The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
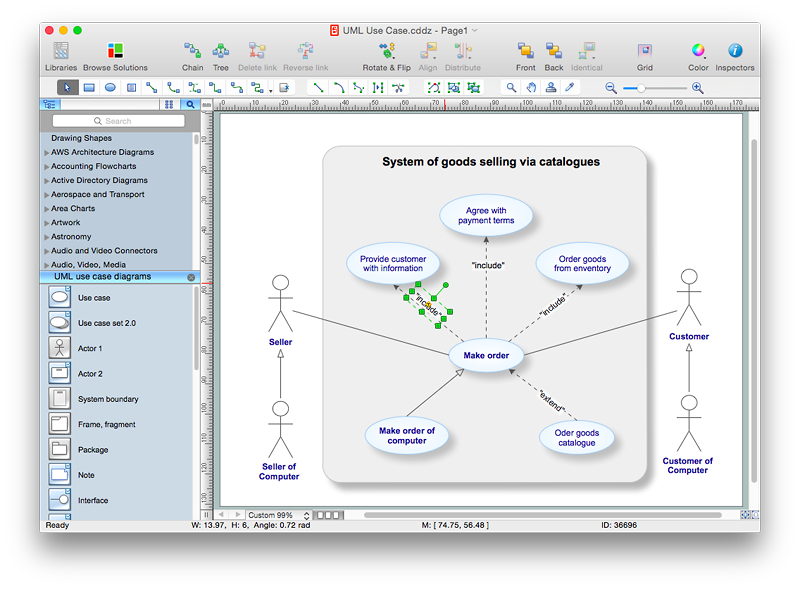
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Bank UML sequence diagram" contains 34 shapes for drawing UML sequence diagrams.
Use it for object-oriented modeling of your bank information system.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
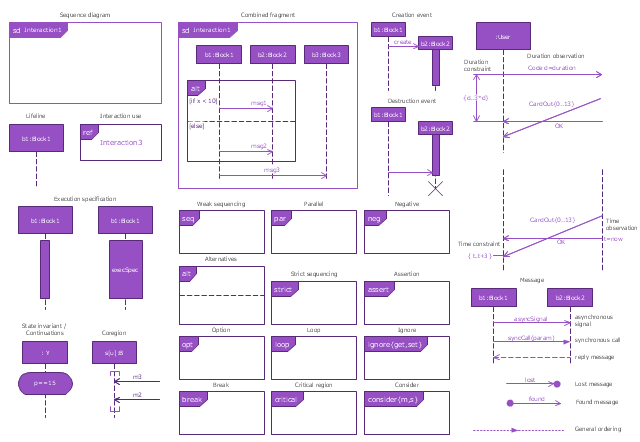
