"Request methods.
An HTTP 1.1 request made using telnet. The request, response headers and response body are highlighted.
HTTP defines methods (sometimes referred to as verbs) to indicate the desired action to be performed on the identified resource. What this resource represents, whether pre-existing data or data that is generated dynamically, depends on the implementation of the server. Often, the resource corresponds to a file or the output of an executable residing on the server. The HTTP/ 1.0 specification:section 8 defined the GET, POST and HEAD methods and the HTTP/ 1.1 specification:section 9 added 5 new methods: OPTIONS, PUT, DELETE, TRACE and CONNECT. By being specified in these documents their semantics are well known and can be depended upon. Any client can use any method and the server can be configured to support any combination of methods. If a method is unknown to an intermediate it will be treated as an unsafe and non-idempotent method. There is no limit to the number of methods that can be defined and this allows for future methods to be specified without breaking existing infrastructure. For example, WebDAV defined 7 new methods and RFC5789 specified the PATCH method.
GET.
Requests a representation of the specified resource. Requests using GET should only retrieve data and should have no other effect. (This is also true of some other HTTP methods.)" [Hypertext Transfer Protocol. Wikipedia]
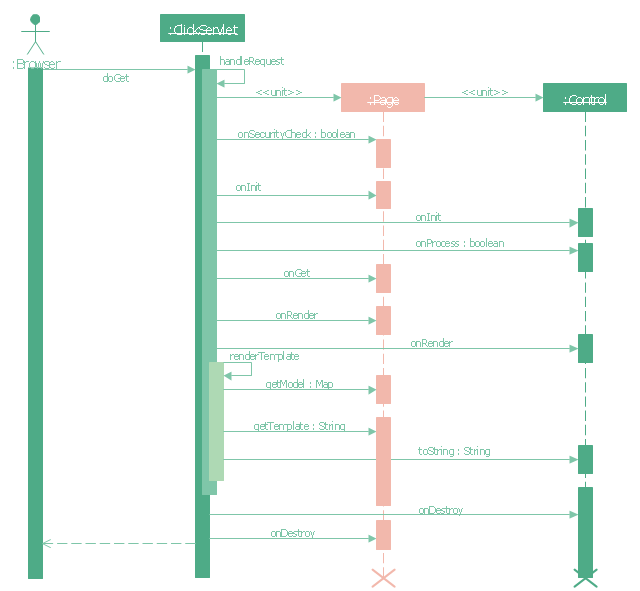
The UML sequence diagram example "GET request" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
An HTTP 1.1 request made using telnet. The request, response headers and response body are highlighted.
HTTP defines methods (sometimes referred to as verbs) to indicate the desired action to be performed on the identified resource. What this resource represents, whether pre-existing data or data that is generated dynamically, depends on the implementation of the server. Often, the resource corresponds to a file or the output of an executable residing on the server. The HTTP/ 1.0 specification:section 8 defined the GET, POST and HEAD methods and the HTTP/ 1.1 specification:section 9 added 5 new methods: OPTIONS, PUT, DELETE, TRACE and CONNECT. By being specified in these documents their semantics are well known and can be depended upon. Any client can use any method and the server can be configured to support any combination of methods. If a method is unknown to an intermediate it will be treated as an unsafe and non-idempotent method. There is no limit to the number of methods that can be defined and this allows for future methods to be specified without breaking existing infrastructure. For example, WebDAV defined 7 new methods and RFC5789 specified the PATCH method.
GET.
Requests a representation of the specified resource. Requests using GET should only retrieve data and should have no other effect. (This is also true of some other HTTP methods.)" [Hypertext Transfer Protocol. Wikipedia]
The UML sequence diagram example "GET request" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Garrett IA Diagrams with ConceptDraw PRO
Garrett IA diagrams are used at development of Internet-resources, in particulars at projecting of interactions of web-resource elements. The diagram of information architecture of the web resource which is constructed correctly with necessary details presents to developers the resource in comprehensible and visual way.- UML sequence diagram - GET request
- UML sequence diagram - GET request | UML Class Diagram ...
- Venn Diagram | Process Flowchart | Software Diagrams | Diagram ...
