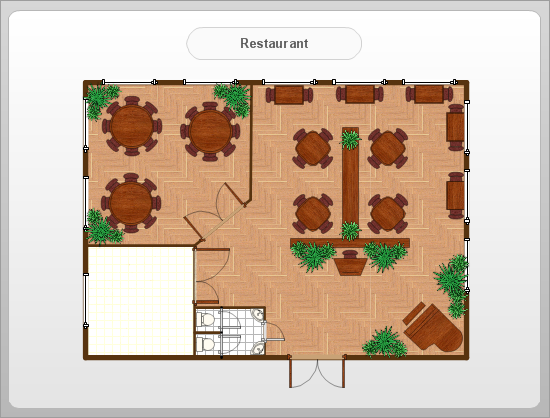
How To Create Restaurant Floor Plan in Minutes
Developing Floor Plans, Design Drawings, Plans of Furniture Placement for restaurants and cafes is one of the most responsible and important steps at their construction and designing. Selection of favorable design, the right style of furniture and decors largely determine the success and atmosphere of the institution. The restaurant floor planner ConceptDraw PRO is a perfect choice for architects and designers. Enhanced with Cafe and Restaurant Floor Plans solution it offers a lot of extensive vector symbol libraries and building plan elements for drawing Restaurant floor plans, Restaurant layouts, Restaurant furniture layouts, Cafe floor plans, Bar area floor plan, Fast food restaurant plan, etc. With ConceptDraw PRO you don't need to be an artist to create great-looking restaurant floor plan drawings in minutes, all needed drawing tools are delivered by Building Plans area solutions. Construct your own general plan of restaurant's premises, choose the furniture for your taste from the Cafe and Restaurant Floor Plans solution libraries and arrange it on the plan as you desire fast and easy. ConceptDraw PRO has many of the features found in Visio for Mac such as Drawing, Connection, Shape and Editing Tools.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
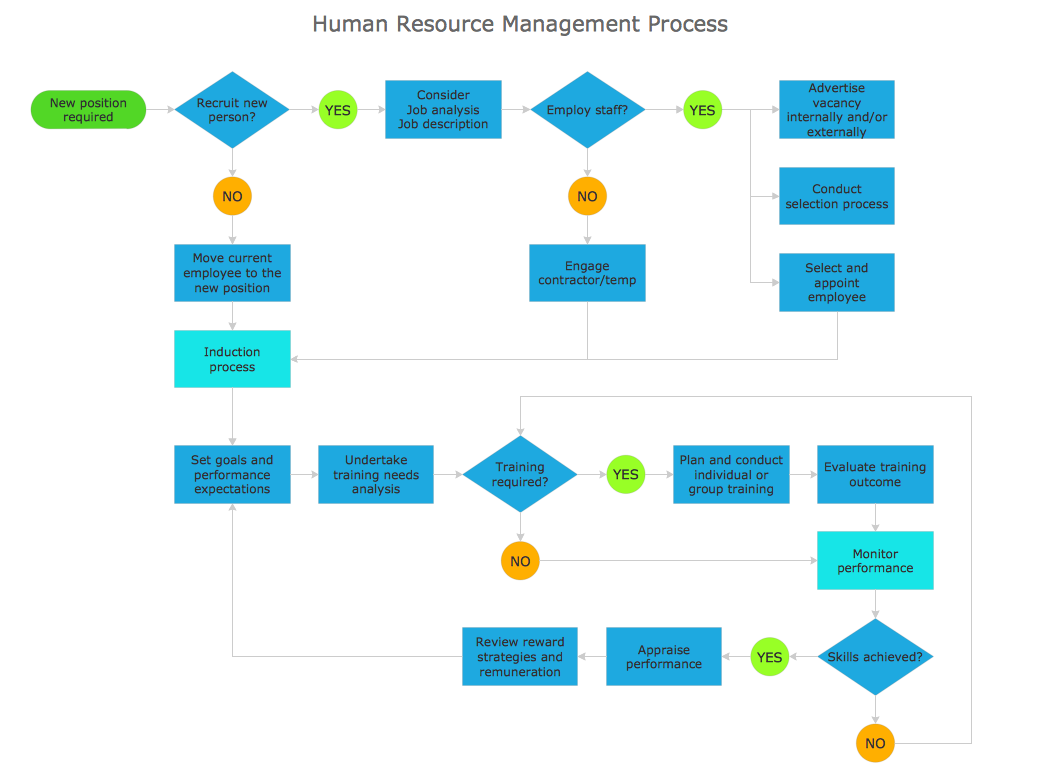
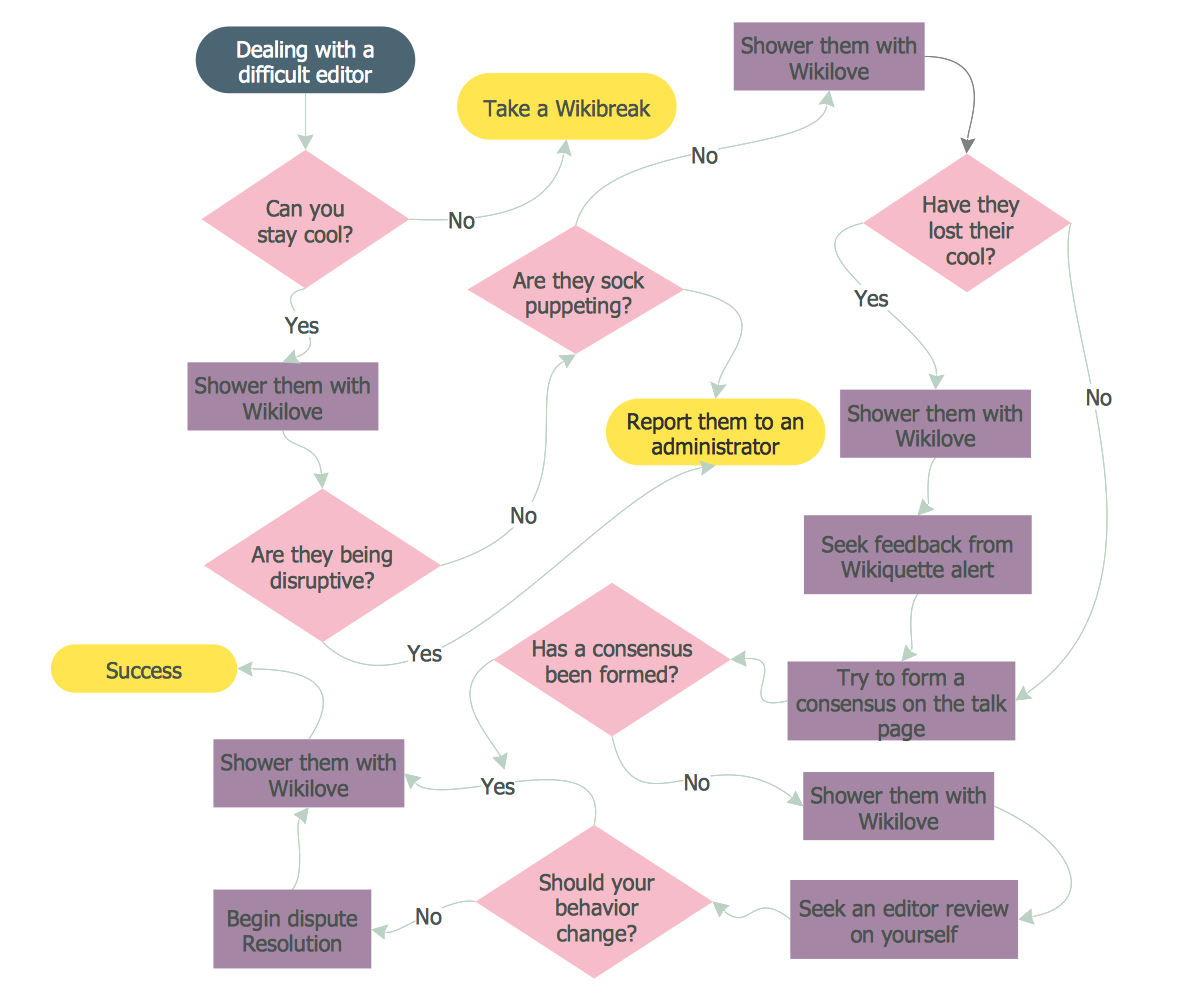
