HelpDesk
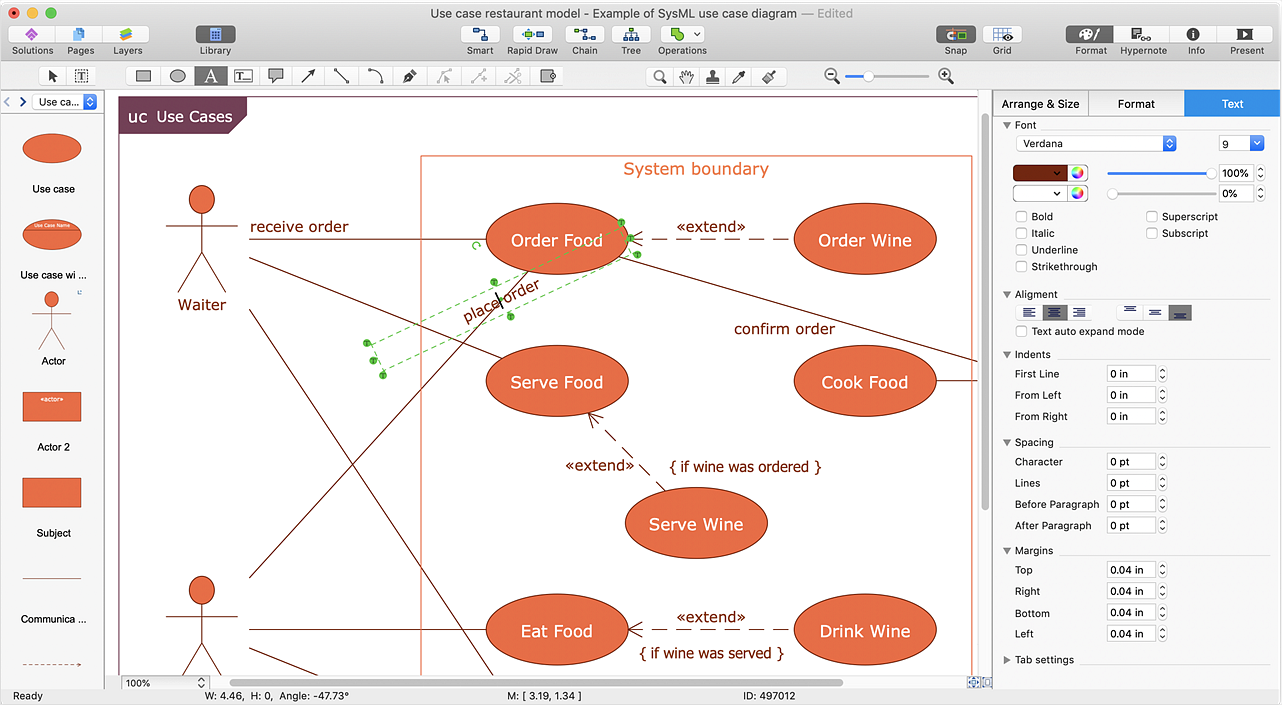
How to Add and Edit Connector Text
The new ConceptDraw Arrows10 Technology is a powerful diagramming technique that powered the way business drawing created. ConceptDraw DIAGRAM gives you some tools for connecting shapes: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors.Direct Connectors are direct lines from the point to the point. Smart , Arc, Bezier, Curve and Round Connectors are almost the same as Direct Connectors. However, they automatically move around other objects. You can use Chain, or Tree connection mode for connection of multiple objects with any type of connectors. ConceptDraw DIAGRAM allows you to add and move text on a connector the same way that you add and move text on other any object.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