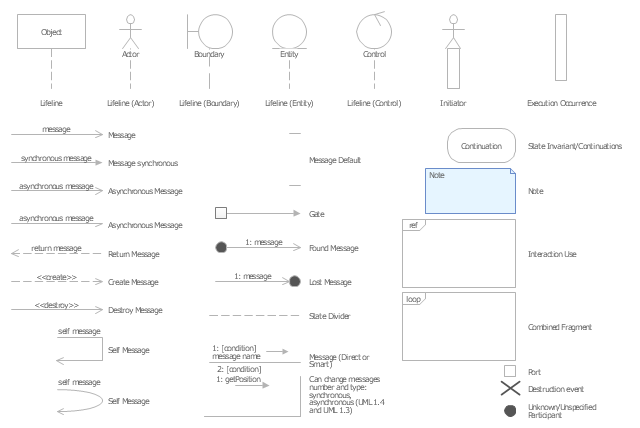
The vector stencils library "Sequence diagram" contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The SysML shapes example "Design elements - Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The SysML shapes example "Design elements - Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
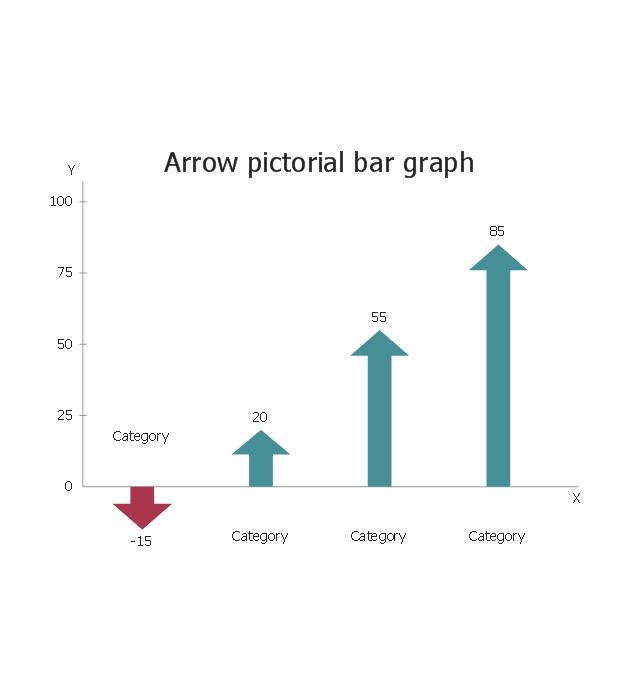
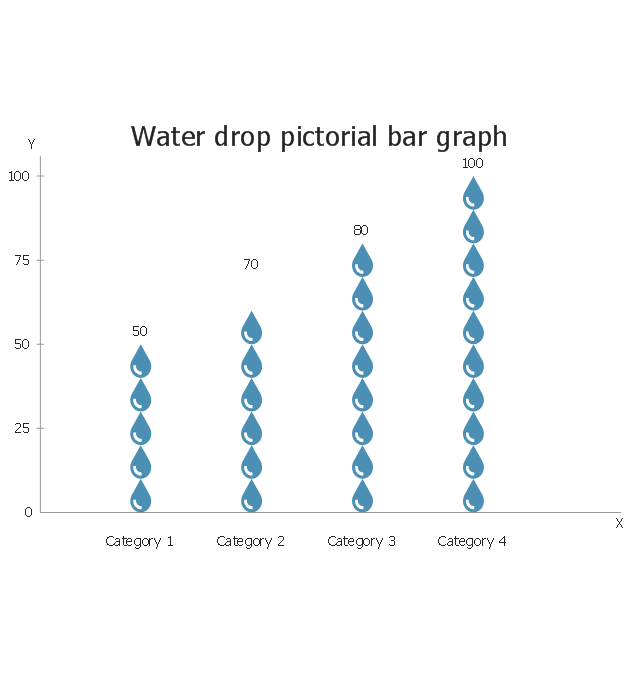
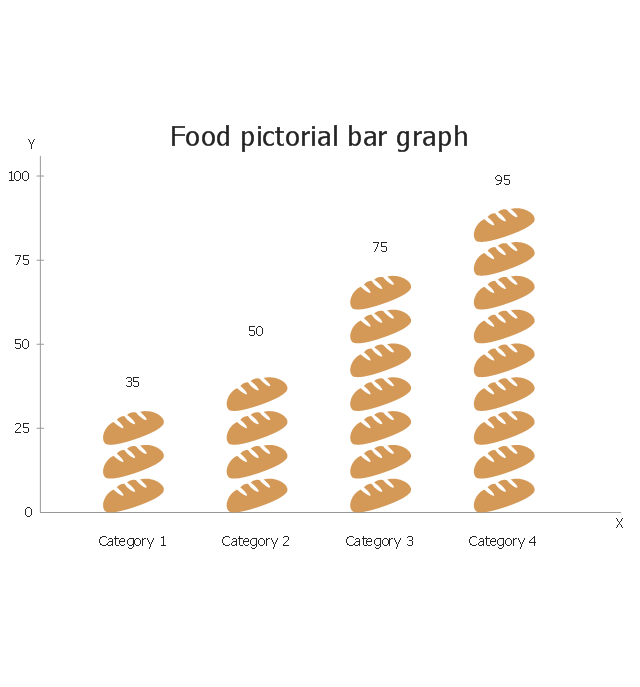
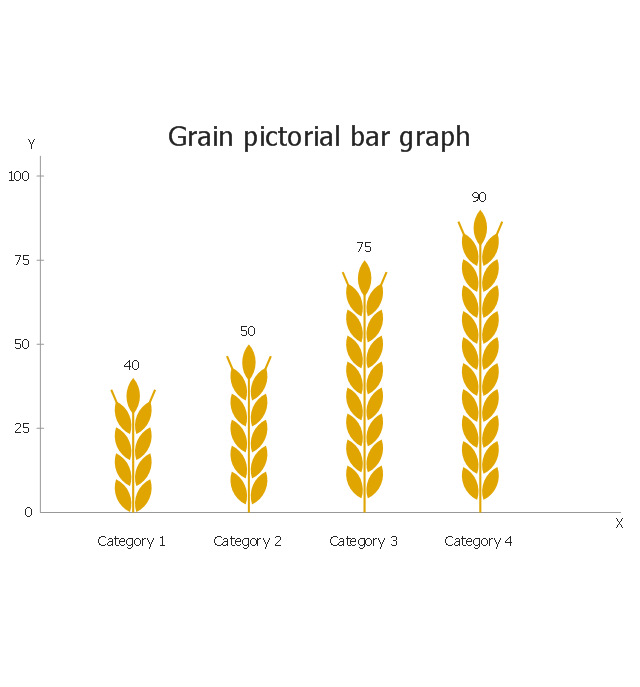
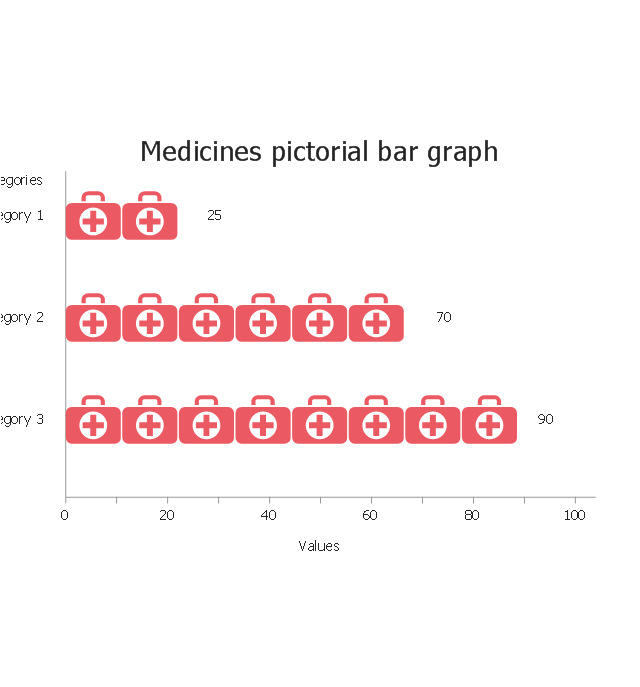
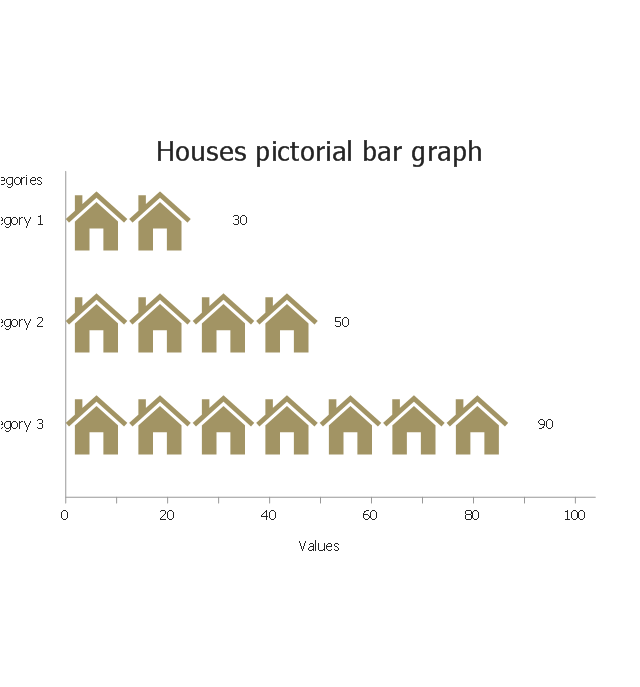
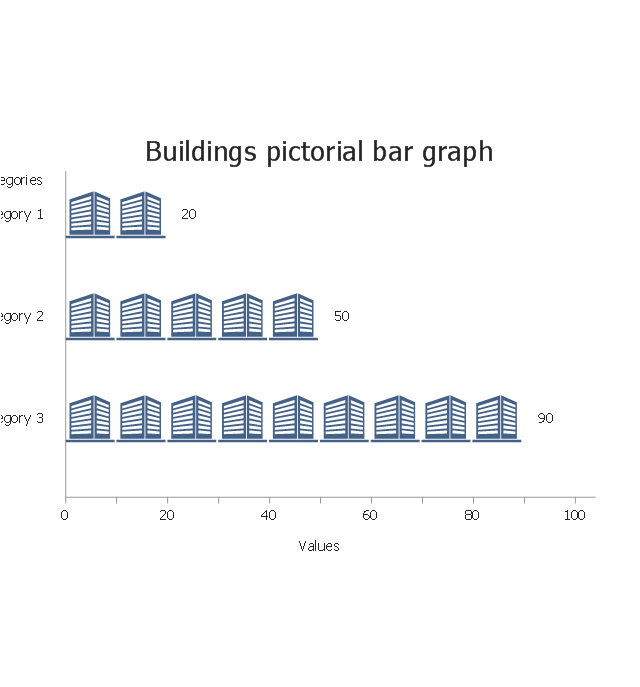
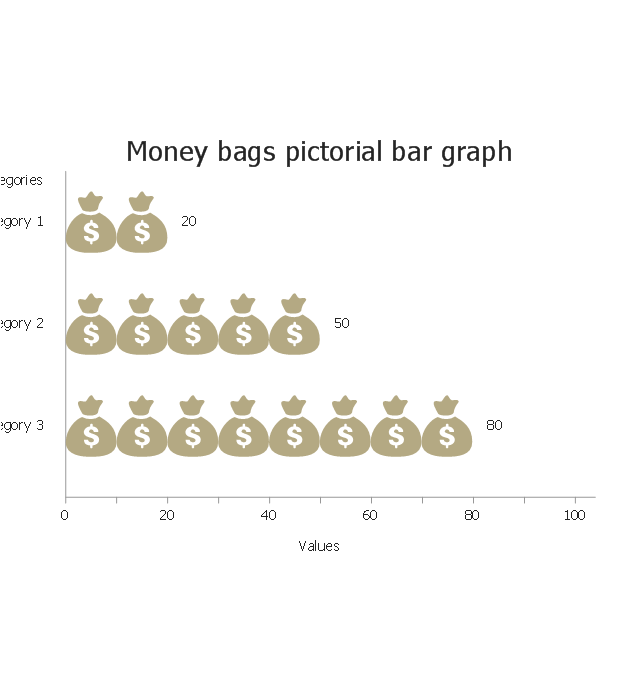
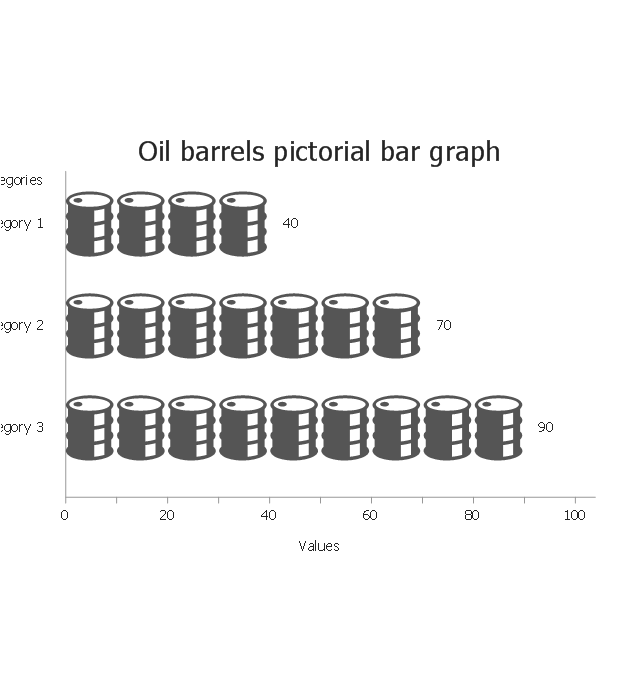
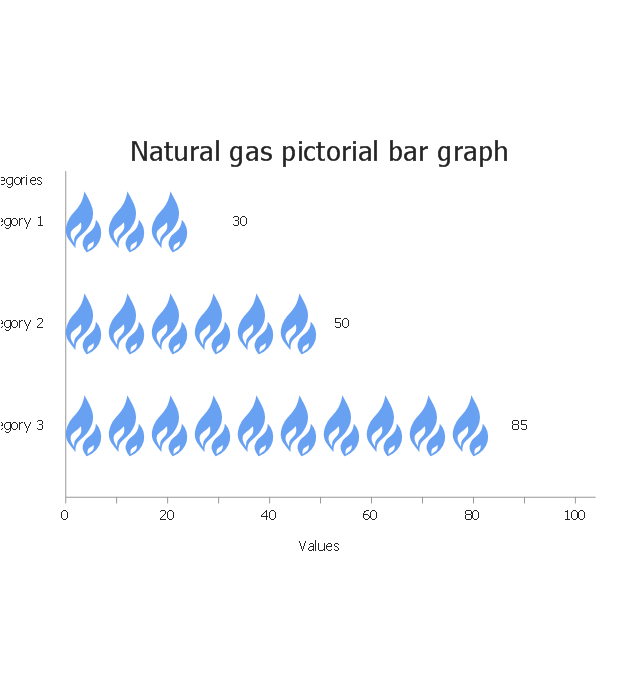
