The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
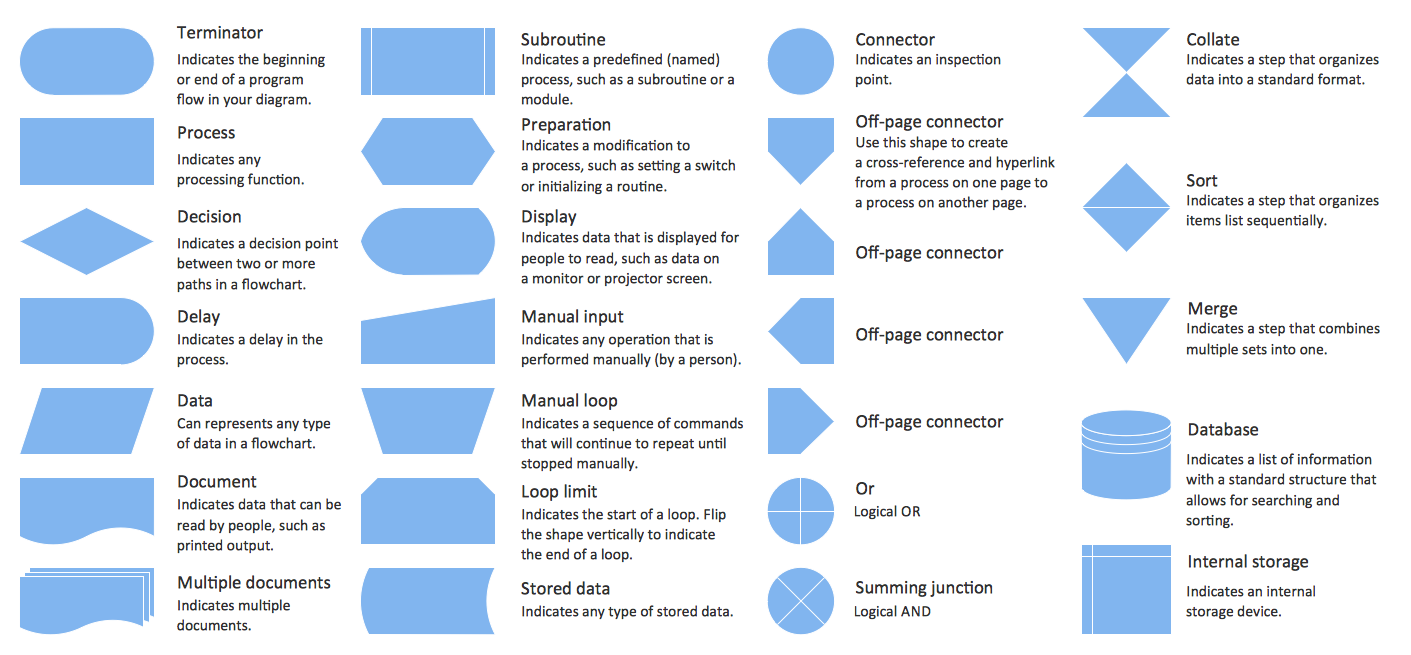
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw PRO flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw PRO from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw PRO flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
The vector stencils library "iPhone interface" contains 119 design elements for development of graphic user interface (GUI) for iPhone software applications.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
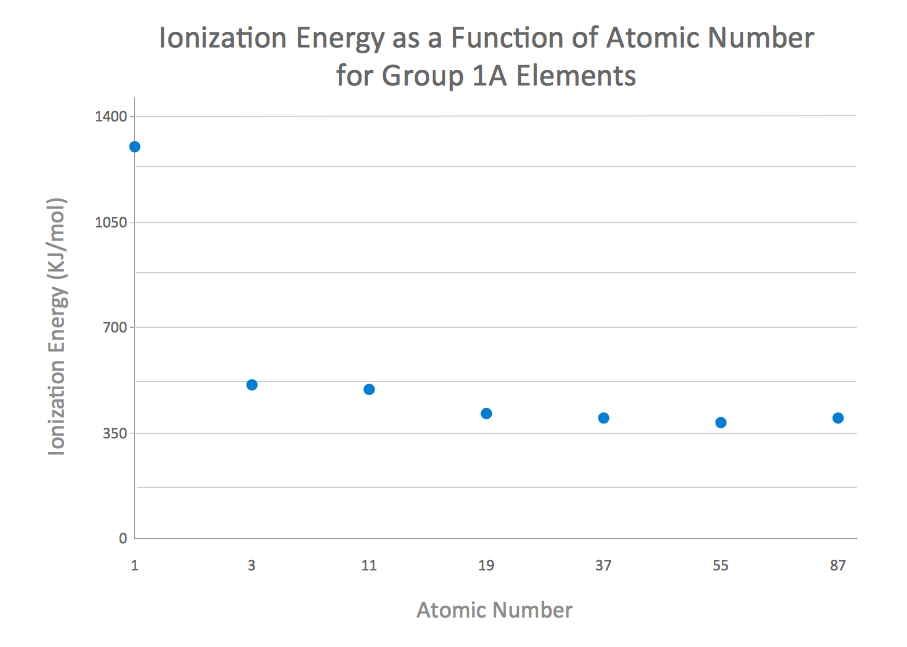
How to Create a Scatter Chart
Simple tutorial help you learn how to draw a scatter chart and increase you possibilities of understanding and work more effective with our scatter chart software.Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
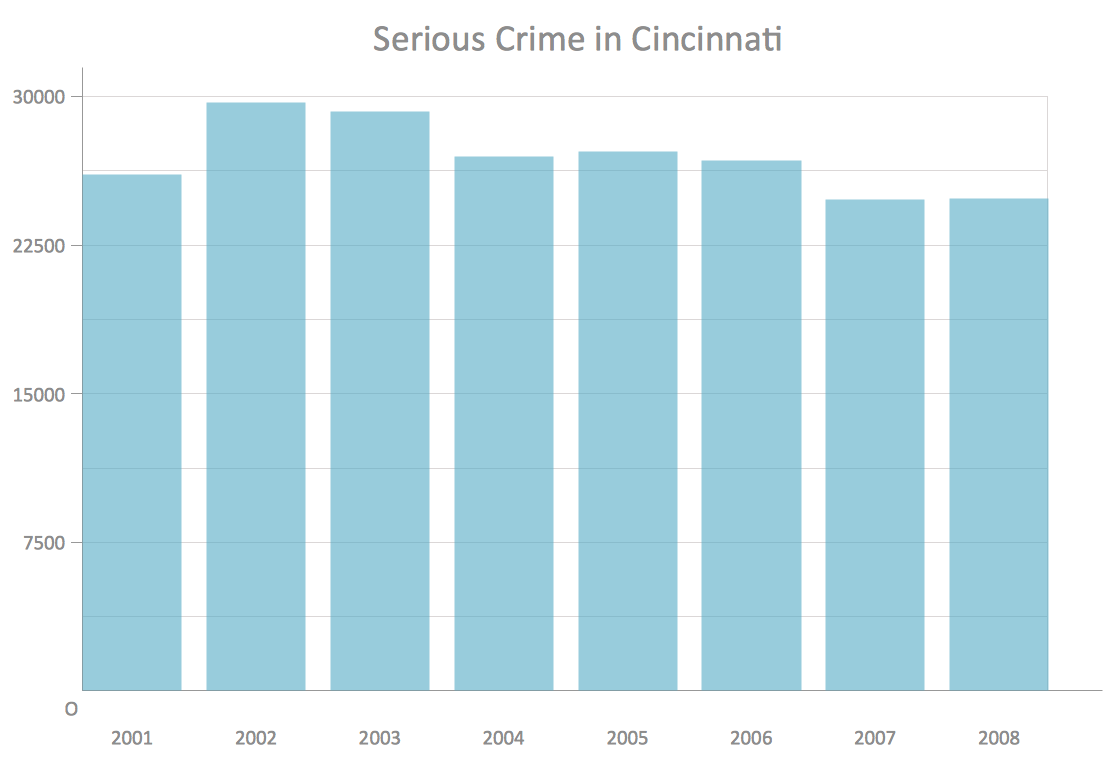
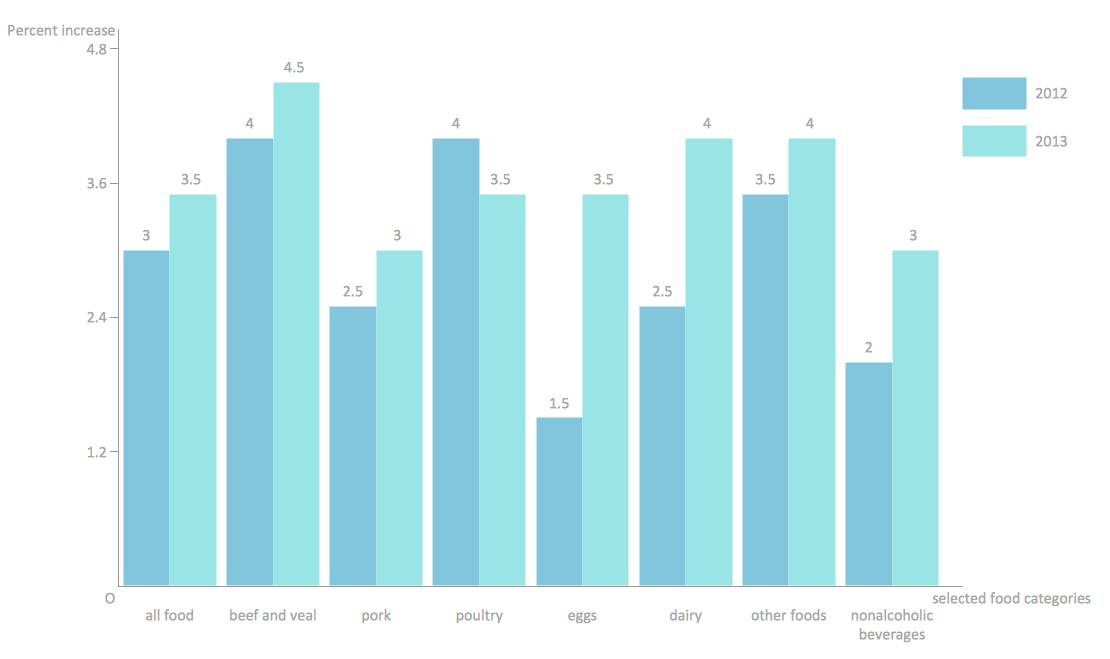
How to Create a Column Chart
The question how to create a column chart have a simple answer. Use ConceptDraw tips to find out how to create a column chart depicts your data the best way.The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
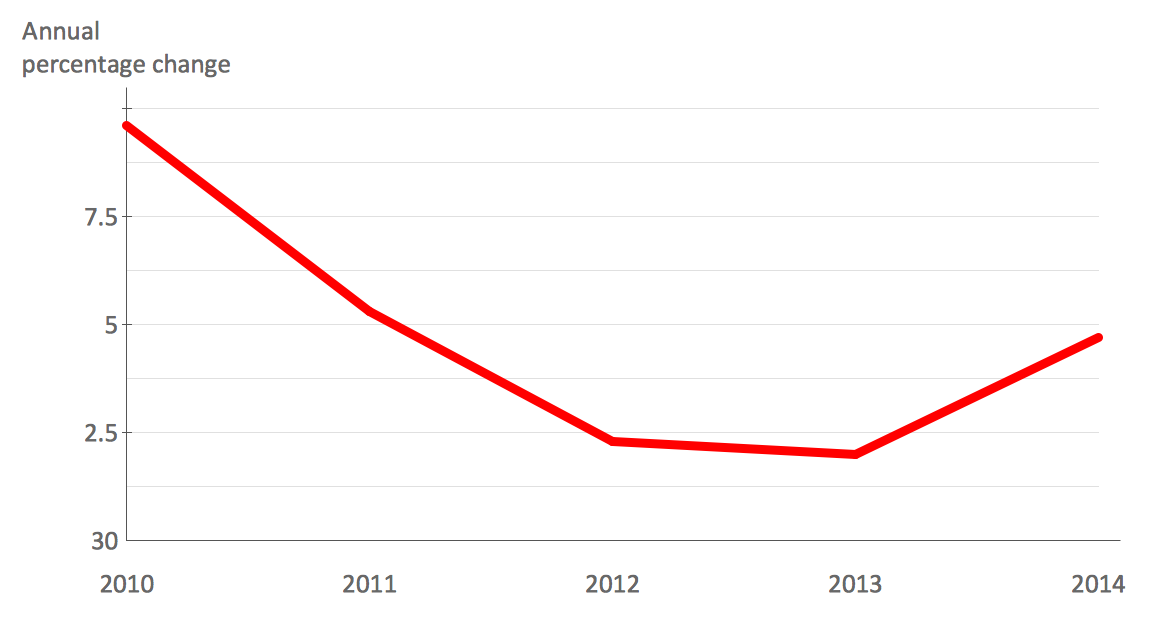
How to Create a Line Chart
Create a Line Chart with ConceptDraw using our tips. Here you can find an explanation of how to create a line chart quickly.How to Create a Bar Chart
