Wireframe Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Diagramming software for Amazon Web Service icon set: Storage
Storage icons - Amazon AWS pro diagrams - AWS diagrams are part of architecturing tools provided with ConceptDraw Solution Park.Diagramming software for Amazon Web Service diagrams, charts and schemes
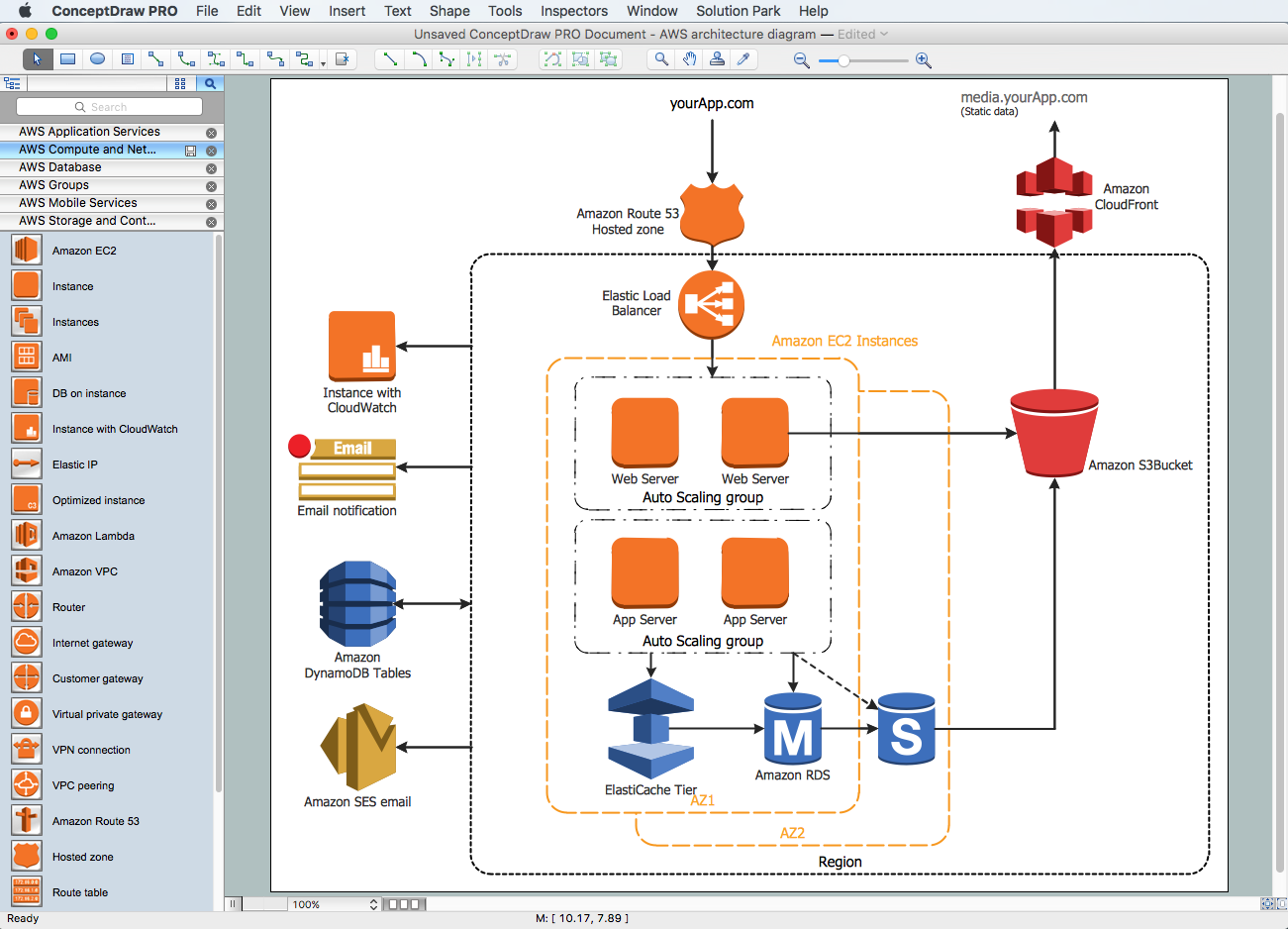
Professional software: visualize general system architecture, AWS diagrams are part of architecturing tools provided with ConceptDraw Solution Park.Diagramming tool - Amazon Web Services and Cloud Computing Diagrams
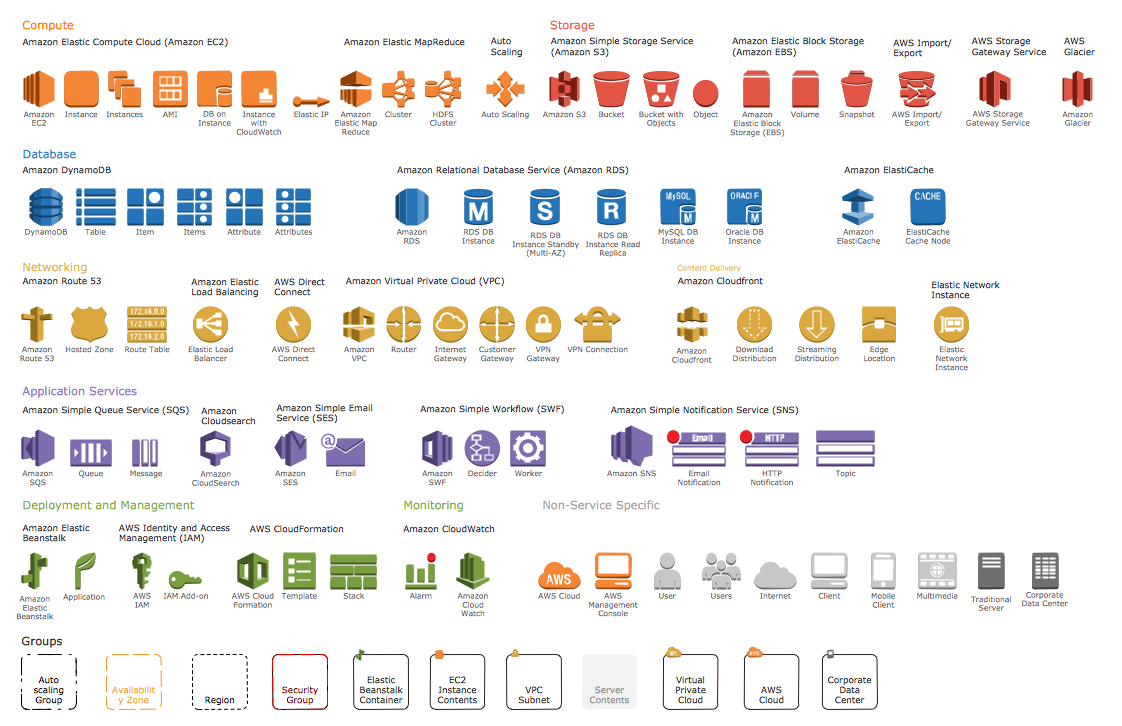
The AWS Architecture Diagrams solution includes icons, sample and templates for several Amazon Web Services products and resources, to be used when creating architecture diagrams. The icons are designed to be simple so that you can easily incorporate them in your diagrams and put them in your whitepapers, presentations, datasheets, posters or any technical material you like.Diagramming software for Amazon Web Service icon set: Networking and Content Delivery
Networking and Content Delivery icons - Amazon AWS pro diagrams - AWS diagrams are part of architecturing tools provided with ConceptDraw Solution Park.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.How To create Diagrams for Amazon Web Services architecture
