The vector stencils library "Computer network" contains 51 symbols of computer network devices and equipment for drawing computer network diagrams.
"Network Mapping Software.
A number of software tools exist to design computer network diagrams / or generate visual maps of networks, servers, storage, services, data centers, and other peripherals. Broadly, there are two types of software tools - those that help create diagrams manually and those that generate them using automated / semi-automated approaches.
Type of Software.
(1) Manual - allows users to design and draw logical and physical topology diagrams by manually placing icons and connections.
(2) Automated - generate topology diagrams / maps by traversing the network and automatically discovering resident devices or by importing network data." [Comparison of network diagram software. Wikipedia]
ConceptDraw PRO is the software for manual design of computer network diagrams. The solutions of the Computer and Networks area in ConceptDraw Solution Park extend ConceptDraw PRO with vector stencils libraries, templates and examples for creating the computer network diagrams.
The symbols example "Computer network - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-and-networks
"Network Mapping Software.
A number of software tools exist to design computer network diagrams / or generate visual maps of networks, servers, storage, services, data centers, and other peripherals. Broadly, there are two types of software tools - those that help create diagrams manually and those that generate them using automated / semi-automated approaches.
Type of Software.
(1) Manual - allows users to design and draw logical and physical topology diagrams by manually placing icons and connections.
(2) Automated - generate topology diagrams / maps by traversing the network and automatically discovering resident devices or by importing network data." [Comparison of network diagram software. Wikipedia]
ConceptDraw PRO is the software for manual design of computer network diagrams. The solutions of the Computer and Networks area in ConceptDraw Solution Park extend ConceptDraw PRO with vector stencils libraries, templates and examples for creating the computer network diagrams.
The symbols example "Computer network - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ computer-and-networks
