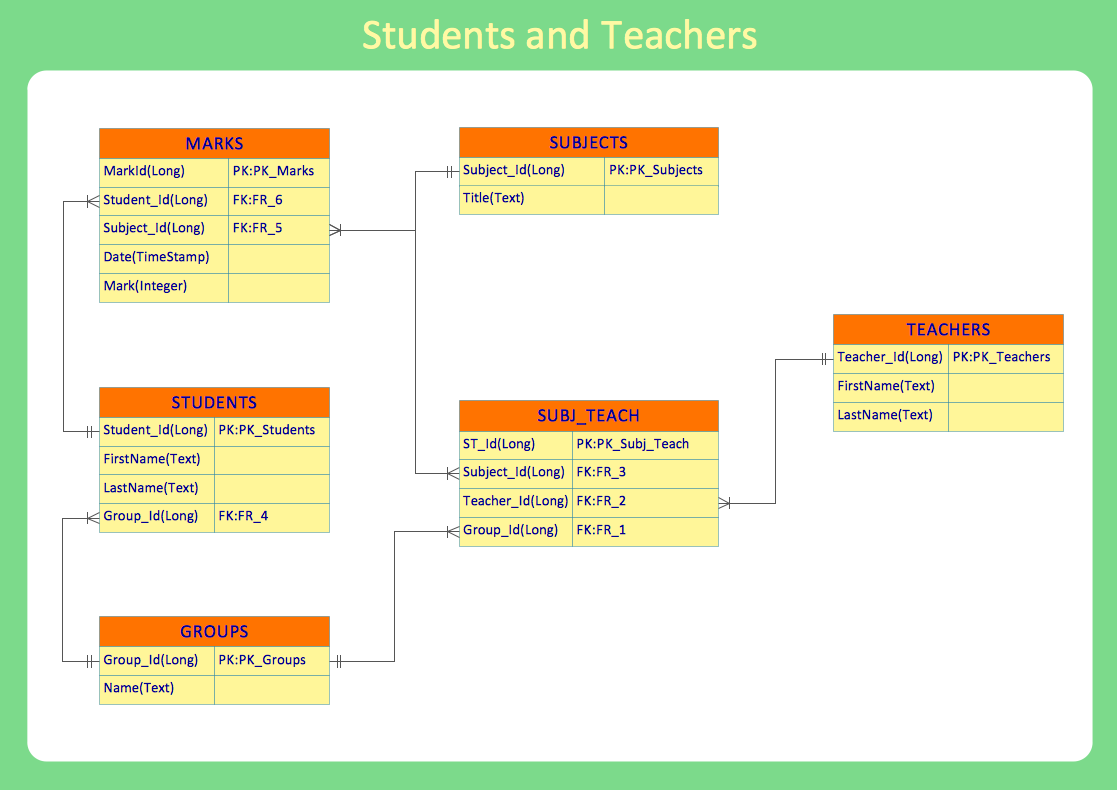
Entity-Relationship Diagram (ERD)
Entity-Relationship Diagram (ERD)
Entity-Relationship Diagram (ERD) solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils from drawing the ER-diagrams by Chen's and crow’s foot notations.
Applications
ConceptDraw DIAGRAM is a multipurpose software from ConceptDraw suite intended for diagramming, business and technical drawing, and visual documenting. You can reach a lot of practical benefits from the use of ConceptDraw DIAGRAM. The list of ConceptDraw DIAGRAM applications and versatile possibilities is extremely great. Among them network and system diagramming, business diagramming, Cisco network design, network visualization, software and database design, software development, business flowcharting, data flow design, databases modeling and visualization, business processes modeling, business drawing, technical drawing, GUI prototyping, Organizational charts construction, business processes fixing, web site planning and design, Internet solutions design, information architecture design, UML modeling, ER diagrams design, home and landscape design, and a lot of other applications. ConceptDraw DIAGRAM offers the users a beneficial collaboration, compatibility with MS Visio and many other popular programs, including other products from ConceptDraw suite.
