The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Ribbon interface" contains 41 ribbon shapes.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for Windows computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for Windows computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
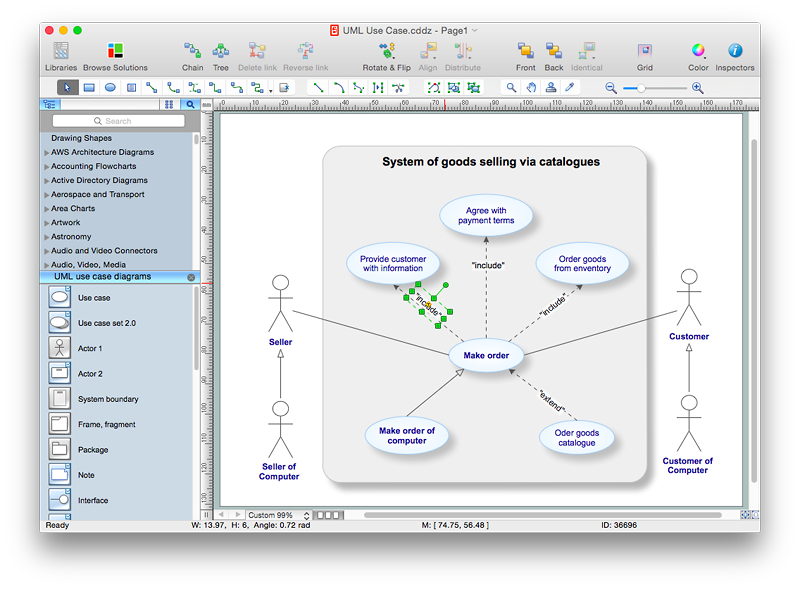
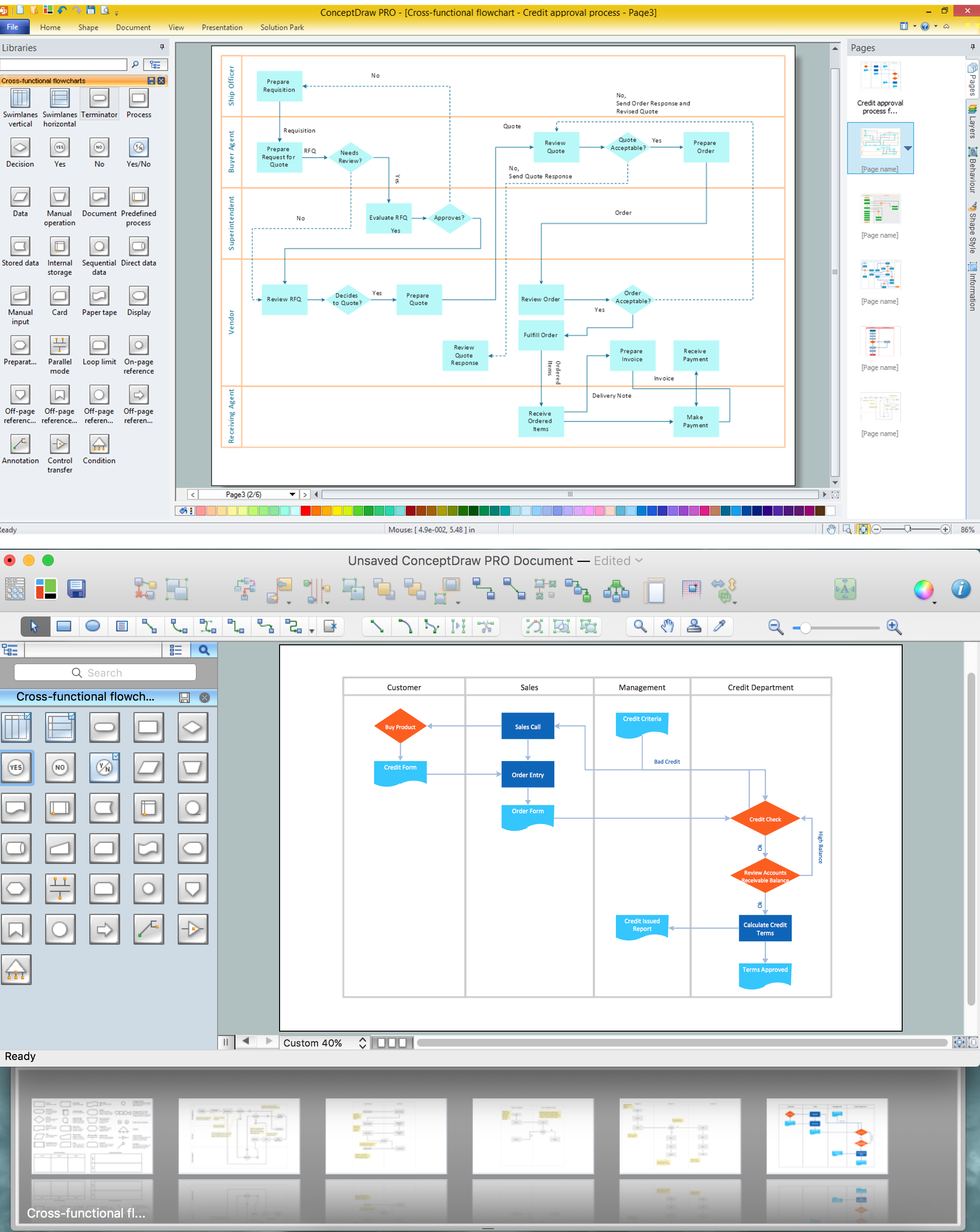
Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
The vector stencils library "Mac OS X user interface" contains 54 UI design elements.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
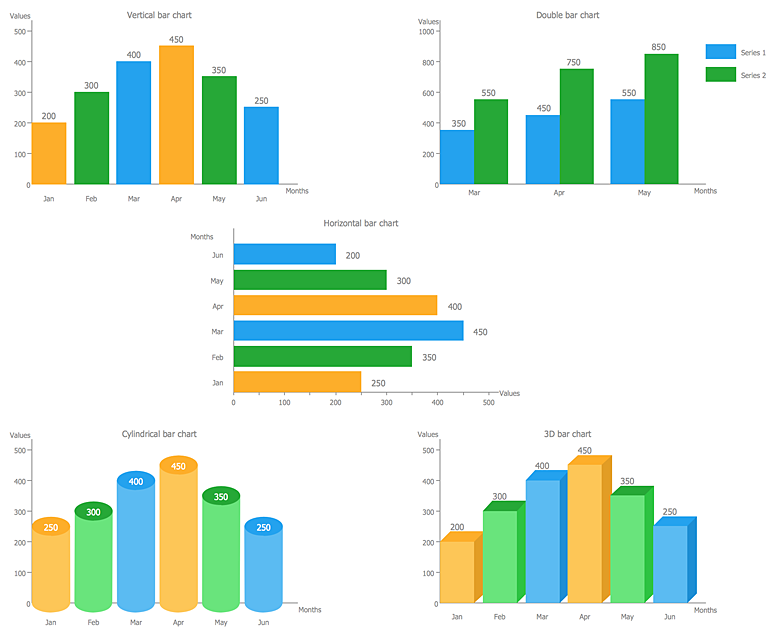
How to Create a Bar Chart in ConceptDraw PRO
Bar charts (bar graphs) are diagrams displaying data as horizontal or vertical bars of certain heights. Bar charts are widely used to show and compare the values of the same parameters for different data groups. The bar graph can be vertical or horizontal. This depends on the amount of categories. There are many methods in which bar graph can be built and this makes it a very often used chart type. Usually, a bar chart is created so that the bars are placed vertically. Such arrangement means that the bar's height value is proportional to the category value. Nevertheless, a bar chart can be also drawn horizontally. This means that the longer the bar, the bigger the category. Thus, a bar chart is a good way to present the relative values of different measured items. The ConceptDraw Bar Graphs solution allows you to draw a bar chart quickly using a vector library, containing the set of various bar charts objects.HelpDesk
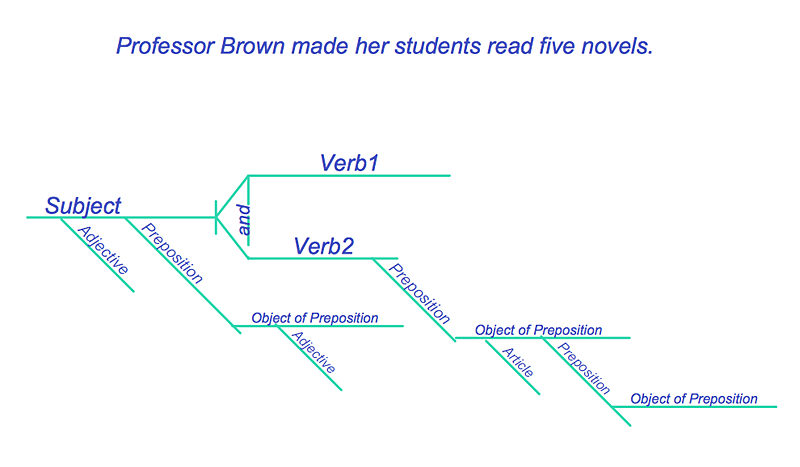
How to Diagram Sentences in ConceptDraw PRO
