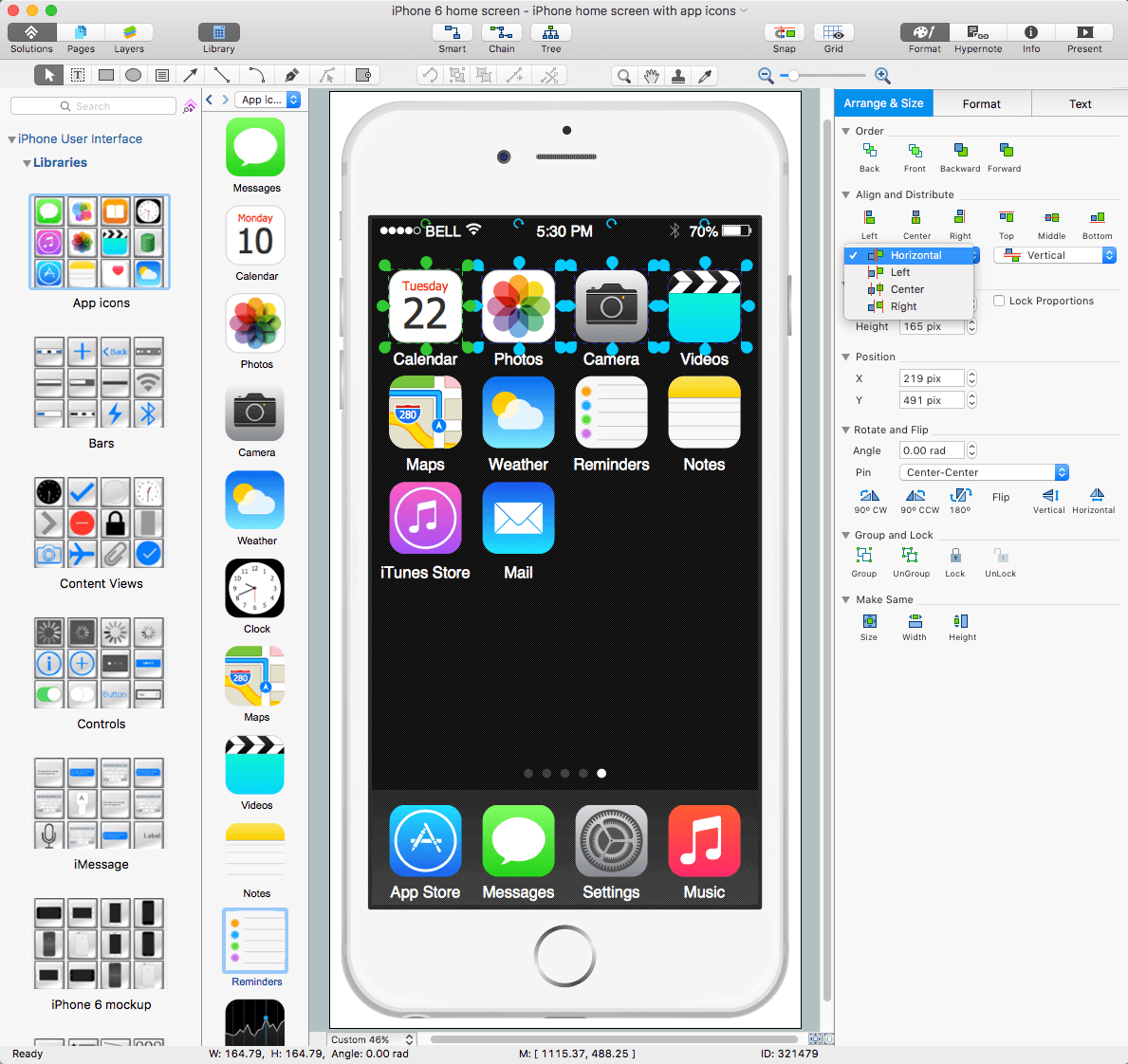
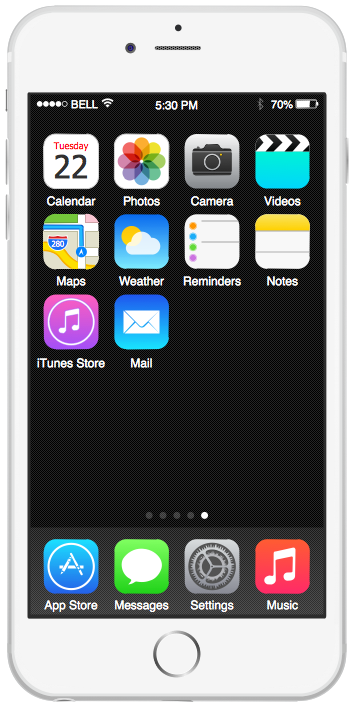
Example 2: Graphical User Interface — iPhone 6 Home Screen
This diagram was created in ConceptDraw DIAGRAM using the iPhone 6 Mockup, Apps Icons, and Bars libraries from the iPhone User Interface solution. An experienced user spent 10 minutes creating this sample.
