Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw DIAGRAM specially extended with Android User Interface Solution from the Software Development Area.Android GUI
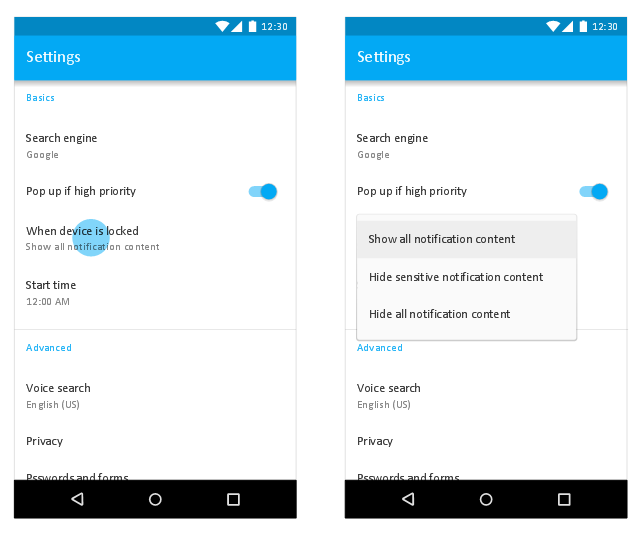
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.This Android 7 user interface sample shows Material Design simple menu.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
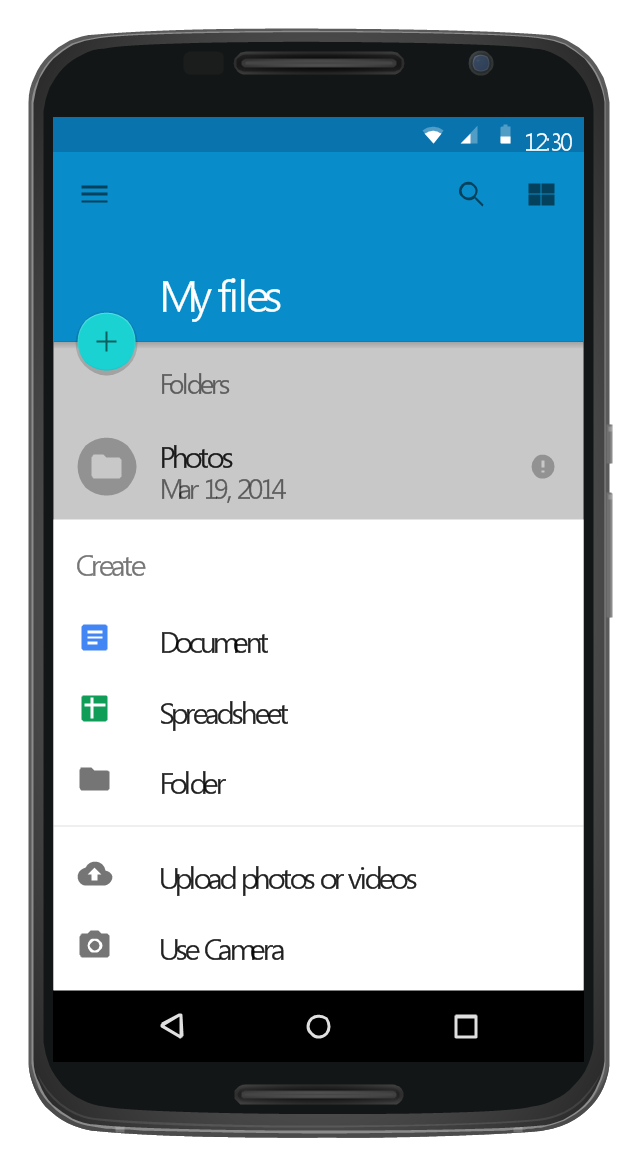
This Android 5 UI design example shows My Files screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - List-style bottom sheet" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - List-style bottom sheet" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
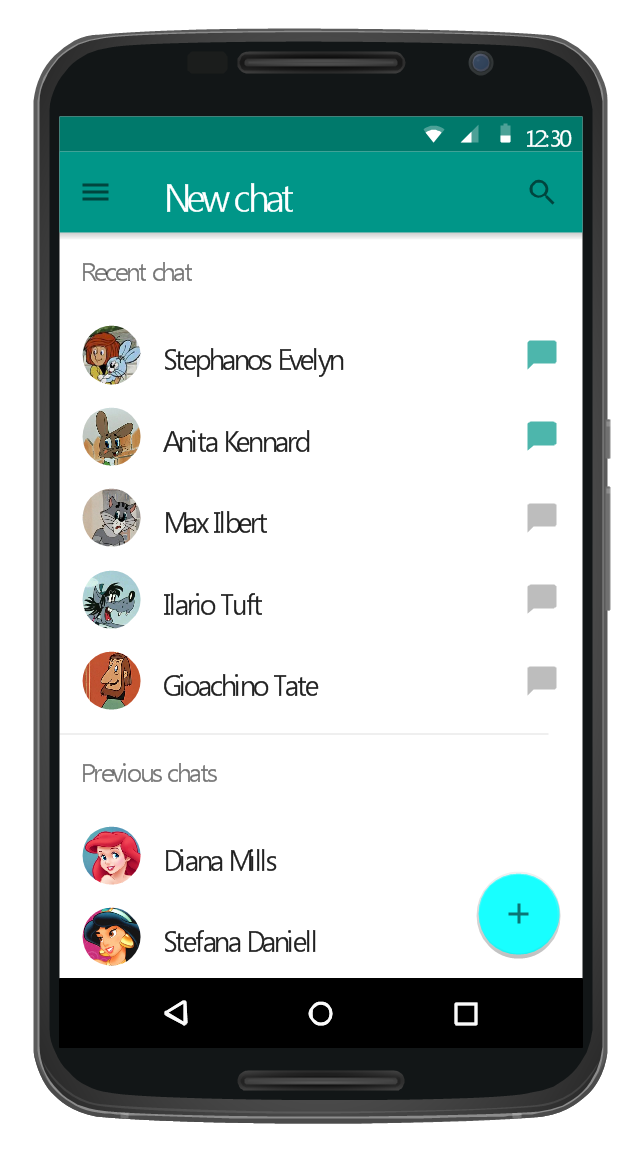
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
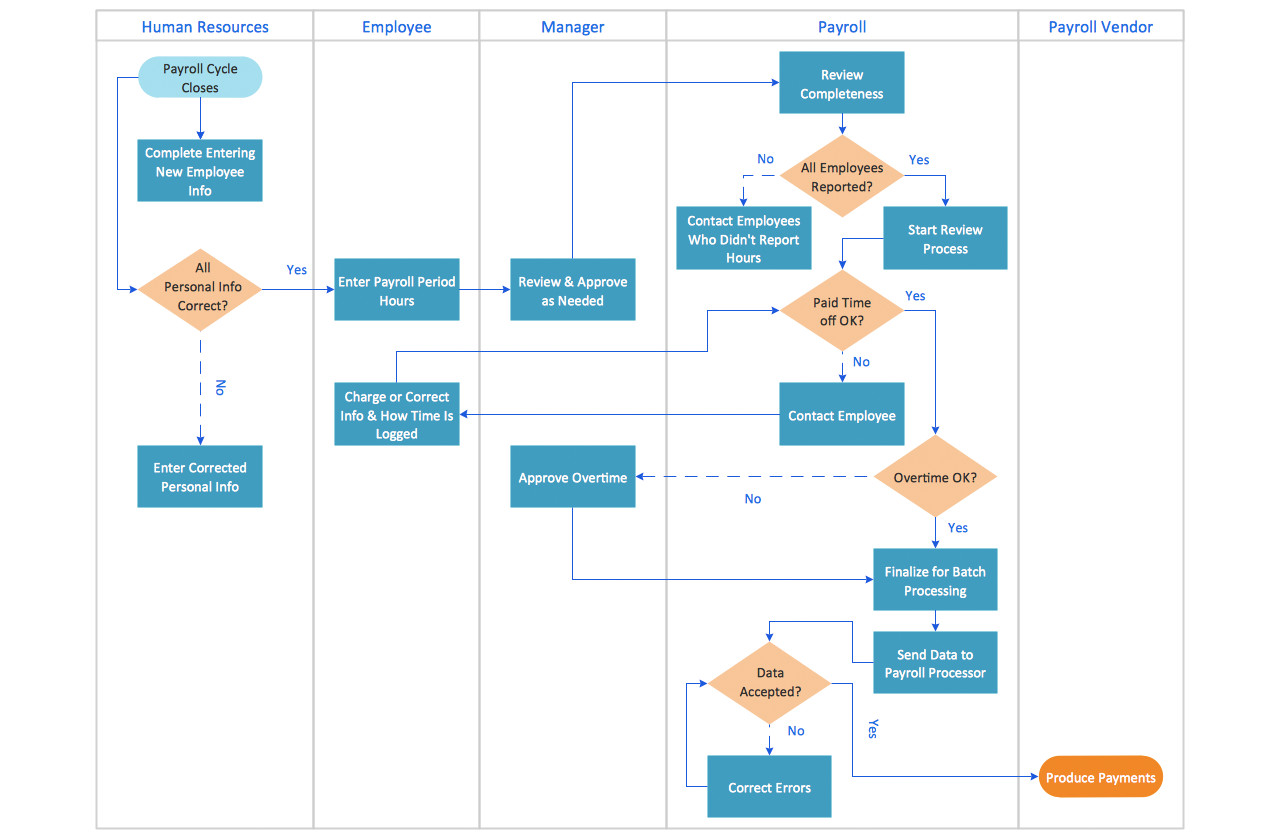
Swim Lane Diagrams
Swim Lane Diagrams are the kind of process flow diagrams and effective tool for documenting the business processes required for any business company for its productive work, for easy defining the weak points, reasons of defects, or delays during the process. Swim Lane Diagram is based on the IDEF3 standard and was developed primarily for using in projecting. Its name derives from the use of horizontal or vertical lanes. The blocks that denote the parts of the processes are arranged within definite lanes according to the belonging to responsible worker. So the process of any complexity is visually divided into the parts and represented with indication the responsibility for execution of each part. This significantly facilitates the comprehension of its work. Use the ConceptDraw DIAGRAM software and predesigned vector objects from the Swim Lanes library of Business Process Mapping Solution included to ConceptDraw Solution Park to easy develop Swim Lanes Flowcharts and Diagrams, for modeling and documenting the business processes in a simple and visual graphic form.