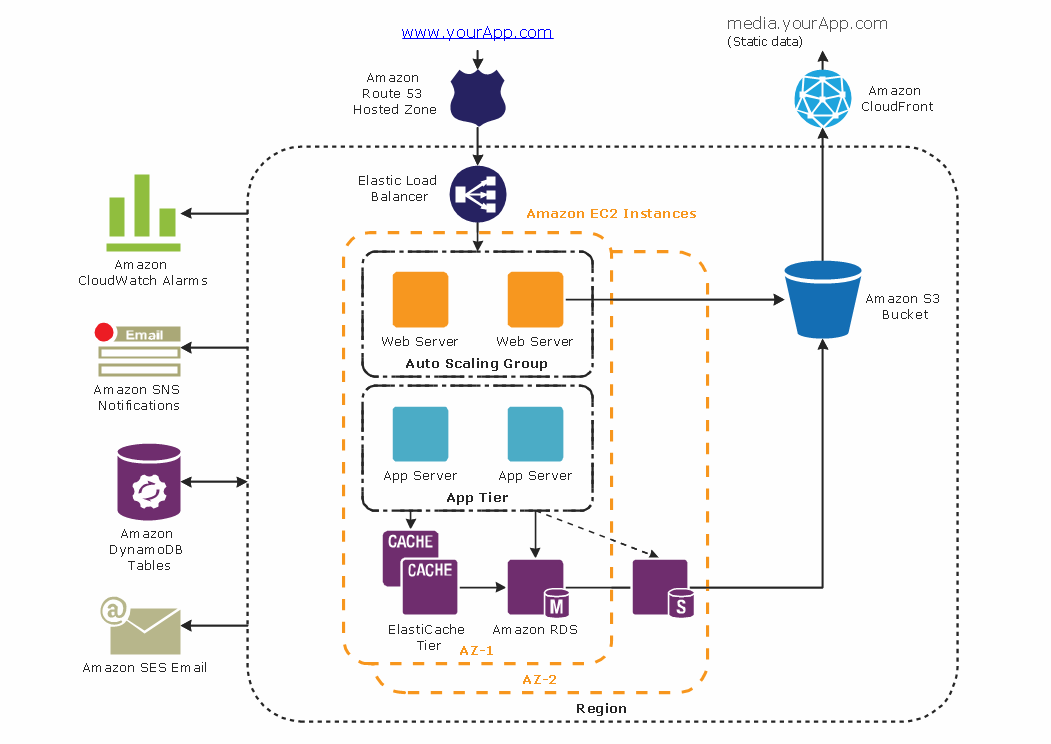
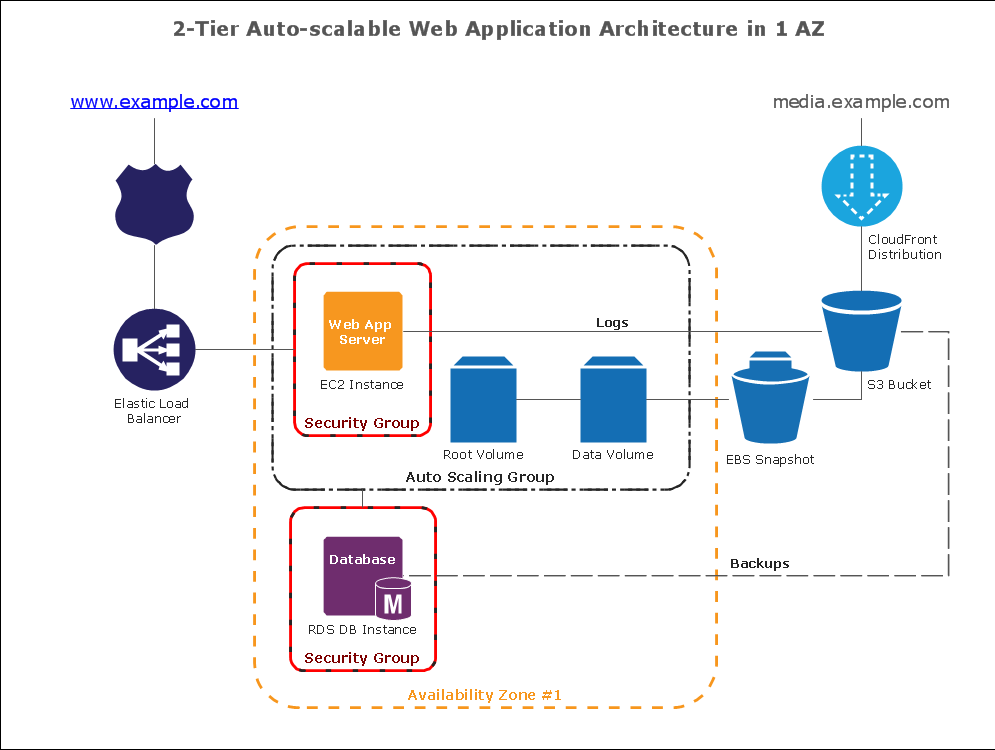
Want to create Diagrams for Amazon Web Services architecture? ConceptDraw Solution Park with AWS architecture Solution will help you!Amazon Web Services Diagrams diagramming tool for architecture
Amazon Web Services (AWS) offers the reliable and relatively inexpensive cloud computing services. This is the main reason why many large companies prefer to use the Amazon Cloud to storage and operate the data. ConceptDraw DIAGRAM diagramming software enhanced with AWS Architecture Diagrams solution provides the powerful AWS diagramming tools to draw the Amazon architecture diagrams and Amazon Web Services planning diagrams, to develop the Architect infrastructure based on AWS in a few minutes. The AWS Architecture Diagrams solution offers variety of built-in samples and templates for several Amazon Web Services products and resources, a wide range of predesigned and recognizable vector graphic icons used for simple designing the Architecture diagrams. The diagrams created in ConceptDraw DIAGRAM are professional-looking, helpful when designing and implementing the AWS infrastructure based systems, useful to communicate design, deployment and topology, and apposite for using in presentations, whitepapers, datasheets, posters, and other technical materials you like.AWS Simple Icons for Architecture Diagrams
The AWS Architecture Diagrams solution includes icons, sample and templates for several Amazon Web Services products and resources, to be used when creating architecture diagrams. The icons are designed to be simple so that you can easily incorporate them in your diagrams and put them in your whitepapers, presentations, datasheets, posters or any technical material you like.- Website Design Flowchart Example
- Web Design Flowchart Template
- Flowchart Web Design
- Web Design Flowchart
- Website Design Flowchart
- Flowchart For Website Design
- Web Design Flow Chart
- Flowchart For Web Design In Pdf
- Software And Web Design
- Web Design Flowchart Software
- Software Design Website
- Wireframe Tools | Wireframing | Website Wireframe | Web Design ...
- Flowchart For Web Designing
- How To Create Flowchart Web Design
- Dfd For Supermarket Web Design Project
- Website Flowchart Tools For Web Design
- Web Design Process Flowchart
- Flowchart Of Website Design
- Wireframe Tools For Web Design
- Website Free Design