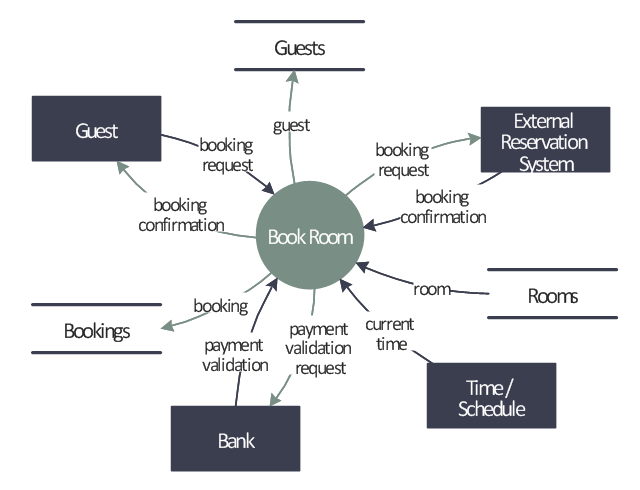
This example was redesigned from the Wikipedia file: LastResortHotel BookRoom Process.png. [en.wikipedia.org/ wiki/ File:LastResortHotel_ BookRoom_ Process.png]
This file is licensed under the Creative Commons Attribution-ShareAlike 3.0 License. [creativecommons.org/ licenses/ by-sa/ 3.0/ ]
"Event partitioning is an easy-to-apply systems analysis technique that helps the analyst organize requirements for large systems into a collection of smaller, simpler, minimally-connected, easier-to-understand ‘mini systems’ / use cases. ...
Defining requirements.
Single process in a fictitious hotel using data flow diagram notation.
Single use case in a fictitious hotel using use case diagram notation.
This approach helps the analyst to decompose the system into ‘mentally bite-sized’ mini-systems using events that require a planned response. The level of detail of each response is at the level of ‘primary use cases’. Each planned response may be modelled using DFD notation or as a single use case using use case diagram notation.
The basic flow within a process or use case can usually be described in a relatively small number of steps, often fewer than twenty or thirty, possibly using something like ‘structured English’. Ideally, all of the steps would be visible all at once (often a page or less). The intention is to reduce one of the risks associated with short-term memory, namely, forgetting what is not immediately visible (‘out of sight, out of mind’). ...
Single process in a fictitious hotel using data flow diagram notation." [Event partitioning. Wikipedia]
The DFD example "Last resort hotel book room process" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
This file is licensed under the Creative Commons Attribution-ShareAlike 3.0 License. [creativecommons.org/ licenses/ by-sa/ 3.0/ ]
"Event partitioning is an easy-to-apply systems analysis technique that helps the analyst organize requirements for large systems into a collection of smaller, simpler, minimally-connected, easier-to-understand ‘mini systems’ / use cases. ...
Defining requirements.
Single process in a fictitious hotel using data flow diagram notation.
Single use case in a fictitious hotel using use case diagram notation.
This approach helps the analyst to decompose the system into ‘mentally bite-sized’ mini-systems using events that require a planned response. The level of detail of each response is at the level of ‘primary use cases’. Each planned response may be modelled using DFD notation or as a single use case using use case diagram notation.
The basic flow within a process or use case can usually be described in a relatively small number of steps, often fewer than twenty or thirty, possibly using something like ‘structured English’. Ideally, all of the steps would be visible all at once (often a page or less). The intention is to reduce one of the risks associated with short-term memory, namely, forgetting what is not immediately visible (‘out of sight, out of mind’). ...
Single process in a fictitious hotel using data flow diagram notation." [Event partitioning. Wikipedia]
The DFD example "Last resort hotel book room process" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
The Data flow diagram (DFD) example "Payment for goods using UPS code scanner" shows data flow in process of payment for goods in the shop using the MaxiCode scanner.
"MaxiCode is a public domain, machine-readable symbol system originally created and used by United Parcel Service. Suitable for tracking and managing the shipment of packages, it resembles a barcode, but uses dots arranged in a hexagonal grid instead of bars. MaxiCode has been standardised under ISO/ IEC 16023.
