Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
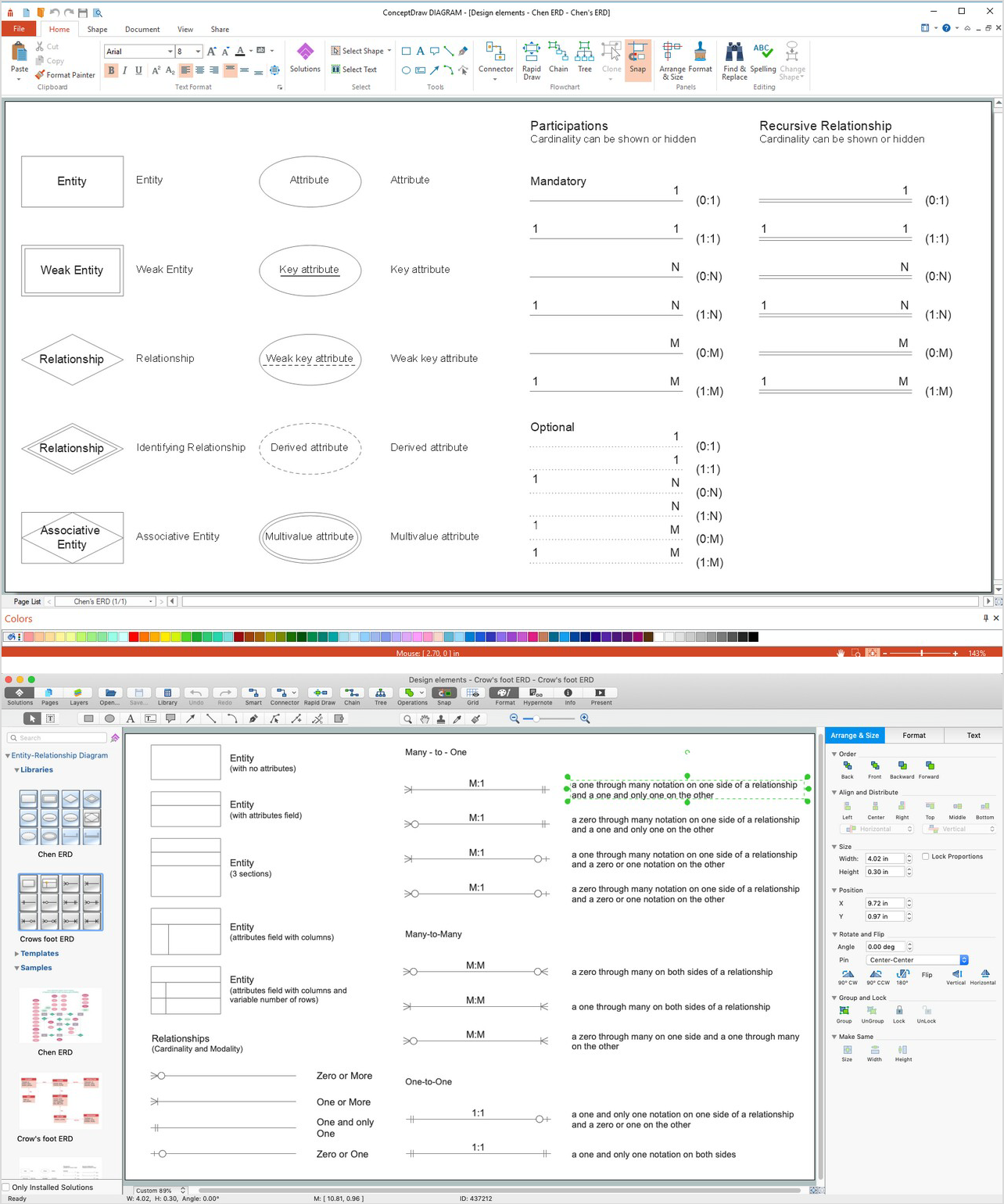
ERD Symbols and Meanings
Entity Relationship Diagram (ERD) is a popular software engineering tool for database modeling and illustration the logical structure of databases, which uses one of two notations - Chen's or Crow’s Foot. Crow's foot notation is effective when used in software engineering, information engineering, structured systems analysis and design. Each of these notations applies its own set of ERD symbols. Crow's foot diagrams use boxes to represent entities and lines between these boxes to show relationships. Varied shapes at the ends of lines depict the cardinality of a given relationship. Chen's ERD notation is more detailed way to represent entities and relationships. ConceptDraw PRO application enhanced with all-inclusive Entity-Relationship Diagram (ERD) solution allows design professional ER diagrams with Chen's or Crow’s Foot notation on your choice. It contains the full set of ready-to-use standardized ERD symbols and meanings helpful for quickly drawing, collection of predesigned ERD samples, examples and templates. ConceptDraw Pro is a great alternative to Visio for Mac users as it offers more features and can easily handle the most demanding professional needs.
Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
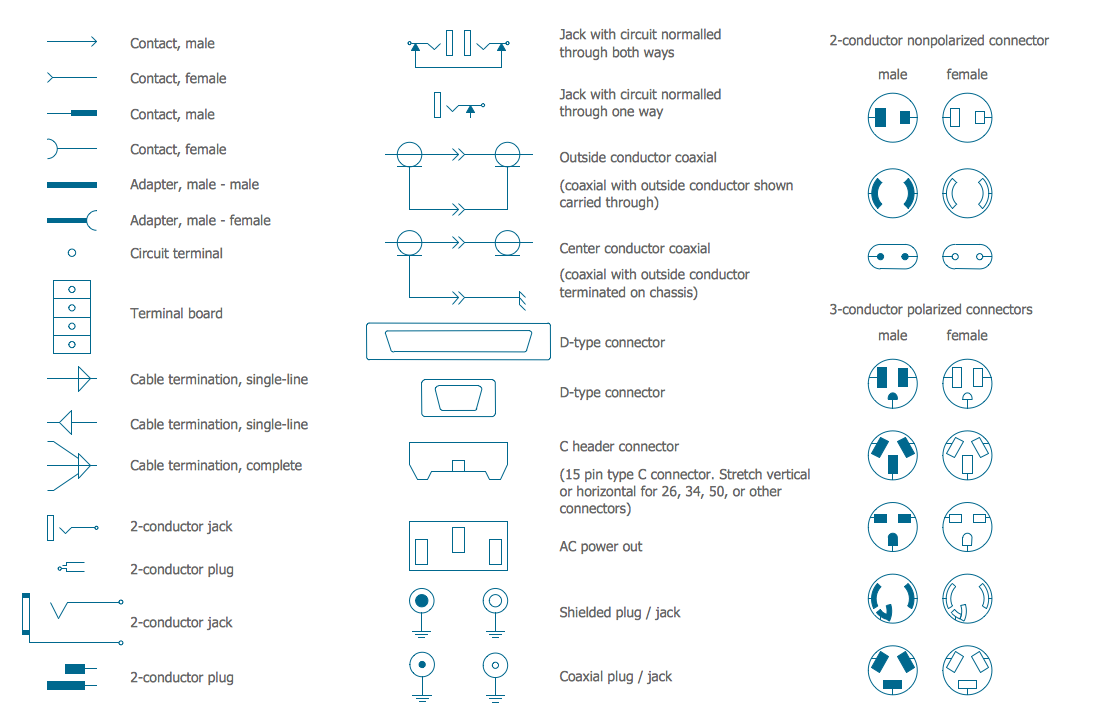
Electrical Symbols — Terminals and Connectors
An electrical connector, is an electro-mechanical device used to join electrical terminations and create an electrical circuit. Electrical connectors consist of plugs (male-ended) and jacks (female-ended). The connection may be temporary, as for portable equipment, require a tool for assembly and removal, or serve as a permanent electrical joint between two wires or devices. 26 libraries of the Electrical Engineering Solution of ConceptDraw PRO make your electrical diagramming simple, efficient, and effective. You can simply and quickly drop the ready-to-use objects from libraries into your document to create the electrical diagram.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
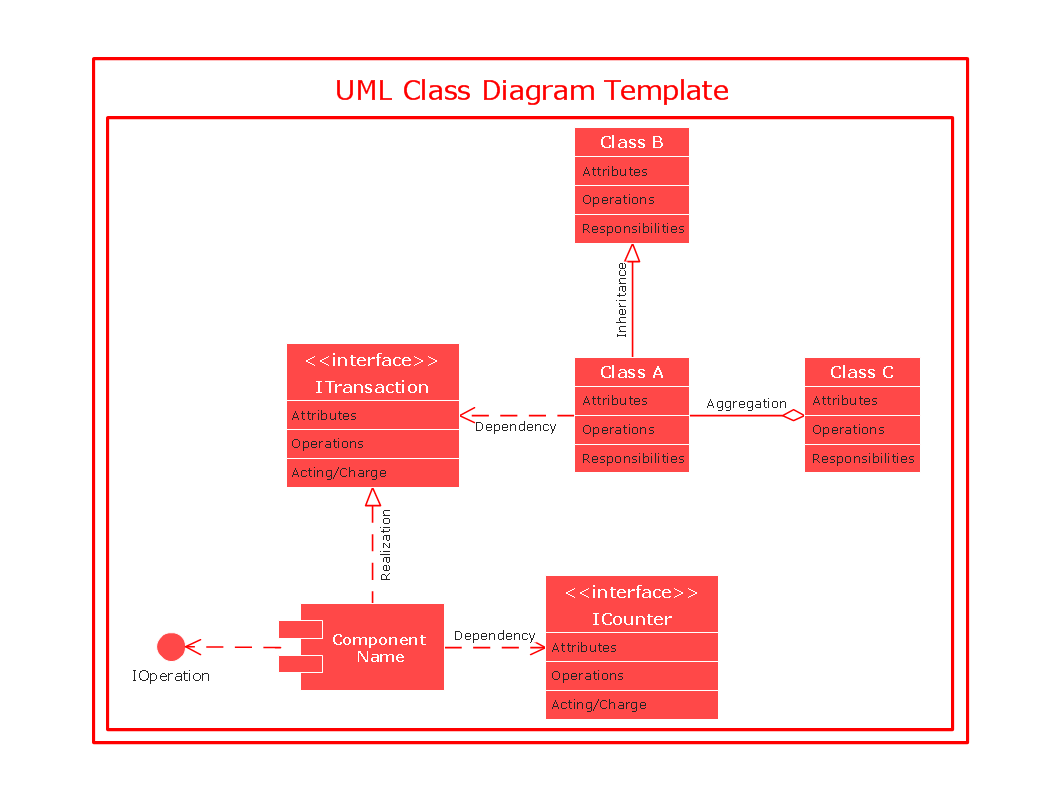
UML Class Diagram
UML Class Diagram can be created using ConceptDraw PRO diagramming software contains rich examples and template. ConceptDraw is perfect for software designers and software developers who need to draw UML Class Diagrams.
