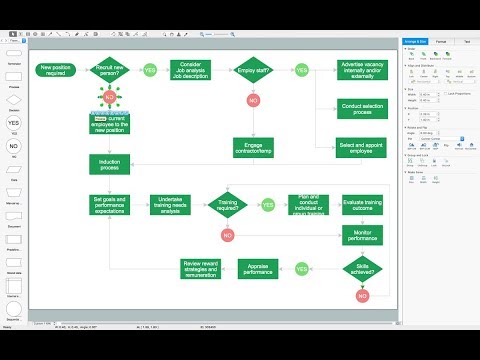
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Entity Relationship Diagram Symbols
The semantic modeling method nowadays is successfully applied in database structure design. It is effective method of modeling the data structures, which is based on the meaning of these data. As a tool of semantic modeling, there are used different types of Entity-Relationship Diagrams. Entity Relationship Diagram (ERD) is applied to visually and clearly represent a structure of a business database. The main components of ERDs are: entity, relation and attributes. An entity is a class of similar objects in the model, each entity is depicted in the form of rectangle and has the name expressed by a noun. Relation is shown in the form of non-directional line that connects two entities. There are several notation styles used for ERDs: information engineering style, Chen style, Bachman style, Martin Style. The Entity Relationship Diagram symbols used for professional ERD drawing are predesigned by professionals and collected in the libraries of the Entity-Relationship Diagram (ERD) solution for ConceptDraw PRO software.The vector stencils library "Composition charts" contains 6 templates: 2 pie charts, 2 divided bar charts and 2 double divided bar charts.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
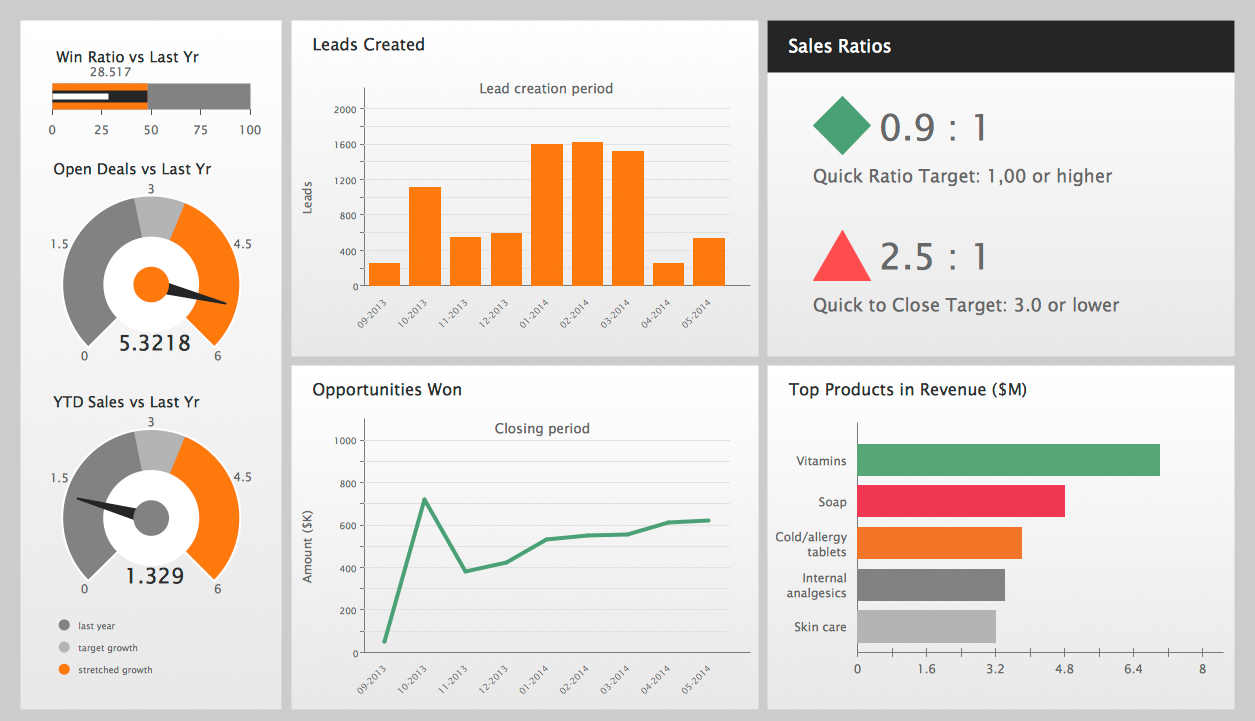
The vector stencils library "Status indicators" contains 41 visual status indicators. Each status indicator can visualize one of 2-6 information states and have a caption.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
 Status Dashboard
Status Dashboard
Status dashboard solution extends ConceptDraw PRO software with templates, samples and vector stencils libraries with graphic indicators for drawing the visual dashboards showing status data.
 Comparison Dashboard
Comparison Dashboard
Comparison dashboard solution extends ConceptDraw PRO software with samples, templates and vector stencils library with charts and indicators for drawing the visual dashboard comparing data.
 Composition Dashboard
Composition Dashboard
Composition dashboard solution extends ConceptDraw PRO software with templates, samples and vector stencils library with charts and indicators for drawing visual dashboards showing data composition.