Diagramming sentences is a playful, fun way to learning English Grammer. Sentences can be very complex, and can contain many different parts of speech which implicate many different grammatical rules. Diagramming sentences will help you to make sure every parts of your sentence are grammatically correct, and provides you with more comprehensive understanding of the English Language. A Sentence Diagram displays the parts of a sentence as a diagram in order to show the relationship of words and groups of words within the sentence. Sentence Diagram shows the relationship between the proposal of its parts. This is a good way to teach grammar! Sentence Diagram helps to make the writing more coherent as well as more interesting to read. ConceptDraw PRO allows you to create clear sentence diagrams using the special templates and vector stencils library.Swim Lane Flowchart Symbols
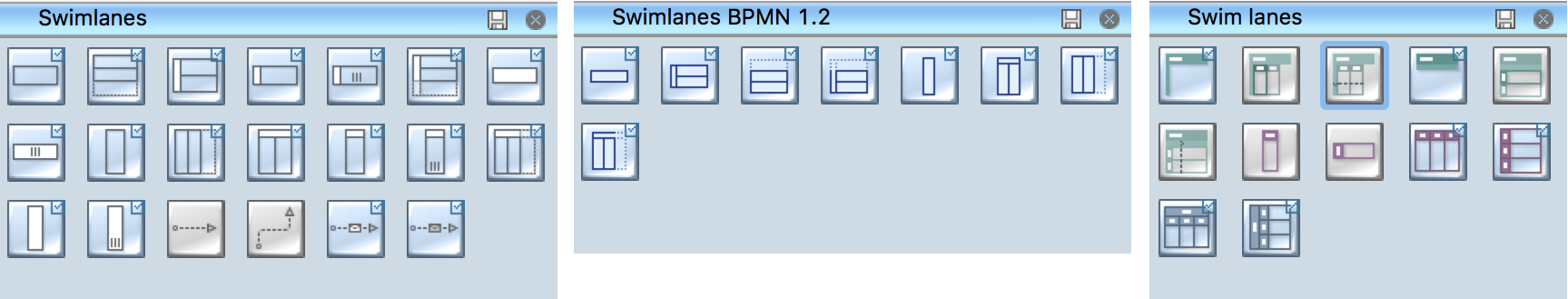
Use the set of special professionally developed swim lane flowchart symbols - single, multiple, vertical and horizontal lanes from the Swimlanes and Swimlanes BPMN 1.2 libraries from the Business Process Diagram solution, the Swim Lanes library from the Business Process Mapping solution as the perfect basis for your Swim Lane Flowcharts of processes, algorithms and procedures.HelpDesk
How to Add Text to a Connector in ConceptDraw PRO
The new ConceptDraw Arrows10 Technology is a powerful diagramming technique that powered the way business drawing created. ConceptDraw PRO gives you some tools for connecting shapes: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors.Direct Connectors are direct lines from the point to the point. Smart , Arc, Bezier, Curve and Round Connectors are almost the same as Direct Connectors. However, they automatically move around other objects. You can use Chain, or Tree connection mode for connection of multiple objects with any type of connectors. ConceptDraw PRO allows you to add and move text on a connector the same way that you add and move text on other any object.The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