A MaxiCode symbol (internally called "Bird's Eye", "Target", "dense code", or "UPS code") appears as a 1 inch square, with a bullseye in the middle, surrounded by a pattern of hexagonal dots. It can store about 93 characters of information, and up to 8 MaxiCode symbols can be chained together to convey more data. The centered symmetrical bullseye is useful in automatic symbol location regardless of orientation, and it allows MaxiCode symbols to be scanned even on a package traveling rapidly." [MaxiCode. Wikipedia]
This example of data flow diagram (Gane & Sarson notation) was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"MaxiCode is a public domain, machine-readable symbol system originally created and used by United Parcel Service. Suitable for tracking and managing the shipment of packages, it resembles a barcode, but uses dots arranged in a hexagonal grid instead of bars. MaxiCode has been standardised under ISO/ IEC 16023.
A MaxiCode symbol (internally called "Bird's Eye", "Target", "dense code", or "UPS code") appears as a 1 inch square, with a bullseye in the middle, surrounded by a pattern of hexagonal dots. It can store about 93 characters of information, and up to 8 MaxiCode symbols can be chained together to convey more data. The centered symmetrical bullseye is useful in automatic symbol location regardless of orientation, and it allows MaxiCode symbols to be scanned even on a package traveling rapidly." [MaxiCode. Wikipedia]
This example of data flow diagram (Gane & Sarson notation) was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"Data flow diagrams are one of the three essential perspectives of the structured-systems analysis and design method SSADM. The sponsor of a project and the end users will need to be briefed and consulted throughout all stages of a system's evolution. With a data flow diagram, users are able to visualize how the system will operate, what the system will accomplish, and how the system will be implemented. The old system's dataflow diagrams can be drawn up and compared with the new system's data flow diagrams to draw comparisons to implement a more efficient system. Data flow diagrams can be used to provide the end user with a physical idea of where the data they input ultimately has an effect upon the structure of the whole system from order to dispatch to report. How any system is developed can be determined through a data flow diagram model.
In the course of developing a set of levelled data flow diagrams the analyst/ designers is forced to address how the system may be decomposed into component sub-systems, and to identify the transaction data in the data model.
Data flow diagrams can be used in both Analysis and Design phase of the SDLC.
There are different notations to draw data flow diagrams (Yourdon & Coad and Gane & Sarson), defining different visual representations for processes, data stores, data flow, and external entities." [Data flow diagram. Wikipedia]
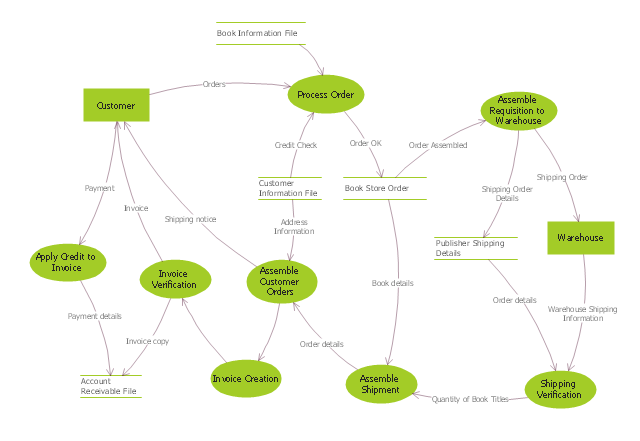
The DFD (Yourdon and Coad notation) example "Process of account receivable" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
In the course of developing a set of levelled data flow diagrams the analyst/ designers is forced to address how the system may be decomposed into component sub-systems, and to identify the transaction data in the data model.
Data flow diagrams can be used in both Analysis and Design phase of the SDLC.