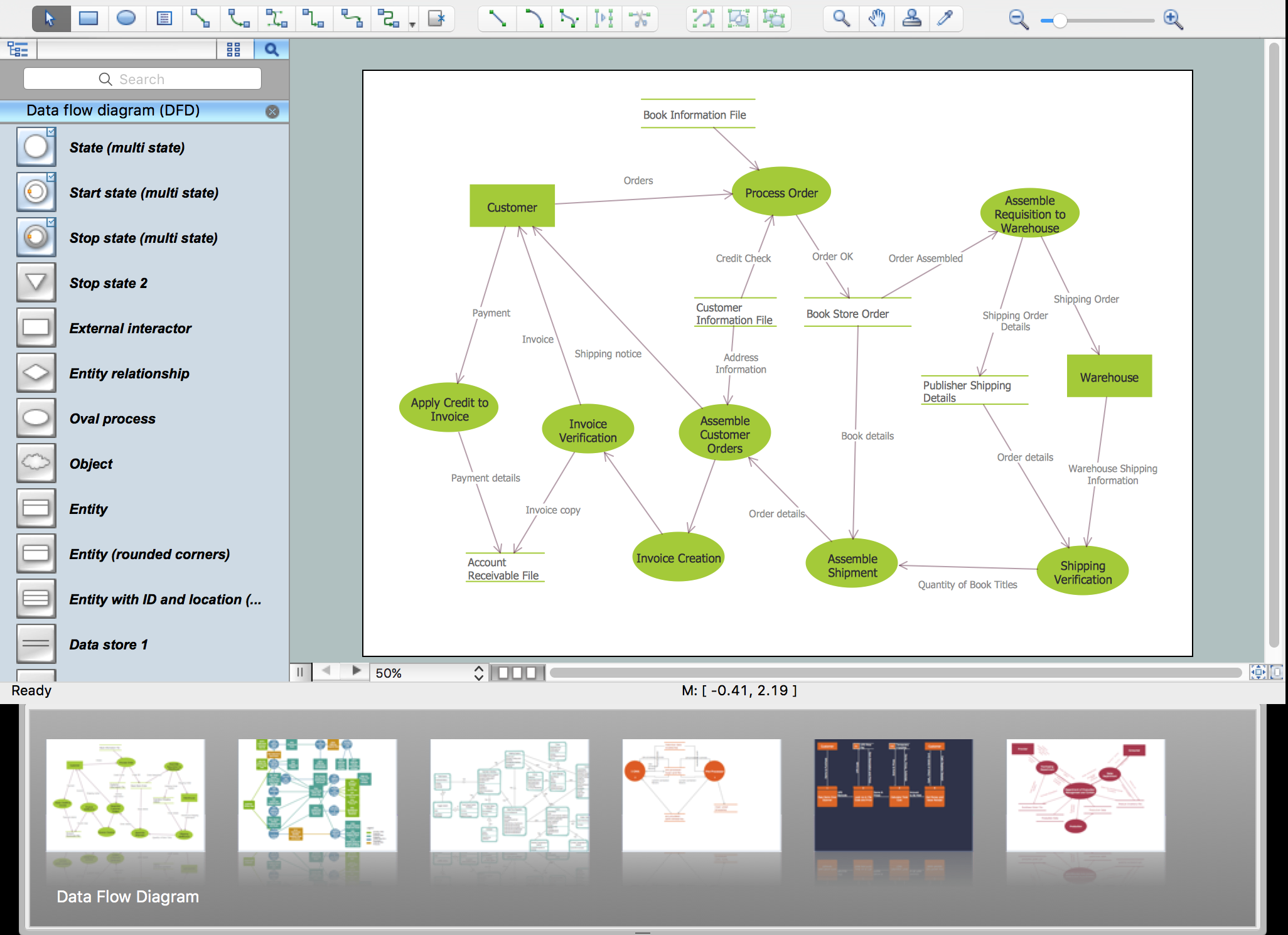
- Data Flow Diagram
- Circle-Spoke Diagrams
- Baseball Diagram – Defence Positions | Baseball defence positions ...
- UML activity diagram - Cash withdrawal from ATM | ATM UML ...
- Baseball Diagram – Defence Positions | Baseball positions - Vector ...
- Cross-Functional Flowchart (Swim Lanes) | Swim Lane Diagrams ...
- Write Notation And Symbols If Deployment Diagram
- Circle Diagrams | Circle Spoke Diagram Template | How to Add a ...
- Write Symbols If Object Diagram
- UML activity diagram - Cash withdrawal from ATM | UML Activity ...
- Circle-Spoke Diagrams
- Circle-Spoke Diagrams
- How To Create a Visio Circle-Spoke Diagram Using ConceptDraw ...
- Circle Diagrams | How To Convert a Circle-Spoke Diagram to an ...
- How to Add a Circle-spoke Diagram to a PowerPoint Presentation ...
- UML sequence diagram - GET request | Diagramming Software for ...
- Baseball Diagram – Defence Positions | Baseball Diagram ...
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols