The vector stencils library "Yosemite Apps" contains 20 OS X Yosemite user interface (UI) app icons.
Use these software application shortcuts to design graphic user interface (GUI) of your app for Mac OS X 10.10.
"Make a great first impression with a beautiful app icon. Your app icon is the first experience users have with your app, and it can have a marked effect on their expectations. Think of your app icon as your calling card, and spend the resources necessary to ensure that it makes the right impression on users. Decide whether your app is best represented by a realistic or graphic style icon." [developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ IconsGraphics.html#/ / apple_ ref/ doc/ uid/ 20000957-CH14-SW1]
The app icons example "Design elements - Yosemite Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use these software application shortcuts to design graphic user interface (GUI) of your app for Mac OS X 10.10.
"Make a great first impression with a beautiful app icon. Your app icon is the first experience users have with your app, and it can have a marked effect on their expectations. Think of your app icon as your calling card, and spend the resources necessary to ensure that it makes the right impression on users. Decide whether your app is best represented by a realistic or graphic style icon." [developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ IconsGraphics.html#/ / apple_ ref/ doc/ uid/ 20000957-CH14-SW1]
The app icons example "Design elements - Yosemite Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Scrum workflow" contains 39 icons.
Use this clipart set to design your agile software development diagrams and flowcharts with ConceptDraw PRO software.
"A sprint (or iteration) is the basic unit of development in scrum. The sprint is a timeboxed effort; that is, it is restricted to a specific duration. The duration is fixed in advance for each sprint and is normally between one week and one month, with two weeks being the most common.
Each sprint starts with a sprint planning event that aims to define a sprint backlog, identify the work for the sprint, and make an estimated commitment for the sprint goal. Each sprint ends with a sprint review and sprint retrospective, that reviews progress to show to stakeholders and identify lessons and improvements for the next sprints.
Scrum emphasizes working product at the end of the sprint that is really done. In the case of software, this likely includes that the software has been integrated, fully tested, end-user documented, and is potentially shippable." [Scrum (software development). Wikipedia]
The clip art sample "Design elements - Scrum workflow" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
Use this clipart set to design your agile software development diagrams and flowcharts with ConceptDraw PRO software.
"A sprint (or iteration) is the basic unit of development in scrum. The sprint is a timeboxed effort; that is, it is restricted to a specific duration. The duration is fixed in advance for each sprint and is normally between one week and one month, with two weeks being the most common.
Each sprint starts with a sprint planning event that aims to define a sprint backlog, identify the work for the sprint, and make an estimated commitment for the sprint goal. Each sprint ends with a sprint review and sprint retrospective, that reviews progress to show to stakeholders and identify lessons and improvements for the next sprints.
Scrum emphasizes working product at the end of the sprint that is really done. In the case of software, this likely includes that the software has been integrated, fully tested, end-user documented, and is potentially shippable." [Scrum (software development). Wikipedia]
The clip art sample "Design elements - Scrum workflow" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
Used Solutions
The vector stencils library "Media" contains 36 multimedia, audio, video, photo icons. Use this media icon set to design your computing and telecom illustrations and infographics with ConceptDraw PRO diagramming and vector drawing software.
"Multimedia is content that uses a combination of different content forms such as text, audio, images, animation, video and interactive content. Multimedia contrasts with media that use only rudimentary computer displays such as text-only or traditional forms of printed or hand-produced material.
Multimedia can be recorded and played, displayed, dynamic, interacted with or accessed by information content processing devices, such as computerized and electronic devices, but can also be part of a live performance. Multimedia devices are electronic media devices used to store and experience multimedia content. Multimedia is distinguished from mixed media in fine art; by including audio, for example, it has a broader scope. The term "rich media" is synonymous for interactive multimedia. Hypermedia scales up the amount of media content in multimedia application." [Multimedia. Wikipedia]
The audio and video icon set example "Design elements - Media" is included in the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
"Multimedia is content that uses a combination of different content forms such as text, audio, images, animation, video and interactive content. Multimedia contrasts with media that use only rudimentary computer displays such as text-only or traditional forms of printed or hand-produced material.
