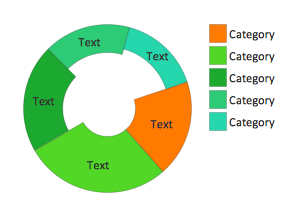
How to Create a Pie Chart
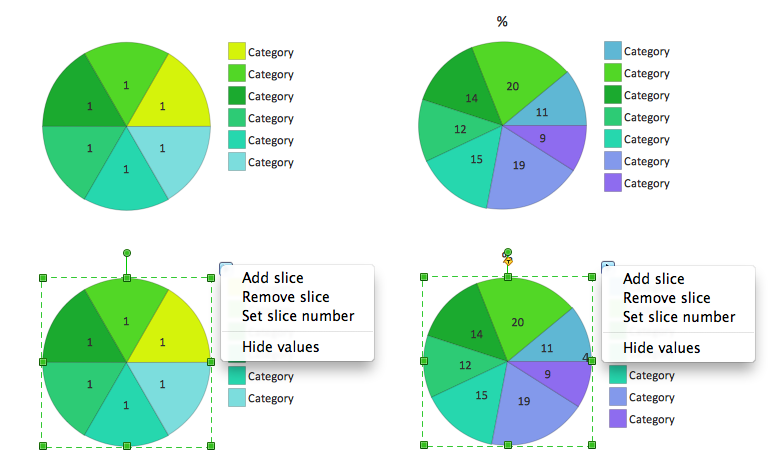
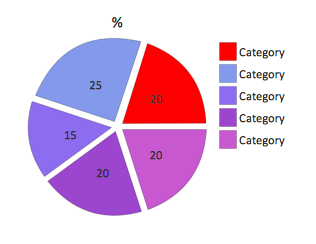
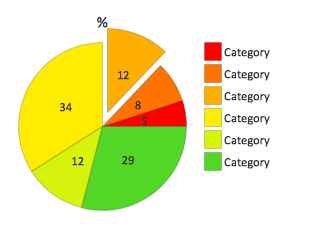
Pie chart and Percentage pie chart shapes.
- Drag and drop Pie chart or Percentage pie chart shape from the library to your document.
- Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open Action menu.
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show values in the slices use Action menu command Hide/Show values.
- To change value in a slice select chart, then select slice and type new value.
- To add or change chart caption select pie chart and simply start typing.
- To set category names select pie chart, then select legend, and then select a category and start typing.

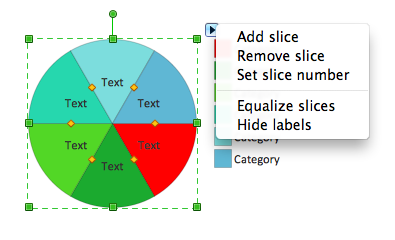
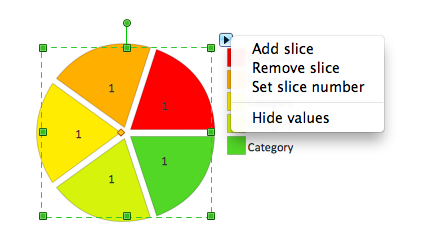
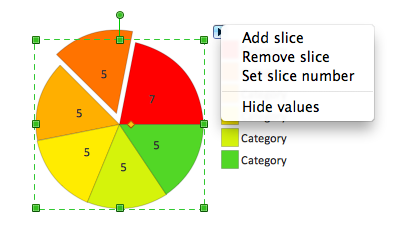
Pie chart, control dots shape.
- Drag and drop Pie chart, control dots shape from the library to your document.
-
Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open Action menu.
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show labels in the slices use Action menu command Hide/Show labels.
- To change label in a slice select the pie chart, then select slice and type new label.
- To change anglular size of the slices select the pie chart and use control dots.
- To equalize anglular sizes of the slices use Action menu command equalize slices.
- To add or change chart caption select the pie chart and simply start typing.
- To set category names select the pie chart, then select legend, and then select a category and start typing.


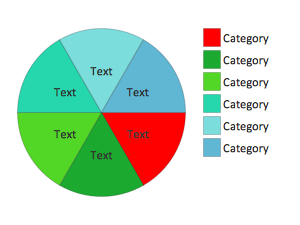
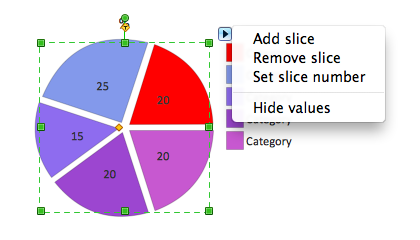
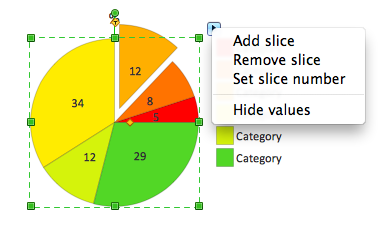
Separated pie chart and Percentage separated pie chart shapes.
- Drag and drop Separated pie chart or Percentage separated pie chart shape from the library to your document.
- Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open Action menu.
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show values in the slices use Action menu command Hide/Show values.
- To change value in a slice select the pie chart, then select slice and type new value.
- To add or change chart caption select the pie chart and simply start typing.
- To set category names select the pie chart, then select legend, and then select a category and start typing.
 |
 |  |
 |
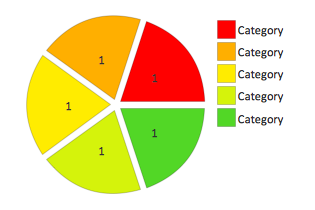
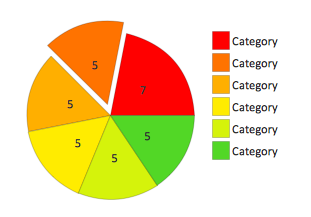
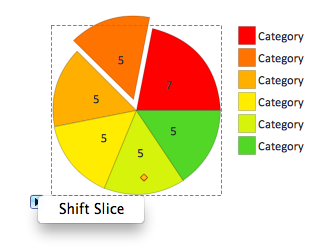
Pie chart with shifted slices and Percentage pie chart with shifted slices shapes.
- Drag and drop Pie chart with shifted slices or Percentage pie chart with shifted slices shape from the library to your document.
- Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open the Action menu.
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show values in the slices use Action menu command Hide/Show values.
- To change value in a slice select the chart, then select slice and type new value.
- To shift or fix a slice select the pie chart, then select the slice, click on Action menu icon, then use command Shift/Fix slice.
- To add or change chart caption select the pie chart and simply start typing.
- To set category names select the pie chart, then select legend, and then select a category and start typing.
 |
 |
 |
 |
 |
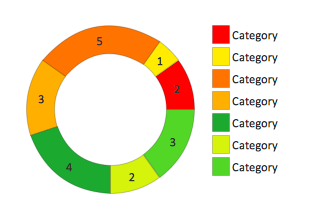
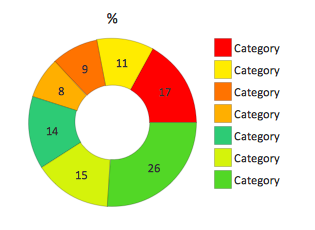
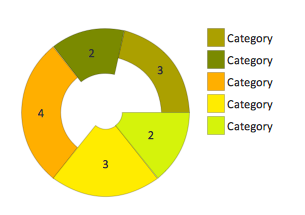
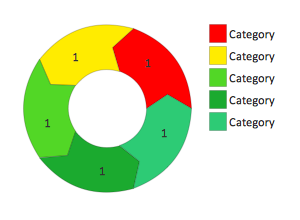
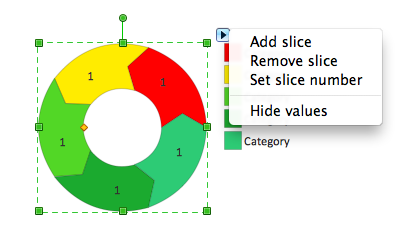
Ring chart and Percentage ring chart shapes.
- Ring chart also known as donut or doughnut chart.
- Drag and drop Ring chart or Percentage ring chart shape from the library to your document.
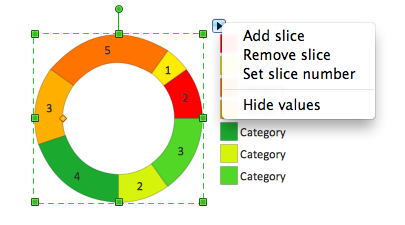
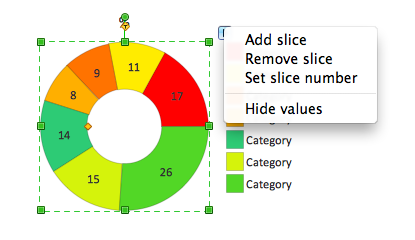
- Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open the Action menu.
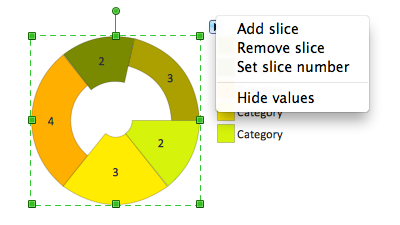
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show values in the slices use Action menu command Hide/Show values.
- To change value in a slice select the chart, then select slice and type new value.
- To change ring thickness (hole size) select the chart, then move control dot.
- To add or change chart caption select the chart and simply start typing.
