Wireframe Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.Is ConceptDraw DIAGRAM an Alternative to Microsoft Visio?
Visio for Mac and Windows - ConceptDraw as an alternative to MS Visio. ConceptDraw DIAGRAM delivers full-functioned alternative to MS Visio. ConceptDraw DIAGRAM supports import of Visio files. ConceptDraw DIAGRAM supports flowcharting, swimlane, orgchart, project chart, mind map, decision tree, cause and effect, charts and graphs, and many other diagram types.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
 Plant Layout Plans
Plant Layout Plans
Plant Layout Plans solution can be used for power plant design and plant layout design, for making the needed building plant plans and plant layouts looking professionally good. Having the newest plant layout software, the plant design solutions and in particular the ConceptDraw’s Plant Layout Plans solution, including the pre-made templates, examples of the plant layout plans, and the stencil libraries with the design elements, the architects, electricians, interior designers, builders, telecommunications managers, plant design engineers, and other technicians can use them to create the professionally looking drawings within only a few minutes.
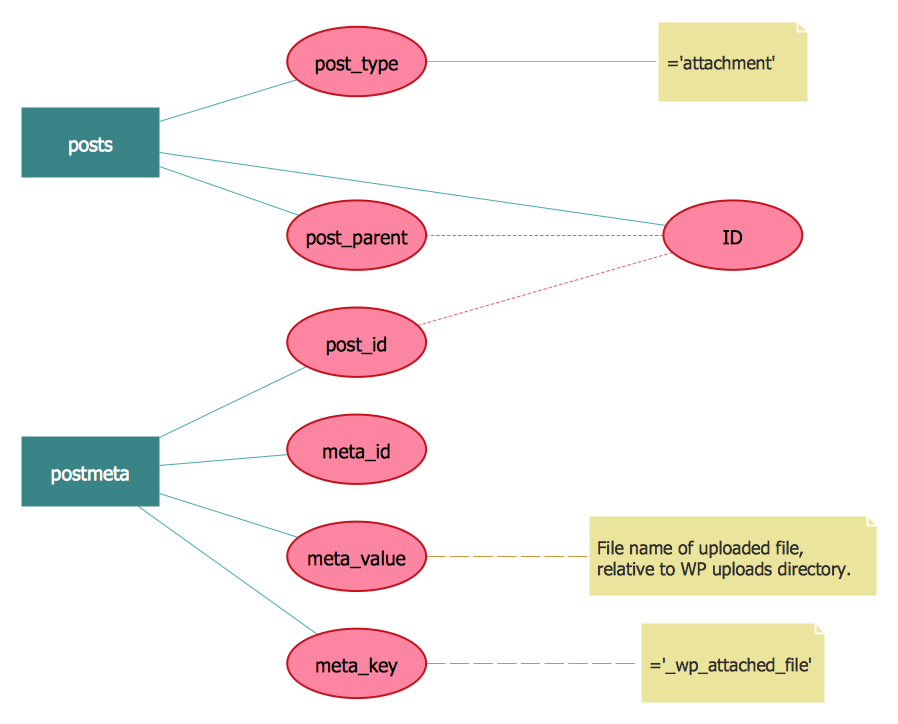
Entity Relationship Diagram - ERD - Software for Design Crows Foot ER Diagrams
ER-model is a data model which lets describe the conceptual schemes in a specific subject area. It can help to highlight the key entities and specify relationships that can be established between these entities. During the database design, it is realized the transformation of ER model into certain database scheme based on the chosen data model (relational, object, network, etc.). There are used two notations for ERDs: Crow's Foot and Chen's. Crow's Foot notation proposed by Gordon Everest represents the entity by rectangle containing its name (name must be unique within this model), and relation - by the line which links two entities involved in relationship. The relationship's plurality is graphically indicated by a "plug" on the end of the link, the optionality - by a circle. Entity-Relationship Diagrams based on Crow's Foot notation can be easily drawn using the ConceptDraw DIAGRAM. Extended with Entity-Relationship Diagram (ERD) solution, it is the best ERD diagrams software with powerful tools and ready design elements for Crow's Foot and Chen notations.
