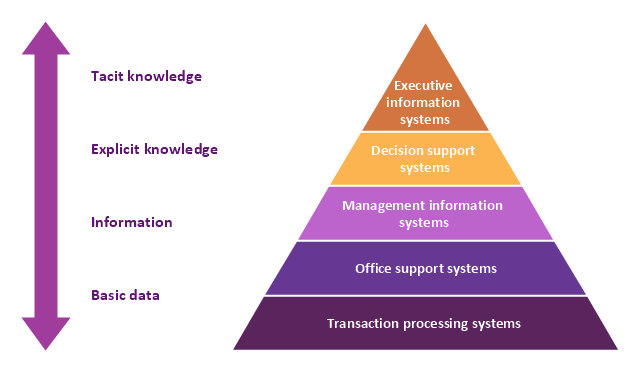
A five level pyramid model of different types of Information Systems based on the information processing requirement of different levels in the organization. The first level represents transaction processing systems to process basic data. The second level represents office support systems to process information in office. The third level represents management information systems to process information by managers. The fourth level represents decision support systems to process explicit knowledge. The fifth level represents executive information systems to process tacit knowledge.
"A Computer(-Based) Information System is essentially an IS using computer technology to carry out some or all of its planned tasks. The basic components of computer based information system are:
(1) Hardware - these are the devices like the monitor, processor, printer and keyboard, all of which work together to accept, process, show data and information.
(2) Software - are the programs that allow the hardware to process the data.
(3) Databases - are the gathering of associated files or tables containing related data.
(4) Networks - are a connecting system that allows diverse computers to distribute resources.
(5) Procedures - are the commands for combining the components above to process information and produce the preferred output.
The first four components (hardware, software, database and network) make up what is known as the information technology platform. Information technology workers could then use these components to create information systems that watch over safety measures, risk and the management of data. These actions are known as information technology services." [Information systems. Wikipedia]
This pyramid diagram was redesigned using the ConceptDraw PRO diagramming and vector drawing software from Wikimedia Commons file Five-Level-Pyramid-model.png. [commons.wikimedia.org/ wiki/ File:Five-Level-Pyramid-model.png]