- To set category names select the chart, then select legend, and then select a category and start typing.
 |
 |
 |
 |
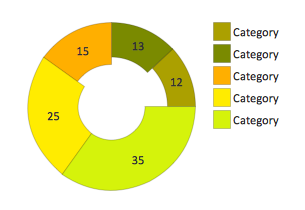
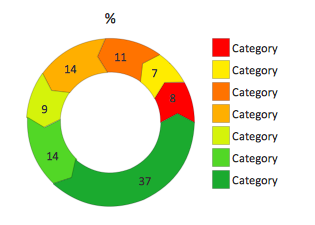
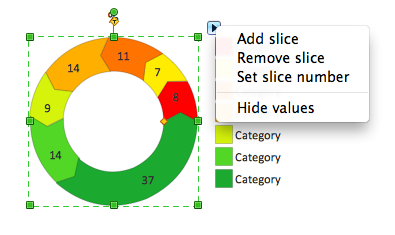
Ring chart 2 and Percentage ring chart 2 shapes.
- Drag and drop Ring chart 2 or Percentage ring chart 2 shape from the library to your document.
- Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open the Action menu.
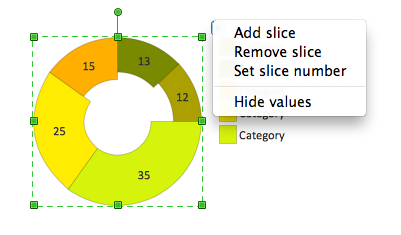
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show values in the slices use Action menu command Hide/Show values.
- To change value in a slice select the chart, then select slice and type new value.
- To change thickness of selected sector, select the chart, then select a sector and move control dot.
- To add or change chart caption select the chart and simply start typing.
- To set category names select the chart, then select legend, and then select a category and start typing.
 |
 |
 |
 |
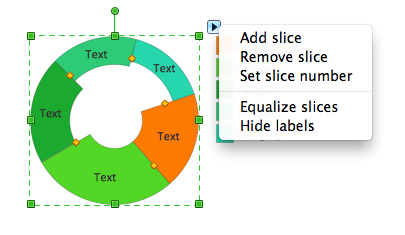
Ring chart, control dots shape.
- Drag and drop Ring chart, control dots shape from the library to your document.
- Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open the Action menu.
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show labels in the slices use Action menu command Hide/Show labels.
- To change label in a slice select the chart, then select slice and type new label.
- To change anglular size of the slices select the chart and use control dots.
- To equalize anglular sizes of the slices use Action menu command equalize slices.
- To change thickness of selected sector, select the chart, then select a sector and move control dot.
- To add or change chart caption select the chart and simply start typing.
- To set category names select the chart, then select legend, and then select a category and start typing.


Arrow ring chart and Percentage arrow ring chart shapes.
- Drag and drop Ring chart or Percentage ring chart shape from the library to your document.
- Select the shape by mouse click. The Action menu triangle icon appears.
- Click on the triangle icon to open the Action menu.
- To change slice number use Action menu commands Add slice, Remove slice, Set slice number.
- To hide or show values in the slices use Action menu command Hide/Show values.
- To change value in a slice select the chart, then select slice and type new value.
- To change ring thickness (hole size) select the chart, then move control dot.
- To add or change chart caption select the chart and simply start typing.
- To set category names select the chart, then select legend, and then select a category and start typing.
 |
 |
 |
 |

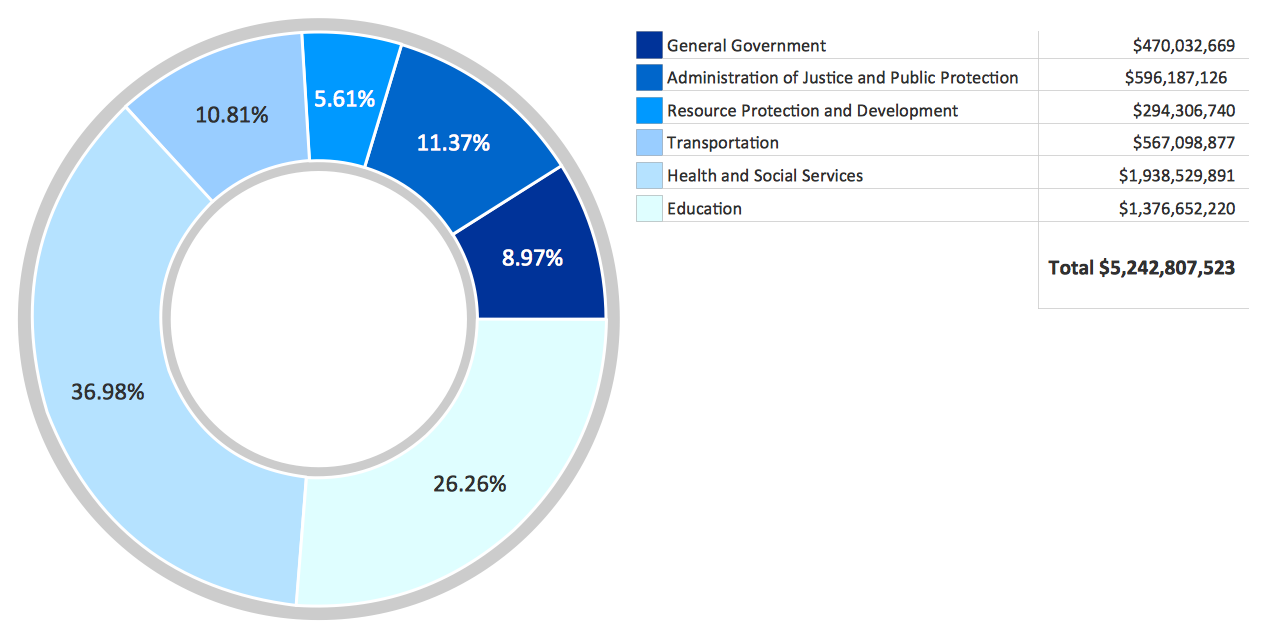
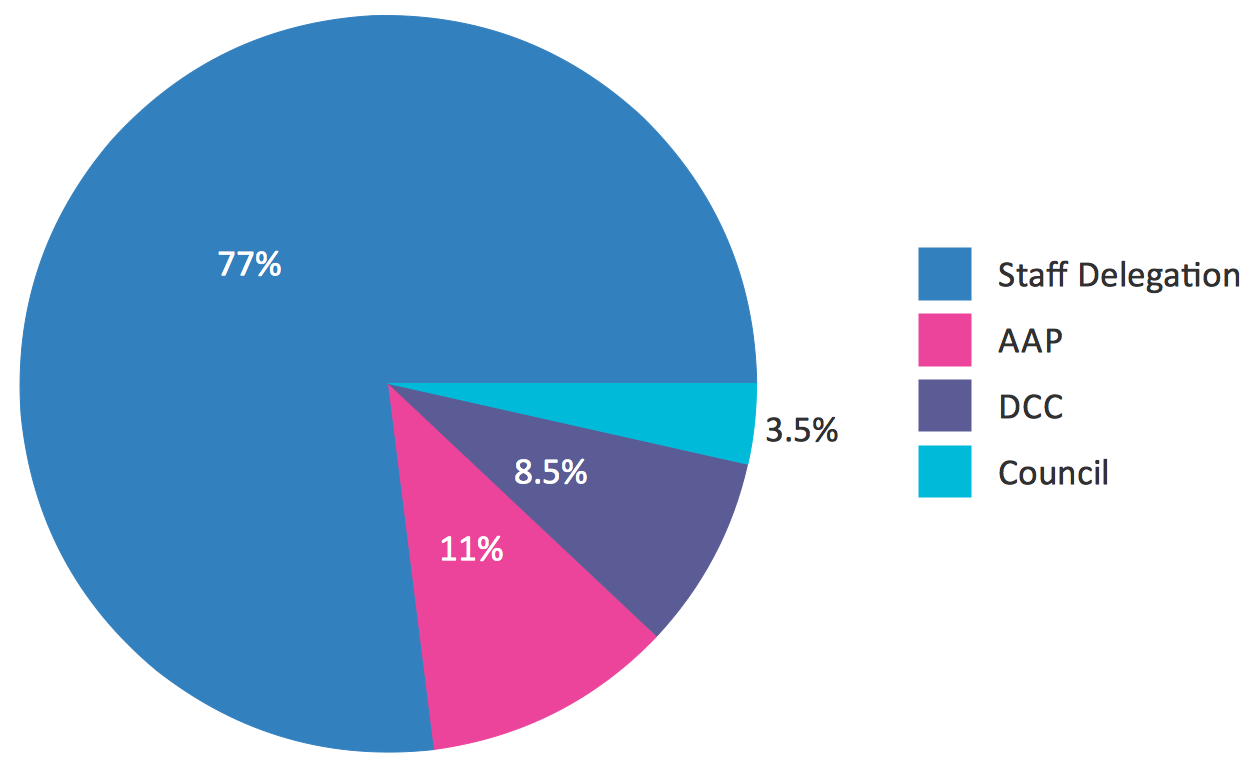
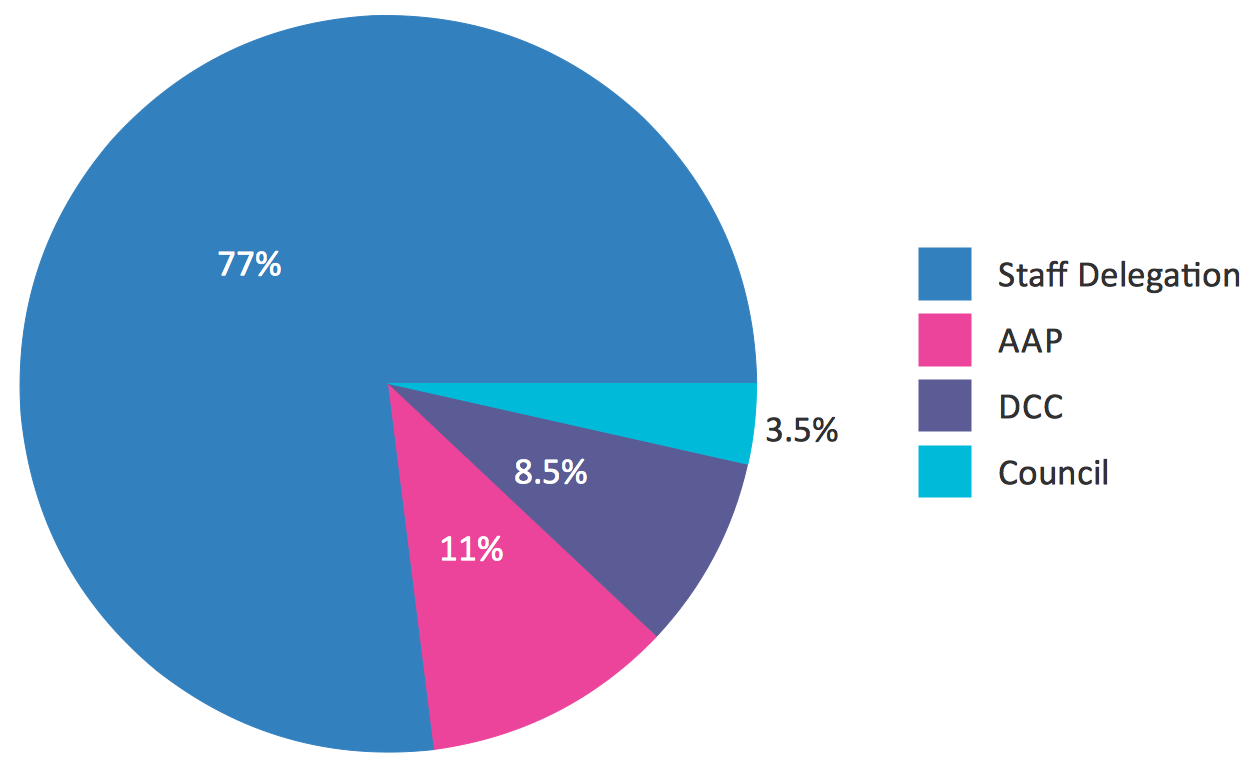
Example 1. Pie chart example. Donut chart — Budgeted appropriations.
