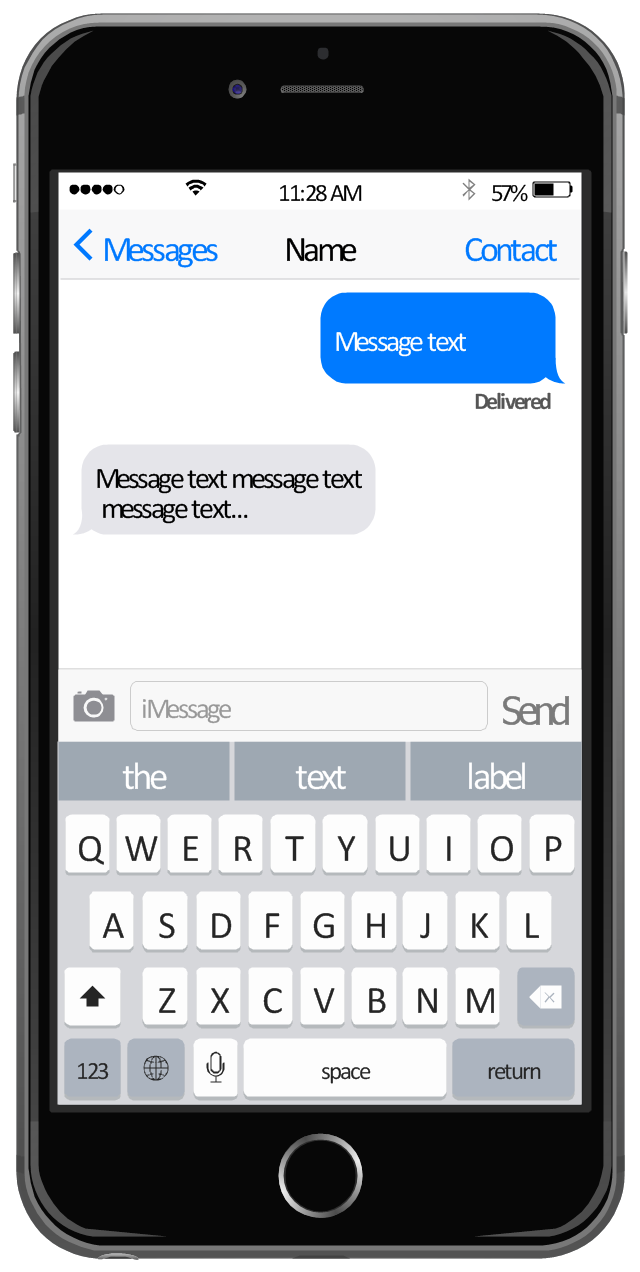
This template shows iPhone 6 Messages screen.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
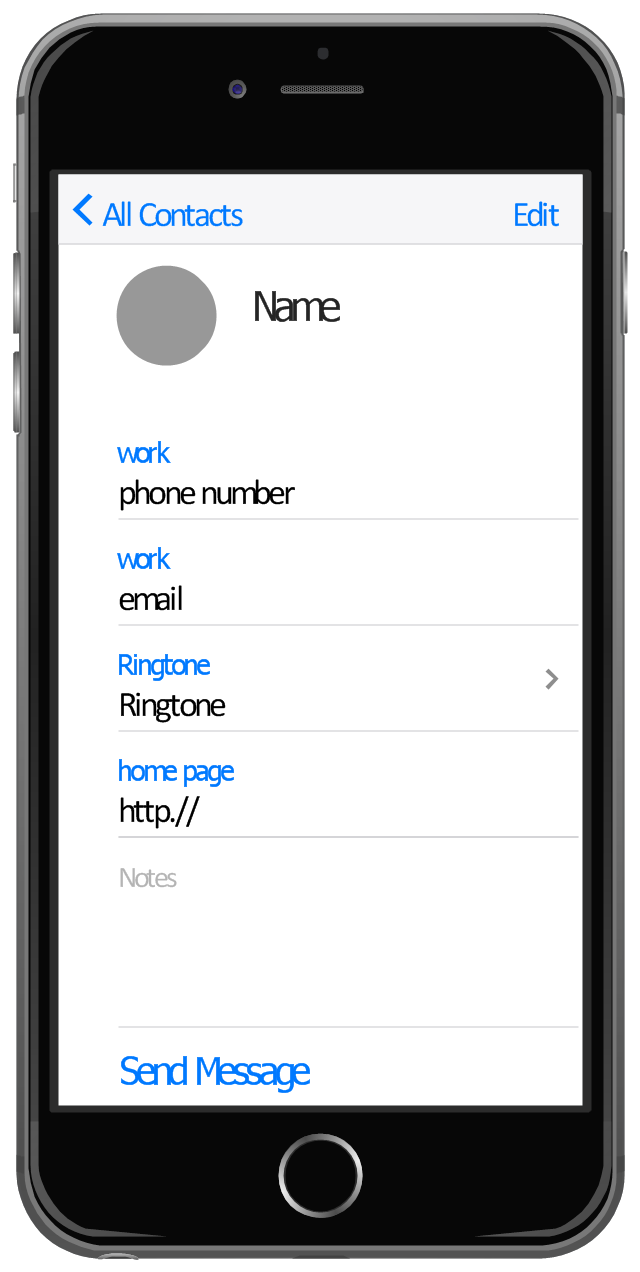
This template shows iPhone 6 Contact Card screen.
Use it to design iPhone 6 software apps user interface.
The template "Contact Card" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Contact Card" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw PRO diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.Infographic design elements, software tools Subway and Metro style
Subway infographic design elements for ConceptDraw PRO (mac and pc).HelpDesk
How to Resize Objects
