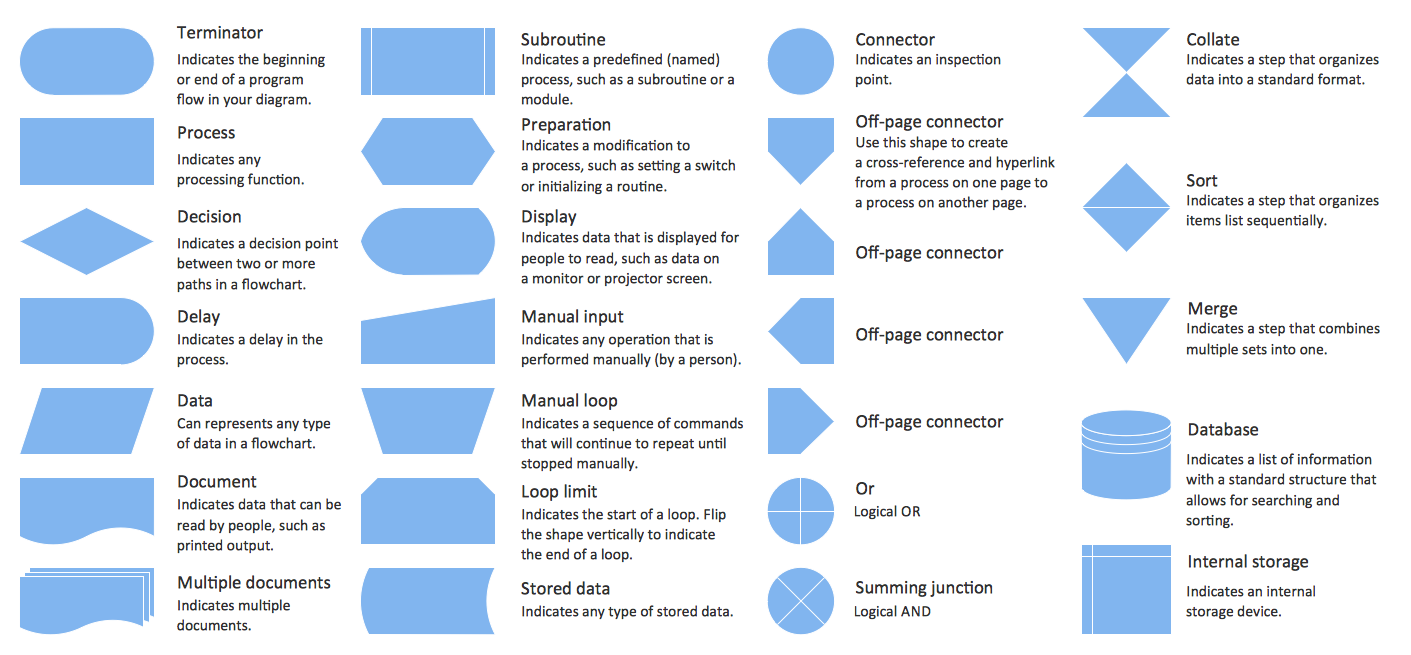
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw PRO flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw PRO from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw PRO flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
How to Build a Flowchart
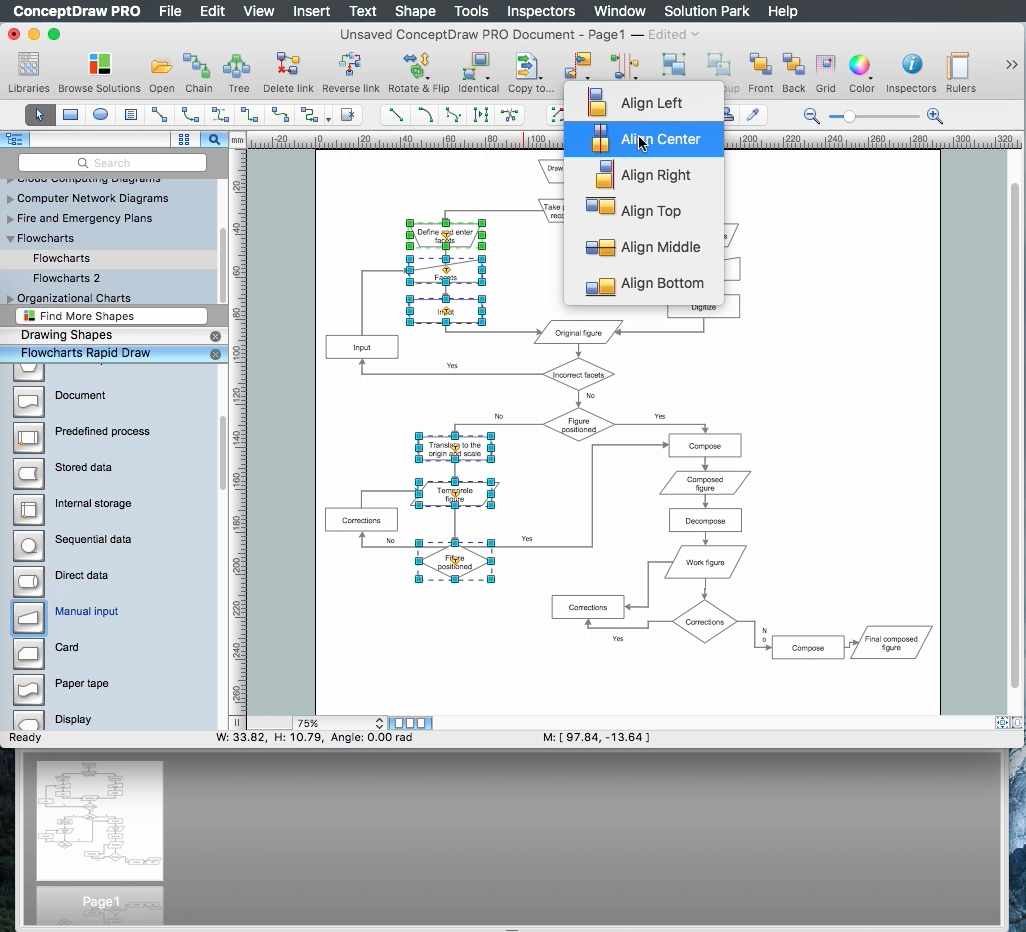
The ConceptDraw PRO is a professional software for quick creating great looking flowcharts. The vector stencils from object libraries allows you to use RapidDraw technology. By the clicking on direction arrows one can add new object to flowcharts. This technology gives to users the ability to fast creating visualization for the structural data. Learn the basics of flowcharting and see how to build create a flowchart using ConceptDraw automatic drawing tools.Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
This cycle process chart was redesigned from the Wikimedia Commons file: Business Feedback Loop PNG version.png.
"A business ideally is continually seeking feedback from customers: are the products helpful? are their needs being met? Constructive criticism helps marketers adjust offerings to meet customer needs."
[commons.wikimedia.org/ wiki/ File:Business_ Feedback_ Loop_ PNG_ version.png]
The cycle process diagram example "Business feedback loop" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
"A business ideally is continually seeking feedback from customers: are the products helpful? are their needs being met? Constructive criticism helps marketers adjust offerings to meet customer needs."