Multimedia can be recorded and played, displayed, dynamic, interacted with or accessed by information content processing devices, such as computerized and electronic devices, but can also be part of a live performance. Multimedia devices are electronic media devices used to store and experience multimedia content. Multimedia is distinguished from mixed media in fine art; by including audio, for example, it has a broader scope. The term "rich media" is synonymous for interactive multimedia. Hypermedia scales up the amount of media content in multimedia application." [Multimedia. Wikipedia]
The audio and video icon set example "Design elements - Media" is included in the Computers and Communications solution from the Illustration area of ConceptDraw Solution Park.
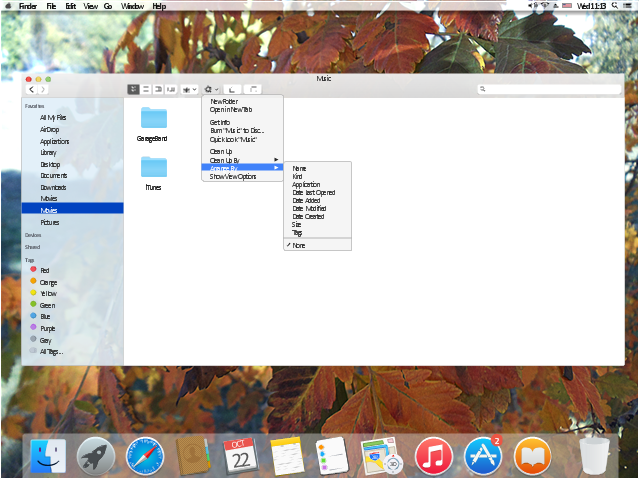
The example "OS X 10.10 Yosemite - Finder window" shows usage of user interface (UI) design elements: window frame, toolbar, menu, app icons, wallpapers.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
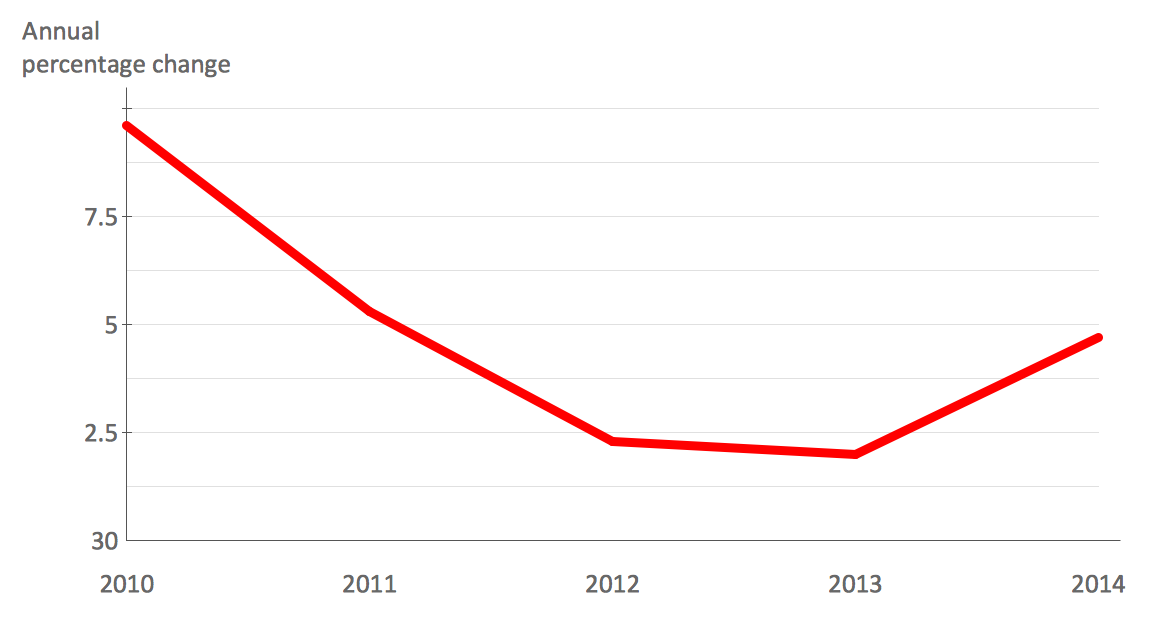
How to Create a Line Chart