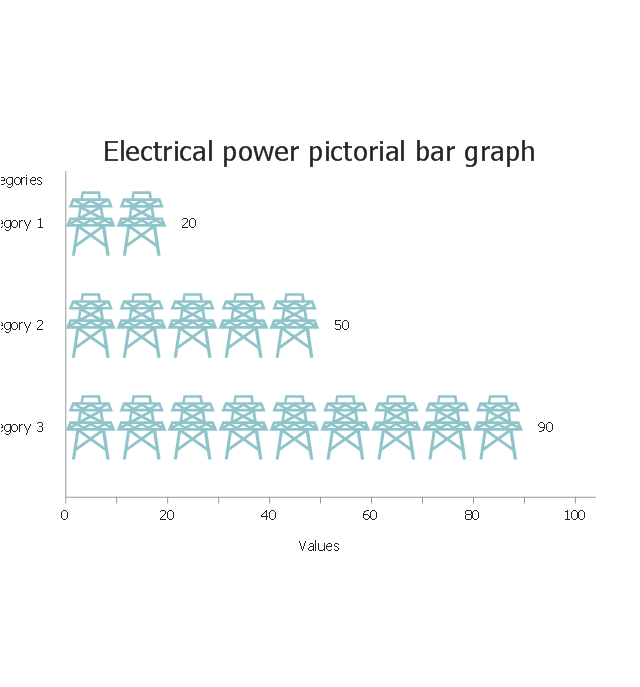
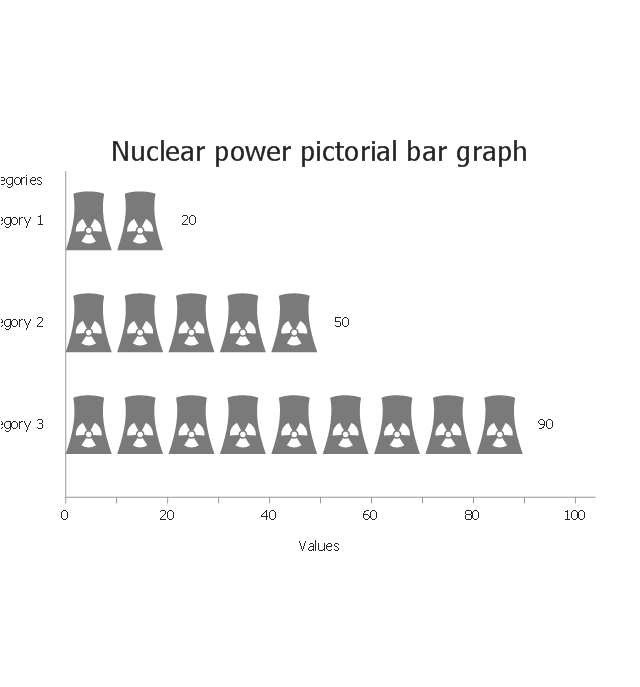
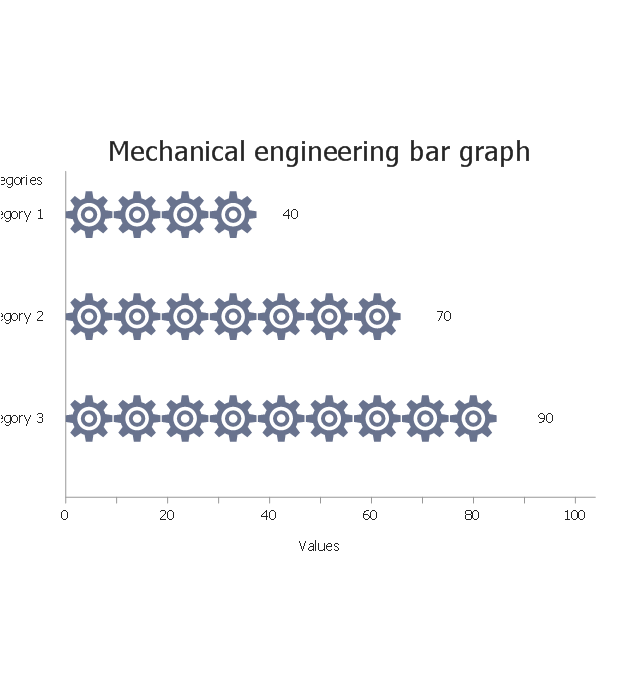
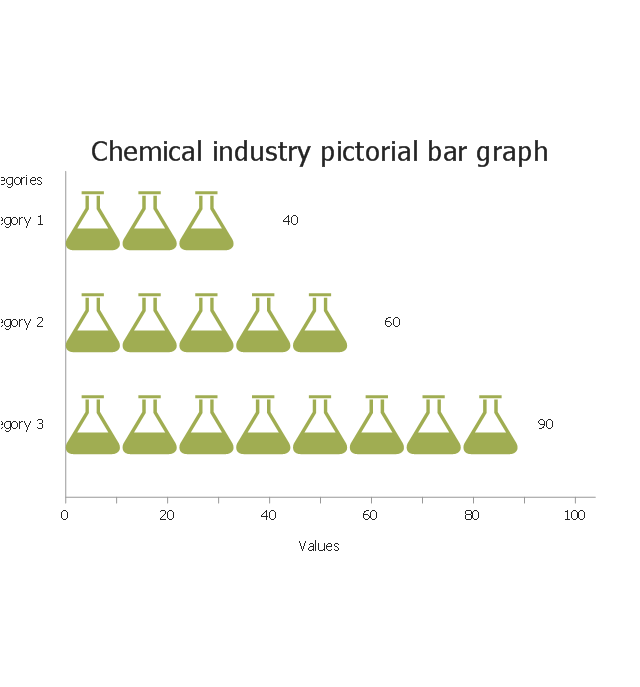
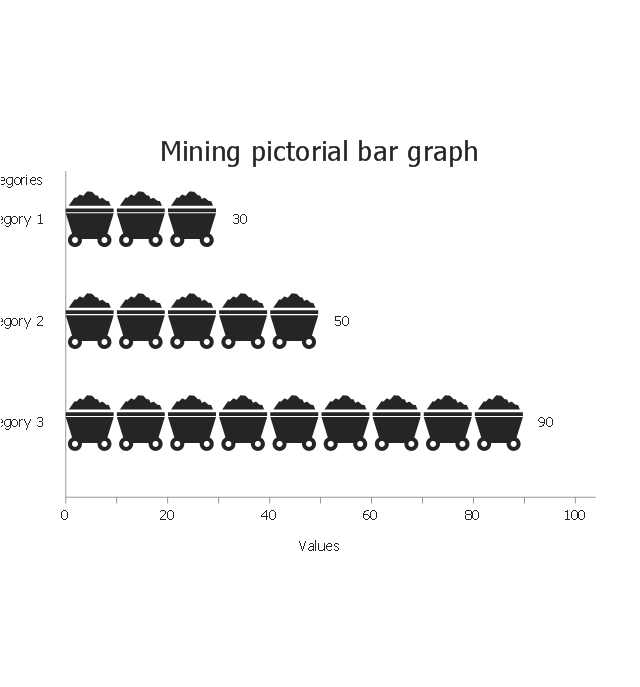
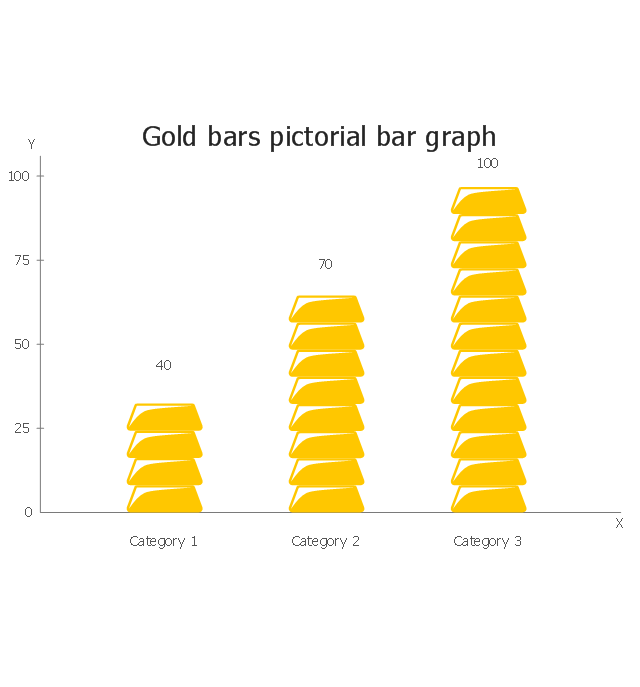
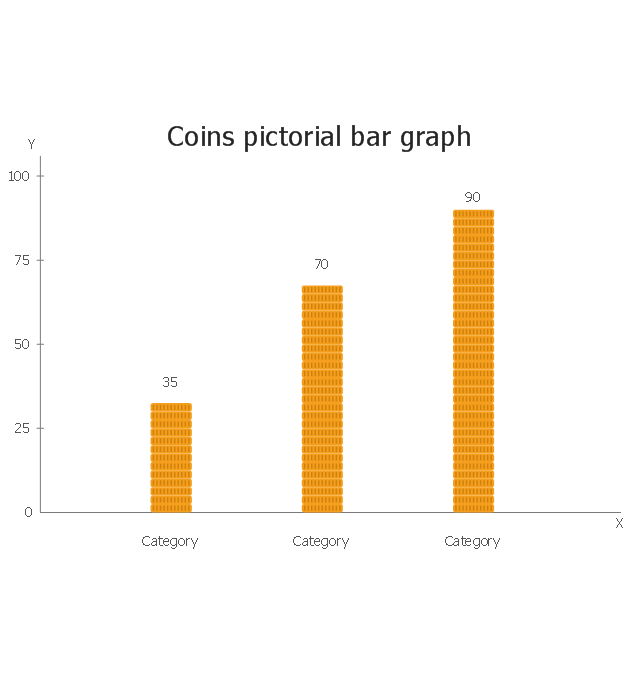
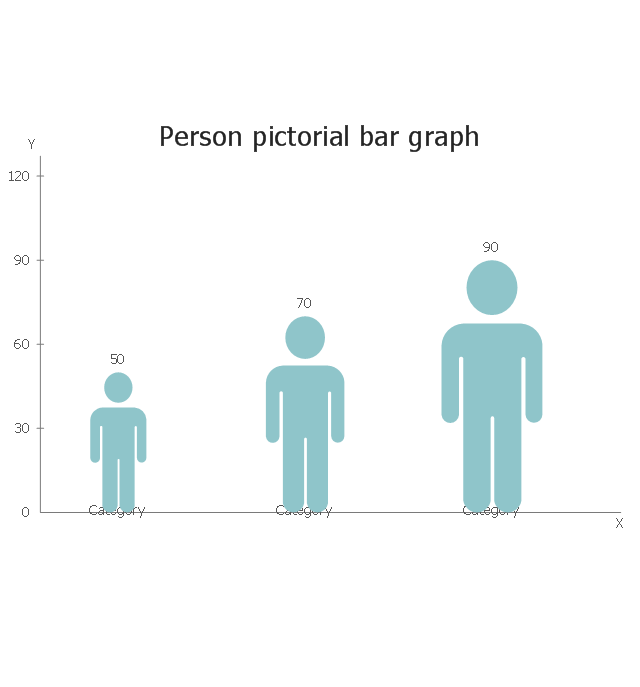
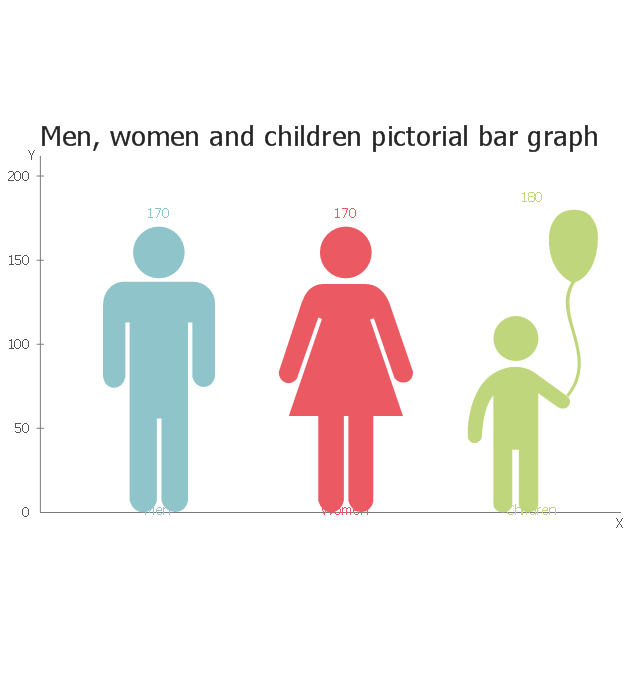