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Tables" contains 27 shapes of tables. Use it for drawing room design plans, furniture arrangement and layouts in the ConceptDraw PRO diagramming and vector drawing software extended with the Floor Plans solution from the Building Plans area of ConceptDraw Solution Park.
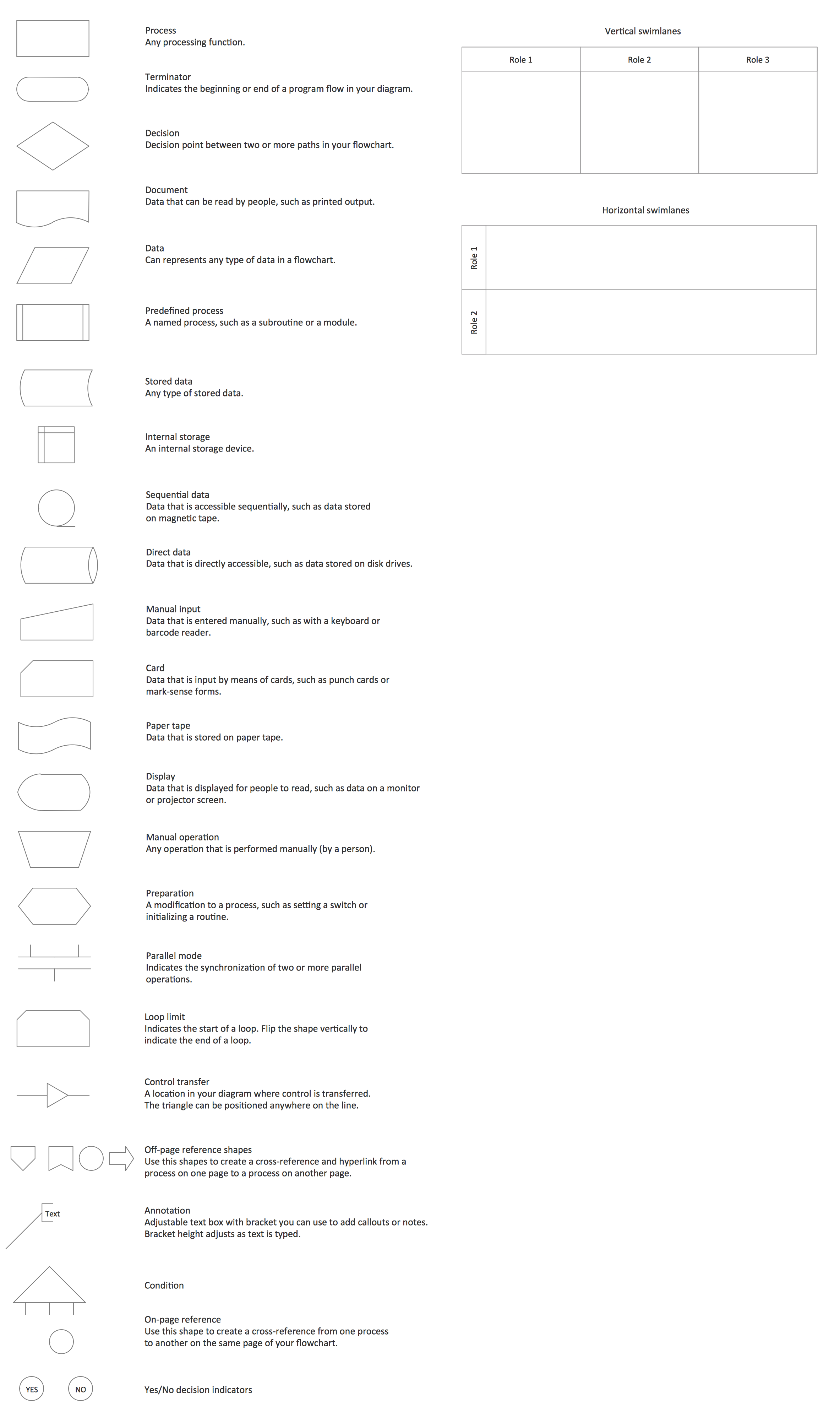
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
The vector stencils library "Concept maps" contains 16 geometrical shapes.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
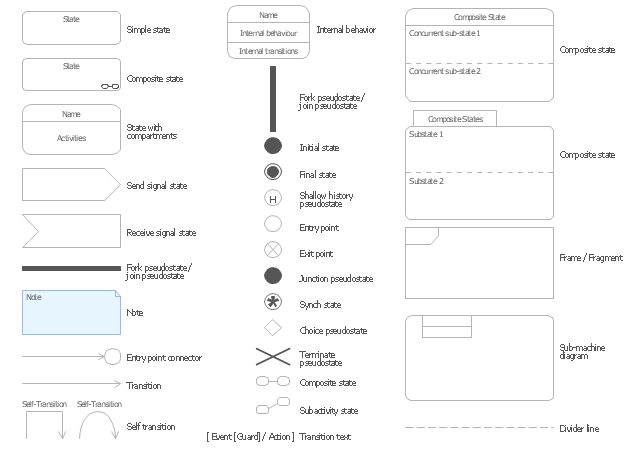
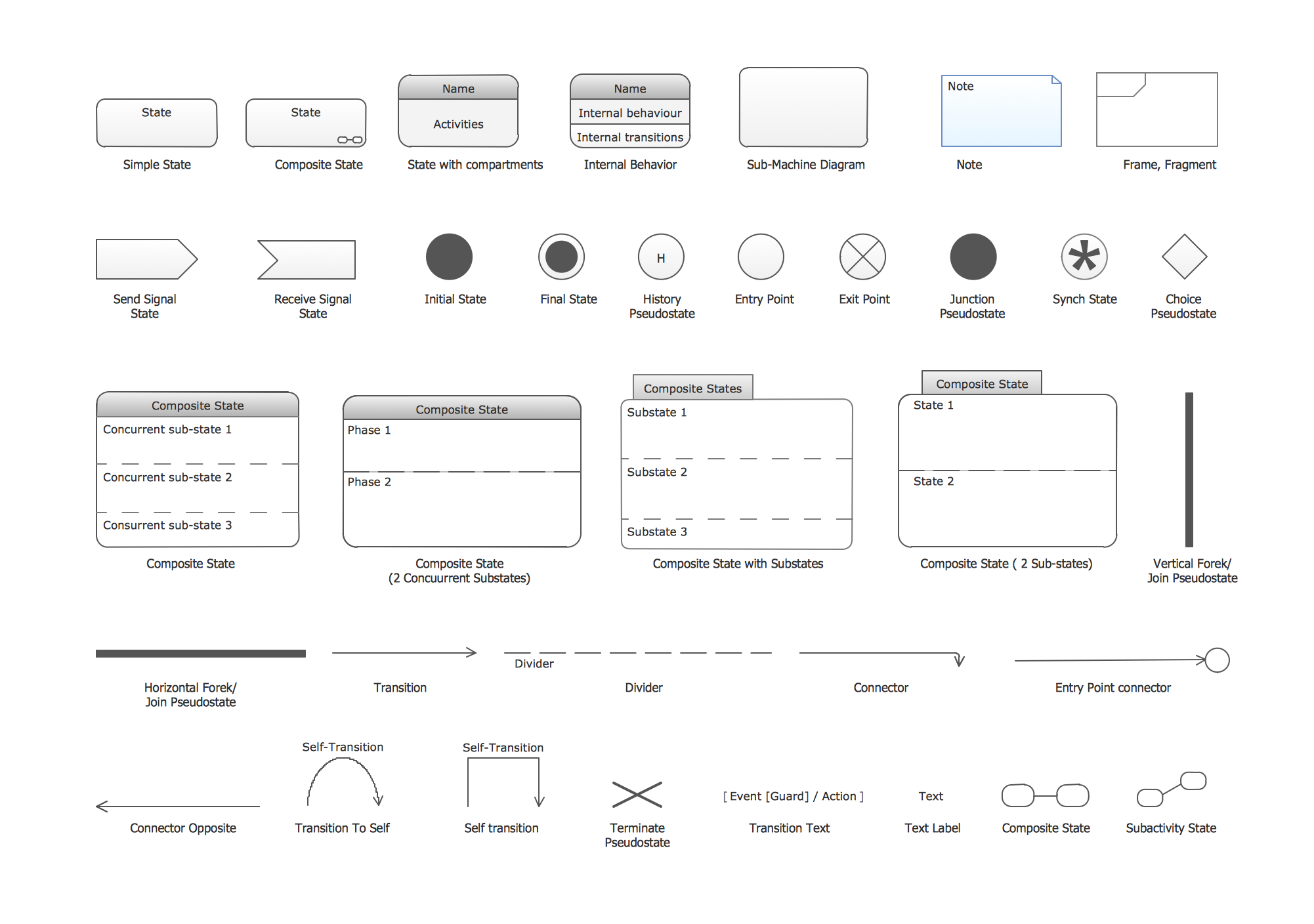
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
IDEF9 Standard
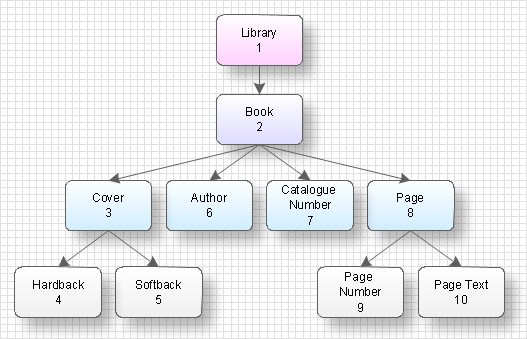
Use Case Diagrams technology. An effective management of changes is significantly facilitated by way of definition and documenting of business-requirements.Data structure diagram with ConceptDraw PRO
Data structure diagram (DSD) is intended for description of conceptual models of data (concepts and connections between them) in the graphic format for more obviousness. Data structure diagram includes entities description, connections between them and obligatory conditions and requirements which connect them. Create Data structure diagram with ConceptDraw PRO.The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
