Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.
 Biology
Biology
Biology solution extends ConceptDraw DIAGRAM software with samples, templates and libraries containing biological vector symbols, to help you create scientific and educational designs in the field of biology.
Building Drawing. Design Element Site Plan
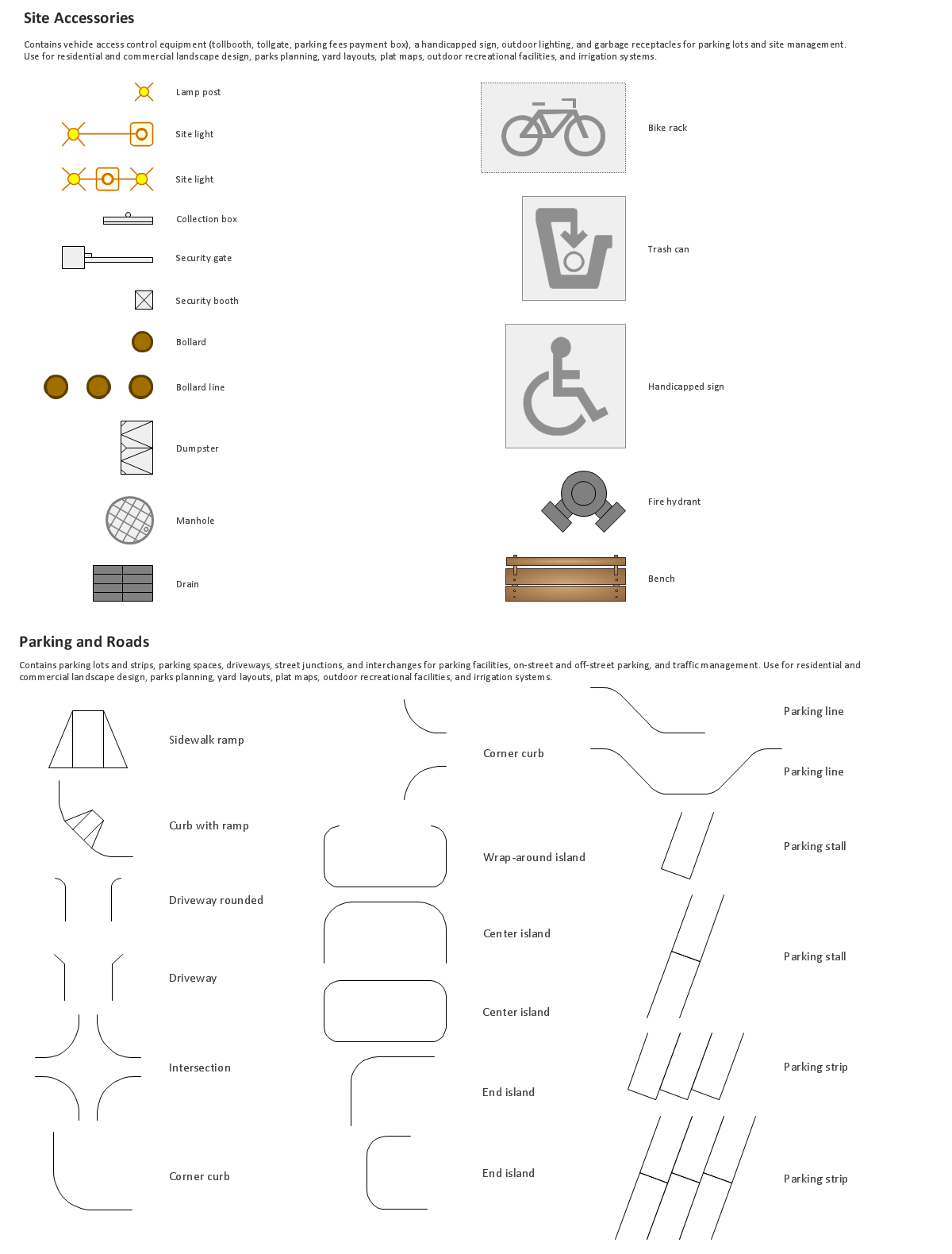
Site Plan is a part of a development project. It is a visual graphic representation of the arrangement of buildings, parking for cars and bikes, drives, landscaping, parks, flowerbeds, benches and other structural elements on the plan. Depending on the degree of detailing you can see on the Site plan more or fewer of building constructions and landscape design elements. ConceptDraw DIAGRAM Solution Park includes a specially developed Site Plans solution from the Building Plans area, which offers templates, samples, examples, and a lot of predesigned building drawing design elements for Site plan. The set of design elements contains the exclusive vector shapes of site accessories, parking, roads, trees, plants, etc. So, with confidence we can say that ConceptDraw DIAGRAM software with Site Plans solution is the best help for all in development and drawing your own Residential and Commercial landscape designs, Site plans, Park plans, Yard layouts, Outdoor recreational facilities and Irrigation system plans, and many others.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
 Site Plans
Site Plans
The Site Plans solution extends ConceptDraw DIAGRAM with samples, templates and numerous libraries of design elements making it powerful site plan software, ideal for landscape drawing, designing Site Plans, Site Layout Plans, Landscape Design Drawings, Home Site Plans, Hotel Site Plans, Park Site Plans, for developing the residential and commercial landscape design drawings and site plan, parks planning, landscaping territories, lighting trails, for creating drainage facilities, yard layouts, plant maps, outdoor recreational facilities, and irrigation systems plans.
 Computer and Networks Area
Computer and Networks Area
The solutions from Computer and Networks Area of ConceptDraw Solution Park collect samples, templates and vector stencils libraries for drawing computer and network diagrams, schemes and technical drawings.
 Electric and Telecom Plans
Electric and Telecom Plans
The Electric and Telecom Plans solution providing the electric and telecom-related stencils, floor plan electrical symbols and pre-made examples is useful for electricians, interior designers, telecommunications managers, builders and other technicians when creating the electric visual plans and telecom drawings, home electrical plan, residential electric plan, telecom wireless plan, electrical floor plans whether as a part of the building plans or the independent ones.