The answer how to create a bar chart can be found in ConceptDraw software. The simple tips guide you through the software to quickly learn how to create a bar chart.The vector stencils library "Menus" contains 14 icons of Windows 8 menus.
Use this menu UI icon set to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A menu bar is a graphical control element which contains drop down menus. The menu bar's purpose is to supply a common housing for window- or application-specific menus which provide access to such functions as opening files, interacting with an application, or displaying help documentation or manuals. Menu bars are typically present in graphical user interfaces that display documents and representations of files in windows and windowing systems but menus can be used as well in command line interface programs like text editors or filemanagers where drop-down menu is activated with shortcut key or combination. ...
The menu bar in Microsoft Windows is usually anchored to the top of a window under the title bar; therefore, there can be many menu bars on screen at one time. Menus in the menu bar can be accessed through shortcuts involving the Alt key and the mnemonic letter that appears underlined in the menu title. Additionally, pressing Alt or F10 brings the focus on the first menu of the menu bar." [Menu bar. Wikipedia]
The menu elements example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this menu UI icon set to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A menu bar is a graphical control element which contains drop down menus. The menu bar's purpose is to supply a common housing for window- or application-specific menus which provide access to such functions as opening files, interacting with an application, or displaying help documentation or manuals. Menu bars are typically present in graphical user interfaces that display documents and representations of files in windows and windowing systems but menus can be used as well in command line interface programs like text editors or filemanagers where drop-down menu is activated with shortcut key or combination. ...
The menu bar in Microsoft Windows is usually anchored to the top of a window under the title bar; therefore, there can be many menu bars on screen at one time. Menus in the menu bar can be accessed through shortcuts involving the Alt key and the mnemonic letter that appears underlined in the menu title. Additionally, pressing Alt or F10 brings the focus on the first menu of the menu bar." [Menu bar. Wikipedia]
The menu elements example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
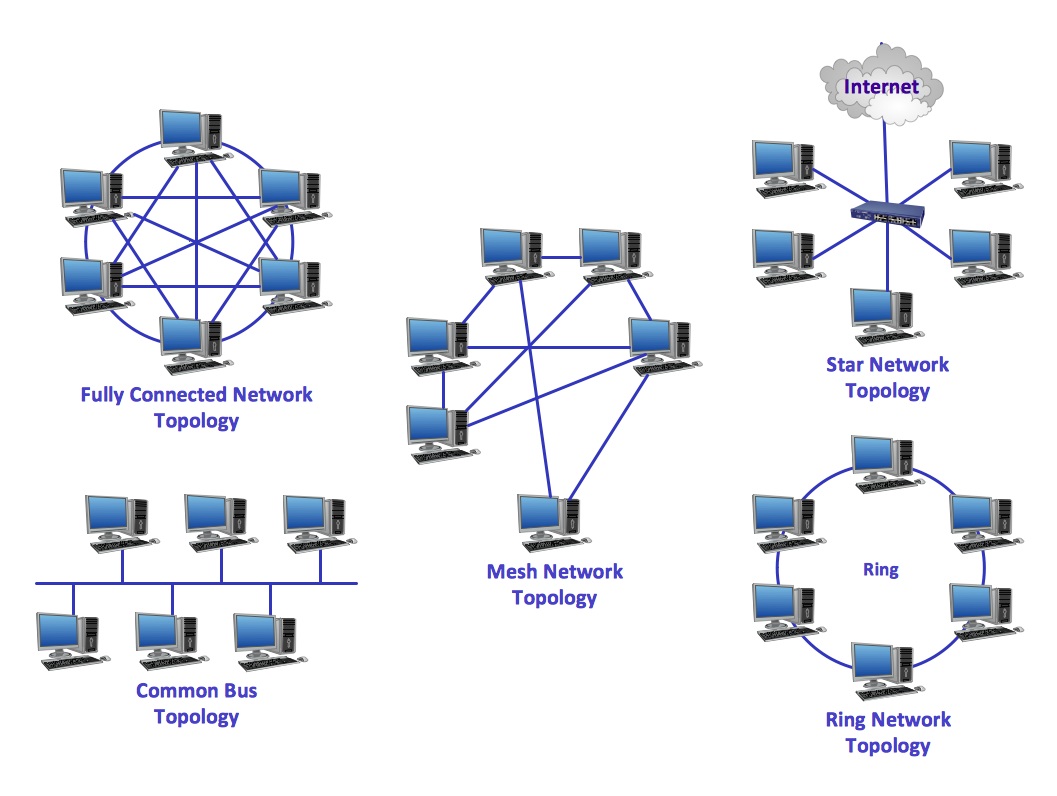
