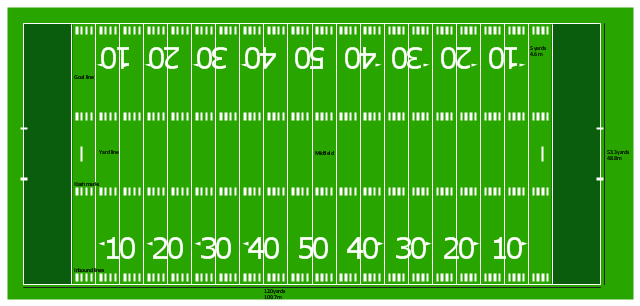
"Football games are played on a rectangular field that measures 120 yards (110 m) long and 53.33 yards (48.76 m) wide. Lines marked along the ends and sides of the field are known respectively as the end lines and side lines, and goal lines are marked 9 yards (8.2 m) outward from each end line. Weighted pylons are placed on the inside corner of the intersections of the goal lines and end lines.
White markings on the field identify the distance from the end zone. Inbound lines, or hash marks, are short parallel lines that mark off 1 yard (0.91 m) increments. Yard lines, which run the width of the field, are marked every 5 yards (4.6 m). A line one yard wide is placed at each end of the field. This line is marked at the center of the two-yard line in professional play and at the three-yard line in college play. Numerals that display the yard lines in multiples of ten are placed along both sides of the field.
Goalposts are at the center of the plane of each of the two end lines. The crossbar of these posts is ten feet (3 meters) above the ground, with vertical uprights at the end of the crossbar 18 feet 6 inches (6 m) apart for professional and collegiate play and 23 feet 4 inches (7 m) apart for high school play. The uprights extend vertically 10 yards on professional fields, a minimum of 10 yards on college fields, and a minimum of ten feet on high school fields. Goal posts are padded at the base, and orange ribbons are normally placed at the tip of each upright." [American football. Wikipedia]
The diagram example "Horizontal colored football field" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Football solution from the Sport area of ConceptDraw Solution Park.
