- Electric and Telecom Plans Free
- Fire and Emergency Plans Free
- Floor Plans Free
- Plant Layout Plans Free
- School and Training Plans Free
- Seating Plans Free
- Security and Access Plans Free
- Site Plans Free
- Sport Field Plans Free
- Business Process Diagrams Free
- Business Process Mapping Free
- Classic Business Process Modeling Free
- Cross-Functional Flowcharts Free
- Event-driven Process Chain Diagrams Free
- IDEF Business Process Diagrams Free
- Logistics Flow Charts Free
- Workflow Diagrams Free
- ConceptDraw Dashboard for Facebook Free
- Mind Map Exchange Free
- MindTweet Free
- Note Exchange Free
- Project Exchange Free
- Social Media Response Free
- Active Directory Diagrams Free
- AWS Architecture Diagrams Free
- Azure Architecture Free
- Cisco Network Diagrams Free
- Cisco Networking Free
- Cloud Computing Diagrams Free
- Computer Network Diagrams Free
- Google Cloud Platform Free
- Interactive Voice Response Diagrams Free
- Network Layout Floor Plans Free
- Network Security Diagrams Free
- Rack Diagrams Free
- Telecommunication Network Diagrams Free
- Vehicular Networking Free
- Wireless Networks Free
- Comparison Dashboard Free
- Composition Dashboard Free
- Correlation Dashboard Free
- Frequency Distribution Dashboard Free
- Meter Dashboard Free
- Spatial Dashboard Free
- Status Dashboard Free
- Time Series Dashboard Free
- Basic Circle-Spoke Diagrams Free
- Basic Circular Arrows Diagrams Free
- Basic Venn Diagrams Free
- Block Diagrams Free
- Concept Maps Free
- Family Tree Free
- Flowcharts Free
- Basic Area Charts Free
- Basic Bar Graphs Free
- Basic Divided Bar Diagrams Free
- Basic Histograms Free
- Basic Line Graphs Free
- Basic Picture Graphs Free
- Basic Pie Charts Free
- Basic Scatter Diagrams Free
- Aerospace and Transport Free
- Artwork Free
- Audio, Video, Media Free
- Business and Finance Free
- Computers and Communications Free
- Holiday Free
- Manufacturing and Maintenance Free
- Nature Free
- People Free
- Presentation Clipart Free
- Safety and Security Free
- Analog Electronics Free
- Audio and Video Connectors Free
- Basic Circuit Diagrams Free
- Chemical and Process Engineering Free
- Digital Electronics Free
- Electrical Engineering Free
- Electron Tube Circuits Free
- Electronic Block Diagrams Free
- Fault Tree Analysis Diagrams Free
- GHS Hazard Pictograms Free
- Home Automation and Wiring Free
- Mechanical Engineering Free
- One-line Diagrams Free
- Power Сircuits Free
- Specification and Description Language (SDL) Free
- Telecom and AV Circuits Free
- Transport Hazard Pictograms Free
- Data-driven Infographics Free
- Pictorial Infographics Free
- Spatial Infographics Free
- Typography Infographics Free
- Calendars Free
- Decision Making Free
- Enterprise Architecture Diagrams Free
- Fishbone Diagrams Free
- Organizational Charts Free
- Plan-Do-Check-Act (PDCA) Free
- Seven Management and Planning Tools Free
- SWOT and TOWS Matrix Diagrams Free
- Timeline Diagrams Free
- Australia Map Free
- Continent Maps Free
- Directional Maps Free
- Germany Map Free
- Metro Map Free
- UK Map Free
- USA Maps Free
- Customer Journey Mapping Free
- Marketing Diagrams Free
- Matrices Free
- Pyramid Diagrams Free
- Sales Dashboard Free
- Sales Flowcharts Free
- Target and Circular Diagrams Free
- Cash Flow Reports Free
- Current Activities Reports Free
