Diagrams Mean Nothing
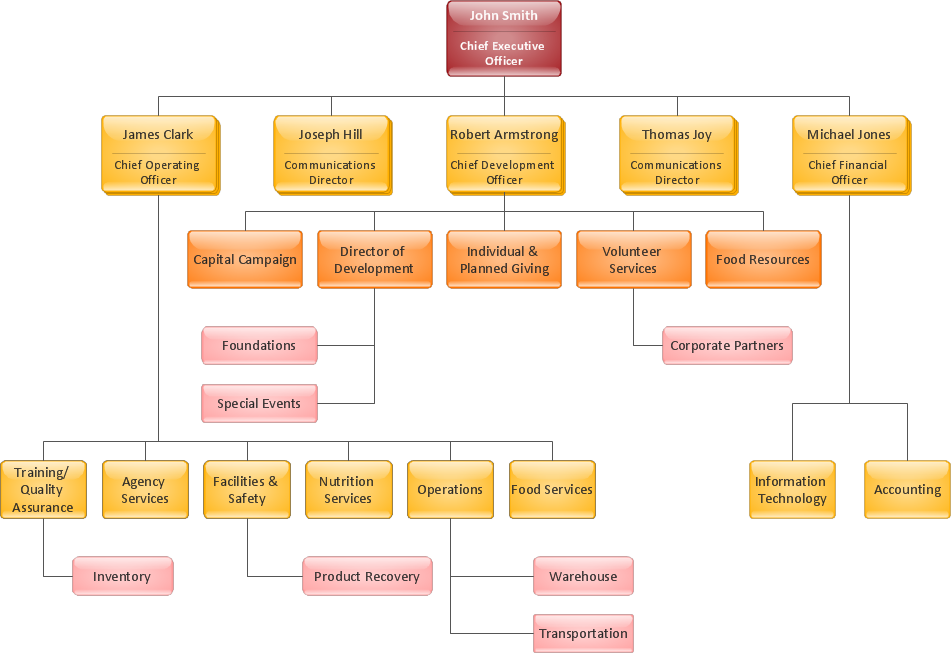
Most technical blog articles have diagrams, charts, flowcharts, etc. And again, in most cases, these all don’t make any sense. I mean sense for readers. Such schemes and graphics notes are very helpful for writers to arrange their thoughts while creating an article.

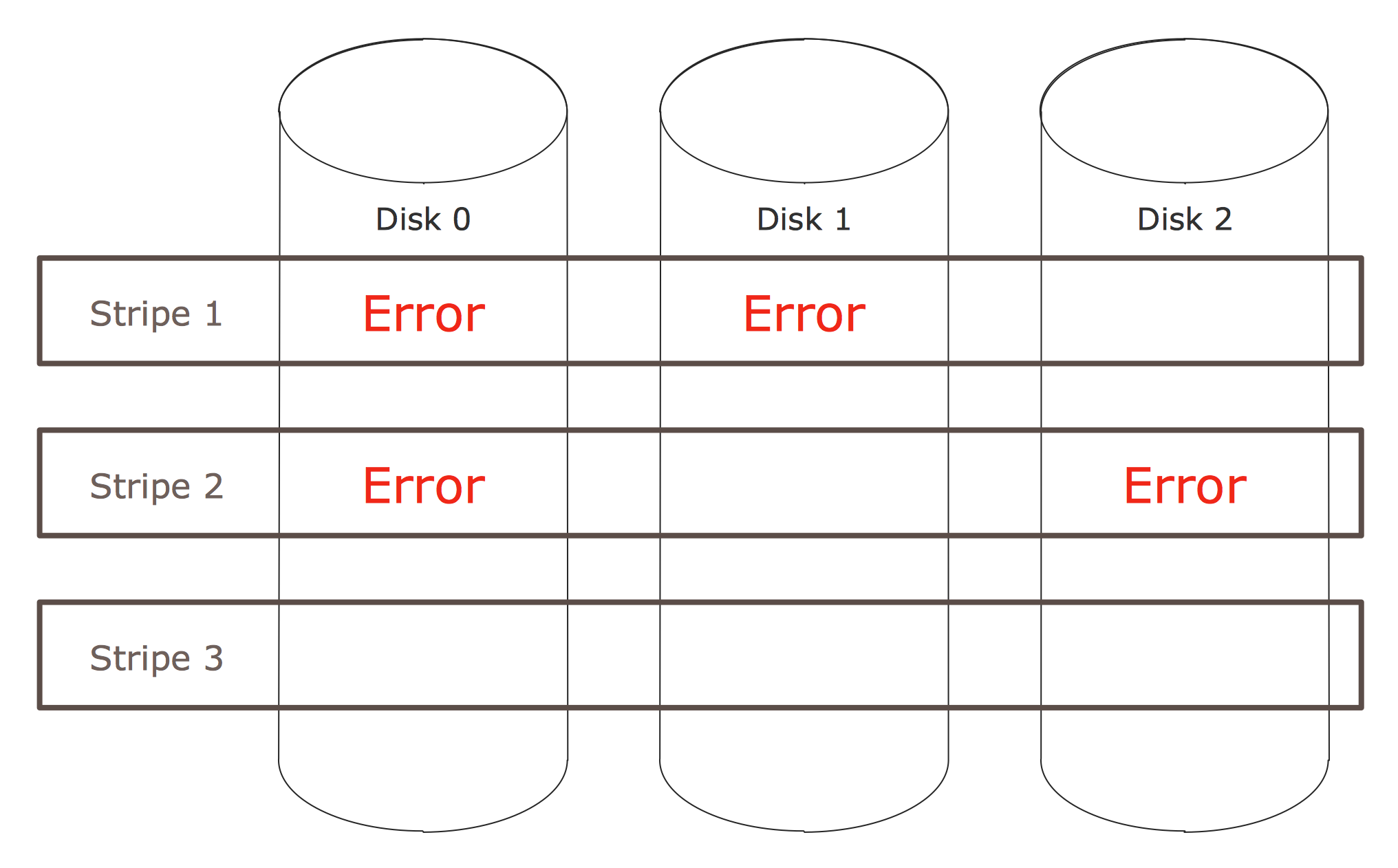
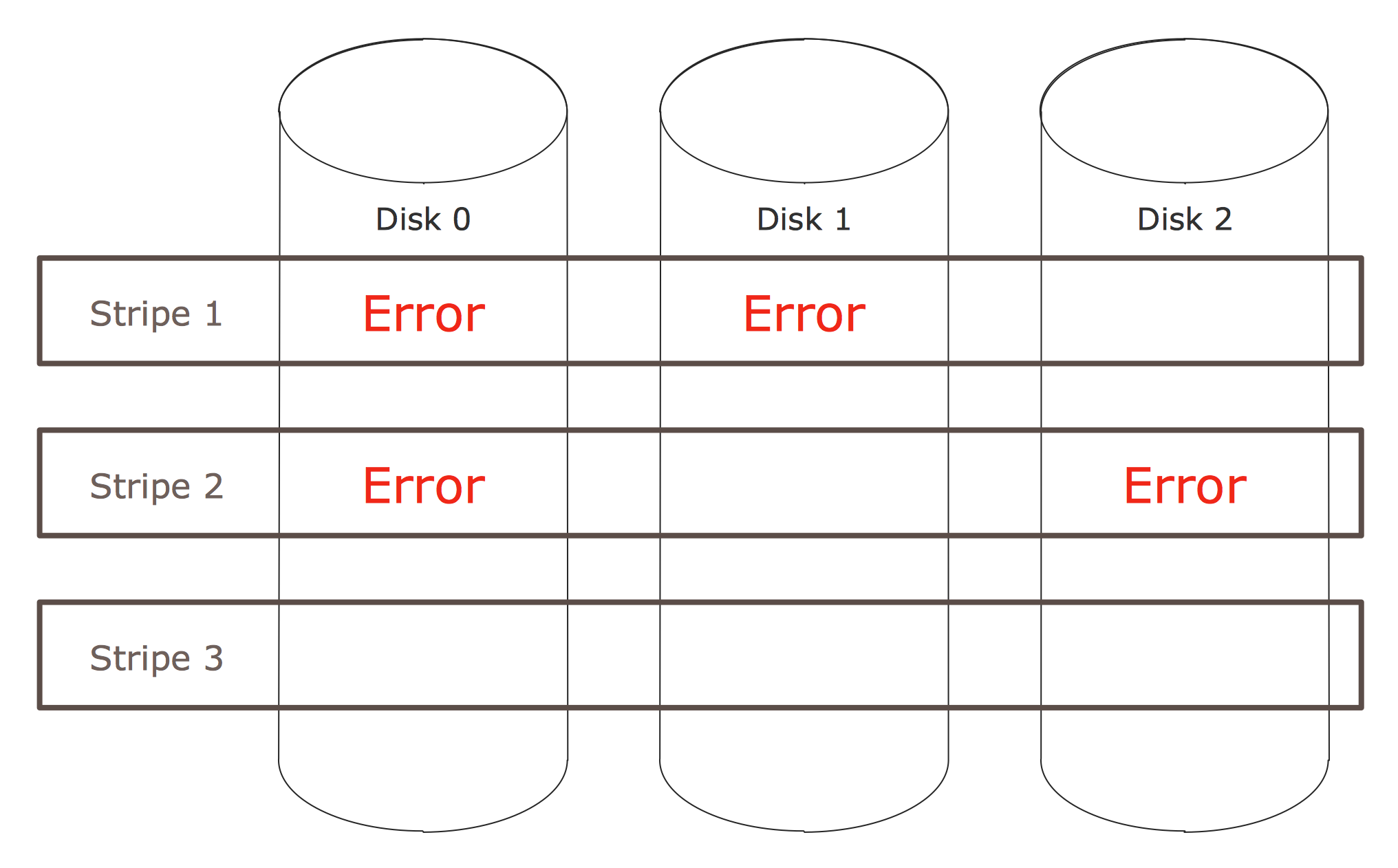
For example this illustration: if you haven't read the text, you’ll never understand what all this is about. Actually, this mess could be described just by one sentence: “The data of single stripe was damaged on several disks at the same time”.
Good Words Worth Thousand Rects
If you have enough talent and time to write a simple and clear text, you won’t need a single piece of diagram then. If you don’t, try at least to use it better.

No one can neither read nor understand block diagrams. Every time someone uses it, he spends tons of words to make it clear. And at the end, you don’t remember what was in the beginning. One can easily omit block diagrams by describing a few critical points of the flow.
Use complex and abstract schemes when you are 100% sure your readers know the base and conventions. If so, then diagrams and charts become meaningful and you can use their strength at full capacity. Here we dive a bit into some of the key points to improve your diagrams.