White markings on the field identify the distance from the end zone. Inbound lines, or hash marks, are short parallel lines that mark off 1 yard (0.91 m) increments. Yard lines, which run the width of the field, are marked every 5 yards (4.6 m). A line one yard wide is placed at each end of the field. This line is marked at the center of the two-yard line in professional play and at the three-yard line in college play. Numerals that display the yard lines in multiples of ten are placed along both sides of the field.
Goalposts are at the center of the plane of each of the two end lines. The crossbar of these posts is ten feet (3 meters) above the ground, with vertical uprights at the end of the crossbar 18 feet 6 inches (6 m) apart for professional and collegiate play and 23 feet 4 inches (7 m) apart for high school play. The uprights extend vertically 10 yards on professional fields, a minimum of 10 yards on college fields, and a minimum of ten feet on high school fields. Goal posts are padded at the base, and orange ribbons are normally placed at the tip of each upright." [American football. Wikipedia]
The diagram example "Horizontal colored football field" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Football solution from the Sport area of ConceptDraw Solution Park.
Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
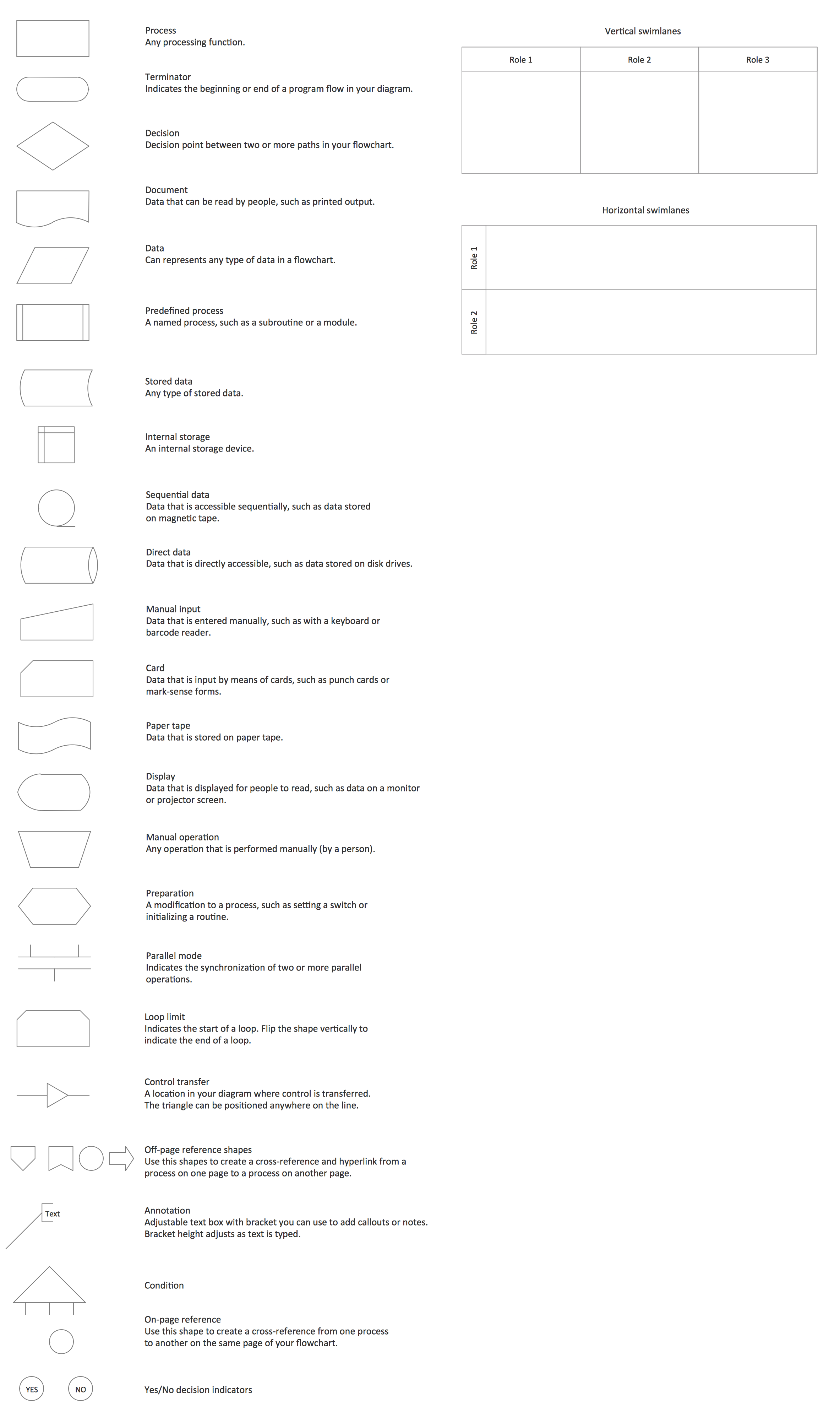
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
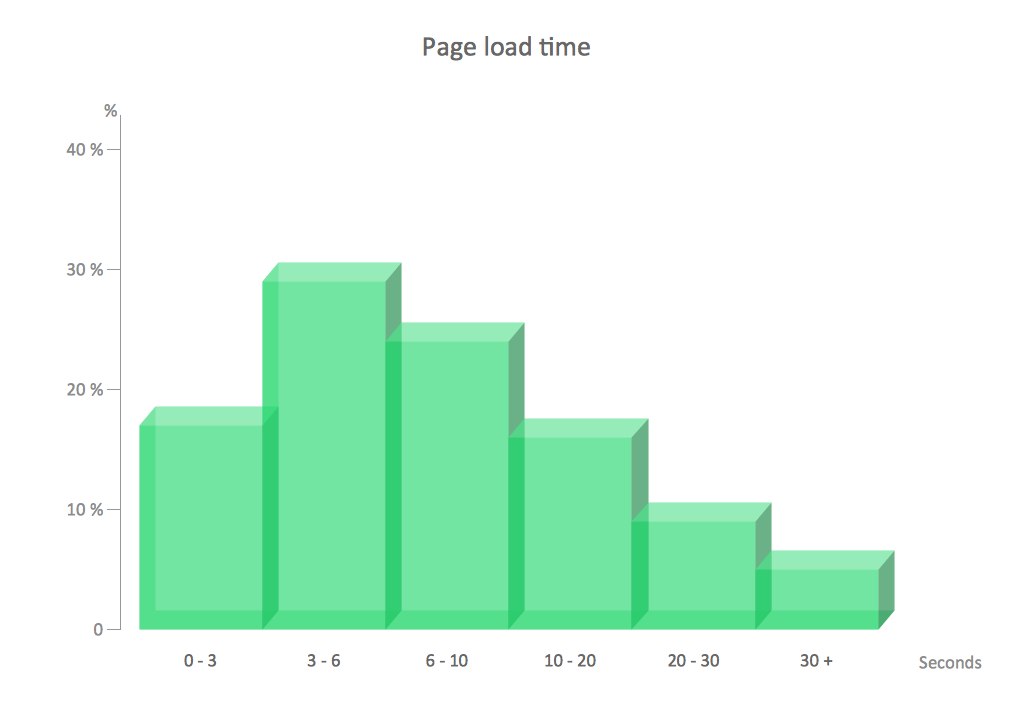
Chart Examples
Easy charting software comes with beautiful chart templates and examples. This makes it easy to create professional charts without prior experience."A football pitch (also known as a football field or soccer field) is the playing surface for the game of football made of turf. Its dimensions and markings are defined by Law 1 of the Laws of the Game, "The Field of Play".
All line markings on the pitch form part of the area which they define. ...
Pitch boundary.