This file is licensed under the Creative Commons Attribution 3.0 Unported license. [creativecommons.org/ licenses/ by/ 3.0/ deed.en]
The triangle chart example "Information systems types" is included in the Pyramid Diagrams solution from the Marketing area of ConceptDraw Solution Park.
"A Computer(-Based) Information System is essentially an IS using computer technology to carry out some or all of its planned tasks. The basic components of computer based information system are:
(1) Hardware - these are the devices like the monitor, processor, printer and keyboard, all of which work together to accept, process, show data and information.
(2) Software - are the programs that allow the hardware to process the data.
(3) Databases - are the gathering of associated files or tables containing related data.
(4) Networks - are a connecting system that allows diverse computers to distribute resources.
(5) Procedures - are the commands for combining the components above to process information and produce the preferred output.
The first four components (hardware, software, database and network) make up what is known as the information technology platform. Information technology workers could then use these components to create information systems that watch over safety measures, risk and the management of data. These actions are known as information technology services." [Information systems. Wikipedia]
This pyramid diagram was redesigned using the ConceptDraw PRO diagramming and vector drawing software from Wikimedia Commons file Five-Level-Pyramid-model.png. [commons.wikimedia.org/ wiki/ File:Five-Level-Pyramid-model.png]
This file is licensed under the Creative Commons Attribution 3.0 Unported license. [creativecommons.org/ licenses/ by/ 3.0/ deed.en]