This sample shows the iPhone 6 graphical user interface. It is based on the Home Screen that represents a list of available applications. All graphical elements of applications that you see on this sample are available from the Apps Icons library from iPhone User Interface solution.

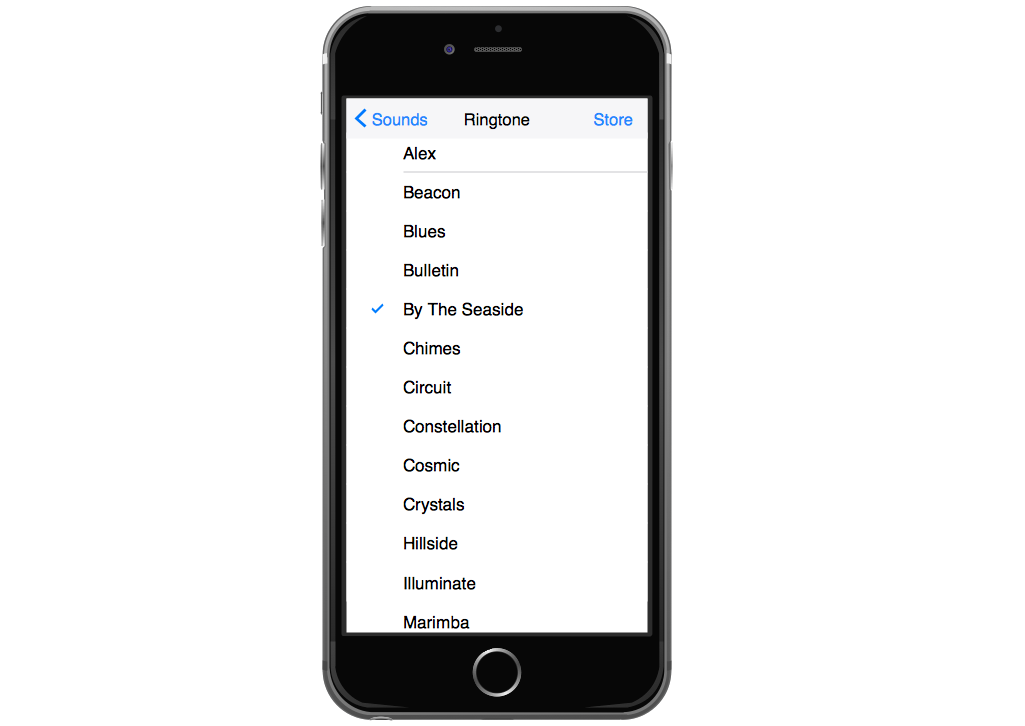
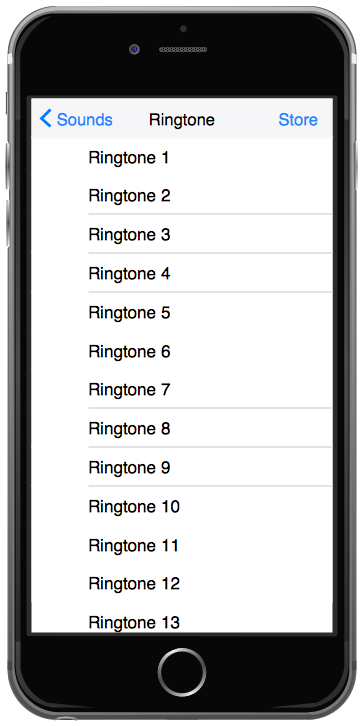
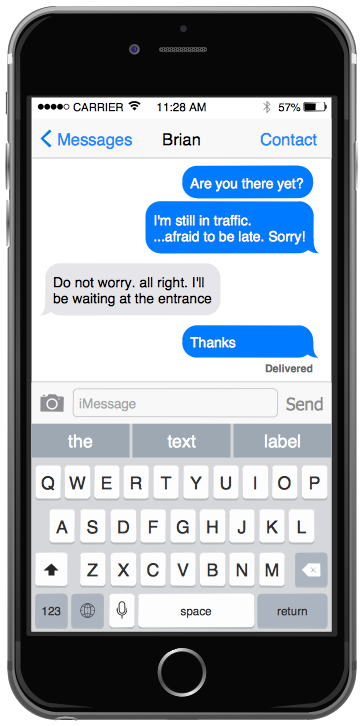
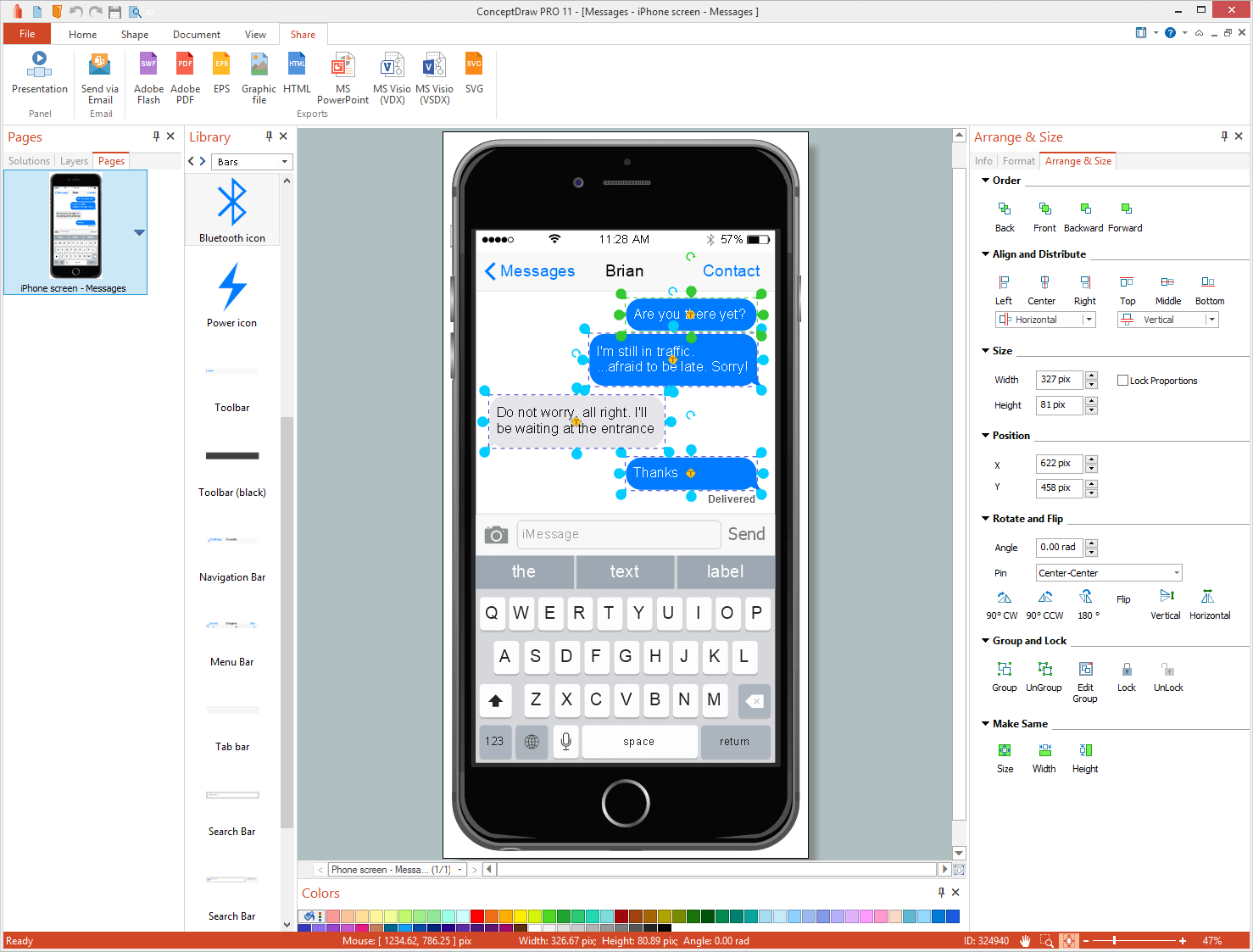
