Cloud Computing Architecture Diagrams
For documenting the Cloud Computing Architecture with a goal to facilitate the communication between stakeholders are successfully used the Cloud Computing Architecture diagrams. It is convenient and easy to draw various Cloud Computing Architecture diagrams in ConceptDraw PRO software with help of tools of the Cloud Computing Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park.The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
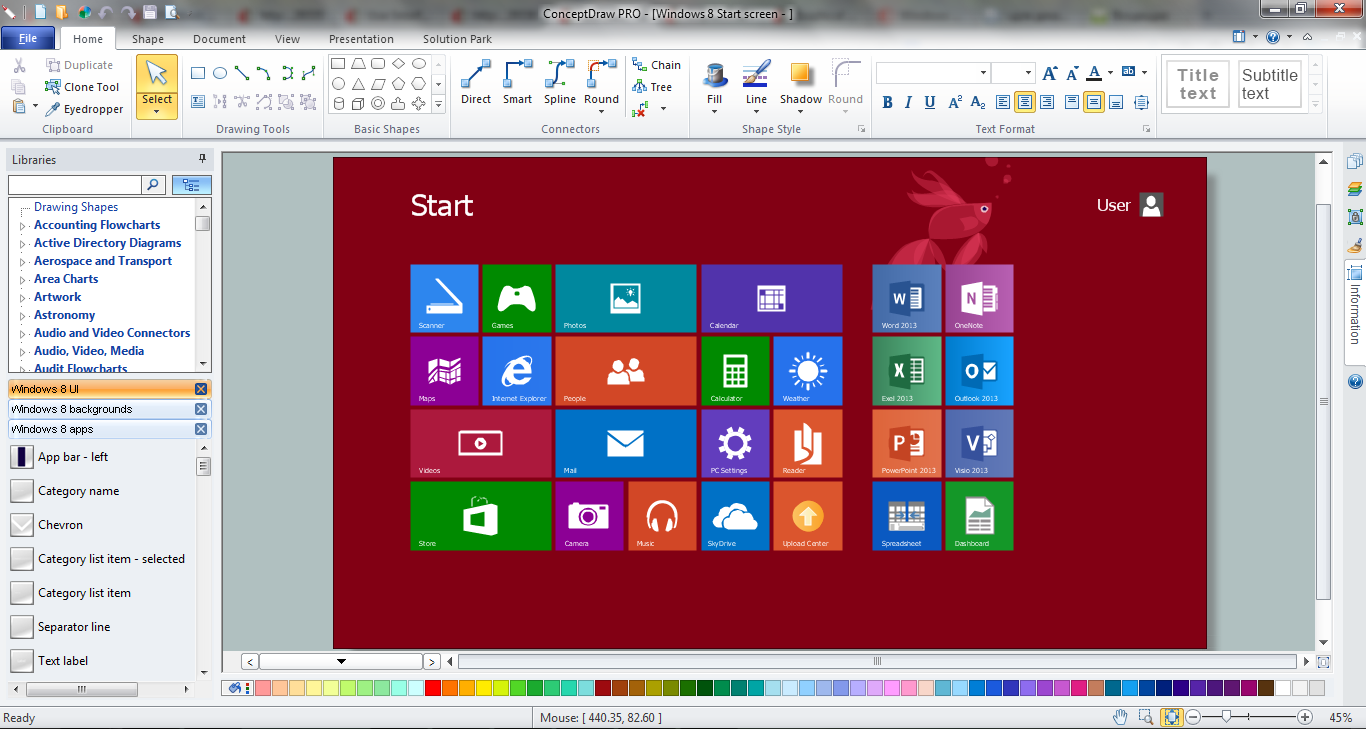
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Create a Cloud Computing Diagram Using ConceptDraw PRO
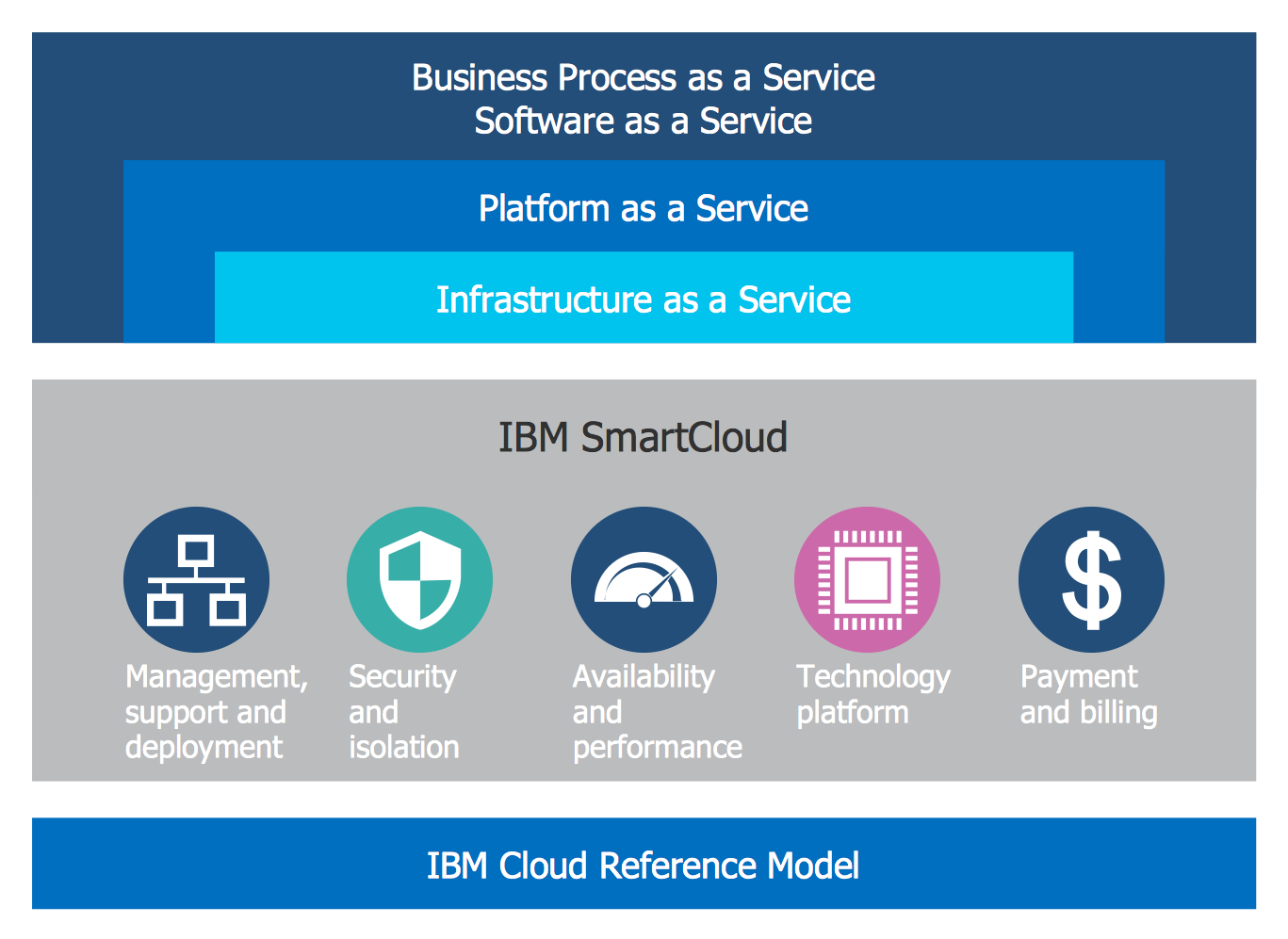
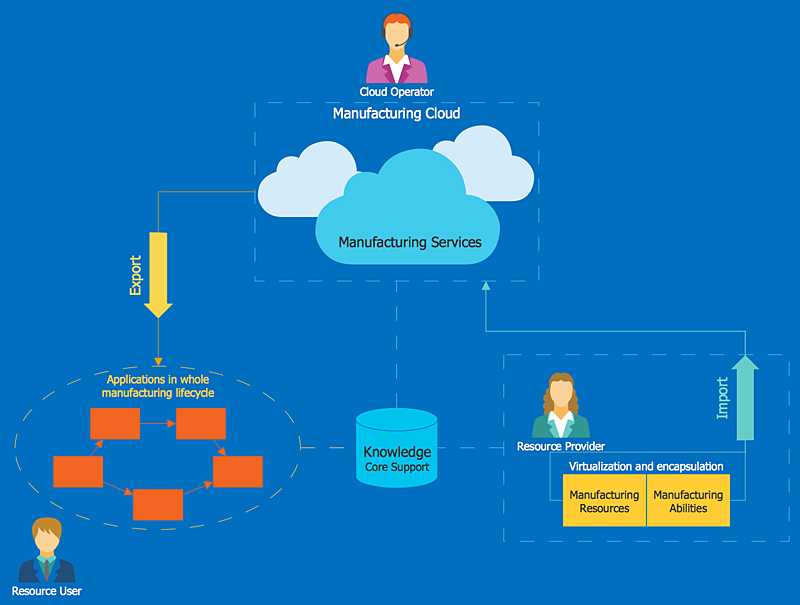
Cloud computing is a model of remote access to shared computing resources that are physically distributed in many remote devices. Cloud Computing is a technology that allows to use the Internet to place computing resources and the provision of such services to customers. Using cloud computing means assigning responsibilities on applications and data storage service among special systems, which have a very high level of reliability and unlimited resources. The result is reducing the cost of service, and to providing users with ready-to-use service. ConceptDraw's Cloud Computing Diagrams solution allows you to visualize cloud computing models of any configuration and complexity.HelpDesk