- Custom Excel Report Free
- Knowledge Reports Free
- MINDMAP Reports Free
- Overview Reports Free
- PM Agile Free
- PM Dashboards Free
- PM Docs Free
- PM Easy Free
- PM Meetings Free
- PM Planning Free
- PM Presentations Free
- PM Response Free
- Resource Usage Reports Free
- Visual Reports Free
- House of Quality Free
- Quality Mind Map Free
- Total Quality Management TQM Diagrams Free
- Value Stream Mapping Free
- Astronomy Free
- Biology Free
- Chemistry Free
- Language Learning Free
- Mathematics Free
- Physics Free
- Piano Sheet Music Free
- Android User Interface Free
- Class Hierarchy Tree Free
- Data Flow Diagrams (DFD) Free
- DOM Tree Free
- Entity-Relationship Diagram (ERD) Free
- EXPRESS-G data Modeling Diagram Free
- IDEF0 Diagrams Free
- iPhone User Interface Free
- Jackson Structured Programming (JSP) Diagrams Free
- macOS User Interface Free
- Object-Role Modeling (ORM) Diagrams Free
- Rapid UML Free
- SYSML Free
- Website Wireframe Free
- Windows 10 User Interface Free
Website Wireframe
Website development and design is a complex process that includes many steps. This process can be greatly simplified by creating a skeleton or schematic representation of a website framework. This useful tool is popular among website designers and developers, visual designers, and business analysts. It helps effectively reflect a website’s functionality, visualize the arrangement of the main interface elements of a future website, represents website functionality, navigational systems, and content. The website functionality is used to describe the interactions between website elements and a user’s interactions with interface. Thus, a Website wireframe is a powerful prototyping tool capable greatly saving time, avoiding mistakes, and successfully realizing projects of any complexity.
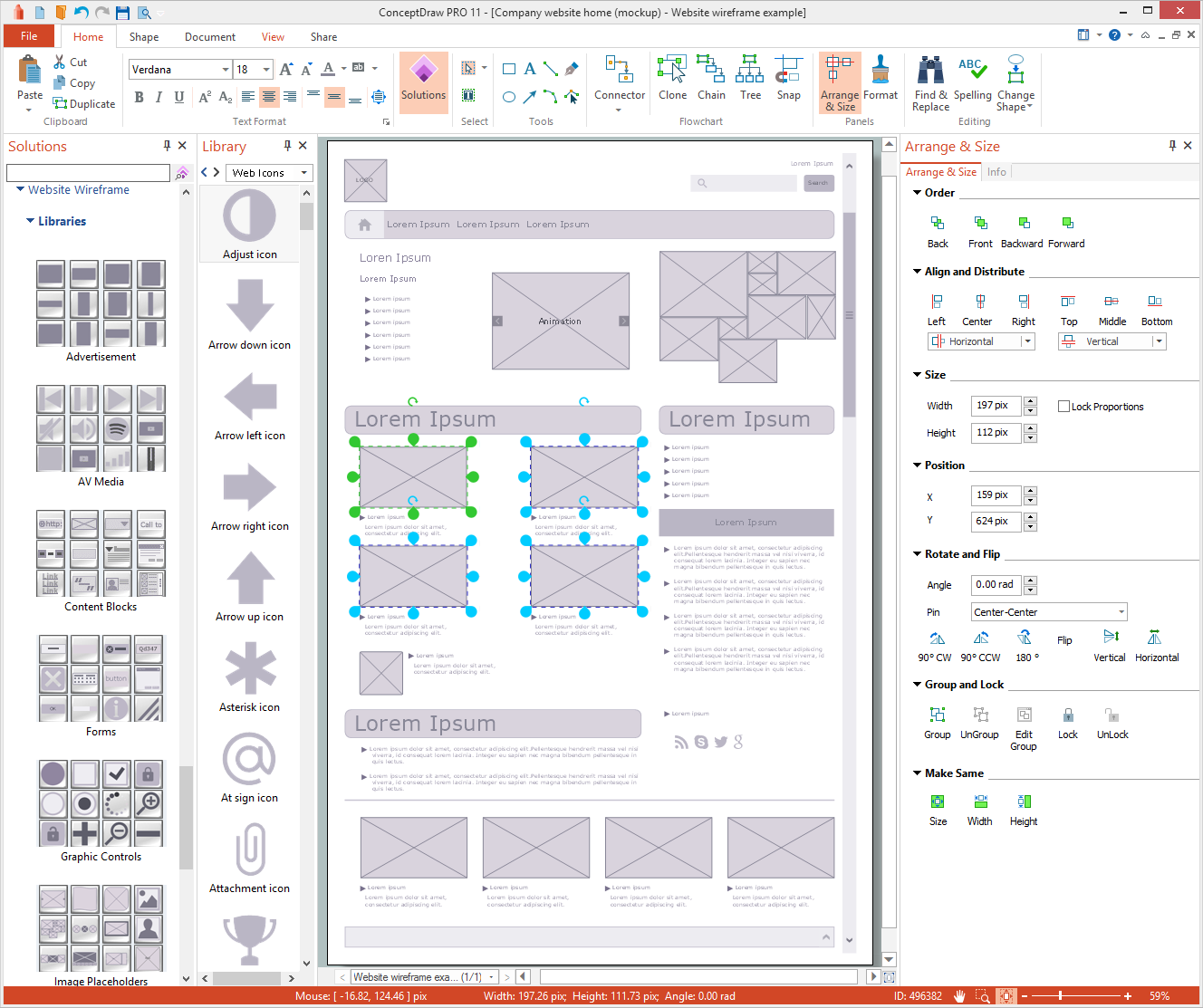
A Website wireframe can be designed in various ways, but the most convenient and quick way is to use software. The innovative Website Wireframe solution enhances ConceptDraw DIAGRAM functionality and makes a great wireframing software tool. It offers the newest wireframe tools as well as a variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements necessary to create skeletal and content-free depictions of website structure in minutes.
Use of the image libraries, templates, and also professionally designed samples from the Website Wireframe solution of ConceptDraw Solution Park gives you significant advantages when designing and maintaining websites, creating website prototypes and planning content arrangement before committing to design. The website wireframe also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
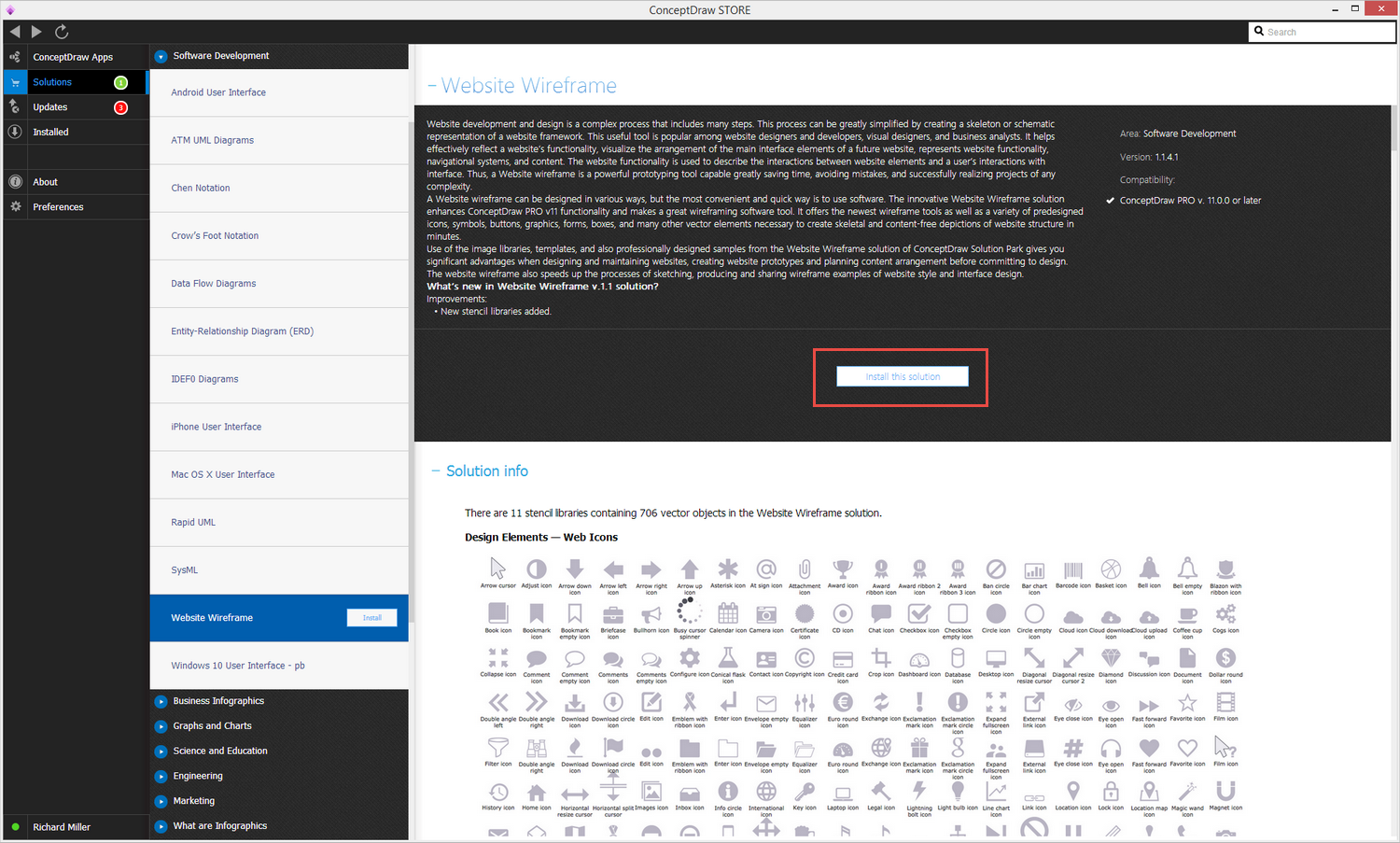
-
Install this solution Free -
What I need to get started -
Solution Requirements - This solution requires the following products to be installed:
ConceptDraw DIAGRAM v18 - This solution requires the following products to be installed:
-
Compatibility - Sonoma (14), Sonoma (15)
MS Windows 10, 11 - Sonoma (14), Sonoma (15)
-
Support for this Solution -
Helpdesk
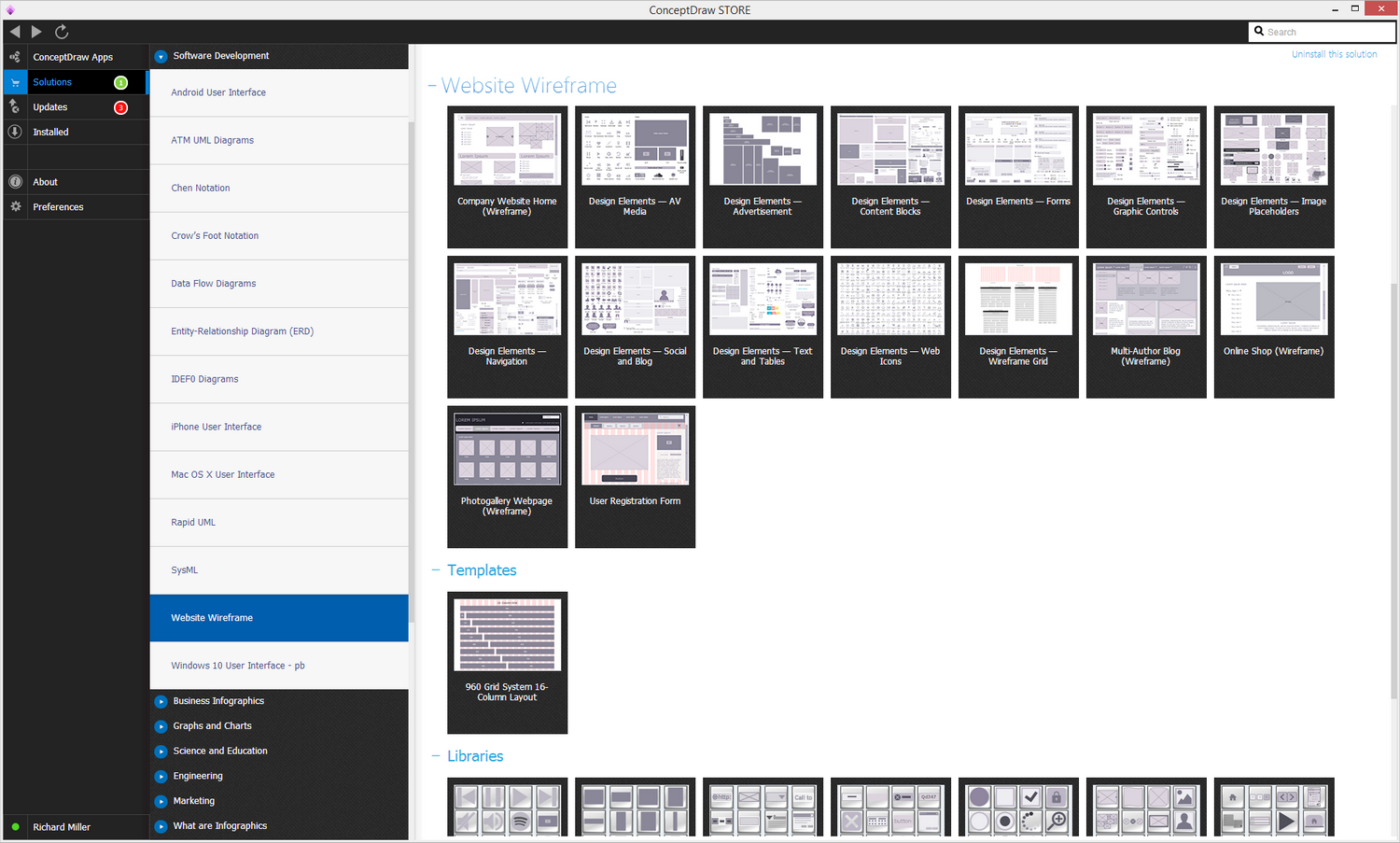
Website Wireframe solution contains 6 samples and 11 libraries containing 706 vector graphics and icons, allowing you to create professional-looking documents.
Design Elements — Web Icons
Design Elements — AV Media

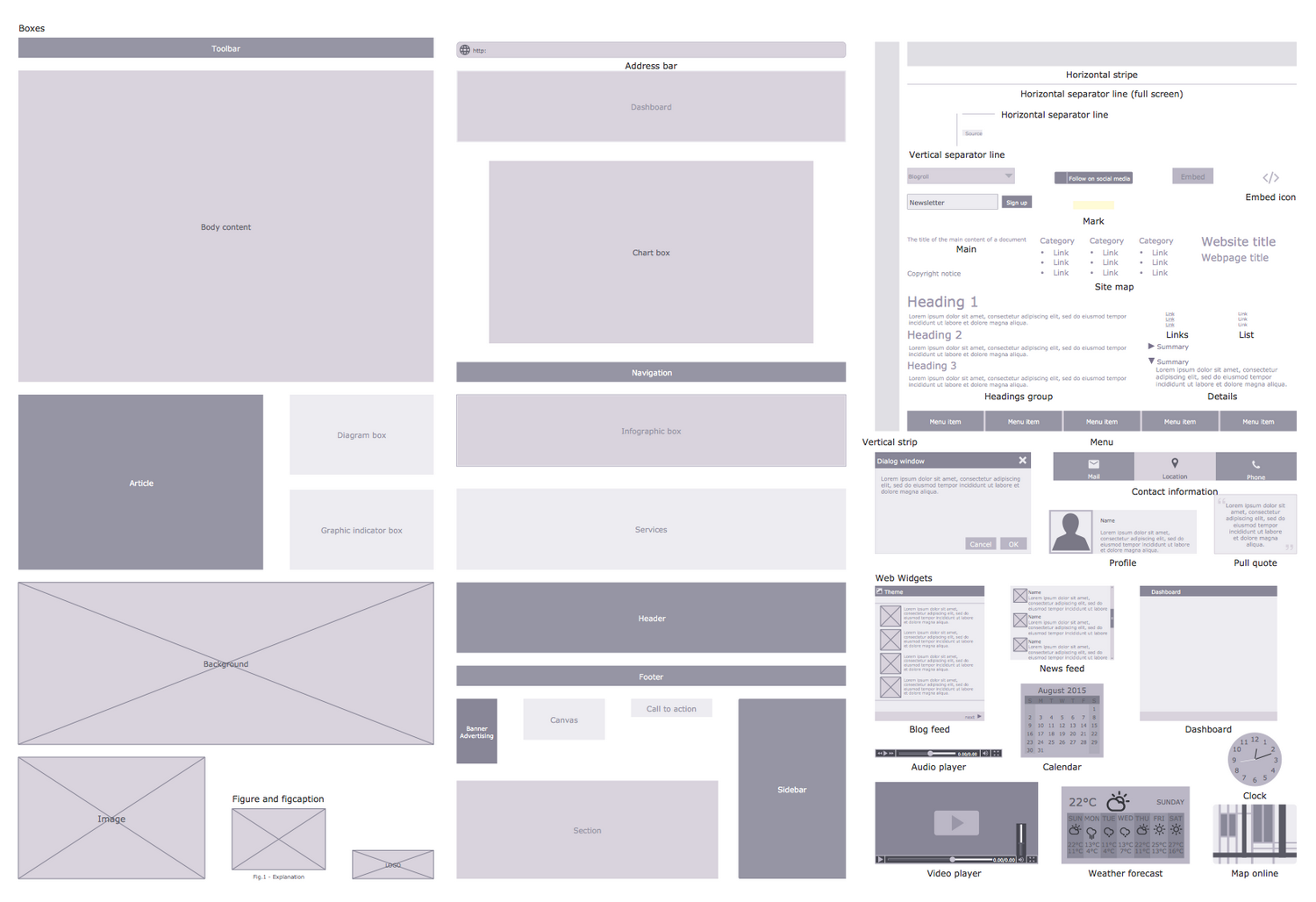
Design Elements — Content Blocks

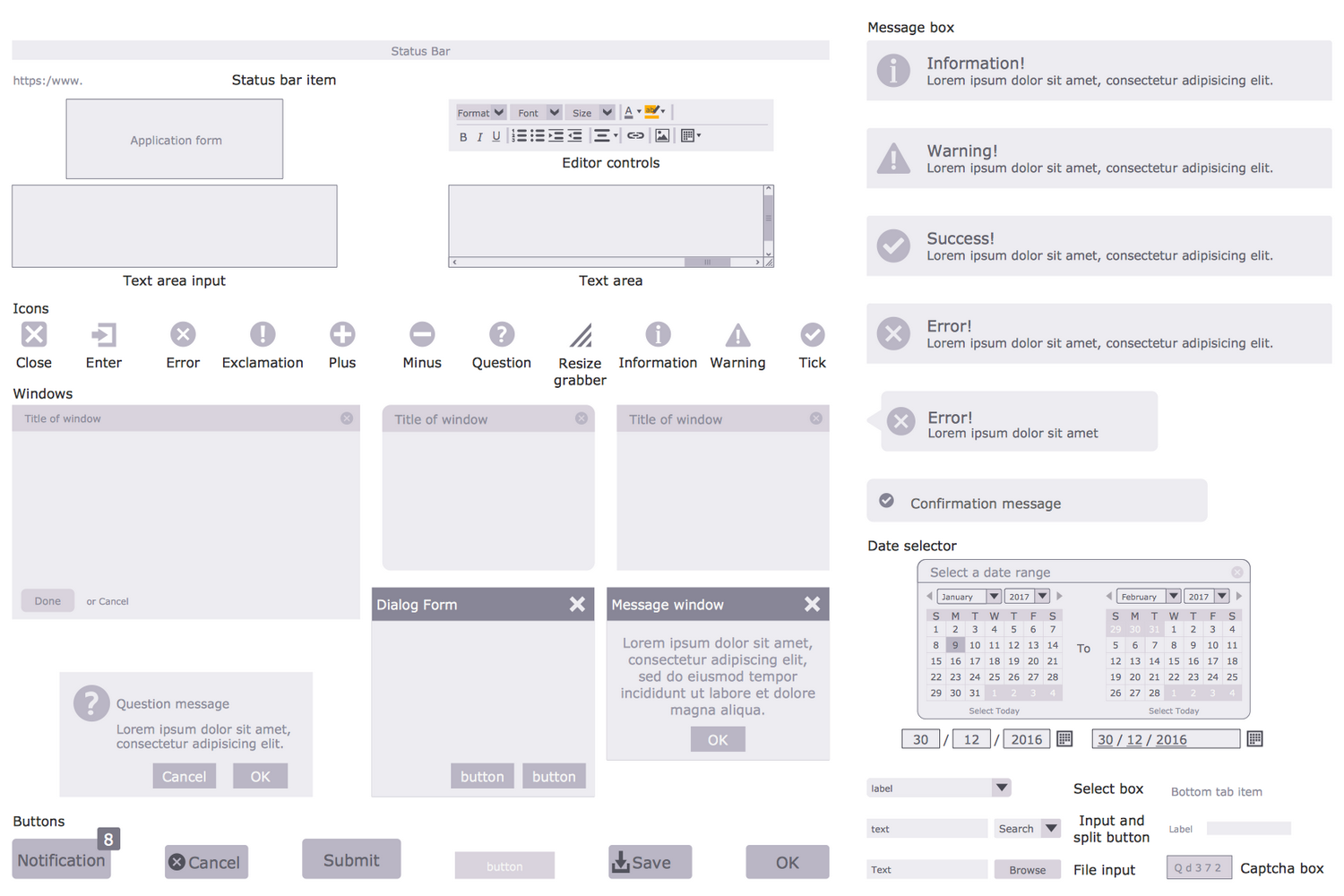
Design Elements — Forms

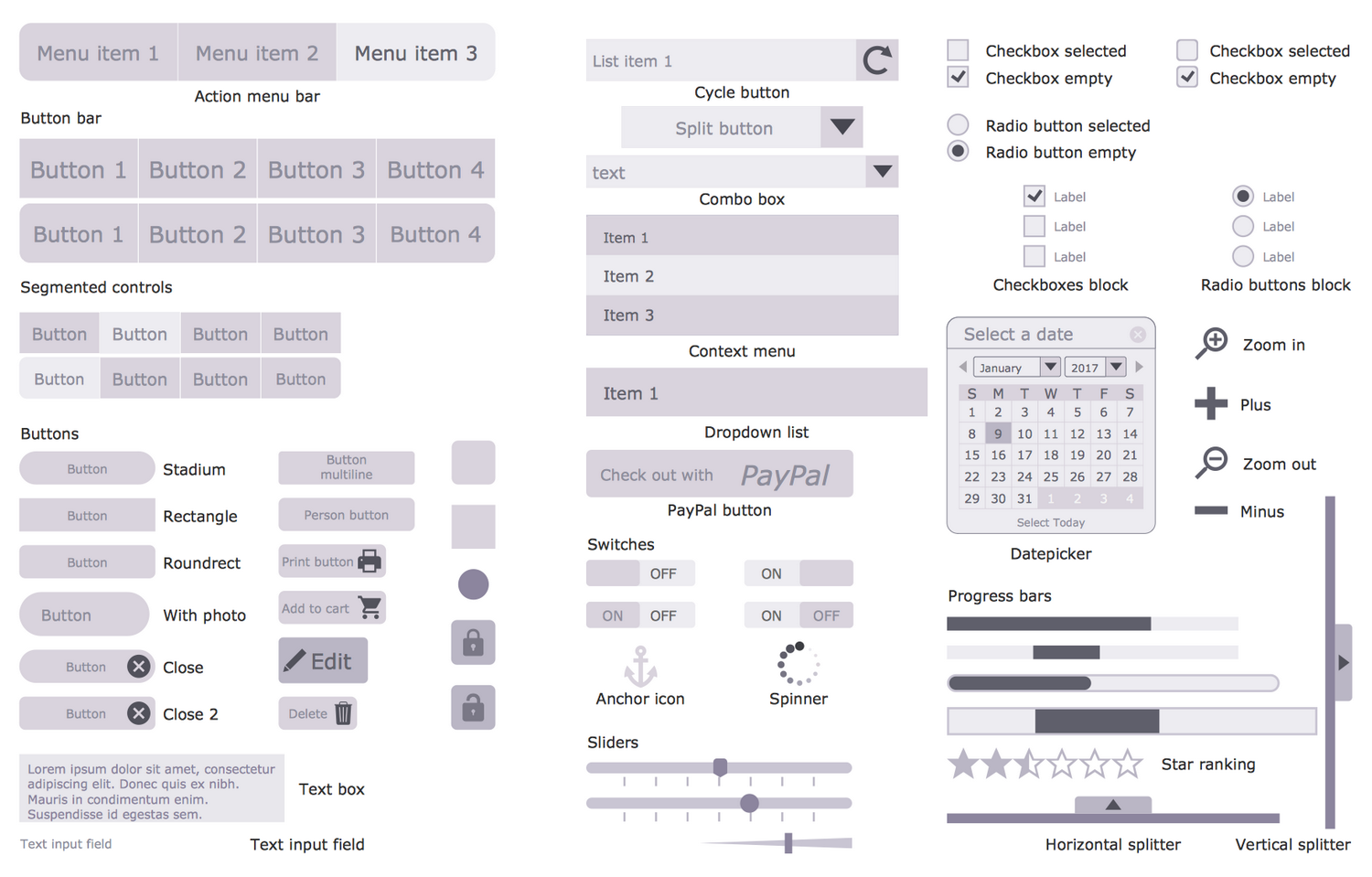
Design Elements — Graphic Controls

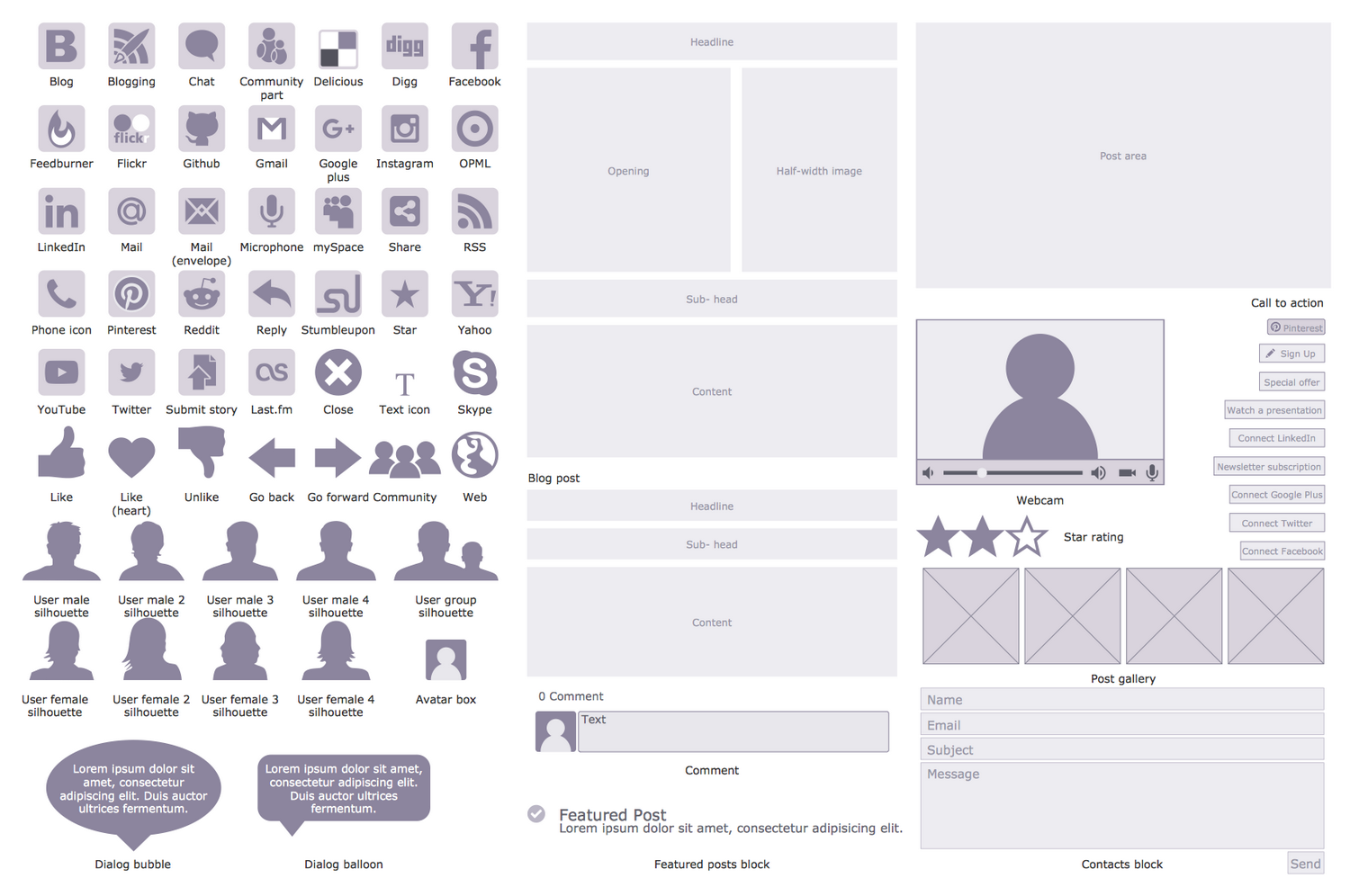
Design Elements — Social and Blog

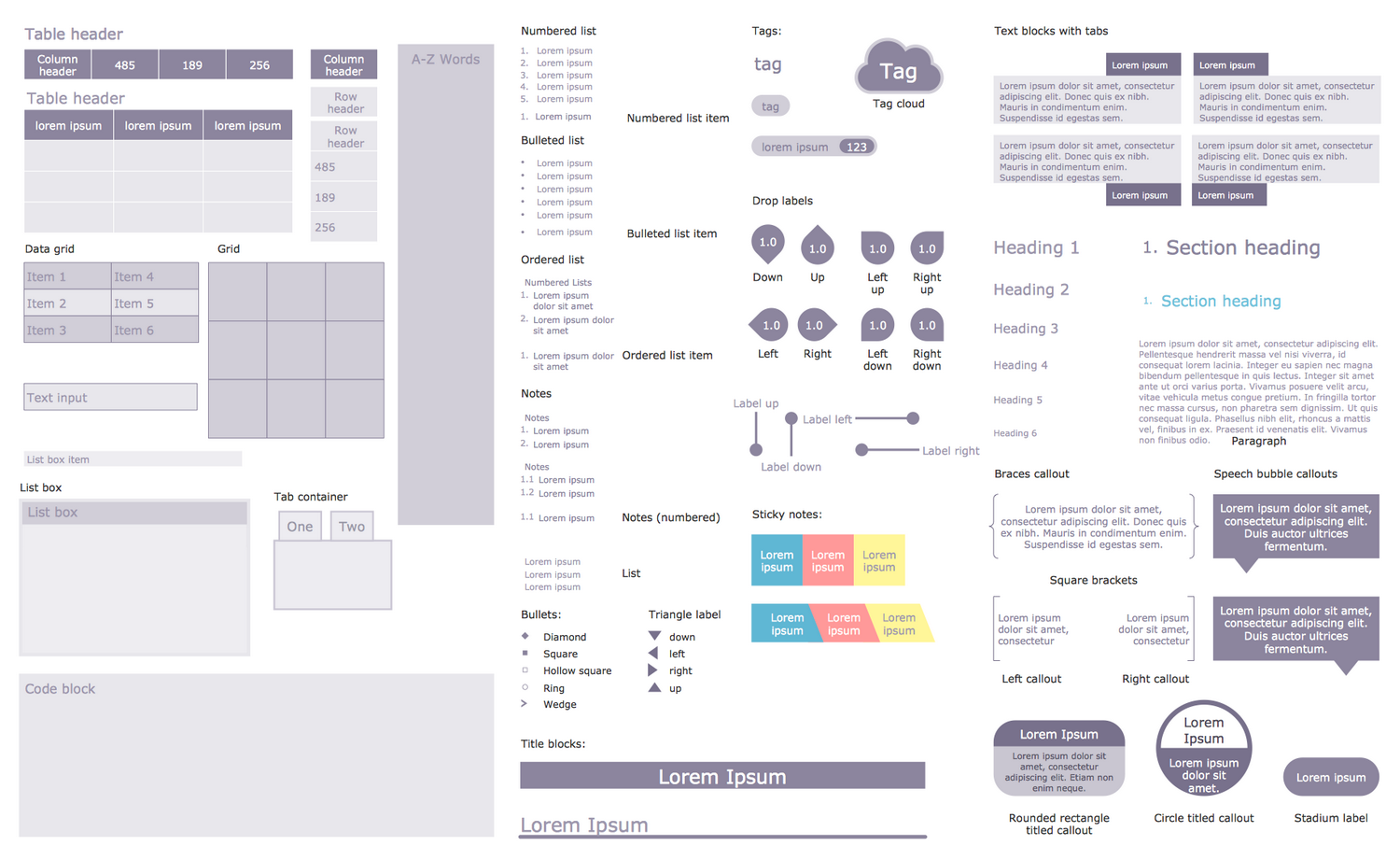
Design Elements — Text and Tables

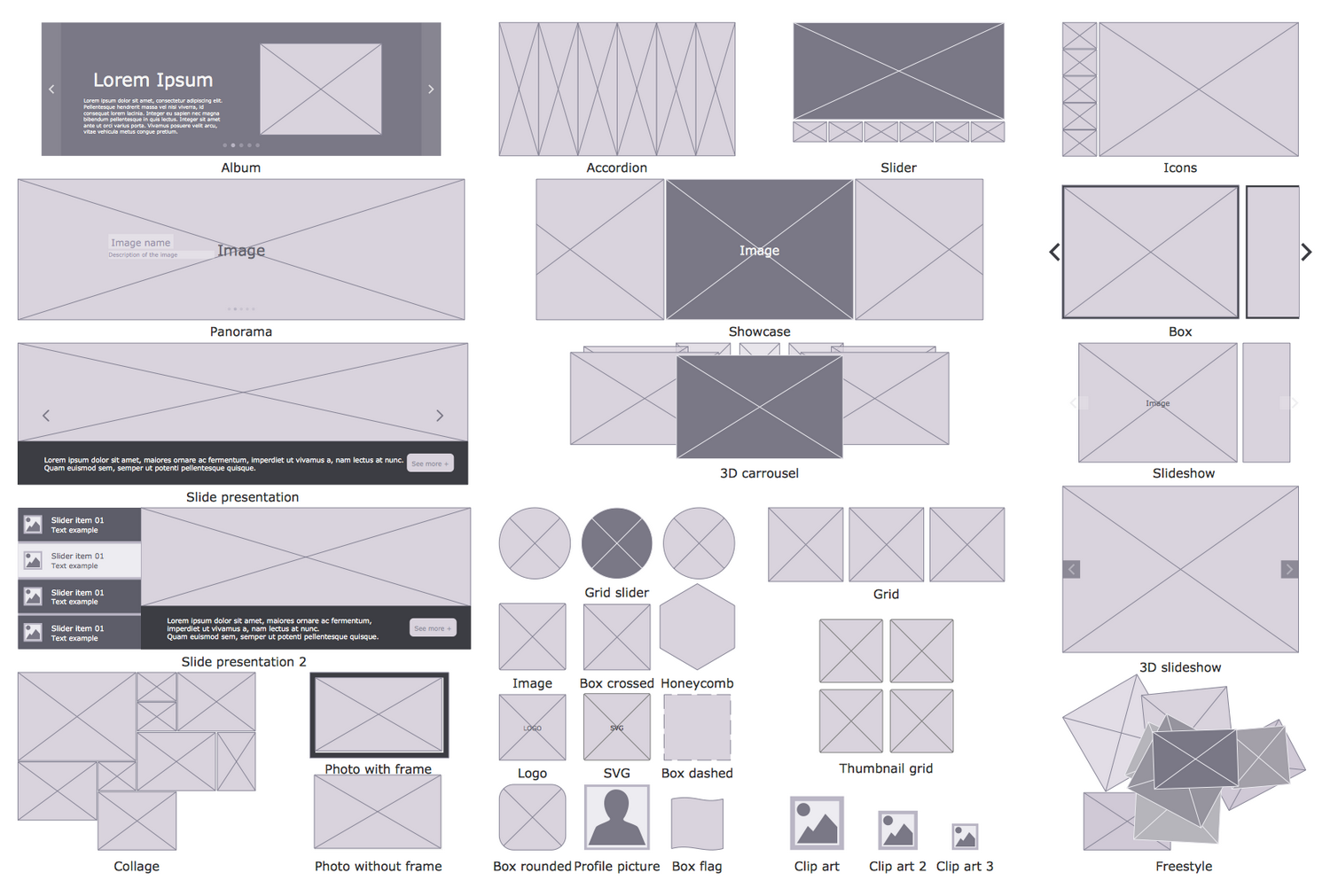
Design Elements — Image Placeholders

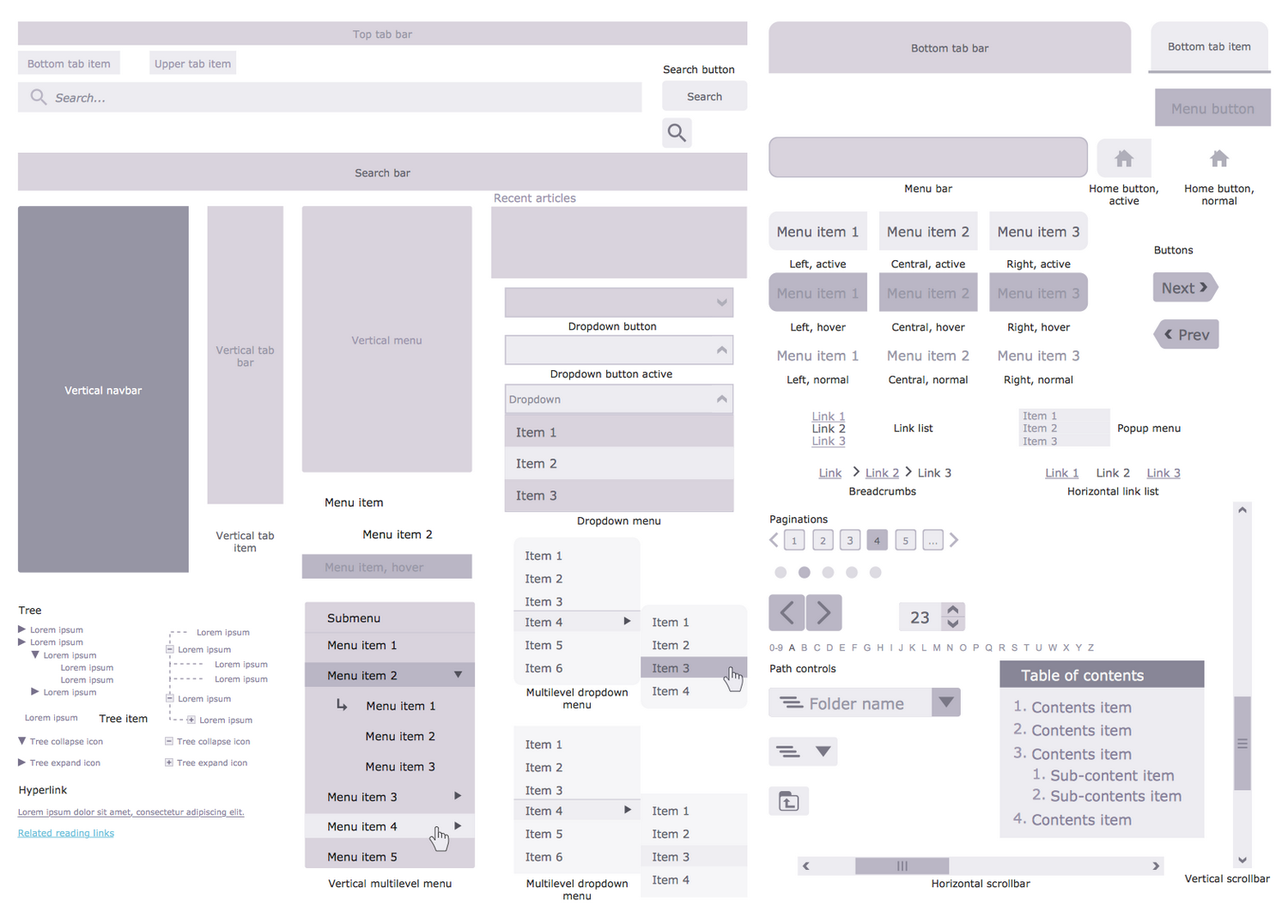
Design Elements — Navigation

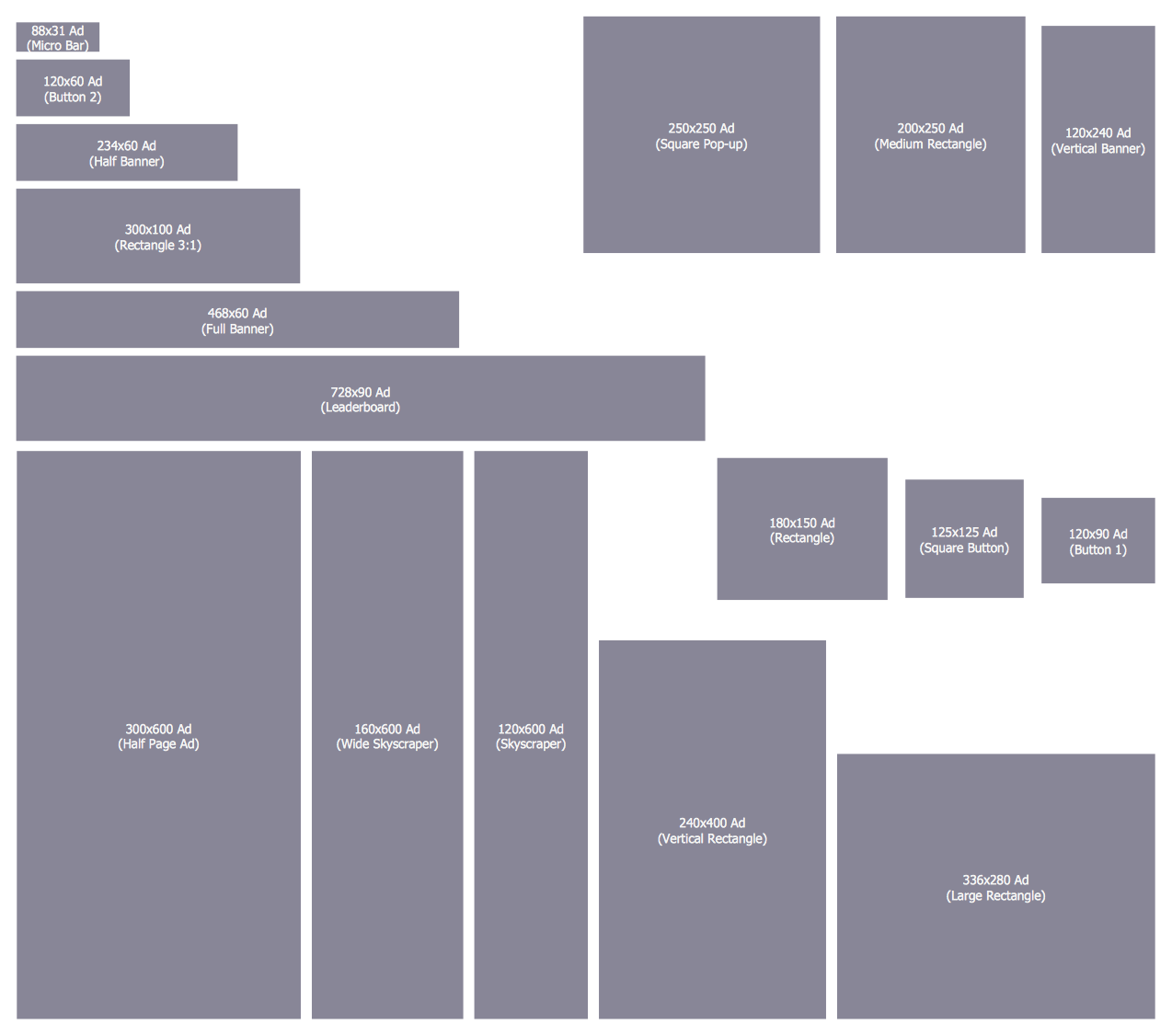
Design Elements — Advertisement

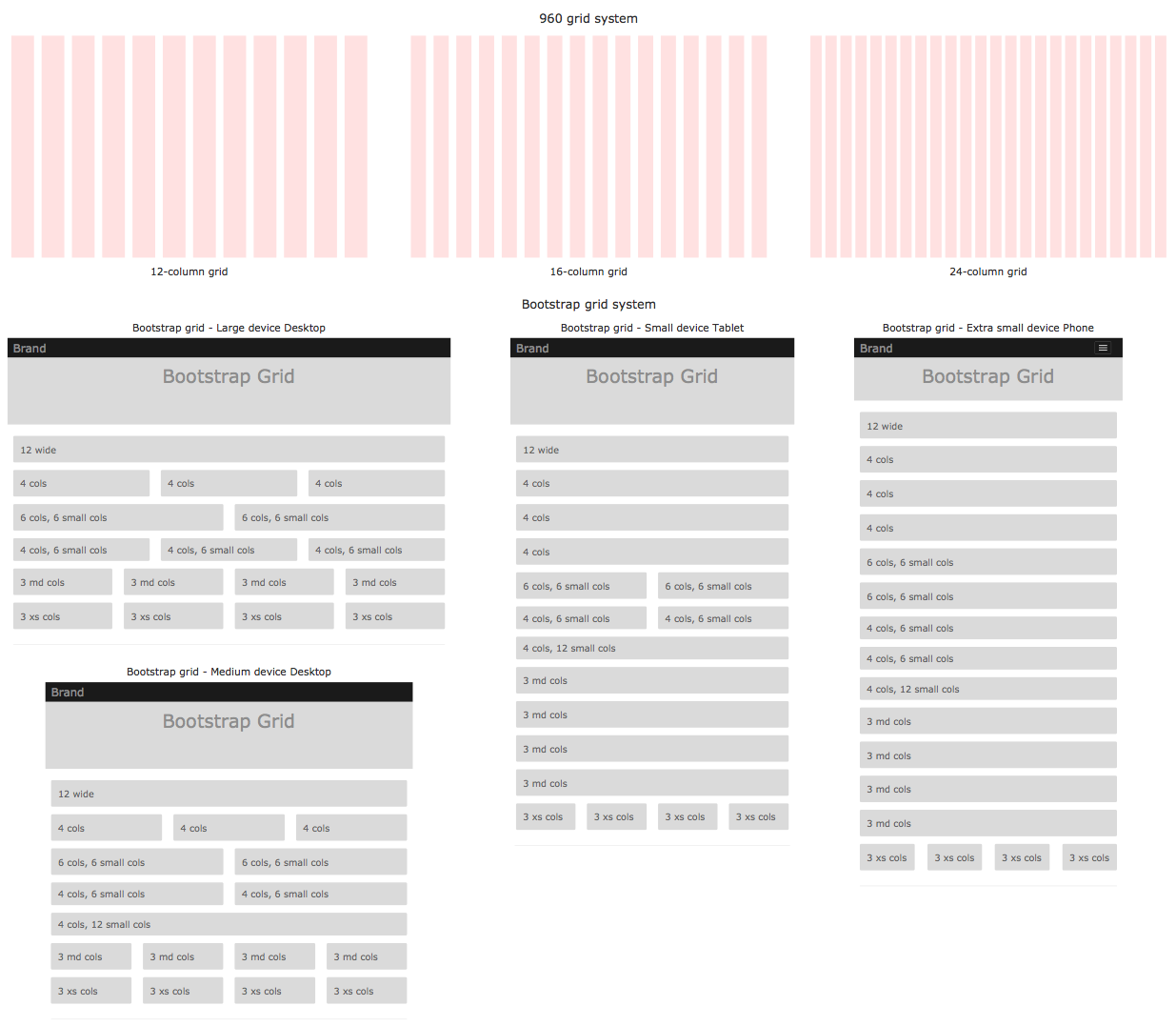
Design Elements — Wireframe Grid

Related News:
Update Website Wireframe Solution for ConceptDraw DIAGRAM
CS Odessa Announces Website Wireframe Solution for ConceptDraw DIAGRAM
Examples
