"A website, also written as Web site, web site, or simply site, is a set of related web pages served from a single web domain. A website is hosted on at least one web server, accessible via a network such as the Internet or a private local area network through an Internet address known as a Uniform resource locator. All publicly accessible websites collectively constitute the World Wide Web.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
"A website, also written as Web site, web site, or simply site, is a set of related web pages served from a single web domain. A website is hosted on at least one web server, accessible via a network such as the Internet or a private local area network through an Internet address known as a Uniform resource locator. All publicly accessible websites collectively constitute the World Wide Web.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
A webpage is a document, typically written in plain text interspersed with formatting instructions of Hypertext Markup Language (HTML, XHTML). A webpage may incorporate elements from other websites with suitable markup anchors.
Webpages are accessed and transported with the Hypertext Transfer Protocol (HTTP), which may optionally employ encryption (HTTP Secure, HTTPS) to provide security and privacy for the user of the webpage content. The user's application, often a web browser, renders the page content according to its HTML markup instructions onto a display terminal.
The pages of a website can usually be accessed from a simple Uniform Resource Locator (URL) called the web address. The URLs of the pages organize them into a hierarchy, although hyperlinking between them conveys the reader's perceived site structure and guides the reader's navigation of the site which generally includes a home page with most of the links to the site's web content, and a supplementary about, contact and link page." [Website. Wikipedia]
The flow chart example "Website launch" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
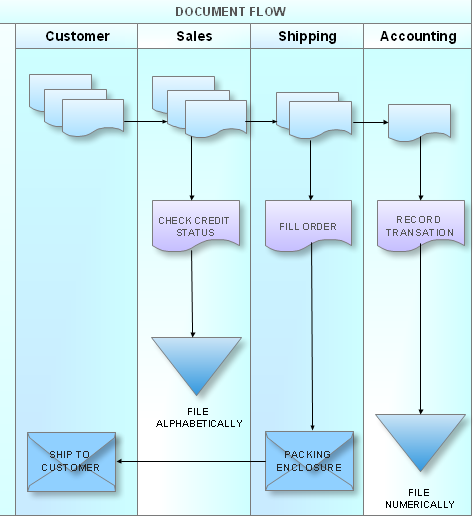
 Accounting Flowcharts
Accounting Flowcharts
Accounting Flowcharts solution extends ConceptDraw PRO software with templates, samples and library of vector stencils for drawing the accounting flow charts.
 Flowcharts
Flowcharts
The Flowcharts Solution for ConceptDraw PRO v10 is a comprehensive set of examples and samples in several different color themes for professionals that need to graphically represent a process. Solution value is added by basic flow chart template and shapes' library of Flowchart notation. ConceptDraw PRO flow chart creator lets one depict a processes of any complexity and length, as well design of the flowchart either vertically or horizontally.
HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.HelpDesk
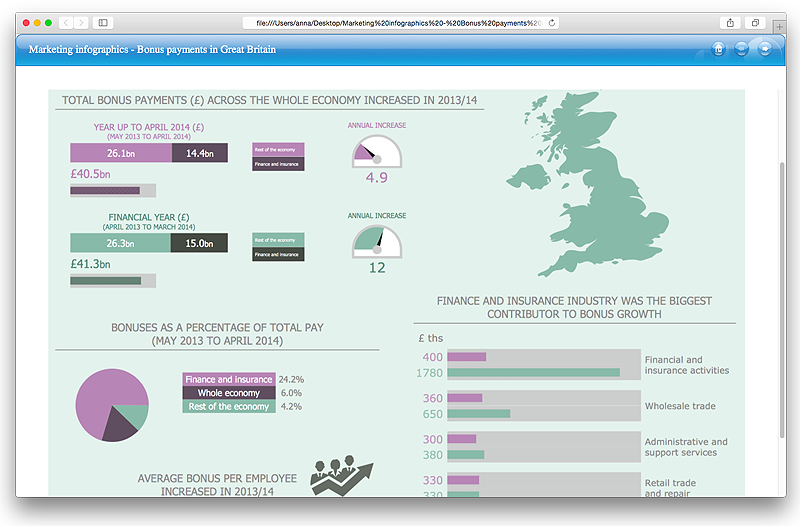
How to Make a Web Page from Infographics
Create your own original marketing illustrations and infographics, presentation slides, website, and blog pages using ConceptDraw PRO.HelpDesk
How to Create a Cross - Functional Flowchart Using ConceptDraw PRO
Cross-functional flowcharts are used to visualize cross-functional processes. Cross-functional process is a process that involves multiple divisions, each of which makes its part of the entire company workflow. For example: product development, lead management , client orders processing – and other critical processes. All of them are important both for business and customers, but the workflow and responsibilities distribution within these processes are divided between multiple departments and services. Cross-functional processes cannot be depicted with simple workflow diagrams, because of the specific interactions between company departments. ConceptDraw PRO has released the specialized solution to create cross-functional diagrams. Cross Functional Flowcharts solution includes a special set of templates and libraries to depict the cross-functional processes.