When creating diagram using ConceptDraw PRO, you can select, move, resize and rotate objects. After selecting an object (or objects) in a document, you can change it position, resize it or move an object to the desired position. The sizes of objects in ConceptDraw PRO can be changed by simple dragging, or you can set a particular size of any object. Using ConceptDraw PRO, you can re-size an object on the page using the absolute measurements instead of a mouse. You can make quick work of designing complex drawing using a combination of different-sized items.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
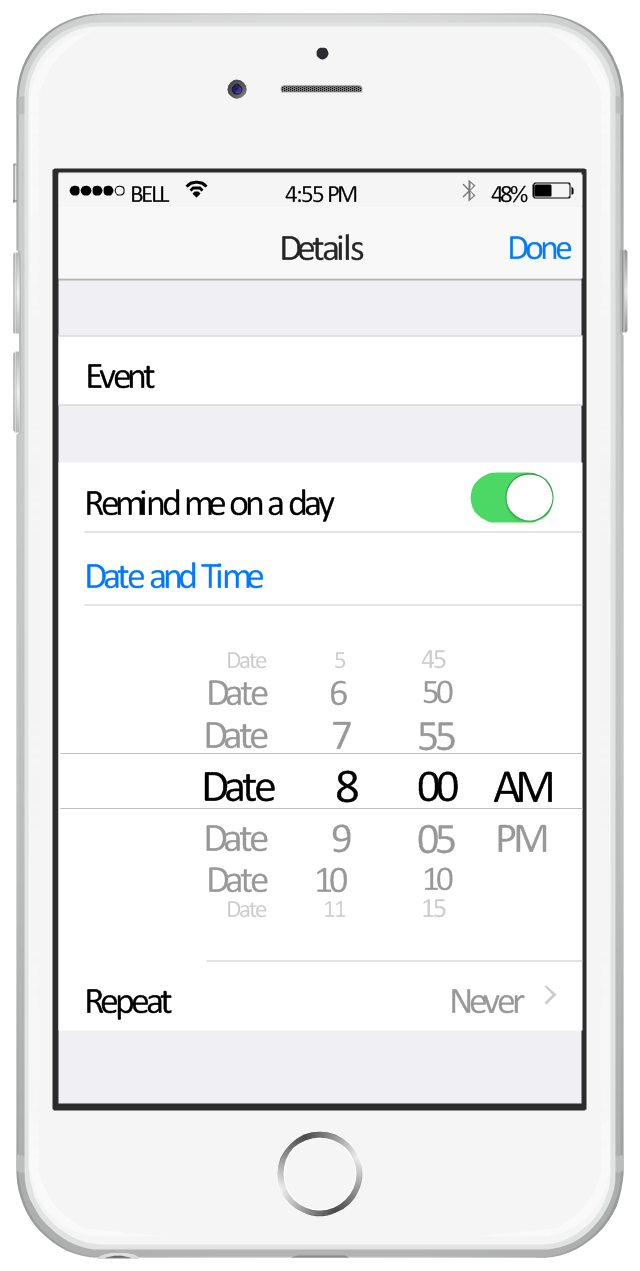
This template shows iPhone 6 Reminders screen.