Example 3: iPhone Graphical User Interface — Messages
This diagram was created in ConceptDraw DIAGRAM using the iPhone 6 Mockup, iMessage, and Bars libraries from the iPhone User Interface Solution. An experienced user spent 10 minutes creating this sample.
What is a user interface (UI)? The user interface is the point of access into an information device for the user; it is the screen you are looking at, the icons you are clicking. People need a UI that is clear and convenient, it’s very important.

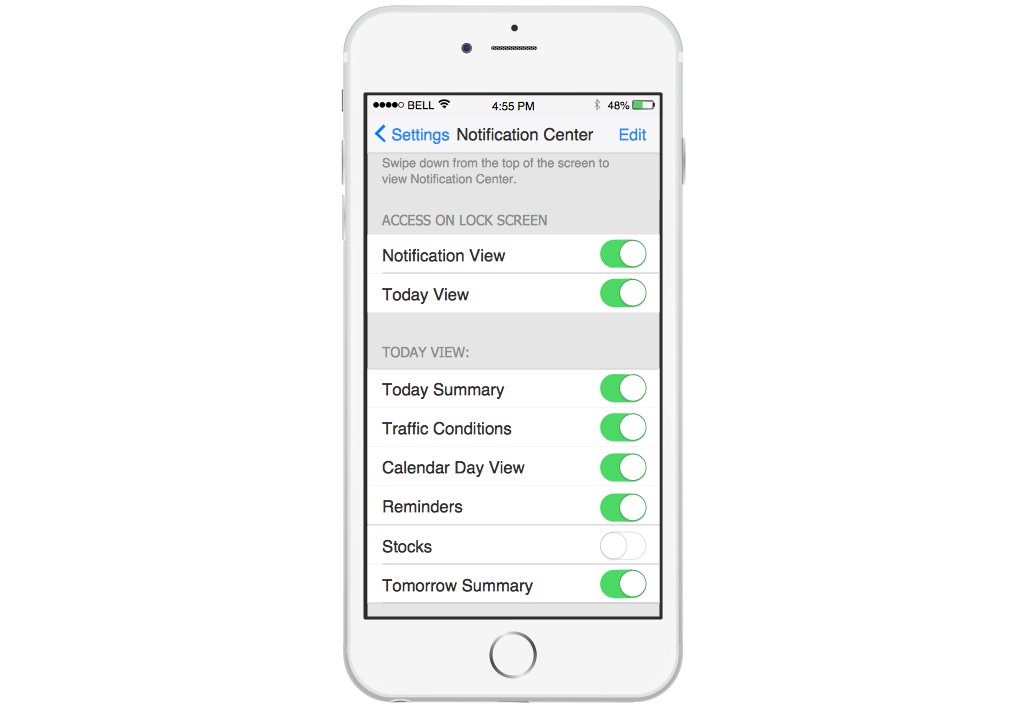
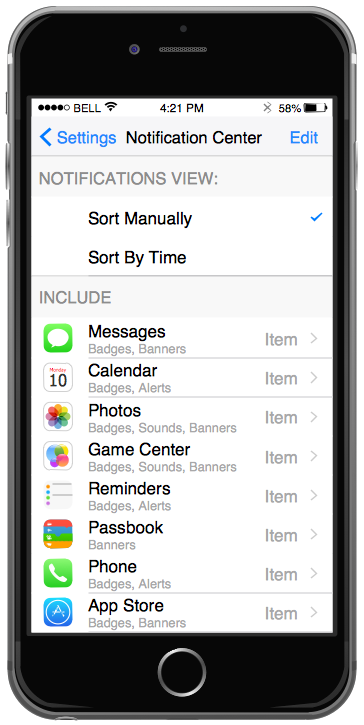
Example 4: iPhone Graphical User Interface — Settings Included Apps
TThis diagram was created in ConceptDraw DIAGRAM using the iPhone 6 Mockup, App Icons, Content Views, and Bars libraries from the iPhone User Interface solution. An experienced user spent 10 minutes creating this sample.