The pitch is rectangular in shape. The longer sides are called touchlines. The other opposing sides are called the goal lines. ... The two touch lines must also be of the same length... in international matches, the goal lines must be between 64 and 75 m (70 and 80 yd) long and the touchlines must be between 100 and 110 m (110 and 120 yd). All lines must be equally wide, not to exceed 12 centimetres (5 in). The corners of the pitch are demarcated by corner flags. ...
Goals.
Goals are placed at the centre of each goal-line. These consist of two upright posts placed equidistant from the corner flagposts, joined at the top by a horizontal crossbar. The inner edges of the posts must be 7.32 metres (8 yd) apart, and the lower edge of the crossbar must be 2.44 metres (8 ft) above the ground. Nets are usually placed behind the goal, though are not required by the Laws.
Goalposts and crossbars must be white, and made of wood, metal or other approved material." [Association football pitch. Wikipedia]
The diagram example "Association football (soccer) field dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Football solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
All line markings on the pitch form part of the area which they define. ...
Pitch boundary.
The pitch is rectangular in shape. The longer sides are called touchlines. The other opposing sides are called the goal lines. ... The two touch lines must also be of the same length... in international matches, the goal lines must be between 64 and 75 m (70 and 80 yd) long and the touchlines must be between 100 and 110 m (110 and 120 yd). All lines must be equally wide, not to exceed 12 centimetres (5 in). The corners of the pitch are demarcated by corner flags. ...
Goals.
Goals are placed at the centre of each goal-line. These consist of two upright posts placed equidistant from the corner flagposts, joined at the top by a horizontal crossbar. The inner edges of the posts must be 7.32 metres (8 yd) apart, and the lower edge of the crossbar must be 2.44 metres (8 ft) above the ground. Nets are usually placed behind the goal, though are not required by the Laws.
Goalposts and crossbars must be white, and made of wood, metal or other approved material." [Association football pitch. Wikipedia]
The diagram example "Association football (soccer) field dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Football solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