Create a Line Chart with ConceptDraw using our tips. Here you can find an explanation of how to create a line chart quickly.How to Create a Pie Chart
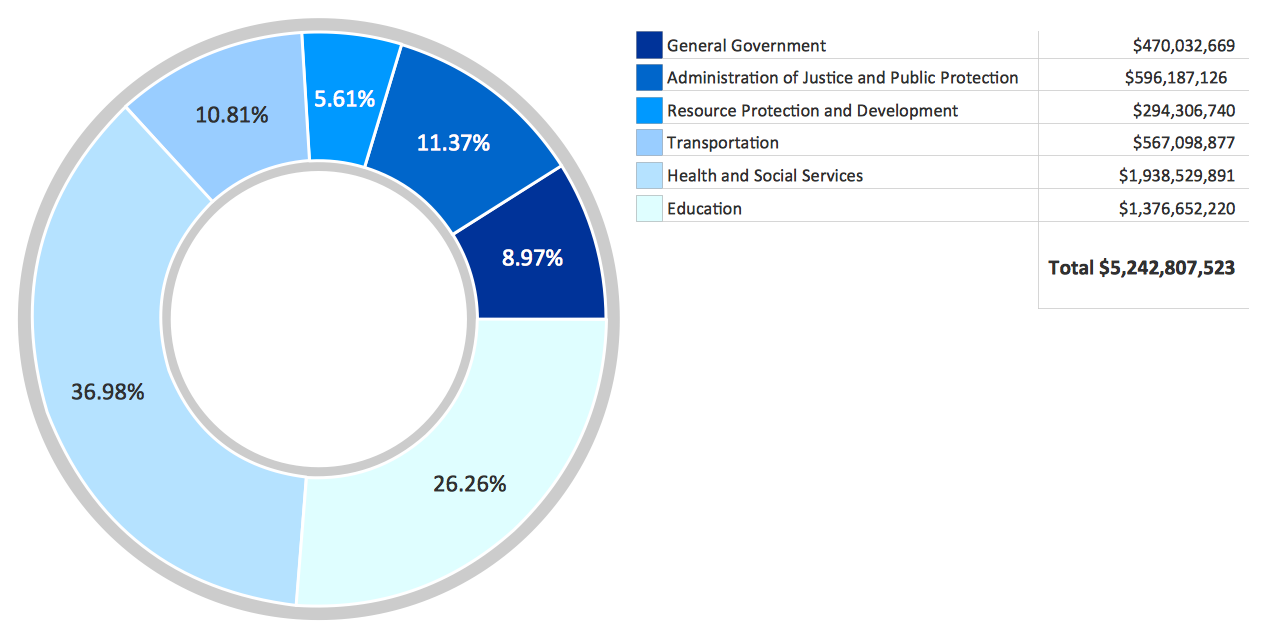
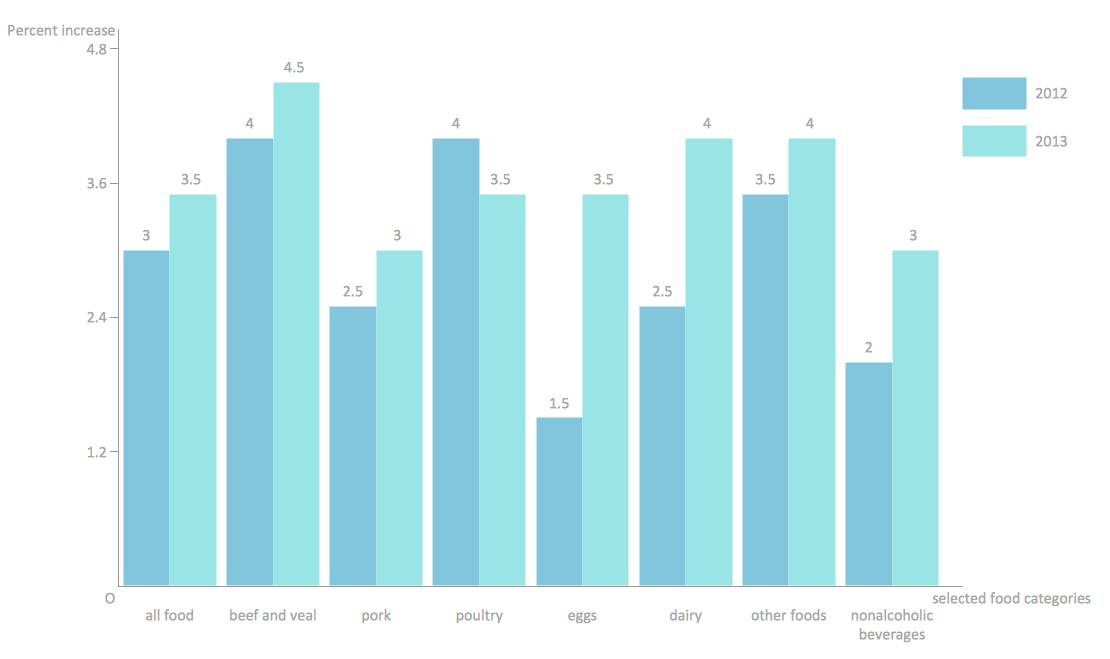
Create a Pie Chart with ConceptDraw software quickly and easily. The simple tutorial helps you learn how to create a pie chart.How to Create a Bar Chart
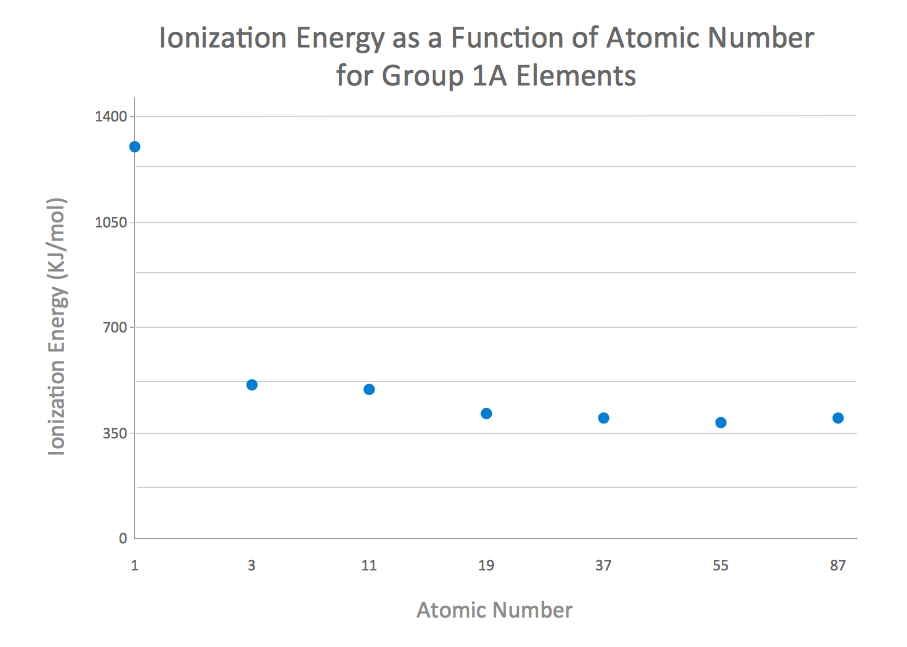
The answer how to create a bar chart can be found in ConceptDraw software. The simple tips guide you through the software to quickly learn how to create a bar chart.How to Create a Scatter Chart