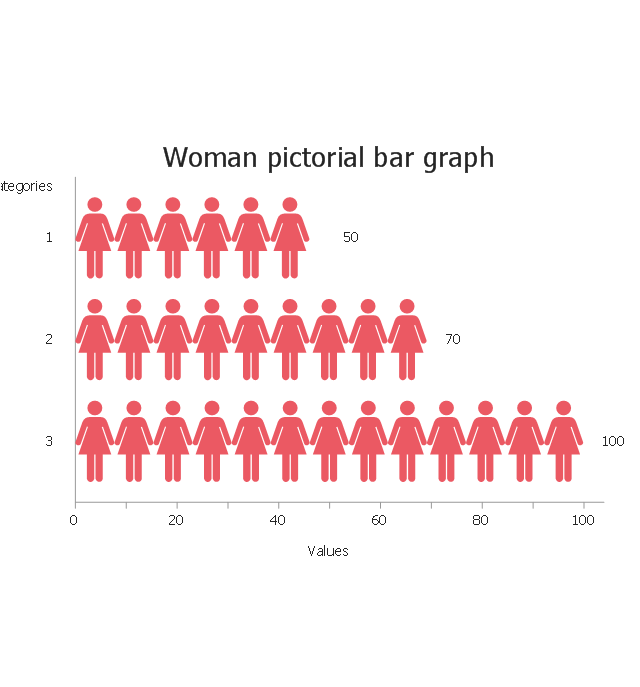
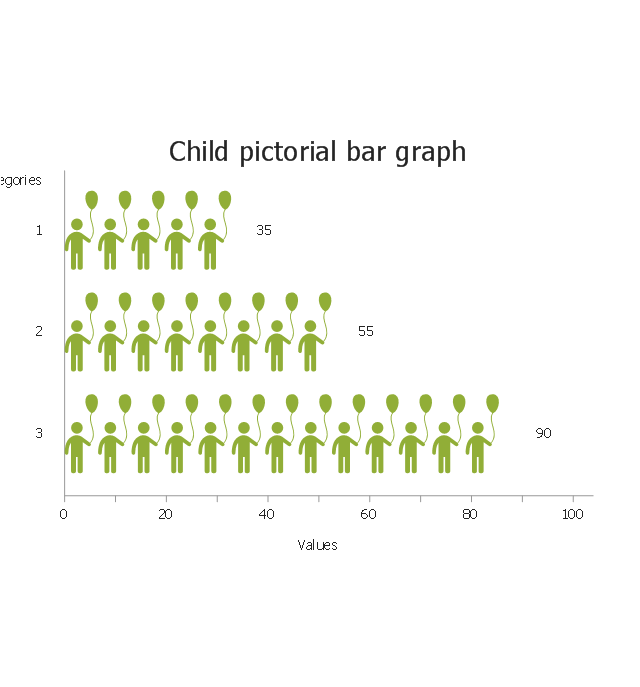
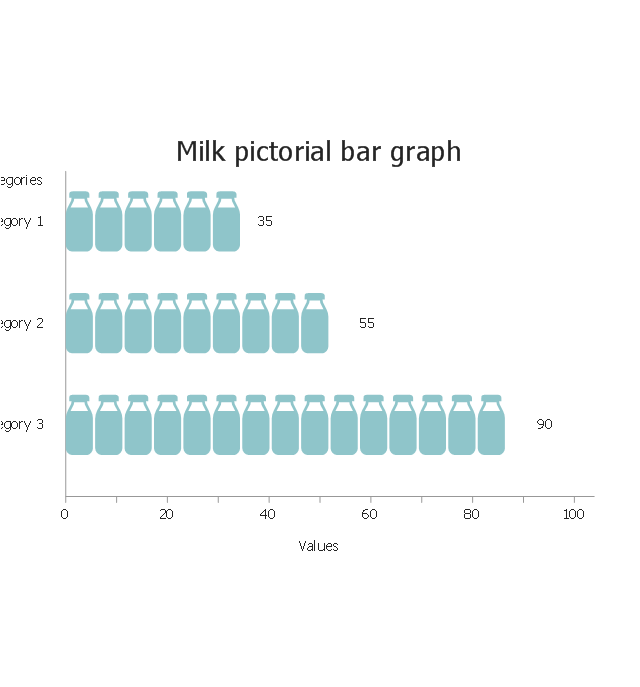
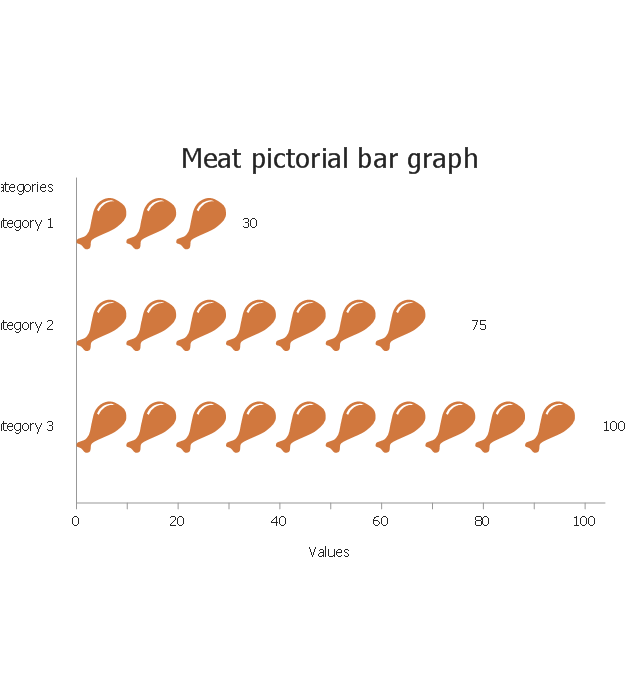
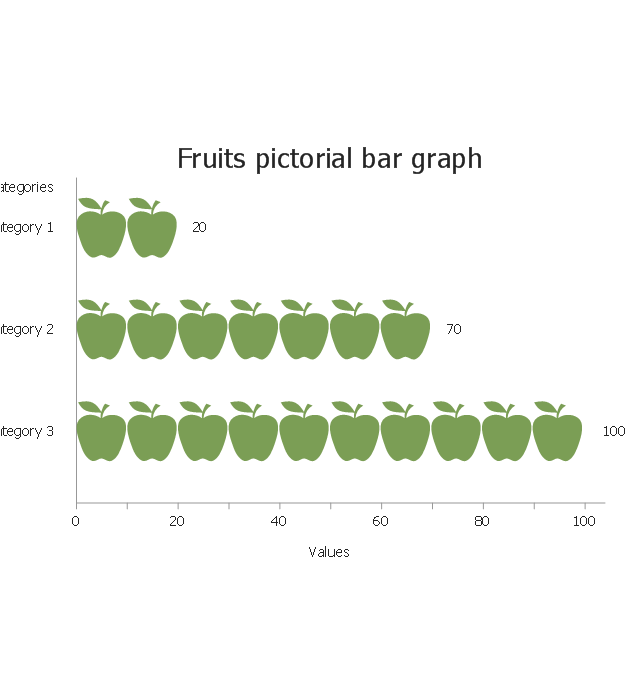
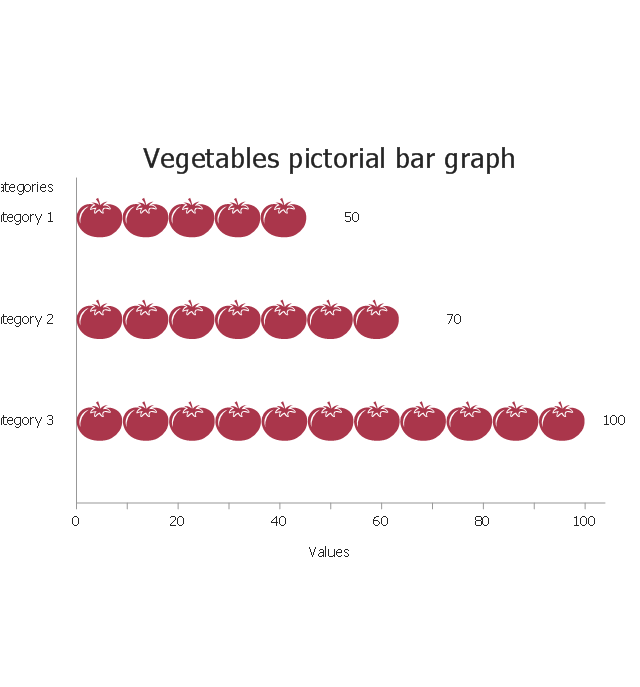
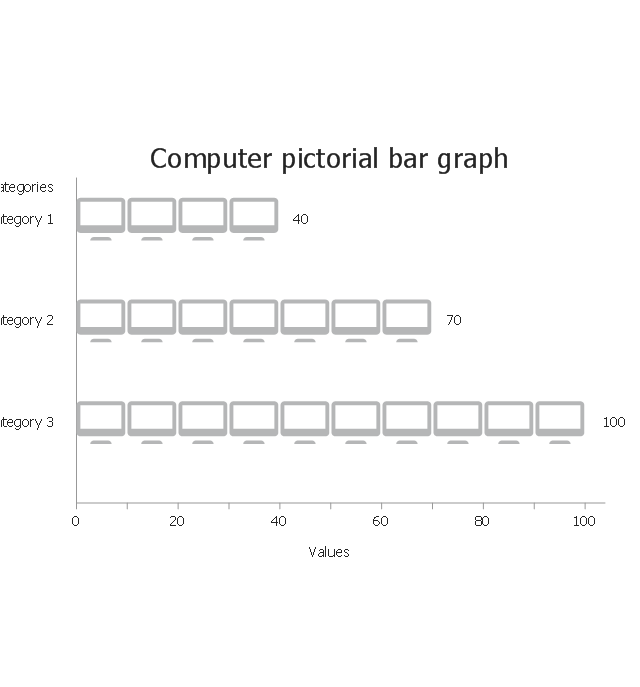
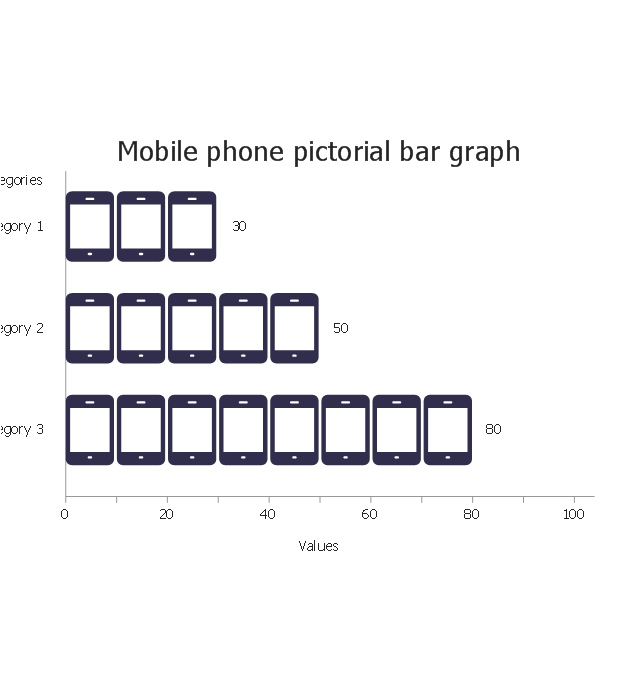
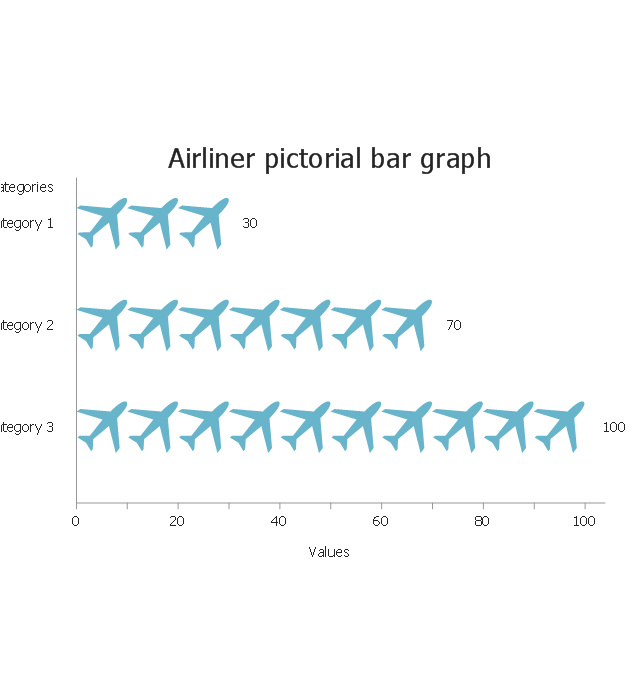