First is a Second Dimension
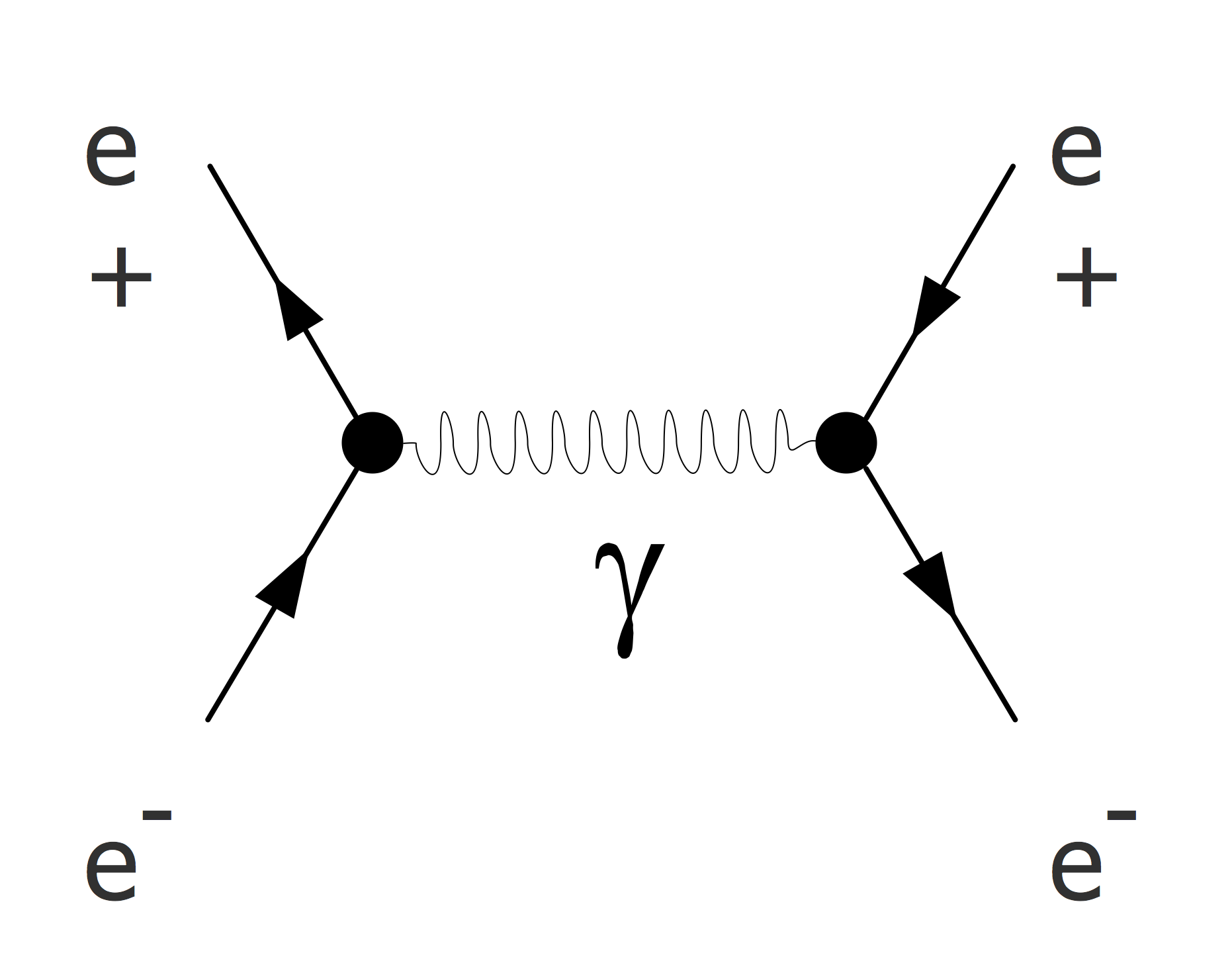
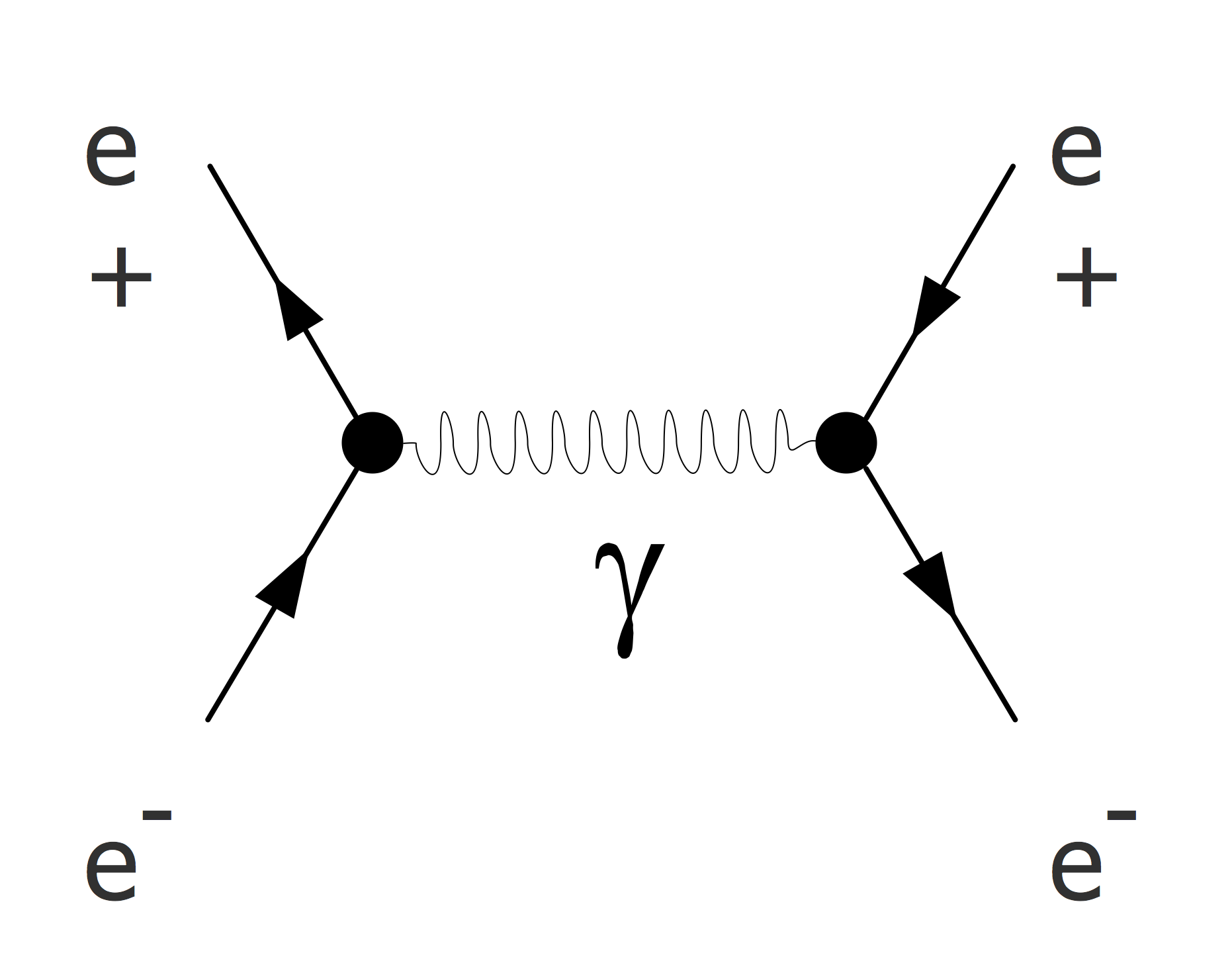
Maybe Feynman Diagrams are most extensive and dense in the sense of represented information and knowledge.

Actually these diagrams describe four dimensions. By the horizontal axis here’s time and all of our 3D world is represented in the vertical axis. And it remains true in reverse directions, so it can be read back in time too (and it does). Hence Feynman Diagrams reveal a huge amount of information in a very elegant and ascetic manner. Each symbol, element, and shape has its particular meaning.