There are a few samples that you see on this page which were created in the ConceptDraw DIAGRAM application by using the Website Wireframe solution. Some of the solution's capabilities as well as the professional results which you can achieve are all demonstrated here on this page.
All source documents are vector graphic documents which are always available for modifying, reviewing and/or converting to many different formats, such as MS PowerPoint, PDF file, MS Visio, and many other graphic ones from the ConceptDraw Solution Park or ConceptDraw STORE. The Website Wireframe solution is available to all ConceptDraw DIAGRAM users to install and use while working in the ConceptDraw DIAGRAM vector drawing and diagramming
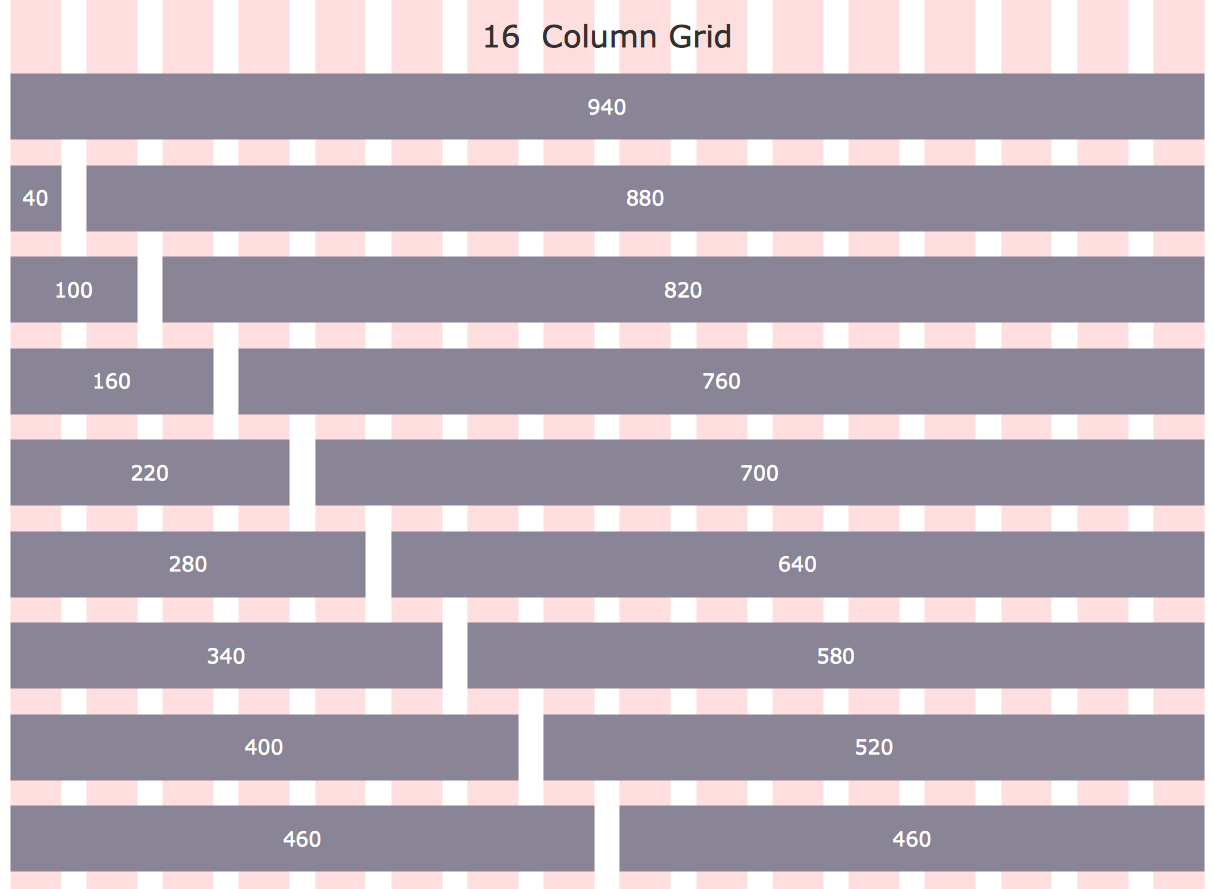
Template: 960 Grid System 16-Column Layout
This ConceptDraw's website wireframe template provides a 960 Grid System 16-column layout. It is the best for use when designing the web pages with ConceptDraw DIAGRAM diagramming and vector drawing wireframe software. The way to use the concept of a grid to place the website content is incredibly widespread; it involves dividing the available space for a layout into a certain number of columns and rows using specific sizes in pixels. The 960 grid system is a helpful method of automating the web development processes, by providing a consistent pixel framework to work within your website wire frame. The 12-column and 16-column variants are used. Moreover, the presented version with 16 columns allows one to place content on the page in increments of 40 pixels, with gutters of 20 pixels. This option is the most preferable one among designers and developers. The options with greater quantity also exist, but 16 is commonly considered as an optimal quantity of columns.