Use it to design iPhone 6 software apps user interface.
The template "Reminders" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Reminders" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Convert a Mind Map into MS Word Document
Mind maps are often used for structuring ideas, planning and organizing of various documents. ConceptDraw MINDMAP allows you transfer a mind map to MS Word format using its export facilities. You can convert a mind map to a MS Word outline using the set of standard templates, or even your custom template. Thus, your mind map will be transformed into the proper document format. Using a custom MS Word template allows you apply your individual style to each document, being exported from ConceptDraw MINDMAP. You can use a mind mapping to capture ideas and structure information. Then making a quick conversion to MS Word and you finally obtain a clean and stylish document.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.Developing Entity Relationship Diagrams
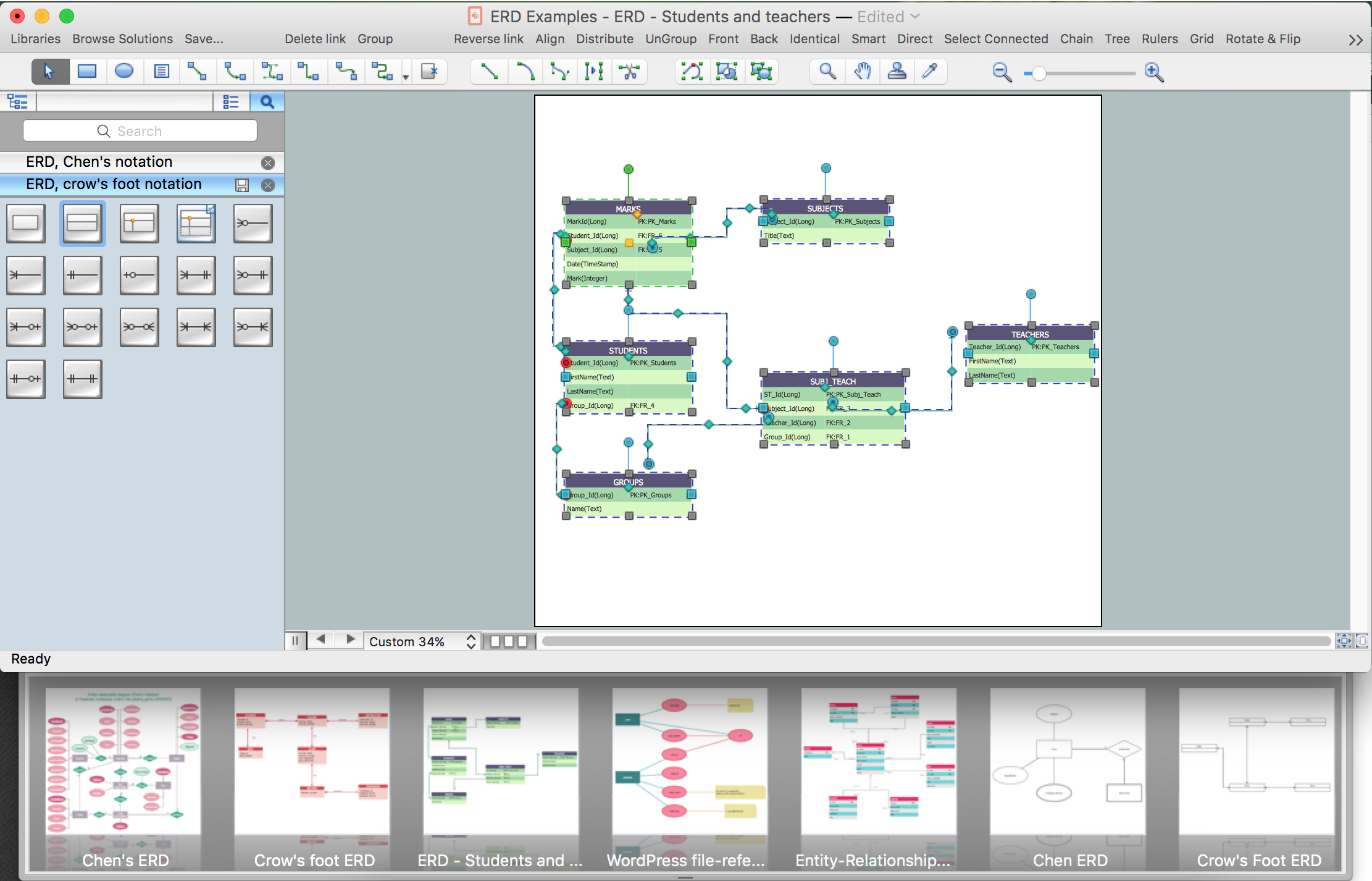