And last but not least is using of text. Text appears as much as it needs to mark key points. No legend, no coordinates, no terms. This is the first sign your diagram is on its way to being perfect.
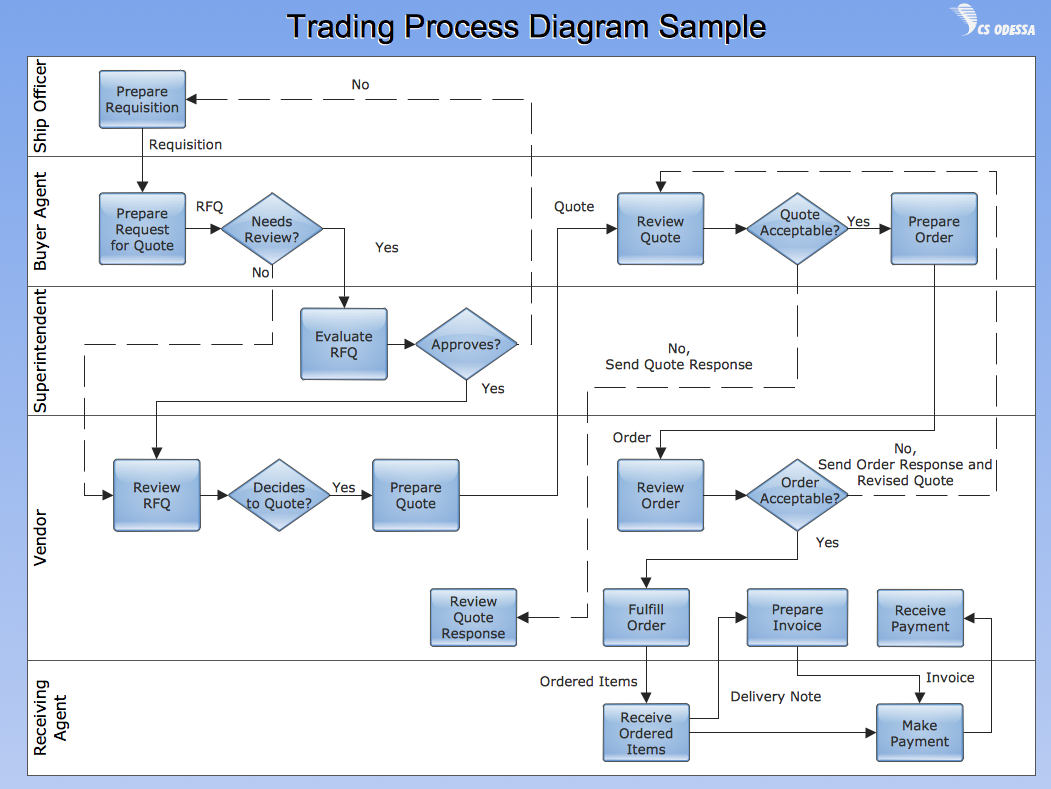
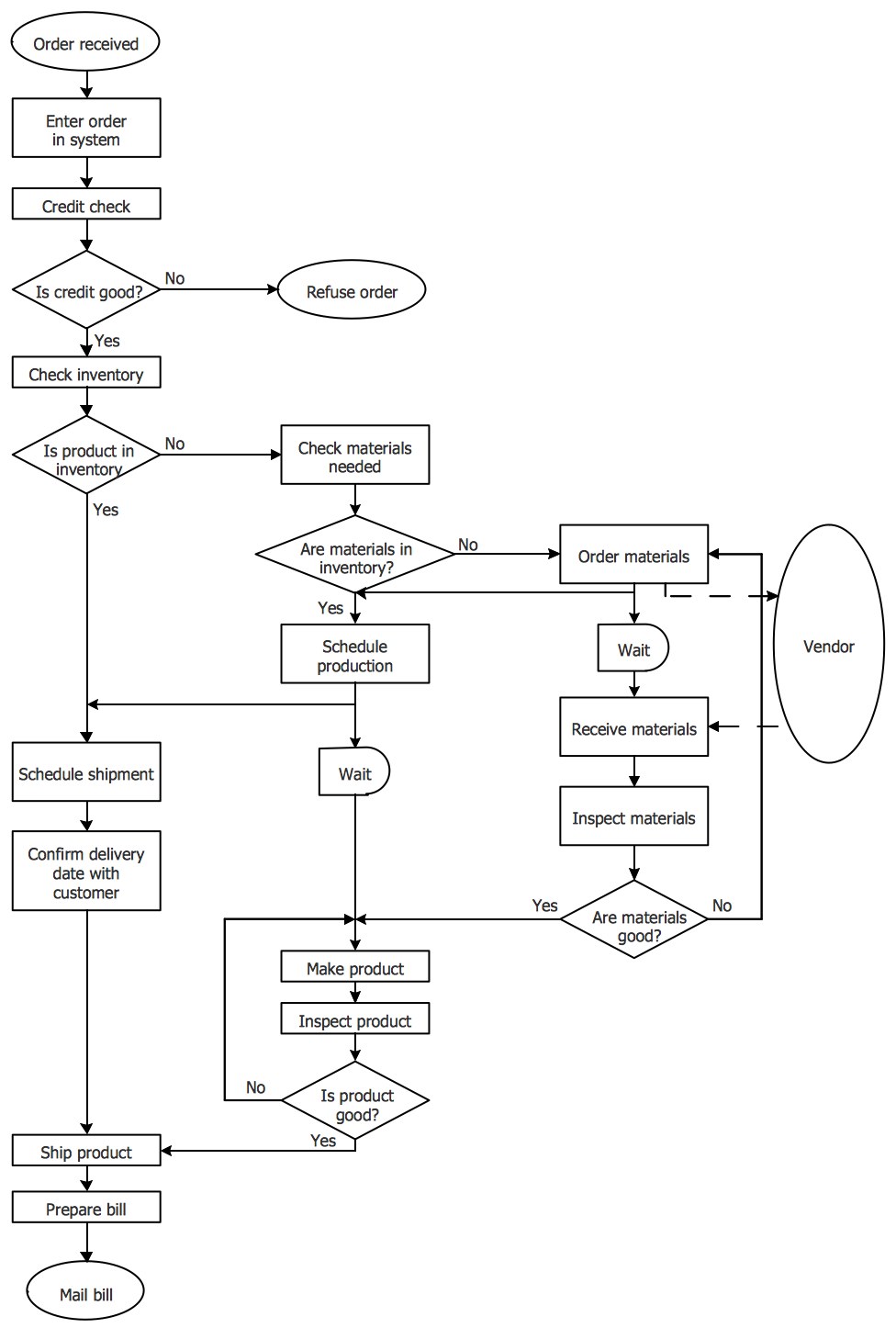
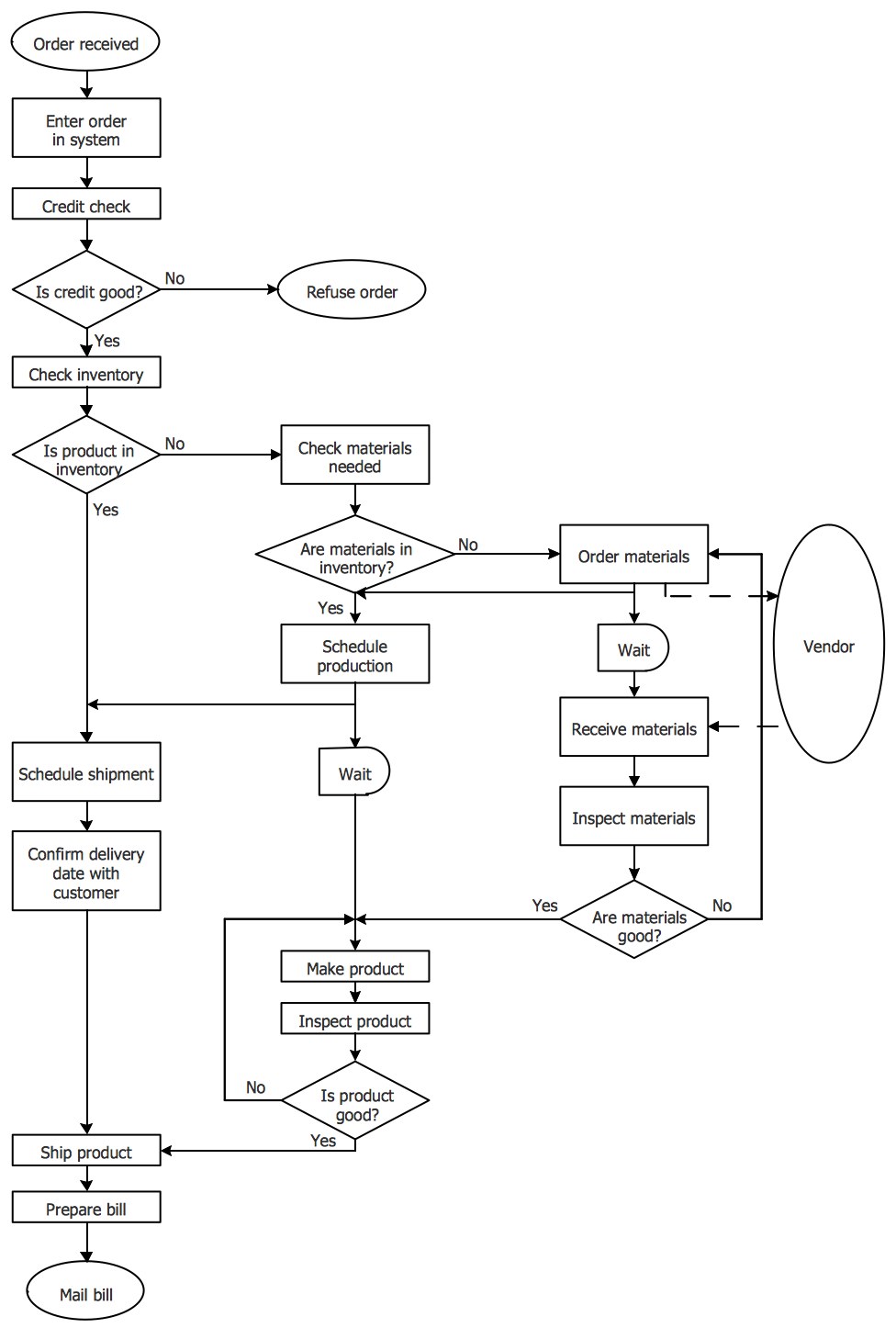
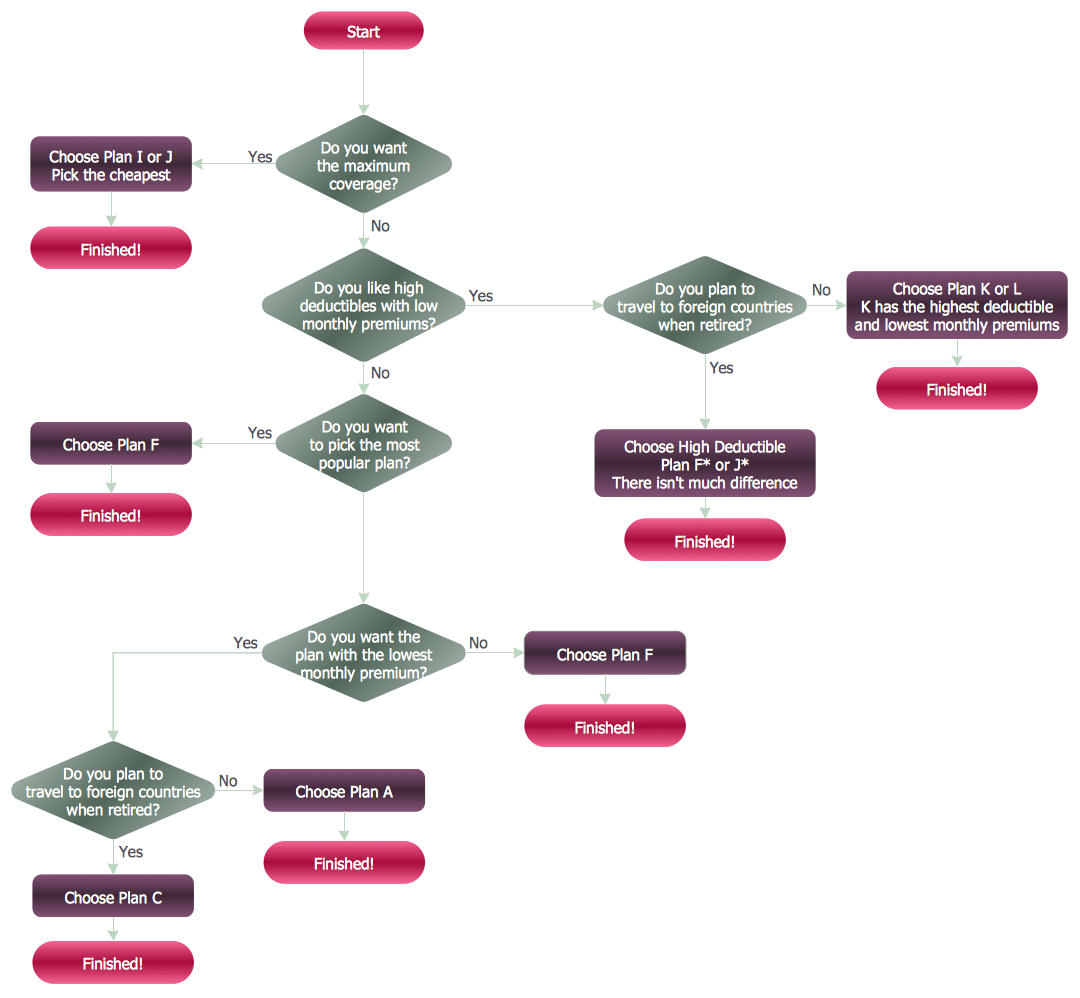
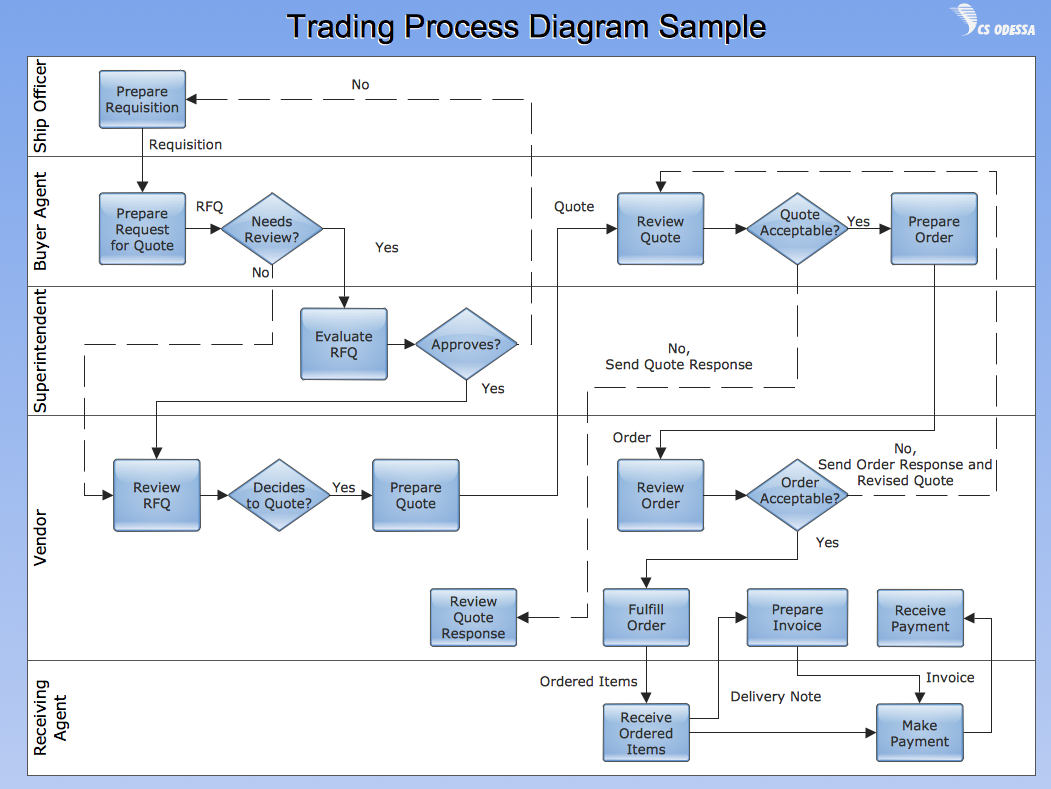
Flowcharts use both directions as well. But in contrast with Feynman Diagrams, Flowcharts use inconsistent way: in some part time is on the horizontal axis, in some not.

Much easier is to read the outline itself instead of the chart representing it. So, don’t hesitate to just write down a list. The advantage of a list is that it has one dimension hence it would be much clearer (if it’s not too long).