See Also:
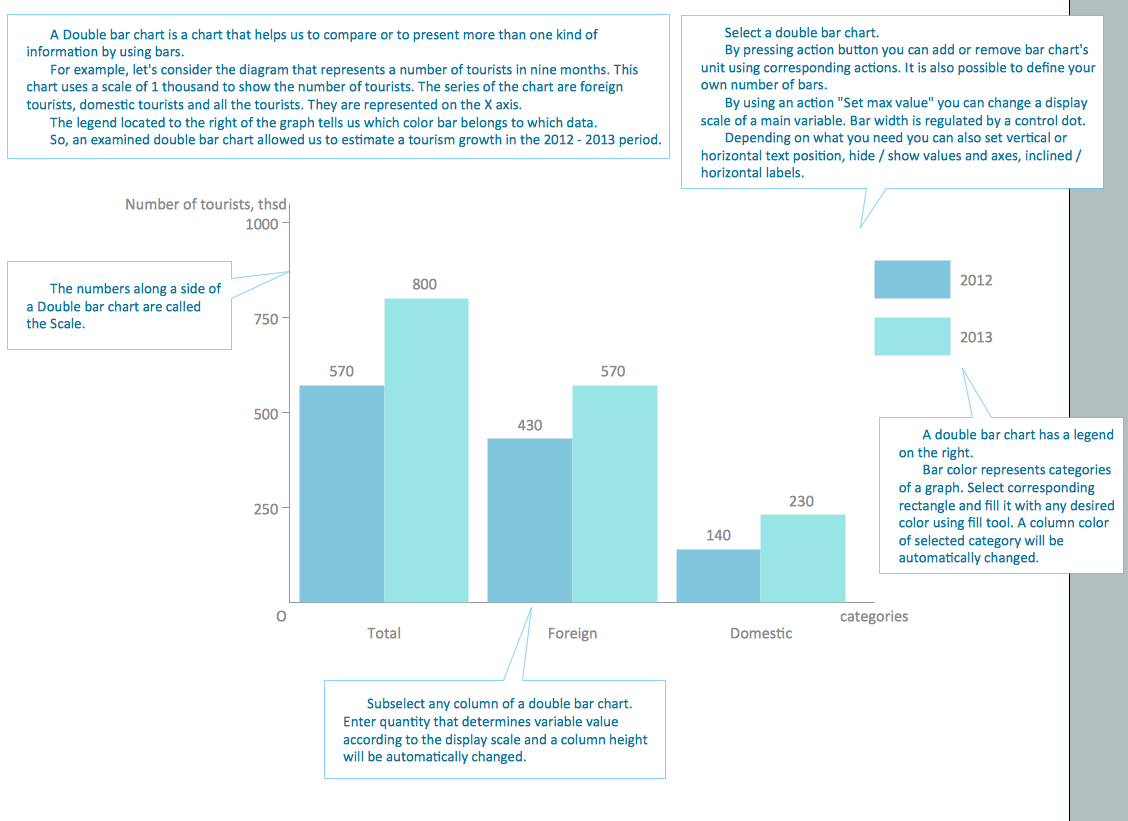
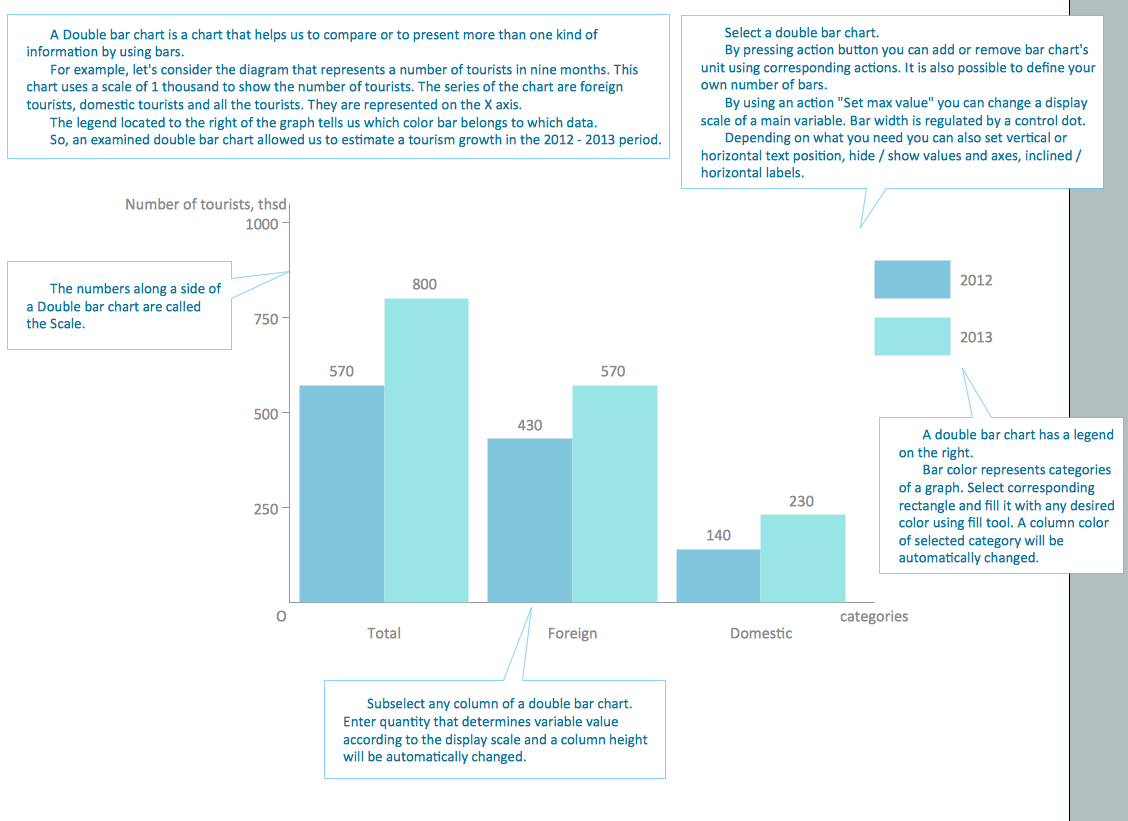
- How to Create a Bar Chart
- How to Create a Line Chart
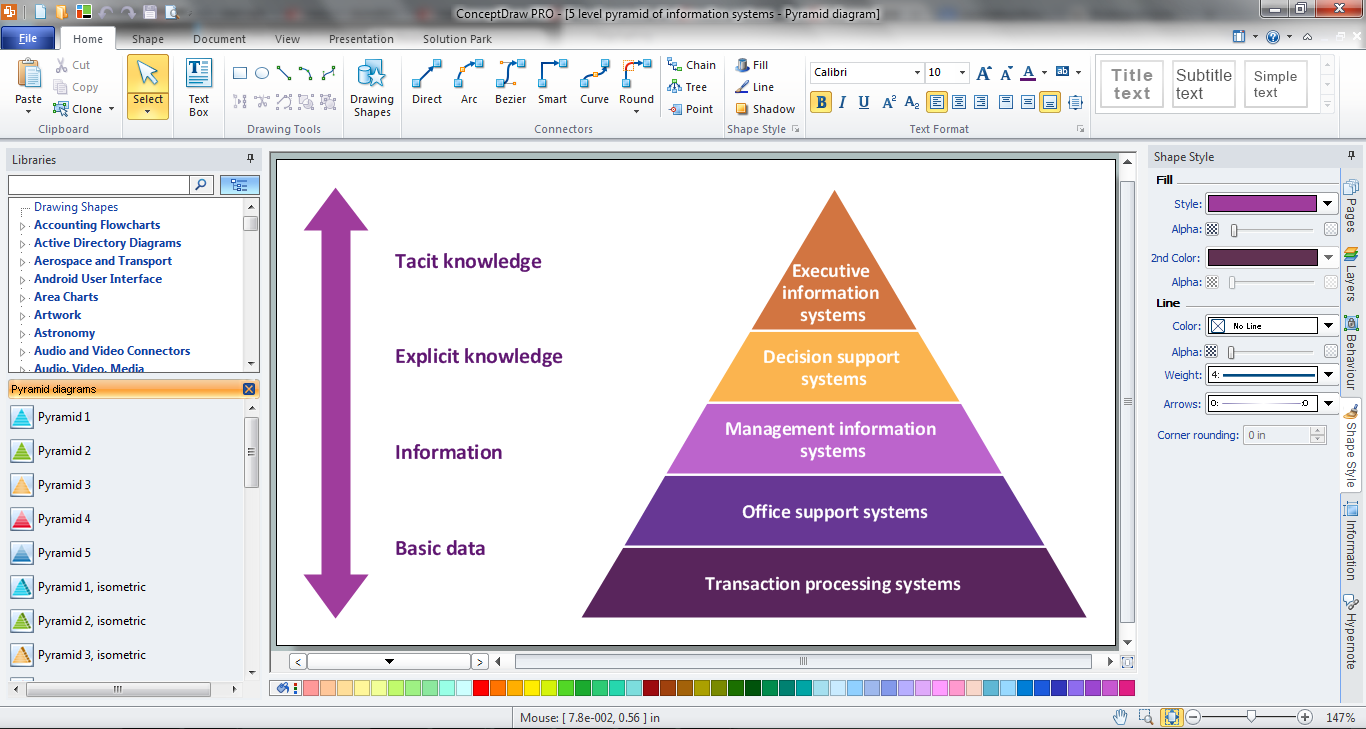
- How to Create a Pyramid Chart
- How to Create a Scatter Chart
- How to Create a Column Chart
TEN RELATED HOW TO's:
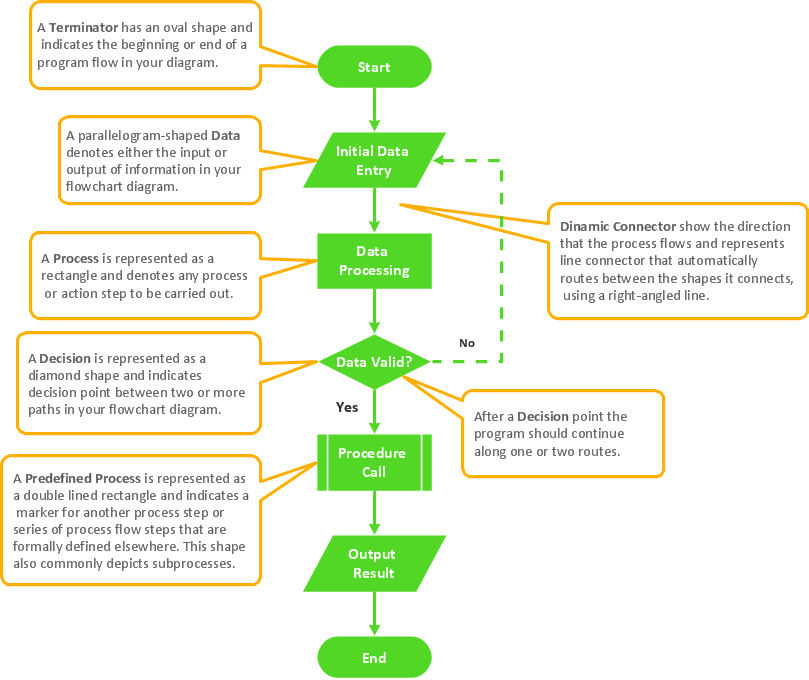
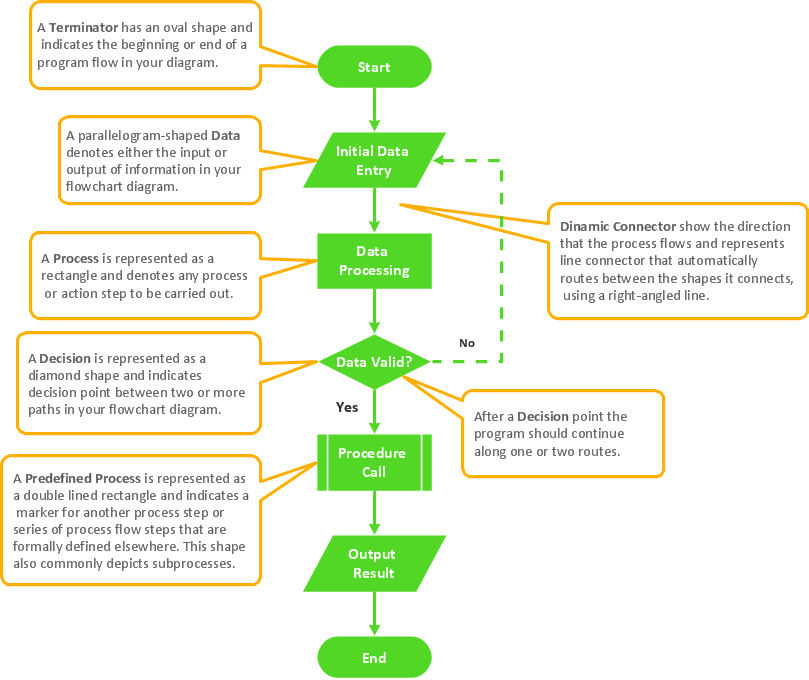
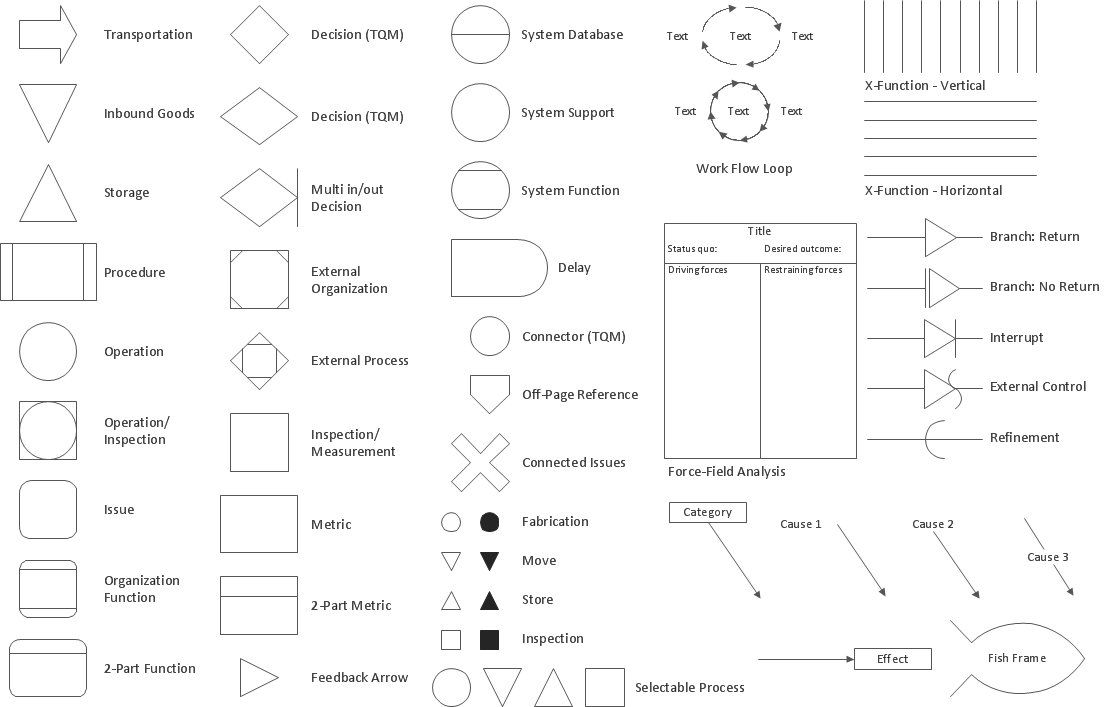
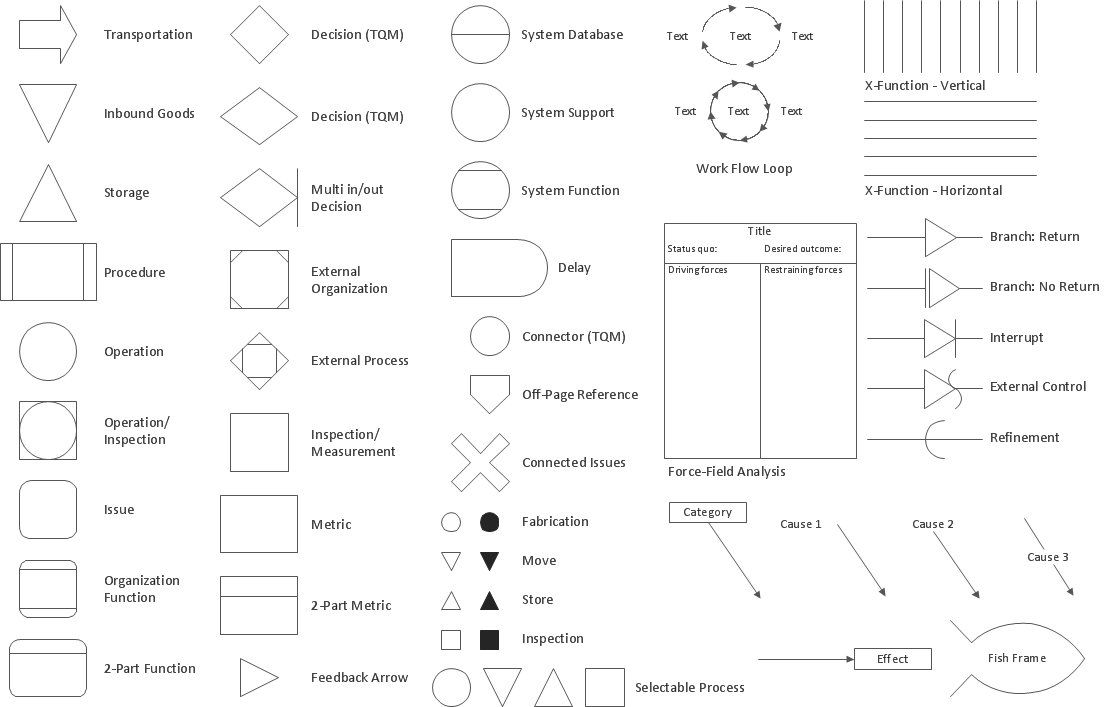
The ConceptDraw Flowchart component includes a set of samples and templates. This geathered as flowchart maker toolbox which focused on drawing flowcharts of any industry standards.