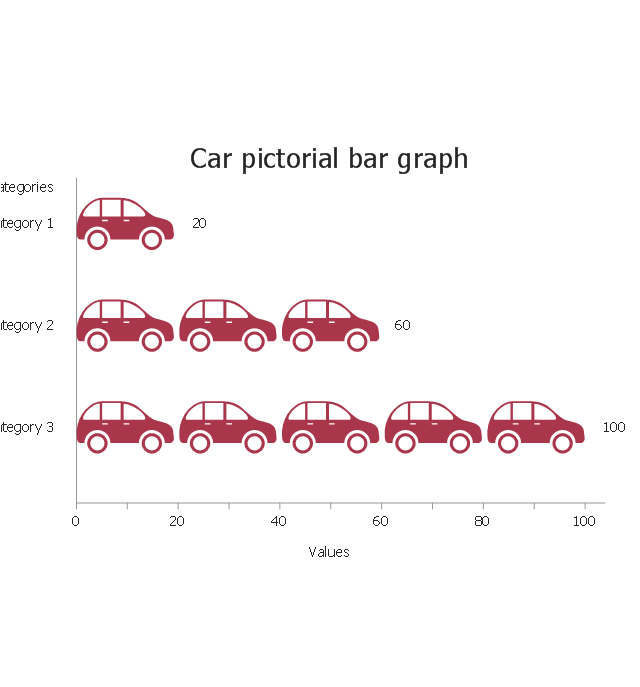
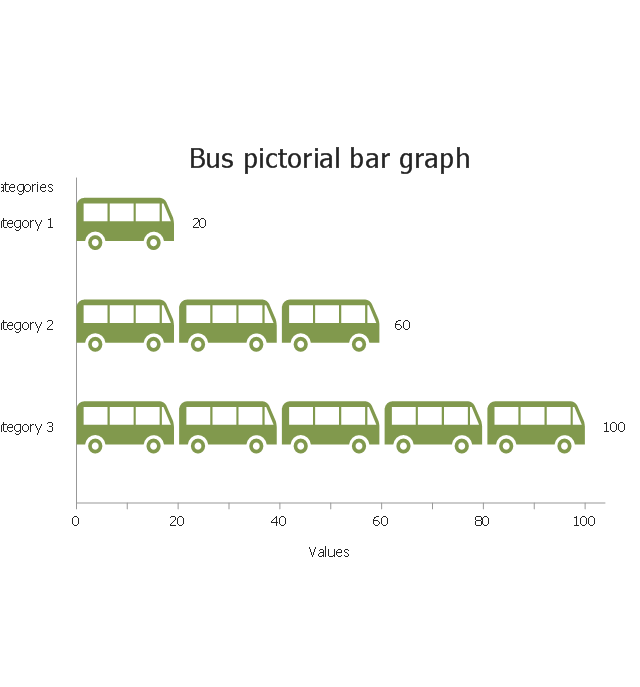
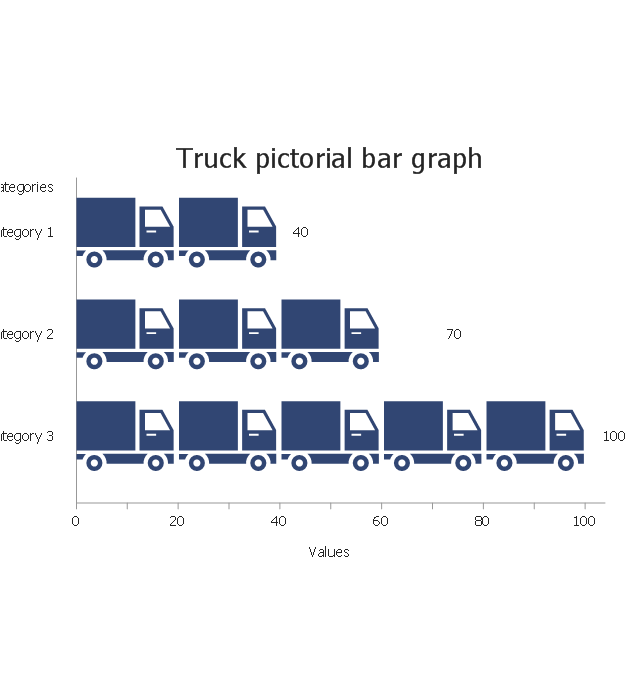
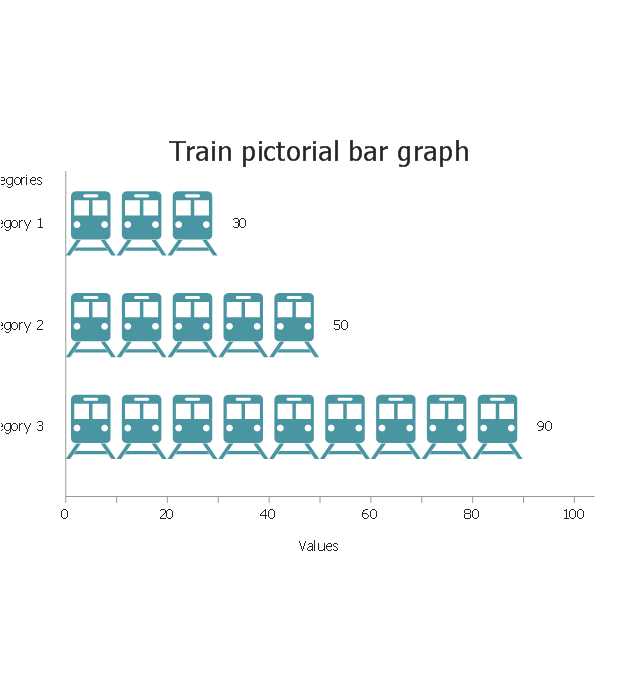
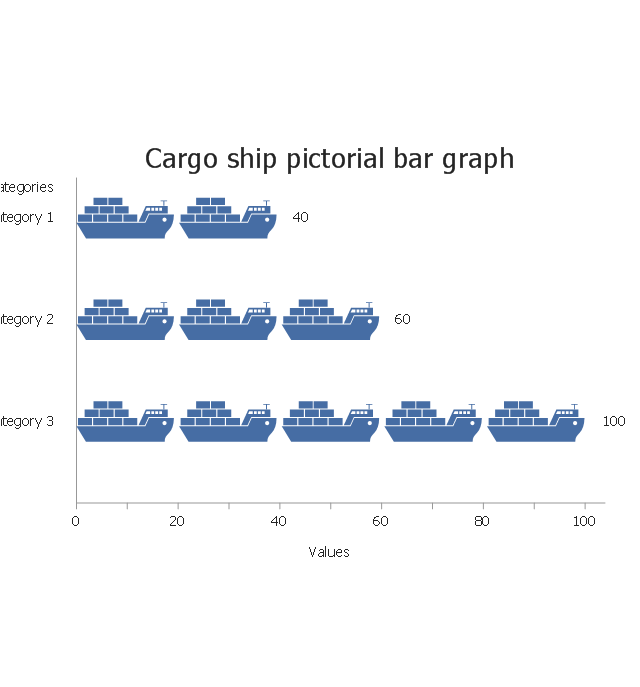
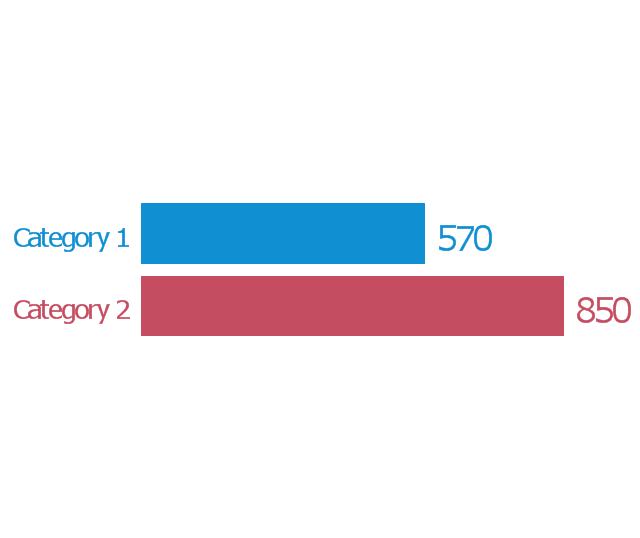
The vector stencils library "Picture Graphs" contains 35 templates of picture bar graphs for visual data comparison and time series.