[commons.wikimedia.org/ wiki/ File:Business_ Feedback_ Loop_ PNG_ version.png]
The cycle process diagram example "Business feedback loop" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
Entity Relationship Diagram - ERD - Software for Design Crows Foot ER Diagrams
ER-model is a data model which lets describe the conceptual schemes in a specific subject area. It can help to highlight the key entities and specify relationships that can be established between these entities. During the database design, it is realized the transformation of ER model into certain database scheme based on the chosen data model (relational, object, network, etc.). There are used two notations for ERDs: Crow's Foot and Chen's. Crow's Foot notation proposed by Gordon Everest represents the entity by rectangle containing its name (name must be unique within this model), and relation - by the line which links two entities involved in relationship. The relationship's plurality is graphically indicated by a "plug" on the end of the link, the optionality - by a circle. Entity-Relationship Diagrams based on Crow's Foot notation can be easily drawn using the ConceptDraw PRO. Extended with Entity-Relationship Diagram (ERD) solution, it is the best ERD diagrams software with powerful tools and ready design elements for Crow's Foot and Chen notations.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
HelpDesk
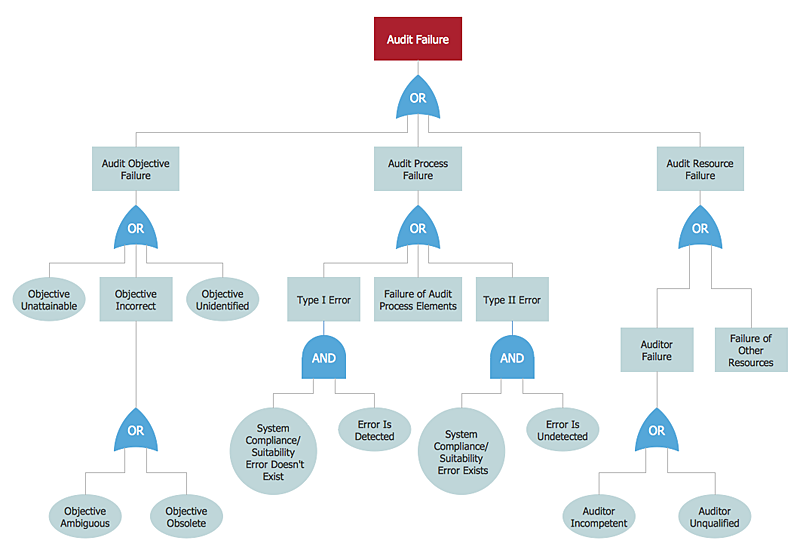