 PM Response
PM Response
The PM Response solution extends the functional abilities in project management for all three ConceptDraw products by helping to improve the response time to project changes, to plan on how to effectively respond on issues and events impacting the project. It supplies the project managers, team leaders, and all other project participants with wide abilities of iteration planning, creative collaboration, effective decision-making, discussions of the project layout approaches and solving the project challenges, lets them use mind mapping technique for iteration planning and applying the project changes, to represent the projects data as Mind Maps and use them to construct the clear plans, to convert project maps to project implementations, to use different kinds of Visual diagrams to solve the current project problems and to make correct decisions, to plan resources usage and to respond to changes in the project environment.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
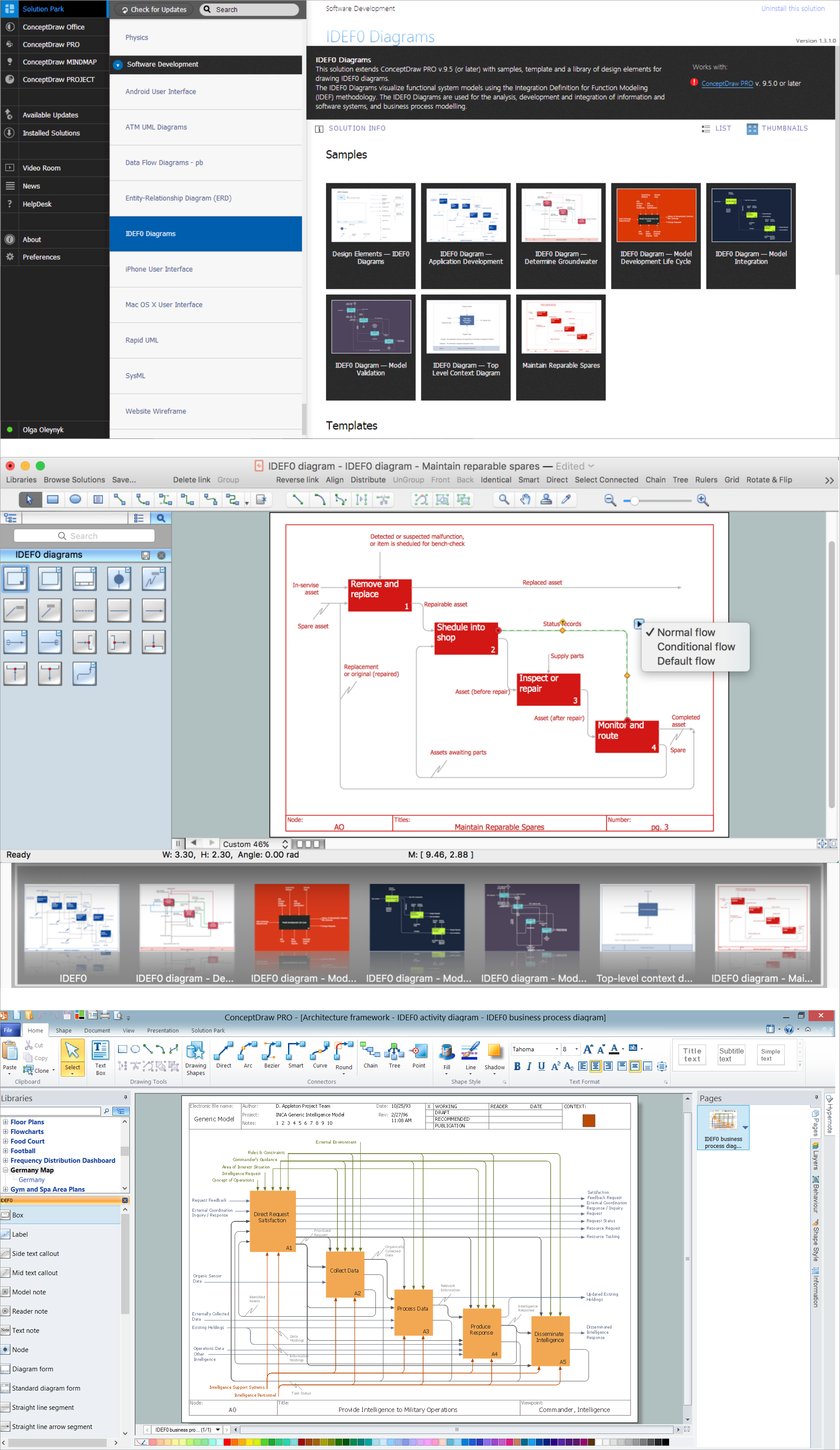
IDEF0 Flowchart Symbols
The modeling of business and business processes is not quite a simple process for both small-size businesses and large businesses. The IDEF0 method is one of the popular and easy methods of modeling the business as a complex system. It is based on the functional modeling language Structured Analysis and Design Technique (abbr. SADT) and is concentrated on the activity modeling. According