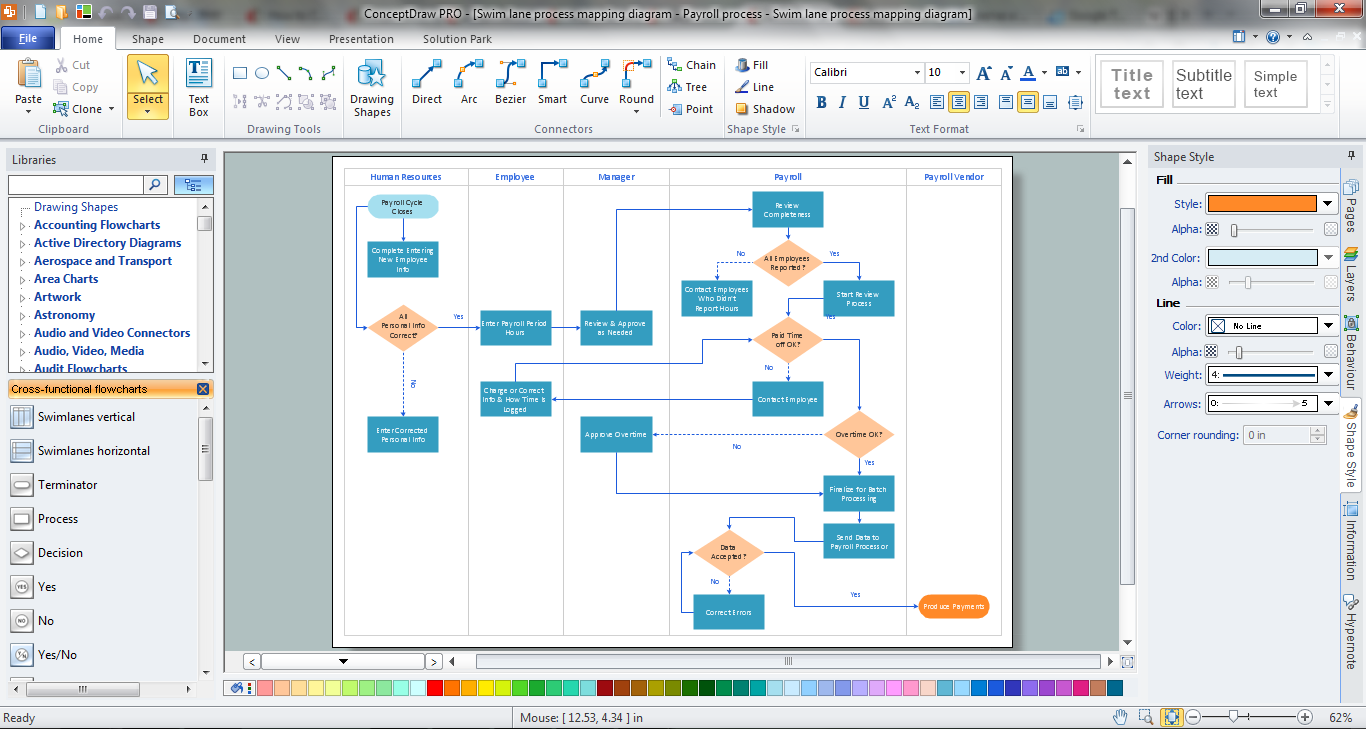
Cross Functional Flowchart Symbols
The excellent possibility to create attractive Cross Functional Flowcharts for step-by-step visualization the operations of a business process flow of any degree of detailing is offered by ConceptDraw’s Cross-Functional Flowcharts solution. The extensive selection of commonly used vector cross functional flowchart symbols allow you to demonstrate the document flow in organization, to represent each team member’s responsibilities and how processes get shared or transferred between different teams and departments.The vector stencils library "Concept maps" contains 16 geometrical shapes.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
Use it to create your concept maps, mindmaps, idea maps, tree diagrams, omega maps, cluster diagrams and spider diagrams.
The symbols example "Concept maps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Concept Maps solution from the area "What is a Diagram" of ConceptDraw Solution Park.
