"A web application or web app is any application software that runs in a web browser or is created in a browser-supported programming language (such as the combination of JavaScript, HTML and CSS) and relies on a common web browser to render the application. ... Applications are usually broken into logical chunks called "tiers", where every tier is assigned a role. ...
For more complex applications, a 3-tier solution may fall short, and it may be beneficial to use an n-tiered approach, where the greatest benefit is breaking the business logic, which resides on the application tier, into a more fine-grained model. Another benefit may be adding an integration tier that separates the data tier from the rest of tiers by providing an easy-to-use interface to access the data. For example, the client data would be accessed by calling a "list_ clients()" function instead of making an SQL query directly against the client table on the database. This allows the underlying database to be replaced without making any change to the other tiers." [Web application. Wikipedia]
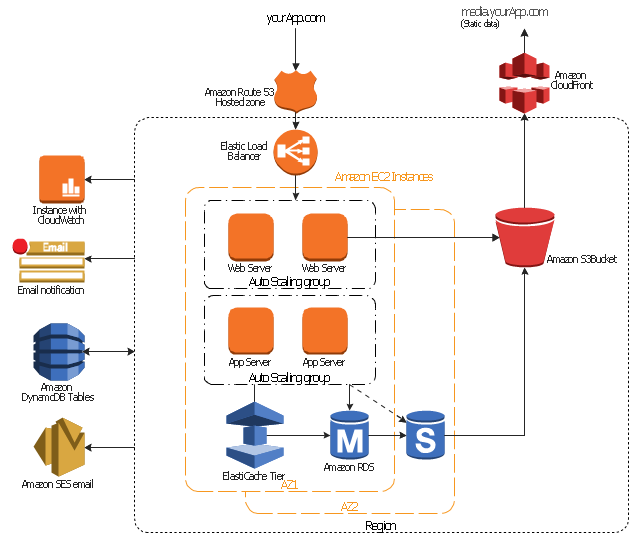
The AWS architecture diagram example "3-Tier Auto-scalable Web Application Architecture" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the AWS Architecture Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
For more complex applications, a 3-tier solution may fall short, and it may be beneficial to use an n-tiered approach, where the greatest benefit is breaking the business logic, which resides on the application tier, into a more fine-grained model. Another benefit may be adding an integration tier that separates the data tier from the rest of tiers by providing an easy-to-use interface to access the data. For example, the client data would be accessed by calling a "list_ clients()" function instead of making an SQL query directly against the client table on the database. This allows the underlying database to be replaced without making any change to the other tiers." [Web application. Wikipedia]
The AWS architecture diagram example "3-Tier Auto-scalable Web Application Architecture" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the AWS Architecture Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.Use this template to prototype and design the iPhone user interface.
"At WWDC 2007 on June 11, 2007, Apple announced that the iPhone would support third-party web applications using Ajax that share the look and feel of the iPhone interface. On October 17, 2007, Steve Jobs, in an open letter posted to Apple's "Hot News" weblog, announced that a software development kit (SDK) would be made available to third-party developers in February 2008. The iPhone SDK was officially announced and released on March 6, 2008, at the Apple Town Hall facility.
It is a free download, with an Apple registration, that allows developers to develop native applications for the iPhone and iPod Touch, then test them in an "iPhone simulator". However, loading an application onto a real device is only possible after paying an Apple Developer Connection membership fee. Developers are free to set any price for their applications to be distributed through the App Store, of which they will receive a 70% share.
Developers can also opt to release the application for free and will not pay any costs to release or distribute the application beyond the membership fee. The App Store was launched with the release of iOS 2.0, on July 11, 2008. The update was free for iPhone users; owners of older iPod Touches were required to pay US$10 for it.