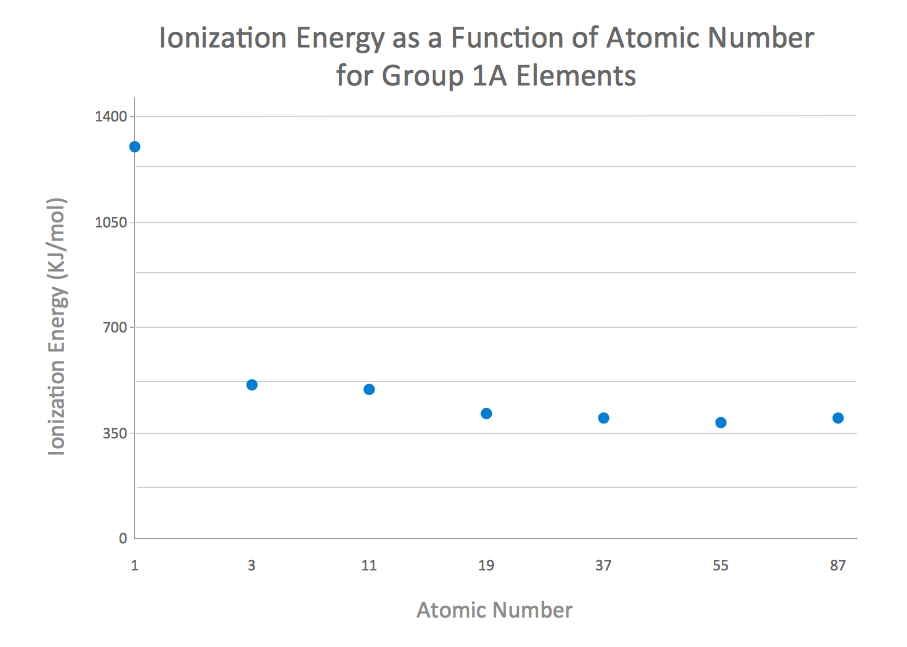
How to Create a Scatter Chart
Simple tutorial help you learn how to draw a scatter chart and increase you possibilities of understanding and work more effective with our scatter chart software.Chart Templates
Easy charting software comes with beautiful chart templates and examples. This makes it easy to create professional charts without prior experience.The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
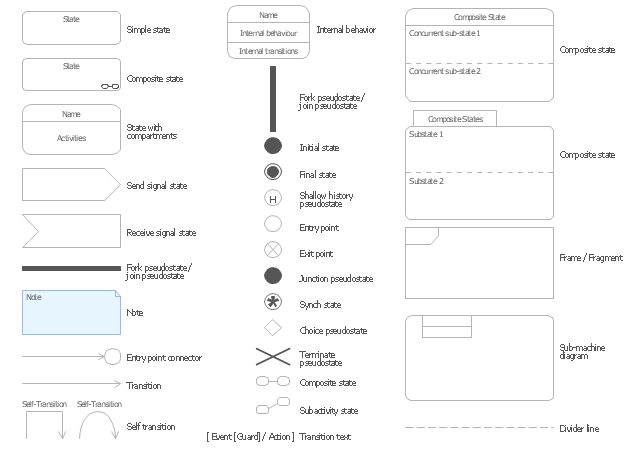
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Create Organizational Chart
ConceptDraw PRO software is greatly powerful in many fields due to the large collection of provided solutions by ConceptDraw Solution Park, among them the cost effective Organizational Chart design capabilities. Organizational Charts Solution from the Management Area of ConceptDraw Solution Park perfectly suits for analyzing the organizational structures, visualizing and designing Organizational Charts for the companies of any sizes, for creation the hotel organizational chart, hospital organizational chart, corporate organizational chart, different flow charts, time lines, and much more. Organizational Charts Solution