Second is a Third Dimension
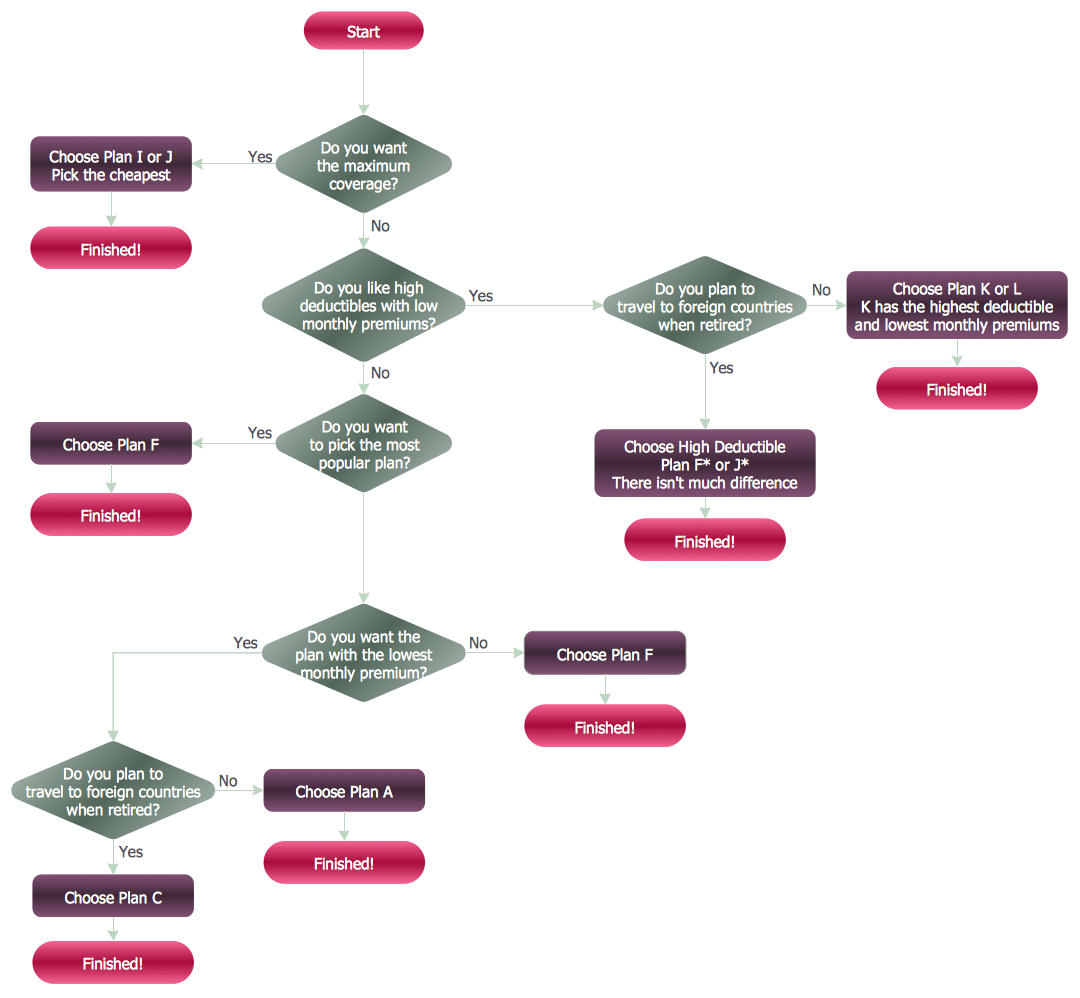
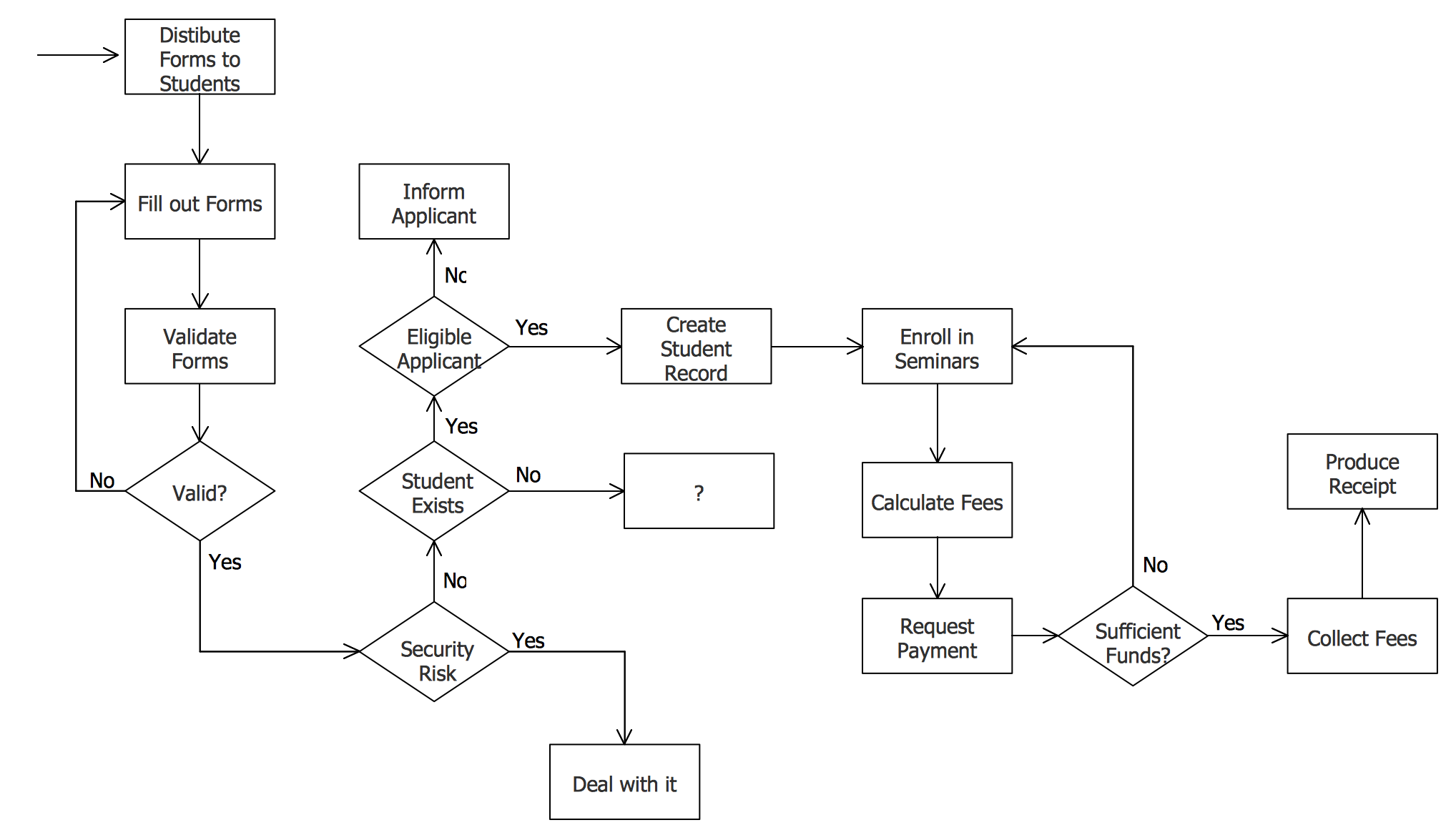
A flat image has its own z-depth. It could be emulated by shadows, focus-depth, blur, color palette, or using gradients.

Here we have an impression of a 3D picture, but it does not have any additional value. It’s just decoration. And as it normally happens with decoration, the graph has lost a lot of its readability. Never place text on a gradient. Of course, if you want, it could be read easily.
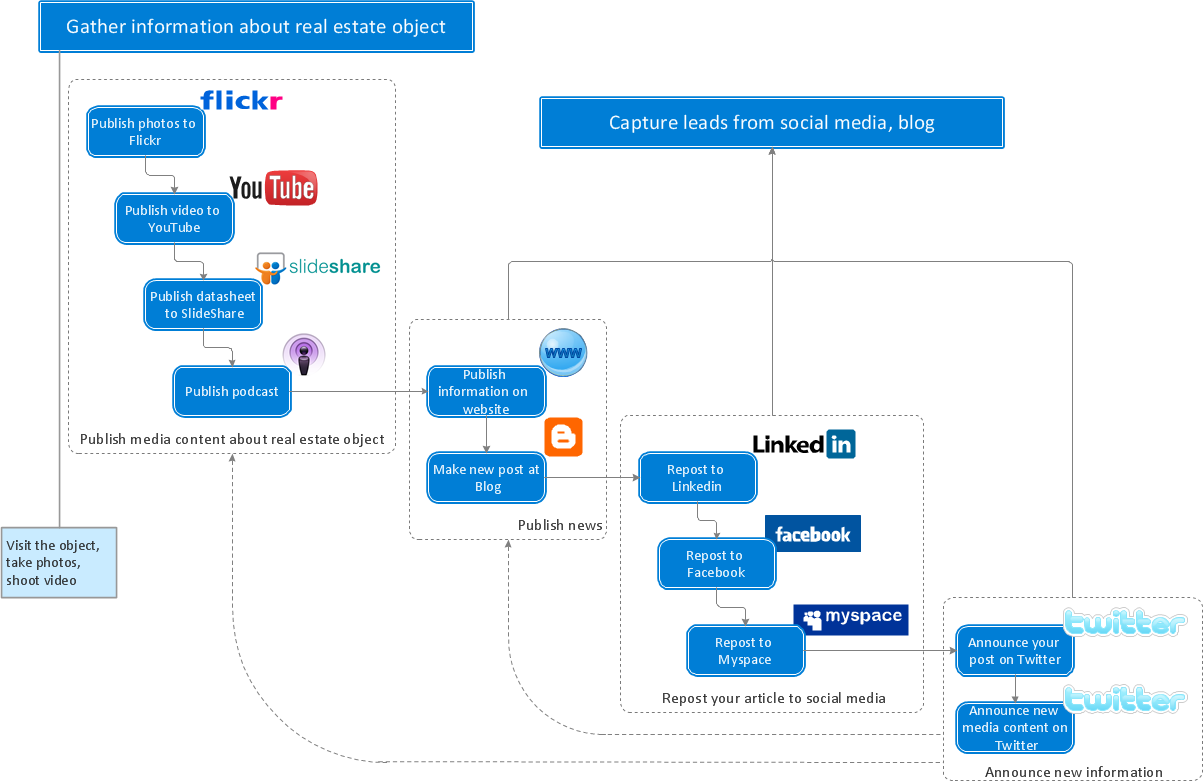
