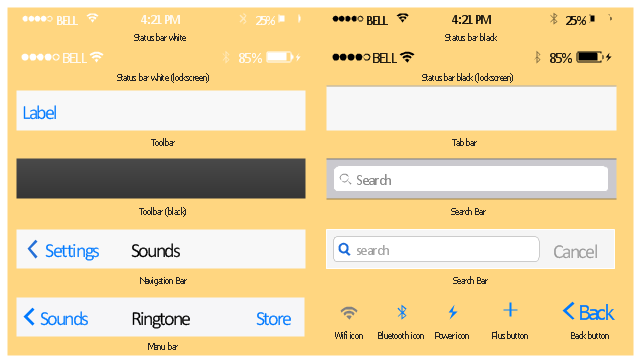
The vector stencils library "Bars" contains 16 iOS apps GUI views: menu bar, navigation bar, search bar, status bar, tab bar, toolbar, wifi icon, bluetooth icon, power icon, plus button, back button.
Use the library "Bars" to draw bar views in your design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Bars" to draw bar views in your design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI views sample "Design elements - Bars" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
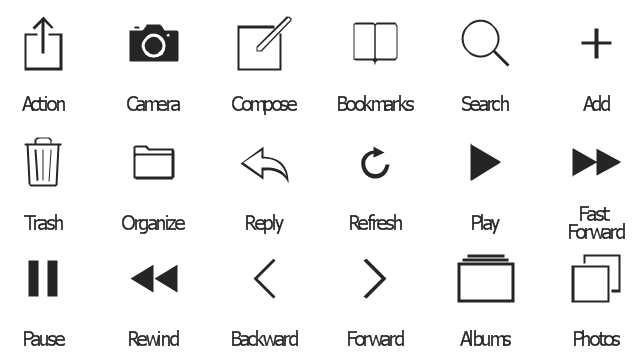
The vector stencils library "Toolbar and Navigation Bar Buttons" contains 18 iOS apps GUI view elements - toolbar and navigation bar buttons: action, camera, compose, bookmarks, search, add, trash, organize, reply, refresh, play, fast forward, pause, rewind, backward, forward, albums, photos.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar and Navigation Bar Buttons" contains 18 iOS apps GUI view elements - toolbar and navigation bar buttons: action, camera, compose, bookmarks, search, add, trash, organize, reply, refresh, play, fast forward, pause, rewind, backward, forward, albums, photos.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use the library "Toolbar and Navigation Bar Buttons" to draw toolbar and navigation bar elements for design of iPhone software applications user interface sketches, mockups and prototypes.
The iOS GUI view elements sample "Design elements - Toolbar and Navigation Bar Buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw DIAGRAM extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.iPhone Programming
Information technologies rapidly develope in the modern world. The popularity of electronic and mobile devices is growing every day and entails the need for the new applications. Now the quantity of applications is incredibly large and every day increases, and thus the programming for mobile devices, and particularly the iPhone programming, is increasingly demanded. iPhones are ones of the most worldwide popular smartphones developed by Apple Inc.UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.Network Topology Mapper
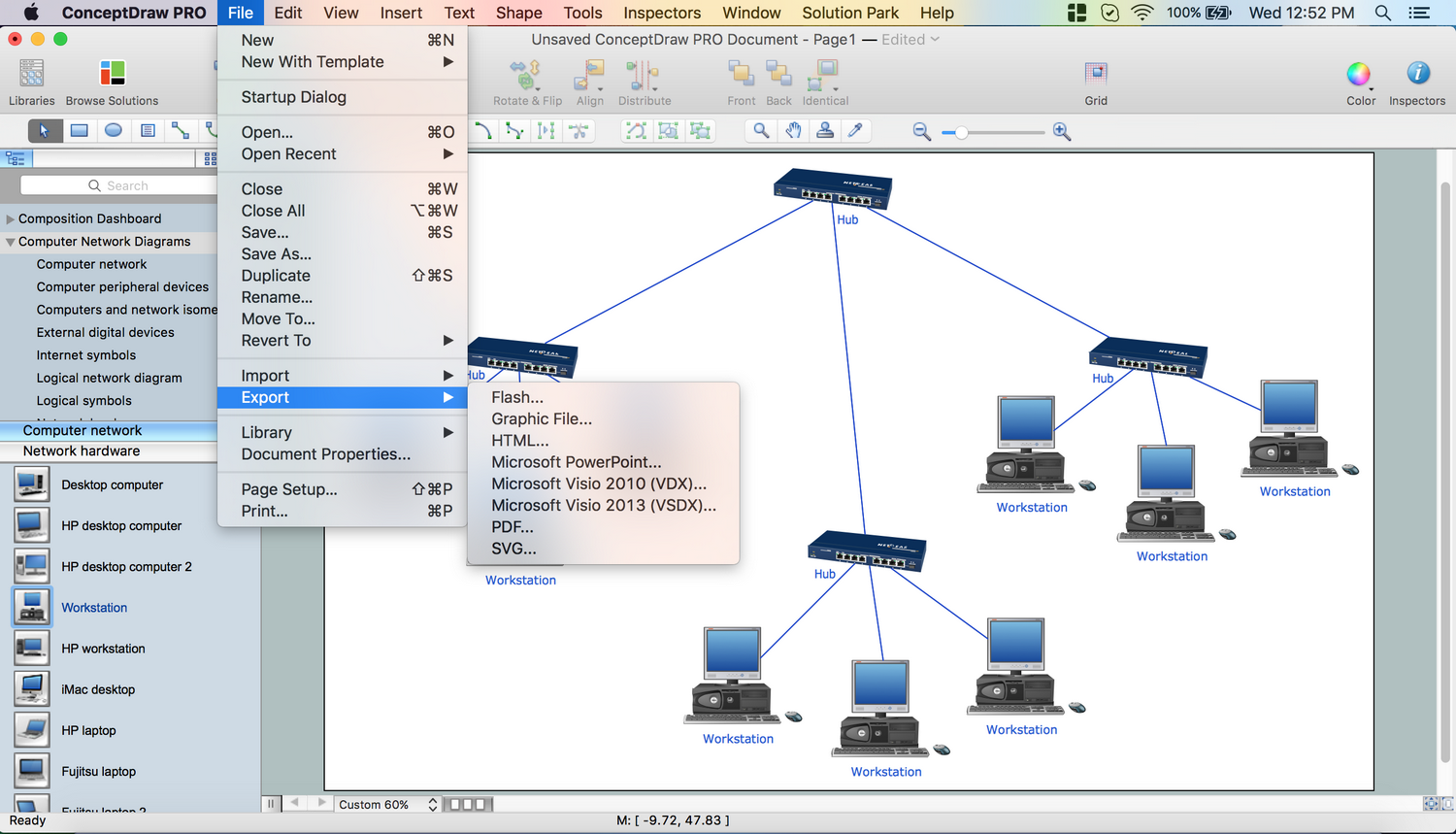
Network Topology in communication networks, a topology is a usually schematic description of the arrangement of a network, including its nodes and connecting lines. There are two ways of defining network geometry: the physical topology and the logical topology. Network Topology Mapper offers extensive drawing tools professional-looking network diagrams quickly and easily allowing you to clearly represent and communicate network architecture, topology, and design to engineers, stakeholders and end-users.Create Floor Plans Easily with ConceptDraw DIAGRAM