to this method are constructed the IDEF0 Diagrams and IDEF0 Flowcharts, which are succesfully used not only for documenting the business, but also for analysis, development, integration of information and software systems, reengineering, etc. This method suggests the use of special IDEF0 Flowchart Symbols from the IDEF0 notation for construction the IDEF0 Flowcharts. ConceptDraw DIAGRAM diagramming and vector graphic software extended with IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park is rich for the powerful drawing tools, built-in templates and samples, and predesigned IDEF0 flowchart symbols.
 PM Planning
PM Planning
The PM Planning solution extends the functional abilities of ConceptDraw MINDMAP and ConceptDraw PROJECT software, allowing to automatically create the spreadsheets reflecting the tasks and project statuses for people who have different project roles. The reporting capabilities of this solution are represented by the possibility to generate a wide range of project reports that allow the project managers, senior management and other project participants to be informed on a project daily progress and monthly objectives: All Inclusive Report, All Visible Columns, Milestones with Notes and Objectives, Projects Goals, Projects Managers, Project Team, and Top Level Tasks. The PM Planning solution from ConceptDraw Solution Park is a strong project management and productivity tool which simplifies the process of reporting and lets one create a document with the desired report, includes the predesigned examples, extends and improves the planning capabilities for all team members, improves the project communication, helps to accurately plan, maintain, and finish projects on time, to track the work of project resources, to perform the analytical work and to make effective decisions.