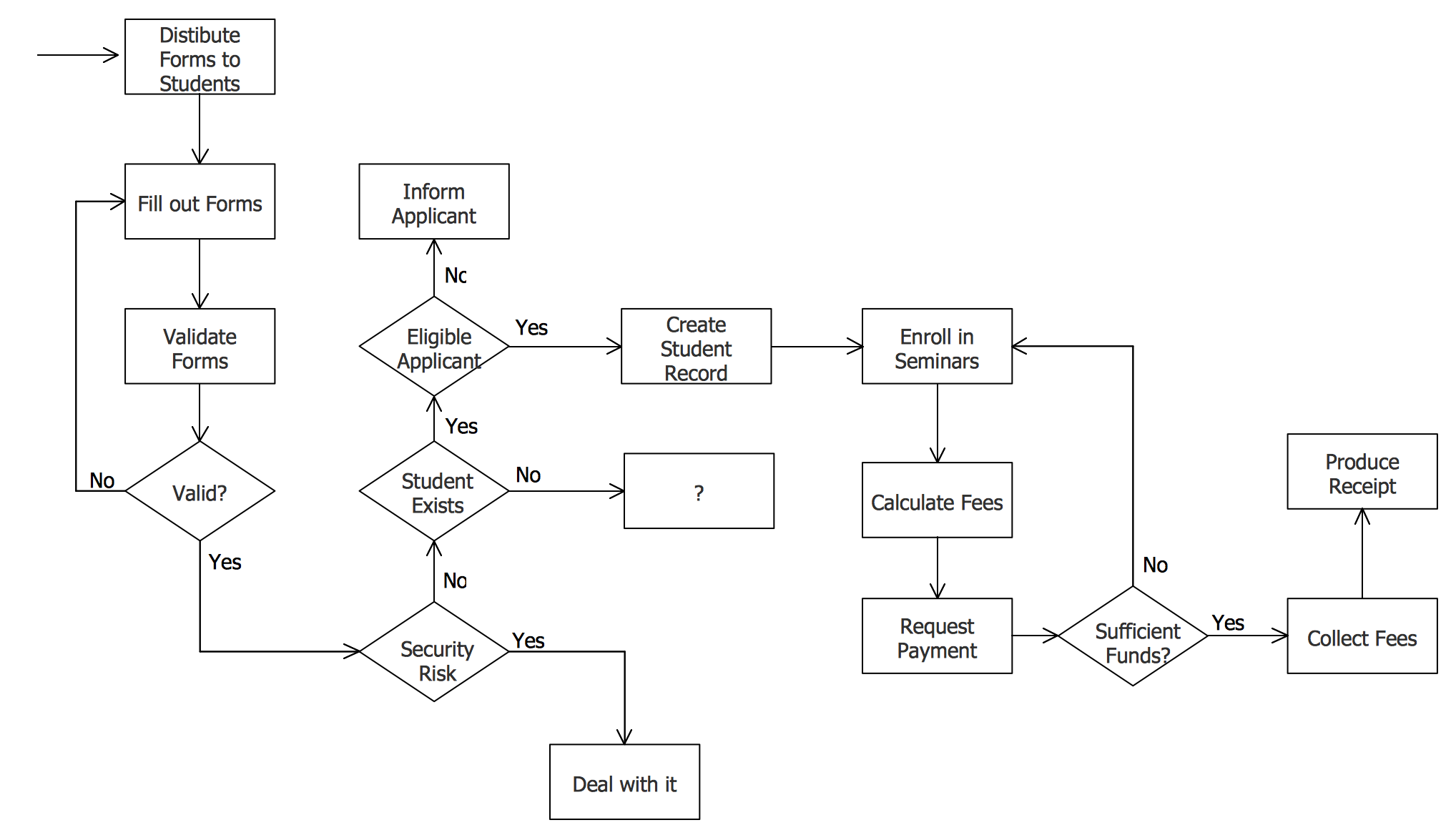
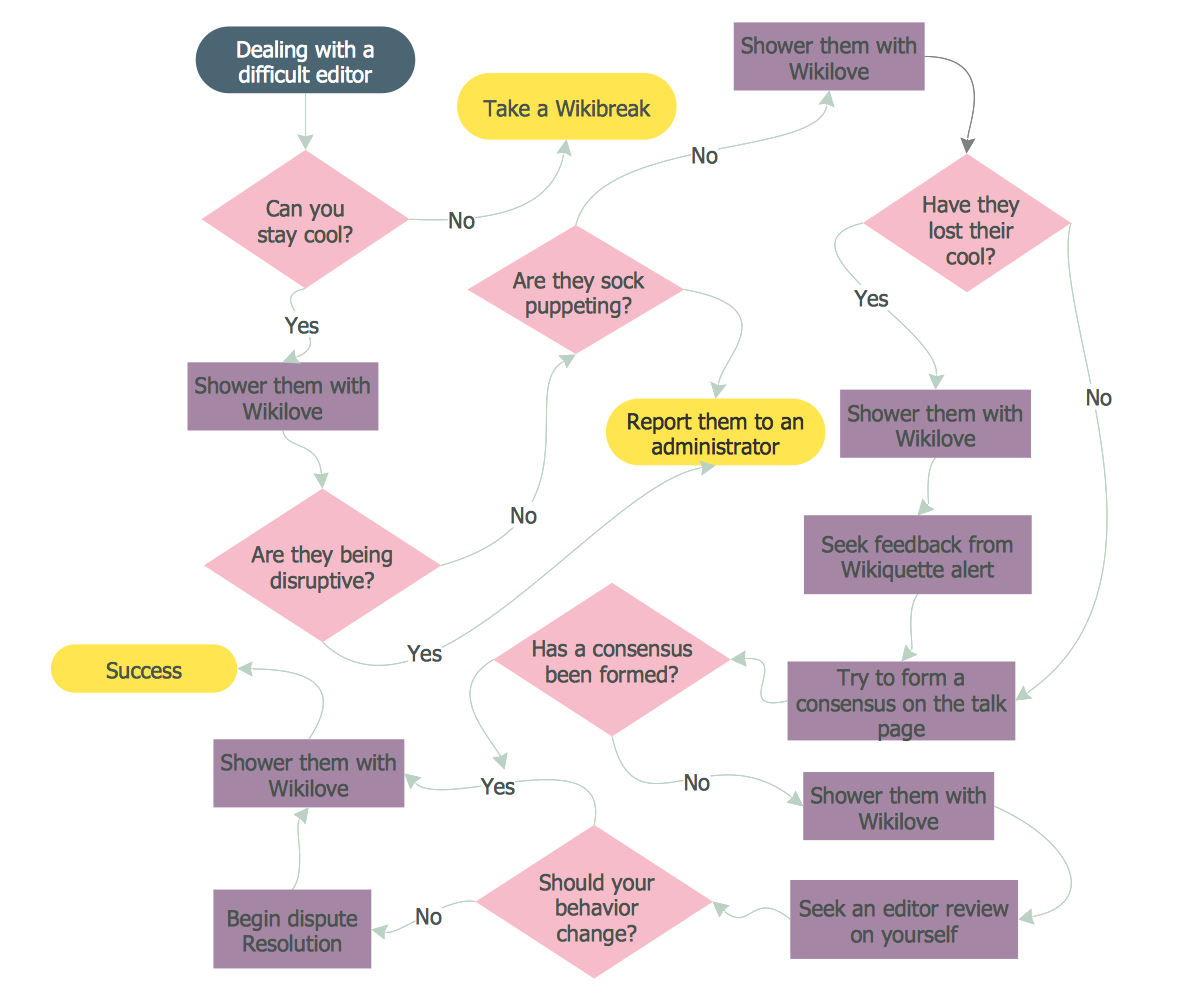
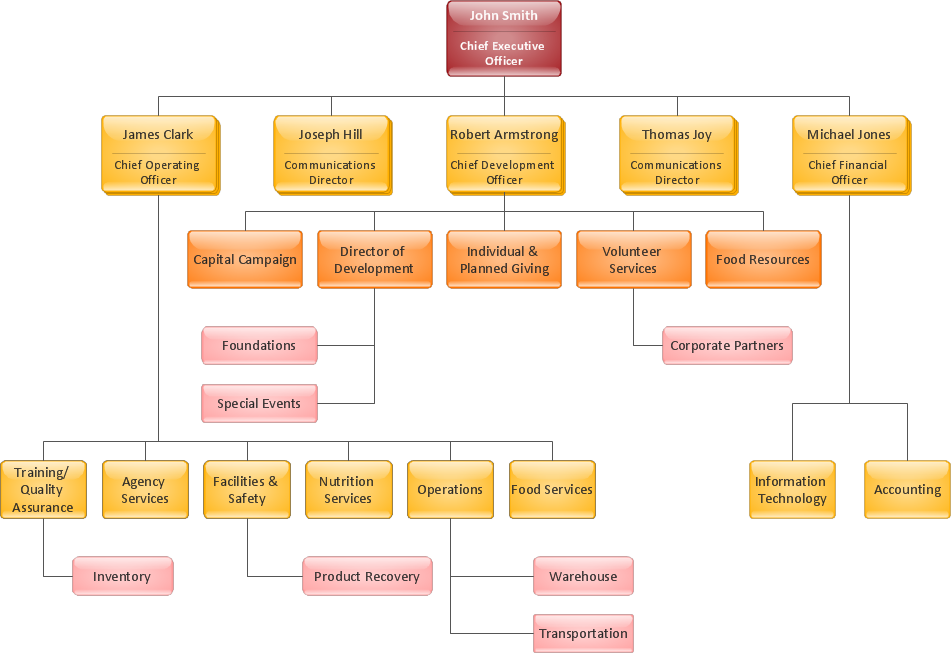
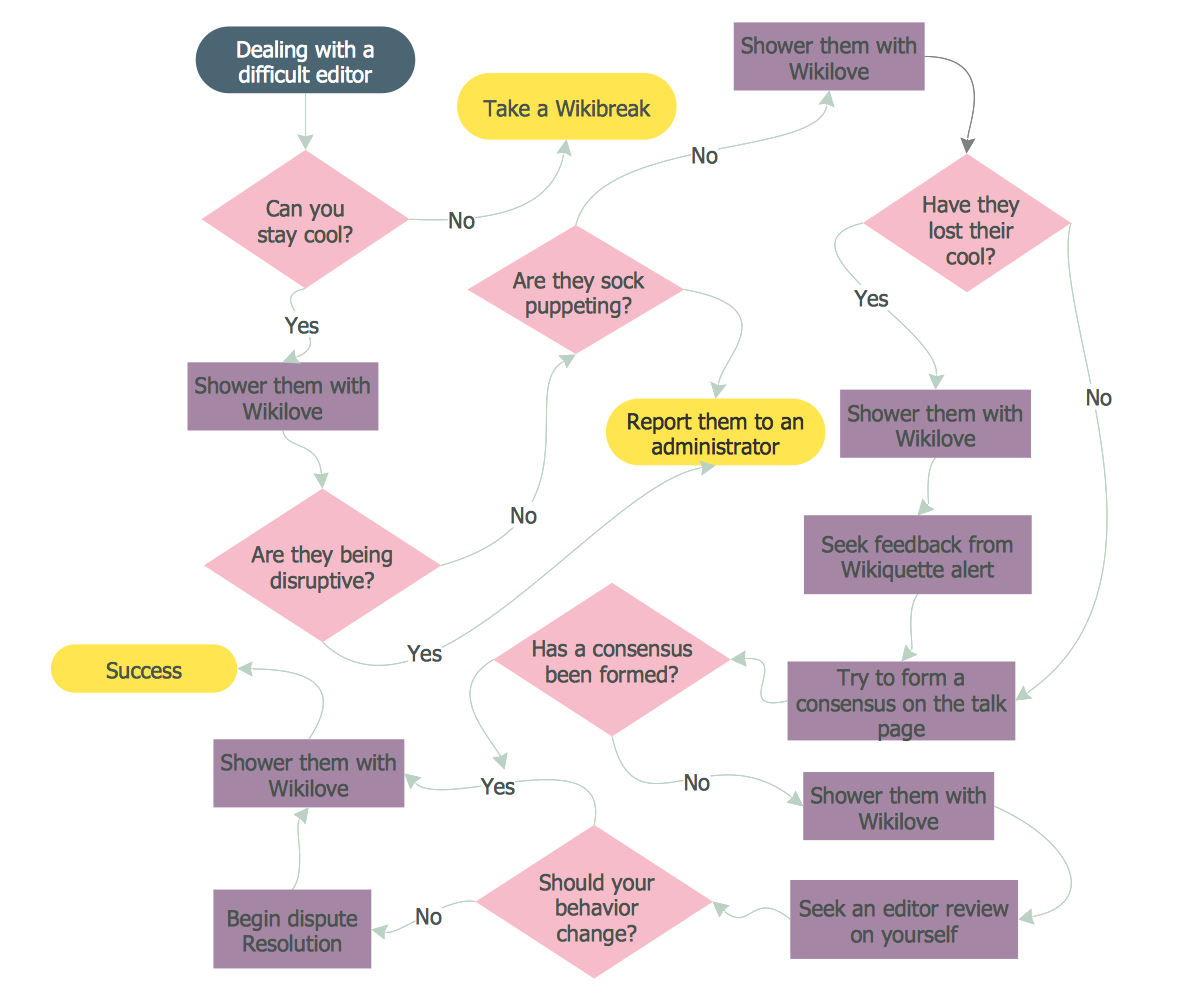
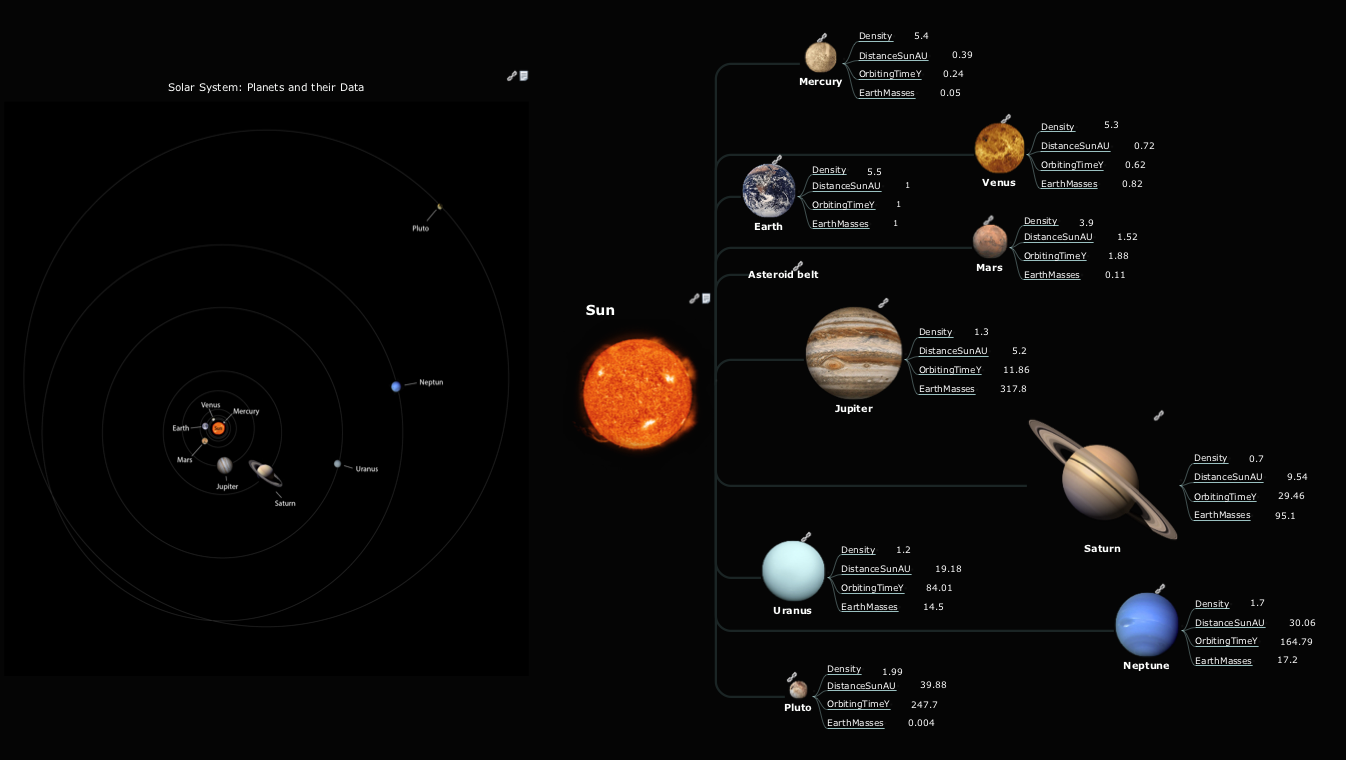
Third dimension helps us to layer information. Color is the most significant tool for this purpose. We can filter parts of the diagram by their colors in a few moments:

Note how fast you can find the endings of each chain colored in yellow. This schema may be a bit overcolored and colors are too saturated. Anyway, color layering works well.