How to Create a Fault Tree Analysis Diagram (FTD) in ConceptDraw PRO
Fault Tree Diagram are logic diagram that shows the state of an entire system in a relationship of the conditions of its elements. Fault Tree Diagram are used to analyze the probability of functional system failures and safety accidents. ConceptDraw PRO allows you to create professional Fault Tree Diagrams using the basic FTD symbols. An FTD visualize a model of the processes within a system that can lead to the unlikely event. A fault tree diagrams are created using standard logic symbols . The basic elements in a fault tree diagram are gates and events.How to Draw a Good Diagram of a Business Workflow?
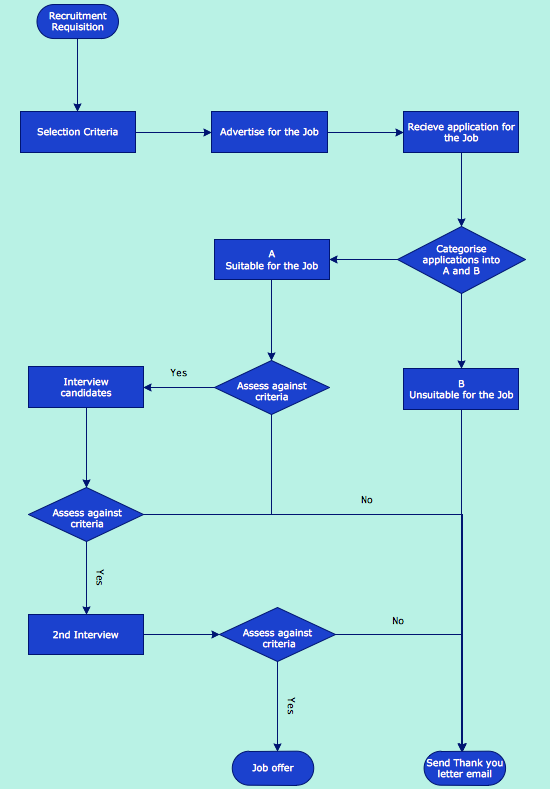
To draw a good diagram of a business workflow you should have a ready-to-use set of pre-designed objects you may drag-and-drop to your document focusing on the workflow structure and meaning, not drawing tools. ConceptDraw PRO with Workflow Diagrams solution provides complete set of design element you may use to draw a good diagram of a business workflow.SWOT Sample in Computers
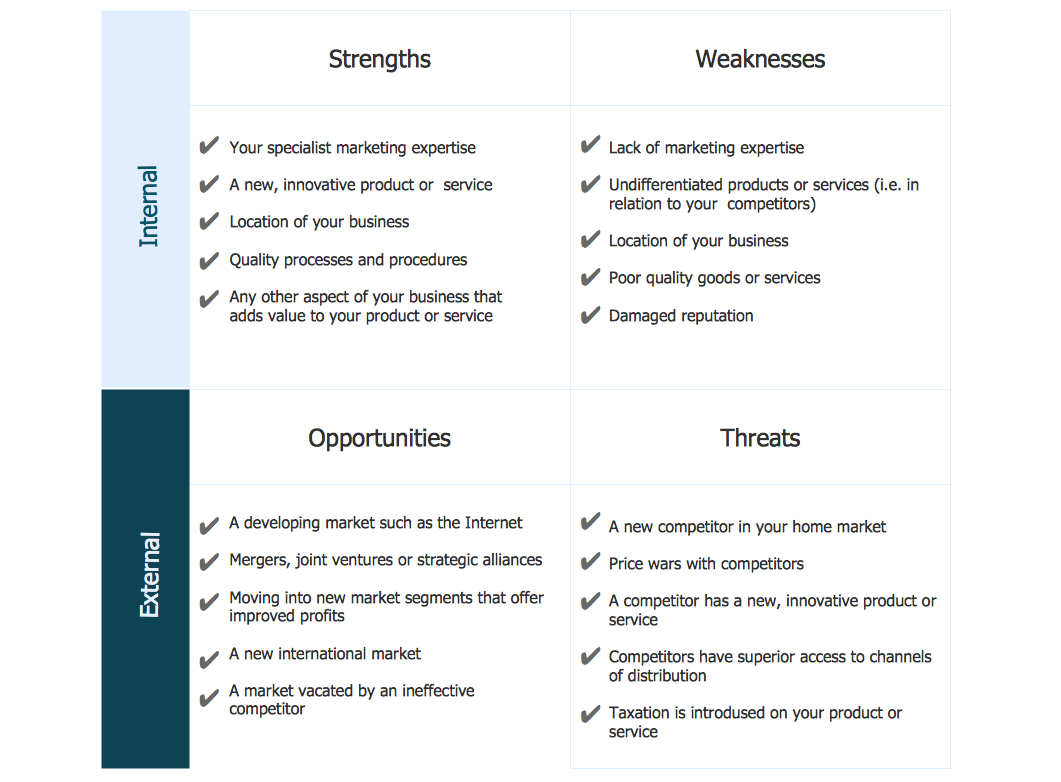
SWOT analysis is an effective method of making the plan for evaluation the Strengths, Weaknesses, Opportunities, and Threats that are involved in a project. It is actively applied in business sphere and helps define the objective of the project. It lets detect and represent the external and internal causes for the accomplishing the