makes ConceptDraw PRO the perfect analyzer tool for managers and administrative staff. It offers plenty of useful and convenient tools for ConceptDraw PRO users, including the set of Organizational chart templates that make the process of creation Organizational Charts on their base easier and quicker, extensive Organizational chart library of tasks-specific symbols and shapes, helpful Organizational chart examples and samples.How To Create CCTV Network Diagram
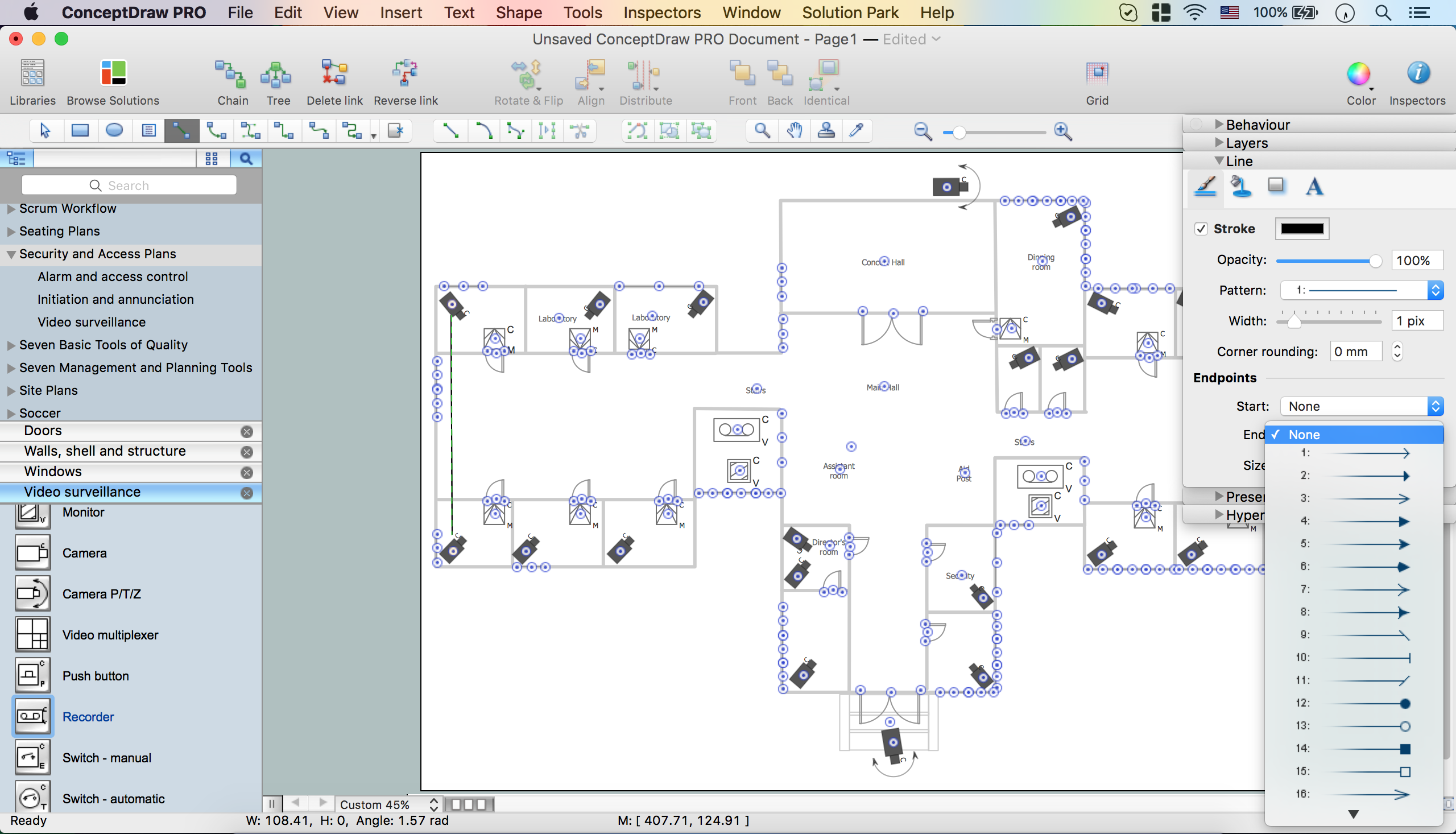
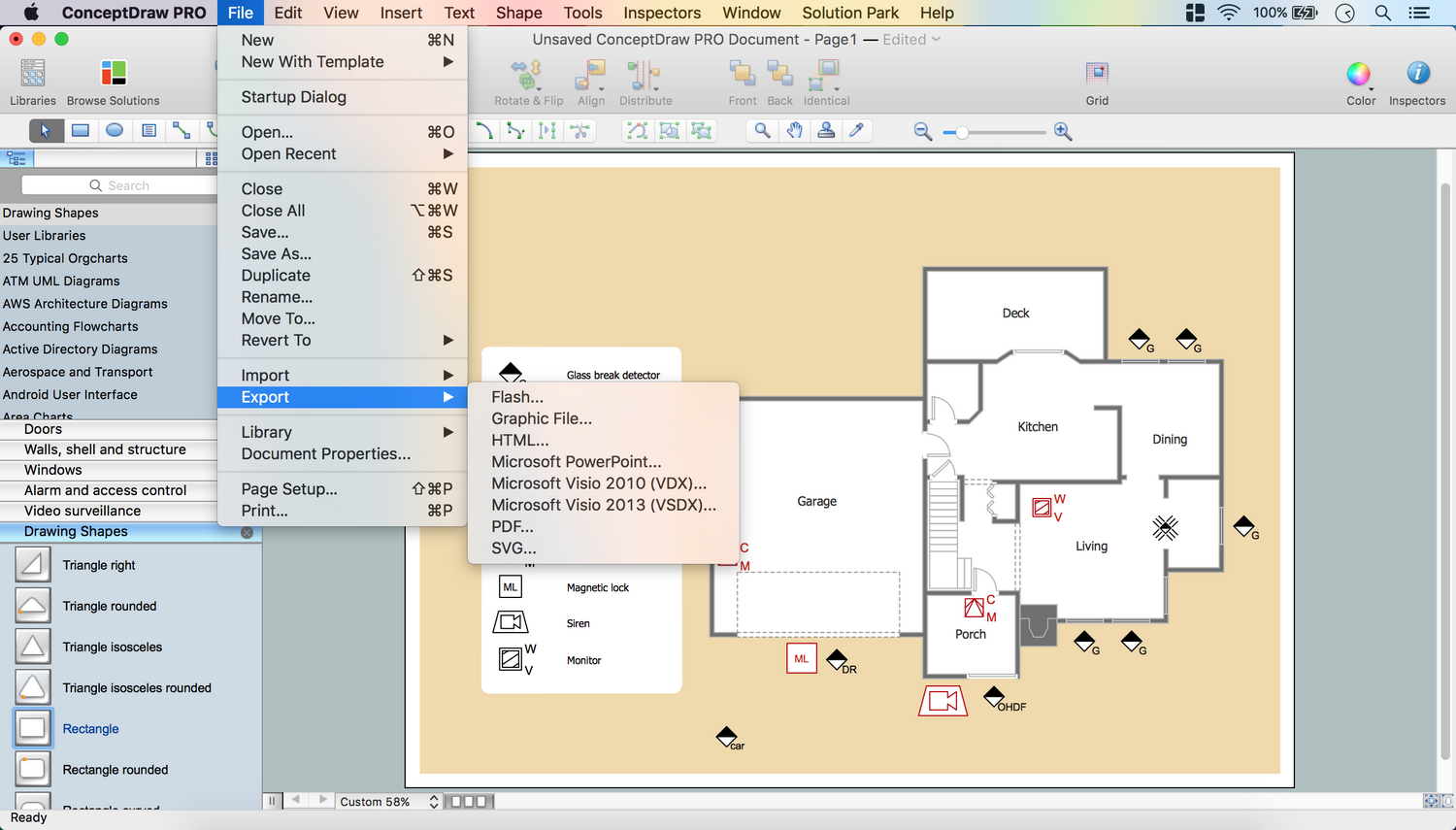
Closed-circuit television (CCTV) uses cameras and monitors to carry out video surveillance. Unlike broadcast television this system has only local signal. It is a feature of almost every video camera, yet CCTV is mainly a system for visual control of certain areas such as banks, airports, supermarkets, and other places for security reasons. Developing and installing CCTV system is a time-consuming process. It also requires certain knowledge and skills. ConceptDraw is a solution of setting video cameras rationally. You can achieve two aims at once: CCTV Design Tool saves your time and your money and helps you make professional video surveillance system.Security Plans
