Managing the task list
ConceptDraw PROJECTProfessional Dynamic Project ManagementTo work with Gantt Chart switch to Gantt Chart view first.
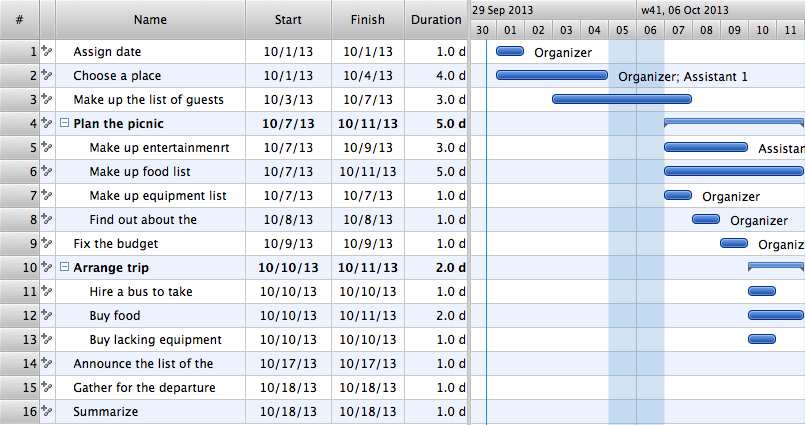
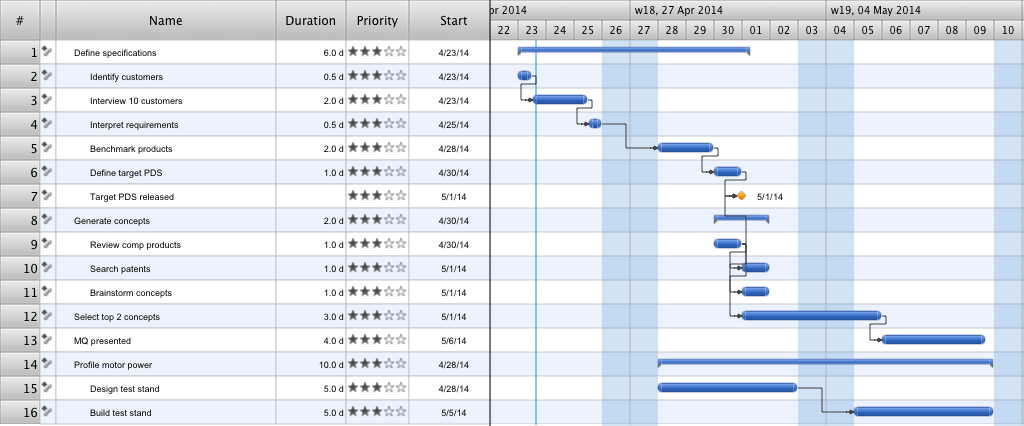
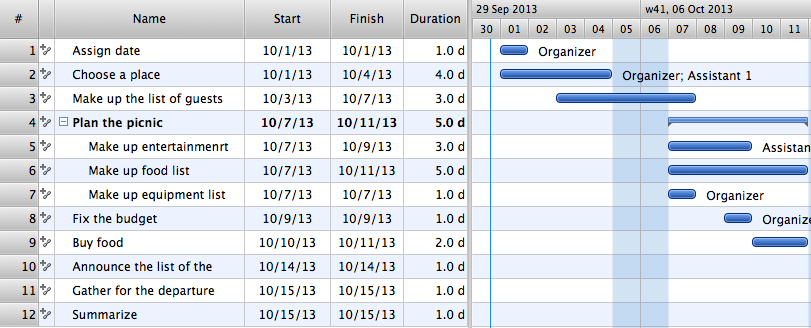
Gantt Chart viewGantt Chart consists of two parts: the left part is the task list, the right one is their graphic representation. The field headings are in the upper part.
