The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
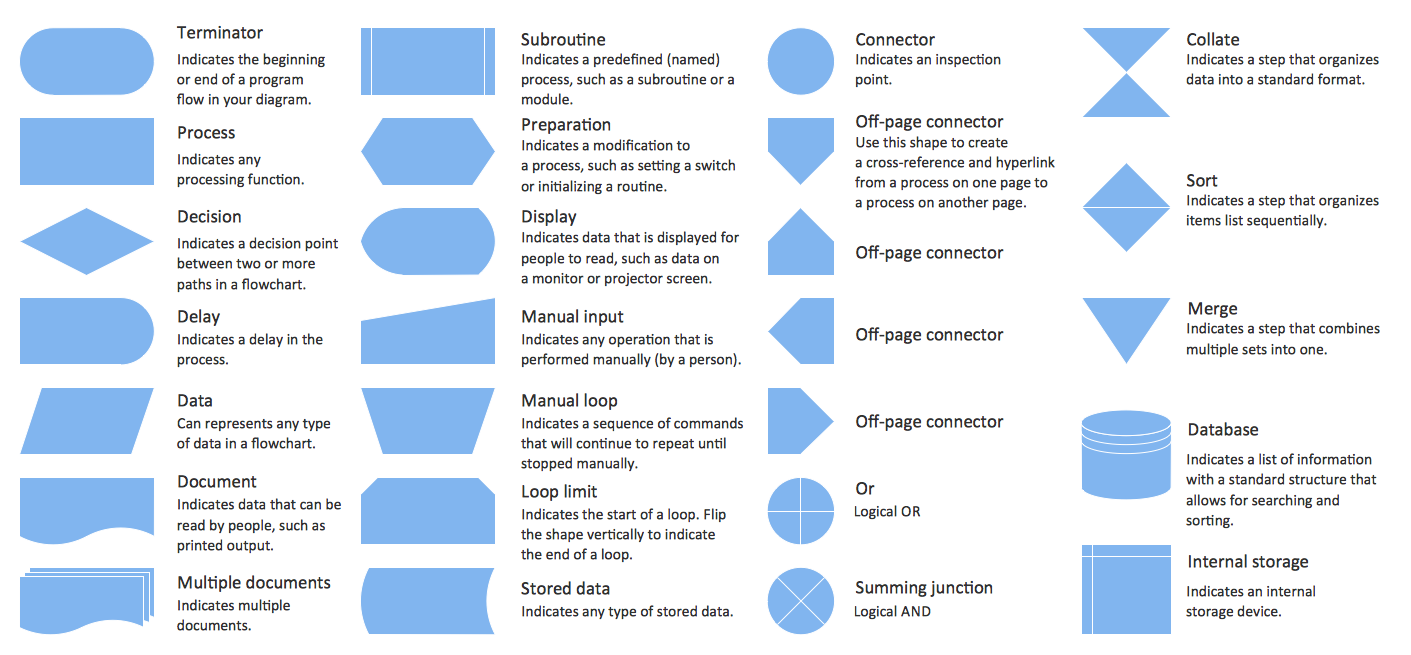
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw DIAGRAM flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw DIAGRAM from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw DIAGRAM flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
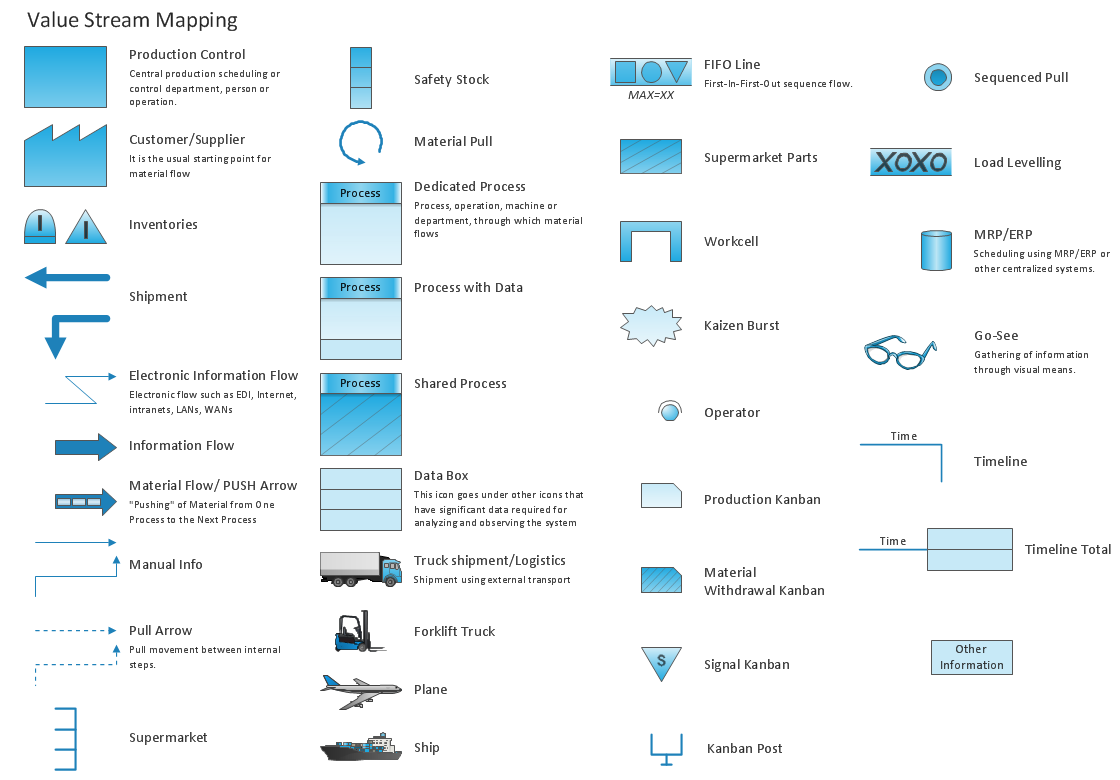
Value Stream Mapping Symbols
VSM symbols are the best for a production process designing. The entire Value Stream Mapping method uses a graphical representation of the manufacturing process, factors' pros and cons, that all stakeholders can easily understand. Value Stream Mapping is a graphical technique that provides possibilities to improve analysis of a manufacturing process, at the stage of the transferring information or materials that required to deliver a product or service to the customer.Cisco Routers. Cisco icons, shapes, stencils and symbols
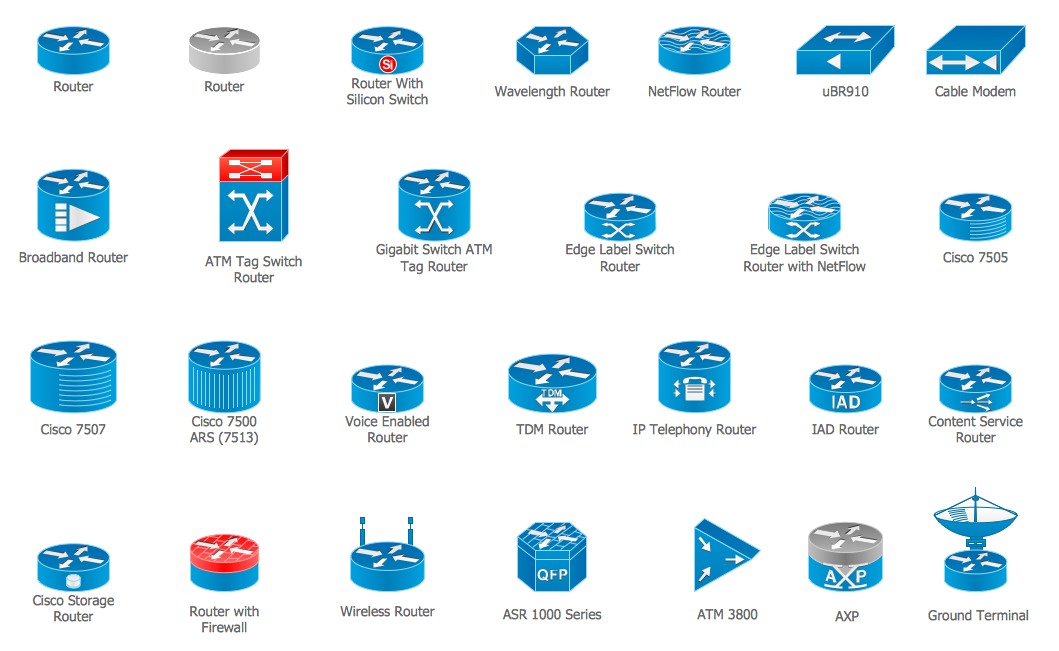