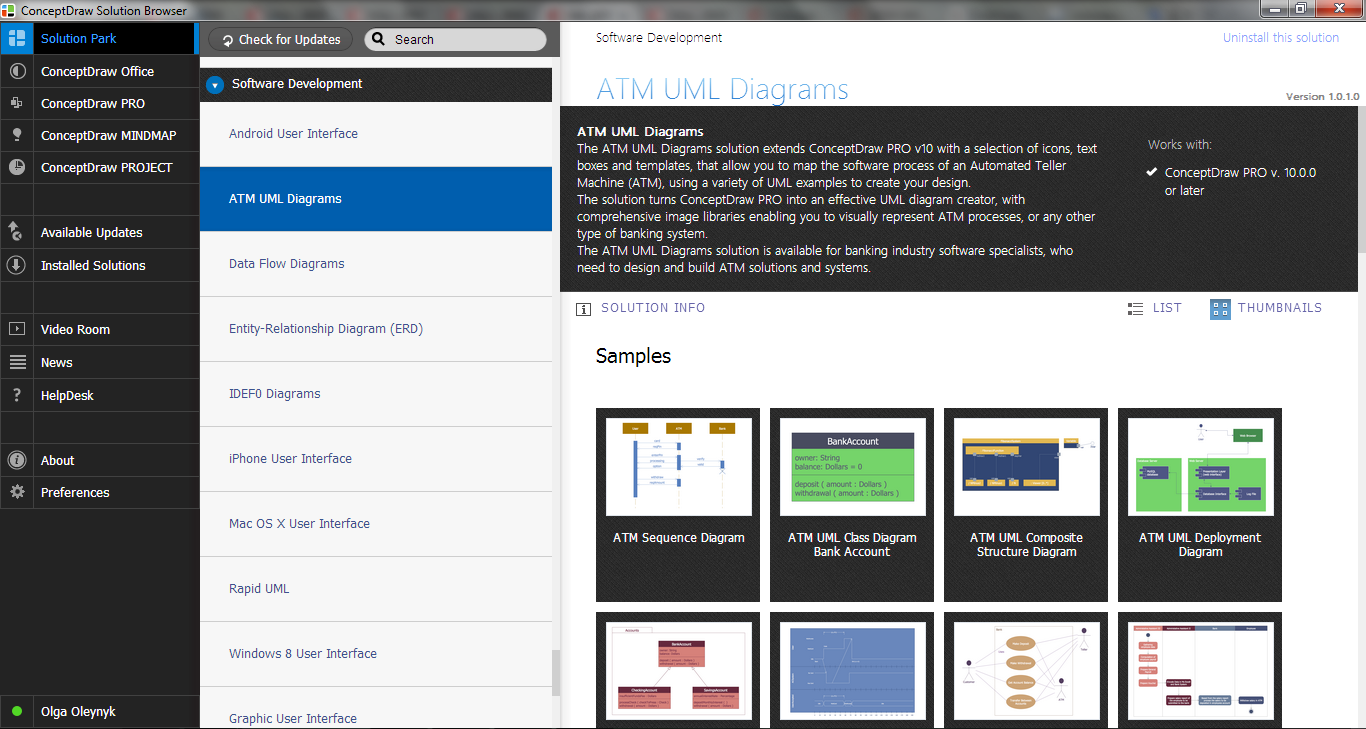
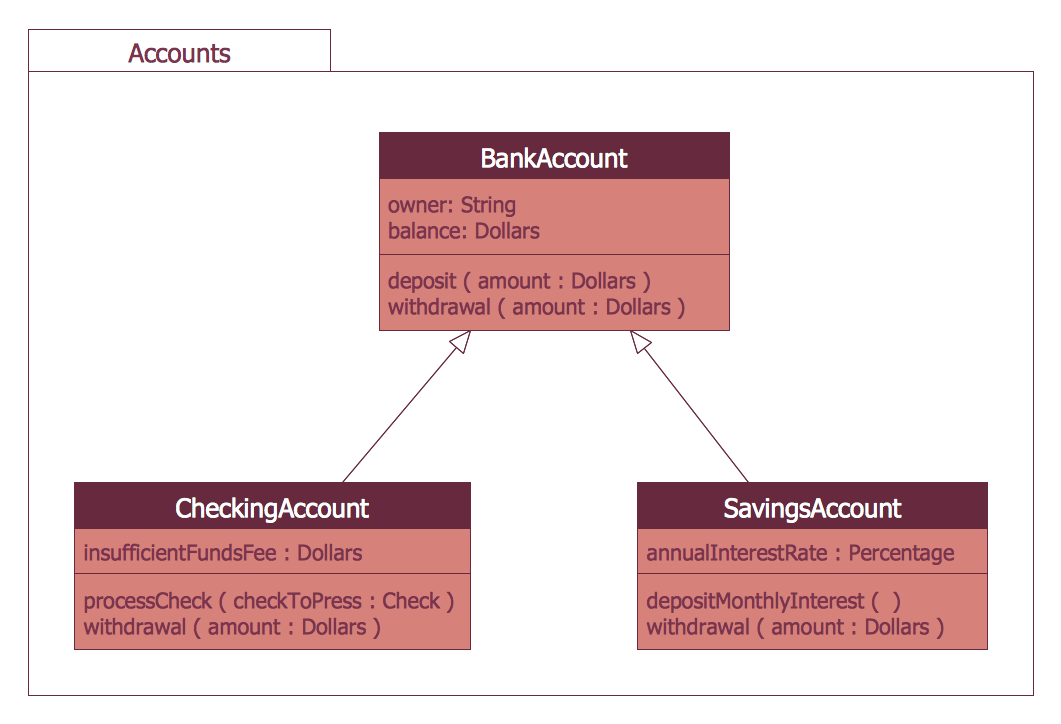
ATM Solutions
In the modern world the ATM Solutions are necessity for various software specialists, designers and developers in banking industry. ConceptDraw DIAGRAM diagramming and vector drawing software offers the unique ATM UML Diagrams Solution from the Software Development Area of ConceptDraw Solution Park.Bank Sequence Diagram
ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with ATM UML Diagrams Solution from the Software Development Area of ConceptDraw Solution Park is a perfect tool for fast and easy creating the Bank Sequence Diagram.HelpDesk
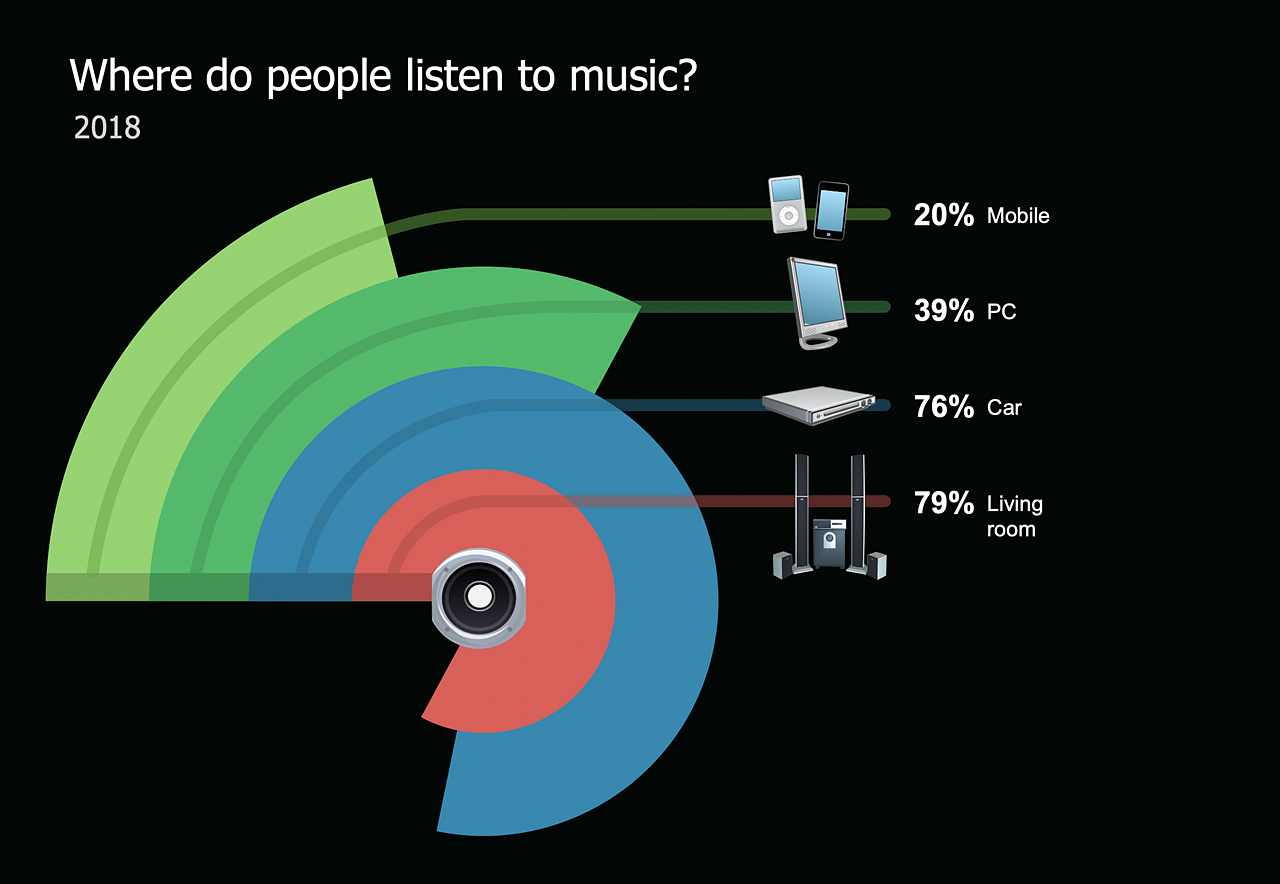
How to Create Digital Media Infographics