Cross Functional Flowchart
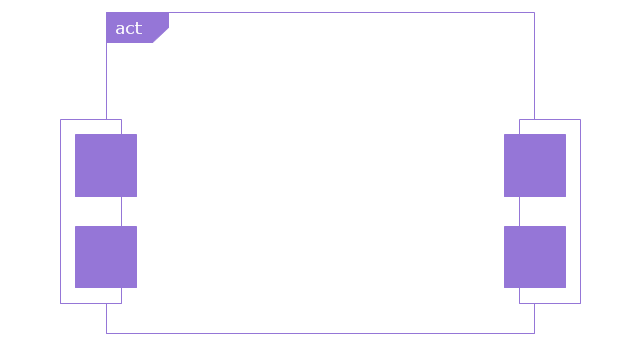
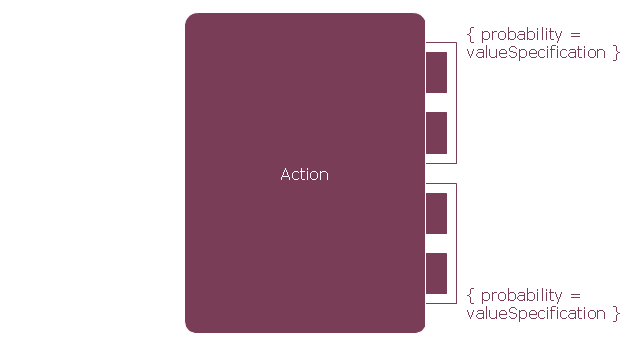
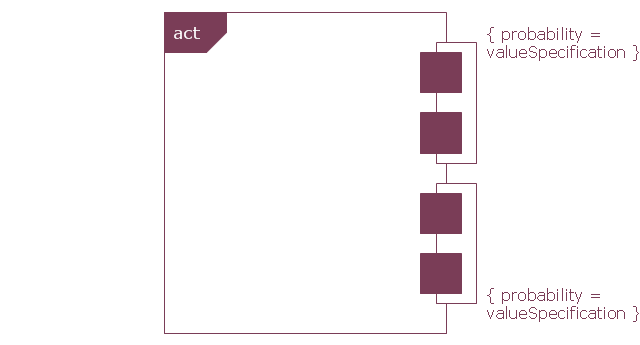
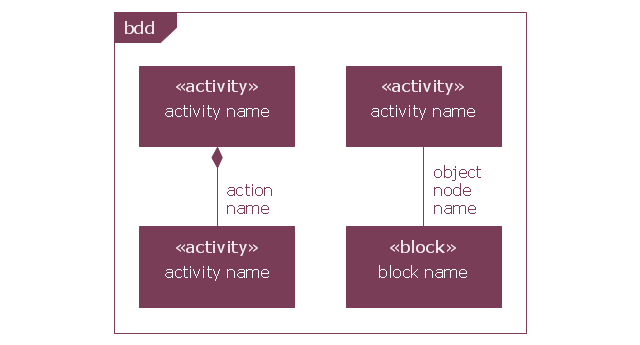
ConceptDraw PRO extended with Cross-Functional Flowcharts Solution from the Business Processes Area is the best software for quick and easy designing Cross Functional Flowchart of any complexity. Make sure in it right now!This vector stencils library contains 47 SysML activity diagram symbols.
Use it to design your SysML activity diagrams using ConceptDraw PRO diagramming and vector drawing software.
