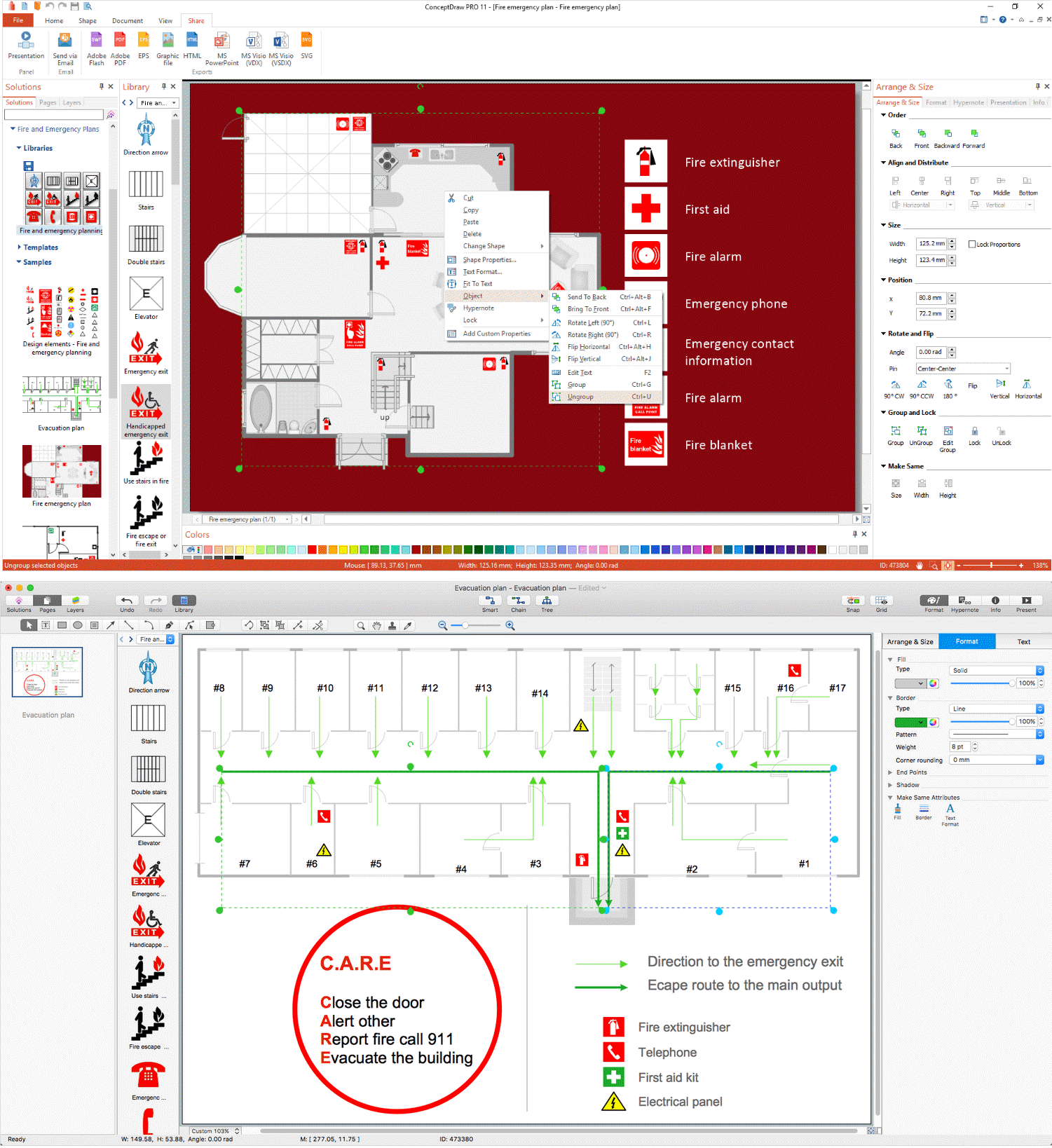
Emergency Plan
The Fire Emergency Plan illustrates the scheme of the building and location of the main and fire exits for a safe evacuation, and clearly defines directions to them on the plan. Fire Emergency Plans are constructed on the case of unexpected or emergency situations, fires, hazardous leaks, natural disasters, and other sudden events. They must to be obligatorily on the plain sight at every building and on each floor, at living houses and apartments, schools and universities, medical centers, clinics and hospitals, office buildings, banks, cafes, restaurants, and also at all other public buildings and institutions. The Evacuation plans and Emergency Plans preliminary designed in ConceptDraw DIAGRAM software help employees and family members when some emergency events happen and let avoid the accidents and sad consequences, prevent injuries and fatalities, allow reduce damages and speed the work resumption. Start drawing emergency blueprint from floor bounds, then add the inner walls and doors, and finally use bright arrows to visually show evacuation directions to fire exits. ConceptDraw is a serious alternative to Visio. It's a desktop based solution aimed at professional designers working in CAD environments. It is also a good option for those who work between Mac and PC because one license is valid for both.