The information and communicating flow, surrounding all of us, is constantly growing. Our inquiries on new digital technologies and new gadgets also grow. Video, audio, media services move ahead rapidly and our being is already impossible without them. Internet, email, mobile devices, etc. pass into a significant piece of daily life. Using the ConceptDraw Audio, Video, Media solution, you can make professional-looking schematics, dramatic infographics and presentations related to digital mobile, audio, and video devices.HelpDesk
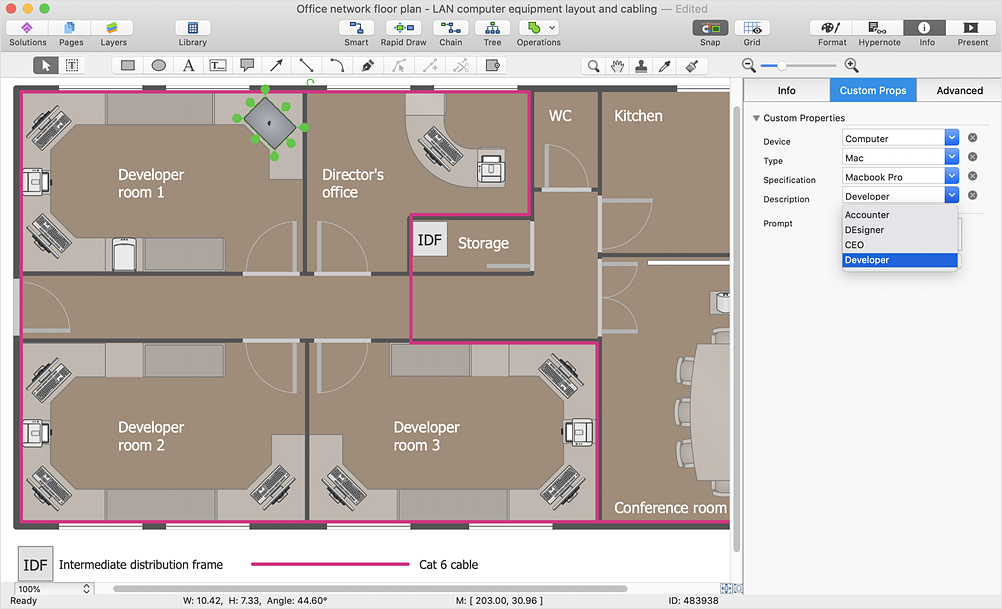
How to Work with Custom Properties
ConceptDraw DIAGRAM can store additional, user-defined data that can be assigned to a particular shape. This data is stored in the Custom Properties options.HelpDesk
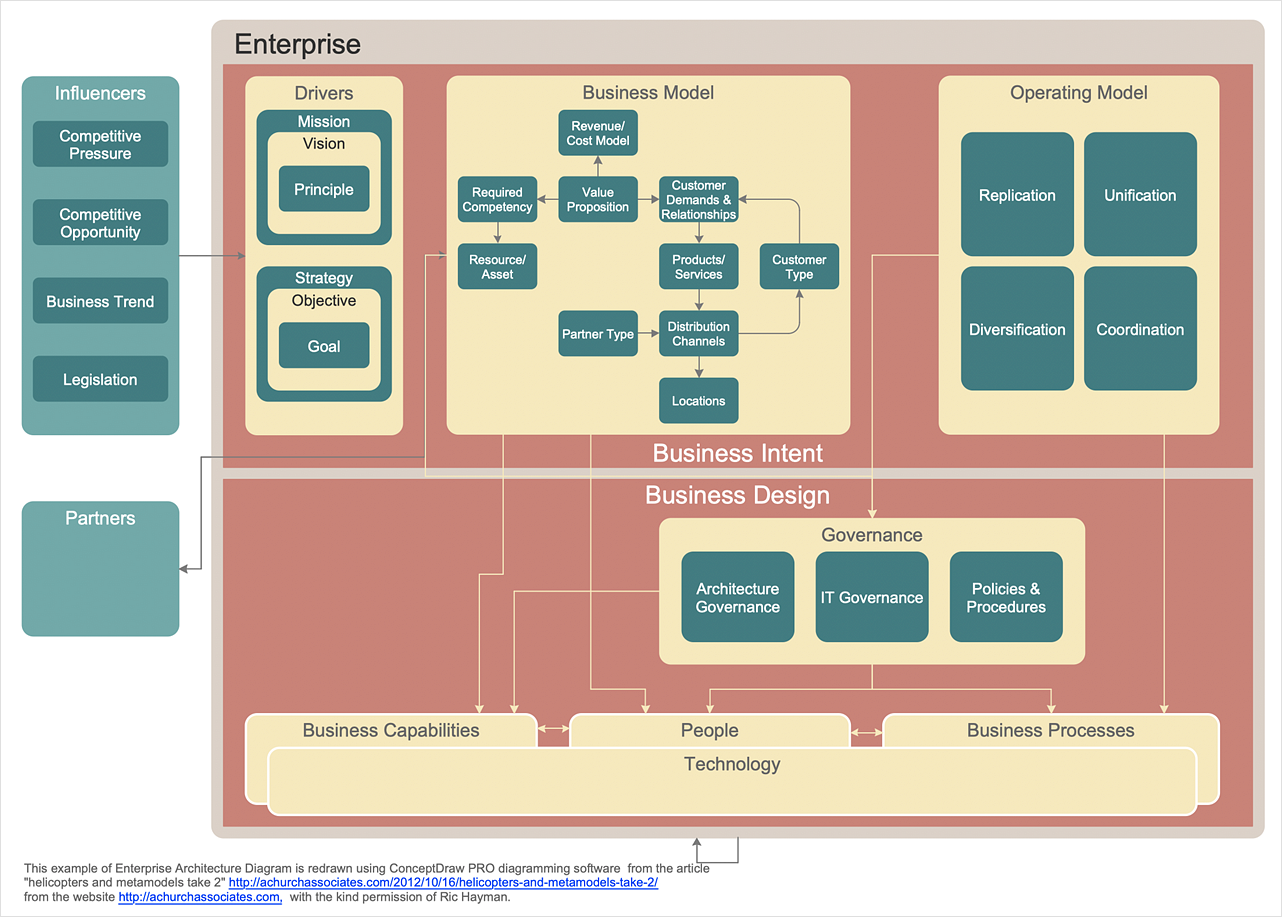
How to Create an Enterprise Architecture Diagram