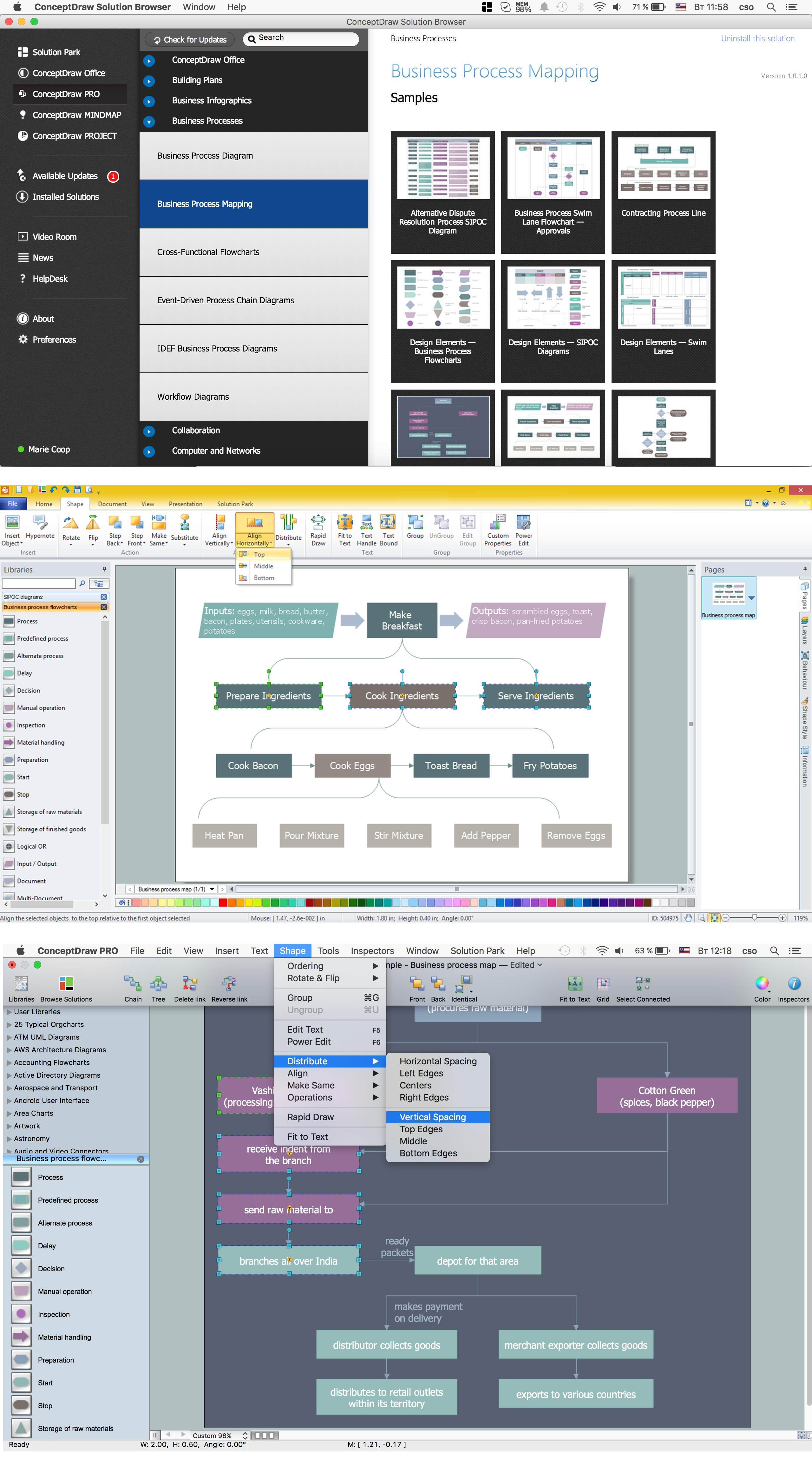
Business Process Flowchart Symbols
Business process modeling is known in the corporate world as an excellent tool which can speak. Business process flowcharts, diagrams and maps are used to define the business processes in terms of inputs and outputs, to visually represent and effectively explain complex business processes of an enterprise, and also showcase decisions on a single piece of paper. The process of business process mapping supposes the use of special business process flowchart symbols predefined by Business Process Modeling Notation (BPMN) and taking their roots from the data processing diagrams and programming flow charts. In other words the BPMN standard notation is a common language used for business process design and implementation, that guarantees a clarity of designed Business Process Flowcharts for all business analysts, technical developers and business managers. The ability to create professionally-looking Business Process flowcharts, maps and diagrams, is provided by powerful ConceptDraw PRO software and the Business Process Mapping solution included to ConceptDraw Solution Park.HelpDesk
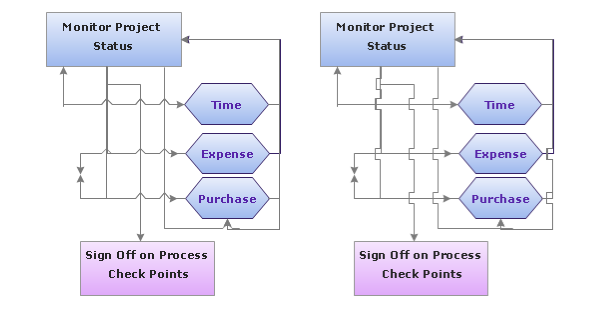
How to Set Line Jumps for Smart Connectors in ConceptDraw PRO
Connecting objects in ConceptDraw PRO is an easy task. You can use Chain, or Tree connection mode for automatic connection of multiple objects. Besides the automatic connection modes, ConceptDraw PRO offers few options to connect objects manually: Direct, Arc, Bezier, Smart, Curve and Round Connectors. You can make them square, arched or angled and also set vertical or horizontal orientation Thus, you can control how the jumps and orientation occurs on smart connectors. When two smart connectors cross each other you can control how the two intersecting lines look.HelpDesk