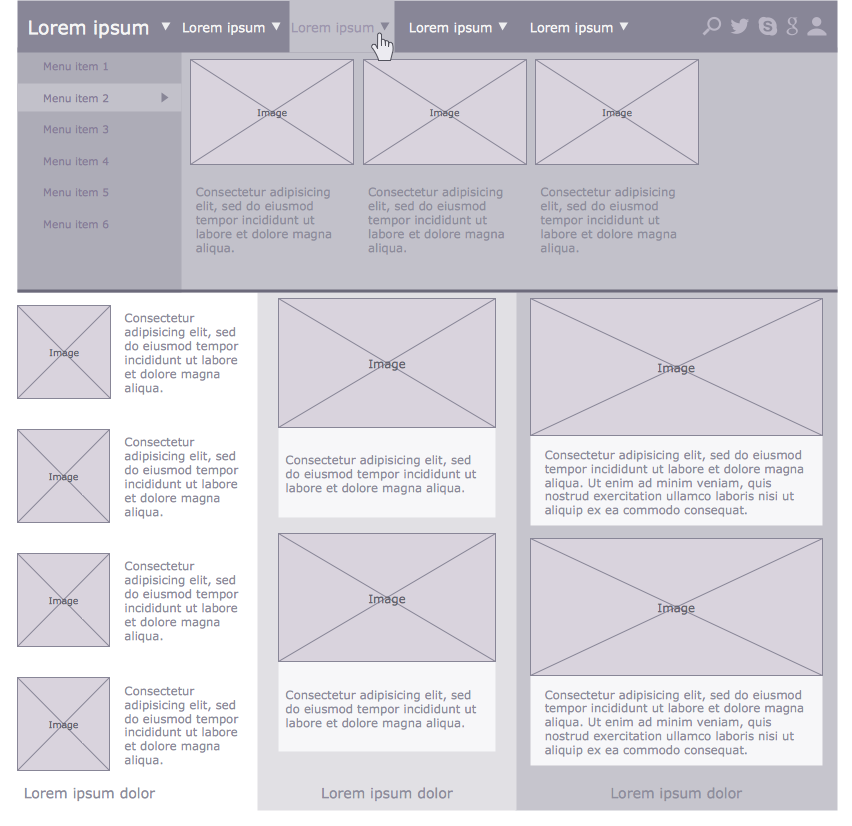
Website Wireframe
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with Website Wireframe solution from the Software Development area of ConceptDraw Solution Park is a powerful website wireframe design software.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
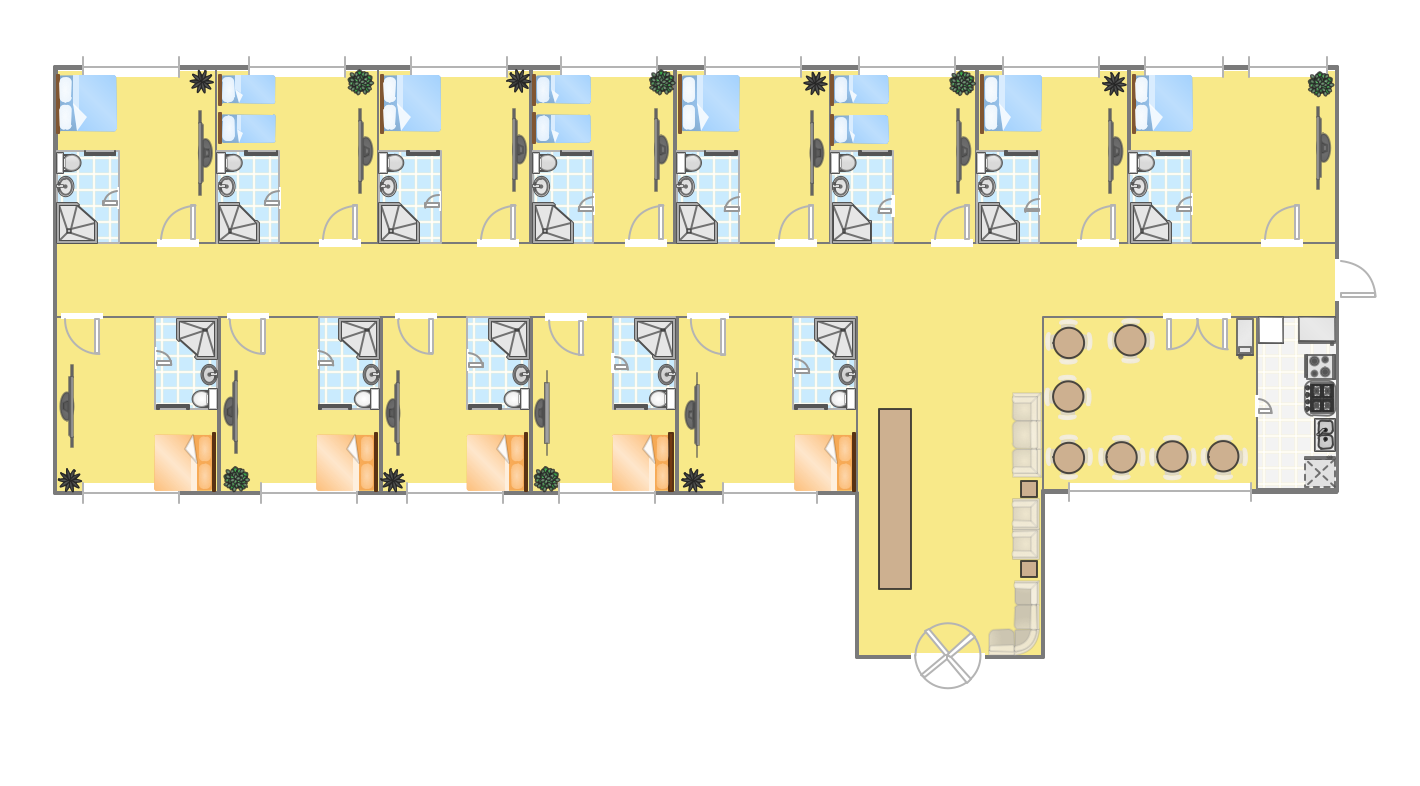
Hotel Plan. Hotel Plan Examples
The hotels vary hard enough by the rating, service level, cost, size, location, style, and many other parameters. Before beginning the construction of new hotel, inn or a hotel complex, you first need to create a detailed overall hotel plan, the location plans of rooms, lobby, restaurant and other common premises and service rooms. The projects of mini-hotels must use the space particularly rational, at the same time the large hotels can afford spacious halls, banquet halls and even terraces. ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with Basic Floor Plans and Floor Plans solutions from the Building Plans area of ConceptDraw Solution Park offer the set of predesigned vector stencils libraries with large selection of symbols of interior design elements, furniture and equipment for easy drawing the Hotel plans, Hotel floor plans, Hotel design plans, Space layouts, Layouts of furniture and equipment, etc. The offered templates and Floor plan samples will be also useful for you.Mini Hotel Floor Plan. Floor Plan Examples
Сonstruction of a hotel complex or a small hotel requires a separate approach to the layout of the building and its premises. It is important to consider not only the internal layout of rooms, corridors, lobby, and even service and utility rooms. Therefore, the hotel project is developed with focusing on the needs of future guests and with obligatory accounting the convenience of maintenance by personnel. The Basic Floor Plans solution and Floor Plans solution from the Building Plans area of ConceptDraw Solution Park include a lot of Hotel floor plan samples, examples, templates and vector stencils libraries with enormous quantity of ready-to-use symbols of interior design elements, as well as furniture and equipment for designing the floor plans for the hotels of different size and style, for economy and limited service hotels, bed and breakfast hotels, mini hotels, for drawing the space layout plans for medium-sized hotels and large hotel complexes, and many other plans, designs and layouts using the tools of ConceptDraw DIAGRAM diagramming and vector drawing software.School Floor Plans