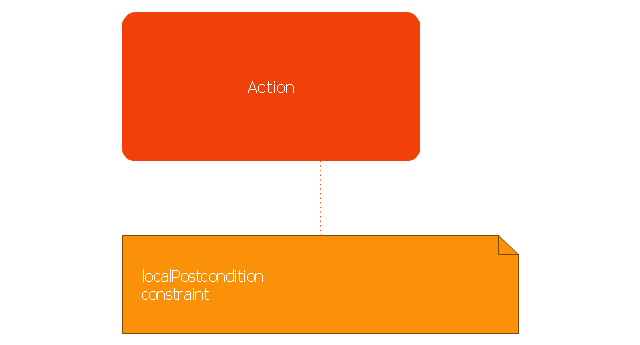
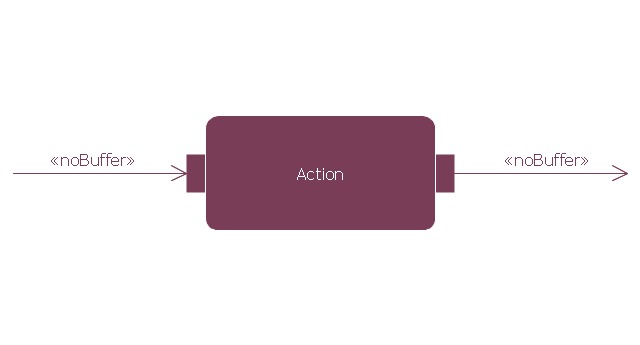
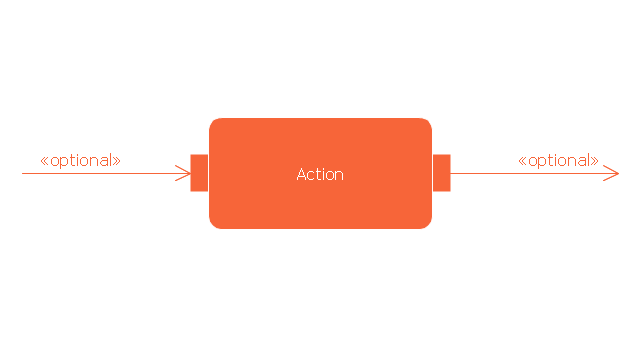
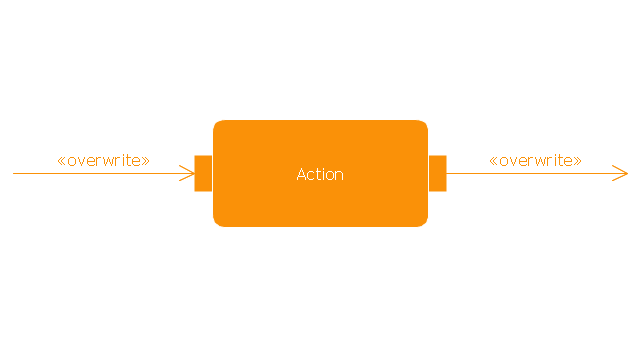
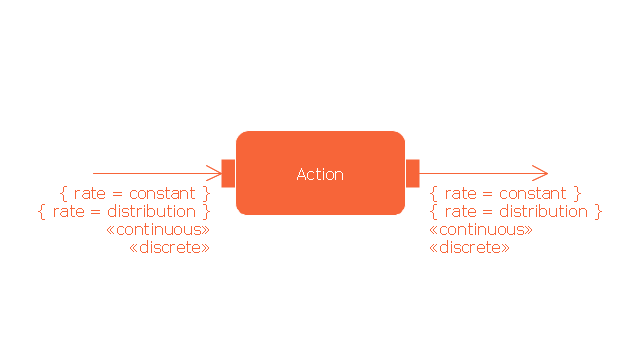
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
- rounded rectangles represent actions;
- diamonds represent decisions;
- bars represent the start (split) or end (join) of concurrent activities;
- a black circle represents the start (initial state) of the workflow;
- an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen." [Activity diagram. Wikipedia]
The vector stencils library "Activity diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your SysML activity diagrams using ConceptDraw PRO diagramming and vector drawing software.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
- rounded rectangles represent actions;
- diamonds represent decisions;
- bars represent the start (split) or end (join) of concurrent activities;
- a black circle represents the start (initial state) of the workflow;
- an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen." [Activity diagram. Wikipedia]
The vector stencils library "Activity diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
UML State Machine Diagram.Design Elements
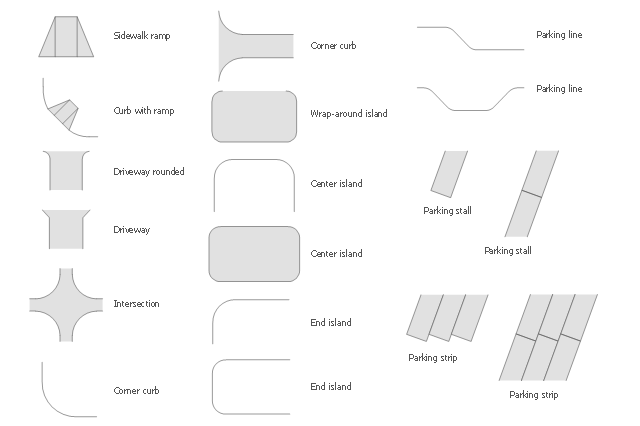
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML State Machine library.The vector stencils library Parking and roads contains 18 symbols of parking lots and strips, parking spaces, driveways, street junctions, and interchanges for parking facilities, on-street and off-street parking, and traffic management.