 Interactive Voice Response Diagrams
Interactive Voice Response Diagrams
Interactive Voice Response Diagrams solution extends ConceptDraw DIAGRAM software with samples, templates and libraries of ready-to-use vector stencils that help create Interactive Voice Response (IVR) diagrams illustrating in details a work of interactive voice response system, the IVR system’s logical and physical structure, Voice-over-Internet Protocol (VoIP) diagrams, and Action VoIP diagrams with representing voice actions on them, to visualize how the computers interact with callers through voice recognition and dual-tone multi-frequency signaling (DTMF) keypad inputs.
 Metro Map
Metro Map
Metro Map solution extends ConceptDraw DIAGRAM software with templates, samples and library of vector stencils for drawing the metro maps, route maps, bus and other transport schemes, or design tube-style infographics.
HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.
 Fault Tree Analysis Diagrams
Fault Tree Analysis Diagrams
This solution extends ConceptDraw DIAGRAM.5 or later with templates, fault tree analysis example, samples and a library of vector design elements for drawing FTA diagrams (or negative analytical trees), cause and effect diagrams and fault tree diagrams.
HelpDesk
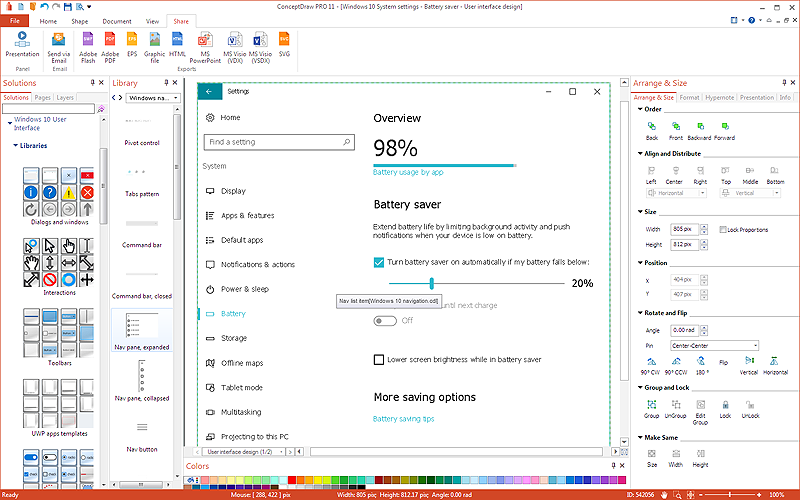
How to Design a Mockup of Windows 10 User Interface
The launch of Windows 10 with its the tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw DIAGRAM. The ability to design Windows 10 User Interface is delivered by the Windows 10 User Interface solution for ConceptDraw DIAGRAM.HelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple has always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface have remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw DIAGRAM allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create a high standard, professional UI graphic design.Software development with ConceptDraw DIAGRAM
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw DIAGRAM technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.IDEF1X Standard