How to Edit Grouped Shapes in ConceptDraw PRO on OS X
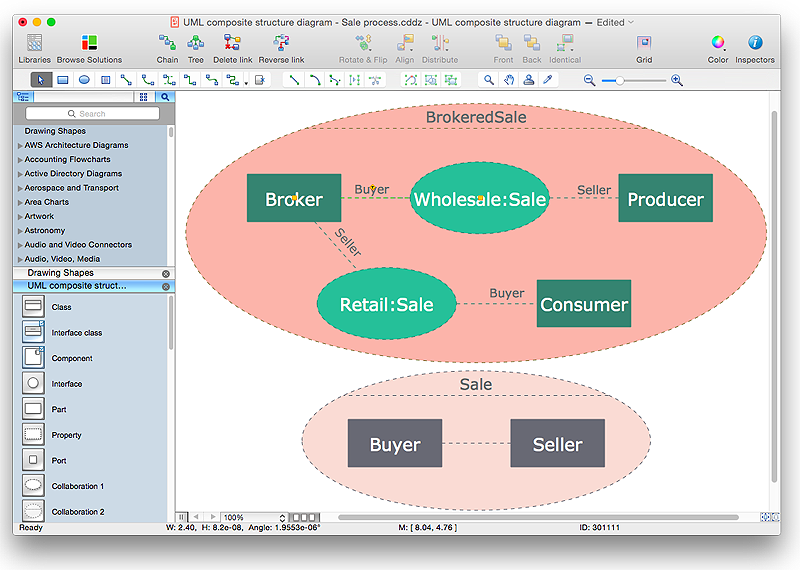
ConceptDraw PRO offers a range of built-in facilities in order to enable you to quickly edit any diagram or other visualization made using ConceptDraw PRO, or MS Visio. Grouping shapes, pictures, or objects lets you style, format, rotate, and move them together, as though they were a single object.HelpDesk
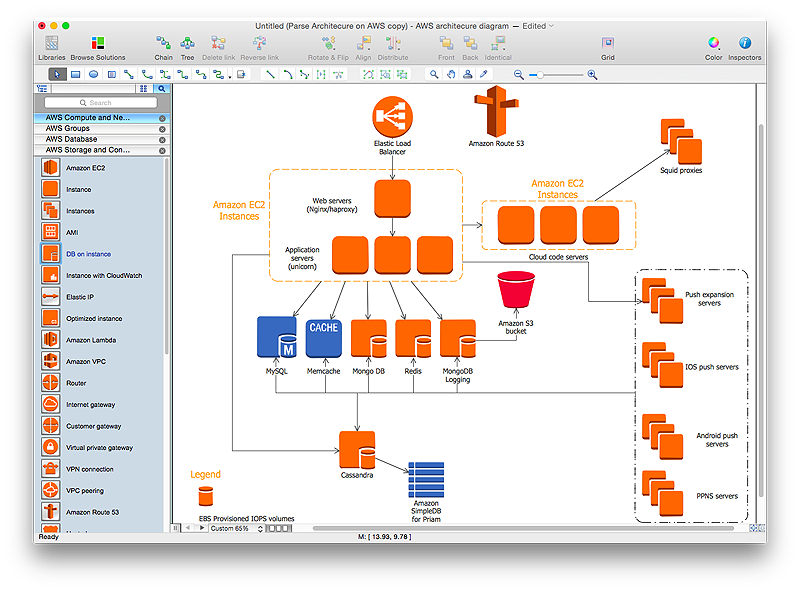
How to Create an AWS Architecture Diagram
Displaying an Amazon Web Service (AWS) cloud actually requires large amounts of attention to detail. Every element of technology has to be addressed: software, middle ware, transaction processing, scaling, data storage; the complete list is staggering. Using the ConceptDraw AWS Architecture Diagrams solution makes much easier the work on documenting the Amazon Web Service architecture. The ConceptDraw AWS Architecture Diagrams solution includes icons, sample and templates for some Amazon Web Services products and resources, to be used when buiding architecture diagrams. The icons are simple so that user can easily incorporate them in his drawings. AWS Architecture Diagrams can be used in presentations, datasheets, or any other technical visualizations.HelpDesk