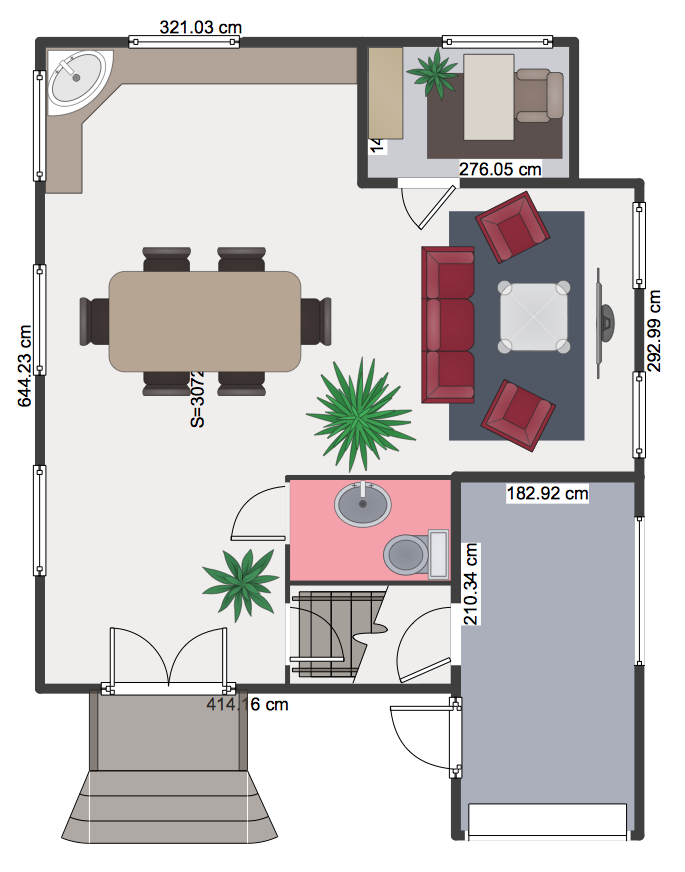
How to Create a Floor Plan Using ConceptDraw PRO
Making a floor plan is the best way to get a handle on how to organize your living space, and find out what could be changed. Creating a floor plan to scale is a challenge of the home and interior design process and can be noticeably helpful for visualizing things like furniture layout. You can use ConceptDraw PRO to produce layouts of real estate properties. ConceptDraw PRO contains the large quantity of pre-designed vector objects that you can use for quick and easy designing such floor plans. You can easily determine the size of the rooms and distances in you drawing. The ability to create a floor plan is delivered by the Floor Plans solution. This solution extends ConceptDraw PRO with libraries that contains over 500 objects of floor plan elements. There is a set of special objects that displays the sizes, corners, squares and other technical details using the current measurements of units.HelpDesk
How to Create a Release Burn-Down Chart Using ConceptDraw PRO
The Agile methodology provides project teams the ability to quickly adapt the project to the current situation and thus achieve maximum productivity. According the Scrum method the steps needed to fulfill the project goal breaks down by using short sprints or iterations. The iterations together with an extensive collaboration can increase productivity by better understanding the entire flow of a project. A release burn-down chart is used to track a progress on a Scrum project. The ConceptDraw Scrum Workflow Solution makes it easy for Agile project team to build any professional Scrum diagram such as a Release velocity chart, Release burn-down chart, Sprint burn-down chart, or a Team velocity chart.Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
- Arrow Pointer Red
- Basic Flowchart Symbols and Meaning | Scroll Bar Icon Vertical ...
- Basic Line Graphs | Menus - Vector stencils library | Vertical Cross ...
- Menu Separator Vertical Line Image
- How to Convert a Visio Stencils for Use in ConceptDraw PRO ...
- Vartical Arrow Line
- HR arrows - Vector stencils library | Sales arrows - Vector stencils ...
- Presentation design elements - Vector clipart library | HR arrows ...
- Arrows - Vector clipart library | Flowchart design. Flowchart symbols ...
- Presentation design elements - Vector clipart library | Arrows ...
- How to Design a Fast-Food Restaurant Menu Using ConceptDraw ...
- MS Windows Vista user interface - Vector stencils library | MS ...
- Vertical Scroll Bar
- Graphical User Interface Examples | Windows 8 User Interface ...
- Chart Maker for Presentations | Easy Flowchart Program and ...
- Arrow Vertical Blue Vector
- Arrow Down Icon Black Png
- Menus - Vector stencils library | Industrial equipment - Vector ...
- HR arrows - Vector stencils library | Sales arrows - Vector stencils ...





-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)


























-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)




















































































-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
















-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)




















-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)