An Enterprise Architecture (EA) diagram is used to display the structure and operations of an organization. It is used to analyze and document an organization and its business functions, along with the applications and systems on which they are implemented. The aim of an enterprise architecture diagram is to determine how an organization can effectively achieve its current and future objectives. The Enterprise Architecture often uses diagrams to support the decision-making process. ConceptDraw DIAGRAM allows you to design Enterprise Architecture diagrams of any complexity.Electrical Diagram Software
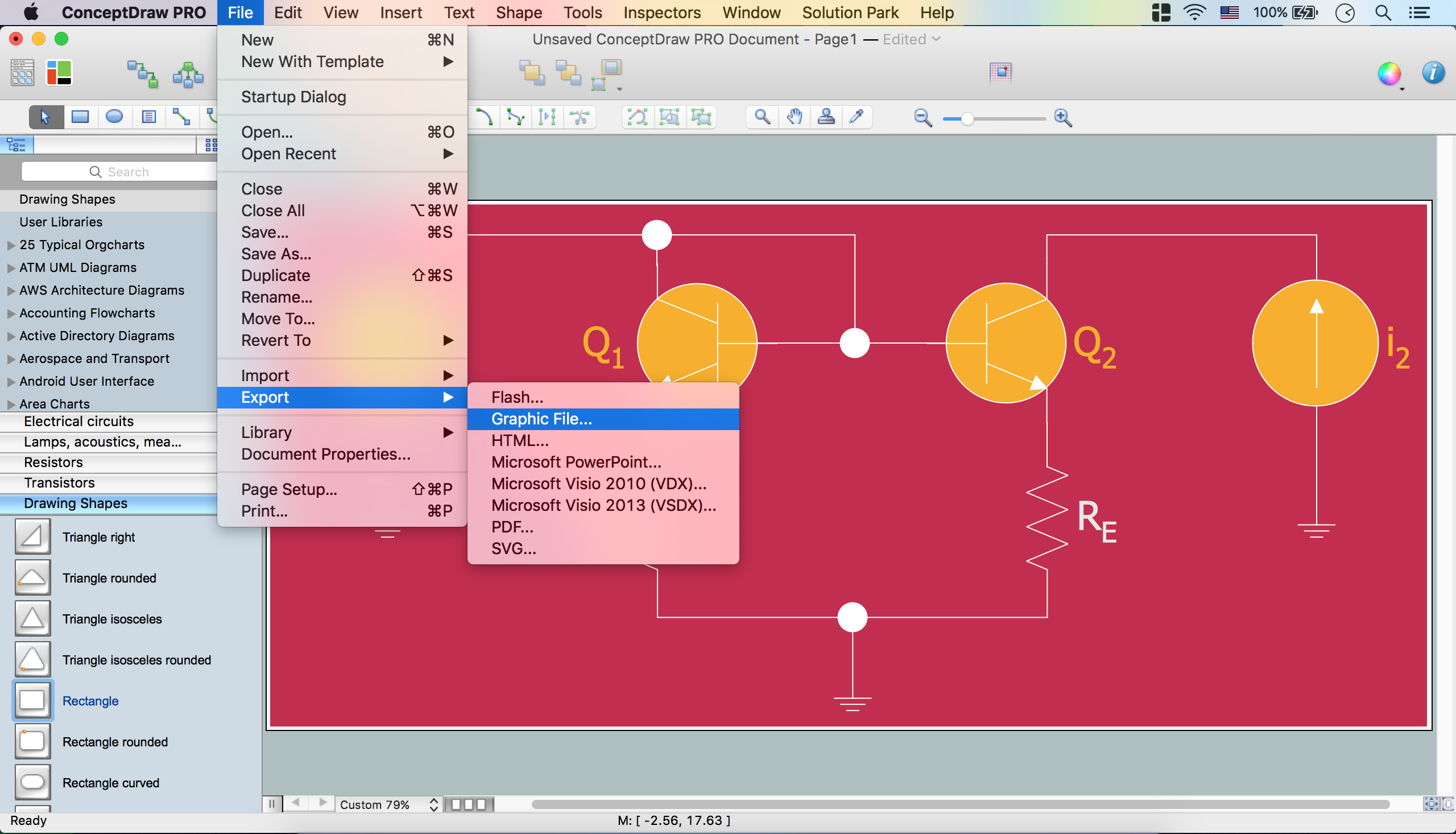
Electrical engineering and electronic engineering are extensive fields dedicated to research, design, development, manufacturing, test, and montage of systems and devices of electricity, electronics, microelectronics, telecommunications, power engineering, etc. These fields use various types of schemes, diagrams, technical drawings and require a special precision, accuracy and attention at their construction and using. The availability of modern specialized software has great importance for electrical engineers and electronic specialists, it assists them in drawing Electrical schematics and diagrams, Electrical drawings and Wiring schemes, Electronic Circuit schematics, etc. One of such software is ConceptDraw DIAGRAM extended with Electrical Engineering Solution that offers powerful drawing tools, wide variety of samples and libraries with numerous quantity of predesigned electrical symbols and vector objects of electrical devices. All they help design with minimal efforts Electrical diagrams and blueprints of any complexity, now drawing process is easy even for beginners.