There are different notations to draw data flow diagrams (Yourdon & Coad and Gane & Sarson), defining different visual representations for processes, data stores, data flow, and external entities." [Data flow diagram. Wikipedia]
The DFD (Yourdon and Coad notation) example "Process of account receivable" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
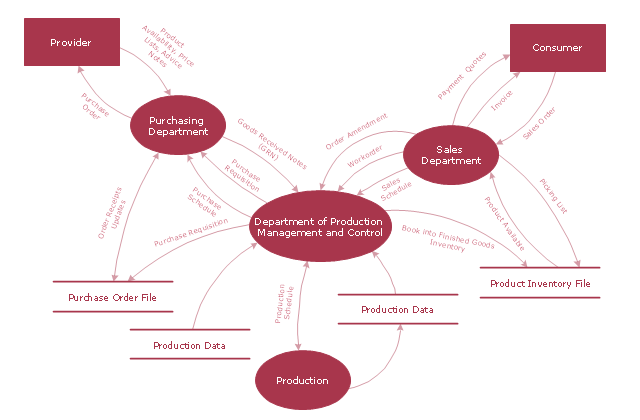
"A data flow diagram (DFD) is a graphical representation of the "flow" of data through an information system. It differs from the flowchart as it shows the data flow instead of the control flow of the program. A data flow diagram can also be used for the visualization of data processing (structured design). Data flow diagrams were invented by Larry Constantine, the original developer of structured design, based on Martin and Estrin's "data flow graph" model of computation.
It is common practice to draw a context-level Data flow diagram first which shows the interaction between the system and outside entities. The DFD is designed to show how a system is divided into smaller portions and to highlight the flow of data between those parts. This context-level Data flow diagram is then "exploded" to show more detail of the system being modeled" [Data model. Wikipedia]
The DFD (Yourdon and Coad notation) example "Model of small traditional production enterprise" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
It is common practice to draw a context-level Data flow diagram first which shows the interaction between the system and outside entities. The DFD is designed to show how a system is divided into smaller portions and to highlight the flow of data between those parts. This context-level Data flow diagram is then "exploded" to show more detail of the system being modeled" [Data model. Wikipedia]
The DFD (Yourdon and Coad notation) example "Model of small traditional production enterprise" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park.
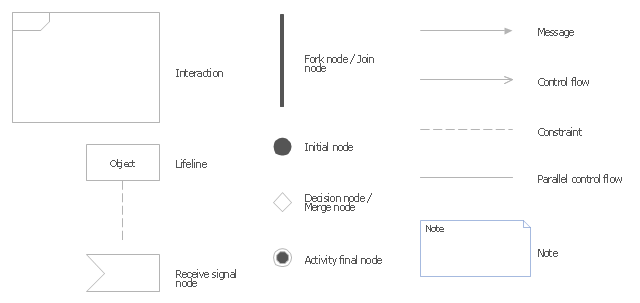
The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
- Design elements - Data Flow Diagram (DFD) | How to Create ...
- Gane Sarson Diagram | Data Flow Diagram Process | Data flow ...
- Data flow Model Diagram
- Data Flow Diagram (DFD)
- Context Diagram Template | DFD Library System | Data Flow ...
- Data Flow Diagram Symbols . DFD Library | Gane Sarson Diagram ...
- Gane Sarson Diagram | Data Flow Diagram Symbols . DFD Library ...
- Data Flow Diagram Symbols . DFD Library | Basic Flowchart ...
- Flowchart design. Flowchart symbols , shapes , stencils and icons ...
- Data flow diagram
- Data flow diagram (DFD) template | Process flow diagram (PFD ...
- Example of DFD for Online Store ( Data Flow Diagram ). DFD ...
- Data Flow Diagram Symbols . DFD Library | Last resort hotel book ...
- Structured Systems Analysis and Design Method (SSADM) with ...
- Last resort hotel book room process - DFD | Process Flowchart ...
- How to Create a Social Media DFD Flowchart | What is Interactive ...
- Data flow diagram (DFD) template | Data flow model diagram ...
- Basic Flowchart Symbols | Flow Chart Symbols | Process Flowchart ...
- Data Flow Diagram Process | DFD - Process of account receivable ...
- Process Flowchart | Data Flow Diagram Process | Cross-Functional ...

---payment-for-goods-using-ups-code-scanner.png--diagram-flowchart-example.png)