The triangle chart example "Information systems types" is included in the Pyramid Diagrams solution from the Marketing area of ConceptDraw Solution Park.
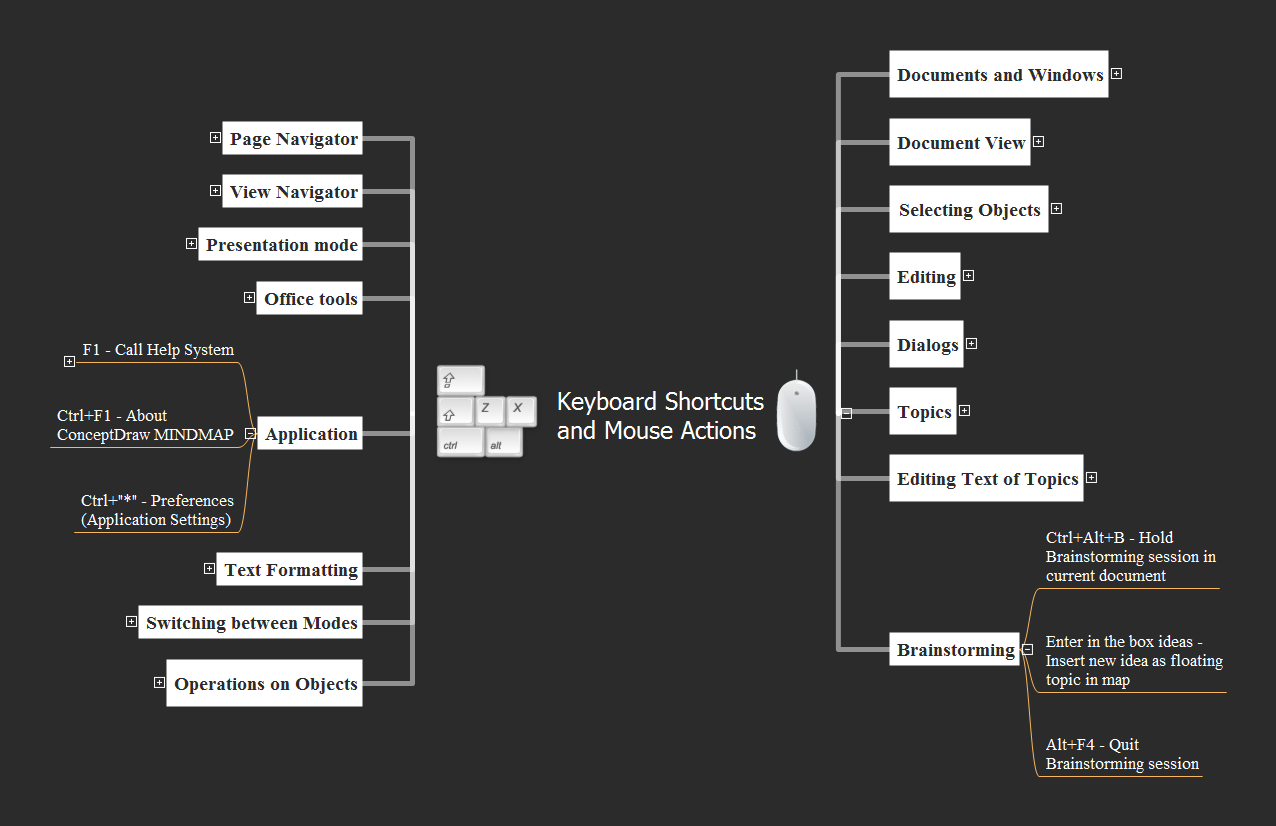
Keyboard Shortcuts and Mouse Actions
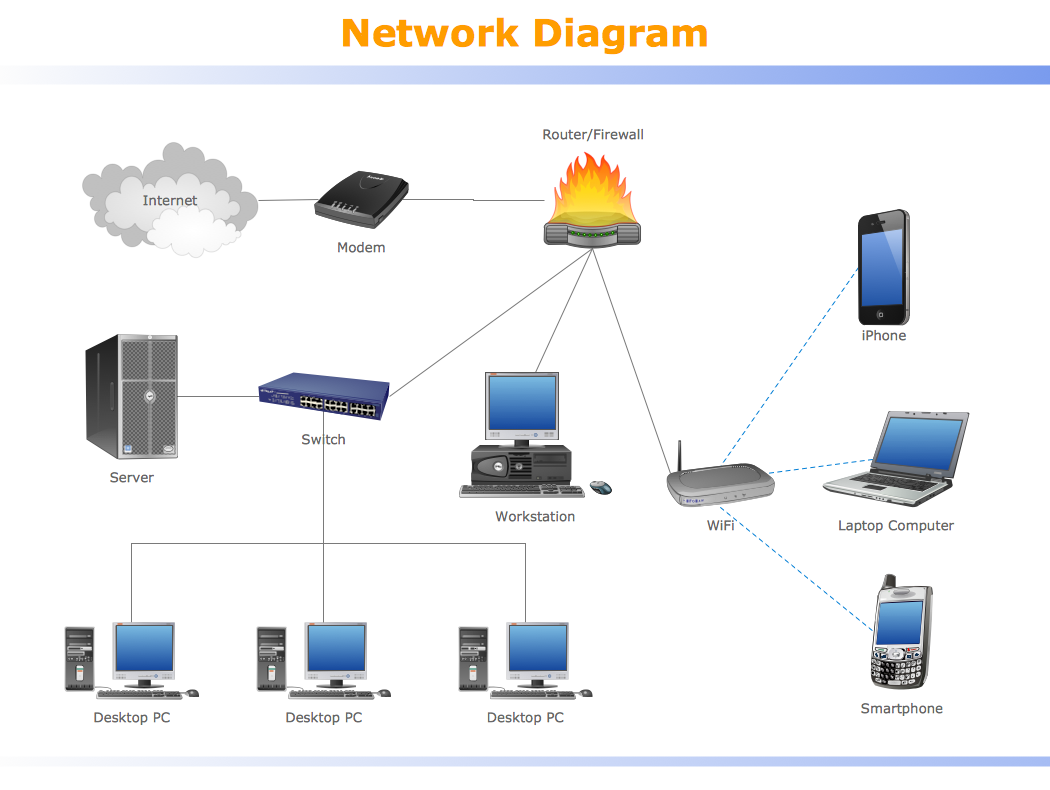
Mind Maps are an advanced technique used to solve a wide range of professional tasks, personal growth tasks, business tasks, household tasks that occur in everyday life. When you need to make a difficult decision in terms of lack of information, to prepare a report, design a presentation in original way, to organize a brainstorming session, to develop plan for the next week / month / year, to make notes during the lecture, in all these cases the mind mapping technique will be effective. The essence of the method consists in structuring the information, in visualization of objects and concepts, and also in setting the associative relationships. This method is popular in teaching and when explaining new information, and lets represent it in a concise and easily perceived form. Mind Maps can be also effectively used to represent different computer knowledge and helpful information about the use of different applications. ConceptDraw MINDMAP is powerful software for designing different Mind Maps, including the Mind Map demonstrating the keyboard shortcuts and mouse actions that are utilized in ConceptDraw MINDMAP.Diagram of a Basic Computer Network. Computer Network Diagram Example
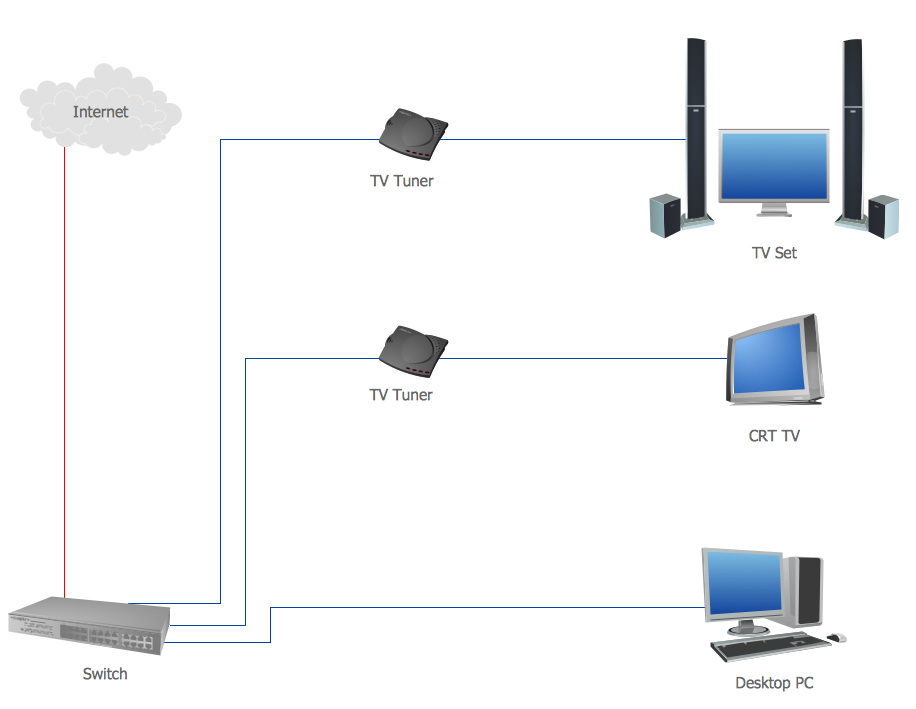
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the Computer and Networks solution from Computer and Networks area of ConceptDraw Solution Park. This sample shows the connection scheme of the home WLAN equipment to the Internet.How to Build Cloud Computing Diagram Principal Cloud Manufacturing
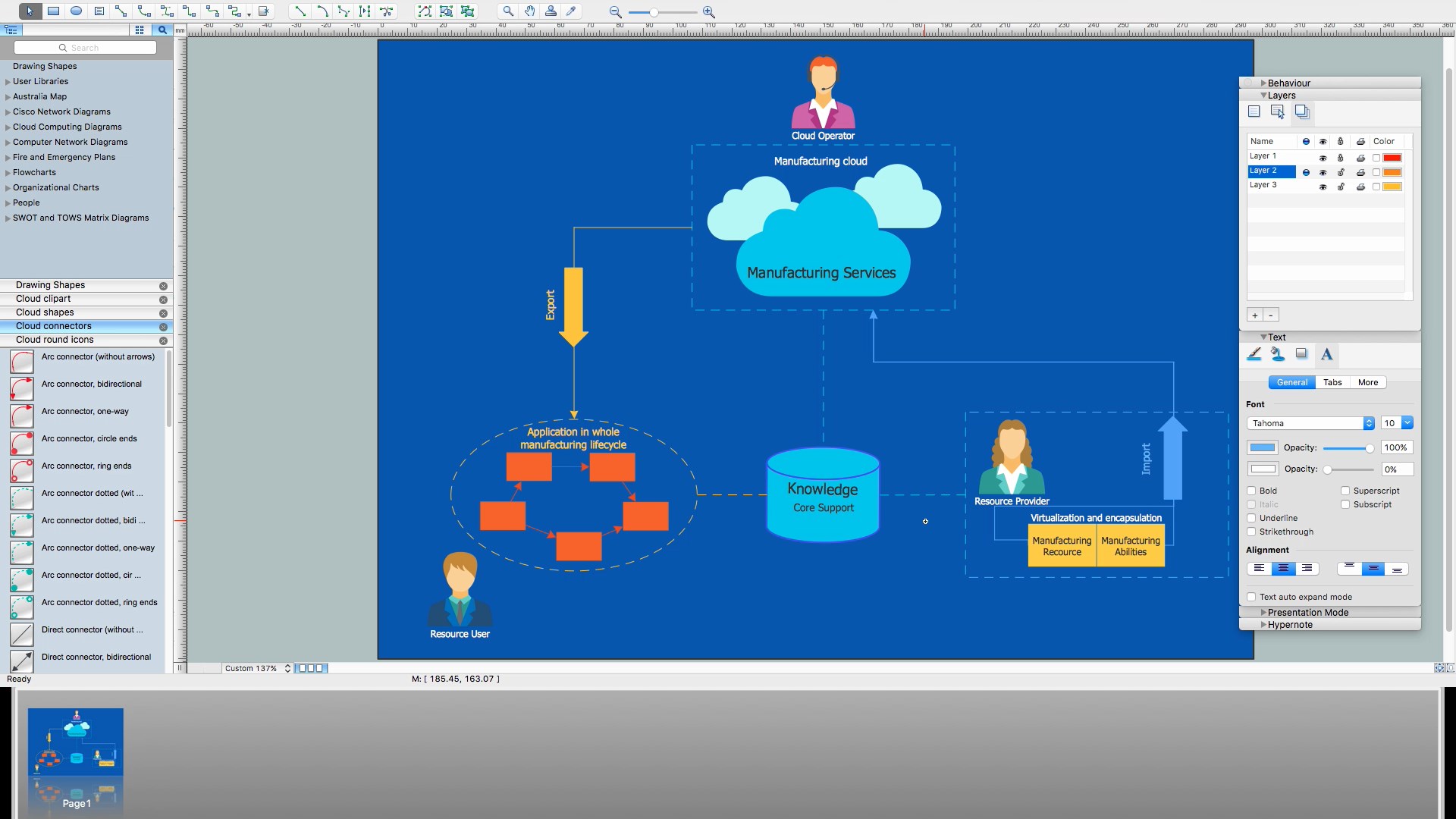