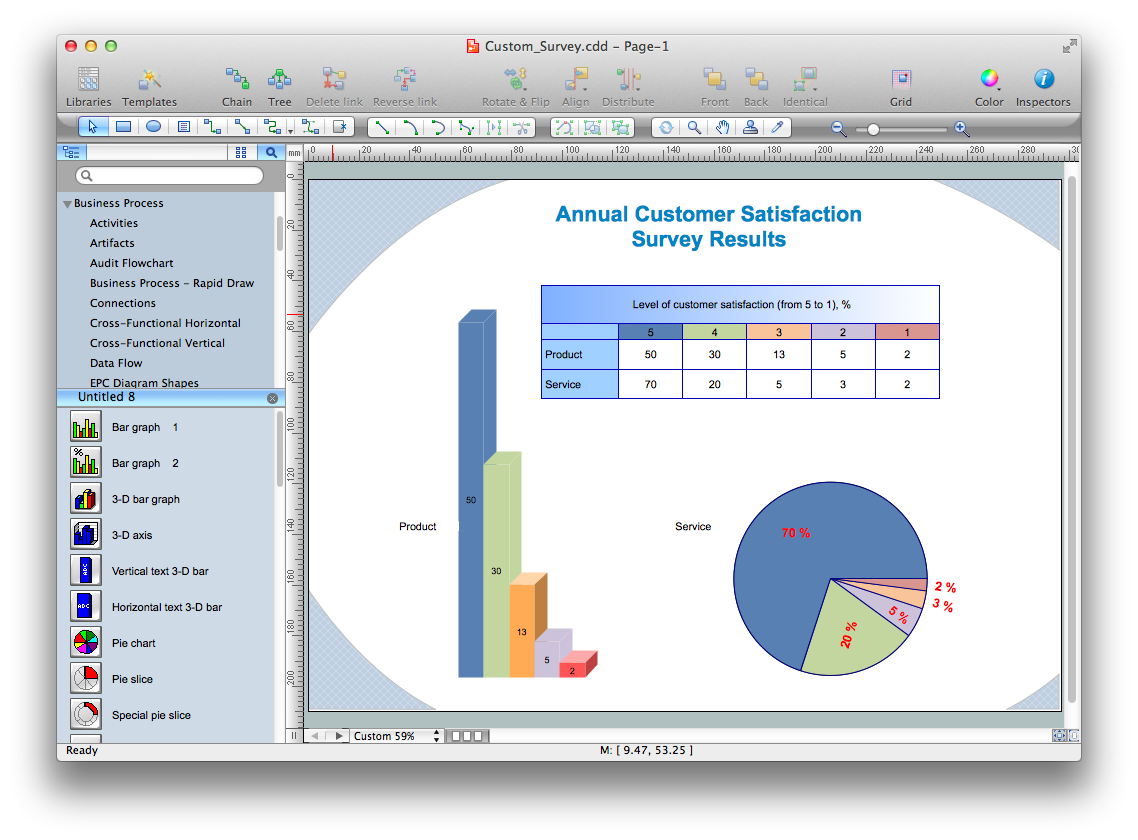
 Composition Dashboard
Composition Dashboard
Composition dashboard solution extends ConceptDraw DIAGRAM software with templates, samples and vector stencils library with charts and indicators for drawing visual dashboards showing data composition.
Entity-Relationship Diagram (ERD) with ConceptDraw DIAGRAM
Entity-Relationship Diagram (ERD) is applied for detailed description of structures and high-level (conceptual) design databases using the Chen's and Crow's Foot notations. An ERD represents a diagram constructed mainly of rectangular blocks (for entities, data) linked with relationships. The links between the blocks are used to describe relations between the entities. There are three types of relationships: one-to-one, one-to-many, and many-to-many. Use the specialized ERD software - ConceptDraw DIAGRAM to create the Entity-Relationship Diagrams (ERDs) of any degree of complexity with Chen's and Crow's Foot notations. Draw them easily applying the powerful built-in tools and libraries of predesigned ERD vector objects from Entity-Relationship Diagram (ERD) solution from the Software Development area of ConceptDraw Solution Park. You can also start with one of ready template or sample included to this solution. Designing the ERDs in ConceptDraw DIAGRAM you can easy move the objects within a diagram with saving the relationships between them.
- Website Free Design
- Online Free Transport Park Design Software
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Wireframe GUI - Template | Site Plans | Office Layout Plans ...
- How To Create Restaurant Floor Plan in Minutes | How To Draw ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- UML Use Case Diagram Example Registration System | Wireframe ...
- Software Development | Windows Vista graphic user interface ...
- Android UI Design Tool | Mac OS GUI Software | GUI Prototyping ...
- Wireframe Design
- Website Wireframe | Wireframe Examples | Wireframing | Wireframe
- Make Website Free
- Wireframe Examples | Data Flow Diagrams | Wireframing | Dfd For ...
- Blueprint Software | How To Create Restaurant Floor Plan in ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Free Web Calendar
- Mac OS GUI Software | Android GUI | GUI Software | Gui







_Win_Mac.png)