We’ll discuss coloring in more detail in the next articles. Here are just a few points so far:
- Use the ConceptDraw DIAGRAM software and its powerful Flowcharts solution to design a Flowchart of any type without effort.
- Use colors from the palette.
- Using 3-4 colors maximally is recommended.
- Take into attention that as more colors, as less their saturation.
TEN RELATED HOW TO's:
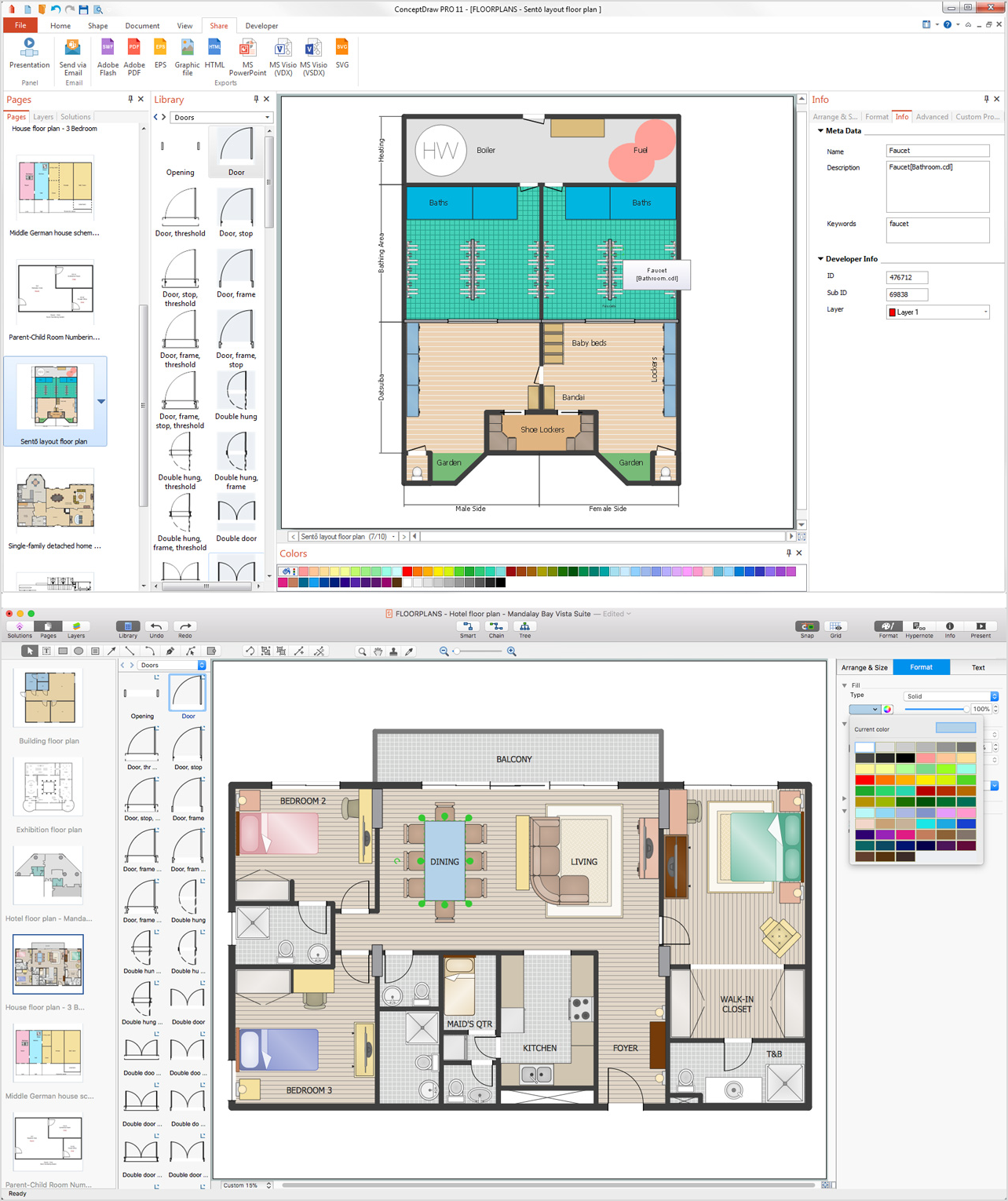
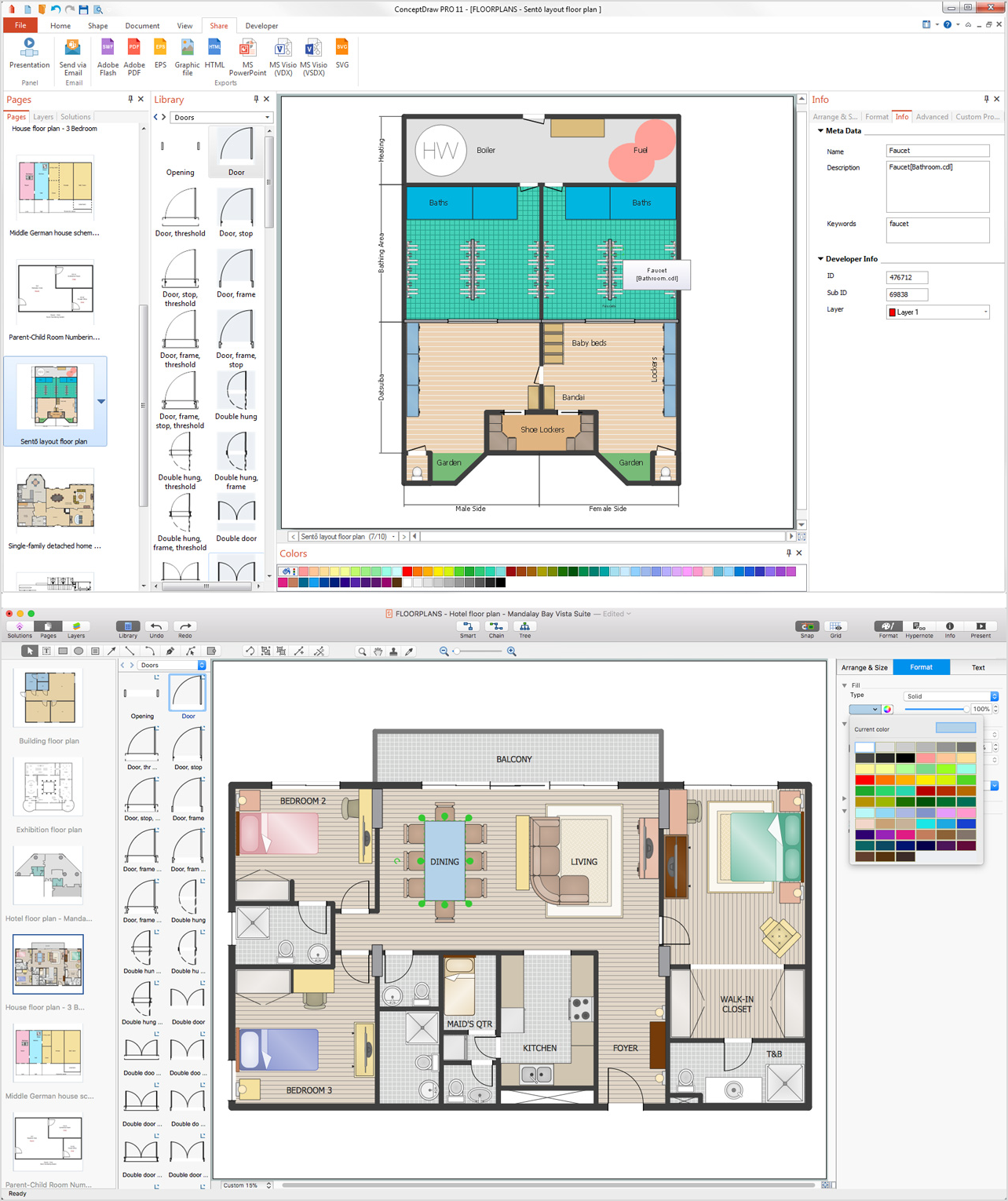
Architectural drawing allows to show the location of a building or ensemble of buildings on the ground, indicating the cardinal points. For centuries, people had been studying architecture in universities to learn how to draw building plans and now everyone can do it easily just using appropriate software. While developing the building plan, its graphic part, you can display the part of the floor or the entire floor of a building with an indication of the exact location of the drawn premise.
Small-sized apartments does not restrict the advanced interior design opportunities. Here is a detailed and precise floor plan of a pretty small apartment. A furniture objects are added to show possible interior of this home. This plan can be used to help somebody with a floor layout and furniture arrangement. Having this floor plan in a pocket while shopping would be useful to check if there is enough rooms for a new furniture.
Picture: How To Draw Building Plans
Related Solution:
When creating ER diagrams, you can apply different color ER diagram styles and also notation styles. ConceptDraw DIAGRAM enhanced with Entity-Relationship Diagram (ERD) Solution gives the ability to draw visual and attractive ER Diagrams using the style icons from Crow’s Foot notation and Chen's notation professionally designed and offered by ERD Chen's Notation and ERD Crow’s Foot Notation libraries.