The term “cloud” is very popular and widely used now, it is a server, data processing centre, or a network which lets to store the data and software, provides access to them, allows to run applications without installation and gives the possibility to process data hosted remotely via the Internet connection. For documenting the Cloud Computing Architecture with a goal to facilitate the communication between stakeholders are successfully used the Cloud Computing Architecture diagrams. It is convenient and easy to draw various Cloud Computing Architecture diagrams in ConceptDraw PRO software with help of tools of the Cloud Computing Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park.The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
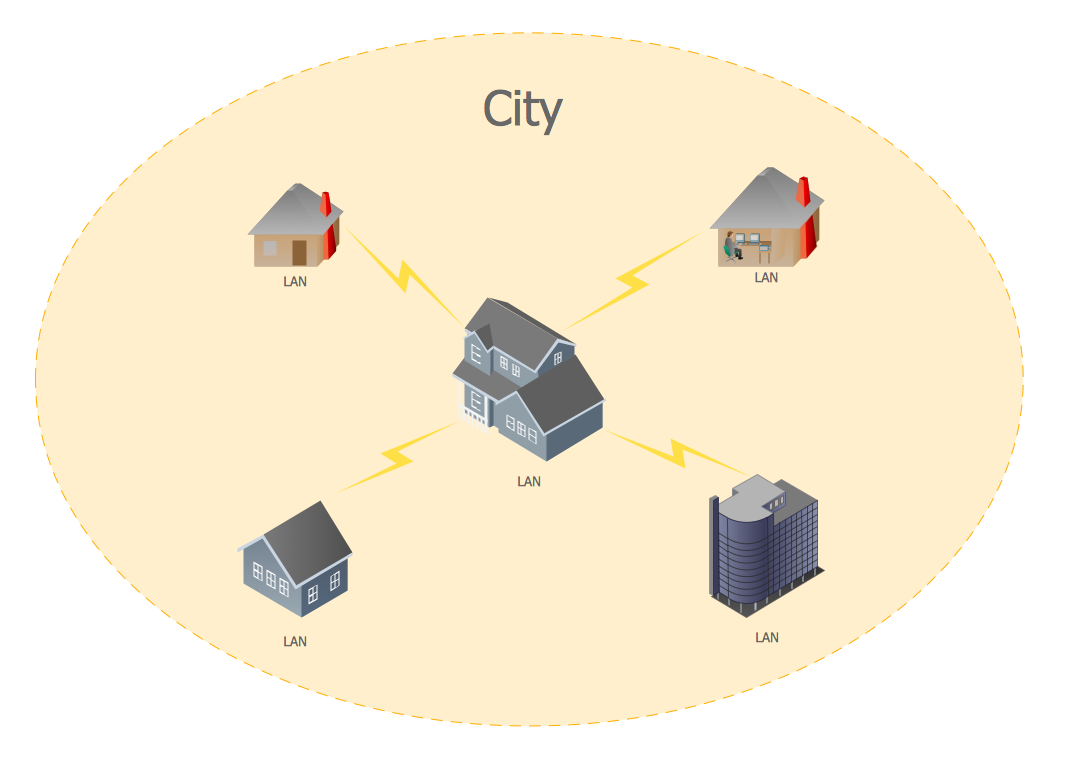
Metropolitan area networks (MAN). Computer and Network Examples
A Metropolitan Area Network (MAN) is a great computer network located on the large geographical area or region. It is a network bigger than Local Area Network (LAN), but territorially smaller than Wide Area Network (WAN), its diameter usually ranges from 5 to 50 kilometers. MAN usually includes several buildings or even the whole city (metropolis). It is based on high data rate compounds using the fiber channels and other digital data transmission channels. MAN includes a lot of communicating devices, for its construction are used multiple routers, switches and hubs. MAN can combine together several Local Area Networks or Campus Area Networks located in different buildings within a city and provides the Internet connectivity for them. Solutions included to Computer and Networks Area for ConceptDraw Solution Park are the real godsend for those who want design Computer Network Diagrams, and among others the Metropolitan Area Network Diagrams. They offer the libraries with ready-to-use vector design elements, professional-looking examples, samples and templates.