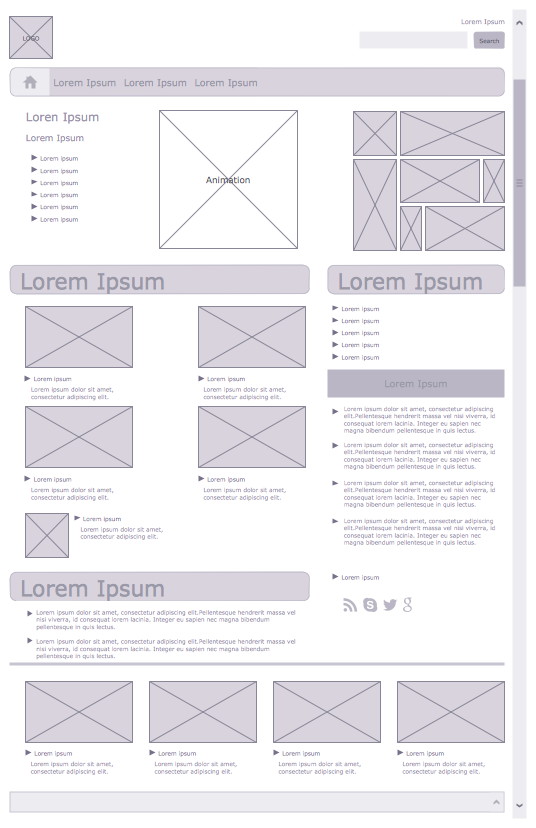
Example 1: Company Website Home (Wireframe)
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the Website Wireframe solution. An experienced user spent 15 minutes creating this sample.
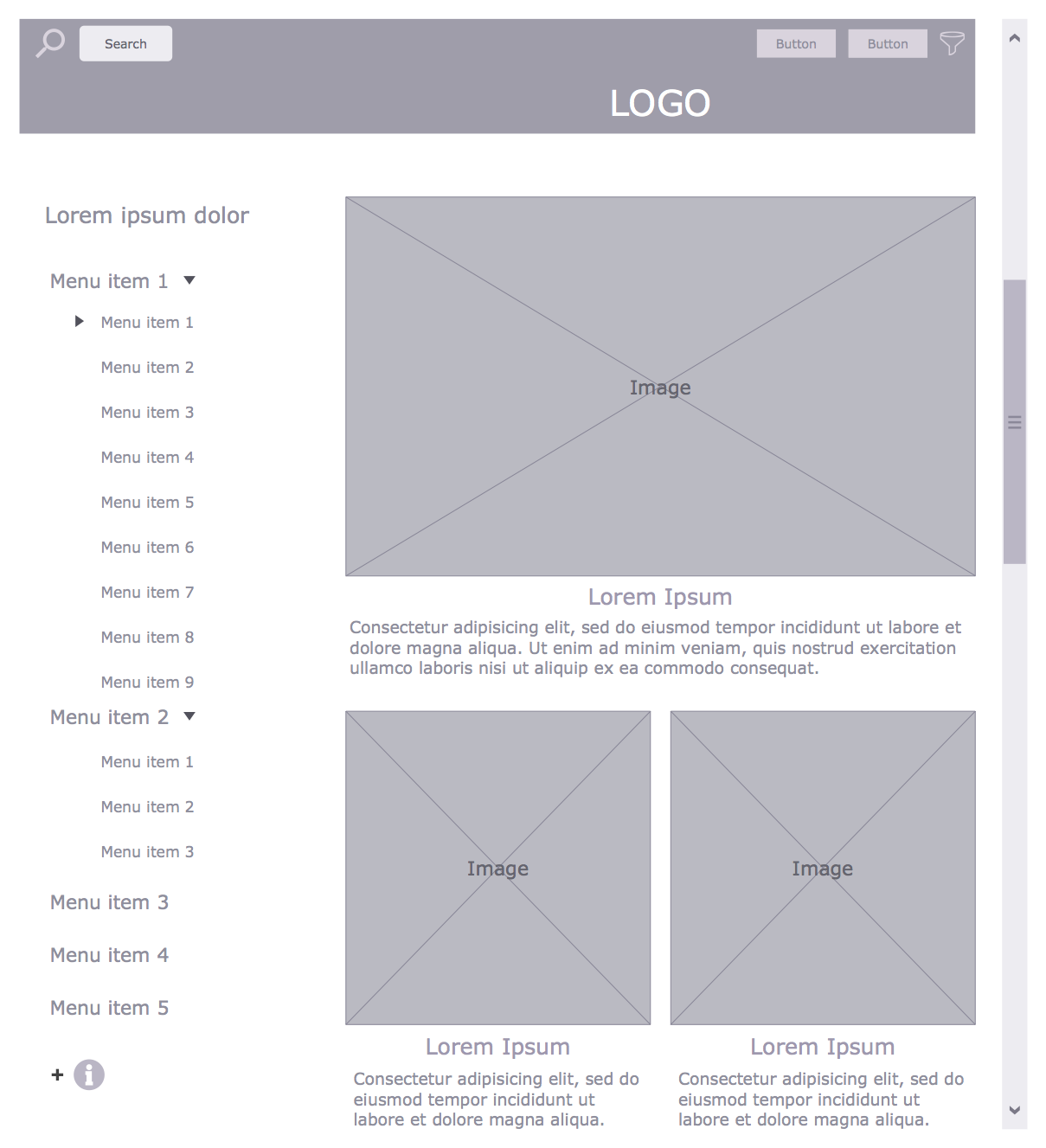
This Mockup example represents the wireframe of a company's website home page or index page that is the initial or main page of a website, also named its front or homepage. It is the first page, which a visitor will see when entering the website address in a browser or navigating to it from some search system, so it is a "face" of your company. This page is typically used as a landing page to attract the attention of visitors and to interest them. It is exactly the page that is used to navigate the other pages of your site easily, to observe the last news, it may include the list of links to recent and more interesting articles, the search box, and other information and options. Almost all modern businesses have some form of an online presence. Creating a website wireframe is the best way of assessing and choosing what style, features, and content are needed to satisfy your customer's needs, and gives you an opportunity to work out any design problems before your website goes live.

Example 2: Multi-Author Blog (Wireframe)
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the Website Wireframe solution. An experienced user spent 15 minutes creating this sample.
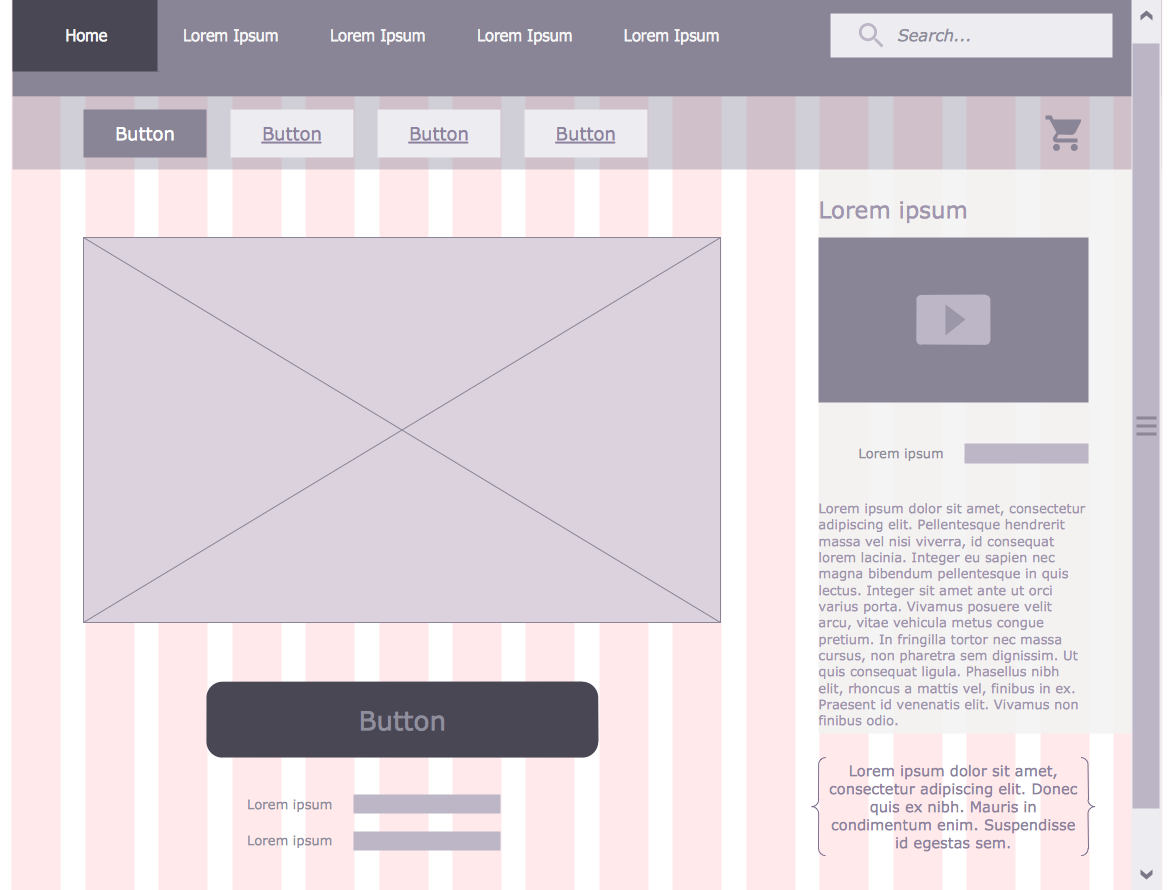
This website wireframe example represents a multi-author blog mockup. A blog is an online diary or online journal that is systematically filled with users' posts. It is a very useful and convenient tool for publishing news and thoughts so that they become known to many people. Typically, the blog posts are not long and are grouped chronologically in reverse order — the last entries are placed at the top of the page. The text blocks, graphics, photos, or multimedia can be included in them. To create a high-quality blog, it is important to think through all the details, to make it the most convenient, informative, clear and structured. Don't be confused by the Latin language content! It is simply an example text 'filler' to flesh out the web design and to see how the text looks on the page. Presenting it in Latin doesn’t let one get distracted by the content, instead – it lets one concentrate on the visual aspects of the wireframe.