When you need to visually represent the structure of relational database, Entity relationship diagram (ERD) is a type of diagram for that case. Most entity-relationship diagrams can be built with objects from Flowchart solution or ERD Solution which contains inbuilt templates. Follow these steps to create your own custom ERD diagram. Don't be frightened if it looks complex, ConceptDraw PRO makes it easy to create an ERD, and hundreds of other diagrams, in minutes.Baseball Diagram – Basic Bunt Coverage – Runner at 1st
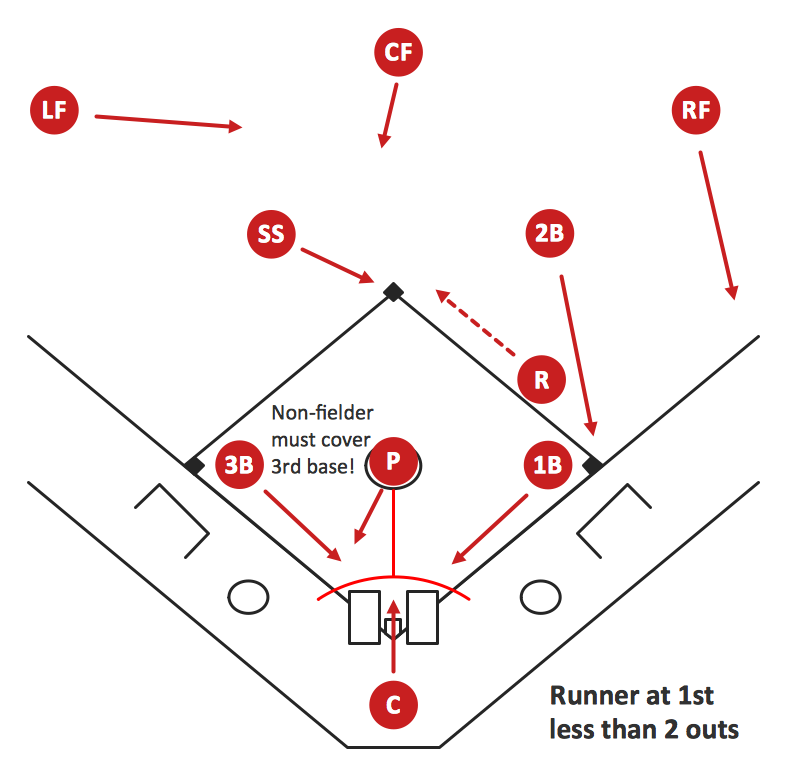
ConceptDraw PRO software extended with the Baseball solution delivers samples with diagrams of the most popular plays in baseball. You can complete this set modifying any sample. All you need is to drag and drop objects to depict another play and then save with the different name. Feel free to add text label with the play name directly to your document.Circle Spoke Diagram Template
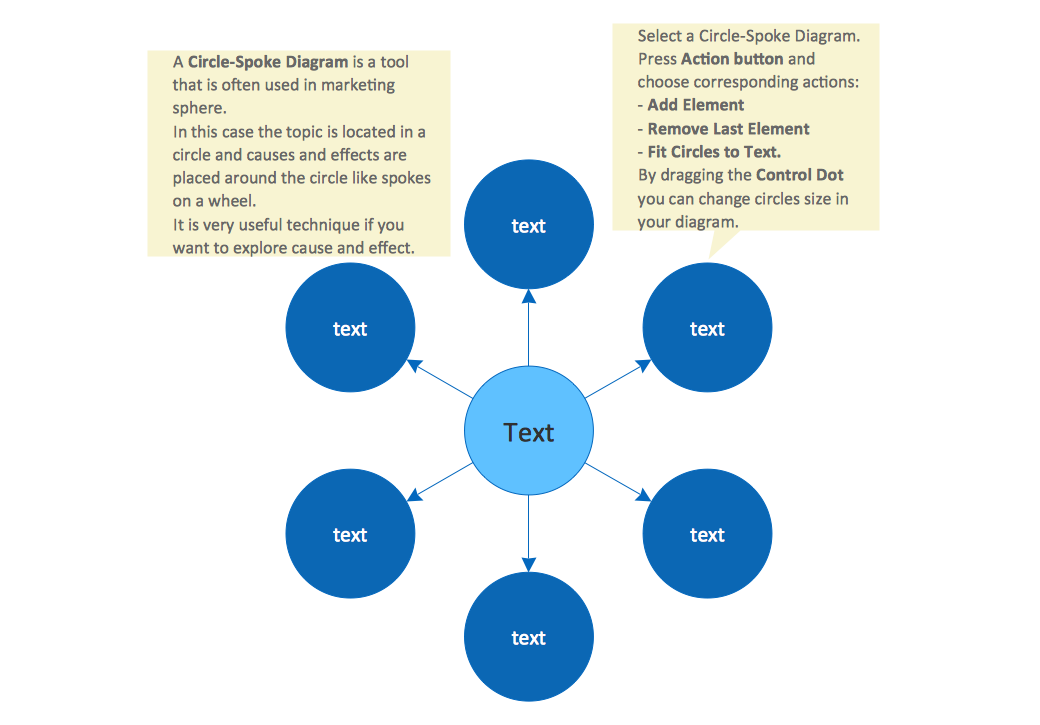
ConceptDraw PRO diagramming and vector drawing software offers the Circle Spoke Diagram Template included in the Circle-Spoke Diagrams Solution from the "Diagrams" Area. Use of ready template is the easiest way of drawing professional looking Circle-Spoke Diagrams.- Iphone Texts Screen Template
- Text Message Screen
- Messages - Template | Design elements - Apps icons | iPhone User ...
- Iphone Texting Screen Template
- Messages - Template | iPhone OS (iOS) graphic user interface (GUI ...
- Messages - Template | iPhone User Interface | App icons - Vector ...
- iPhone User Interface | Contact Card | iOS 8 / iPhone 6 home screen ...
- Text Message On Iphone Screen
- iOS 8 / iPhone 6 home screen - Template | Reminders - Template ...
- iOS 8 / iPhone 6 home screen - Template
- iPhone User Interface | Messages - Template | Design elements ...
- iPhone User Interface | iOS 8 / iPhone 6 home screen - Template ...
- iOS 8 / iPhone 6 home screen - Template
- iOS 8 / iPhone 6 home screen - Template | iOS 8 / iPhone 6 home ...
- Messages - Template
- Text Message Keyboard
- Iphone Sms Template
- iPhone User Interface | iOS 8 / iPhone 6 home screen - Template ...
- Design elements - Text and Images | Website Wireframe | Design ...
- Text Message Iphone Icon Png