Performance Indicators
ConceptDraw PRO diagramming and vector drawing software offers the useful tools of the Sales Dashboard solution from the Marketing area for easy creating professional looking live dashboards which allow to track the business sales activity and progress thanks to representing the Key Performance Indicators (KPIs) on them.Types of Flowcharts
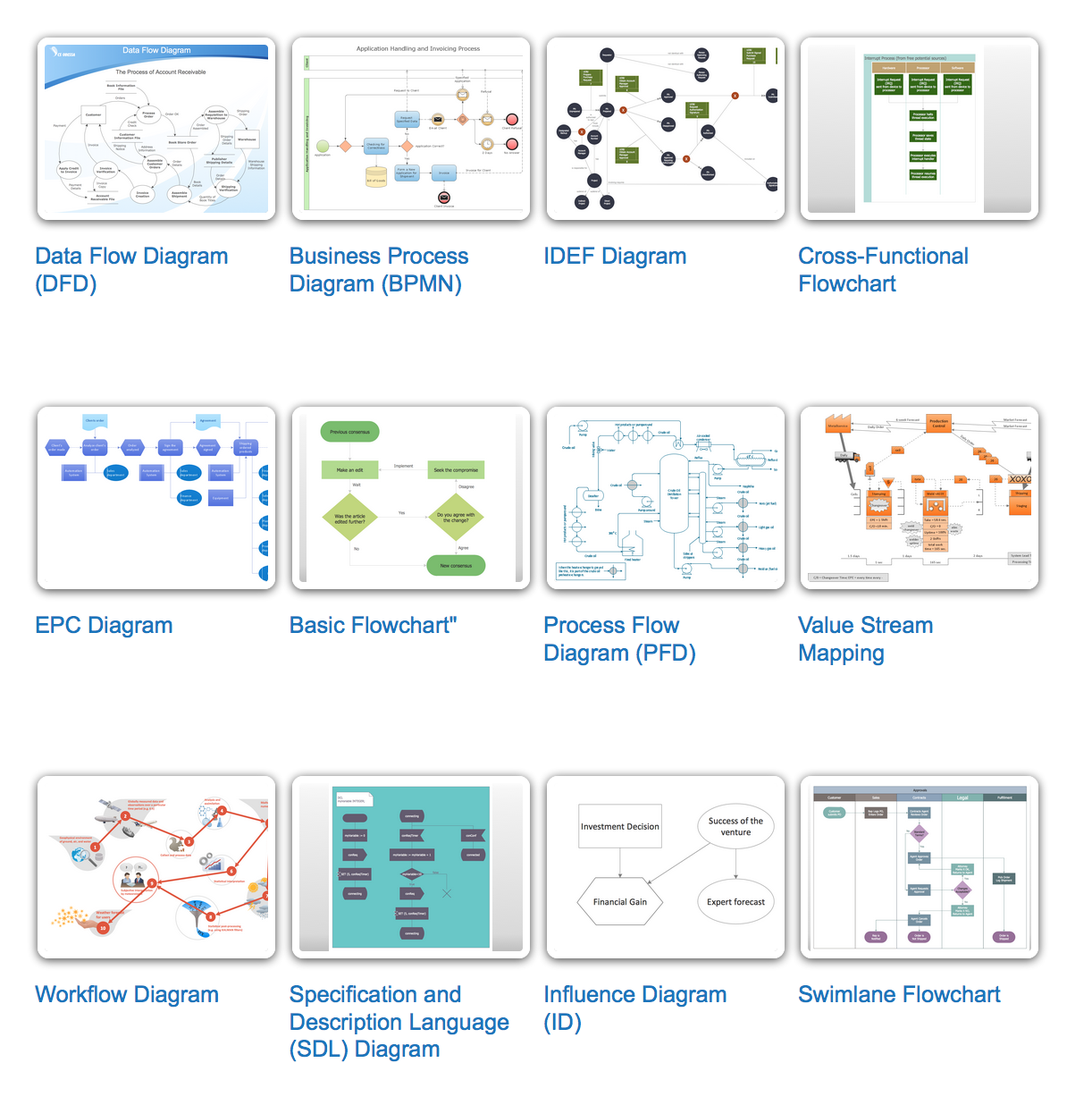
A Flowchart is a graphical representation of process, algorithm, workflow or step-by-step solution of the problem. It shows the steps as boxes of various kinds and connects them by arrows in a defined order depicting a flow. There are twelve main Flowchart types: Basic Flowchart, Business Process Modeling Diagram (BPMN), Cross Functional Flowchart, Data Flow Diagram (DFD), IDEF (Integrated DEFinition) Flowchart, Event-driven Process Chain (EPC) Diagram, Influence Diagram (ID), Swimlane Flowchart, Process Flow Diagram (PFD), Specification and Description Language (SDL) Diagram, Value Stream Mapping, Workflow Diagram. Using the Flowcharts solution from the Diagrams area of ConceptDraw Solution Park you can easy and quickly design a Flowchart of any of these types. This solution offers a lot of special predesigned vector symbols for each of these widely used notations. They will make the drawing process of Flowcharts much easier than ever. Pay also attention for the included collection of ready Flowchart examples, samples and quick-start templates. This is business process improvement tools. If you are looking for MS Visio for your Mac, then you are out of luck, because it hasn't been released yet. However, you can use Visio alternatives that can successfully replace its functions. ConceptDraw PRO is an alternative to MS Visio for Mac that provides powerful features and intuitive user interface for the same.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Business feedback loop | DroidDia PRO unlocker | Status indicators ...
- Circular diagrams - Vector stencils library | Status indicators - Vector ...
- Status indicators - Vector stencils library | Glyph icons - Vector ...
- How to Draw a Circular Arrows Diagram Using ConceptDraw PRO ...
- 3 Circular Png
- 3d Circle Png
- White Tick Png
- Arrows - Vector clipart library | Circular arrows diagrams - Vector ...
- Arrow Blue Png
- Png Mix Products



















































-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