 Picture Graphs
Picture Graphs
Typically, a Picture Graph has very broad usage. They many times used successfully in marketing, management, and manufacturing. The Picture Graphs Solution extends the capabilities of ConceptDraw DIAGRAM with templates, samples, and a library of professionally developed vector stencils for designing Picture Graphs.
GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.- Android Drop Down List Example
- Android User Interface | Emergency Plan | Onion Diagram Maker ...
- Design elements - Android buttons | Toolbar control elements ...
- Design elements - Android buttons | Design elements - Toolbar and ...
- Design elements - Android buttons | Android UI Design | Android ...
- Design elements - Android buttons | Toolbar control elements ...
- Android GUI | iPhone interface - Vector stencils library | Ios Image ...
- Design elements - Android system icons ( action , alert) | MS ...
- Design elements - Android steppers | iPhone interface - Vector ...
- iPhone interface - Vector stencils library | Design elements - Android ...
- Design elements - Android buttons
- Menu List Design Android
- Design elements - Android system icons ( action , alert) | Android UI ...
- Android 5.0 - Single-line list
- Android UI Design | Android 5.0 - Single-line list | Android User ...
- Simple List
- Design elements - Temporary Views | Design elements - Android ...
- Android User Interface | Network Topologies | Cloud Computing ...
- Design elements - Android chips
- Design elements - Android menus | Android User Interface ...