The iPhone runs Apple's iOS mobile operating system. By default, an iPhone contains a variety of installed iOS applications for main user purposes, the icons for which can be found on the home screen. An overview of alerts from applications is available from iPhone Settings Notification Center that is illustrated in this sample.

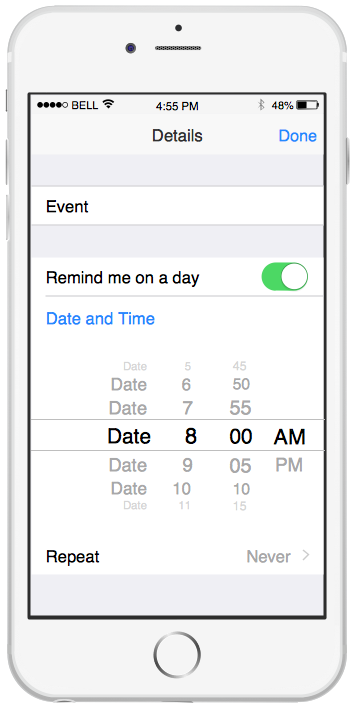
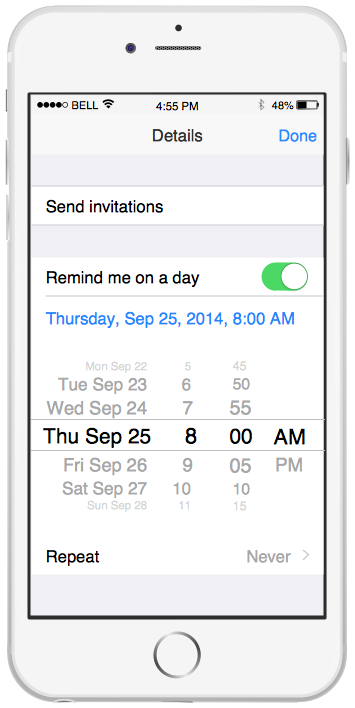
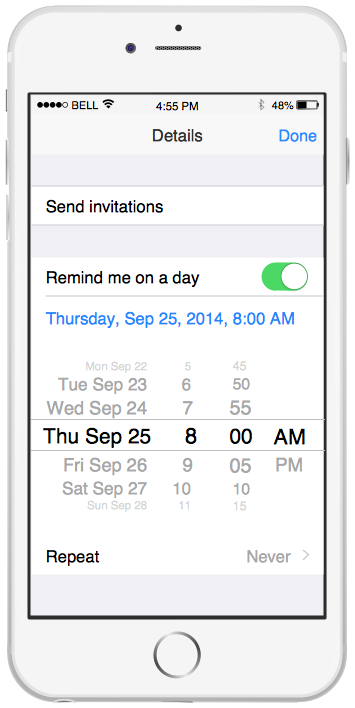
Example 5: iPhone Graphical User Interface — Reminders
This diagram was created in ConceptDraw DIAGRAM using the iPhone 6 Mockup, Content Views, Controls, and Bars libraries from the iPhone User Interface Solution. An experienced user spent 10 minutes creating this sample.