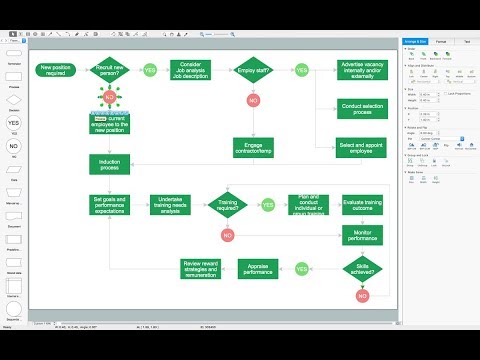
Types of Flowchart - Overview
When designing a process or an instruction in clear and understandable way, you should consider creating a flowchart. You can avoid spending a lot of time understanding complex concepts as they get clear with different diagrams. The flowcharts are very popular diagram type, they are useful at different fields from the description business processes to the presentation of cooking recipes. Basic Flowchart, Business Process Modeling Diagram, Process Flowchart, Cross Functional Flowchart, Procedure Flowchart, Data Flow Diagram, IDEF Flowchart, SDL Diagram, Workflow Diagram, Document Flowchart, Program Flowchart, Value Stream Map, System Flowchart, Highlight Flowchart, Sales Flowchart are the main types flowchart. The ConceptDraw PRO is one of the professional applications which has great advantages and using which you can create different types of Flowcharts easy and fast. Try to draw an illustrative and comprehensible diagram in ConceptDraw PRO describing the processes instead of writing complex long text and make sure how it is convenient. Visio is expensive, and if you use it in a team environment, these costs are compounded. ConceptDraw PRO is an affordable alternative to Visio and luckily, it comes with a team plan. ConceptDraw PRO can import and export Visio files, so Mac users can collaborate with PC users stuck on Microsoft's software.
