Audio, Video, Media
Audio, Video, Media
Use it to make professional-looking documents, impressive presentations, and efficient websites with colorful and vivid illustrations and schematics of digital audio, video and photo gadgets and devices, audio video connections and configurations, S Video connection, HD and 3D television systems, home entertainment systems, Closed-circuit television (CCTV) surveillance systems. All audio video schematics, drawings and illustrations designed in ConceptDraw DIAGRAM are professional looking, clear and understandable for all thanks to applying the most commonly used standards of designations, and are effective for demonstrating in front of a small audience and on the big screens.
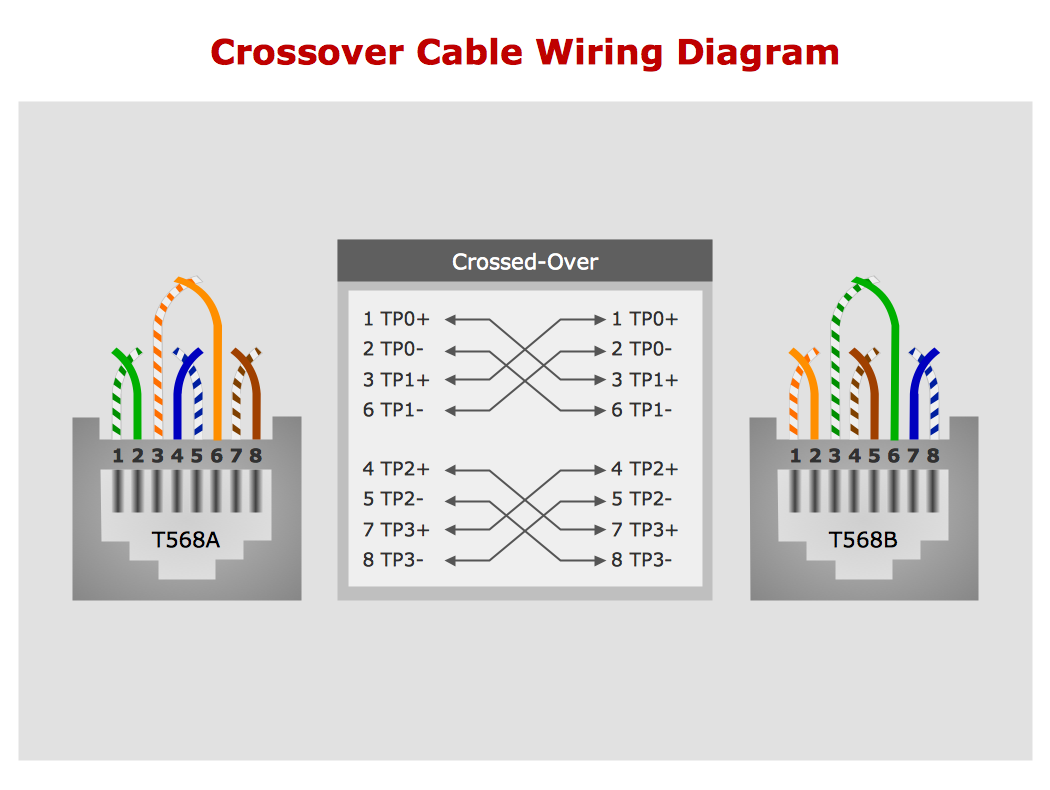
Network wiring cable. Computer and Network Examples
To connect two or more network devices are used the network cables. There are more different types of the network cables: Coaxial cable, Optical fiber cable, Twisted Pair, Ethernet crossover cable, Power lines and others. They are used depending of the network topology, size, protocol. This example was created in ConceptDraw DIAGRAM using the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
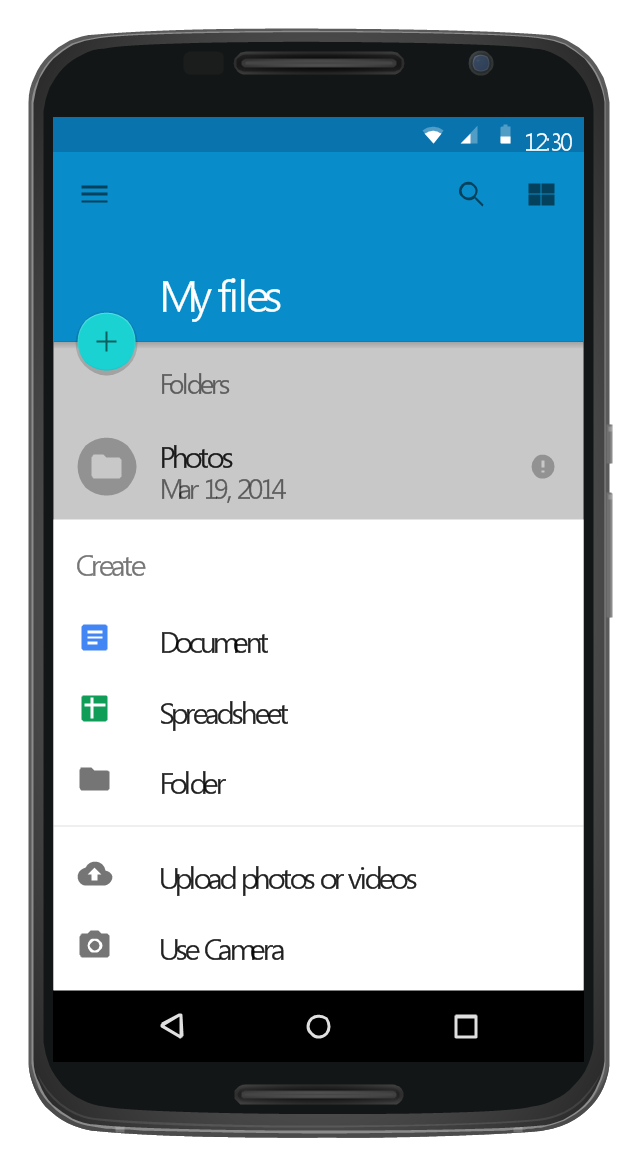
This Android 5 UI design example shows My Files screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - List-style bottom sheet" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - List-style bottom sheet" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