How To use Switches in Network Diagram
Special libraries of highly detailed, accurate shapes and computer graphics, servers, hubs, switches, printers, mainframes, face plates, routers etc.
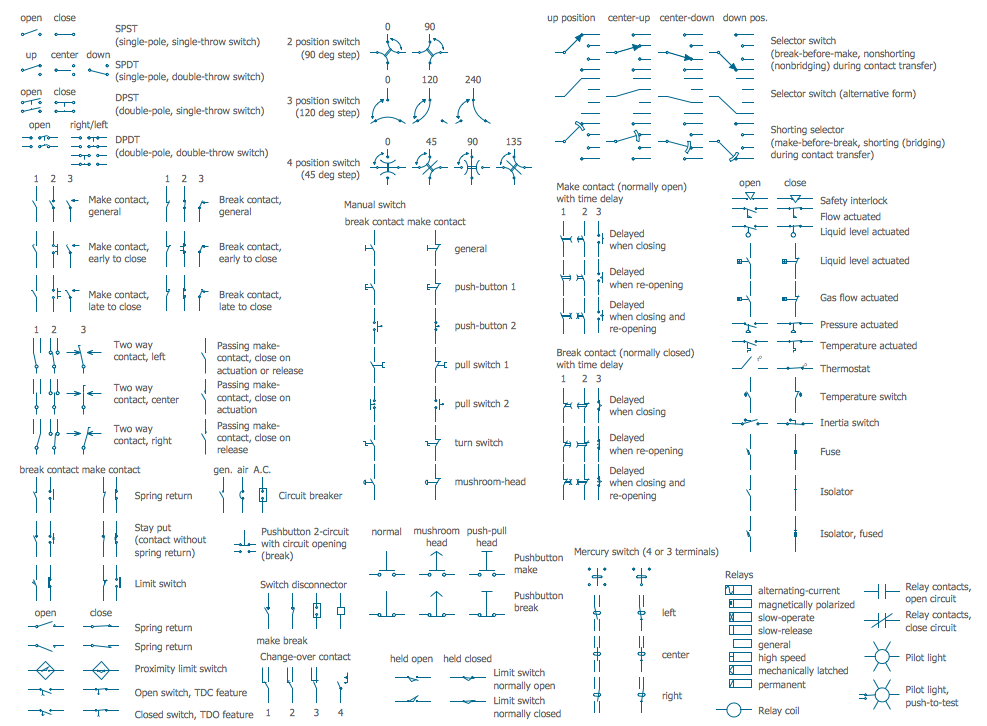
Electrical Symbols — Switches and Relays
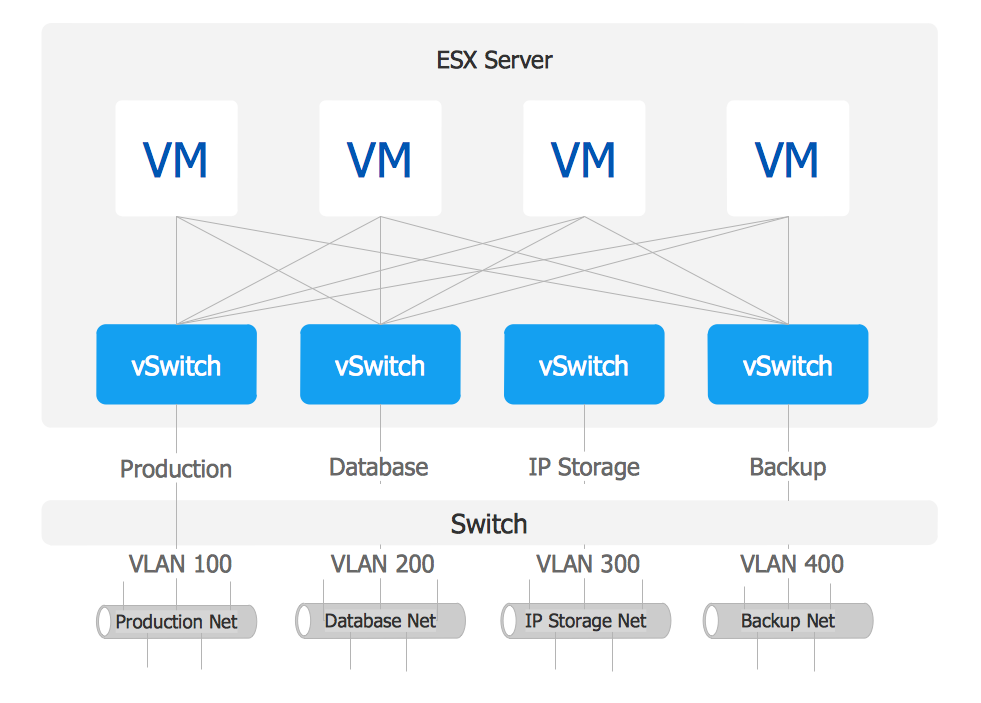
In electrical engineering, a switch is an electrical component that can break an electrical circuit, interrupting the current or diverting it from one conductor to another. The mechanism of a switch may be operated directly by a human operator to control a circuit (for example, a light switch or a keyboard button), may be operated by a moving object such as a door-operated switch, or may be operated by some sensing element for pressure, temperature or flow. A relay is a switch that is operated by electricity. Switches are made to handle a wide range of voltages and currents; very large switches may be used to isolate high-voltage circuits in electrical substations. 26 libraries of the Electrical Engineering Solution of ConceptDraw PRO make your electrical diagramming simple, efficient, and effective. You can simply and quickly drop the ready-to-use objects from libraries into your document to create the electrical diagram.VMware vNetwork Distributied Switch (vDS). Computer and Network Examples
The VMware vNetwork Distributed Switch (vDS) is the new virtual switch (vSwitch) with vSphere 4 that extends the set of features of the VMware vNetwork Standard Switch (vSS). The VMware vSS is the base-level virtual networking alternative that extends the capabilities, configuration and appearance of the standard vSwitch in VMware ESX 3.5 to ESX 4.0 and vSphere 4. This example was created in ConceptDraw PRO using the Computer and Networks Area of ConceptDraw Solution Park and shows the VMware vDS network diagram.
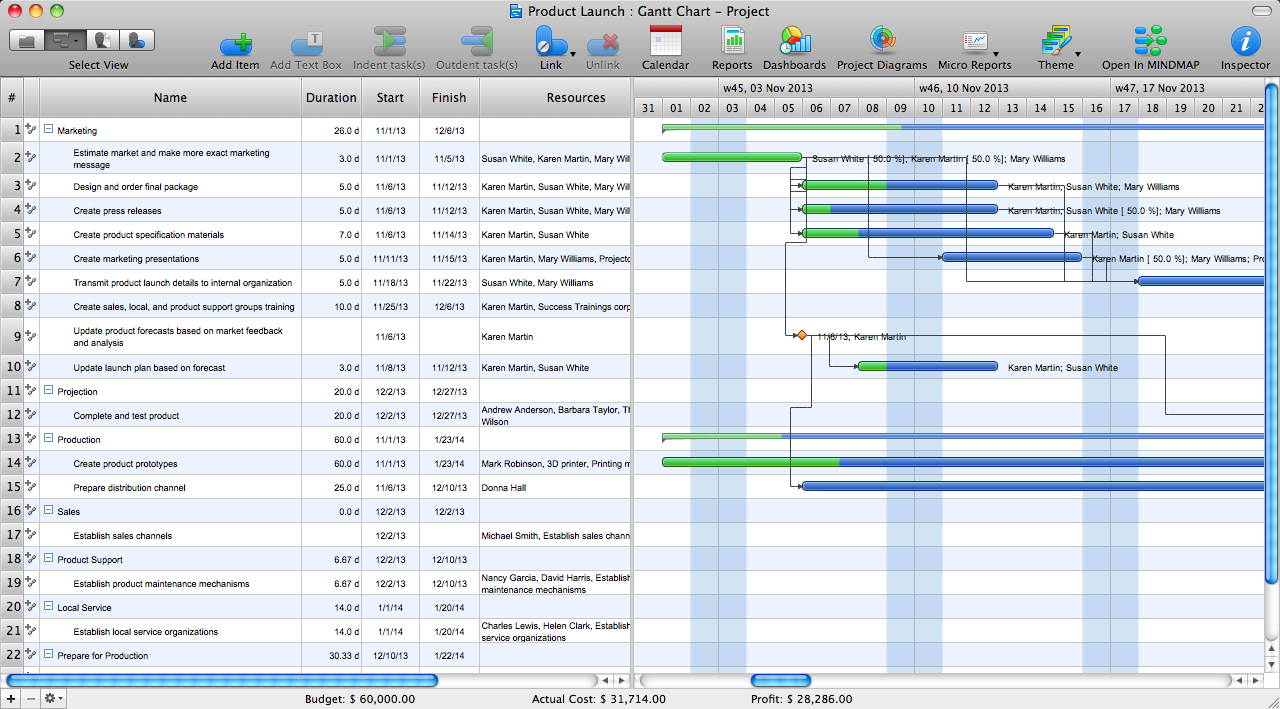