The vector stencils library "AWS Compute and Networking" contains 23 Amazon Web Services compute and networking icons: Amazon Elastic Compute Cloud symbols, Amazon Virtual Private Cloud symbols, Amazom Route 53 symbols, Elastic Load Balancing symbol, AWS Direct Connect symbol, Auto Scaling symbol, Elastic Network Instance symbol. Use it to draw AWS architecture diagrams of your cloud service. The symbols example "AWS Compute and Networking - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the AWS Architecture Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
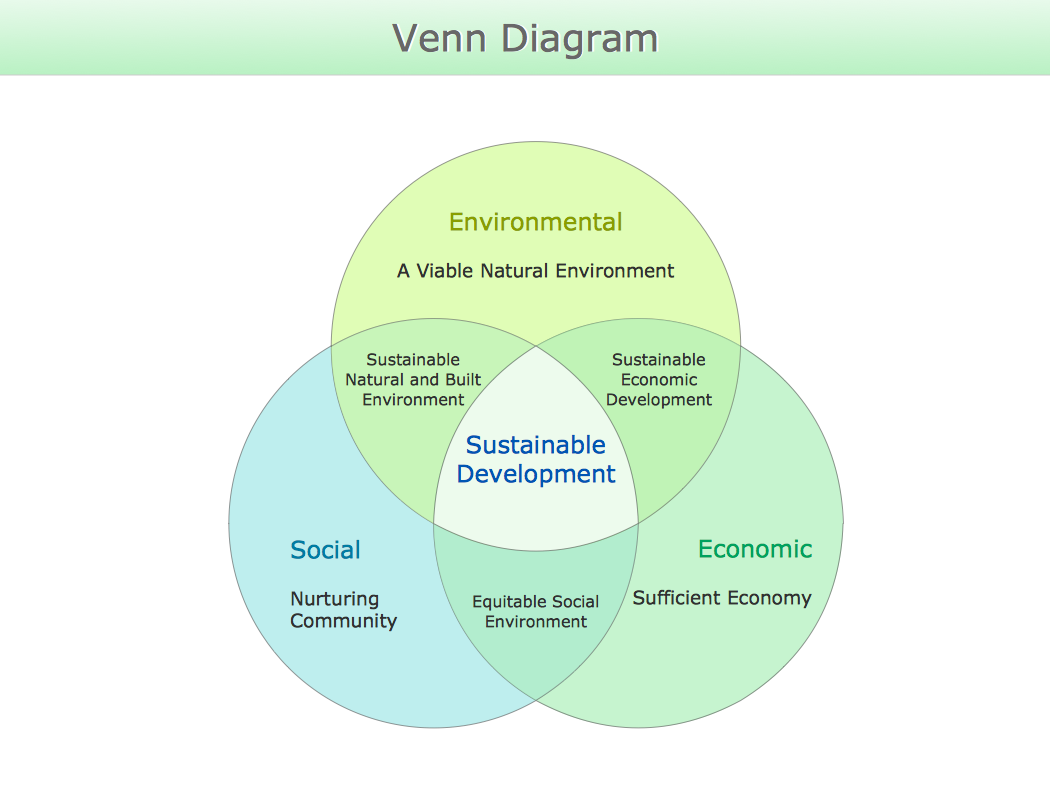
2 Circle Venn Diagram. Venn Diagram Example
Using the ready-to-use predesigned objects, samples and templates from the Venn Diagrams Solution for ConceptDraw PRO you can create your own professional looking Venn Diagrams quick and easy.Diagrams Mean Nothing
You are probably familiar with diagrams. But have you ever thought that they are useless? This article will explain you why.Venn Diagram
Venn diagrams are illustrations used in the branch of mathematics known as set theory. They show the mathematical or logical relationship between different groups of things (sets). A Venn diagram shows all the possible logical relations between the sets.- Soccer Player Logo Png
- Message Png Iphone
- Message Logo Png Ios
- Conceptdraw.com: Mind Map Software, Drawing Tools | Project ...
- 4 Level pyramid model diagram - Information systems types ...
- Iphone Screen Png
- Iphone Home Screen Png
- Share Icon Png
- AWS Architecture Diagrams | AWS Simple Icons for Architecture ...
- Ios Screen Icon Png
- Ios Message Png Icon
- Player Silhouette Png
- Iphone Icon Logo
- Marketing mix - Wheel diagram
- Clock Icon Png
- Page Png Icon
- Cisco Routers. Cisco icons, shapes, stencils and symbols | Cisco ...
- Download Logo
- How To create Diagrams for Amazon Web Services architecture ...
- Table Of Organization





















-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)