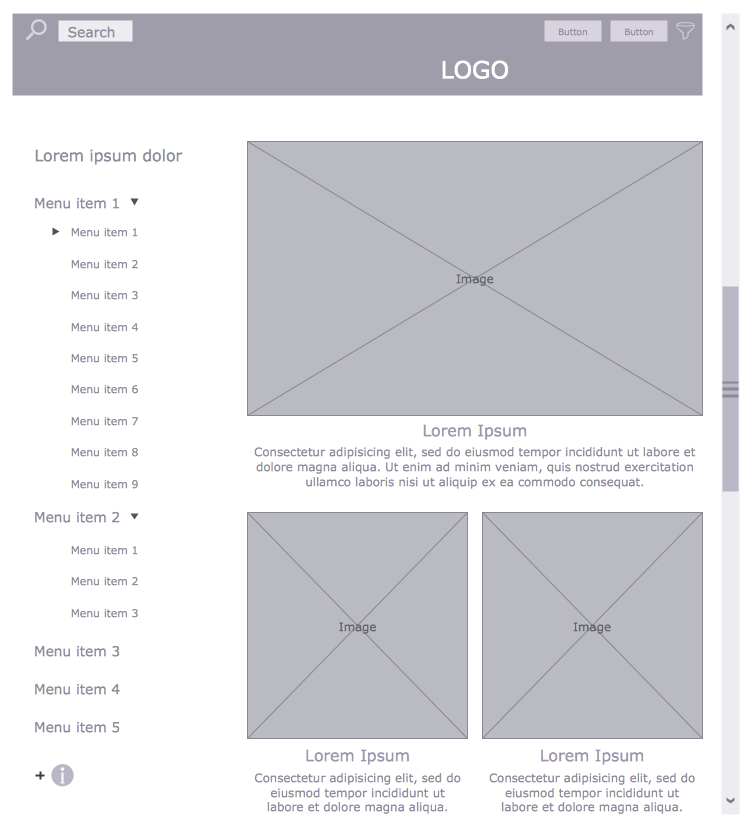
Example 3: Online Shop (Mockup)
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the Website Wireframe solution. An experienced user spent 10 minutes creating this sample.
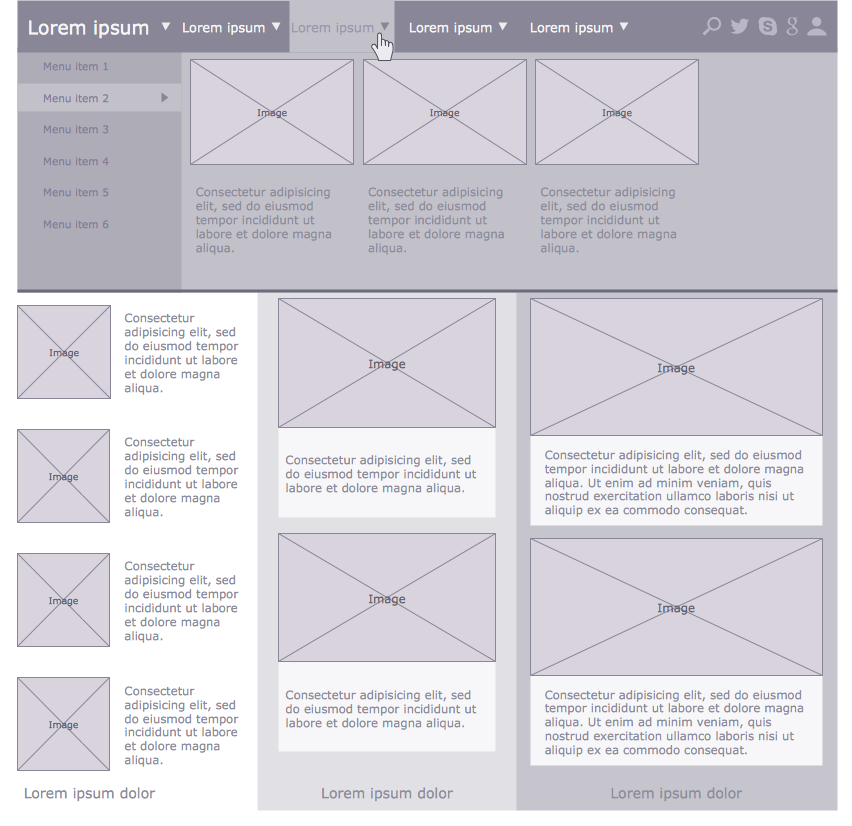
This website wireframe sample illustrates an online shop mockup. When creating any customer-facing content, the need for careful layout planning is even greater than usual. Such customer-oriented sites are online shopping or e-shopping allowing consumers to buy goods or services from a seller online over the Internet using the desired web browser or the corresponding application. The interface design of an online shop needs to be user-friendly and engaging, to ensure customers' desire to return to the website. The structure of the offered website wireframe is quite simple, one can observe the list of menu items with embedded sub-items at the left and the set of images included to the corresponding category at the right of the page. The company's logo is located at the top of the webpage alongside the search box and additional buttons, the sense of which can be defined according to the specific site.

Example 4: Photo Gallery Webpage (Mockup)
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the Website Wireframe solution. An experienced user spent 15 minutes creating this sample.
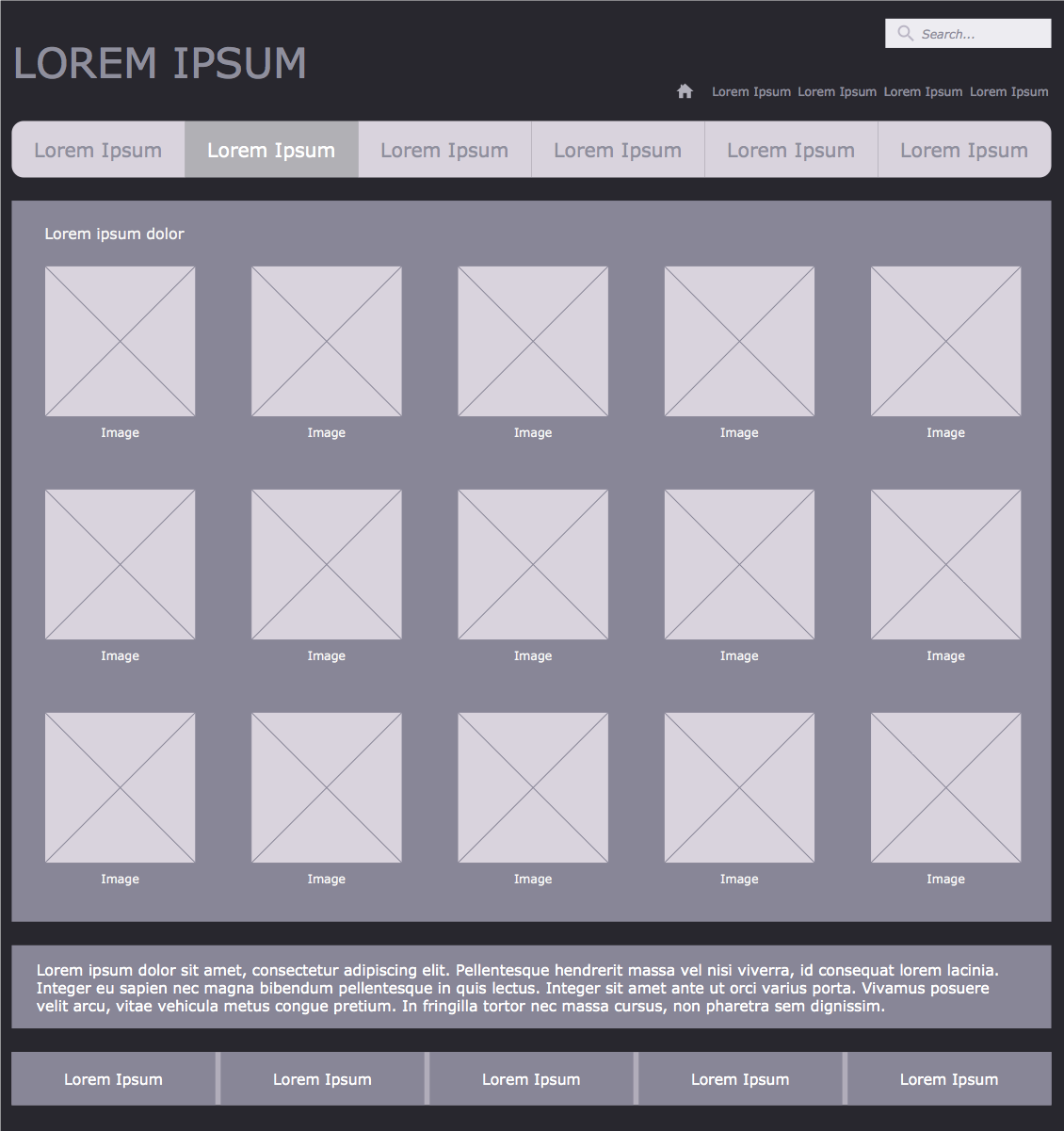
This mockup sample represents a photo gallery webpage layout. The Website Wireframe solution contains all graphical vector elements necessary to assist accurate and productive website wireframing design. The solution's wireframe examples give a sample of the range of content that it's possible to plan; in this case, we show how you can arrange a photo gallery on screen. The similar pages of galleries can be available at the web browsers or at specialized applications, as well. They allow users to share their photos online publicly or privately. Typically, the users can upload their photos to publish them, transfer, host, manage and arrange them. The photo galleries are useful as for sharing private photos with family, friends, comrades, as to be used in working or business interests. For example, the photo galleries can be used by photographers as an advertising tool to demonstrate their portfolio, by designers, and many other people of creative professions.

Example 5: User Registration Form
This diagram was created in ConceptDraw DIAGRAM using the combination of libraries from the Website Wireframe solution. An experienced user spent 15 minutes creating this sample.
This sample is a website mockup of ConceptDraw.com user registration form web page. It shows the possibilities offered by the wireframe tools found in the ConceptDraw's Website Wireframe solution. One can plan and arrange all forms of web content, including multimedia, text, forms, buttons, links. The 960 Grid System 16-column grid page layout design pattern was used for designing this sample. The 960 Grid System was intended with a goal to easier and streamline the workflow of web development. The width of 960 pixels is commonly used, that's why these dimensions were applied. Two alternatives of construction can be used separately or in tandem with each other. These are the 12-column grid divided into portions comprising 60 pixels in wide each one and the 16-column grid consists of 40 pixels. Near each column is placed the 20-pixel gutters formed by 10-pixel margins from the left and right sides of the columns.

Inside


What I Need to Get Started
Both ConceptDraw DIAGRAM diagramming and drawing software and the Website Wireframe solution can help creating the software engineering diagrams you need. The Website Wireframe solution can be found in the Software Development area of ConceptDraw STORE application that can be downloaded from this site. Make sure that both ConceptDraw DIAGRAM and ConceptDraw STORE applications are installed on your computer before you get started.
How to install
After ConceptDraw STORE and ConceptDraw DIAGRAM are downloaded and installed, you can install the Website Wireframe solution from the ConceptDraw STORE.

Start Using
To make sure that you are doing it all right, use the pre-designed symbols from the stencil libraries from the solution to make your drawings look smart and professional. Also, the pre-made examples from this solution can be used as drafts so your own drawings can be based on them. Using the samples, you can always change their structures, colors and data.

Website Wireframe
Website design can be a complicated process; blending visual and media elements, arranging key areas of information, and possibly offering features for customers such as form fields and product inventories. Due to the scale of modern websites, before coding begins, web designers create the so-called website framework — in fact, an example of what will be displayed on the screen when navigating through the pages of the website. Wireframe design dispenses with actual content for the time being, instead focusing on where that content will be placed and it's interaction with other page elements.
A complete wireframe can be broken down into three components; the amount to which each are employed depends on the business model of the website in question, but, as a rule, they are all presented one way or another.
- Information design — the process of how information is placed on the page, how it can be understood most efficiently and effectively. Certain elements must be prioritized over others to promote the company message (and often brand), and to give emphasis to user needs and requirements.