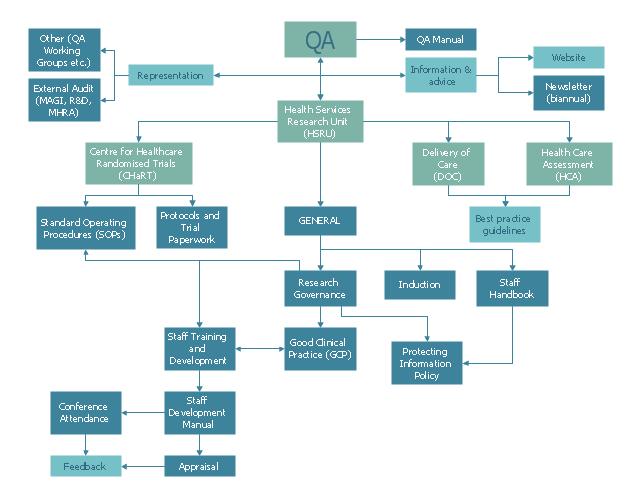
This example was created on the base of QA flowchart from the website of the Health Services Research Unit (HSRU), University of Aberdeen. [abdn.ac.uk/ hsru/ research/ quality/ qa-documents/ ]
"Quality assurance (QA) is a way of preventing mistakes or defects in manufactured products and avoiding problems when delivering solutions or services to customers...
QA is very important in the medical field because it helps to identify the standards of medical equipments and services. Hospitals and laboratories make use of external agencies in order to ensure standards for equipment such as X-ray machines, Diagnostic Radiology and AERB." [Quality assurance. Wikipedia]
The example "Process flowchart - QA processes in HSRU" was created using the ConceptDraw PRO software extended with the Seven Basic Tools of Quality solution from the Quality area of ConceptDraw Solution Park.
"Quality assurance (QA) is a way of preventing mistakes or defects in manufactured products and avoiding problems when delivering solutions or services to customers...
QA is very important in the medical field because it helps to identify the standards of medical equipments and services. Hospitals and laboratories make use of external agencies in order to ensure standards for equipment such as X-ray machines, Diagnostic Radiology and AERB." [Quality assurance. Wikipedia]
The example "Process flowchart - QA processes in HSRU" was created using the ConceptDraw PRO software extended with the Seven Basic Tools of Quality solution from the Quality area of ConceptDraw Solution Park.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
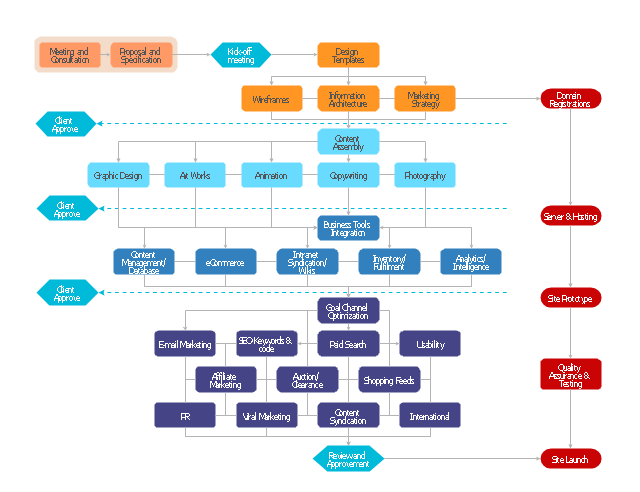
- Website Design Flowchart Example
- Website launch - Flowchart
- Flowchart | Website launch - Flowchart | Best Program to Create a ...
- Flowchart | Example Process Flow | Website launch - Flowchart ...
- Website Flowcharts
- Flowchart Examples Website Development Project
- Website launch - Flowchart | Basic Flowchart Symbols and Meaning ...
- Example Website Flowchart
- Sample Flowchart For Website
- Flowchart | Contoh Flowchart | Flowchart Software | Web Design ...
- Website launch - Flowchart | Example Process Flow | Best Program ...
- Best Program to Create a Fowchart | Flowchart - Website launch ...
- Flowchart | How to Develop Website Wireframes Using ...
- Website launch - Flowchart | Flowchart | Accounting Flowcharts ...
- Example Process Flow | Contoh Flowchart | Website Wireframe ...
- Example Flowchart Website Proces
- Website Development Process Flowchart
- How To Create Flowchart Web Design
- Website Flowchart Template
- Flowchart For A Website