How to Create Gantt Chart
To begin managing a new project, you will need to define the individual Tasks that must be completed to deliver it. The default view for a new project in ConceptDraw PROJECT is the Gantt Chart.Storage area networks (SAN). Computer and Network Examples
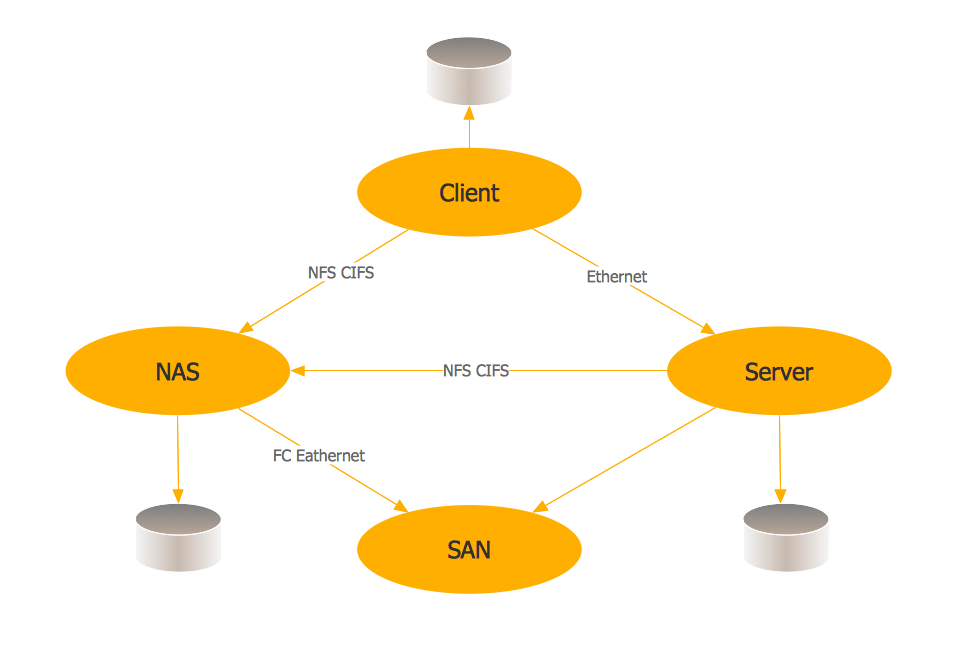
A Storage area network (SAN) is a dedicated network that provides access to data storage and operations only on the block level. SAN usually has own network of storage devices/elements and disk arrays that are connected with each other and to a remote data-sharing network. SANs are widely used for enhancing the storage devices (optical jukeboxes, disk arrays, tape libraries) that are accessible for networked servers. This example was created in ConceptDraw PRO using the Computer and Networks Area of ConceptDraw Solution Park. It shows the hybrid of Storage area network (SAN) and Network Attached Storage (NAS) technologies.
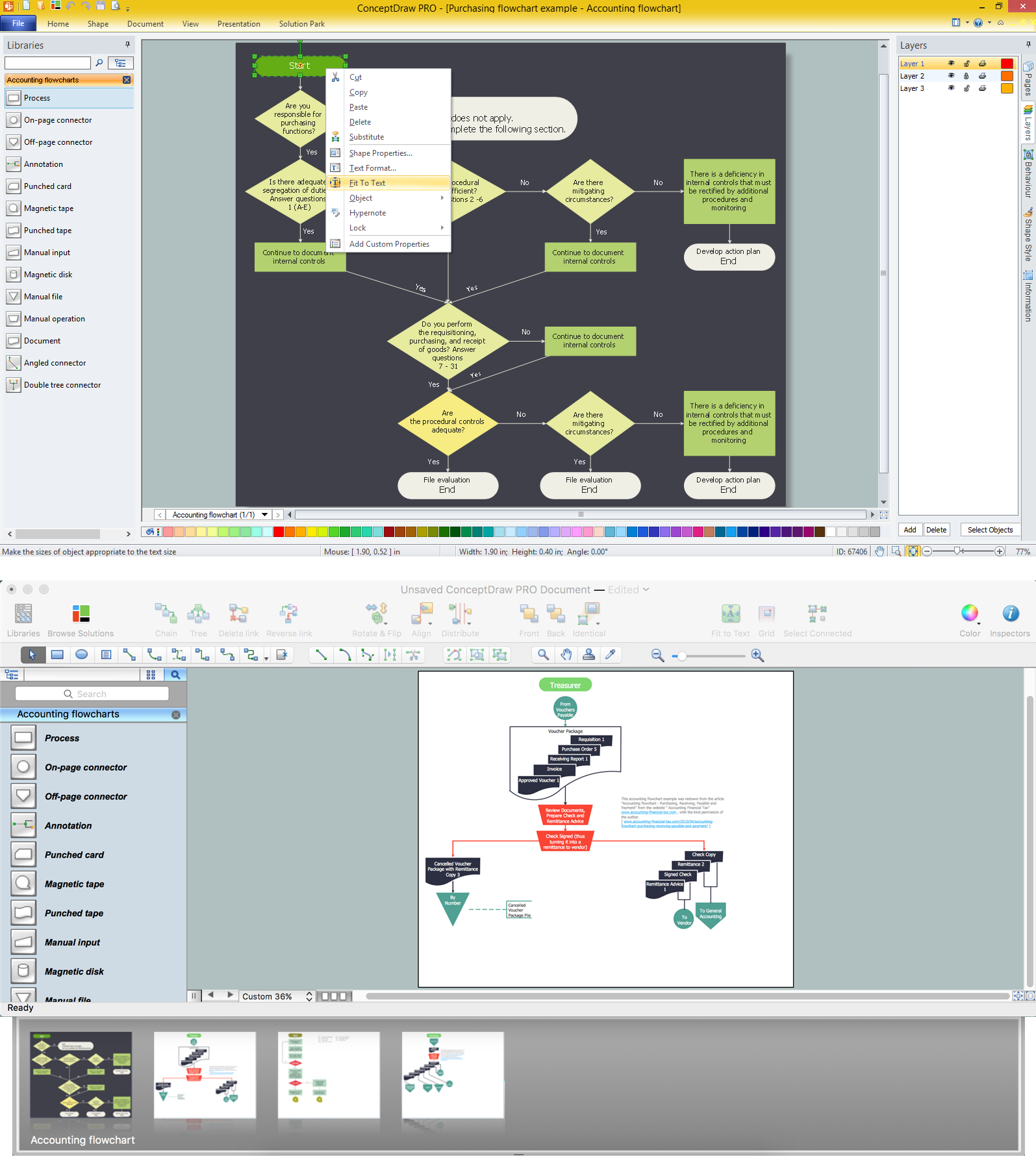
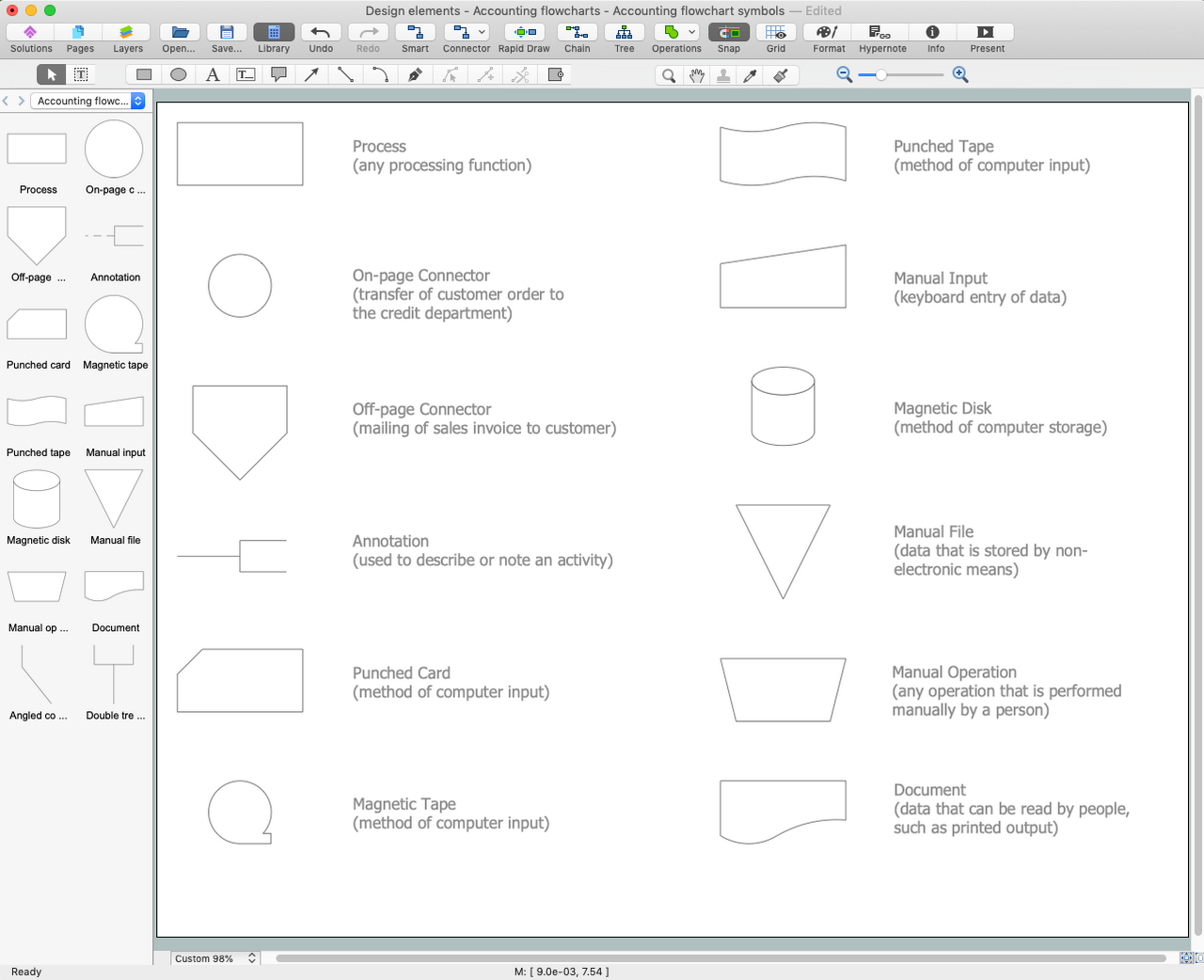
How to Create Flowcharts for an Accounting Information System
Accounting information is a system of interrelated processes which represent financial and accounting data, required for decision making. For representing the accounting processes in a visual and easy for perception form are constructed Accounting Flowcharts. For their creation are used special flowchart symbols, this makes Accounting flowcharts understandable for all users of accounting information system and helps them easy understand the sequence of steps involved to accounting processes. But how to create Flowcharts for an Accounting Information System fast and easy? Use of special design software is useful for this. ConceptDraw PRO software extended with Accounting Flowcharts solution is the best for creation accurate Accounting Flowcharts, for