 Mechanical Engineering
Mechanical Engineering
This solution extends ConceptDraw DIAGRAM.9 mechanical drawing software (or later) with samples of mechanical drawing symbols, templates and libraries of design elements, for help when drafting mechanical engineering drawings, or parts, assembly, pneumatic,
 Plant Layout Plans
Plant Layout Plans
Plant Layout Plans solution can be used for power plant design and plant layout design, for making the needed building plant plans and plant layouts looking professionally good. Having the newest plant layout software, the plant design solutions and in particular the ConceptDraw’s Plant Layout Plans solution, including the pre-made templates, examples of the plant layout plans, and the stencil libraries with the design elements, the architects, electricians, interior designers, builders, telecommunications managers, plant design engineers, and other technicians can use them to create the professionally looking drawings within only a few minutes.
 Audio and Video Connectors
Audio and Video Connectors
Audio and video connectors solution extends ConceptDraw DIAGRAM software with templates, samples and library of vector stencils for drawing audio and video hook up diagrams.
 Enterprise Architecture Diagrams
Enterprise Architecture Diagrams
Enterprise Architecture Diagrams solution extends ConceptDraw DIAGRAM software with templates, samples and library of vector stencils for drawing the diagrams of enterprise architecture models.
- Sketch App Wireframe
- Website Wireframe | Graphic User Interface | Sketch Mockup Tool
- Mac OS X sketch interface - Template | Software Development | iOS ...
- Website Wireframe | Wireframe GUI - Template | How To Create ...
- ConceptDraw Solution Park | Website Wireframe | A Sketch Map Of ...
- Chemistry Drawing Software | Website Wireframe | Sales Process ...
- Website Wireframe | Restaurant Floor Planning Prototype Sketch
- Sketching Wireframes
- What Is Sketch
- Swot Analysis In Sketch Map
- Sketch Diagram Chart Of Any Organization
- iPhone User Interface | Mac OS X sketch interface - Template ...
- Sketch Arrow Png In White
- Example Of A Swot Analysis Sketch
- Ui Sketch Tool
- Football Player Sketches
- Engineering Offices Layout Sketch
- Wireframe GUI - Template | Bubble diagrams in Landscape Design ...
- Building Drawing Design Element Site Plan | Site Plans | Building ...