Use Case Diagrams technology. IDEF1x standard - for work with relational data bases. IDEF1x standard is meant for constructing of conceptual schemes which represent the structure of data in the context of the concerned system, for example, a commercial organization.HelpDesk
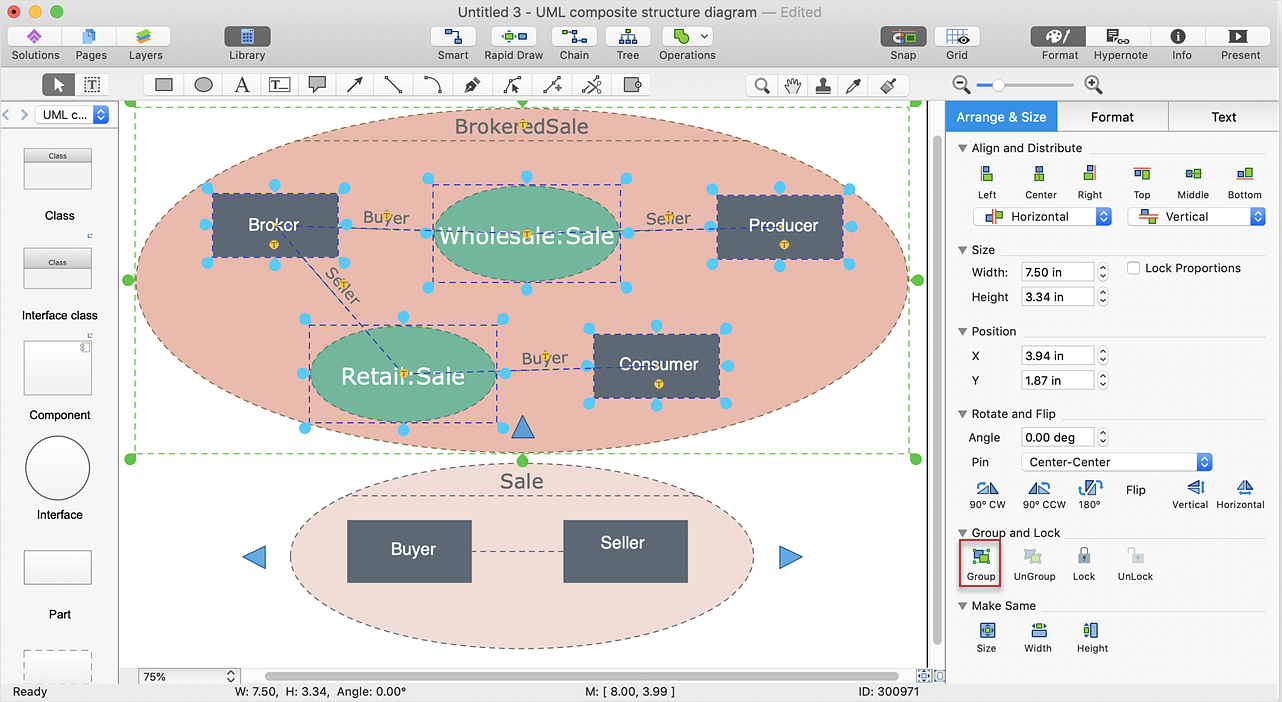
How to Edit Grouped Objects on Mac
ConceptDraw DIAGRAM offers a range of built-in facilities in order to enable you to quickly edit any diagram or other visualization made using ConceptDraw DIAGRAM , or MS Visio. Grouping shapes, pictures, or objects lets you style, format, rotate, and move them together, as though they were a single object.- Examples Er Diagram Of Sales Department
- Entity-Relationship Diagram ( ERD ) | Marketing | Marketing ...
- Entity-Relationship Diagram ( ERD )
- Marketing | Seven Management and Planning Tools | Entity ...
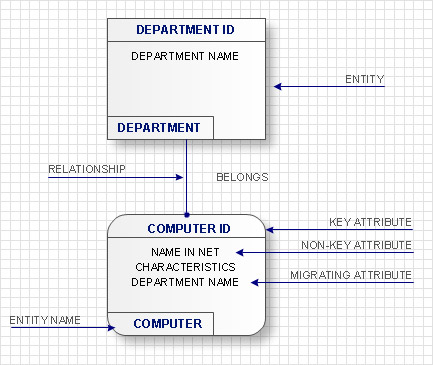
- Entity Relationship Diagram Symbols and Meaning ERD Symbols ...
- Entity Relationship Diagram Symbols and Meaning ERD Symbols ...
- Entity Relationship Diagram Software for Design Crows Foot ER ...
- Entity-Relationship Diagram ( ERD ) with ConceptDraw PRO ...
- Database Flowchart Symbols | Basic Flowchart Symbols and ...
- ER Diagrams with ConceptDraw PRO | Entity-Relationship Diagram ...
- Design elements - ERD (crow's foot notation) | Entity Relationship ...
- Design elements - ER diagram (Chen notation) | Design elements ...
- Entity-Relationship Diagram ( ERD ) | Relations diagram - Health ...
- Components of ER Diagram | Entity Relationship Diagram Symbols ...
- ERD Symbols and Meanings | Design elements - ER diagram (Chen ...
- Entity-Relationship Diagram ( ERD ) | Sales Dashboard | Martin ERD ...
- Entity Relationship Diagram Symbols | Design elements - ER ...
- Accounting Flowcharts | Entity-Relationship Diagram ( ERD ...
- Data Flow Diagrams | Entity Relationship Diagram Examples ...
- ER Diagram Programs for Mac | ER diagram tool for OS X ...