The left part contains the following columns: Task Number, Task Name, Start Date, End Date, Duration, Percent Completed, and Total Cost. The right side displays tasks as graphic timelines. The length of time bars indicates task duration and their location on the calendar during their completion. The width of columns is adjustable: set the cursor on the right margin of the column you’d like to adjust ( the cursor changes) and drag the column border (in the necessary direction) to where you need. You can also adjust the width of the left/right side of the diagram. Adding/deleting task/subtaskIn this Lesson we will learn how to edit Gantt Chart. Let’s start task operations. You can operate selected tasks only. The bigger part of commands is available via menu, context menu and toolbar. In this part we’ll find out how to add/delete tasks and subtasks. We first select a task, and then we make the necessary move by one of the following: To add task:
Note: when added the new task will appear before the selected one. To add task at the end of the task-list:
To add subtask:
Note: the repeated tasks can be copied and then pasted to the needed place. For this use Copy / Paste in menu Edit. To copy all the tasks, for their quick selection simultaneously use Select All in menu Edit. To delete task:
Task: Let’s add task "Arrange the trip" to our example. Select "Buy food" and add a new task. Activate edit mode by double-clicking and enter the name of the new task. Note: before saving the document it’s necessary to quit the edit mode or the name of the task edited will not be saved. Then add more subtasks to the given task: "Hire a bus to take people there and back", "Buy food" and "Buy lacking equipment". We’ll also add subtask "Find out about the equipment on hand and the equipment to buy" to the end of the task "Plan the picnic". For this, select "Plan the picnic" and use Add Subtask. And finally, delete the unnecessary "Buy Food" task.
Moving task up/down. Changing task hierarchyIf you are not satisfied with the order tasks are arranged in, it then can
be changed.
Task: In our example change places for the tasks "Make up the list of participants" and "Choose a place". Select "Make up the list of participants" and move it up or select "Choose a place" and move it down. Changing task hierarchy can be done by one of the following (select a task first): To make task a subtask:
To make subtask a task:
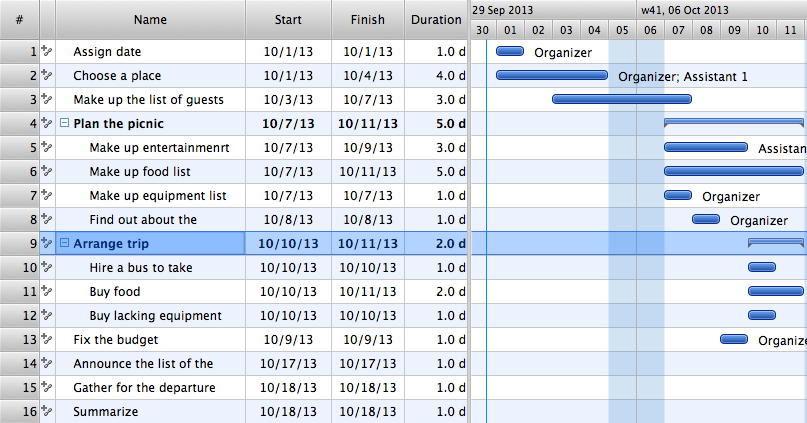
Task: In our example let’s change task "Fix the budget" into subtask "Arrange the trip".
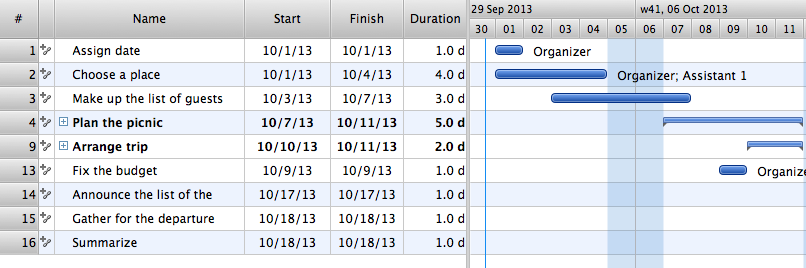
Showing/hiding subtasksIf the Gantt Chart is too long or if it contains several similar tasks with subtasks, such a task can be shown folded up, i.e. with subtasks hidden. If necessary they can be shown again. To hide all subtasks use one of the following:
To show subtasks use one of the following:
Task: In our example let’s try to hide and show subtasks to the tasks "Plan the picnic" and "Arrange the trip". |











 on the toolbar Task.
on the toolbar Task.