"A parking space is a location that is designated for parking, either paved or unpaved.
Parking spaces can be in a parking garage, in a parking lot or on a city street. It is usually designated by a white-paint-on-tar rectangle indicated by three lines at the top, left and right of the designated area. The automobile fits inside the space, either by parallel parking, perpendicular parking or angled parking." [Parking space. Wikipedia]
Use the design elements library Parking and roads to draw residential and commercial landscape design, parks planning, yard layouts, plat maps, outdoor recreational facilities, and irrigation systems using the ConceptDraw PRO diagramming and vector drawing software.
The shapes library Parking and roads is contained in the Site Plans solution from the Building Plans area of ConceptDraw Solution Park.
"A parking space is a location that is designated for parking, either paved or unpaved.
Parking spaces can be in a parking garage, in a parking lot or on a city street. It is usually designated by a white-paint-on-tar rectangle indicated by three lines at the top, left and right of the designated area. The automobile fits inside the space, either by parallel parking, perpendicular parking or angled parking." [Parking space. Wikipedia]
Use the design elements library Parking and roads to draw residential and commercial landscape design, parks planning, yard layouts, plat maps, outdoor recreational facilities, and irrigation systems using the ConceptDraw PRO diagramming and vector drawing software.
The shapes library Parking and roads is contained in the Site Plans solution from the Building Plans area of ConceptDraw Solution Park.
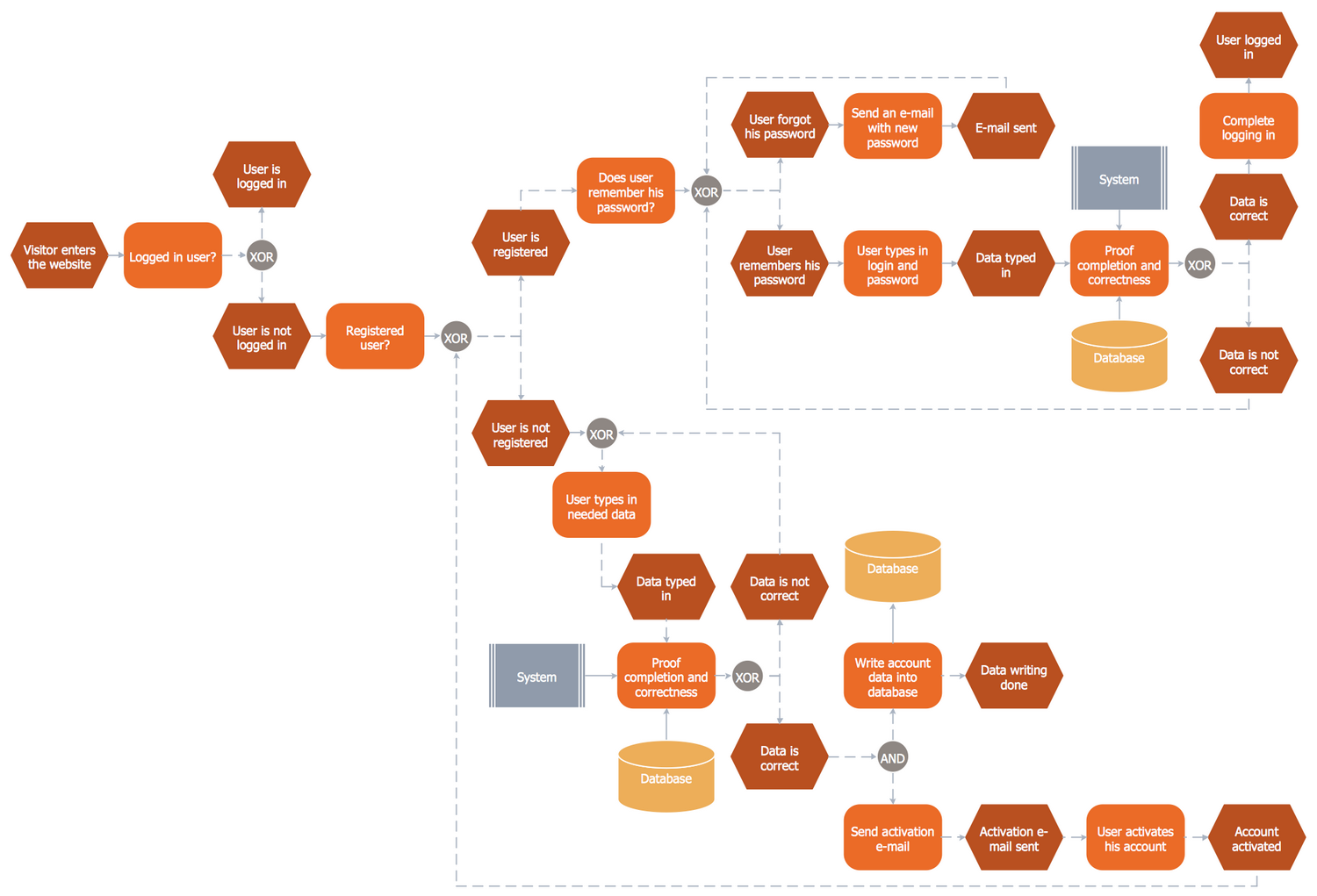
Flowchart