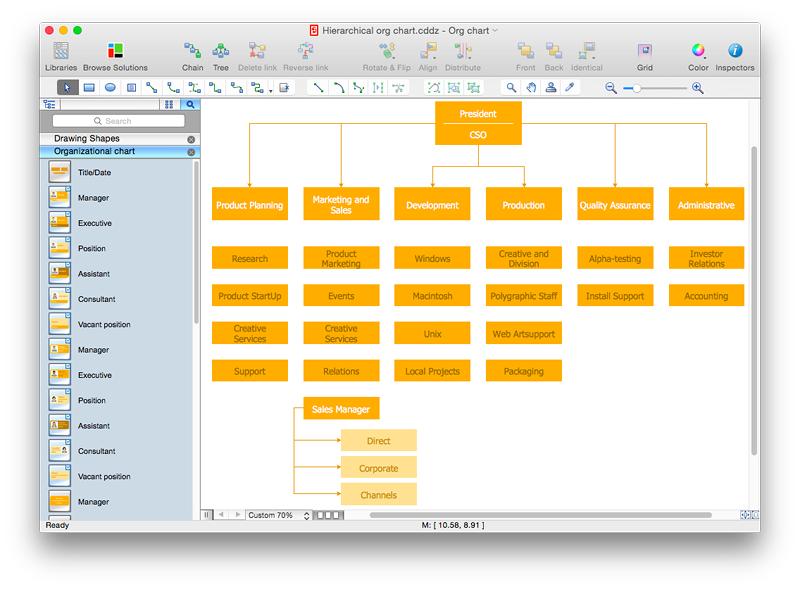
How to Draw a Hierarchical Organizational Chart with ConceptDraw PRO
There are a number of different organisational structures. The most appropriate structure will depend on the size of the business and the type of business. A hierarchical organizational structure is one of the most typical organizational structure. This structure can be represented as a pyramid, with a single entity in authority at the top, with subsequent levels of power beneath them. Each member of the pyramid reports only to their direct subordinates or superiors, limiting the amount of communication overhead, which can be seen both as an asset or a limitation. It is easy to see where a hierarchical structure would be an effective solution; companies that have offices based in disparate locations, a business that focuses on diversified markets, any organization with need for multiple levels of middle management. You can easily create a clear hierarchical organizational chart using ConceptDraw solution that contains templates of the 25 Typical Orgcharts.Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
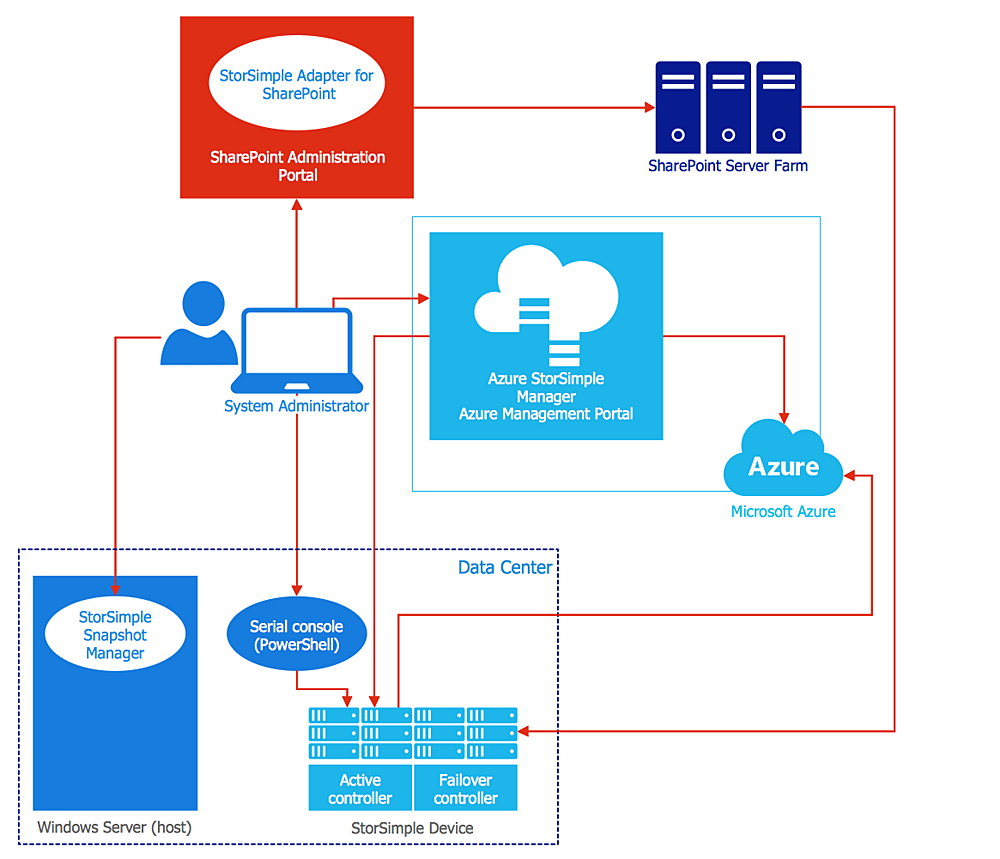