Once a developer has submitted an application to the App Store, Apple holds firm control over its distribution." [iPhone. Wikipedia]
The iPhone interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"At WWDC 2007 on June 11, 2007, Apple announced that the iPhone would support third-party web applications using Ajax that share the look and feel of the iPhone interface. On October 17, 2007, Steve Jobs, in an open letter posted to Apple's "Hot News" weblog, announced that a software development kit (SDK) would be made available to third-party developers in February 2008. The iPhone SDK was officially announced and released on March 6, 2008, at the Apple Town Hall facility.
It is a free download, with an Apple registration, that allows developers to develop native applications for the iPhone and iPod Touch, then test them in an "iPhone simulator". However, loading an application onto a real device is only possible after paying an Apple Developer Connection membership fee. Developers are free to set any price for their applications to be distributed through the App Store, of which they will receive a 70% share.
Developers can also opt to release the application for free and will not pay any costs to release or distribute the application beyond the membership fee. The App Store was launched with the release of iOS 2.0, on July 11, 2008. The update was free for iPhone users; owners of older iPod Touches were required to pay US$10 for it.
Once a developer has submitted an application to the App Store, Apple holds firm control over its distribution." [iPhone. Wikipedia]
The iPhone interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The iPhone ... is a line of smartphones designed and marketed by Apple Inc. It runs Apple's iOS mobile operating system. ...
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - SMS application" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Windows 8 apps" contains 40 shortcut icons of Windows 8 software applications.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Yosemite Apps" contains 20 OS X Yosemite user interface (UI) app icons.
Use these software application shortcuts to design graphic user interface (GUI) of your app for Mac OS X 10.10.
"Make a great first impression with a beautiful app icon. Your app icon is the first experience users have with your app, and it can have a marked effect on their expectations. Think of your app icon as your calling card, and spend the resources necessary to ensure that it makes the right impression on users. Decide whether your app is best represented by a realistic or graphic style icon." [developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ IconsGraphics.html#/ / apple_ ref/ doc/ uid/ 20000957-CH14-SW1]
The app icons example "Design elements - Yosemite Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use these software application shortcuts to design graphic user interface (GUI) of your app for Mac OS X 10.10.
"Make a great first impression with a beautiful app icon. Your app icon is the first experience users have with your app, and it can have a marked effect on their expectations. Think of your app icon as your calling card, and spend the resources necessary to ensure that it makes the right impression on users. Decide whether your app is best represented by a realistic or graphic style icon." [developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ IconsGraphics.html#/ / apple_ ref/ doc/ uid/ 20000957-CH14-SW1]
The app icons example "Design elements - Yosemite Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Azure Architecture
Azure Architecture
Azure Architecture solution bundles into one handy tool everything you need to create effective Azure Architecture diagrams. It adds the extra value to versatile ConceptDraw PRO software and extends the users capabilities with comprehensive collection of Microsoft Azure themed graphics, logos, preset templates, wide array of predesigned vector symbols that covers the subjects such as Azure management, Azure storage, and Azure services, amongst others, and allow you to illustrate Azure Architecture diagrams at any degree of complexity, to present visually your Azure cloud system architecture with professional style, to design Azure cloud topology, to document Windows Azure Architecture and Azure Cloud System Architecture, to visualize the great abilities and work of Microsoft Azure Cloud System and Azure services.
