Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Wire Frame
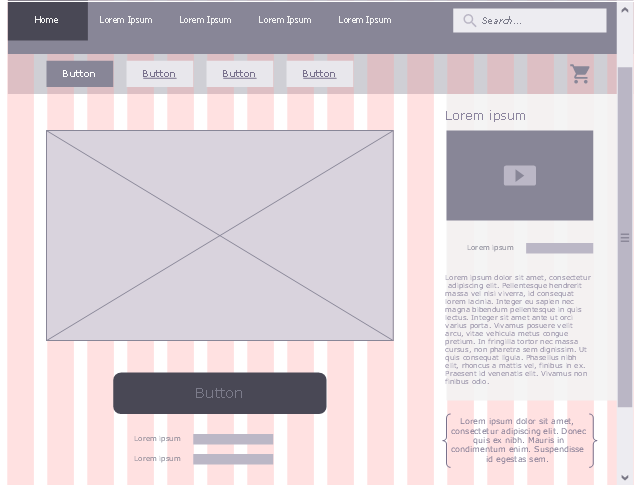
Website wire frame is a schematic representation of a website framework. Wireframes are incredibly useful tool for depicting the arrangement of interface elements, navigational systems and website content, they display functionality and interactions between website elements. Use the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park to facilitate a wire frame production.This is online shop website mockup example.
"Online shopping (sometimes known as e-tail from "electronic retail" or e-shopping) is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay." [en.wikipedia.org/ wiki/ Online_ shopping]
The website mockup sample "Online shop" was designed using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
"Online shopping (sometimes known as e-tail from "electronic retail" or e-shopping) is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay." [en.wikipedia.org/ wiki/ Online_ shopping]
The website mockup sample "Online shop" was designed using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
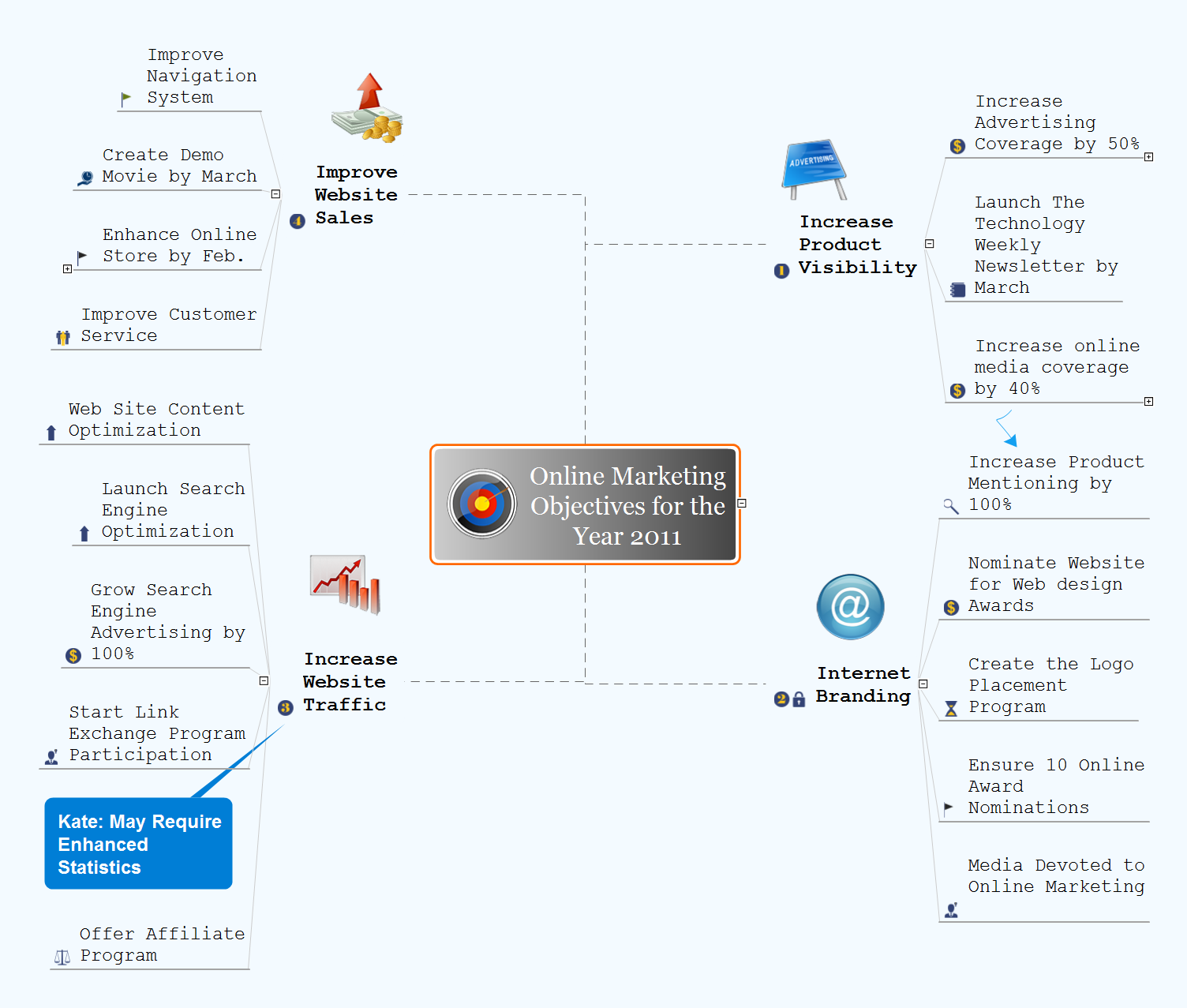
Online Marketing Objectives
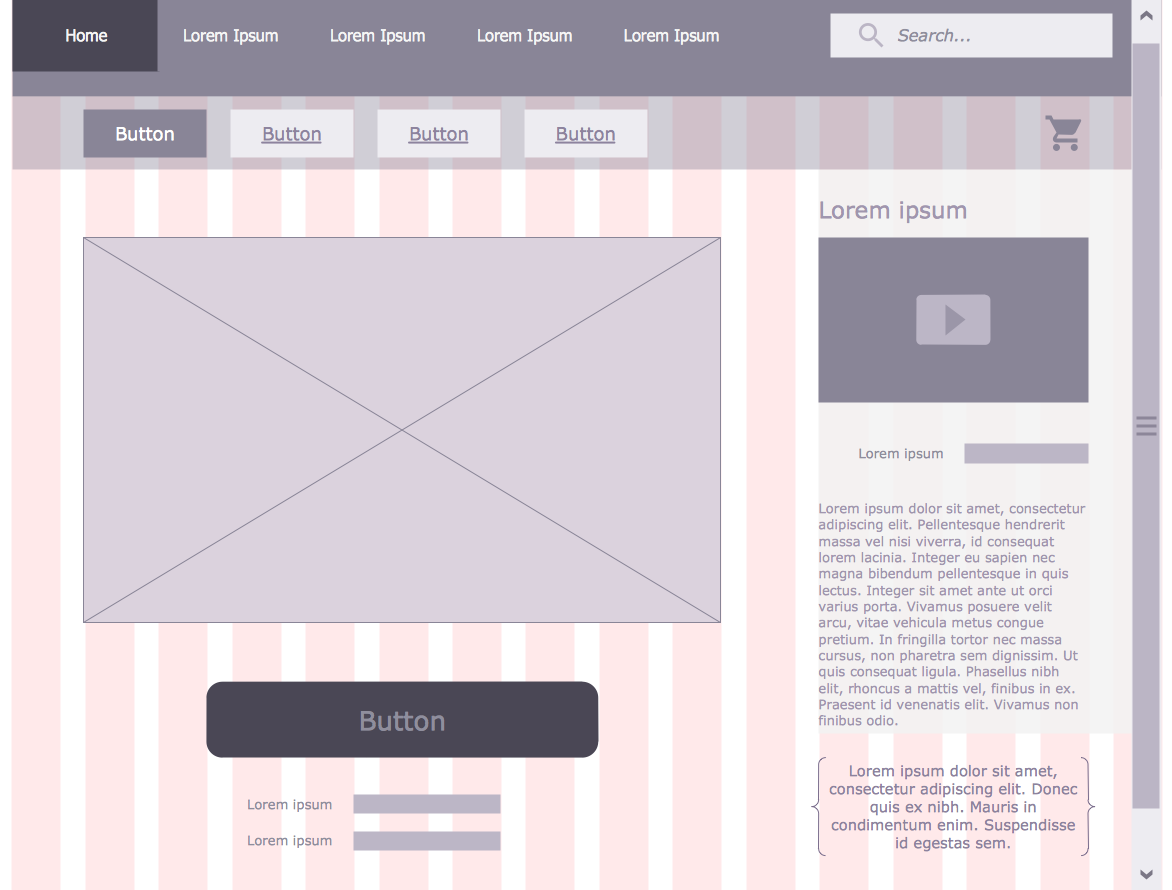
Promotion and sale of goods or services, as well as the conquest of free niche on the market in a given category include numerous methods directed on the advertising the products and attraction attention of potential buyers. Among them are traditional methods of struggle for the buyer, as well as internet marketing or online marketing, that is a complex of measures aimed at attraction of clients using the online technologies. The main tool of online marketing is a website of the company. The proper preparation and promotion of website ensure to the owner the opportunity to successfully compete with manufacturers of similar products, ensuring the high sales. Today each manufacturer, regardless of the size and direction of activities, creates a website, online store, blog, pages in social networks that give the visitors full information about the company, its products and services. Given the fact that a potential buyer spends a lot of time at the Internet, such strategy is justified and the practice shows a high efficiency of online marketing. ConceptDraw MINDMAP helps to illustrate a value of outline marketing on a Mind Map, to represent the online marketing objectives for a company and to specify the targets outlined for each of these objectives.This is website mockup of ConceptDraw.com user registration form web page. [https:/ / my.conceptdraw.com/ account/ downloads.php]
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
 IDEF0 Diagrams
IDEF0 Diagrams
IDEF0 Diagrams visualize system models using the Integration Definition for Function Modeling (IDEF) methodology. Use them for analysis, development and integration of information and software systems, and business process modelling.