project goals and business purposes, and also plays important role in formation successful and perspective business. ConceptDraw PRO is a perfect diagramming software which nicely suits for SWOT analysis and representation its results in the form of SWOT diagrams of different complexity and design, thanks to the included SWOT and TOWS Matrix Diagrams solution from Management area of ConceptDraw Solution Park. This solution contains a lot of specially designed SWOT templates, SWOT matrix samples (SWOT analysis sample, SWOT sample in computers, SWOT matrix for business sphere, SWOT matrix educational, and many others), and also ready SWOT matrix objects that allow users create their own SWOT diagrams in minutes.The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
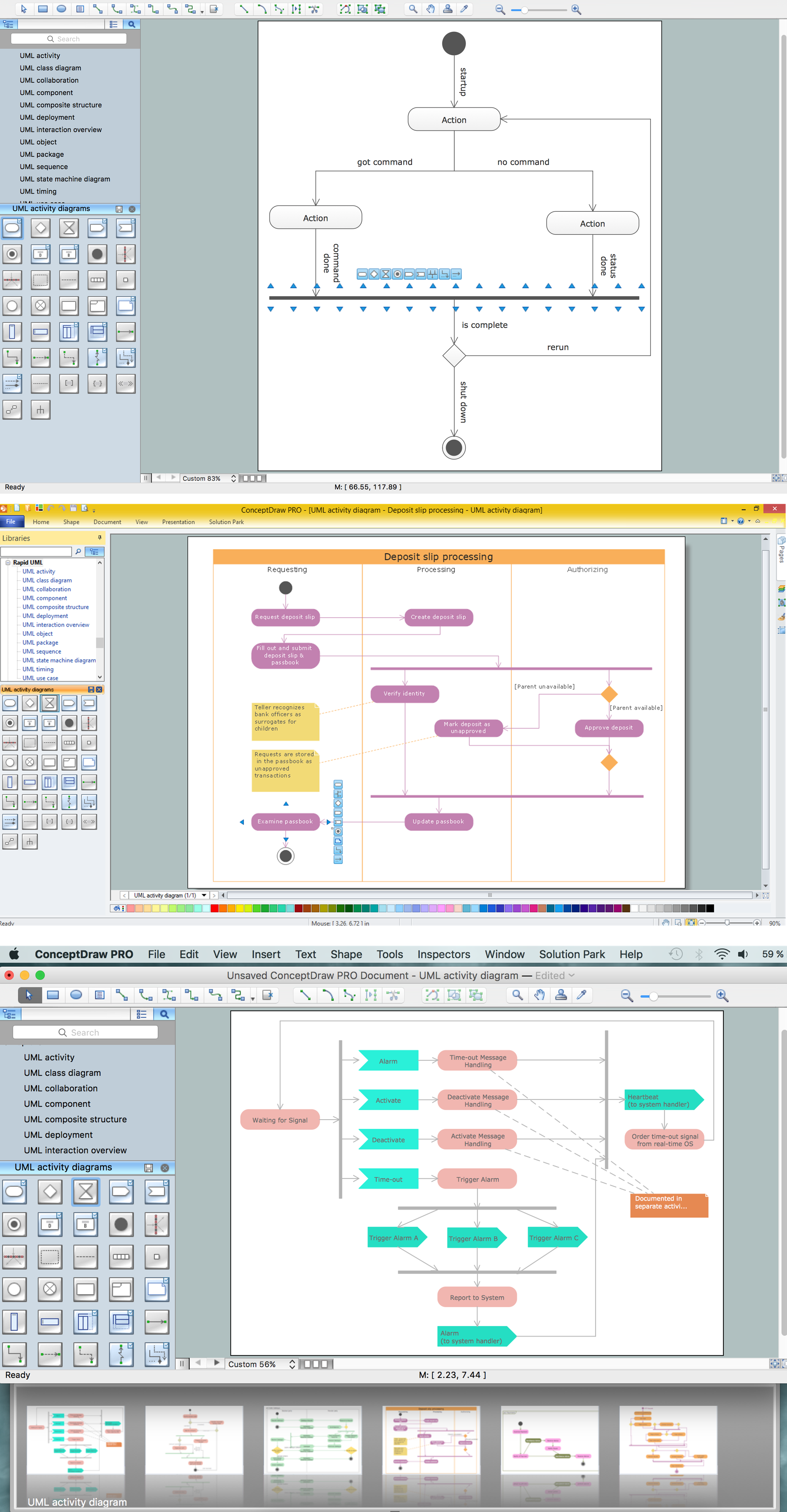
UML Activity Diagram
UML Activity Diagram is a type of UML diagrams, which illustrates the business and operational step-by-step workflows of components within a system and shows the overall flow of control. UML Activity Diagram is constructed from a limited number of shapes, connected each other with arrows. The most important shape types are rounded rectangles, diamonds, bars, black circle, encircled black circle. The arrows represent the order in which activities happen and run from the start towards the end. ConceptDraw PRO software enhanced with Rapid UML solution is ideal for software designers and software developers who need to draw the UML Activity Diagrams and