The Flowcharts are widespread in various fields and include the multitude of types. They are dedicated to representation the algorithms, processes, workflows of any complexity in a clear and intuitive format. The Flowcharts are commonly used in software development as a visual tool for illustration algorithms and logic of computer programs, in business for illustration business scenarios, in education, and so on. For drawing the Flowchart are used the special object blocks, among them rectangle or box used to represent an activity or step, rounded box or oval to depict Start / End, diamond to represent the decision point (involves the branching yes/no), circle used to represent the point of connection, parallelogram to represent the Input / Output, and some others. With ConceptDraw PRO including Flowcharts solution it is easy to create professional-looking Flowchart diagrams of any complexity and any degree of detailing. Succeed in drawing the Flowcharts using quick-start templates, predesigned samples and extensive libraries of ready-made flowchart symbols, blocks and icons.- Computer network - Vector stencils library
- iPhone interface - Vector stencils library
- Round Table
- Rounded Arrow Vector
- Basic Flowchart Symbols and Meaning | TQM diagrams - Vector ...
- Rounded Corners
- Symbol for Pool Table for Floor Plans | Seating Plans | Table ...
- Oval Table
- Tables - Vector stencils library
- Rectangular Table
- iPhone interface - Vector stencils library | iPhone OS (iOS) graphic ...
- iPhone interface - Vector stencils library | iPhone interface - Vector ...
- Concept maps - Vector stencils library | Concept Maps | How To ...
- iPhone interface - Vector stencils library | iPhone interface - Vector ...
- iPhone OS (iOS) graphic user interface (GUI) - Clock application ...
- Diagramming Software for Design UML Activity Diagrams | UML ...
- iPhone interface - Vector stencils library | Design elements - Alarm ...
- iPhone interface - Vector stencils library | How to Create Multiple ...
- Tables - Vector stencils library
- UML State Machine Diagram.Design Elements | UML Diagram ...







































































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)