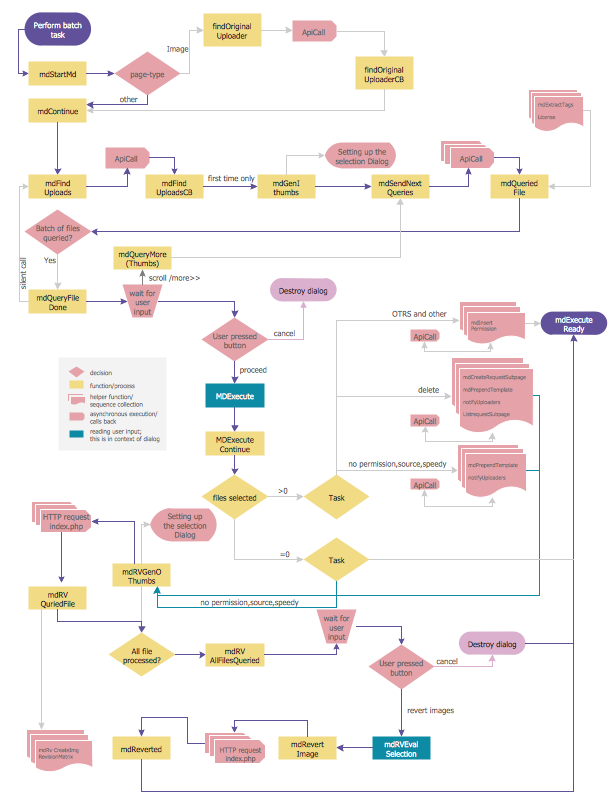
Flowchart Programming Project. Flowchart Examples
Create you own flow charts of process-driven software applications using the ConceptDraw PRO diagramming and vector drawing software extended with the Cross-Functional Flowcharts solution from the Business Processes area of ConceptDraw Solution Park. The programming project flow chart example shows the logical process of execution.Simple Drawing Applications for Mac
ConceptDraw gives the ability to draw simple diagrams like flowcharts, block diagrams, bar charts, histograms, pie charts, divided bar diagrams, line graphs, area charts, scatter plots, circular arrows diagrams, Venn diagrams, bubble diagrams, concept maps, and others.How To use House Electrical Plan Software
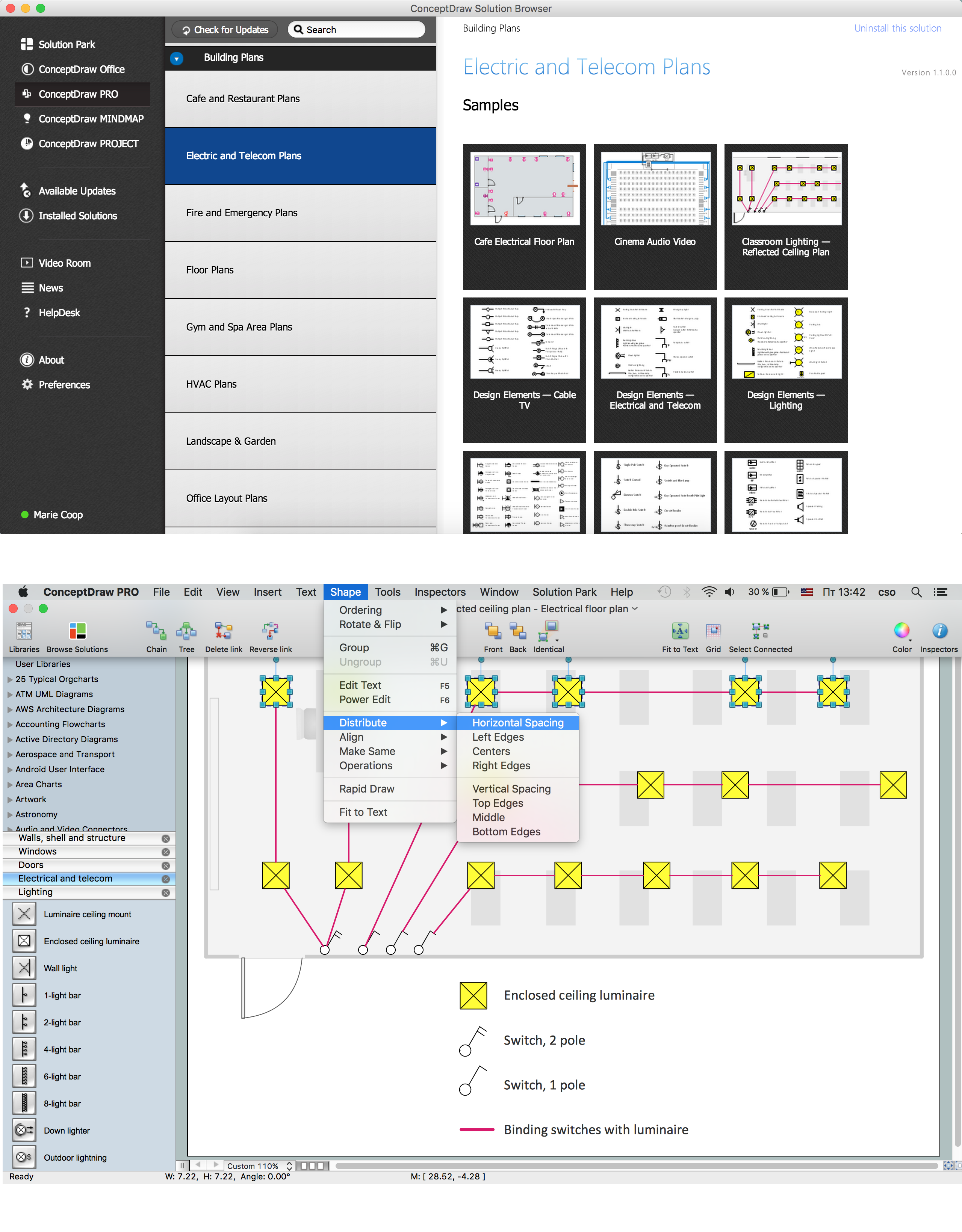
How we can conduct the electricity at house correctly without a plan? It is impossible. The House electrical diagram depicts locations of switches, outlets, dimmers and lights, and lets understand how you will connect them. But design of House Electrical Plan looks a complex task at a glance, which requires a lot of tools and special experience. But now all is simple with all-inclusive floor plan software - ConceptDraw PRO. As a house electrical plan software, the ConceptDraw PRO contains libraries with a large range of professional lighting and electrical symbols, ready-to-use electrical plans samples and examples, and built-in templates for creating great-looking Home floor electrical plans. It is a fastest way to draw Electrical circuit diagrams, Electrical wiring and Circuit schematics, Digital circuits, Electrical equipment, House electrical plans, Satellite television, Cable television, Home cinema, Closed-circuit