- Navigation design — this relates specifically to the features on a website that allow you to navigate to different areas of it, or to an outside source. Websites often feature a number of navigational systems, such as courtesy navigation — header of important links that remains in place on each page — or contextual navigation, that links to different areas within the same large body of text.
- Interface design — includes all the elements that are intended for user interaction, including action buttons, check boxes, text fields and drop-down menus. Attention must be paid to making the user or customer experience as simple and efficient as possible; wireframe diagrams can be used to predict usability problems and areas of customer interest.
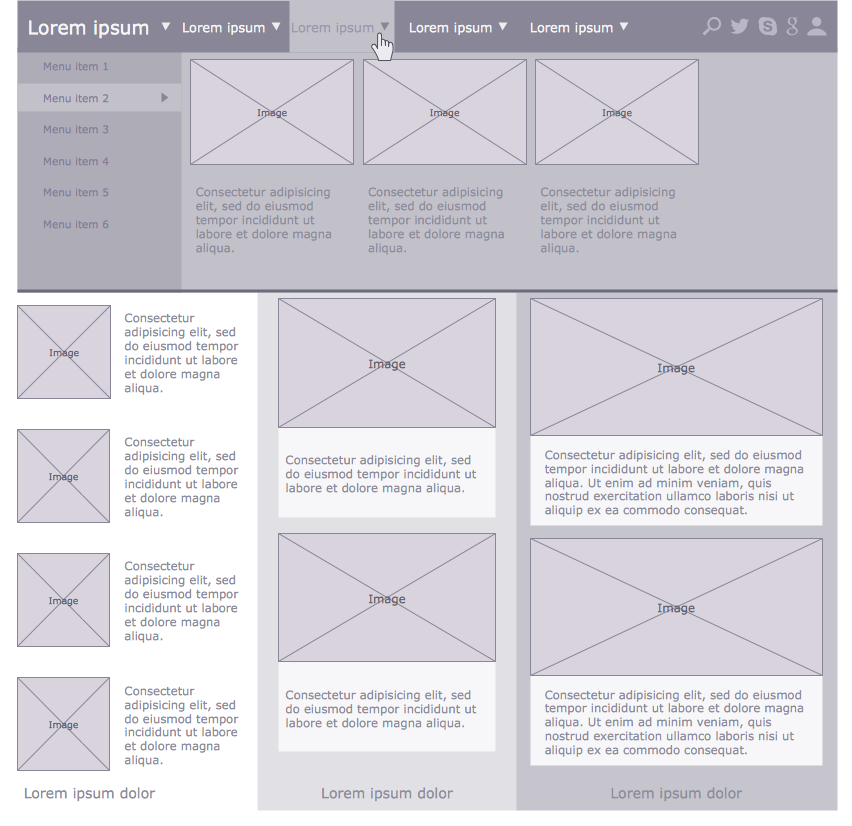
Website wireframe showing segregated areas of information — created using ConceptDraw DIAGRAM.
Within a company, a website wireframe can be utilized by different division, each with a slightly different emphasis on what they want the wireframe to show. Interface designers might focus more on the user interface (UI), and navigation paths between pages, while a business analyst arranges the page to feature the business ethos and marketing. Graphic designers of a project will want to emphasize the placement of visual elements on the page. Project leaders often have to combine all these elements into one complete wireframe, to present it to customers or stakeholders. This means that website wireframing is often a collaborative process; if the website is being developed for an outside contract, periodic rounds of feedback will be required to ensure the site is being designed according to specifications.

Website wireframe with UI elements — designed using ConceptDraw DIAGRAM.
Whatever they are used for, the fundamental principle of a wireframe remains the same — a skeletal blueprint of a webpage without distracting color, font or copy. This ensures the structure of a website is strong, and that there are no broken links or errors in usability; it’s a kind of solid foundation laid before the house can be built — or in this case, the content is added.
Sometimes, with basic website design, a wireframe can simply be drawn on paper or a whiteboard. If there are not many elements to combine, a quick sketch can show the limited number of design possibilities. For more complex websites that involve a greater degree of user interaction, or larger index of pages, it is preferable to use graphic design software to accomplish the task. The greater accuracy offered, and automation of some design aspects, simplifies wireframe design and the end result is a lot closer to what can actually be expected from the finished website.
CS Odessa is continually upgrading and widening functionality for their premier diagramming software, ConceptDraw DIAGRAM. Users were able to enjoy constantly evolving program that offers hundreds of graphic design solutions; business reporting, building blueprint and layout planning, electrical systems, educational materials, and graphs and charts are among those featured in ConceptDraw's Solution Park.
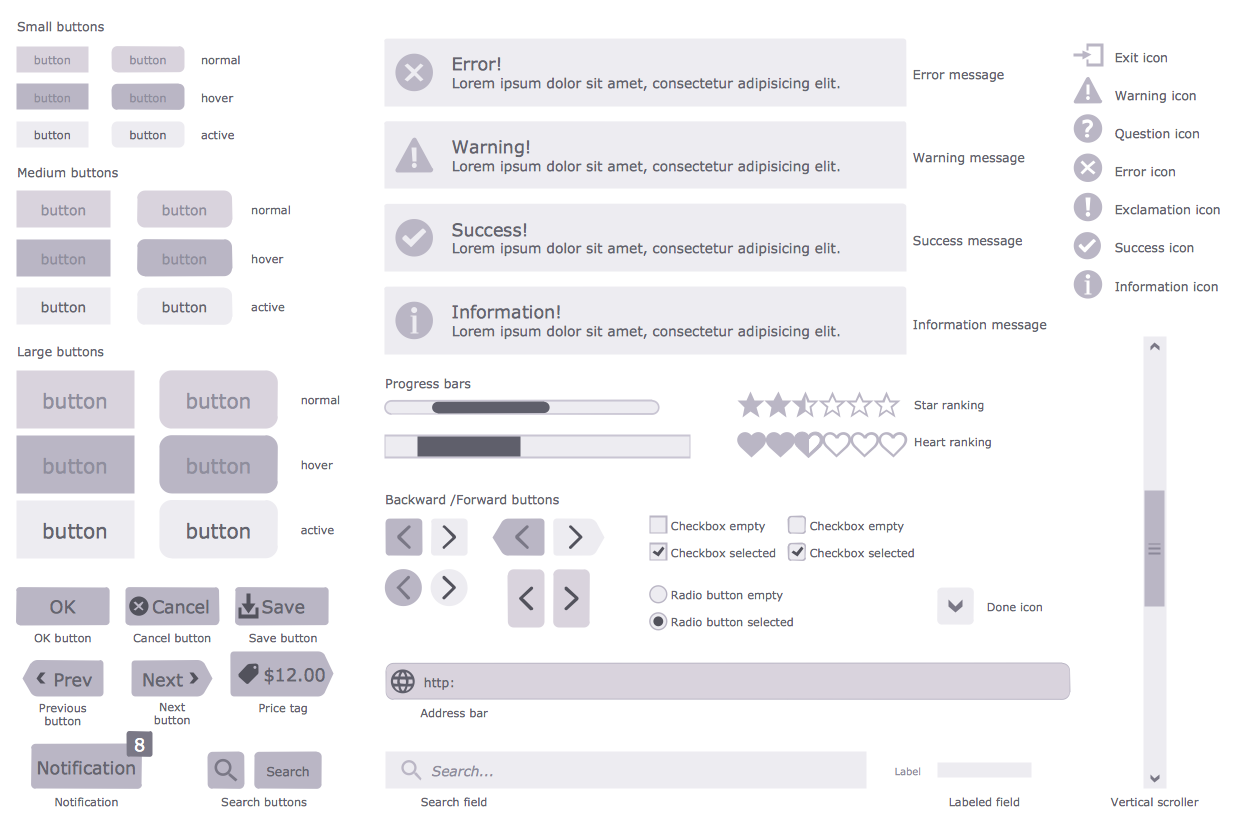
The latest solution, Website Wireframe, follows the standard set by previous solutions providing a comprehensive set of vector stencil libraries with which to illustrate your wireframe design. These include icons depicting action menus and navigational controls, block areas for text and diagrams, as well as web widget graphics — elements such as clocks, embedded media or calendars. As always, the solution extends to a number of samples and templates that will help you start the creative process, as well as a number of reference documents explaining the range of available functions.

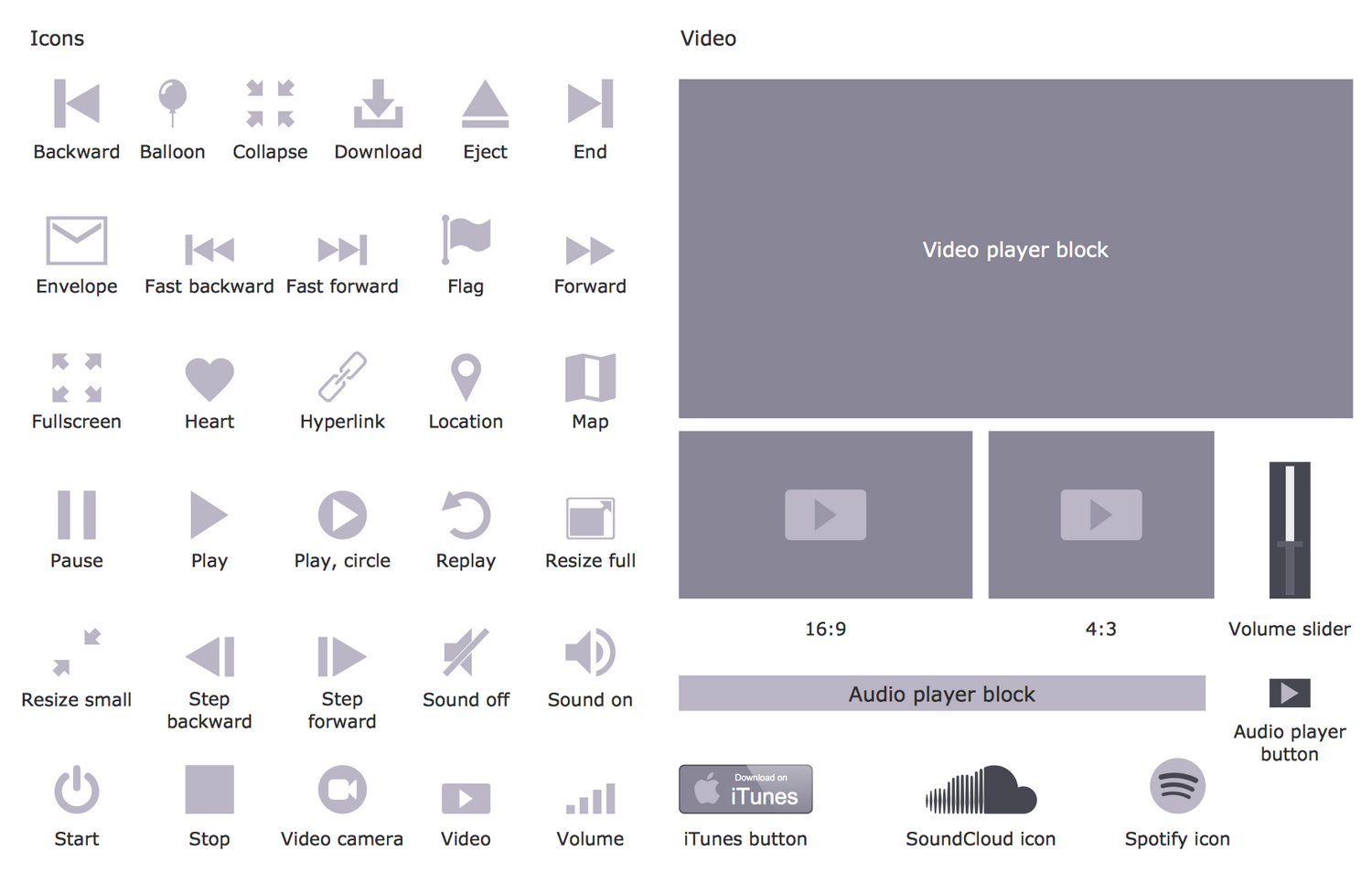
The Icons library from ConceptDraw's Website Wireframe solution
A great benefit when using ConceptDraw DIAGRAM to create your website wireframe, and the advantage of using software as opposed to just a sketch, is that DIAGRAM allows you to create a document with multiple pages, and supports the hyperlinks and hypergraphics that are used to navigate between them. Not only this, but the software allows you to export your document into a variety of formats (html, svg, png, pdf, ppt, etc.), for greater productivity between team members, and as an effective way of sharing your work with other interested parties or customers. For web designers and programmers, the Website Wireframe solution from ConceptDraw is your one-stop shop for all wireframe design needs.