Network Topologies
Network topology is a topological structure of computer network, which can be physical or logical. The physical topology depicts location of different computer network elements such as computers, cables and other devices. The logical topology visually displays network dataflows from one device to another. Sometimes network logical and physical topologies can be the same. ConceptDraw PRO diagramming and vector drawing software is powerful for drawing network maps and network topologies diagrams of any kinds and complexity thanks to the Computer Network Diagrams solution from the Computer and Networks area. ConceptDraw STORE proposes collection of network icons libraries and a lot of Network Topology Diagram examples, samples and templates which were created at ConceptDraw PRO software specially for Computer Network Diagrams solution. There are six basic types of the network topologies: Bus, Star, Ring, Mesh, Tree, Fully Connected. You can fast and easy design professional-looking diagram for each of them using the ConceptDraw PRO tools. There are plenty of web Visio-like diagramming software available. Web based diagrams software can be powerful, but sometimes it is essential to have desktop software. One of the most advanced diagrams tools like Visio for Mac OS is ConceptDraw PRO app.
The vector stencils library "HR arrows" contains 57 arrow pictograms.
Use this arrow icon set to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow icons library "HR arrows" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Use this arrow icon set to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow icons library "HR arrows" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Up Down Icon Png
- Glyph icons - Vector stencils library | Ribbon interface - Vector ...
- Arrow Icon Up Down
- Up Down Arrows Icon
- Volume Up Down Icon
- Icon Airdrops Ios 7 Png Download
- Arrow Down Icon Black Png
- Glyph icons - Vector stencils library | Location Glyphicon Icon Png
- Glyph icons - Vector stencils library | Design elements - Toolbar and ...
- Css Search Icon Png
- Glyph icons - Vector stencils library | Export from ConceptDraw PRO ...
- Design elements - IVR computer | Glyph icons - Vector stencils ...
- Glyph icons - Vector stencils library | Wireframe Tools | Android User ...
- Refresh Icon Mac
- Design elements - Glyph icons | Glyph icons - Vector stencils library ...
- Collapse Expand Icon Png
- Glyph icons - Vector stencils library | Android GUI | Search Icon Ios Ui
- Glyph icons - Vector stencils library | Progressive disclosure controls ...
- Documents Icon
- Glyph icons - Vector stencils library | Refresh Icon Safari