Picture: Flowchart Components
Related Solution:
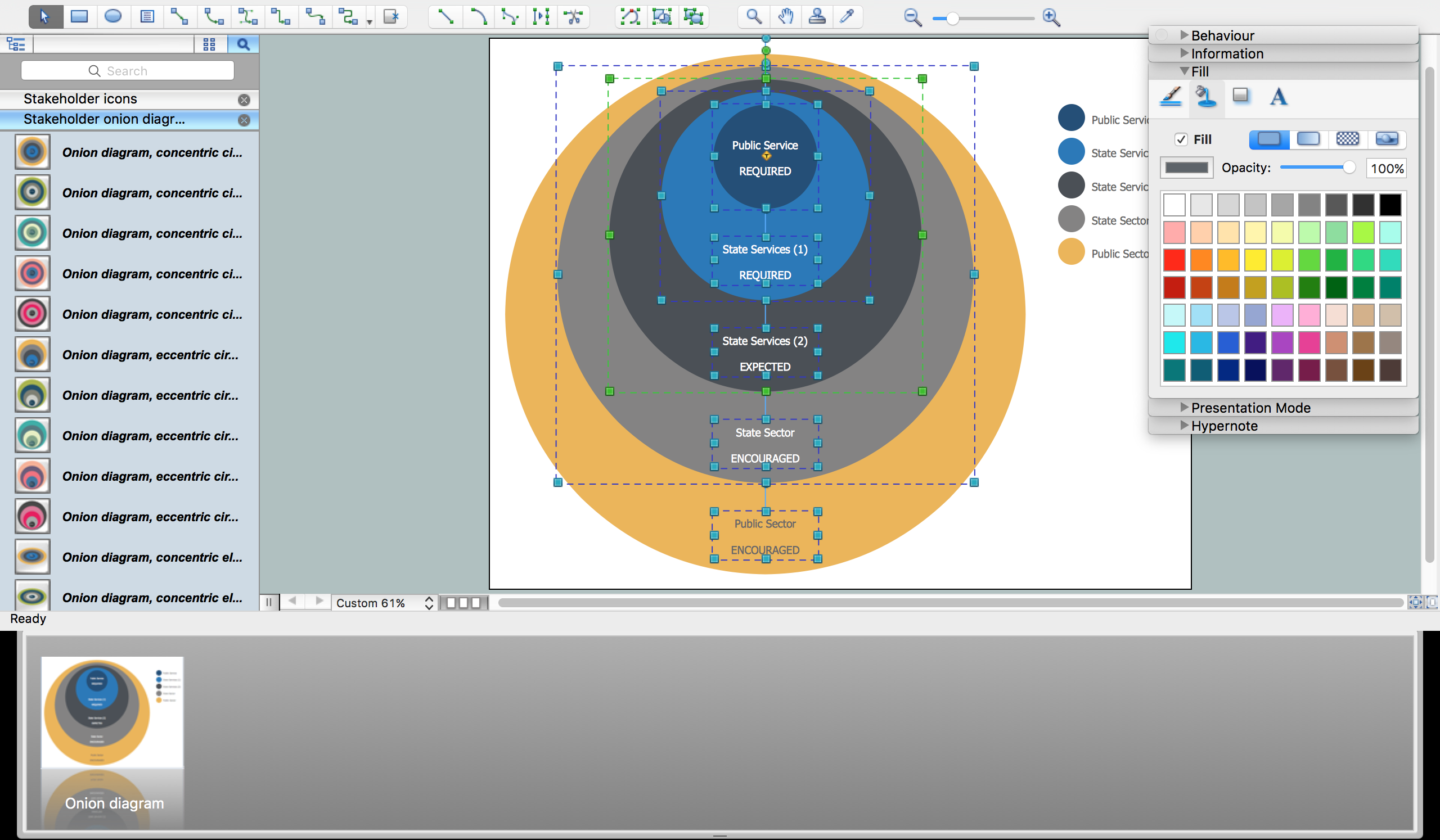
Onion diagram is a type of circular diagram that consists of the core circle representing the product/solution and concentric circles around it, which dependent on the core and look like the cross sections of onion.
ConceptDraw DIAGRAM diagramming and vector drawing software supplied with Stakeholder Onion Diagrams Solution from the Management Area of ConceptDraw Solution Park is an ideal software for effective Onion diagram process design.

Picture: Onion Diagram Process Design
Related Solution:
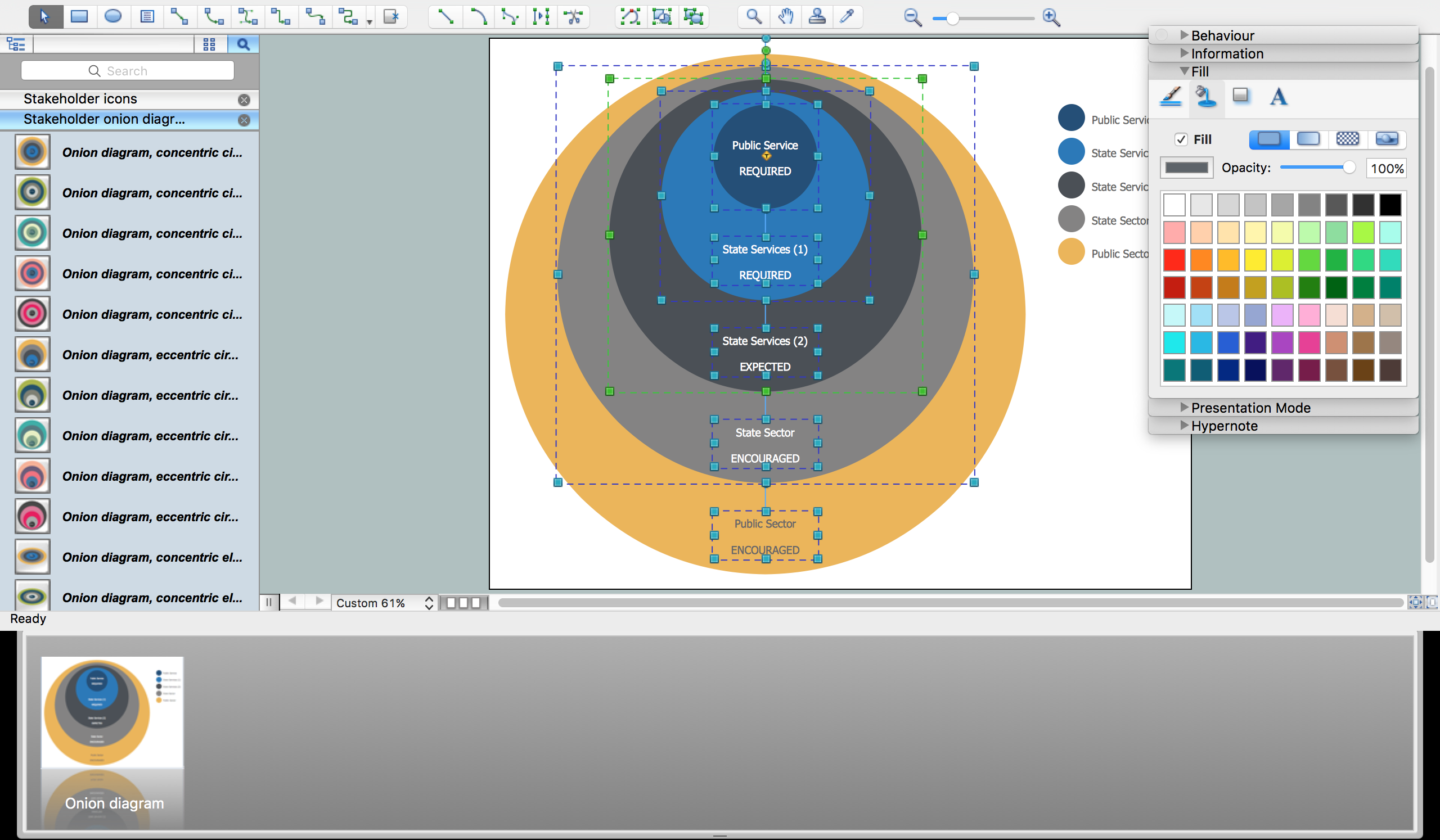
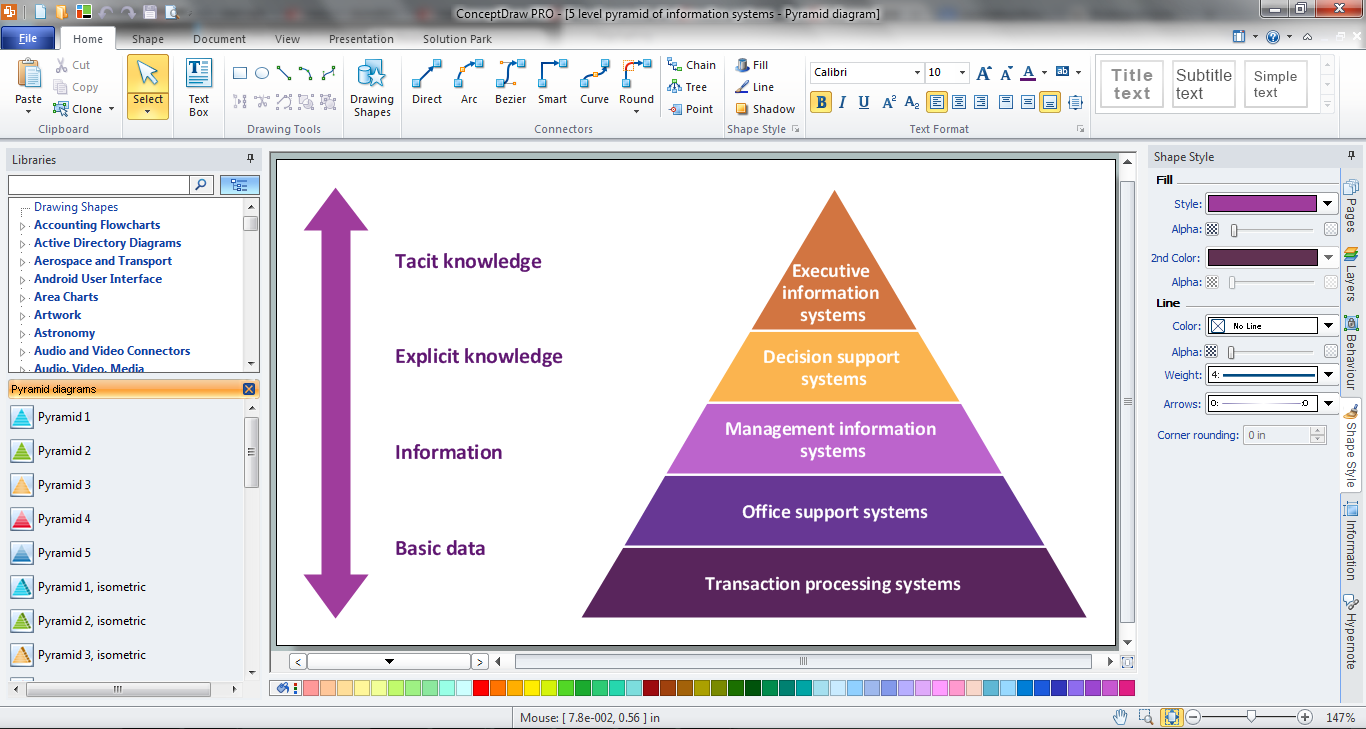
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software which offers the extensive drawing tools for creating various types of diagrams. Extended with Pyramid Diagrams Solution from the Marketing Area, it became the best Pyramid Chart Maker.