Simple tutorial help you learn how to draw a scatter chart and increase you possibilities of understanding and work more effective with our scatter chart software.Network Security
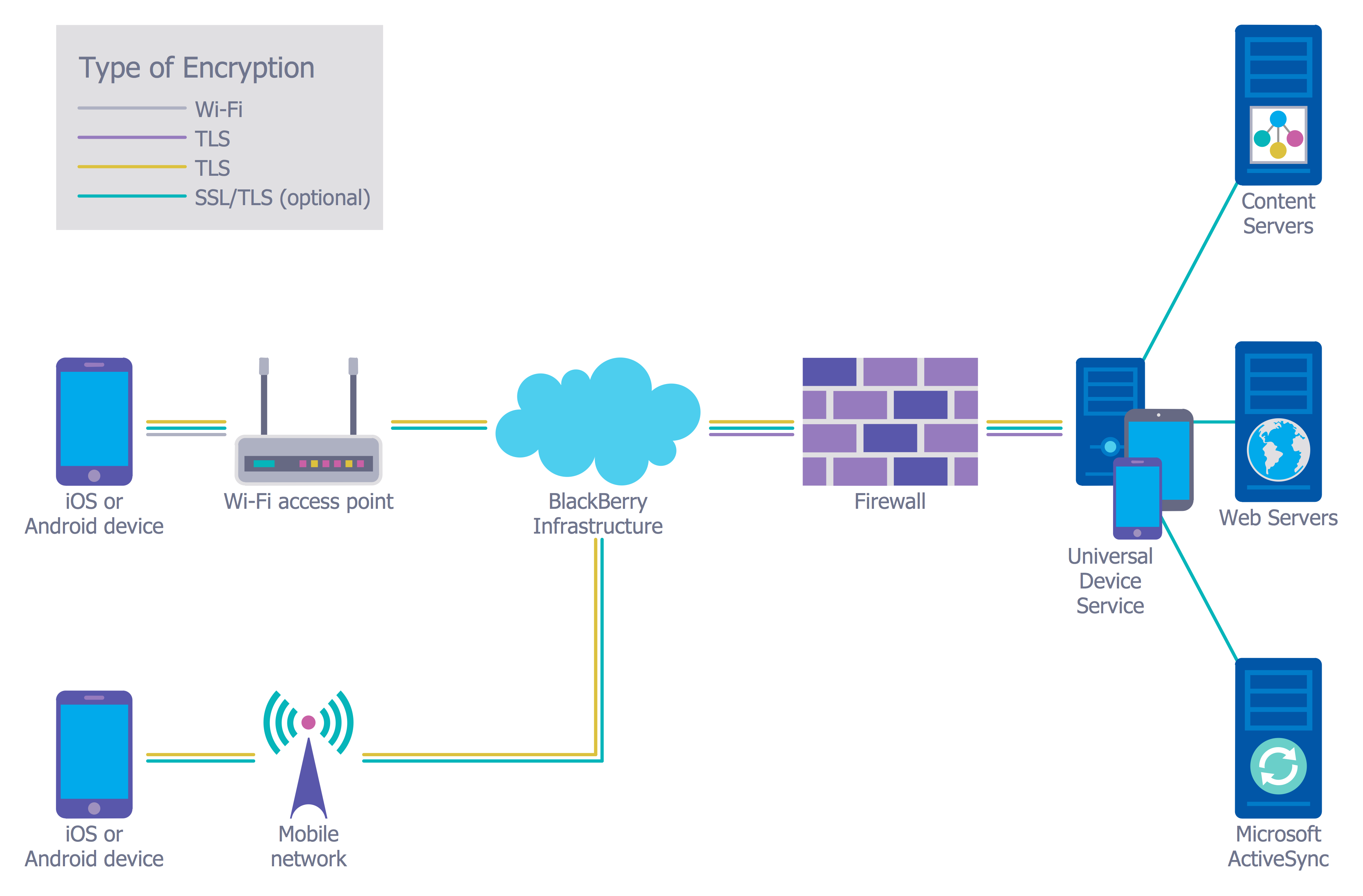
The Internet is a giant computer network which connects computers all over the world. It is integral part of human society and business. But the serious question for network engineers, designers, lawmakers and enforcers is the need for protect the Internet networks from the Internet crimes, hacking and attacks. There are quite a number of hardware, software and physical methods of protection