HelpDesk
How to Resize Objects
When creating diagram using ConceptDraw DIAGRAM , you can select, move, resize and rotate objects. After selecting an object (or objects) in a document, you can change it position, resize it or move an object to the desired position. The sizes of objects in ConceptDraw DIAGRAM can be changed by simple dragging, or you can set a particular size of any object. Using ConceptDraw PRO, you can re-size an object on the page using the absolute measurements instead of a mouse. You can make quick work of designing complex drawing using a combination of different-sized items.Bank System
The UML Diagrams are widely used by developers and software engineers for professionally design and development any bank system or Automated Teller Machine (ATM) system. You need a powerful software for their design? ConceptDraw DIAGRAM extended with ATM UML Diagrams Solution from the Software Development Area of ConceptDraw Solution Park suits the best for this goal.Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
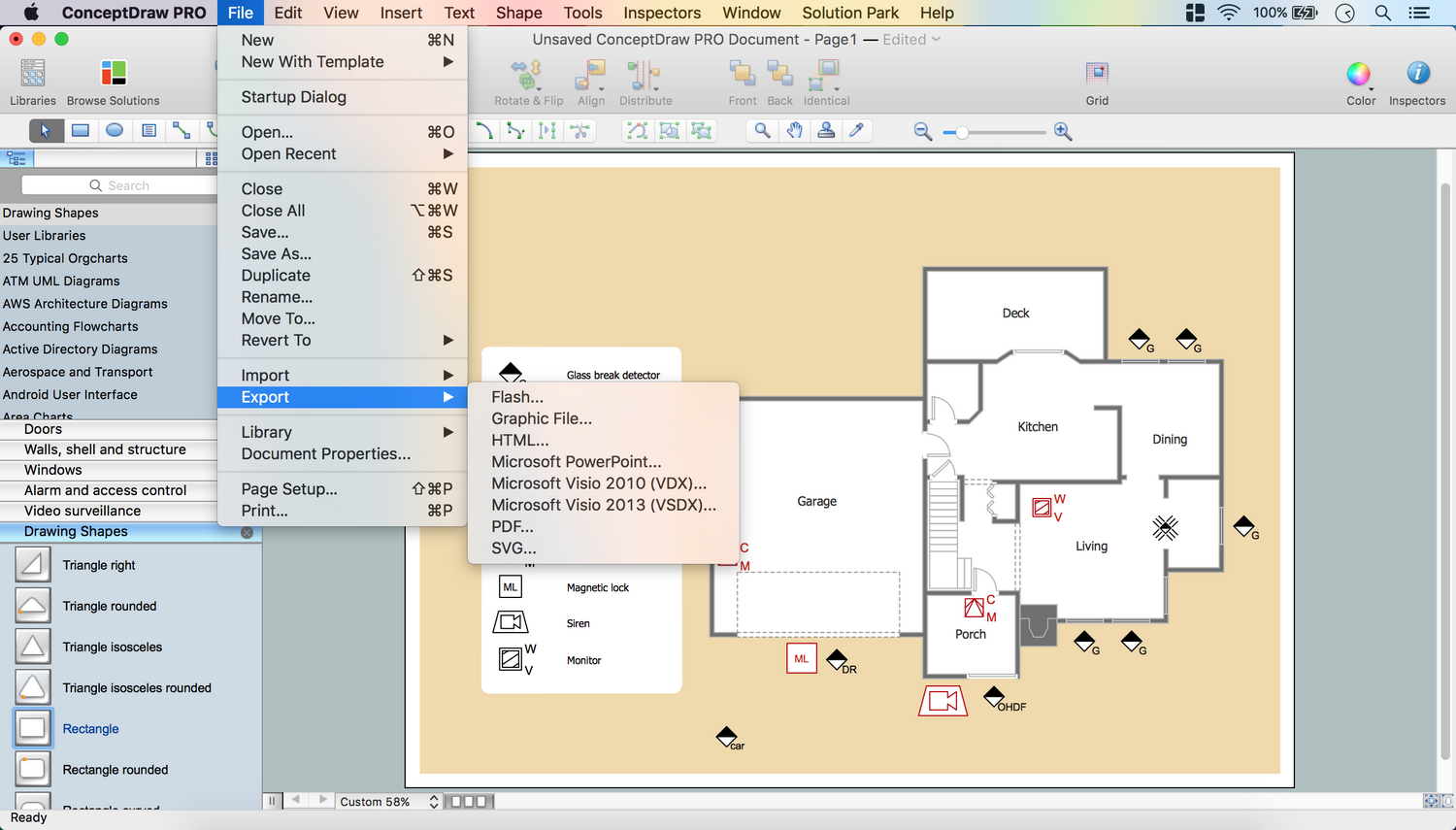
Security Plans
No security system cannot be constructed without detailed security plan, or even a set of plans in some cases. ConceptDraw DIAGRAM software offers the Security and Access Plans Solution from the Building Plans Area to help you design the Security Plans for any premises and of any complexity.How to Construct a Fishbone Diagram
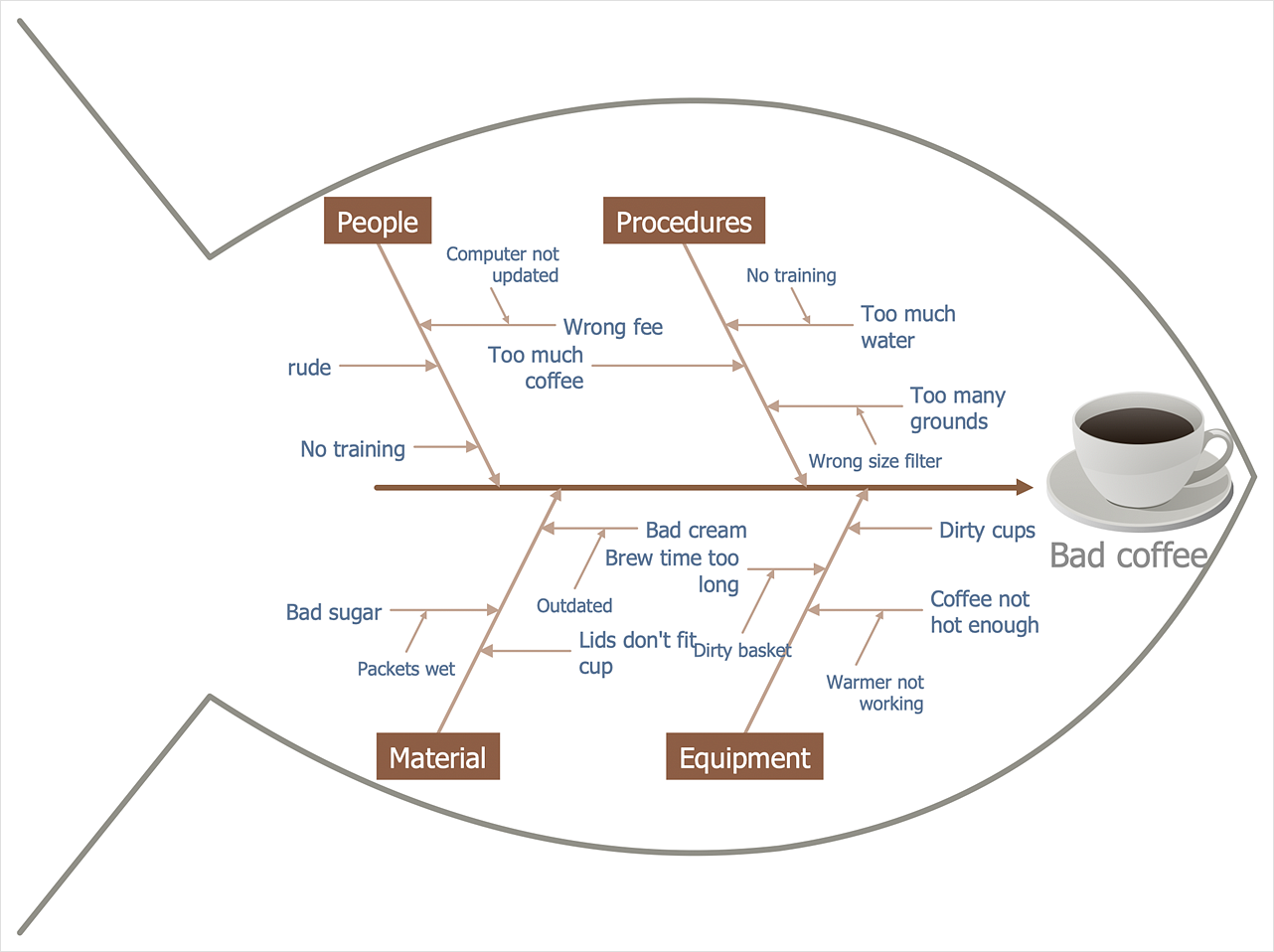
