The vector stencils library "Tab Bar Icons" contains 18 iOS apps GUI elements - tab bar icons: bookmark, contacts, downloads, favorites, featured, history, more, most recent, most viewed, recents, search, top rated, near me, top charts, keypad, voicemail, radio, artists.
Use the library "Tab Bar Icons" to draw tab bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Tab Bar Icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Tab Bar Icons" to draw tab bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Tab Bar Icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.How to Create a Bar Chart
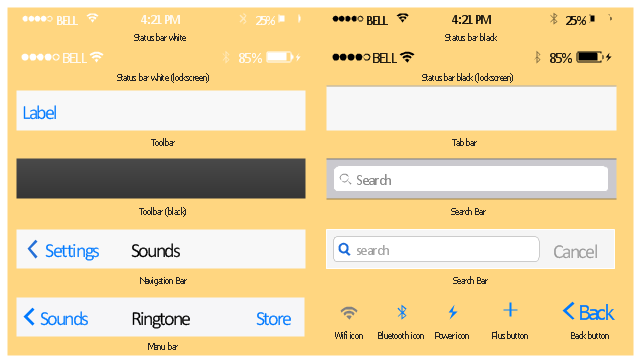
The answer how to create a bar chart can be found in ConceptDraw software. The simple tips guide you through the software to quickly learn how to create a bar chart.The vector stencils library "Bars" contains 16 iOS apps GUI views: menu bar, navigation bar, search bar, status bar, tab bar, toolbar, wifi icon, bluetooth icon, power icon, plus button, back button.
Use the library "Bars" to draw bar views in your design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Bars" to draw bar views in your design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
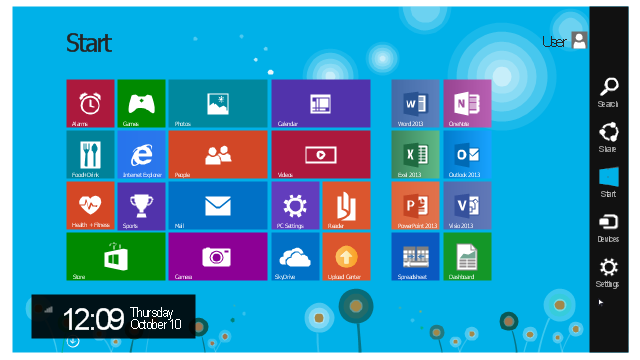
This example shows Windows 8.1 Start screen with application icons and Charm Bar.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.How To Draw an iPhone?
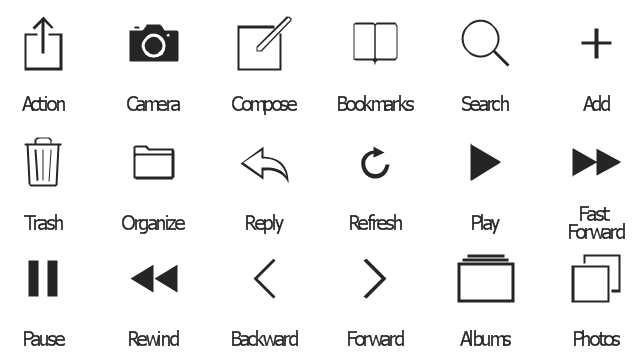