Picture: Pyramid Chart Maker
Related Solution:
Easy charting software comes with beautiful chart templates and examples. This makes it easy to create professional charts without prior experience.

Picture: Chart Templates
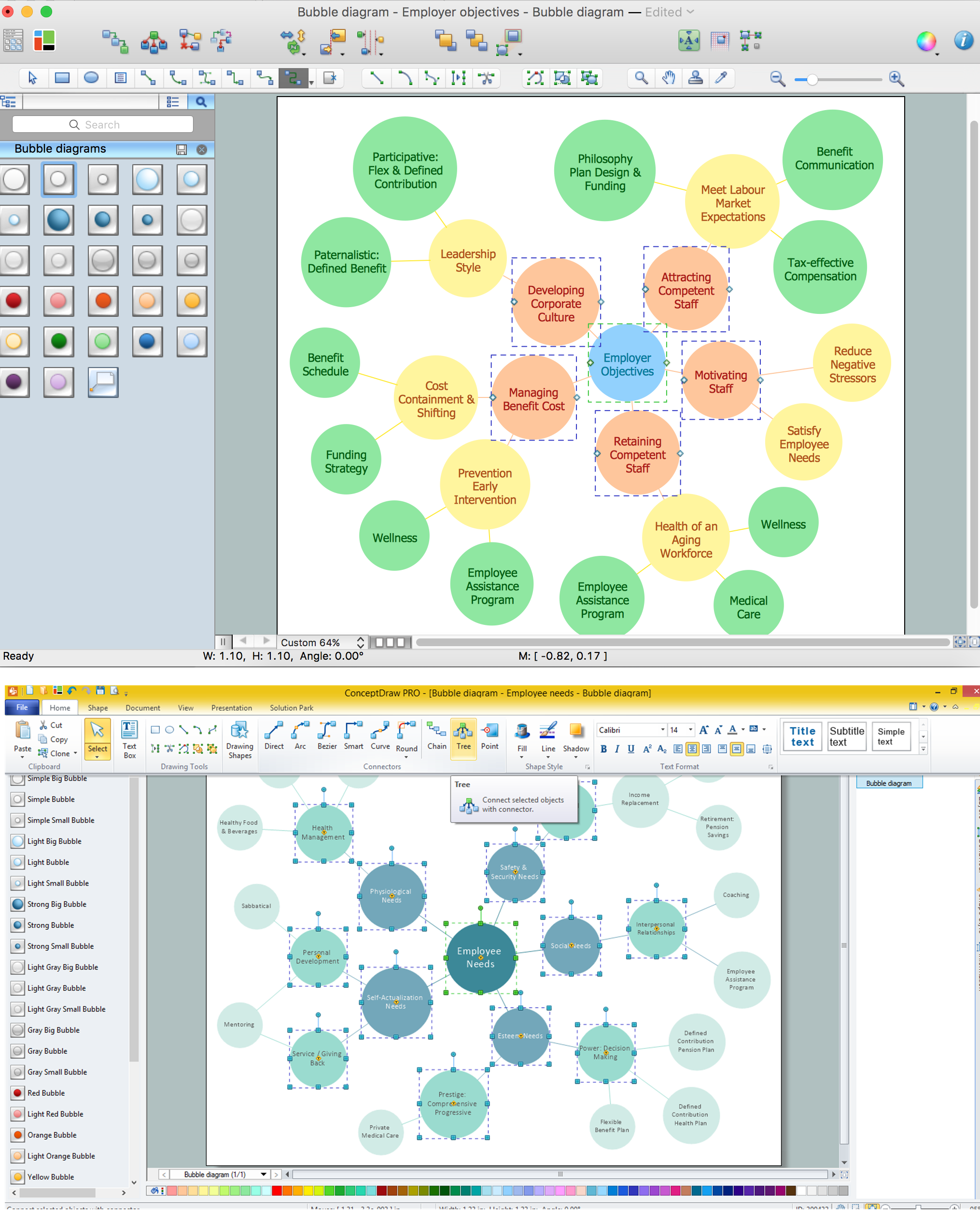
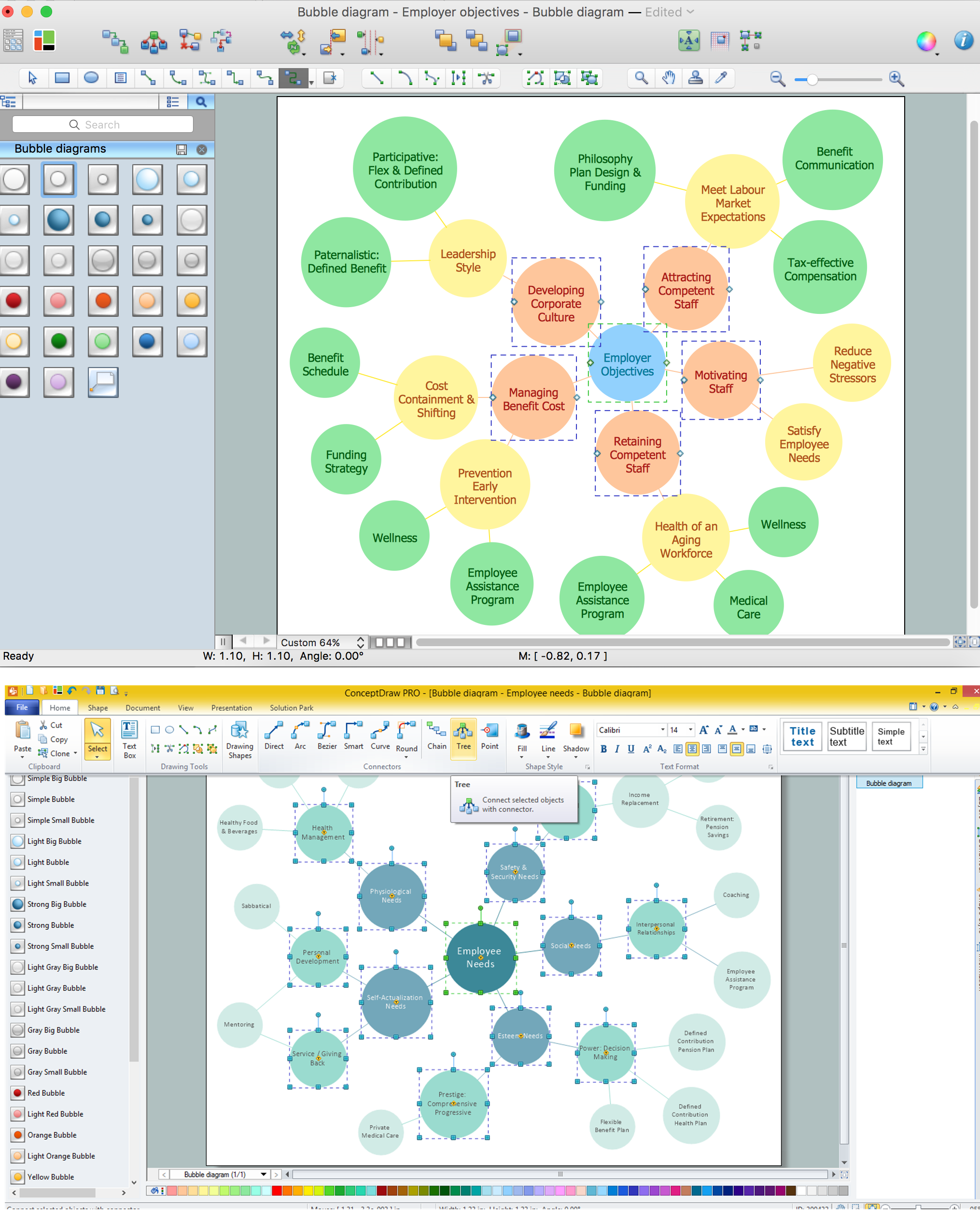
Using ConceptDraw you will be able to create bubble diagrams from the ready ConceptDraw library objects or make your own objects. The created diagram can be saved and edited, objects can be moved and links between them will be automatically repainted after object moving because of using the ConceptDraw connectors.