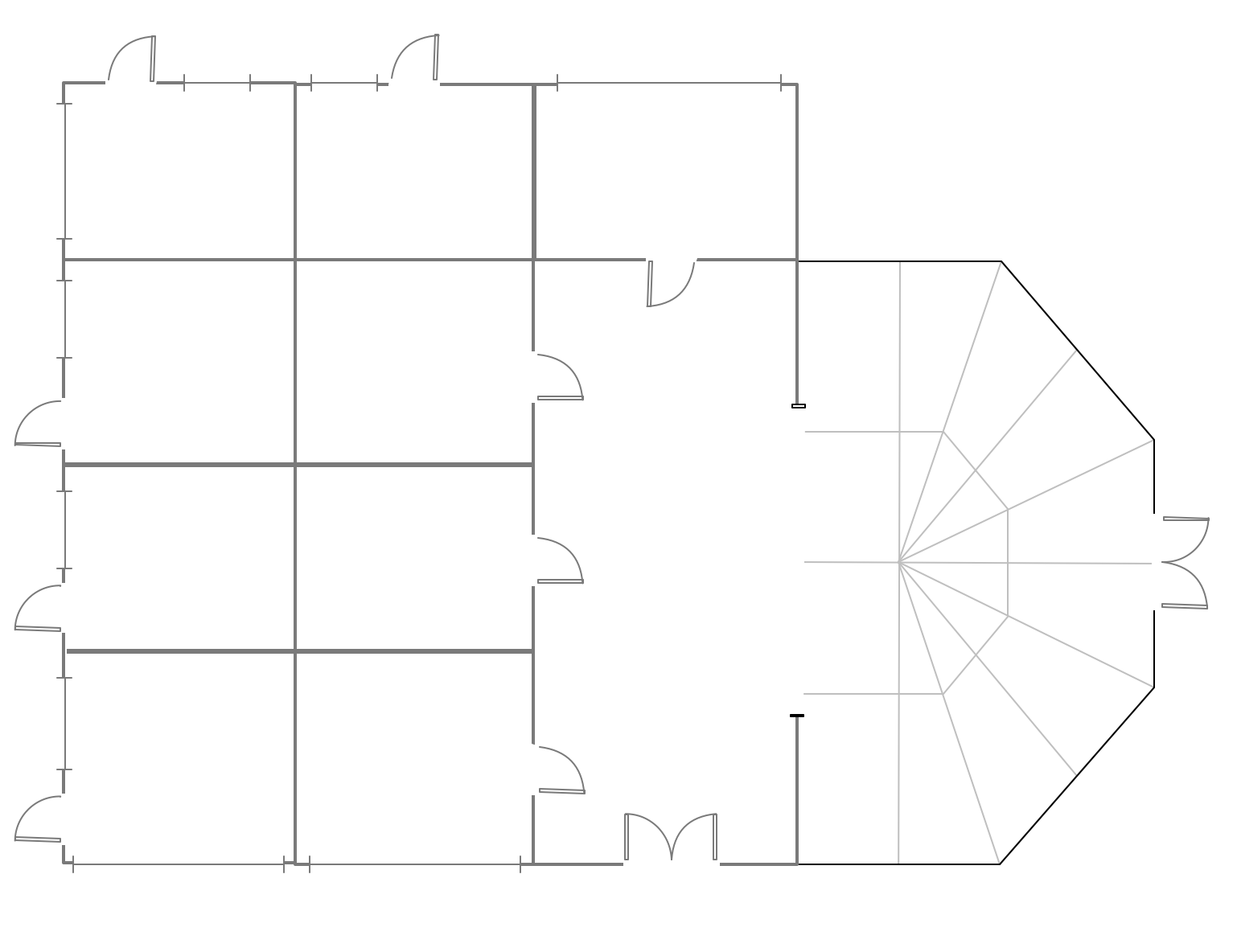
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with School and Training Plans Solution from the Building Plans Area it became the best software for quick and easy designing various School Floor Plans.Interior Design. Office Layout Plan Design Element
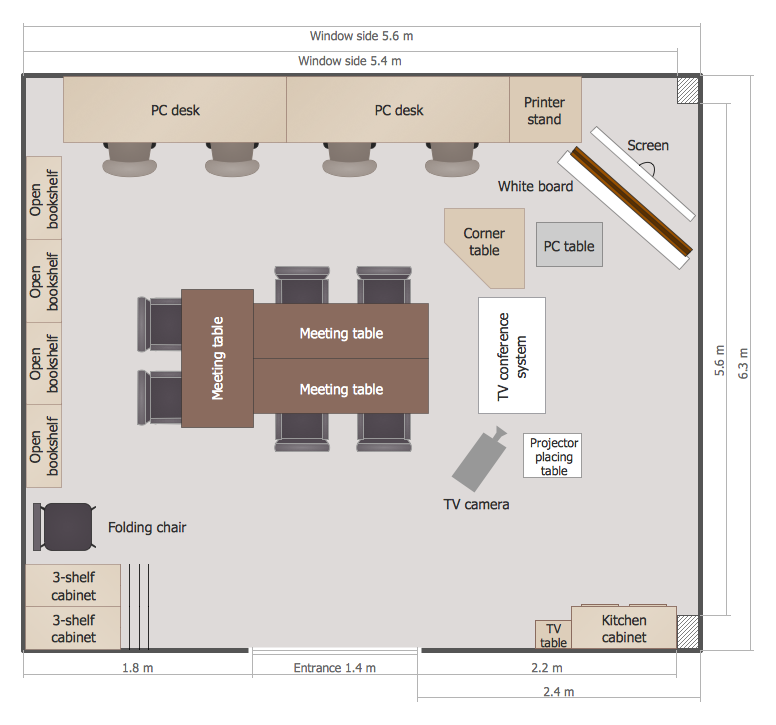
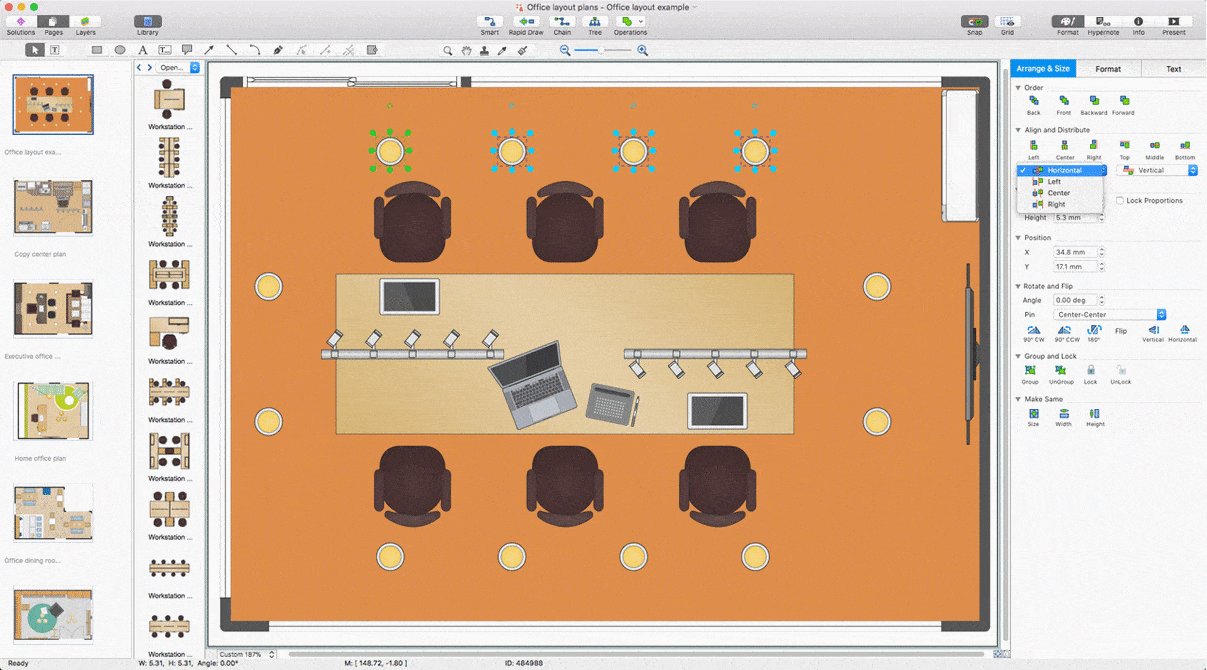
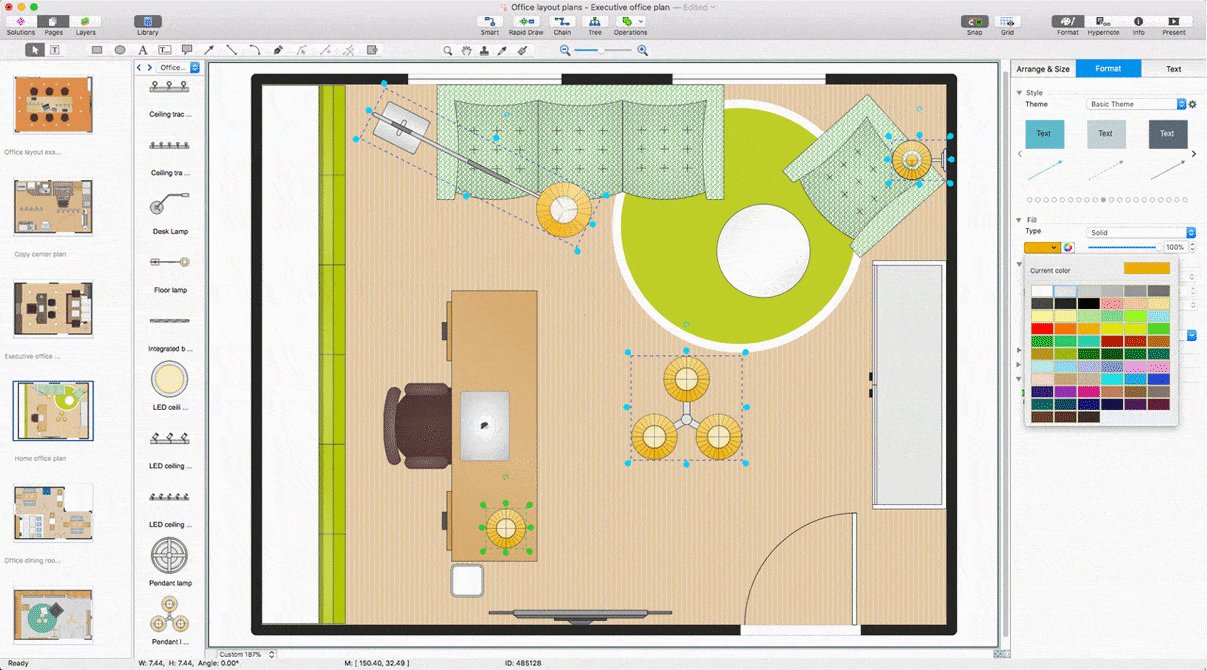
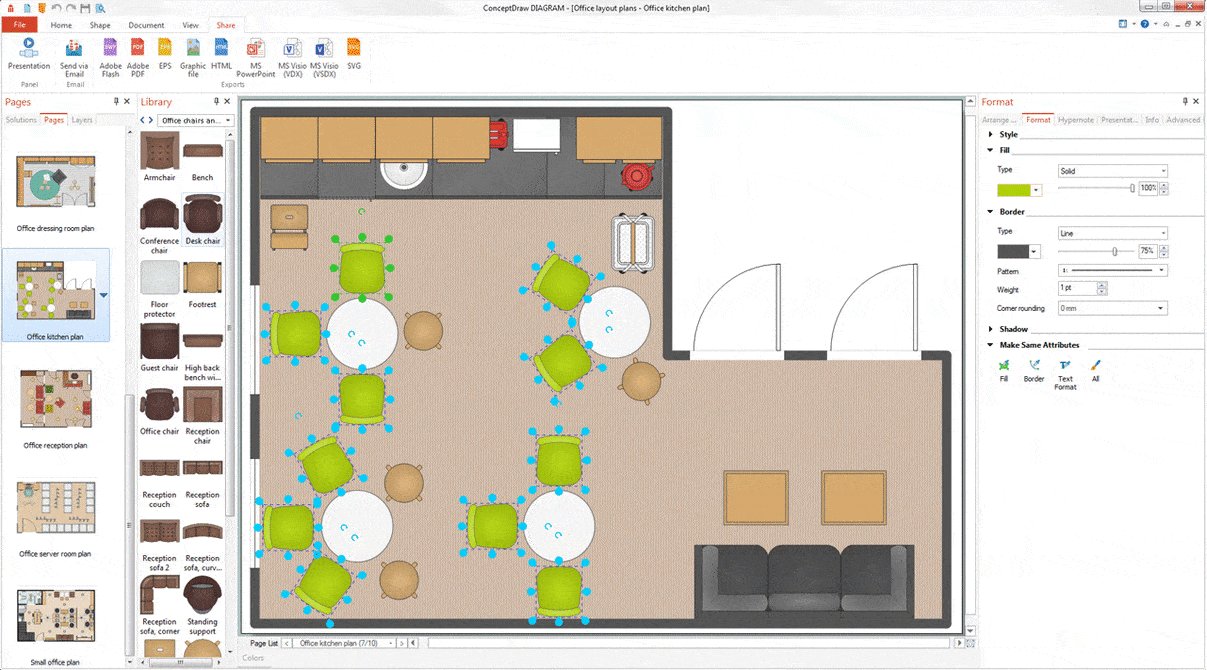
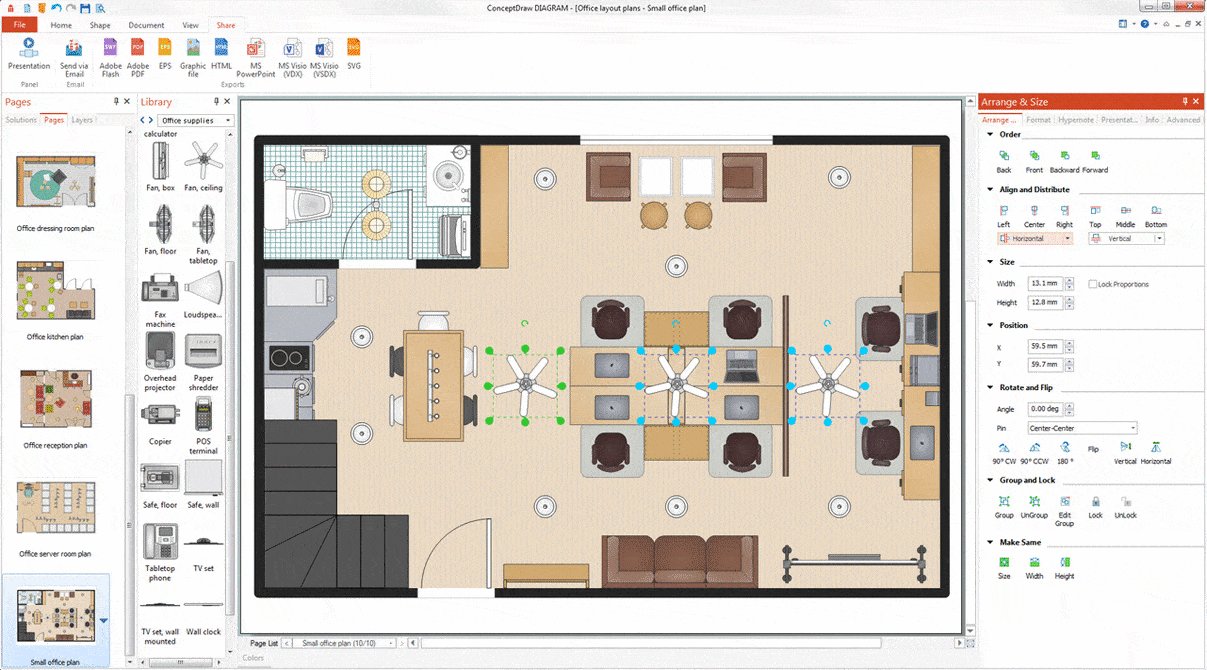
Lucky interior design is an integral part of succesful work at office. The important challenge in office design planning is to find a balance between two main office activities: concentration and communication. Primarily you need to determine with a type of office space, this can be an open space or separate rooms. The first type is more suitable for communication and rapid interaction. That's why open offices and combined spaces are modern types of work space and often used, especially for private offices. Traditional office basically represents separate rooms arranged along the corridor. It is applied for the companies with small number of people or for enterprises divided on separate departments, and is practically inapplicable for teamwork. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Office Layout Plans solution offers a lot of vector stencils libraries with design elements of office furniture and equipment for effective office interior design and office space planning, for easy creation Office Floor Plans and Office Layout Plans. Use ConceptDraw DIAGRAM to visualize process flowcharts, network architecture and program workflows like Visio for Mac and even more. The software can be used with different fields like business, engineering and construction, etc.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw DIAGRAM software with samples, templates and libraries of vector icons and objects of computer network devices and network components to help you create professional-looking Computer Network Diagrams, to plan simple home networks and complex computer network configurations for large buildings, to represent their schemes in a comprehensible graphical view, to document computer networks configurations, to depict the interactions between network's components, the used protocols and topologies, to represent physical and logical network structures, to compare visually different topologies and to depict their combinations, to represent in details the network structure with help of schemes, to study and analyze the network configurations, to communicate effectively to engineers, stakeholders and end-users, to track network working and troubleshoot, if necessary.
- Network Layout Floor Plans | Network Drawing Software | Draw ...
- Software Blueprint Template
- Blueprint Template
- Blueprint Website
- Network Architecture | Landscape Architecture with ConceptDraw ...
- Blueprint Software | How To use House Plan Software | Cafe Floor ...
- Wireframing | How to Develop Website Wireframes Using ...
- Office Layout Plans
- Network Layout Floor Plans