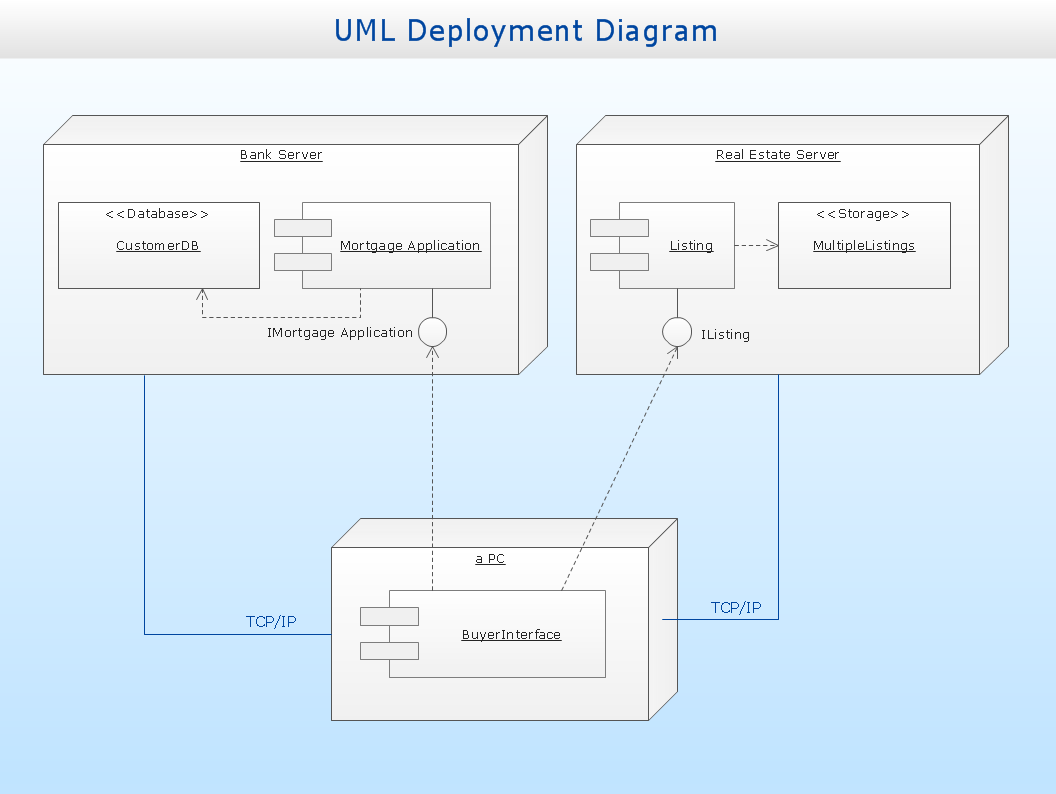
UML Deployment Diagram
UML Deployment Diagram depicts the physical deployment of artifacts on nodes (nodes are the existing hardware components, artifacts are the software components running on each node); and how the different pieces are connected. Use ConceptDraw PRO with UML deployment diagram templates, samples and stencil library from Rapid UML solution to model the physical deployment of artifacts on nodes of your software system.
- Website Wireframe | Online shop (mockup) | How to Develop ...
- Website Wireframe | Graphic User Interface | Entity-Relationship ...
- Online shop (mockup) | Website Wireframe | Wireframe For ...
- Website Wireframe | Online shop ( wireframe ) | Wireframing | Website ...
- Website Wireframe | ATM UML Diagrams | Rapid UML | Wireframe ...
- Website Wireframe | Logistics Flow Charts | Sales Flowcharts ...
- Website Wireframe | Rapid UML | Sales Flowcharts | Data Flow ...
- Entity-Relationship Diagram (ERD) | Website Wireframe | Block ...
- Website Wireframe | Data Flow Diagram For Online Shopping ...
- Azure Architecture | Website Wireframe | Architecture Diagram For ...



.png--diagram-flowchart-example.png)