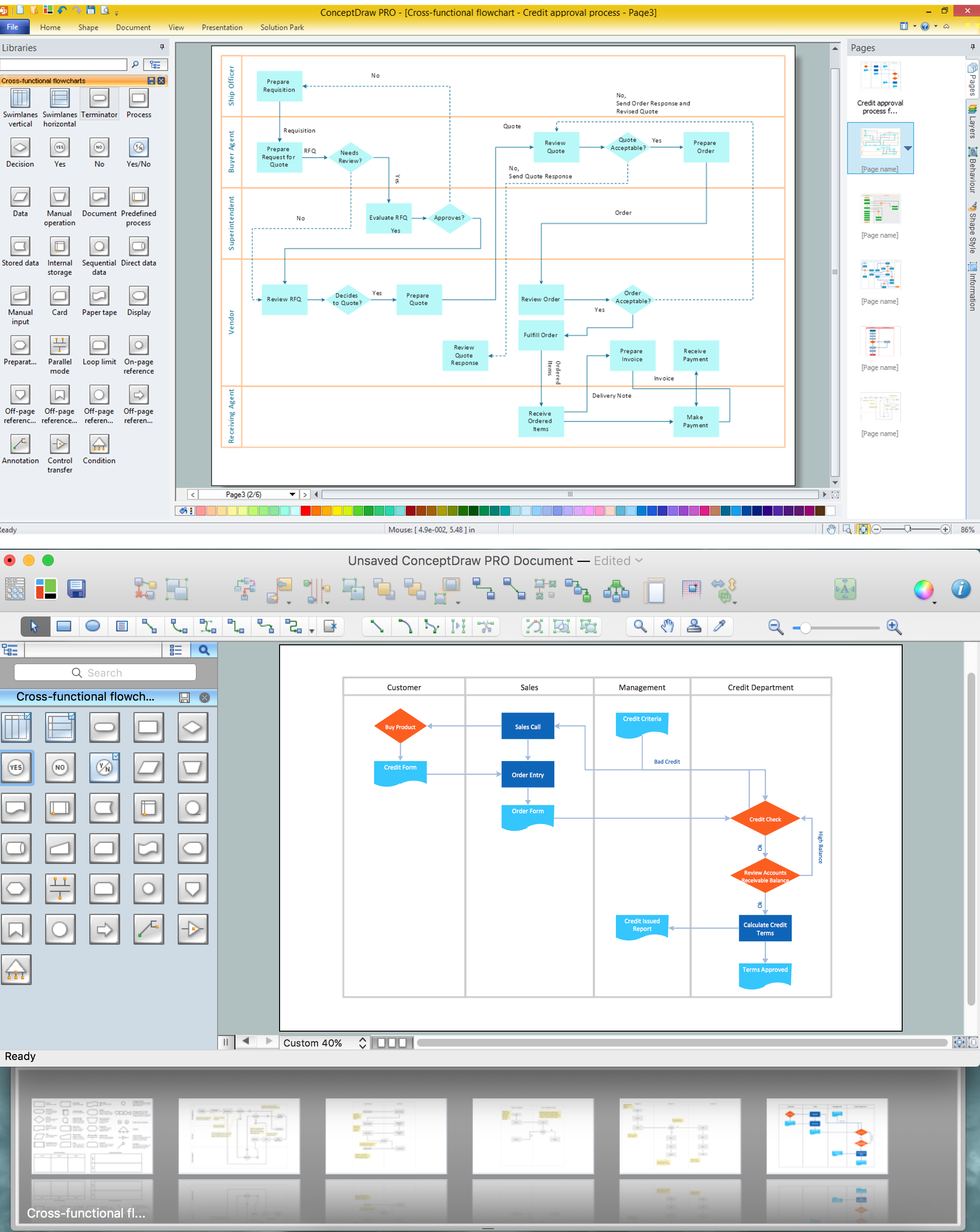
No security system cannot be constructed without detailed security plan, or even a set of plans in some cases. ConceptDraw PRO software offers the Security and Access Plans Solution from the Building Plans Area to help you design the Security Plans for any premises and of any complexity.Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
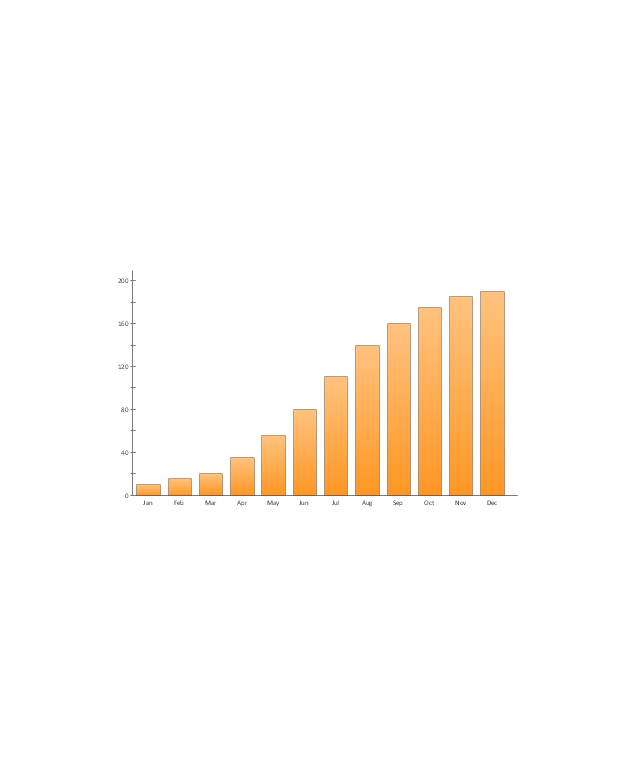
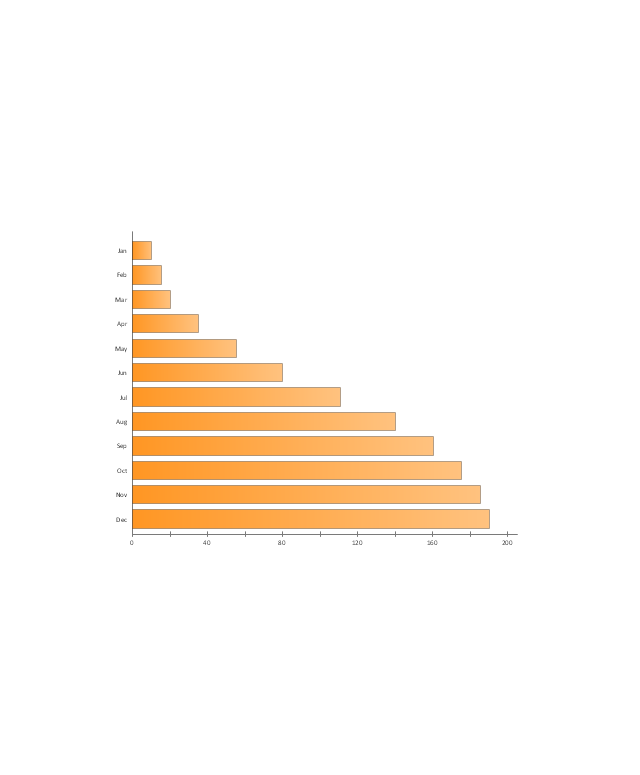
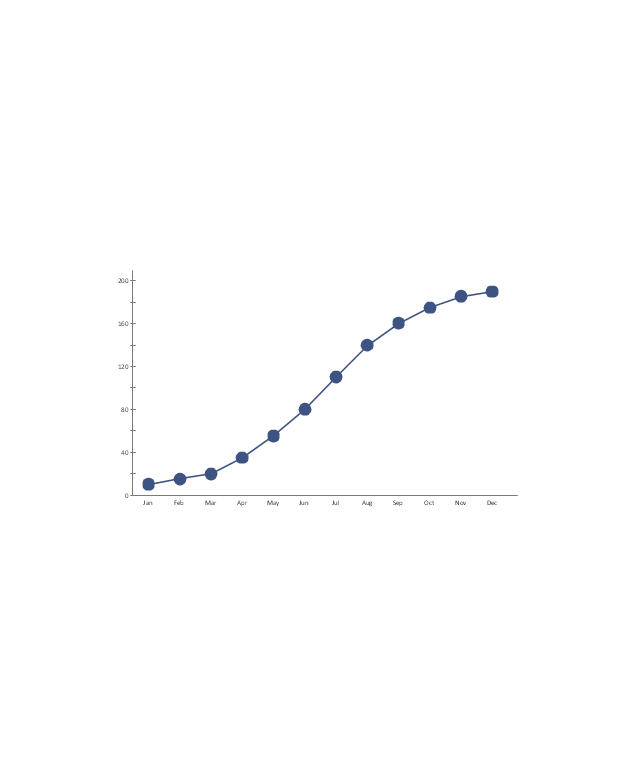
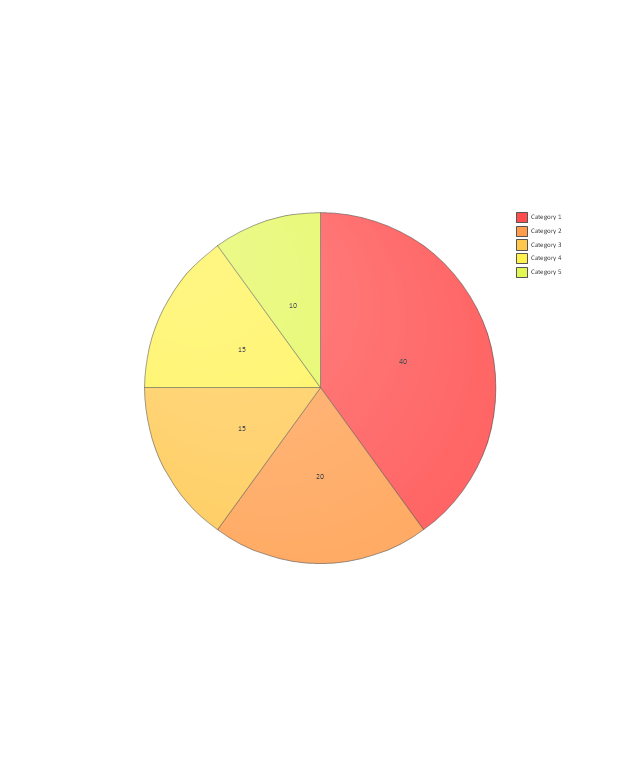
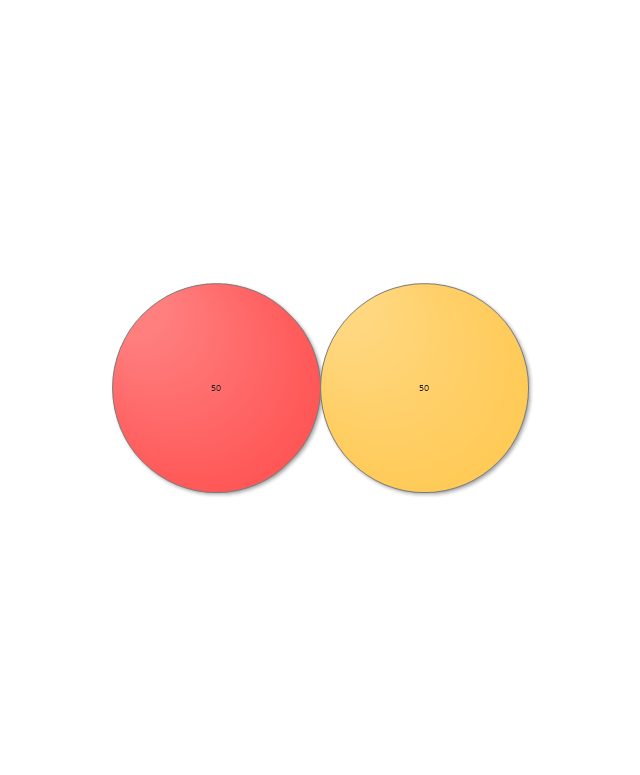
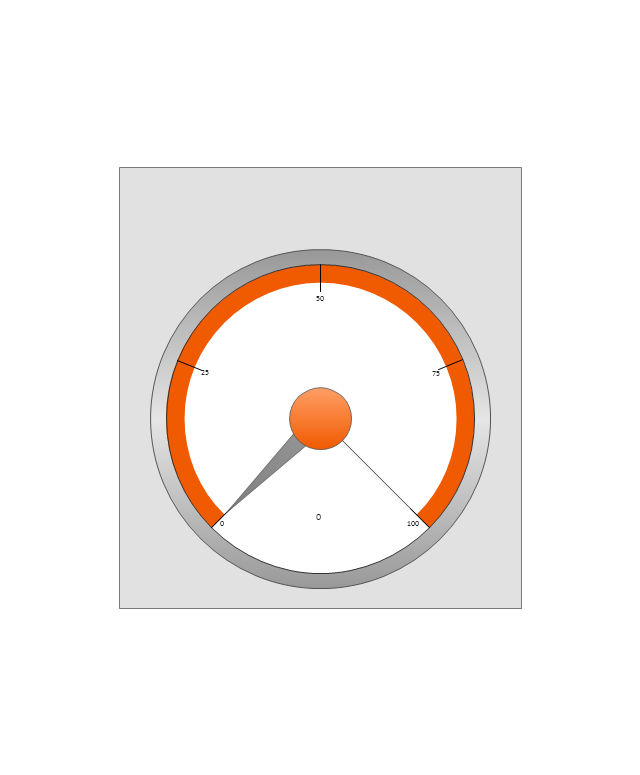
The vector stencils library "Sales dashboard" contains 27 charts and graphic indicators.
Use it for drawing sales dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Sales Dashboard solution from the Marketing area of ConceptDraw Solution Park.
Use it for drawing sales dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Sales Dashboard solution from the Marketing area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Cross Functional Flowchart Symbols
The excellent possibility to create attractive Cross Functional Flowcharts for step-by-step visualization the operations of a business process flow of any degree of detailing is offered by ConceptDraw’s Cross-Functional Flowcharts solution. The extensive selection of commonly used vector cross functional flowchart symbols allow you to demonstrate the document flow in organization, to represent each team member’s responsibilities and how processes get shared or transferred between different teams and departments.- Vertical White Line Transparent Png
- Football Field Png
- Vertical association football pitch - Template | Sport Field Plans ...
- Football Pitch Png
- Arrow Png White
- Footbal Pitch Png
- Labels Lines Png
- White Arrow Png
- Goal Line Formation (Offense/Defense) Diagram | Association ...
- Speedometer Png
- Playing Soccer Png Image Full Black
- Goal Png
- Rectangular Ribbon Png
- Soccer Field Png
- Vertical Line Chart
- Basic Line Graphs | Menus - Vector stencils library | Vertical Cross ...
- Curved Arrow Icon Png
- Football Fans Png
- Standard Football Field Dimension Black And White
- Players Black And White Diagrams To Draw




-diagram-association-football-(soccer)-field-dimensions.png--diagram-flowchart-example.png)







































-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)