How to Create an Azure Architecture Diagram Using ConceptDraw PRO
Microsoft Azure is an open cloud computing platform, designed by Microsoft. It provides the ability to develop and launch applications and to store data on servers in distributed data centers. Microsoft Azure cloud offers two models - platform as a service (PaaS) and infrastructure as a service (IaaS). The efficiency of the Windows Azure platform is supported by a global network of Microsoft data centers. Developers use Azure Architecture diagrams to visualize and document the architecture of applications bases on Microsoft Azure services. Using the ConceptDraw Azure Architecture solution makes much easier the work on documenting the Microsoft Azure architecture.HelpDesk
How to Create the New Library in ConceptDraw PRO
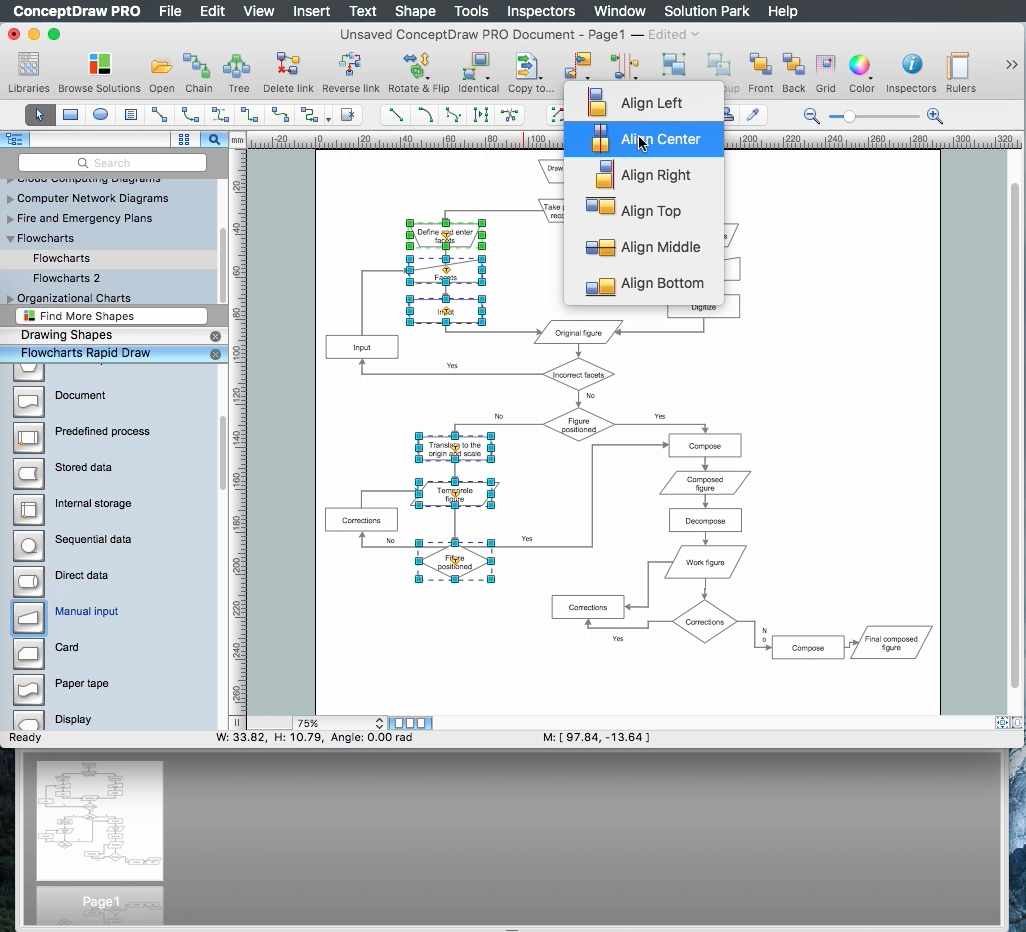
Sometimes, when creating a diagram, you need to use a large set of elements from different libraries. If you are using ConceptDraw , in such case, we recommend you to create a new library, which consists of vector library objects from other ConceptDraw libraries. You also can add some custom unique objects into such library. Each object that contains in a new library can be provided with a unique description and keyword list. Thus, the new library and its objects will be indexed to be searched and used in the further diagrams.How to Build a Flowchart