documentation and visually communication on how accounting processes work, how each operation is done. Accounting Flowcharts solution is supplied with library of predesigned commonly used vector symbols, Accounting Flowchart templates and samples demonstrating receiving, purchasing, payment, and other accounting processes.Basic Flowchart Symbols and Meaning
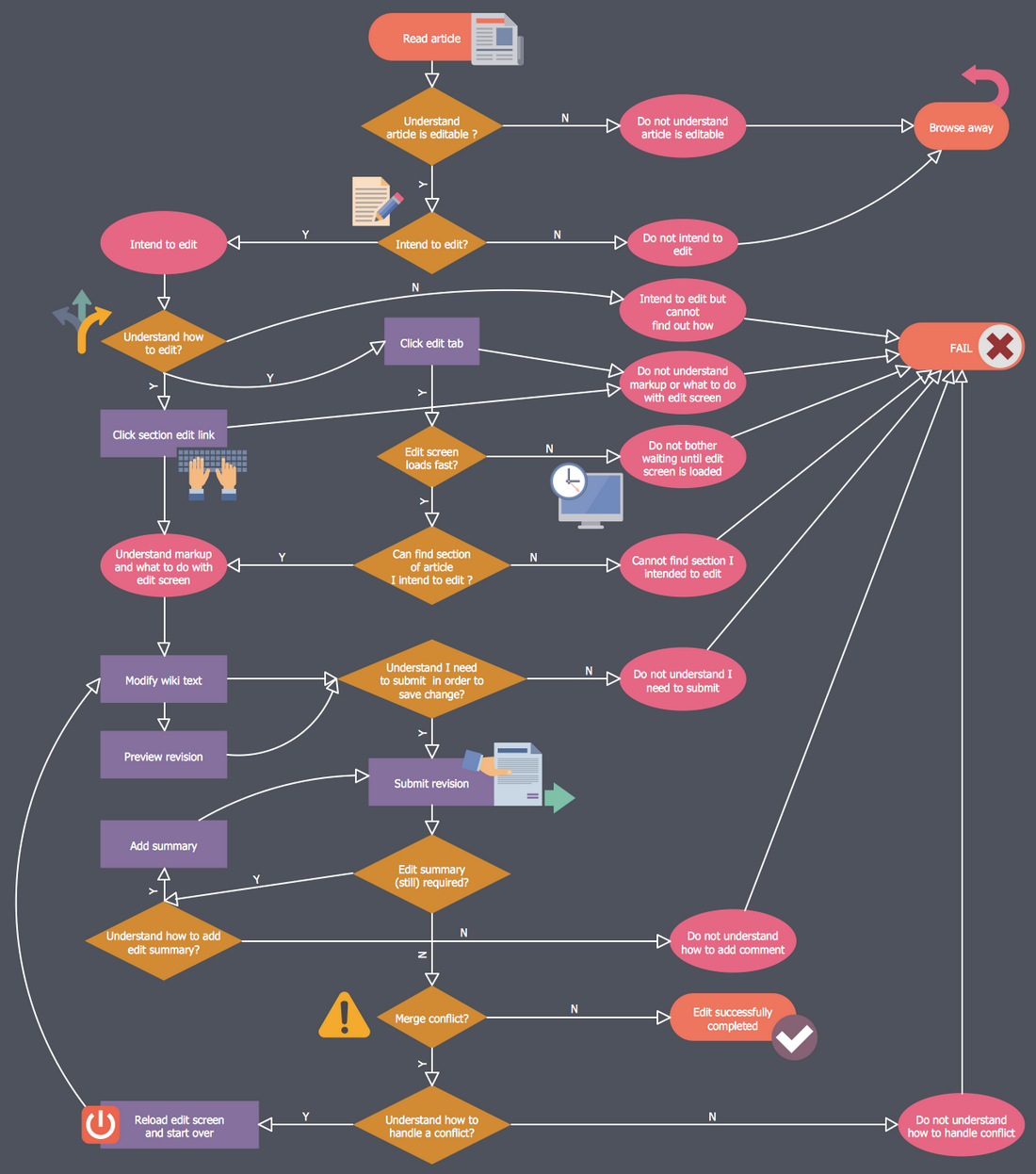
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Business Process Workflow Diagram
Business Process Workflow Diagram is a professional visual tool that is widely applied for business development, business analysis, business process optimization and documenting business processes. Business Process Workflow Diagram lets depict in details the steps of business processes and flow of tasks between them, the execution of business processes, transfer of data and documents. The workflows on the Business Process Workflow Diagram are represented using the set of common symbols which let easy illustrate business processes and process flows, depict the start, all major steps and end of the process, what data are used by the process, how the data flow through the business areas within scope of our project, how the tasks are executed and by who, and how workers interact with each other.
Accounting Flowchart Symbols
Accounting is a well known and popular tool used for gaining full quantitative information about the finances. The accounting process includes extensive set of activities that begins with transactions and ends with closing of books. It contains all financial information for a given organization, the data about incomes, expenditures, purchases, sales, return, payroll, and many other numerical information. The excellent possibility to create great-looking Accounting Flowcharts is offered by professional ConceptDraw PRO diagramming and vector drawing software. It