Fishbone, Ishikawa or Cause and Effect diagram helps understand the reasons of completed or potential actions by structuring their causes in smaller categories. Also, one can use it to see how the contributing factors are related to each other. In everyday company routine, a Cause and Effect diagram is helpful with a number of regular activities like brainstorming, project management, and problem solving. How to Construct a Fishbone Diagram? Construction a Fishbone diagram in professional diagramming software ConceptDraw DIAGRAM is more easy than you think. Just use the predesigned vector elements from the Fishbone Diagrams library for Fishbone Diagrams solution or one of plenty Fishbone templates and examples, and you will get a Cause and Effect diagram in minutes.HelpDesk
How to Draw a Fishbone Diagram
Fishbone (Ishikawa) Diagram is often used in business to determine the cause of some problem. A Fishbone diagram is also called the cause-and-effect diagram. The main goal of the Fishbone diagram is to illustrate in a graphical way the relationship between a given outcome and all the factors that influence this outcome. The complete diagram resembles a fish skeleton as its name implies. Cause and Effect analysis is used in management to identify the possible causes of a problem in order to eliminate them. The ability to create a Fishbone Diagram is supported by the Fishbone Diagram solution.
 ATM UML Diagrams
ATM UML Diagrams
The ATM UML Diagrams solution lets you create ATM solutions and UML examples. Use ConceptDraw DIAGRAM as a UML diagram creator to visualize a banking system.
- Controls - Vector stencils library | MindTweet | Design elements ...