This sample shows the interface of the iPhone Reminders application. It is one of the applications for Apple iOS. Quickly outline existing iPhone interfaces, or design your own interface for a new application using the pre-designed vector graphical user interface elements.

Inside


What I Need to Get Started
Both ConceptDraw DIAGRAM diagramming and drawing software and the iPhone User Interface solution can help creating the software engineering diagrams you need. The iPhone User Interface solution can be found in the Software Development area of ConceptDraw STORE application that can be downloaded from this site. Make sure that both ConceptDraw DIAGRAM and ConceptDraw STORE applications are installed on your computer before you get started.
How to install
After ConceptDraw STORE and ConceptDraw DIAGRAM are downloaded and installed, you can install the iPhone User Interface solution from the ConceptDraw STORE.

Start Using
To make sure that you are doing it all right, use the pre-designed symbols from the stencil libraries from the solution to make your drawings look smart and professional. Also, the pre-made examples from this solution can be used as drafts so your own drawings can be based on them. Using the samples, you can always change their structures, colors and data.

iPhone User Interface
Since Apple Computer, Inc. became Apple Inc. at the start of 2007, they have led the field in mobile device technology, acquiring a devoted following amongst a general public that happily purchases each new updated version of the iPhone, iPad or iPod. They are noted innovators, popularizing many interface standards within the industry including touchscreen elements and app technologies.
The operating system used to power their devices was created and developed by Apple Inc. exclusively for their hardware, giving a sense of hegemony across the various platforms, and encouraging users to purchase multiple Apple products. Named iOS, it works on the basis of direct manipulation, where pre-defined multi-touch gestures are used to navigate through the operating system — a combination of swipes, taps and pinches allow users to zoom in and out, switch screens and select menu buttons.

ConceptDraw DIAGRAM was used to create this sample template of an iPhone reminders page
The key to effective and efficient navigation, for best cohesion with operating system logic, is a well designed graphical user interface (GUI). A GUI aims to offer a consistent visual language to display app windows, system information, menus and icons in an intuitive fashion, with the expectation that those unfamiliar with the technology can pick up a device and immediately access the software they need.
The iPhone GUI has become something of a standard for smartphones, and tablets and mobile devices in general. It starts with a 'Home' screen, and a list of commonly used applications represented by graphical icons. These tend to include messaging, time and date, camera, weather and maps apps, and a number of affiliate applications such as YouTube, iTunes and the App Store. Adjacent home screens can hold further apps, and can be accessed by swiping the screen left or right. Anchored to the bottom of the screen are the four apps that represent the iPhone's main purposes — phone, mail, internet and music.

A diagram view of an iPhone home screen, created using ConceptDraw DIAGRAM
A successful GUI requires a planning stage, to determine the suitability and efficiency of certain arrangements. Much like with website planning, a GUI wireframe diagram can be employed to give a skeletal view of the device's screen, upon which elements can be placed and re-arranged as necessary. For GUI developers, designers, or graphic artists working on advertising or infographics, iPhone UI prototype diagrams can help illustrate certain points, and convey messages about usability.
By extending the functionality of ConceptDraw DIAGRAM with the iPhone User Interface solution, users have access to a wide range of icon libraries, samples, templates and help materials to help them create professional looking GUI diagrams that showcase iPhone 6 applications and technology.
The app icon library from the iPhone User Interface solution for ConceptDraw DIAGRAM
Within the vector stencil libraries are graphic icons depicting all the necessary elements of an iPhone 6 UI, including menu controls, tab bar icons, toolbars, navigation buttons, and of course icons for all the apps you might expect to find on your iPhone home screen. To make the design process even easier, there a number of ready made templates featuring some of the more popular screens and features users come across during everyday use. As with all ConceptDraw solutions, dedicated help materials are available from the website, to provide designers and artists with the tips and tricks necessary to replicate the iPhone 6 UI with the best possible results.