Picture: Bubble diagrams with ConceptDraw DIAGRAM
Related Solution:
A pie chart is a circular diagram showing a set of data divided into proportional slices. There are several variations of this chart such as donut chart, exploded pie chart, multi-level pie charts. Although it is not very informative when a ring chart or circle chart has many sections, so choosing a low number of data points is quite important for a useful pie chart.
ConceptDraw DIAGRAM software with Pie Charts solution helps to create pie and donut charts for effective displaying proportions in statistics, business and mass media for composition comparison, i.e. for visualization of part percentage inside one total.

Picture: Pie Chart Software
Related Solution:
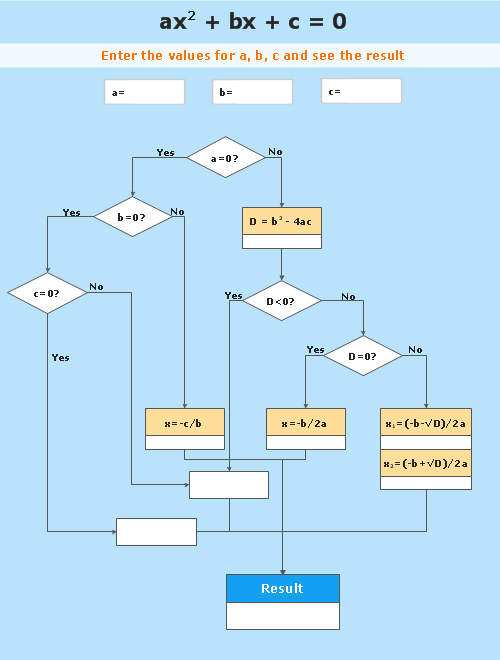
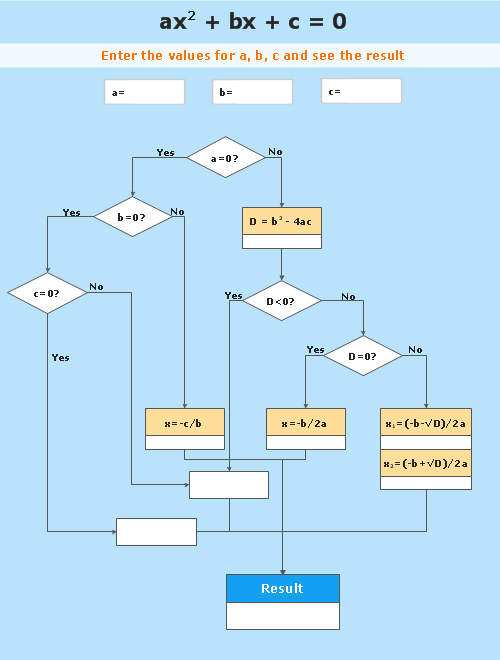
Mathematical Drawing Software - Draw mathematical illustration diagrams easily from examples and templates!

Picture: Basic Diagramming
Related Solution:
The Total Quality Management Diagram solution helps you and your organization visualize business and industrial processes. Create Total Quality Management diagrams for business process with ConceptDraw software.

Picture: Total Quality Management Density
Related Solution:
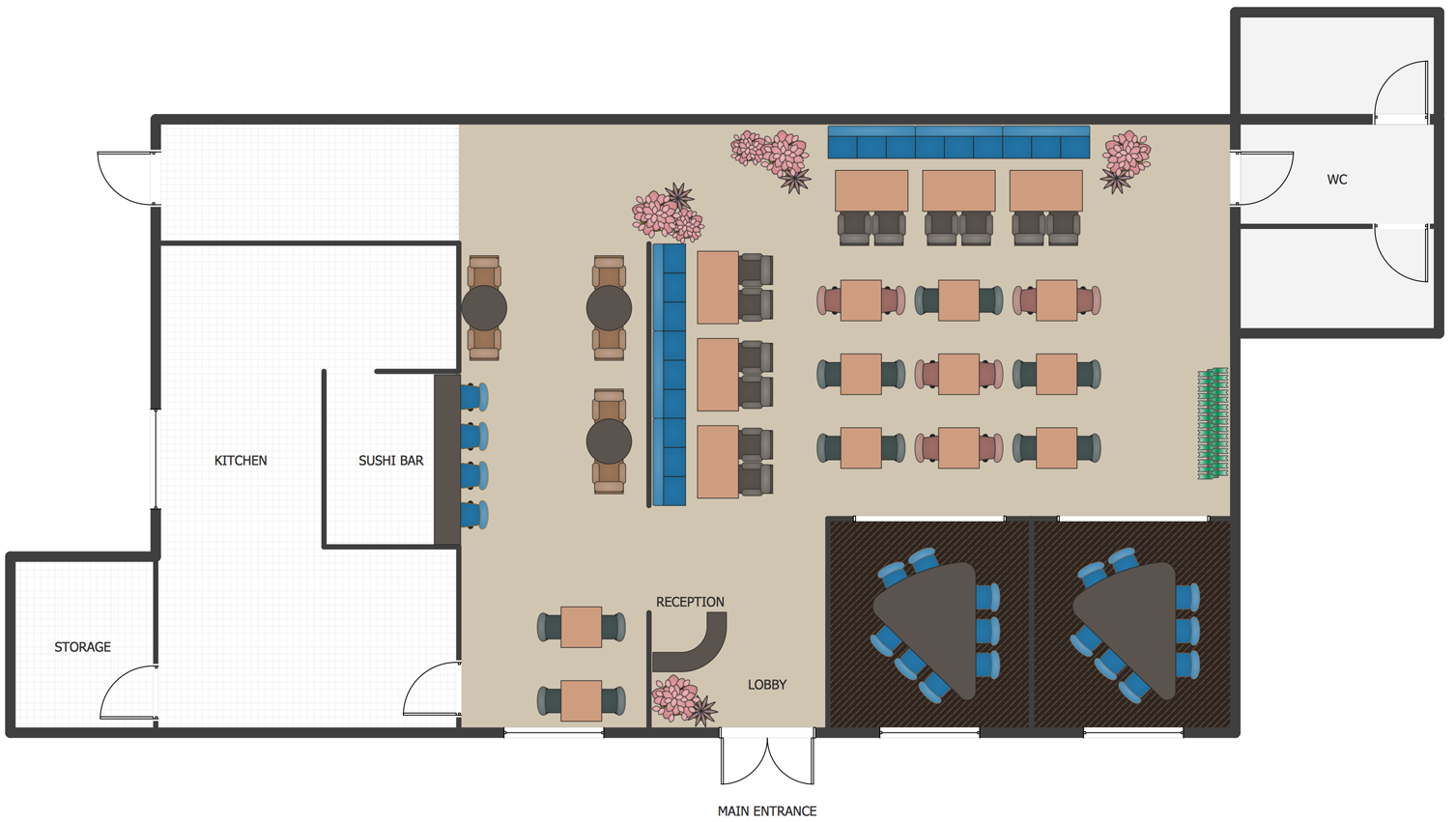
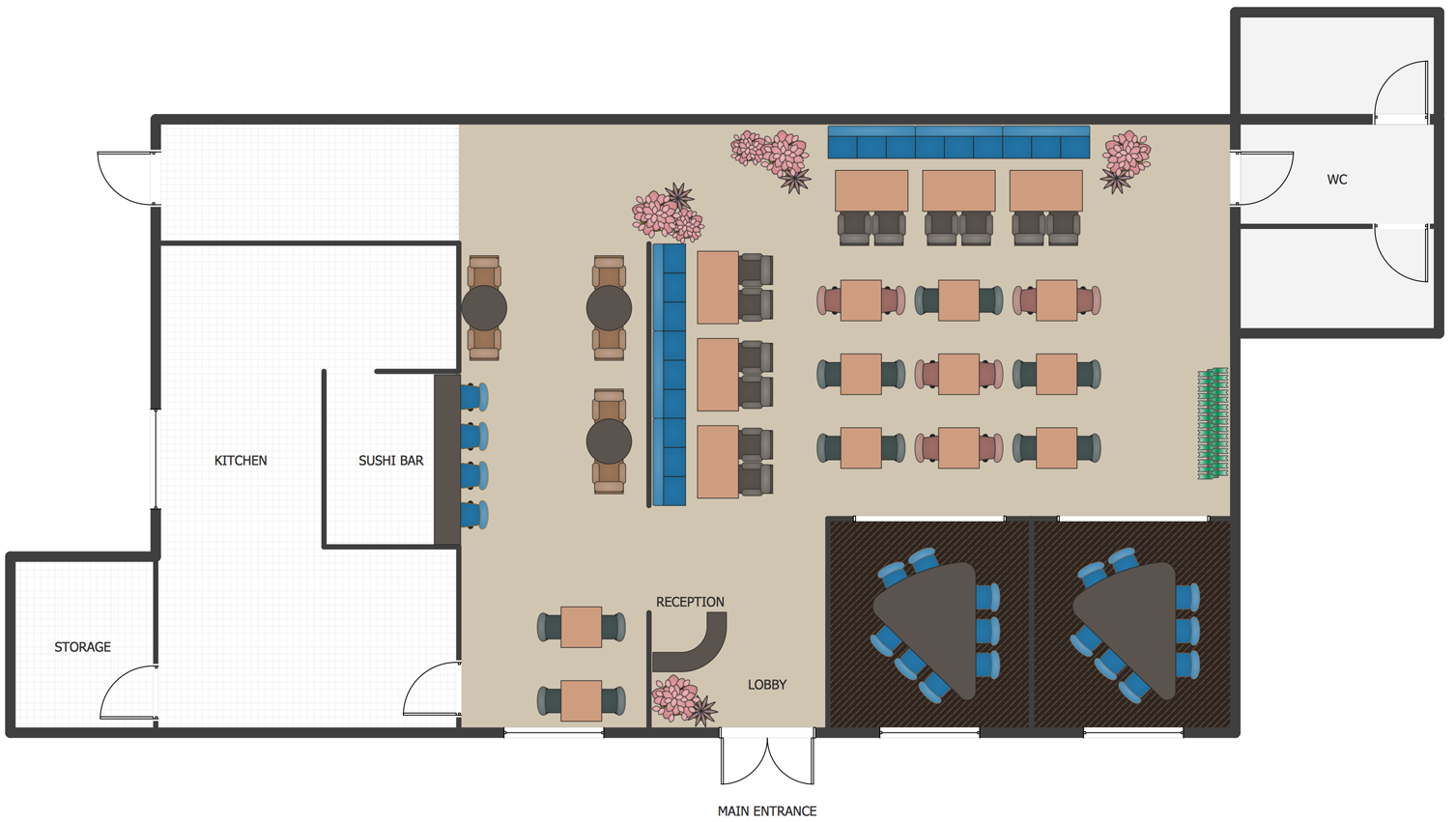
As restaurant industry is growing rapidly nowadays, researches show that almost half of the adults have worked in a restaurant or a cafe. Moreover, many of them dream to start their own someday. Unfortunately, it takes a lot of time to write a business plan and to find a great location, although some know how to create a restaurant floor plan in minutes or how to plan budget effortlessly. Hiring employees can also cause a lot of headache, but this is crucial for further success, because every guest comes to restaurant for a good service and delicious food. It is also worth noting that restaurant concept is also important, because it defines target audience and influences the menu.