television when are used the tools of Electric and Telecom Plans Solution from ConceptDraw Solution Park. Files created in Visio for Mac app can be easily imported to ConceptDraw PRO. Also you may import stencils and even libraries. Try for free an alternative to Visio that Apple users recommend.
- Top 5 Android Flow Chart Apps | Technical Flow Chart | Online Flow ...
- App Development Process
- iPhone OS (iOS) graphic user interface (GUI) - SMS application ...
- 3-Tier Auto-scalable Web Application Architecture | Amazon Web ...
- Top 5 Android Flow Chart Apps | Flowchart Programming Project ...
- Messages - Template | iPhone OS (iOS) graphic user interface (GUI ...
- GUI Interface | App icons - Vector stencils library | iPhone User ...
- App icons - Vector stencils library | Application - Vector stencils ...
- How to Design an Interface Mockup for iPhone Application in ...
- How to Design an Interface Mockup for iPhone Application in ...
- App icons - Vector stencils library | Best Vector Drawing Application ...
- Top 5 Android Flow Chart Apps | How to Design an Interface ...
- Top 5 Android Flow Chart Apps | Process Flow app for macOS ...
- How to Design an Interface Mock-up of an Android Application | How ...
- How to Design an Interface Mock-up of an Android Application | Use ...
- How to Design an Interface Mock-up of an Android Application | How ...
- Top 5 Android Flow Chart Apps | Flowchart Programming Project ...
- How to Design an Interface Mock-up of an Android Application ...
- How to Design an Interface Mock-up of an Android Application | Mac ...
- How to Create an IDEF0 Diagram for an Application Development




-graphic-user-interface-(gui)---sms-application.png--diagram-flowchart-example.png)