Network infrastructure planning is a very important process in the network construction, and the share of time allocated to this within the scope of the entire project may reach 60-80%. A competent and thorough approach to planning contributes to the quick investment return, and also increases the reliability and flexibility of the final system, reducing the probability of additional costs related to the incorrect implementation. Any planning begins with an analysis of the business requirements to the final system. Basic network parameters, which should be assessed are the scalability, accessibility, cost, speed and safety. Speed and cost are often mistaken for the most important parameters, and the rest of the parameters aren't even remembered. This is not entirely correct. Initially, it is necessary to assess the business plans for the future, because sometimes it is more profitable to invest more money in the beginning. If the business is to develop, then, consequently, demands on
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
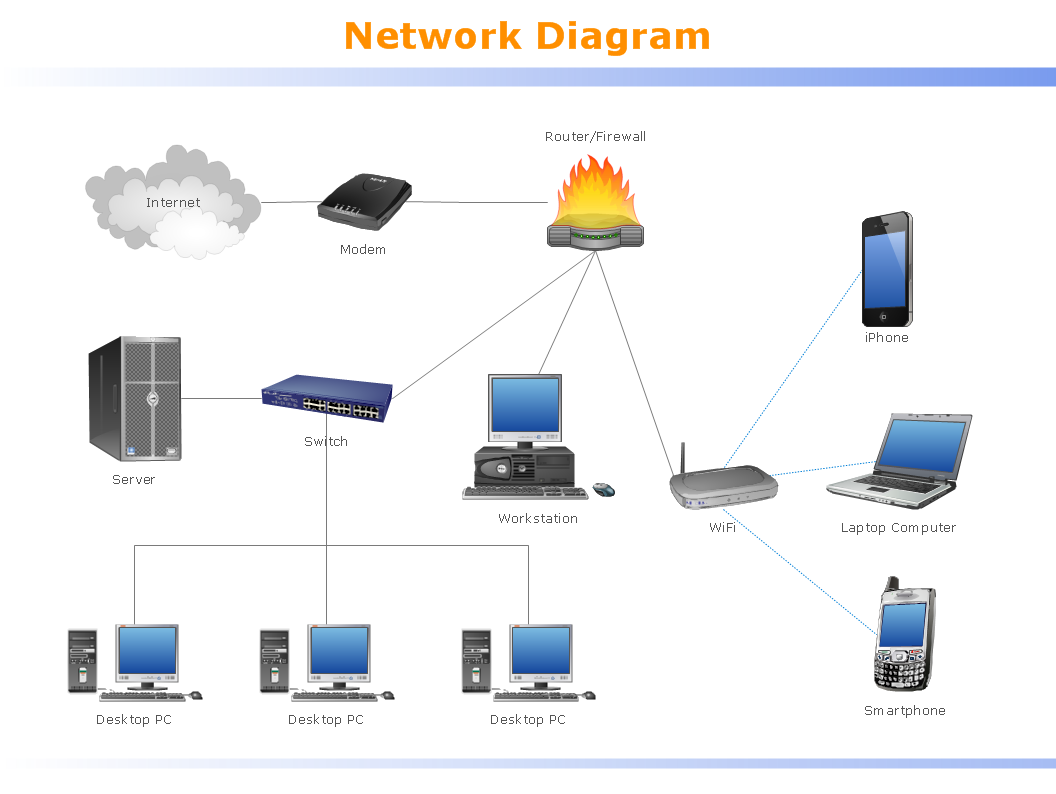
Local area network (LAN). Computer and Network Examples
Local Area Network (LAN) is a network which consists of computers and peripheral devices connected each other and to the local domain server, and covers a little territory or small number of buildings, such as home, school, laboratory, office, etc. LAN serves for few hundreds of users. It includes many cables and wires, and demands to design previously a Network diagram. All local area network devices can use the shared printers and disk storage. ConceptDraw DIAGRAM is a perfect network diagramming software with examples of LAN Diagrams, templates and predesigned vector objects. ConceptDraw DIAGRAM is the ideal choice for network engineers and network designers who need to draw fast and easy Local Area Network Diagrams, for IT specialists, developers and other IT professionals which need to visualize the communication schemes of LAN and visually document the LAN's physical structure and arrangement in houses, offices and other buildings. Ready-to-use vector objects from Computer Network Diagrams solution will help you design LAN diagrams in minutes.
