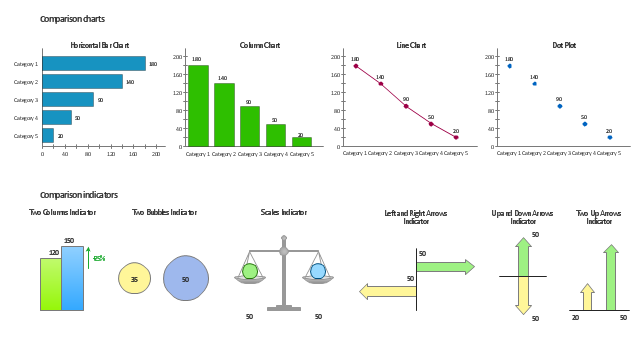
The vector stencils library Comparison charts contains 4 Live Objects: Horizontal bar chart, Column chart (Vertical bar chart), Line chart and Dot plot (Scatter chart).
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
Within the graph a grid of lines may appear to aid in the visual alignment of data. The grid can be enhanced by visually emphasizing the lines at regular or significant graduations. The emphasized lines are then called major grid lines and the remainder are minor grid lines.
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
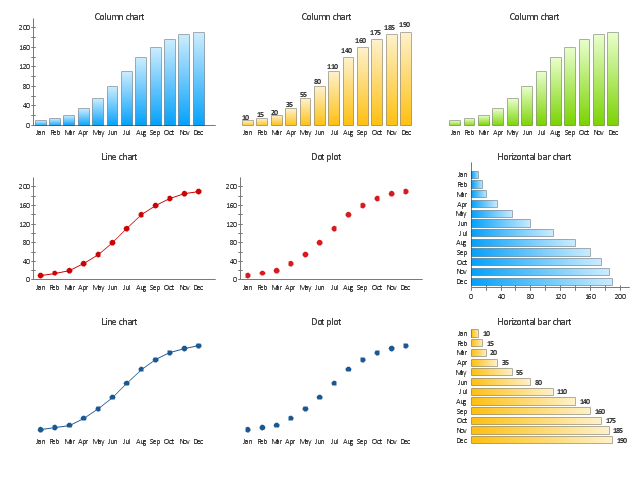
The vector stencils library "Time series charts" contains 10 templates: 3 column charts, 3 bar charts, 2 line graphs and 2 dot plots. All these charts are Live Objects displaying the data from external data source files.
Use these chart templates to design your business performance digital dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Time series charts" is included in the Time Series Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
Within the graph a grid of lines may appear to aid in the visual alignment of data. The grid can be enhanced by visually emphasizing the lines at regular or significant graduations. The emphasized lines are then called major grid lines and the remainder are minor grid lines.
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The vector stencils library "Time series charts" contains 10 templates: 3 column charts, 3 bar charts, 2 line graphs and 2 dot plots. All these charts are Live Objects displaying the data from external data source files.
Use these chart templates to design your business performance digital dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Time series charts" is included in the Time Series Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
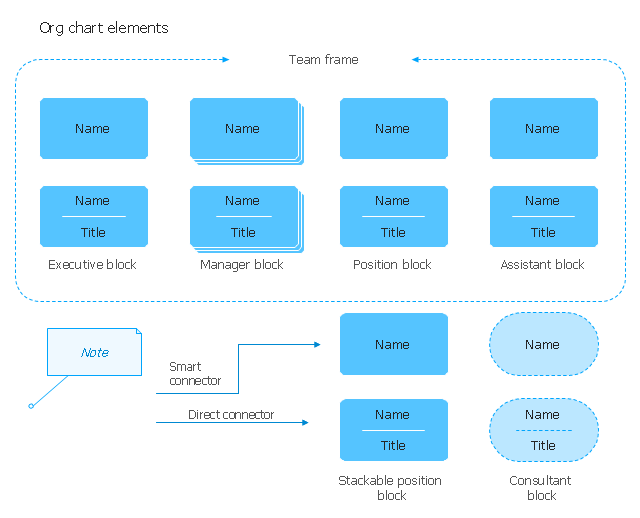
The vector stencils library "Organizational chart" contains 17 symbols for drawing organizational charts using the ConceptDraw PRO diagramming and vector drawing software.
"An organizational chart (often called organization chart, org chart, organigram(me), or organogram(me)) is a diagram that shows the structure of an organization and the relationships and relative ranks of its parts and positions/ jobs. The term is also used for similar diagrams, for example ones showing the different elements of a field of knowledge or a group of languages." [Organizational chart. Wikipedia]
The example "Design elements - Organizational chart" is included in the Organizational Charts solution from the Management area of ConceptDraw Solution Park.
"An organizational chart (often called organization chart, org chart, organigram(me), or organogram(me)) is a diagram that shows the structure of an organization and the relationships and relative ranks of its parts and positions/ jobs. The term is also used for similar diagrams, for example ones showing the different elements of a field of knowledge or a group of languages." [Organizational chart. Wikipedia]
The example "Design elements - Organizational chart" is included in the Organizational Charts solution from the Management area of ConceptDraw Solution Park.
The vector stencils library "Composition charts" contains 6 templates: 2 pie charts, 2 divided bar charts and 2 double divided bar charts.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
- Flowchart design . Flowchart symbols, shapes, stencils and icons ...
- Basic Flowchart Symbols and Meaning | Flowchart design ...
- Pie Chart Examples and Templates | Design elements ...
- Design Pictorial Infographics. Design Infographics | Sample Pictorial ...
- Seating Plans | Building Drawing Software for Design Seating Plan ...
- Feature Comparison Chart Software | Design elements ...
- Design elements - Comparison charts and indicators | Design ...
- Organigrams with ConceptDraw PRO | Design elements ...
- Design elements - Composition charts and indicators | Composition ...
- Flow Chart Design
- Design elements - Picture graphs | ConceptDraw Solution Park ...
- Flowchart design . Flowchart symbols, shapes, stencils and icons ...
- Website Design Flowchart Example
- Chart Examples | Design elements - Pie charts | Donut chart ...
- Design Of A Flow Chart For A Manufacturing Process
- Financial Comparison Chart | Column Chart Software | Design ...
- Process Flowchart | Flow Chart Design - How to Design a Good ...
- How to Draw a Pictorial Chart in ConceptDraw PRO | Sample ...
- Design elements - Comparison charts and indicators | Comparison ...
- Design A Programme Flow Chart To Compute Any Quadratic