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.The vector stencils library "Toolbar and Navigation Bar Buttons" contains 18 iOS apps GUI view elements - toolbar and navigation bar buttons: action, camera, compose, bookmarks, search, add, trash, organize, reply, refresh, play, fast forward, pause, rewind, backward, forward, albums, photos.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
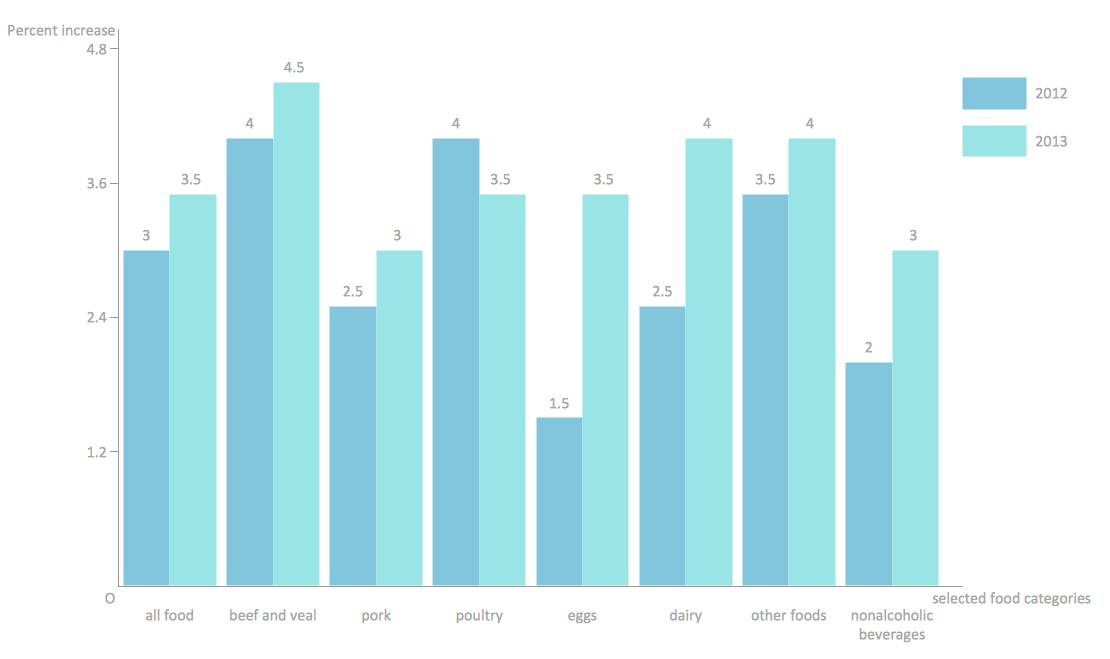
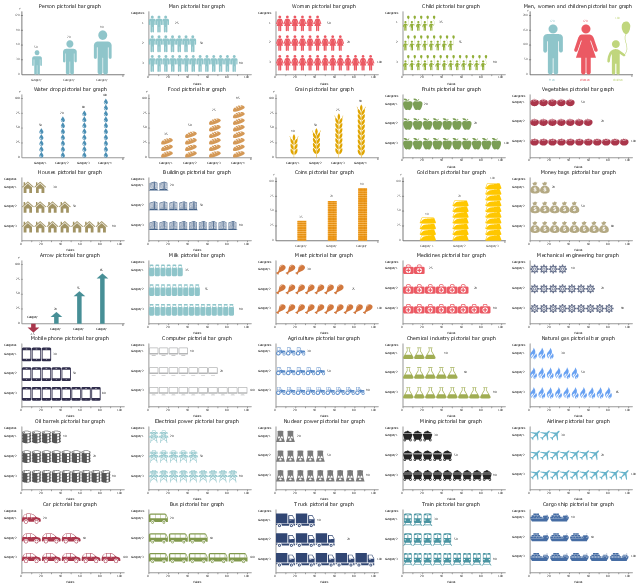
The vector stencils library "Picture bar graphs" contains 35 templates of pictorial charts. Use it for visualization of data comparison and time series with ConceptDraw PRO diagramming and vector drawing software.
"Pictorial bar graph.
Sometimes reffered to as a pictographs. A pictorial bar graph is a graph in which the rectangular bars have been filled with pictures, sketches, icons, etc. or where pictures, sketches, icons, etc. have been substituted for the rectangular bars. In both variations, one or more symbols might be used in each bar. The two major reasons for using pictorial graphs are to make the graph more appealing visually and to facilitate better communications." [Information Graphics: A Comprehensive Illustrated Reference. R. L. Harris. 1999. p.41]
The pictorial charts example "Design elements - Picture bar graphs" is included in the Picture Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
"Pictorial bar graph.
Sometimes reffered to as a pictographs. A pictorial bar graph is a graph in which the rectangular bars have been filled with pictures, sketches, icons, etc. or where pictures, sketches, icons, etc. have been substituted for the rectangular bars. In both variations, one or