Drag a template from the library to your document, set bars number, type category labels, select bars and enter your data.
Use these shapes to draw your pictorial bar charts in the ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Picture Graphs" is included in the Picture Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
Drag a template from the library to your document, set bars number, type category labels, select bars and enter your data.
Use these shapes to draw your pictorial bar charts in the ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Picture Graphs" is included in the Picture Graphs solution from the Graphs and Charts area of ConceptDraw Solution Park.
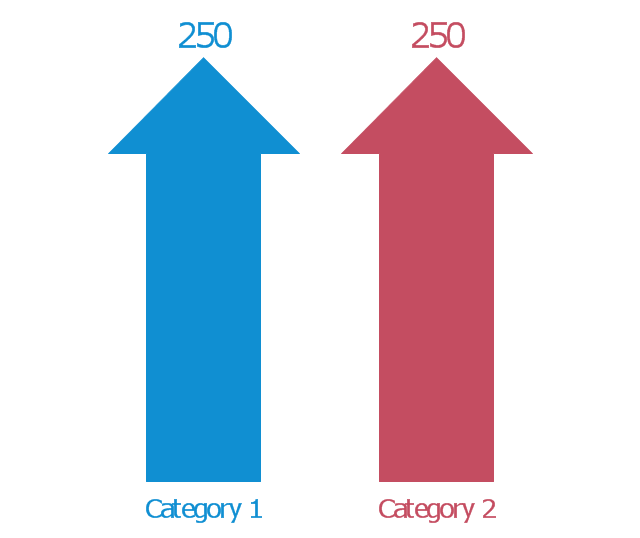
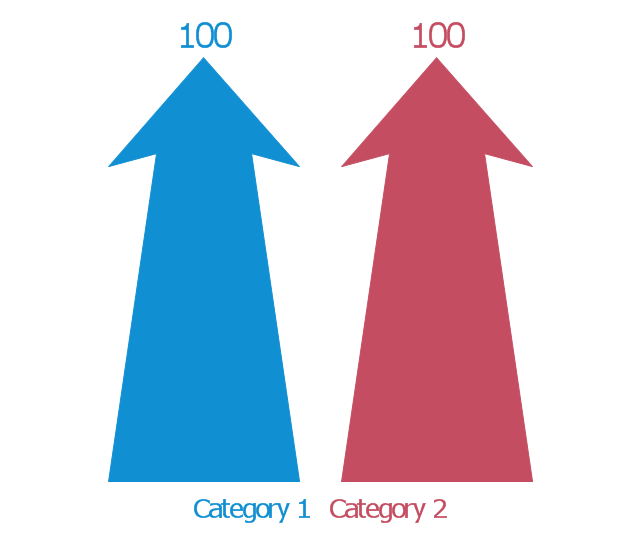
The vector stencils library "Management indicators" contains 14 visual indicators.
Use it to create your management infogram in the ConceptDraw PRO diagramming and vector drawing software.
The example "Management indicators - Vector stencils library" is included in the solution "Marketing infographics" from the "Business infographics" area of ConceptDraw Solution Park.
Use it to create your management infogram in the ConceptDraw PRO diagramming and vector drawing software.
The example "Management indicators - Vector stencils library" is included in the solution "Marketing infographics" from the "Business infographics" area of ConceptDraw Solution Park.
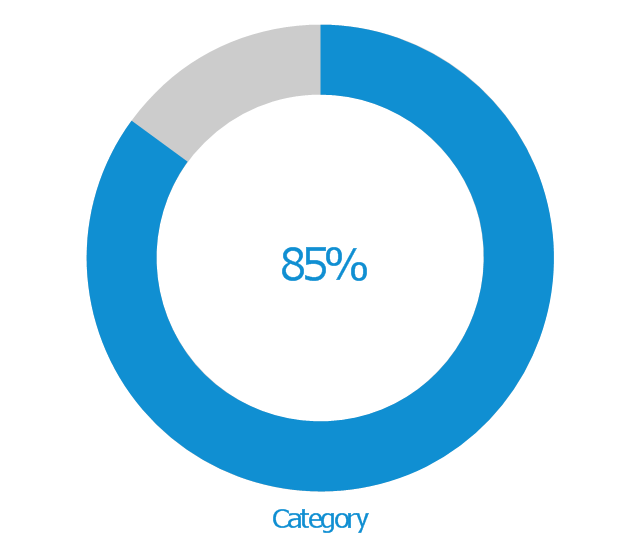
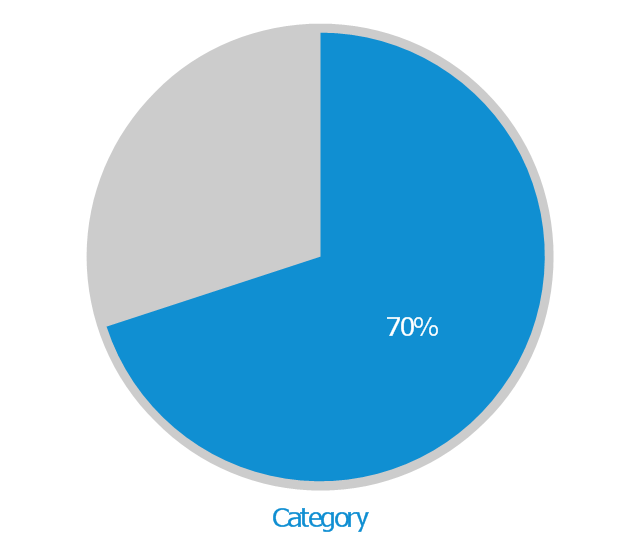
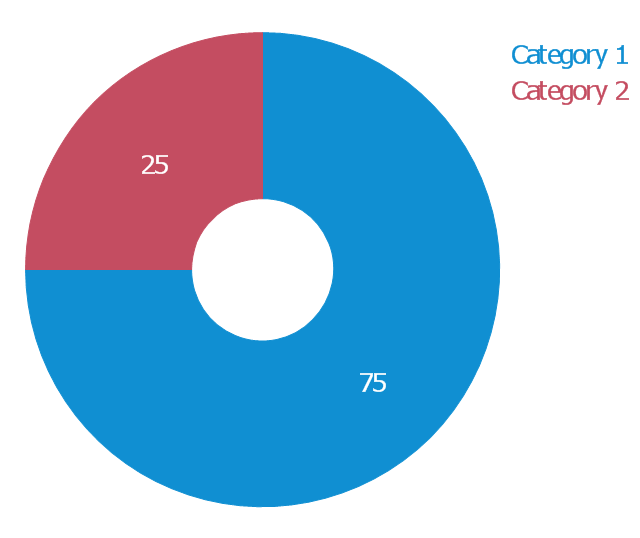
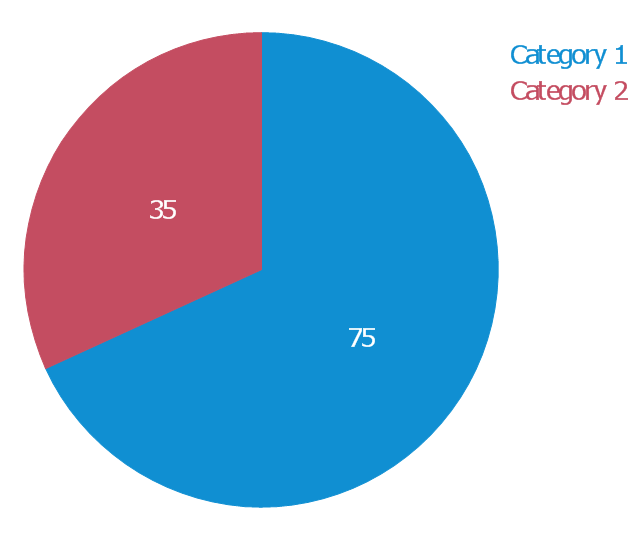
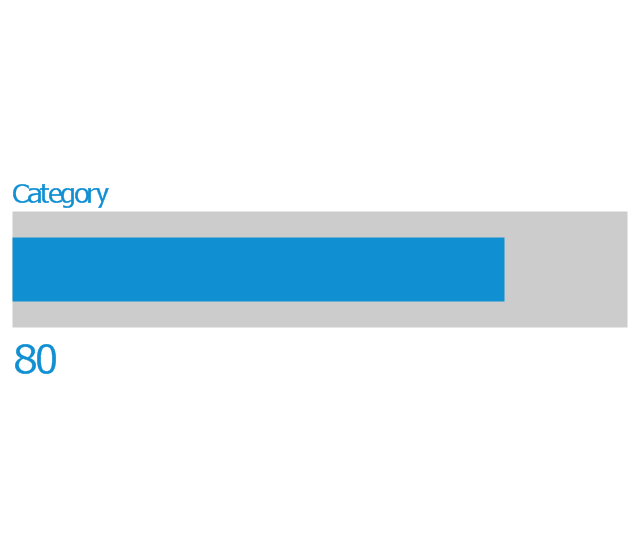
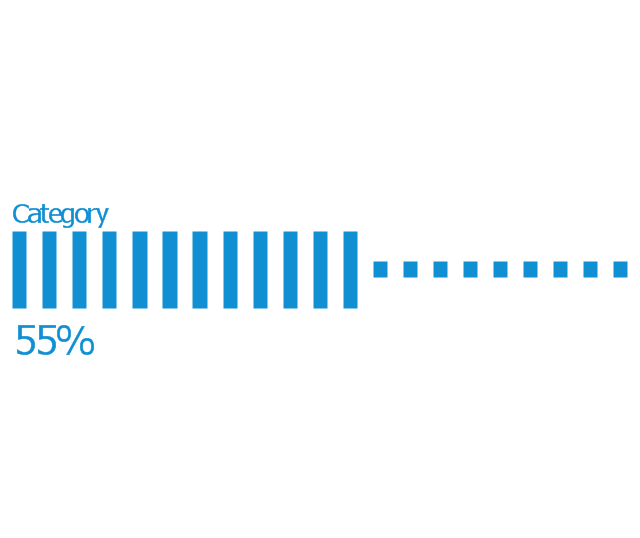
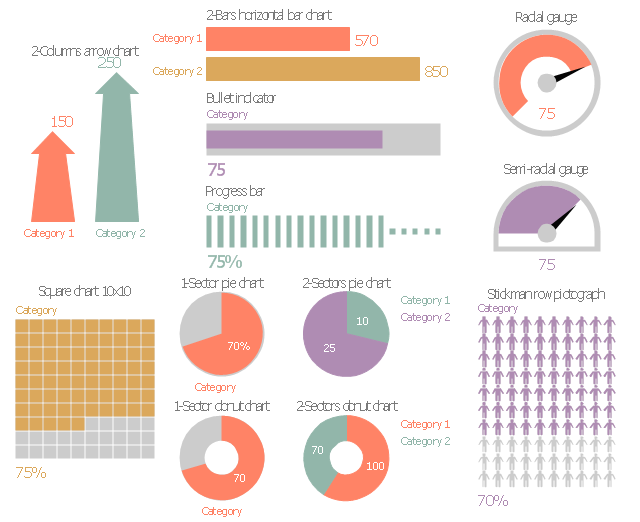
The vector stencils library "Marketing indicators" contains 12 graphic indicators: horizontal bar chart, pie chart, arrow chart, donut chart, square chart, stickman row pictograph, progress bar, bullet indicator, radial gauge, semi-radial gauge.
Use these visual indicators to design your marketing infograms.