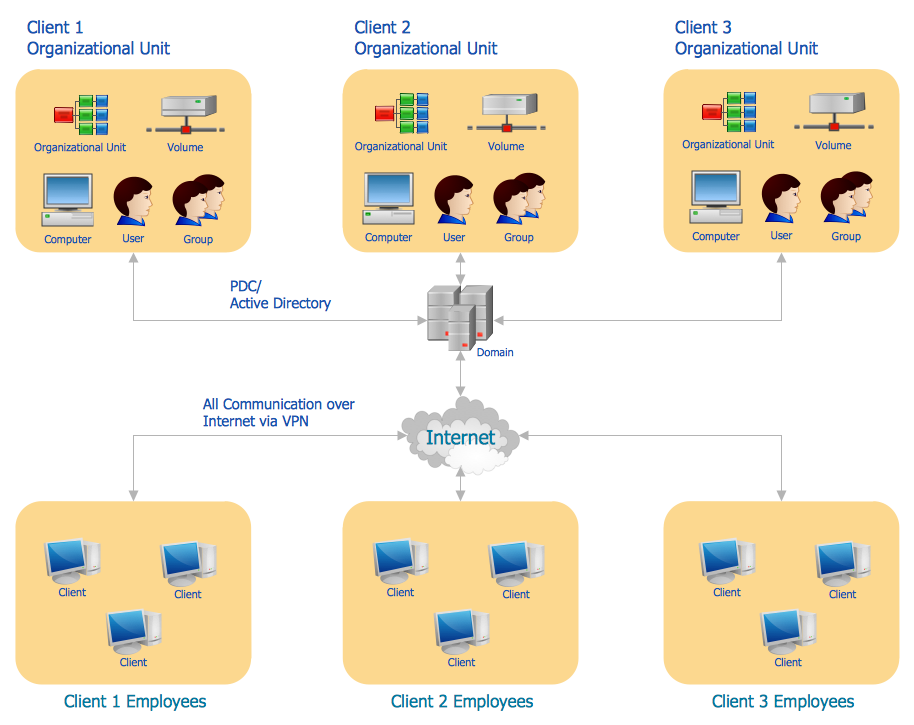
Active Directory Diagram
Active Directory (AD) is a directory management service introduced by Microsoft Corporation for Windows domain networks. This service uses the Lightweight Directory Access Protocol (LDAP) and provides quick access to the included information about large structural units such as domains, organizational units, sites, and also about simple objects, such as users names with detailed information about them - contacts information, access rights, etc. Active Directory Diagram is a representation of the network structure in clear graphical format. It is a scheme of correlations of service components with preset degree of detailed elaboration. Active Directory Diagram makes the work of network administrators with Active Directory network structure more easy and convenient, allows plan and service the network quicker and more qualitatively. The help of ConceptDraw DIAGRAM software extended with Active Directory Diagrams solution from the Computer and Networks area is indispensable for easily and quickly creation the highly detailed Active Directory Diagrams.Entity Relationship Diagram Symbols
The semantic modeling method nowadays is successfully applied in database structure design. It is effective method of modeling the data structures, which is based on the meaning of these data. As a tool of semantic modeling, there are used different types of Entity-Relationship Diagrams. Entity Relationship Diagram (ERD) is applied to visually and clearly represent a structure of a business database. The main components of ERDs are: entity, relation and attributes. An entity is a class of similar objects in the model, each entity is depicted in the form of rectangle and has the name expressed by a noun. Relation is shown in the form of non-directional line that connects two entities. There are several notation styles used for ERDs: information engineering style, Chen style, Bachman style, Martin Style. The Entity Relationship Diagram symbols used for professional ERD drawing are predesigned by professionals and collected in the libraries of the Entity-Relationship Diagram (ERD) solution for ConceptDraw DIAGRAM software.- Info Warning Error Icon
- Window elements - Vector stencils library | Messages - Vector ...
- Window elements - Vector stencils library | Gambar Gambar Icon I ...
- Window 8 Icon Setting
- Glyph icons - Vector stencils library | Windows 8 apps - Vector ...
- Window elements - Vector stencils library | Network Icon | Network ...
- Gambar Icon Ios 7
- Icon App Windows 8
- MS Windows Vista user interface - Vector stencils library | MS ...
- MS Windows Vista user interface - Vector stencils library | MS ...