against them. The samples you see on this page were created in ConceptDraw PRO using the tools of Network Security Diagrams Solution for ConceptDraw PRO software. They show protection networks with Firewalls and other network security devices.How To Create CCTV Network Diagram
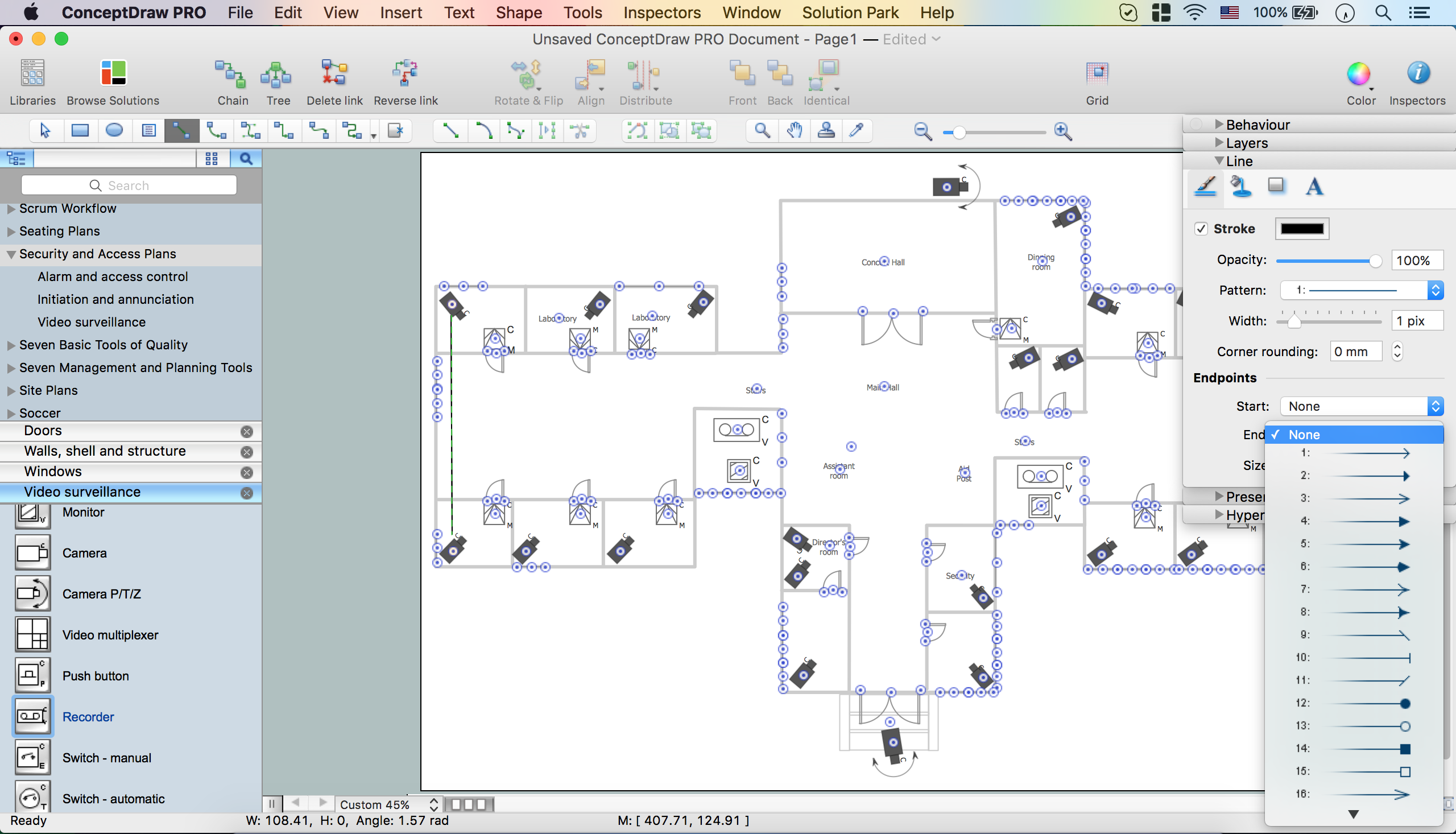
Closed-circuit television (CCTV) uses cameras and monitors to carry out video surveillance. Unlike broadcast television this system has only local signal. It is a feature of almost every video camera, yet CCTV is mainly a system for visual control of certain areas such as banks, airports, supermarkets, and other places for security reasons. Developing and installing CCTV system is a time-consuming process. It also requires certain knowledge and skills. ConceptDraw is a solution of setting video cameras rationally. You can achieve two aims at once: CCTV Design Tool saves your time and your money and helps you make professional video surveillance system.Process Flowchart
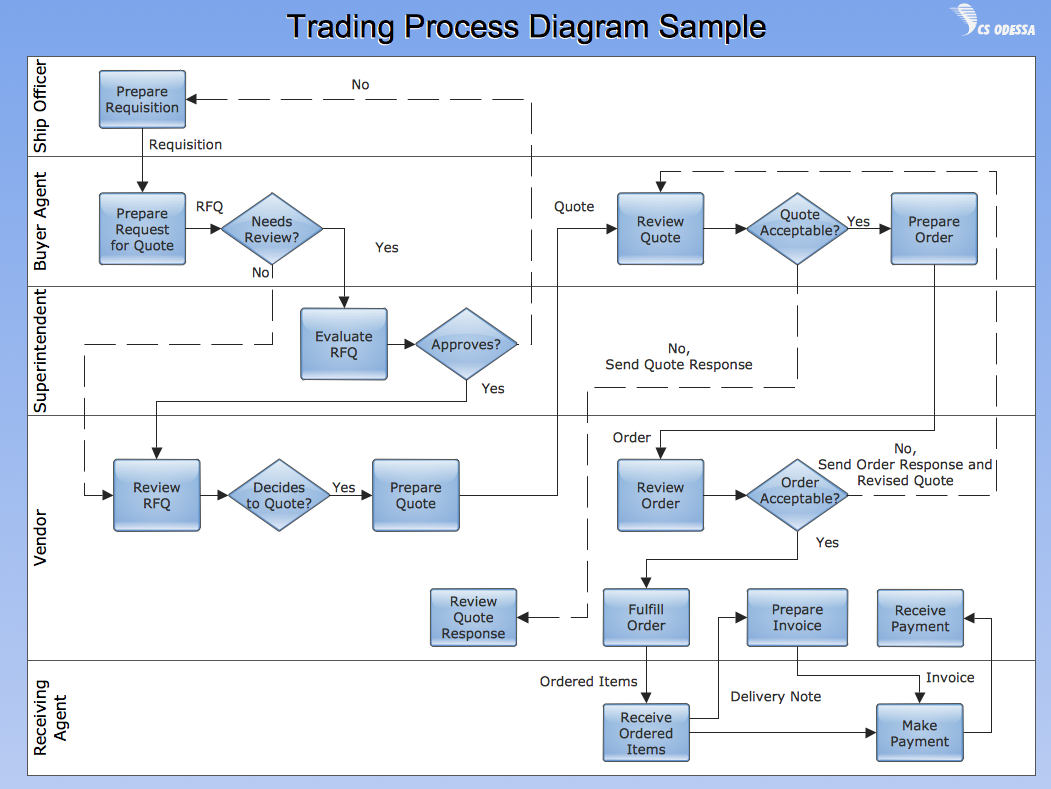
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
The vector stencils library "Scrum clipart" contains 93 icons.
Use this scrum clip art set to design your agile software development diagrams and infographics.
"Scrum is an iterative and incremental agile software development framework for managing product development. It ... enables teams to self-organize by encouraging physical co-location or close online collaboration of all team members, as well as daily face-to-face communication among all team members and disciplines in the project.
A key principle of scrum is its recognition that during production processes, the customers can change their minds about what they want and need (often called requirements volatility), and that unpredicted challenges cannot be easily addressed in a traditional predictive or planned manner. As such, scrum adopts an empirical approach — accepting that the problem cannot be fully understood or defined, focusing instead on maximizing the team's ability to deliver quickly, to respond to emerging requirements and to adapt to evolving technologies and changes in market conditions." [Scrum (software development). Wikipedia]
The icons sample "Design elements - Scrum clipart" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
Use this scrum clip art set to design your agile software development diagrams and infographics.
"Scrum is an iterative and incremental agile software development framework for managing product development. It ... enables teams to self-organize by encouraging physical co-location or close online collaboration of all team members, as well as daily face-to-face communication among all team members and disciplines in the project.
A key principle of scrum is its recognition that during production processes, the customers can change their minds about what they want and need (often called requirements volatility), and that unpredicted challenges cannot be easily addressed in a traditional predictive or planned manner. As such, scrum adopts an empirical approach — accepting that the problem cannot be fully understood or defined, focusing instead on maximizing the team's ability to deliver quickly, to respond to emerging requirements and to adapt to evolving technologies and changes in market conditions." [Scrum (software development). Wikipedia]
The icons sample "Design elements - Scrum clipart" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
Vertical Cross Functional Flowchart
ConceptDraw PRO is a powerful tool that helps you create professional looking cross-functional flowcharts with the well-designed objects. ConceptDraw PRO - Drawing Software for Vertical Cross Functional Flowchart. ConceptDraw allows you to focus on work, not the drawing process. ConceptDraw Arrows10 Technology allows to draw connectors with smart behavior that gives flexibility to you during work process.Visio Files and ConceptDraw
Visio Files and ConceptDraw. ConceptDraw PRO is compatible with MS Visio .VDX formatted files.VDX is Visio’s open XML file format, and it can be easily imported and exported by ConceptDraw PRO.- Experiences Icon
- Design elements - Yosemite Apps | App icons - Vector stencils ...
- Experience Logo
- App icons - Vector stencils library | Design elements - Yosemite ...
- Design elements - Scrum workflow | Sqa Testing Icon
- Trash Logo Icon Game
- Recorded Videos Icon Vector
- Apple Icon
- Recognition Icon
- App icons - Vector stencils library | iPhone User Interface | Design ...
- App icons - Vector stencils library | How To use House Electrical ...
- Shippable Product Icon
- Media Icon
- Sprint Review Icon
- Network Glossary Definition | Network Icon | Network Diagramming ...
- App icons - Vector stencils library | Reminders - Template | iPhone ...
- Flowchart design. Flowchart symbols, shapes, stencils and icons ...
- iPhone User Interface | App icons - Vector stencils library | Cisco ...
- Glyph icons - Vector stencils library | App icons - Vector stencils ...
- Windows 8 apps - Vector stencils library | Design elements - Icons ...