The shapes example "Design elements - Marketing indicators" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
Use these visual indicators to design your marketing infograms.
The shapes example "Design elements - Marketing indicators" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
HelpDesk
How to Add Text to a Connector in ConceptDraw PRO
The new ConceptDraw Arrows10 Technology is a powerful diagramming technique that powered the way business drawing created. ConceptDraw PRO gives you some tools for connecting shapes: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors.Direct Connectors are direct lines from the point to the point. Smart , Arc, Bezier, Curve and Round Connectors are almost the same as Direct Connectors. However, they automatically move around other objects. You can use Chain, or Tree connection mode for connection of multiple objects with any type of connectors. ConceptDraw PRO allows you to add and move text on a connector the same way that you add and move text on other any object.The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
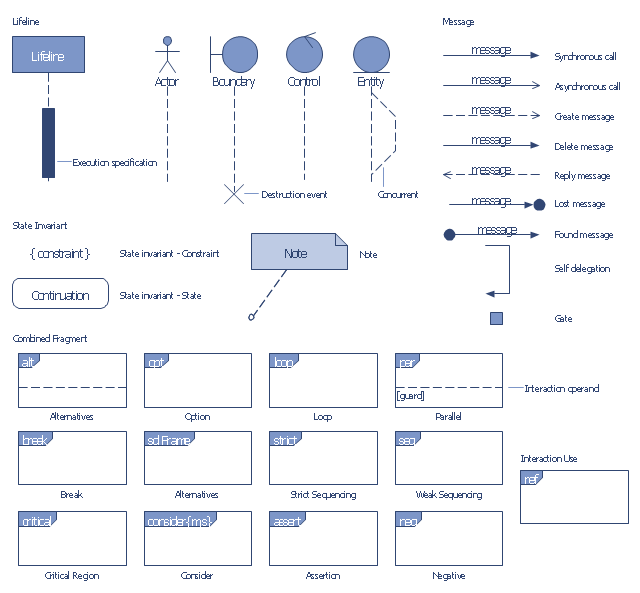
The vector stencils library "UML sequence diagrams" contains 50 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
- Rounded Arrow Png
- Up Arrow Clipart Png
- Glyph icons - Vector stencils library | Triangle scheme with arrows ...
- Curved Arrow Icon Png
- Minimize Button Rectangle Down Arrow Png Icon
- Round Arrow Png
- Arrows Png Vector
- Png Yellow Arrow
- Vectors Png Arrows Blue
- Curved Arrow Clipart Png Transparent
- Rounded Arrows Png
- Horizontal Arrow Yellow Double Headed
- Lavender Horizontal Line Png
- Arrow Blue Png
- Sunlight Arrow Png
- Down Arrow Vector Png
- Vertical White Line Png
- Glyph icons - Vector stencils library | Glyphicon Chevron Down Png ...
- North Arrow Architecture Vector Png
- Wavy Arrow Png Architecture



































-arrows---vector-clipart-library.png--diagram-flowchart-example.png)
-arrows---vector-clipart-library.png--diagram-flowchart-example.png)