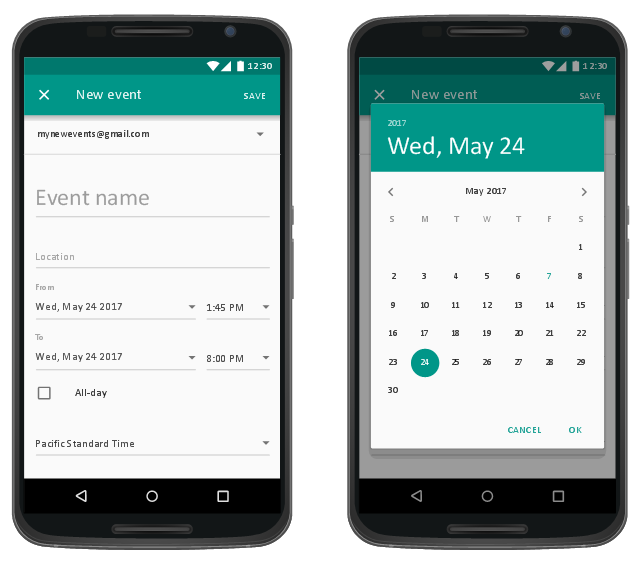
This Android 7 user interface sample shows Material Design full-screen dialog.
"Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogs contain text and UI controls. They retain focus until dismissed or a required action has been taken. Use dialogs sparingly because they are interruptive. ...
Dialogs should never be obscured, either by other elements or the screen edge. Dialogs always retain focus until dismissed or a required action has been taken. ...
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved." [material.io/ guidelines/ components/ dialogs.html]
The Android 7 UI design example "Full-screen dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogs contain text and UI controls. They retain focus until dismissed or a required action has been taken. Use dialogs sparingly because they are interruptive. ...
Dialogs should never be obscured, either by other elements or the screen edge. Dialogs always retain focus until dismissed or a required action has been taken. ...
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved." [material.io/ guidelines/ components/ dialogs.html]
The Android 7 UI design example "Full-screen dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
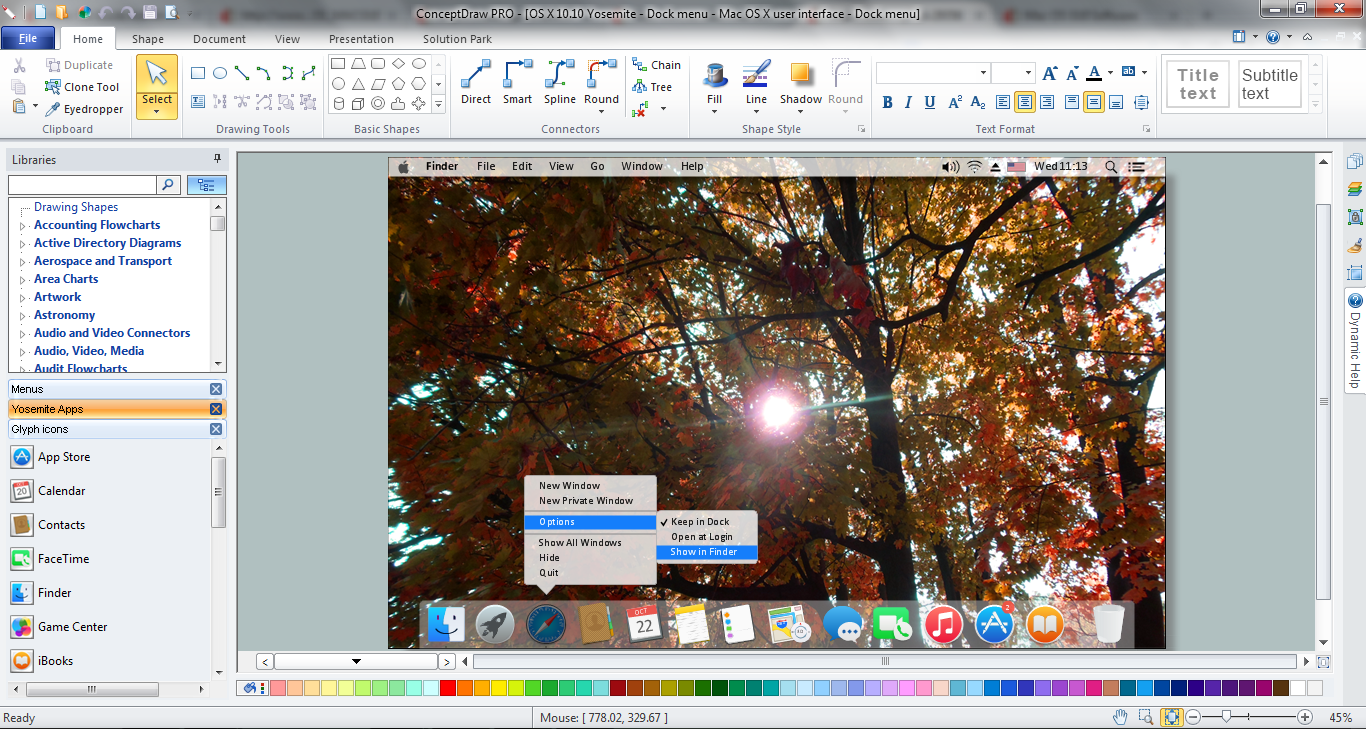
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android UI Design Tool
The app's user interface is everything what user see and interact with on its electronic device. Great number of touch screen smartphones and tablets now work under the Linux-based Android operating system. Android UI design is a daunting process which requires certain knowledge, abilities and skills from Android developers and designers. Now it is available the special Android UI design tool - ConceptDraw DIAGRAM diagramming and vector drawing software supplied with Android User Interface Solution from the Software Development Area of ConceptDraw Solution Park.Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw DIAGRAM specially extended with Android User Interface Solution from the Software Development Area.Graphical User Interface Examples
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.Graphical User Interface
ConceptDraw DIAGRAM provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
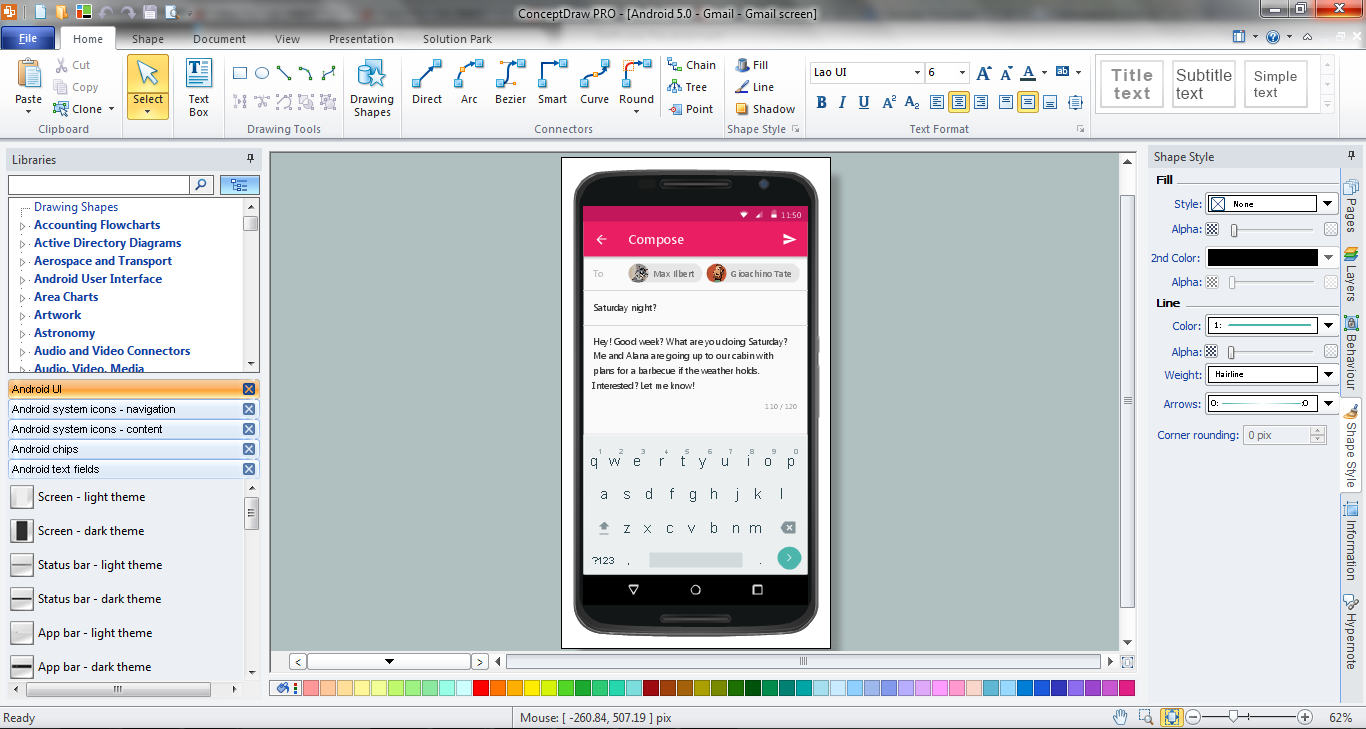
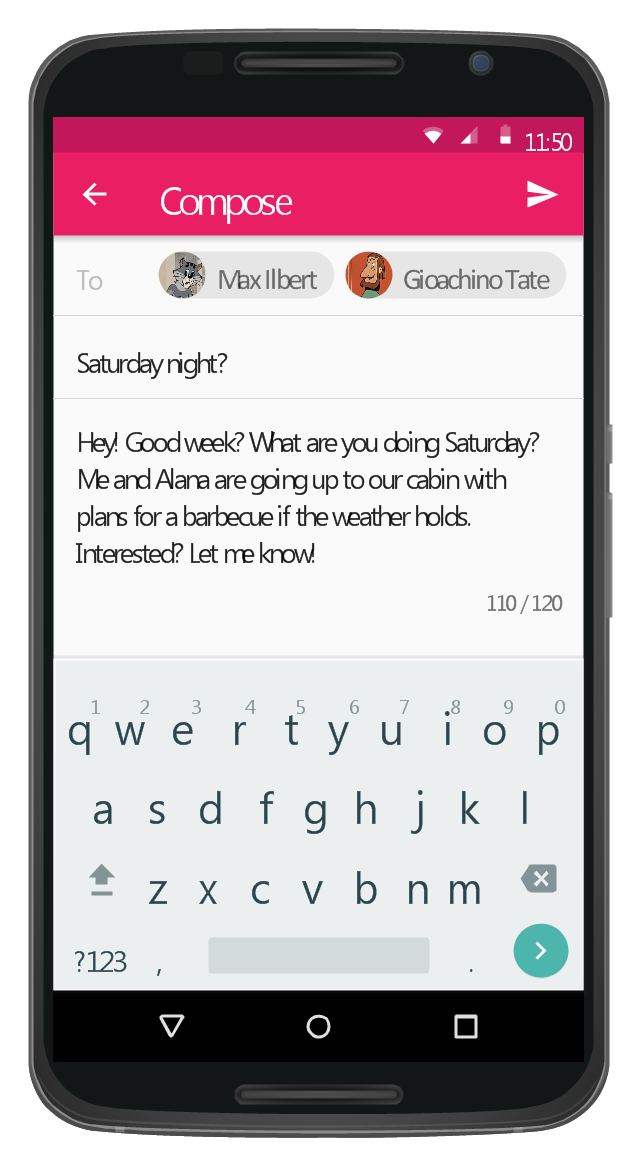
This Android 5 UI design example shows Gmail screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Gmail" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Gmail" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Software Diagrams
Modern software development begins with designing different software diagrams and also uses a large amount of diagrams in project management and creation graphic documentation. Very popular diagrams that depict a work of applications in various cuts and notations, describe databases and prototype Graphical User Interfaces (GUIs). Software engineering specialists and software designers prefer to use special technical and business graphics tools and applications for easy creation diagrams. One of the most popular is ConceptDraw DIAGRAM diagramming and vector drawing software. ConceptDraw DIAGRAM offers the possibility of drawing with use of wide range of pre-drawn shapes and smart connectors, which allow to focus not on the process of drawing, but on the task's essence. It is a