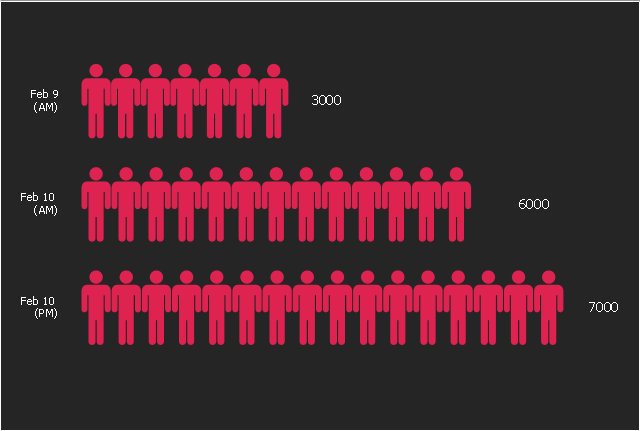
The ConceptDraw PRO is a professional software for quick creating great looking flowcharts. The vector stencils from object libraries allows you to use RapidDraw technology. By the clicking on direction arrows one can add new object to flowcharts. This technology gives to users the ability to fast creating visualization for the structural data. Learn the basics of flowcharting and see how to build create a flowchart using ConceptDraw automatic drawing tools.This picture bar graph sample shows increse in subscibers on YouTube to Anonymous' videos in 2008. It was designed on the base of the Wikimedia Commons file: A graph to show the increse in subscibers on YouTube to Anonymous' videos.jpg. [commons.wikimedia.org/ wiki/ File:A_ graph_ to_ show_ the_ increse_ in_ subscibers_ on_ YouTube_ to_ Anonymous%27_ videos.jpg]
This file is licensed under the Creative Commons Attribution 3.0 Unported license. [creativecommons.org/ licenses/ by/ 3.0/ deed.en]
"Anonymous (used as a mass noun) is a loosely associated international network of activist and hacktivist entities. A website nominally associated with the group describes it as "an internet gathering" with "a very loose and decentralized command structure that operates on ideas rather than directives". The group became known for a series of well-publicized publicity stunts and distributed denial-of-service (DDoS) attacks on government, religious, and corporate websites.
Anonymous originated in 2003 on the imageboard 4chan, representing the concept of many online and offline community users simultaneously existing as an anarchic, digitized global brain. Anonymous members (known as "Anons") can be distinguished in public by the wearing of stylised Guy Fawkes masks." [Anonymous (group). Wikipedia]
The pictorial chart example "The increse in subscibers on YouTube to Anonymous' videos" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Picture Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
This file is licensed under the Creative Commons Attribution 3.0 Unported license. [creativecommons.org/ licenses/ by/ 3.0/ deed.en]
"Anonymous (used as a mass noun) is a loosely associated international network of activist and hacktivist entities. A website nominally associated with the group describes it as "an internet gathering" with "a very loose and decentralized command structure that operates on ideas rather than directives". The group became known for a series of well-publicized publicity stunts and distributed denial-of-service (DDoS) attacks on government, religious, and corporate websites.
Anonymous originated in 2003 on the imageboard 4chan, representing the concept of many online and offline community users simultaneously existing as an anarchic, digitized global brain. Anonymous members (known as "Anons") can be distinguished in public by the wearing of stylised Guy Fawkes masks." [Anonymous (group). Wikipedia]
The pictorial chart example "The increse in subscibers on YouTube to Anonymous' videos" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Picture Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
GUI Software
ConceptDraw PRO diagramming and vector drawing software extended with Windows 8 User Interface Solution is a powerful GUI Software. Designing of professional looking Windows 8 and Windows 8.1 user interfaces, and Windows 8 UI design patterns never been easier than now with convenient and useful tools of Windows 8 User Interface Solution from the Software Development area.Network Security Diagram
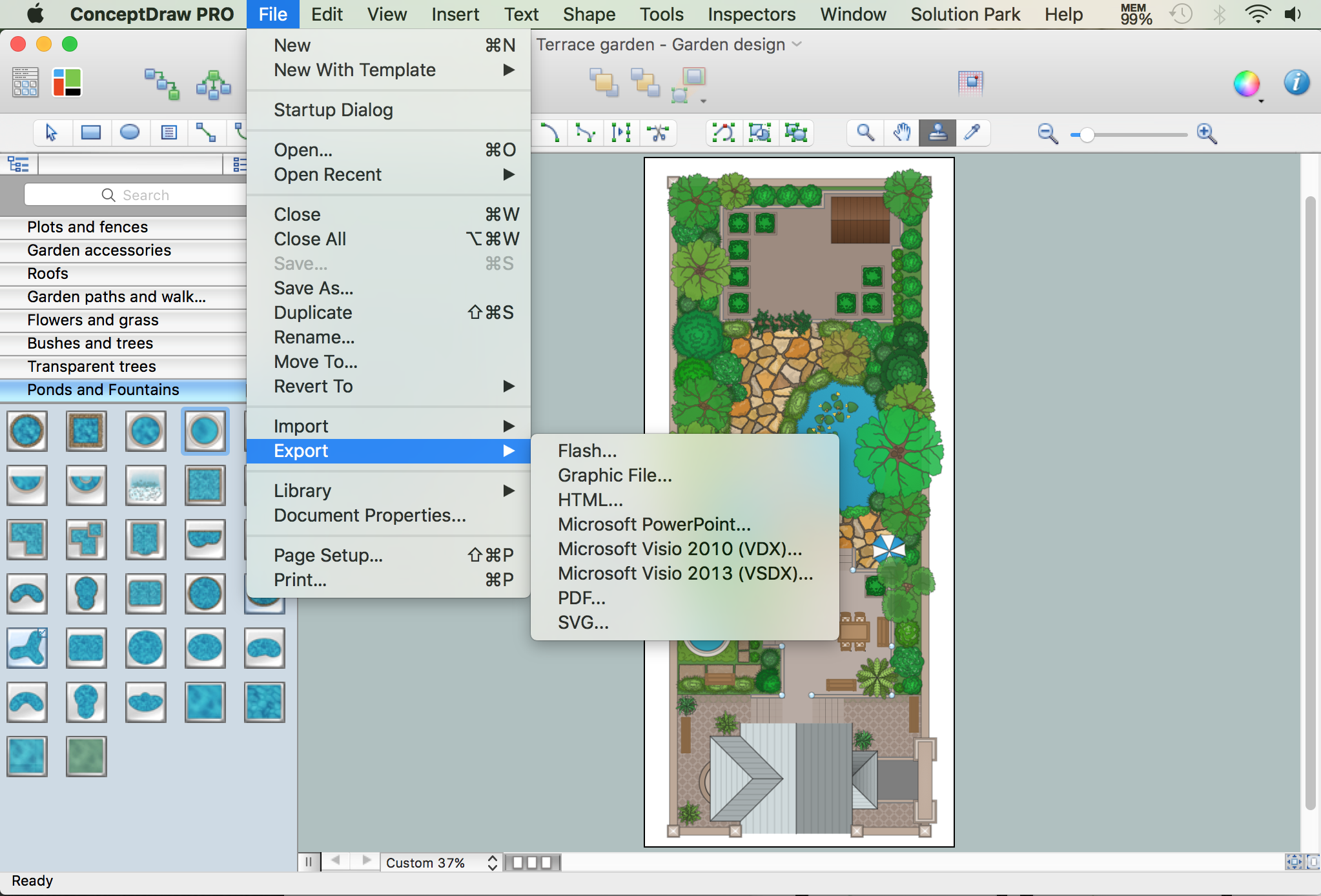
ConceptDraw PRO diagramming and vector drawing software enhanced with Network Security Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park is the best for effective design professional, colorful and attractive Network Security Diagram of any complexity and degree of detailing.How to Draw a Landscape Design Plan
What is landscape design? It's a floor plan but for an outdoor area. Same as a floor plan, a landscape design represents visually any site using scaled dimensions. The main purpose of landscape design is to plan the layout for an outdoor area no matter is it a personal site plan for your home or a commercial plan for business. It may also be handful when a new installation, repair or even an outdoor event is planning. It helps to calculate time and decide which materials should be used in your project. Landscape designs perfectly gives the property owner and landscape contractor better vision for cost estimation, helping to ensure the project time and budget.- Group Interaction Vector Png
- Tooltip Icons Information Windows 10 Png
- Scroller Window Png
- Company Progress Bar Png
- Loading Bar Png Photo
- Style Pointing Icon Png
- Check Boxes Png
- Sliding Bar Png Icon
- Scroll Bar Icon Png
- Scrolling Bar Vertical Png
- Png Text Boxes
- Status Bar Clipart Png
- Text Box Design Png
- Close Window Button Png
- Scroll Bar Design Png
- Radio Button Image Blue Png
- Text Ribbon Png
- Blue Text Box Png
- Down Button Png
- Text Vector Png