Picture: ER Diagram Styles
Related Solution:
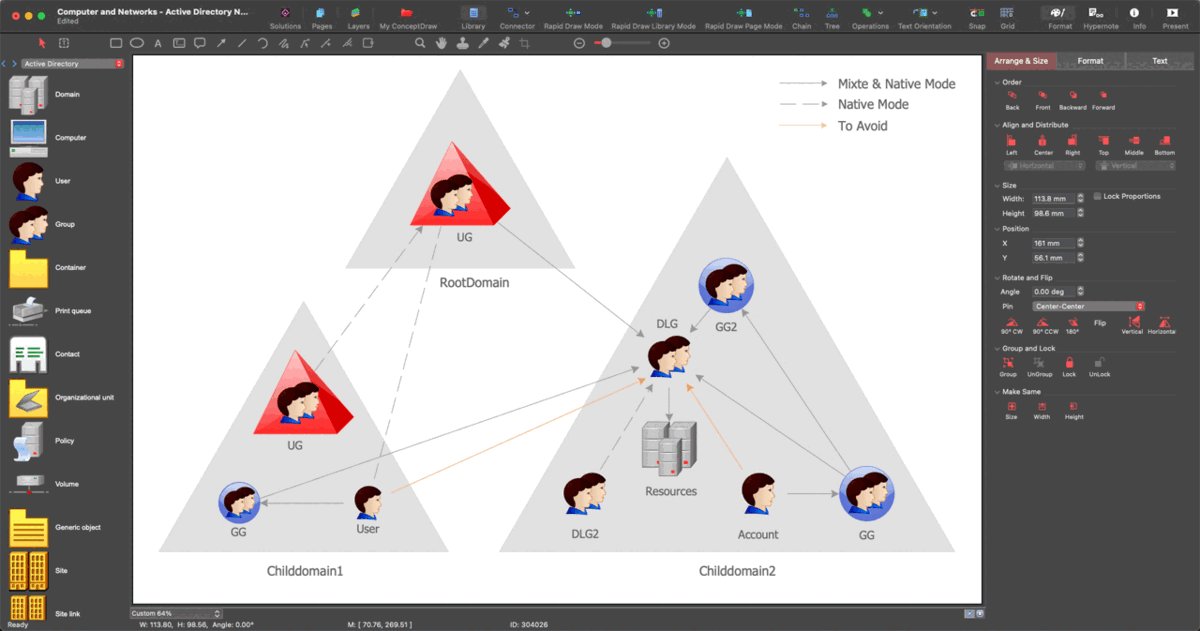
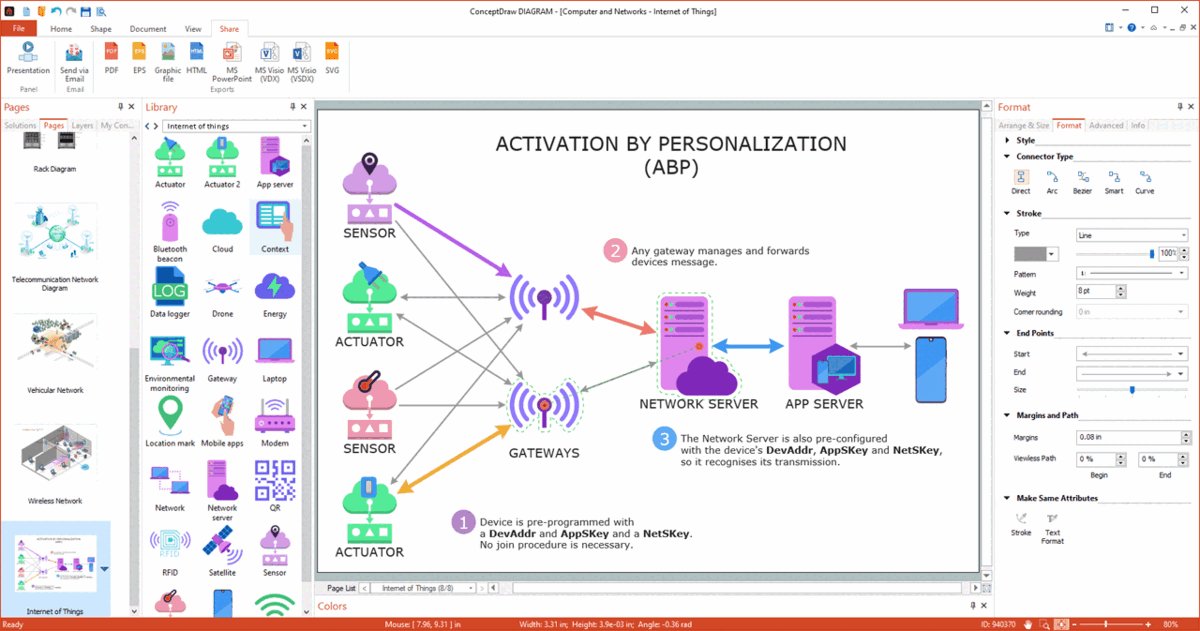
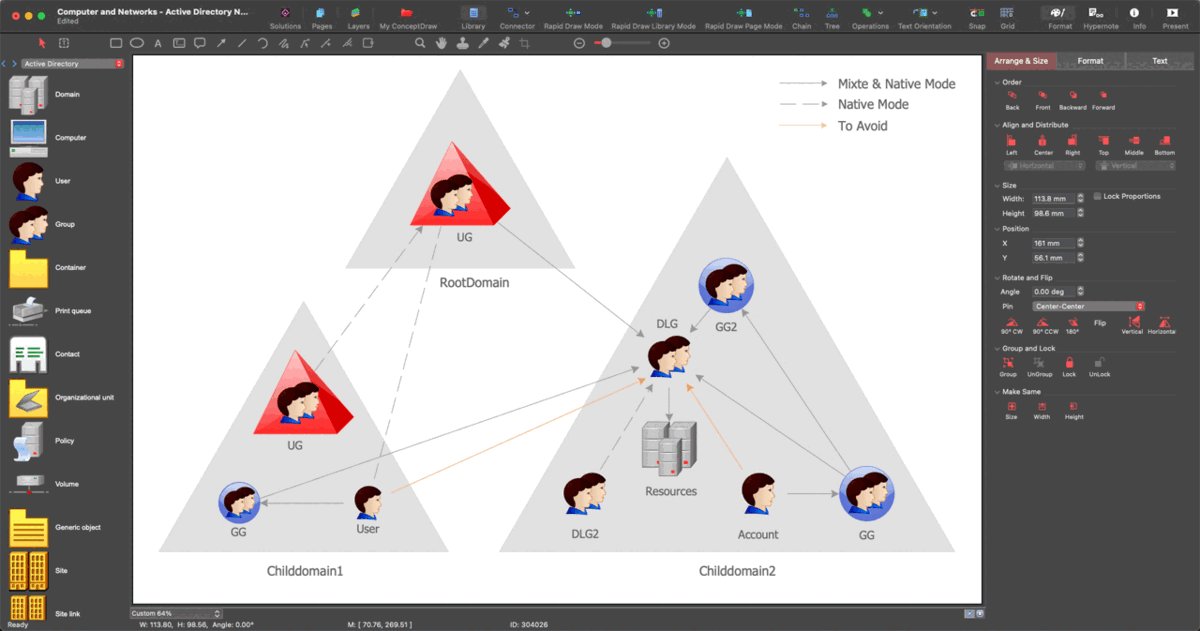
Why do you need network visualizations? 🔸 Unlock the full potential of network visualization with our in-depth guide on using the ConceptDraw Network Visualization Tool. ✔️ Explore features, tips, and best practices to create stunning visual representations of your network architecture
Picture:
Network Visualization Guide.
How to Use ConceptDraw Network Visualization Tool
Related Solutions:
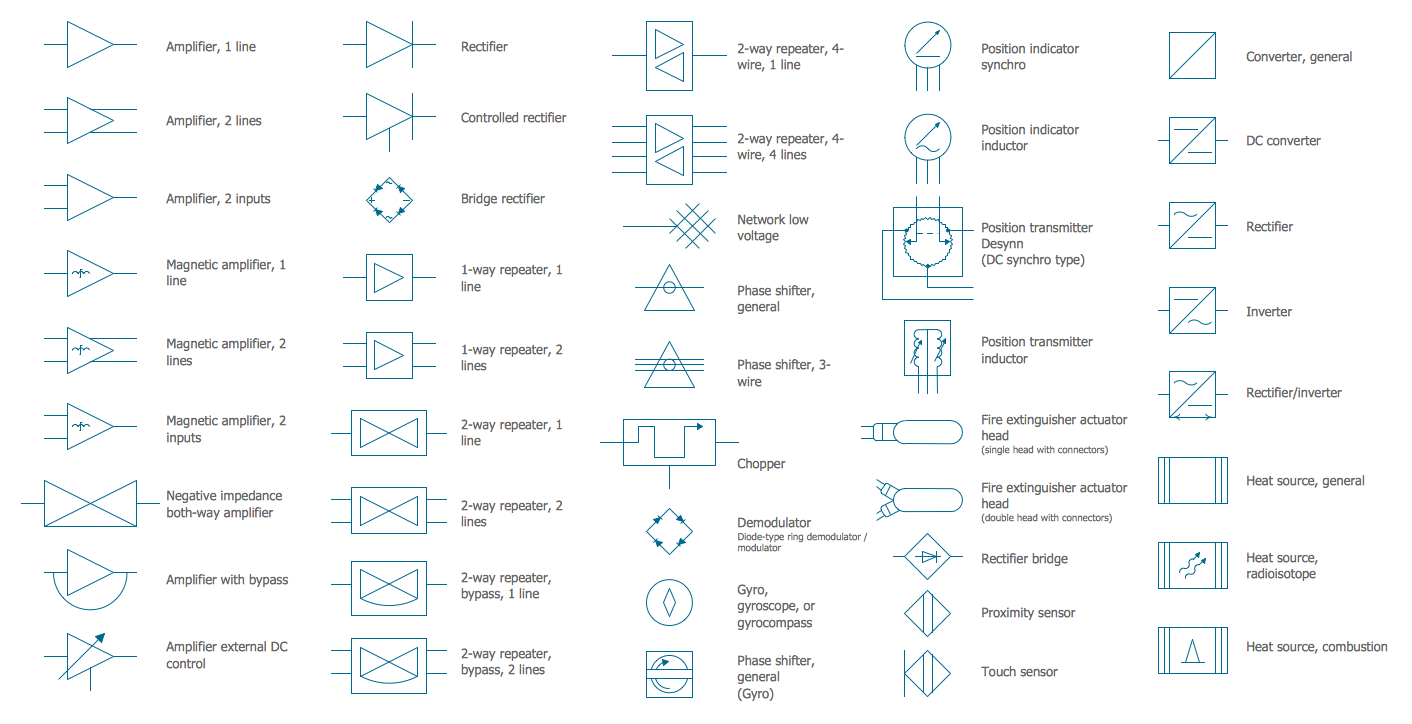
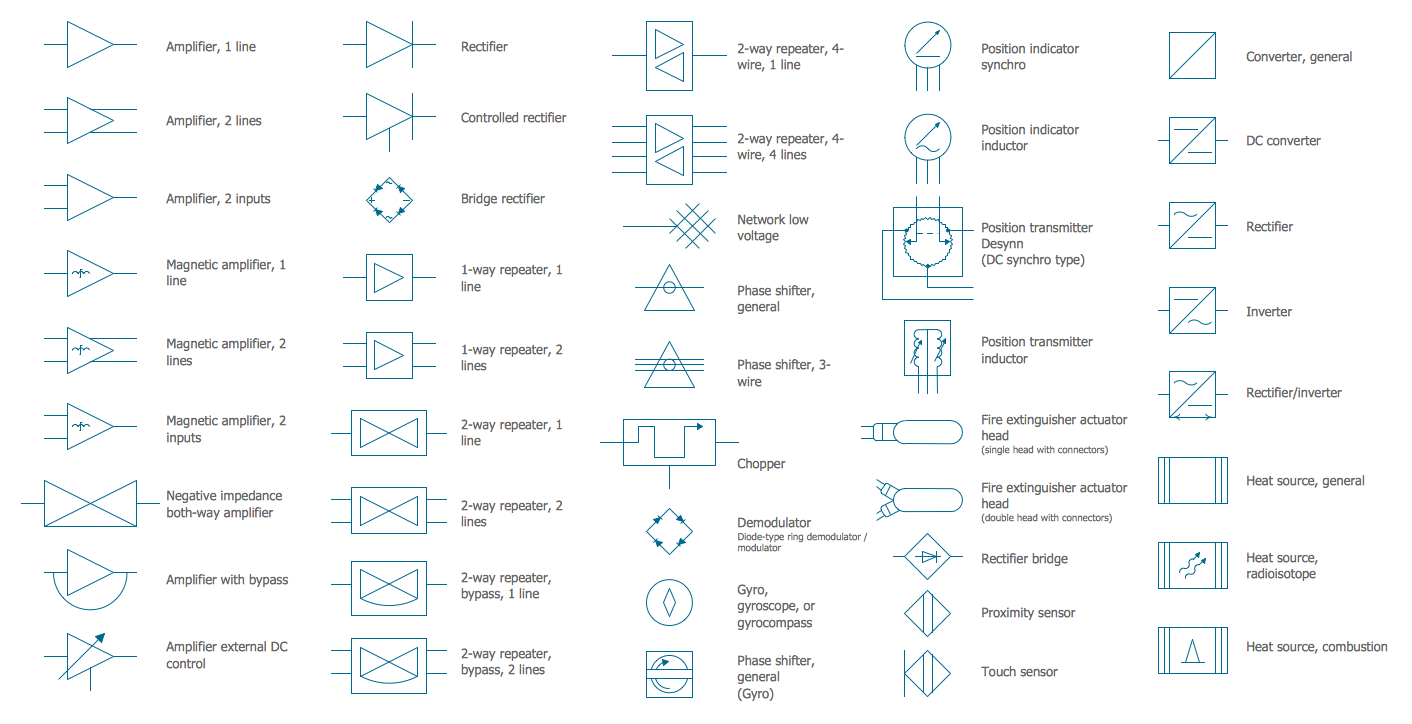
Electronic components have two or more electrical terminals (or leads) aside from antennas which may only have one terminal. These leads connect to create an electronic circuit with a particular function (for example an amplifier, radio receiver, or oscillator). Basic electronic components may be packaged discretely, as arrays or networks of like components, or integrated inside of packages such as semiconductor integrated circuits, hybrid integrated circuits, or thick film devices.