includes the Accounting Flowcharts solution containing wide variety of predesigned accounting flowchart symbols. All symbols are easy recognizable, commonly used, vector and professionally designed, so are capable effectively save your time and efforts when representing all stages of accounting work process, the flow of data in an organization, accounting procedures and processes, documents, tasks, responsible people, users, components and authorizations.- 4 Level pyramid model diagram - Information systems types ...
- 4 Level pyramid model diagram - Information systems types
- Data Flow Diagram | 5 Level pyramid model diagram - Information ...
- Pyramid Diagram | Pyramid Diagram | Process Flowchart | Chart Of ...
- 5 Level pyramid model diagram - Information systems types ...
- 5 Level pyramid model diagram - Information systems types | Flow ...
- Process Flowchart | 5 Level pyramid model diagram - Information ...
- 4 Level pyramid model diagram - Information systems types | 5 Level ...
- Pyramid Diagram | 5 Level pyramid model diagram - Information ...
- 5 Level pyramid model diagram - Information systems types | How to ...
- Process Flowchart | 5 Level pyramid model diagram - Information ...
- Information Technology Architecture | Process Flowchart | 5 Level ...
- Information Technology Architecture | 5 Level pyramid model ...
- 5 Level pyramid model diagram - Information systems types | Types ...
- Pyramid Diagram | Pyramid Diagram | 4 Level pyramid model ...
- High Level System Architecture Diagram
- Information Technology Architecture | Process Flowchart | 5 Level ...
- 5 Level pyramid model diagram - Information systems types
- Search Apps | Cubetto Flowchart | 4 Level pyramid model diagram ...
- Pyramid Diagram | Structured Systems Analysis and Design Method ...
























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)