other types of UML diagrams. It is convenient to use the appropriate stencils of UML notation from the UML Activity library included to the Rapid UML solution of ConceptDraw Solution Park and containing a lot of specific vector UML objects. Use them to design your own UML Activity Diagrams, make them colorful and attractive with style tools of ConceptDraw PRO software.
 Pie Charts
Pie Charts
Pie Charts are extensively used in statistics and business for explaining data and work results, in mass media for comparison (i.e. to visualize the percentage for the parts of one total), and in many other fields. The Pie Charts solution for ConceptDraw PRO v10 offers powerful drawing tools, varied templates, samples, and a library of vector stencils for simple construction and design of Pie Charts, Donut Chart, and Pie Graph Worksheets.
- Blue Arrows Png
- Rounded Arrow Png
- Arrow Flow Png
- Curved Arrow Icon Png
- Yellow Arrows Down Png
- Arrow Graphic Vector Png
- Arrows Png Vector
- Png Arrow Down Round
- Icon Arrow Png
- Round Arrow Png
- Png Yellow Arrow
- Arrow Left Png
- Arrow Design Png
- Down Arrow Vector Png
- Blue Arrow Up
- Glyph icons - Vector stencils library | Location Glyphicon Icon Png
- Arrow Symbol Png
- Arrows Circle Vector Png
- Arrows Png Logo
- Public Toilet Symbol Png Blue







































-arrows---vector-clipart-library.png--diagram-flowchart-example.png)
-arrows---vector-clipart-library.png--diagram-flowchart-example.png)
_Win_Mac.png)