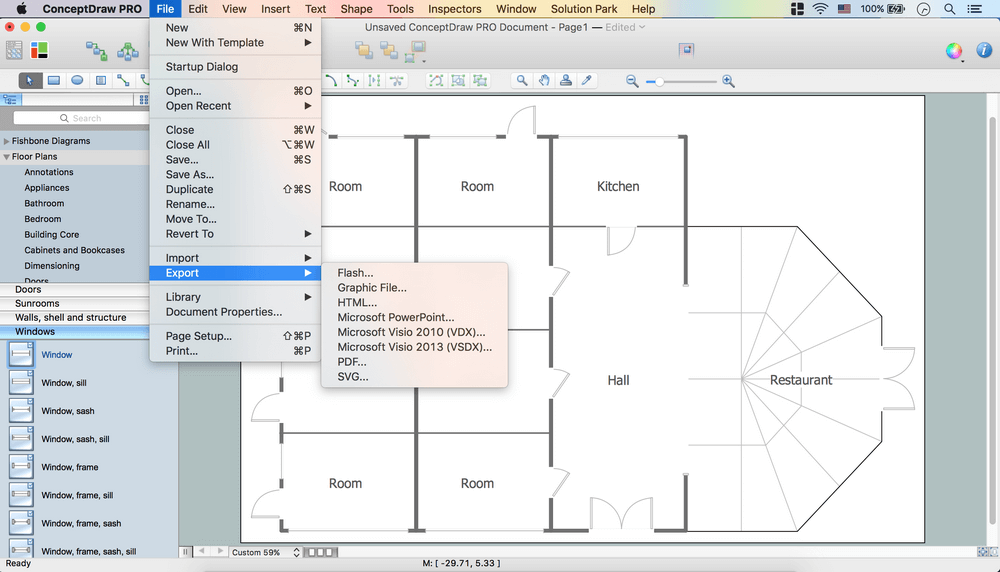
How to create Floor Plan Design easy and effectively? You can invite an interior designer and trust this work to him, which is usually expensive and result may not always meet your expectations. Another way is to design it yourself, but at this case you need to have special skills, knowledges and abilities, among them basic knowledge of the composition rules, color theory, materials science and software for interior design development. The ability to use specialized software for drawing is especially valuable, useful and saves your time. ConceptDraw DIAGRAM is one of the best among similar software, it offers extensive functionality, powerful tools, a lot of features, and is simple for using, so can be applied by everyone without efforts. Enhanced with Floor Plans and other solutions from the Building Plans area, the ConceptDraw DIAGRAM software helps easily create unique and harmonious interior designs, and draw in desired scale professional-looking Floor Plans and Layouts for homes, apartments, hotels, offices, and other buildings. ConceptDraw DIAGRAM is a full Visio compatibility and better alternative for students, teachers and business professionals to reliably create kinds of flowcharts, organizational charts, network diagrams, floor plans, electrical diagrams, software design diagrams, maps and more.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
- iPhone User Interface | Design elements - Tab Bar Icons | Design ...
- Ios Bar Button Icons
- iPhone interface - Vector stencils library | Clear Icon Ios Grey
- Ios Button Icon
- Design elements - Tab Bar Icons | iPhone interface - Vector stencils ...
- Navigation Button Icon Ios
- Ios Action Icons
- Design elements - Tab Bar Icons | iPhone User Interface | Design ...
- Design elements - Tab Bar Icons | Design elements - Bars | iPhone ...
- Ios Toolbar In Navigation Bar
- Icon Tab Bar Ios
- Ios Button Label Icon
- Icon Button Ios
- App icons - Vector stencils library | Design elements - Tab Bar Icons ...
- Design elements - Tab Bar Icons | iPhone User Interface | Graphical ...
- GUI Interface | Design elements - Toolbar control elements | iPhone ...
- Icon App Ios
- Design elements - Android buttons | Design elements - Toolbar and ...
- App icons - Vector stencils library | iPhone OS ( iOS ) graphic user ...
- iPhone OS ( iOS ) graphic user interface (GUI) - Alarm setting | App ...


-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)




















-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)