The vector stencils library "Scrum artifacts" contains 52 icons.
Use this clipart set to design your agile software development diagrams and infographics with ConceptDraw PRO software.
"Product backlog
The product backlog comprises an ordered list of requirements that a scrum team maintains for a product. It consists of features, bug fixes, non-functional requirements, etc.—whatever must be done to successfully deliver a viable product. The product owner orders the product backlog items (PBIs) based on considerations such as risk, business value, dependencies, and date needed. ...
Sprint backlog
The sprint backlog is the list of work the development team must address during the next sprint. The list is derived by the scrum team selecting product backlog items from the top of the product backlog until the development team feels it has enough work to fill the sprint. This is done by the development team asking "Can we also do this?" and adding product backlog items to the sprint backlog. The development team should keep in mind its past performance assessing its capacity for the new sprint, and use this as a guide line of how much "effort" they can complete.
The product backlog items may be broken down into tasks by the development team. Tasks on the sprint backlog are never assigned; rather, tasks are signed up for by the team members as needed according to the set priority and the development team member skills. This promotes self-organization of the development team, and developer buy-in. ...
Sprint burn-down chart
The sprint burndown chart is a public displayed chart showing remaining work in the sprint backlog. Updated every day, it gives a simple view of the sprint progress. ...
Release burn-down chart
The release burndown chart is the way for the team to track progress and provide visibility. The release burndown chart is updated at the end of each sprint by the scrum master. The horizontal axis of the release burndown chart shows the sprints; the vertical axis shows the amount of work remaining at the start of each sprint." [Scrum (software development). Wikipedia]
The clip art sample "Design elements - Scrum artifacts" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
Use this clipart set to design your agile software development diagrams and infographics with ConceptDraw PRO software.
"Product backlog
The product backlog comprises an ordered list of requirements that a scrum team maintains for a product. It consists of features, bug fixes, non-functional requirements, etc.—whatever must be done to successfully deliver a viable product. The product owner orders the product backlog items (PBIs) based on considerations such as risk, business value, dependencies, and date needed. ...
Sprint backlog
The sprint backlog is the list of work the development team must address during the next sprint. The list is derived by the scrum team selecting product backlog items from the top of the product backlog until the development team feels it has enough work to fill the sprint. This is done by the development team asking "Can we also do this?" and adding product backlog items to the sprint backlog. The development team should keep in mind its past performance assessing its capacity for the new sprint, and use this as a guide line of how much "effort" they can complete.
The product backlog items may be broken down into tasks by the development team. Tasks on the sprint backlog are never assigned; rather, tasks are signed up for by the team members as needed according to the set priority and the development team member skills. This promotes self-organization of the development team, and developer buy-in. ...
Sprint burn-down chart
The sprint burndown chart is a public displayed chart showing remaining work in the sprint backlog. Updated every day, it gives a simple view of the sprint progress. ...
Release burn-down chart
The release burndown chart is the way for the team to track progress and provide visibility. The release burndown chart is updated at the end of each sprint by the scrum master. The horizontal axis of the release burndown chart shows the sprints; the vertical axis shows the amount of work remaining at the start of each sprint." [Scrum (software development). Wikipedia]
The clip art sample "Design elements - Scrum artifacts" is included in the Scrum solution from the Project Management area of ConceptDraw Solution Park.
 AWS Architecture Diagrams
AWS Architecture Diagrams
AWS Architecture Diagrams with powerful drawing tools and numerous predesigned Amazon icons and AWS simple icons is the best for creation the AWS Architecture Diagrams, describing the use of Amazon Web Services or Amazon Cloud Services, their application for development and implementation the systems running on the AWS infrastructure. The multifarious samples give you the good understanding of AWS platform, its structure, services, resources and features, wide opportunities, advantages and benefits from their use; solution’s templates are essential and helpful when designing, description and implementing the AWS infrastructure-based systems. Use them in technical documentation, advertising and marketing materials, in specifications, presentation slides, whitepapers, datasheets, posters, etc.
Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.- Data Bullet Point Png
- Red Arrow Bullet Point Png
- Bullet Point Png
- Point Bullet Symbol Icon Png
- HR arrows - Vector stencils library | Png Bullet Point Ribbon
- Bullet Symbols Png File
- Elements location of a welding symbol | Sales arrows - Vector ...
- Bullet Librery Png
- Bullet Point Symbol
- Numbered List Icon