more symbols might be used in each bar. The two major reasons for using pictorial graphs are to make the graph more appealing visually and to facilitate better communications." [Information Graphics: A Comprehensive Illustrated Reference. R. L. Harris. 1999. p.41]
The pictorial charts example "Design elements - Picture bar graphs" is included in the Picture Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
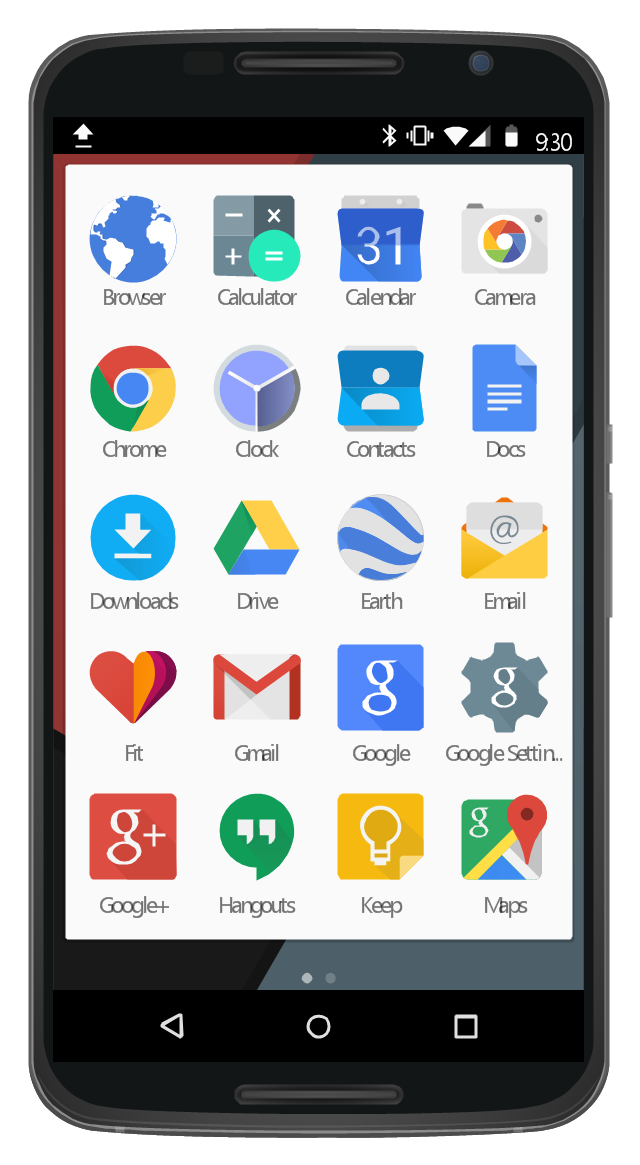
This UI design example shows common icons of Android applications on the App Drawer screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
UI Patterns
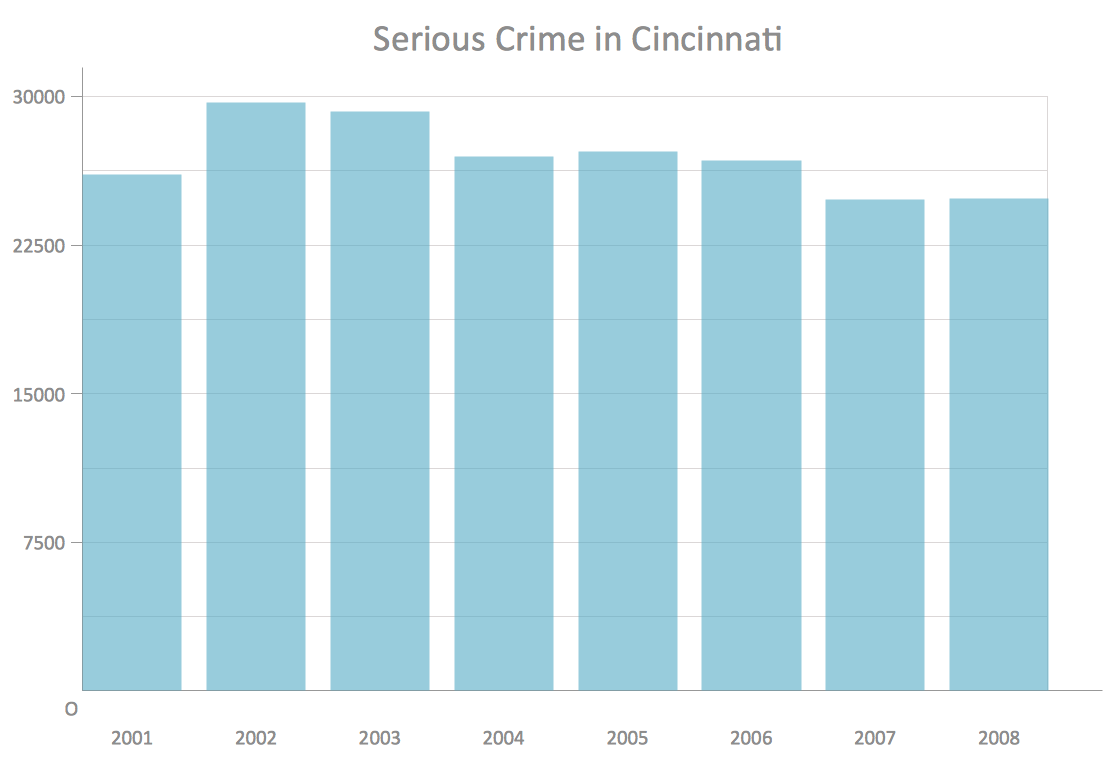
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.How to Create a Column Chart
The question how to create a column chart have a simple answer. Use ConceptDraw tips to find out how to create a column chart depicts your data the best way.Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.- iPhone User Interface | Design elements - Tab Bar Icons | Design ...
- Ios Battery Png Icon
- Design elements - Apps icons | Design elements - Tab Bar Icons ...
- Design elements - Tab Bar Icons | iPhone interface - Vector stencils ...
- Bar Chart Icon Png
- Ios All Icon Png
- Voice Mail Icon Png
- Filled Icons Png
- Iphone Battery Icon Png
- Buttons Icons Png
- Icons In Iphone Png
- iPhone User Interface | Design elements - Tab Bar Icons | App icons ...
- Network Nexus Icon Png
- Scroll Bar Icon Png
- Png Applications Icons Iphone
- Imessage Icon Png
- Iphone Top Bar Png
- Android Smartphone Icon Png
- Ios 10 Ibooks Icon Png