perfect application for design and document development, planning tasks, visualization of data, design the databases, object-oriented design, creation flowcharts of algorithms, modeling business processes, project management, automation of management and development processes, and for many other tasks.Mac OS GUI Software
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Mac OS User Interface Solution from the Software Development area is a powerful Mac OS GUI Software- Full Screen Icon Android
- Full - screen dialog | Android User Interface | Presentation Exchange ...
- Android GUI | Design elements - Android buttons | Android User ...
- Fullscreen Icon For Android
- Android User Interface | Design elements - Android system icons ...
- Android Fullscreen Dialog Material Design
- Full - screen dialog | Single-line grid list | Contact chips | Android ...
- Android Ui Design Examples
- Full - screen dialog | Messages - Template | OS X 10.10 Yosemite ...
- Diagram Software - The Best Choice for Diagramming | Android GUI ...
- Mac OS User Interface Design Examples | How to Design a Mockup ...
- Radio Button Ui Designs
- Design elements - macOS Button templates | Android UI Design ...
- Full - screen dialog | ATM UML Diagrams | Entity-Relationship ...
- macOS User Interface | Mac OS User Interface Design Examples ...
- Design elements - General window elements | Android User ...
- Mac OS User Interface Design Examples | macOS User Interface ...
- Mac OS User Interface Design Examples | How to Design a Mockup ...
- Mac Graphic User Interface
- macOS User Interface | How to Design a Mockup of Apple macOS ...







-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)