- Simple Corner Text Box
- MS Windows Vista user interface - Vector stencils library | Window ...
- How to Draw a Landscape Design Plan | Wireframe GUI - Template ...
- Website Wireframe | Design elements - Wireframe | How to Develop ...
- Azure Architecture | Instruments - Vector stencils library | SWOT ...
- Square Box Png
- MS Windows Vista user interface - Vector stencils library | Design ...
- Full-screen dialog | Messages - Template | OS X 10.10 Yosemite ...
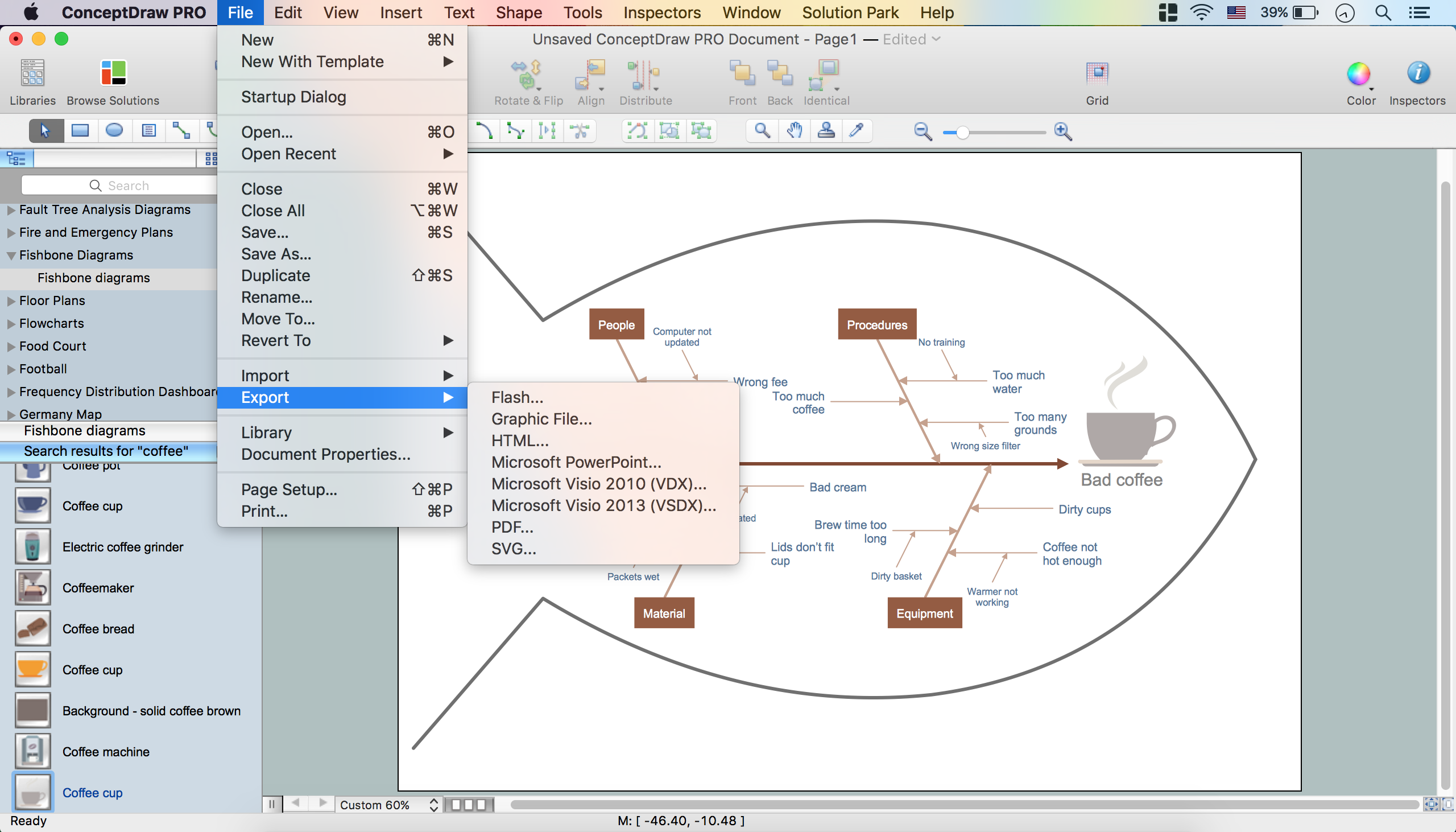
- Export from ConceptDraw PRO Document to a Graphic File | SWOT ...
- Sector diagram - Template | New Zealand Public Sector Agencies ...
- iPhone User Interface | Messages - Template | Design elements ...
- Check Boxes Png
- Map Australia | Positioning Map | ConceptDraw PRO 9 Comparison ...
- Plc Visio Templates
- User Interface Design Examples | GUI Prototyping with ...
- Bar Graphs | Basic Bar Graphs | Controls - Vector stencils library ...
- Concept Draw Pro How To Rotate Text Box
- Design elements - Text blocks | CMP adaptive management cycle ...
- Functional Block Diagram | Design elements - Text and Images ...