This diagram represents the floor plan of an ongoing sports-theme establishment - restaurant, cafe, or other food service. A number of widescreen monitors installed along the perimeter provide visitors the opportunity to follow the course of a match from anywhere in the dining room of restaurant or cafe. The most of sports fans believe that food and alcohol is a big part of any sports show. That is why the dining room takes the most space - almost 60% of the total establishment space. Nearly all sports fans consume beverages while watching sports - beer, soda or water at least. Thus, the restaurant floor plan designers added a large lavatory there. Moreover, project developers considered unnecessary the gender division of such delicate place - perhaps they guess that only men are watching football, or believe that alcohol will eliminate the most of gender differences.

Picture: How To Create Restaurant Floor Plan in Minutes
Related Solution:
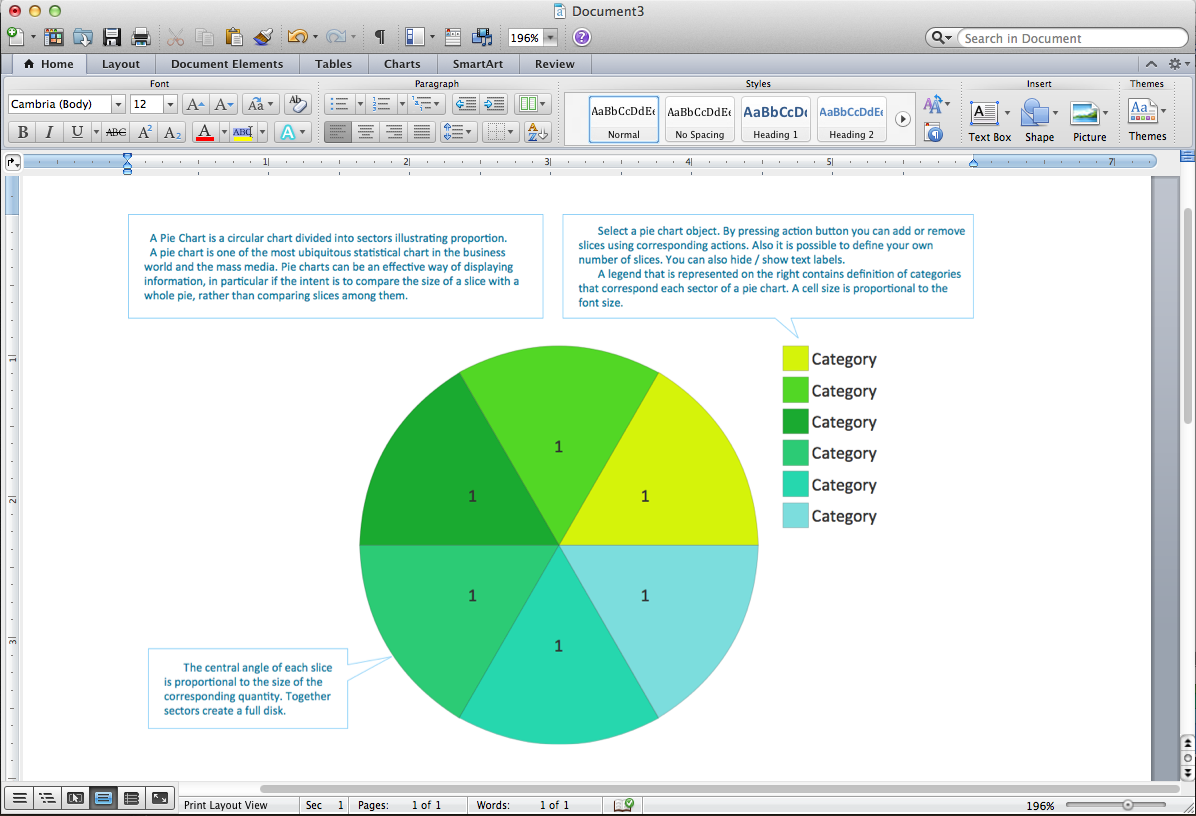
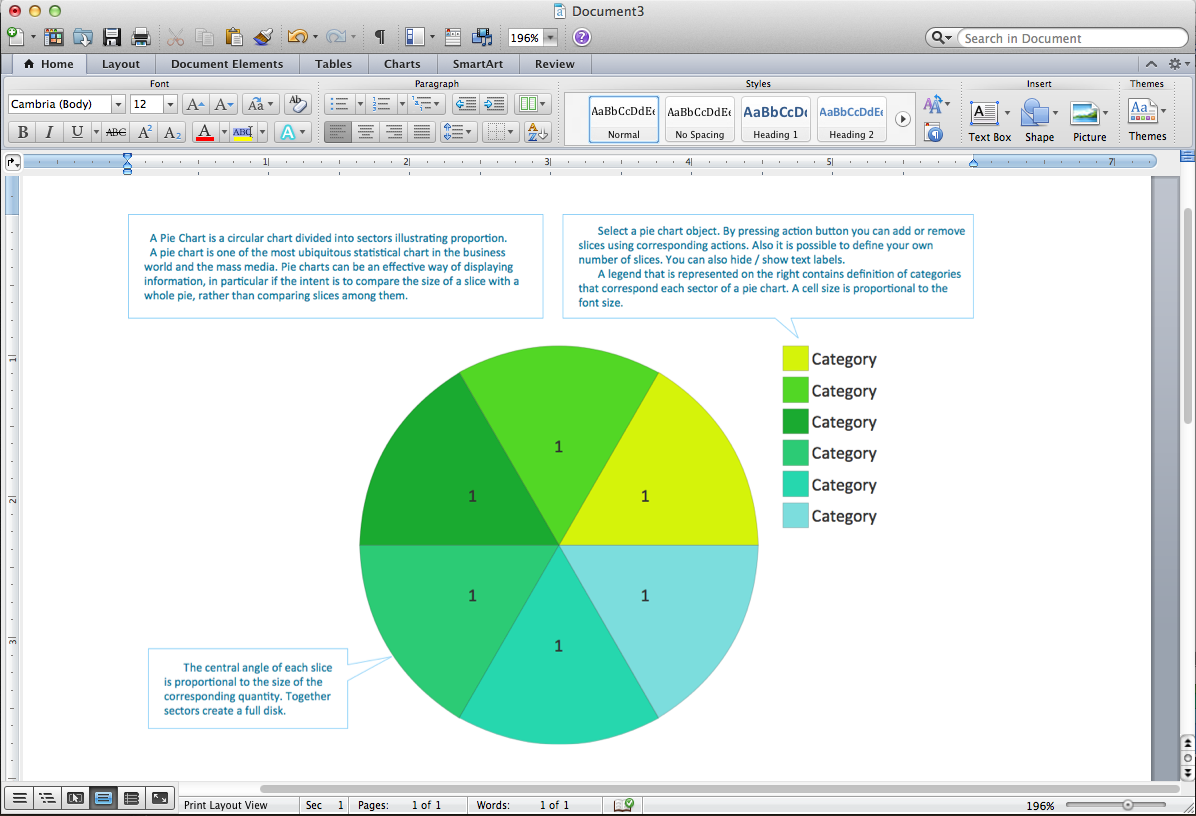
The Pie Chart visualizes the data as the proportional parts of a whole and looks like a disk divided into sectors. The pie chart is type of graph, pie chart looks as circle devided into sectors. Pie Charts are widely used in the business, statistics, analytics, mass media. It’s very effective way of displaying relative sizes of parts, the proportion of the whole thing.

Picture: Pie Chart Word Template. Pie Chart Examples
Related Solution:
ConceptDraw
DIAGRAM 18