26 libraries of the Electrical Engineering Solution of ConceptDraw DIAGRAM make your electrical diagramming simple, efficient, and effective. You can simply and quickly drop the ready-to-use objects from libraries into your document to create the electrical diagram.
Picture: Electrical Symbols — Composite Assemblies
Related Solution:
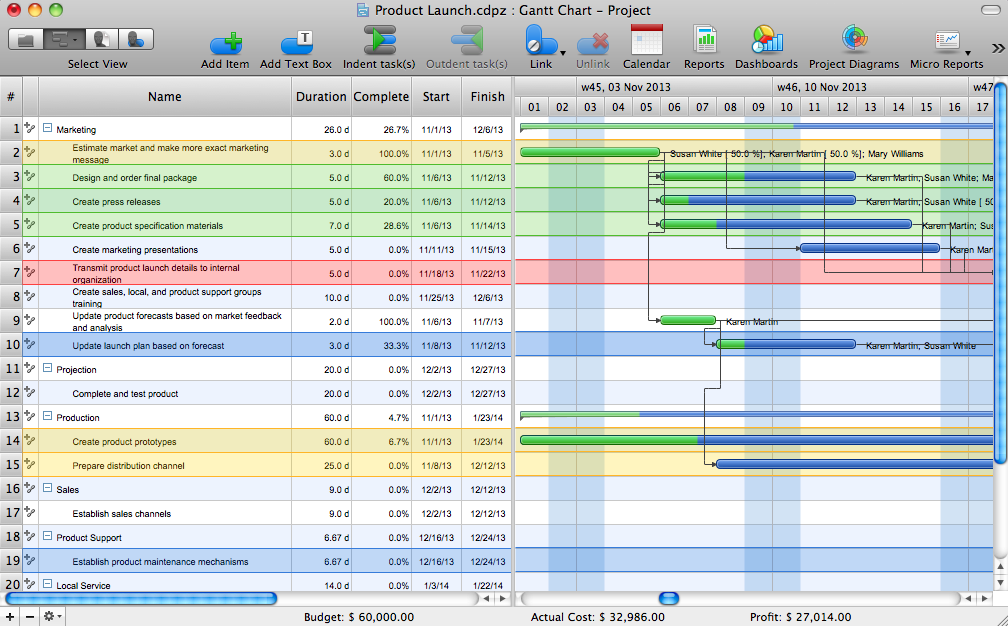
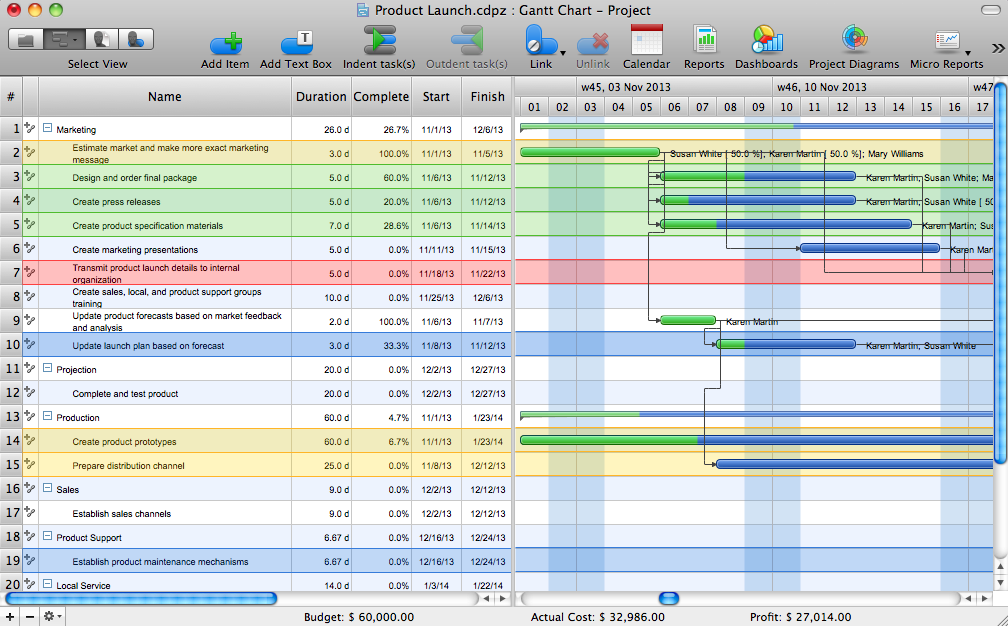
The Gantt Chart is the main interface in ConceptDraw PROJECT. It summarizes the tasks in your project and presents them graphically so you can easily view your progress.
Picture: Gantt Chart Software
ConceptDraw MINDMAP with the ability to import presentations from Microsoft PowerPoint, as well as enhancing its existing presentation capabilities.
Picture: Best Mind Mapping Program for Making Presentations
Related Solution:
There are many ways to describe a database structure. One of the most usual is to draw an entity relationship diagram (ERD) using a Crow’s Foot notation to represent database elements. If you don’t want to draw it on paper, you should use an appropriate software.
An entity-relationship (ER) diagram is used to show the structure of a business database. ERD represents data as objects (entities) that are connected with standard relationships symbols which Illustrate an association between entities. ERD, there is a wide range of ERD notations used by data bases architects for reflecting the relationships between the data entities. According to the crow’s foot notation relationships are drawn as single labeled lines designating a certain kinds of relationship. Crow foot notation is a most frequently used ERD standard, because of improved readability of diagrams, with a more accurate use of space on the page._Win_Mac.png)
Picture: Entity Relationship Diagram - ERD - Software for Design Crows Foot ER Diagrams
Related Solution:
ConceptDraw DIAGRAM is a powerful software that helps you create professional and easy drawing diagrams for business, technology, science and education.
Picture: Create Sophisticated Professional Diagrams - Simply
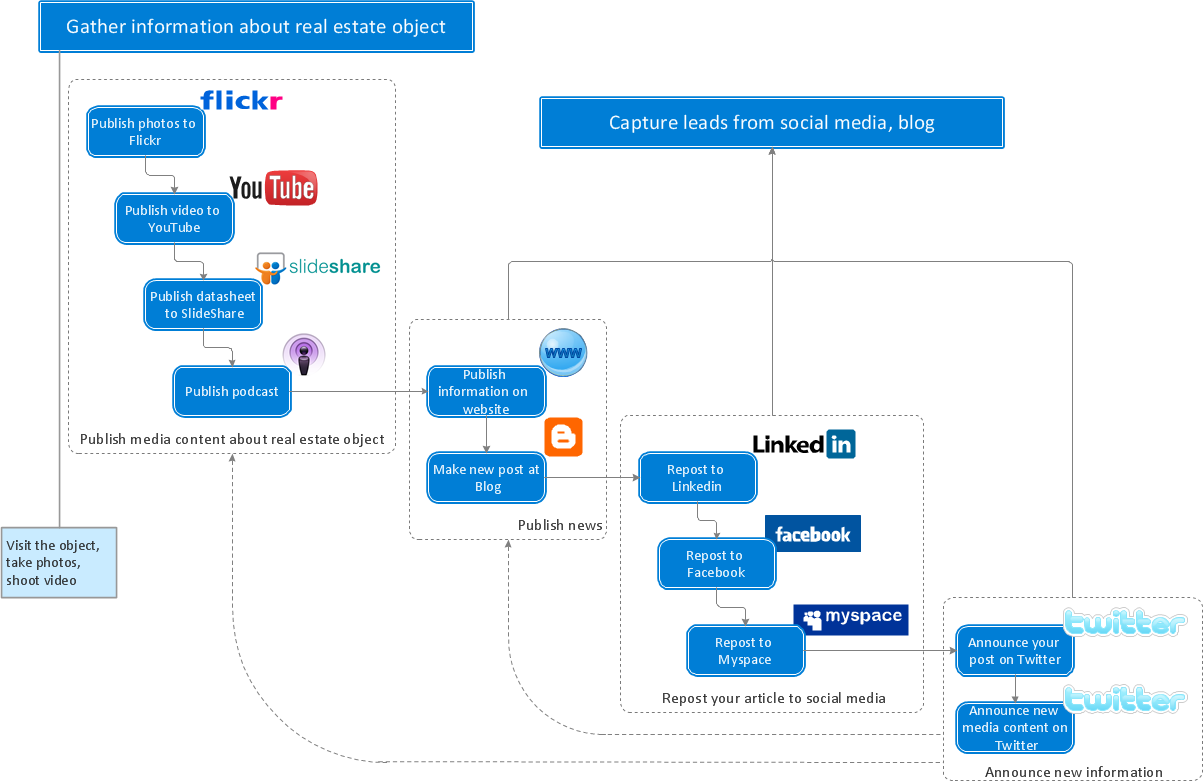
Visual navigation through the stages of a response process helps you locate specific actions to be taken via Action Mind Maps. Use ConceptDraw DIAGRAM and ConceptDraw MINDMAP for organize the process of response for interactions occurring in social media.
Picture: Create Response Charts
Related Solution:
ConceptDraw DIAGRAM is a powerful tool that helps you create professional looking cross-functional flowcharts with the well-designed objects. ConceptDraw DIAGRAM - Drawing Software for Vertical Cross Functional Flowchart. ConceptDraw allows you to focus on work, not the drawing process. ConceptDraw Arrows10 Technology allows to draw connectors with smart behavior that gives flexibility to you during work process.
Picture: Vertical Cross Functional Flowchart







_Win_Mac.png)