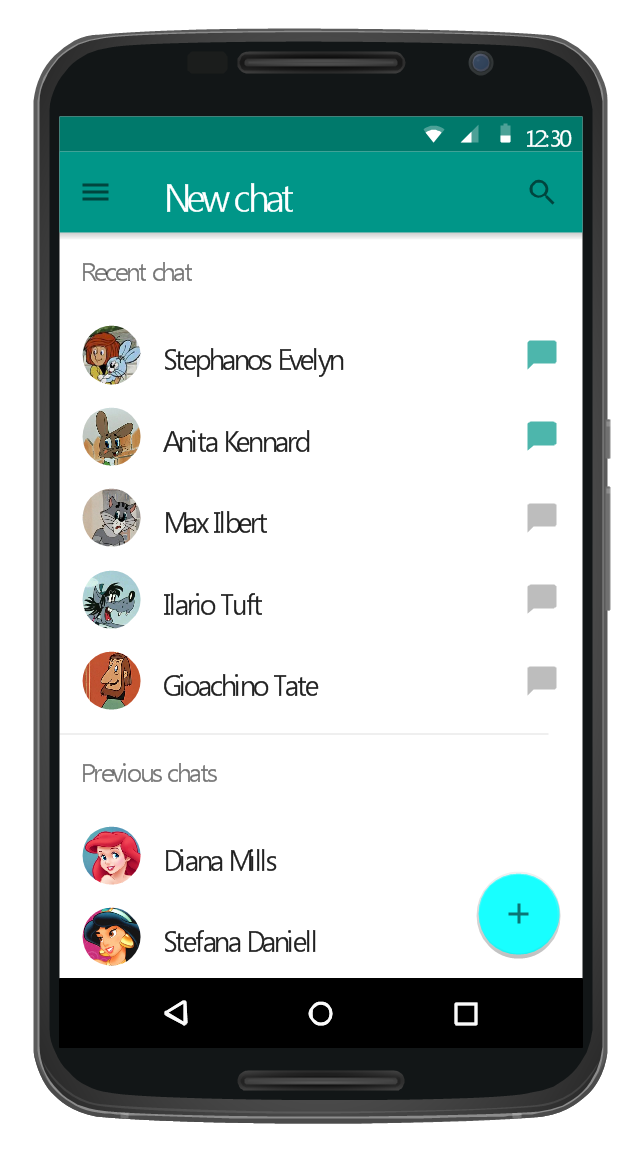
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Clipart School
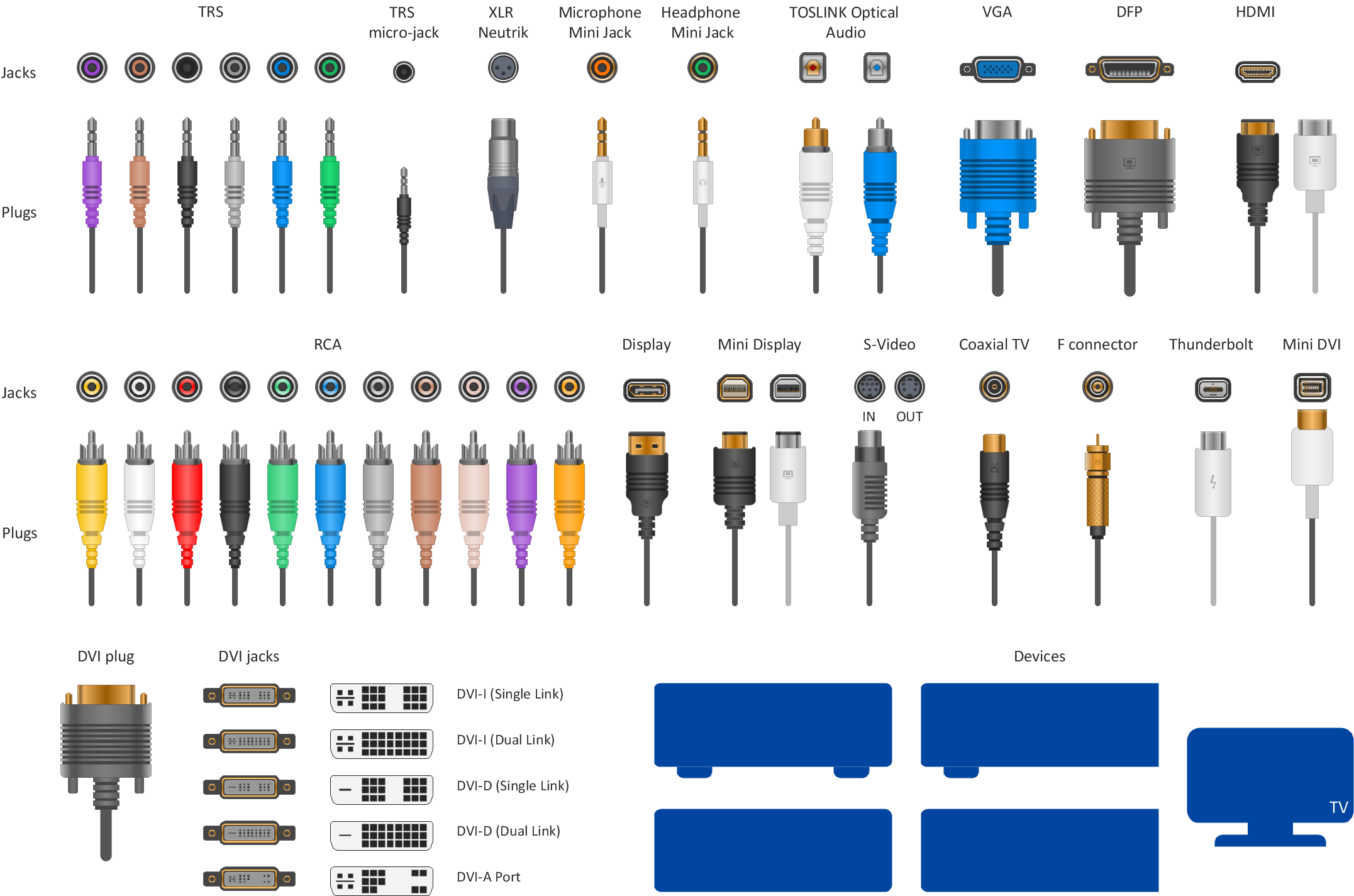
Use it to make professional looking documents, presentations, and websites illustrated with color scalable vector clipart for geography, weather, and animals.Audio Visual Connectors Types
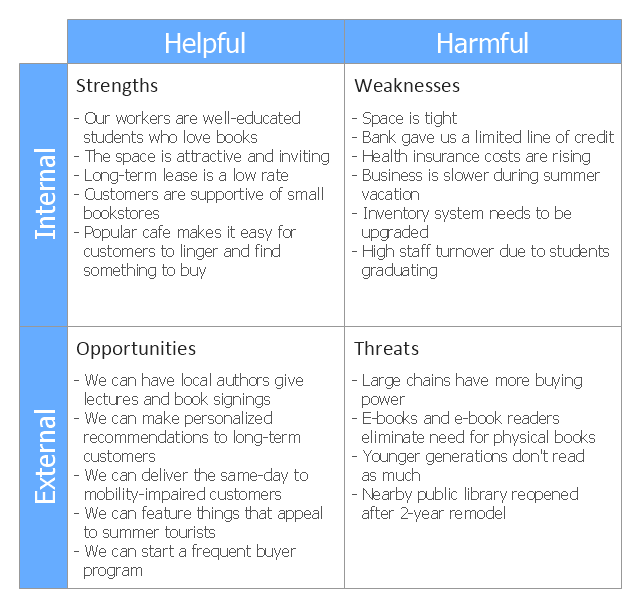
The Audio & Video Connectors solution contains a set of pre-designed objects, libraries, templates, and samples; allowing quick and easy diagramming of various configurations of audio and video devices.This SWOT matrix diagram example was created on the base of article "An Easy Way To Jumpstart Your Strategic Plan: SWOT" by Leslie Wolf from the website of the California Digital Library, the University of California. "Strategic planning doesn’t have to be a daunting and lengthy process. The goal is really a simple one: to help you understand your world and build a road map to guide your efforts. ...
This analysis tool can help you focus your attention on the specific success factors that are right for your team.
The tool is called a SWOT analysis. SWOT stands for Strengths and Weaknesses, Opportunities and Threats. Here’s what it means:
(1) Strengths are those positive internal attributes that strengthen your business or team. You can develop plans to capitalize on those strengths.
(2) Weaknesses are those negative internal attributes that are working against your success. You can shore up those weaknesses so they don’t stop your success.
(3) Opportunities are those external conditions that can have a positive effect on your goals. These opportunities can point you in the right direction.
(4) Threats are those external conditions that can have a negative effect on your goals. These threats will affect you less if you can identify and minimize them. ...
We thought it would be helpful to show you a sample SWOT analysis for a business you can easily visualize: a small independent bookstore in a university town. The store owner brought the team together to think about how the bookstore could survive during the continuing financial downturn. After an hour of brainstorming, this is the SWOT analysis they developed." [cdlib.org/ cdlinfo/ 2010/ 09/ 29/ an-easy-way-to-jumpstart-your-strategic-plan-swot/ ]
The matrix diagram example "SWOT analysis for a small independent bookstore" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the SWOT Analysis solution from the Management area of ConceptDraw Solution Park.
This analysis tool can help you focus your attention on the specific success factors that are right for your team.
The tool is called a SWOT analysis. SWOT stands for Strengths and Weaknesses, Opportunities and Threats. Here’s what it means:
(1) Strengths are those positive internal attributes that strengthen your business or team. You can develop plans to capitalize on those strengths.
(2) Weaknesses are those negative internal attributes that are working against your success. You can shore up those weaknesses so they don’t stop your success.
(3) Opportunities are those external conditions that can have a positive effect on your goals. These opportunities can point you in the right direction.
(4) Threats are those external conditions that can have a negative effect on your goals. These threats will affect you less if you can identify and minimize them. ...
We thought it would be helpful to show you a sample SWOT analysis for a business you can easily visualize: a small independent bookstore in a university town. The store owner brought the team together to think about how the bookstore could survive during the continuing financial downturn. After an hour of brainstorming, this is the SWOT analysis they developed." [cdlib.org/ cdlinfo/ 2010/ 09/ 29/ an-easy-way-to-jumpstart-your-strategic-plan-swot/ ]
The matrix diagram example "SWOT analysis for a small independent bookstore" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the SWOT Analysis solution from the Management area of ConceptDraw Solution Park.
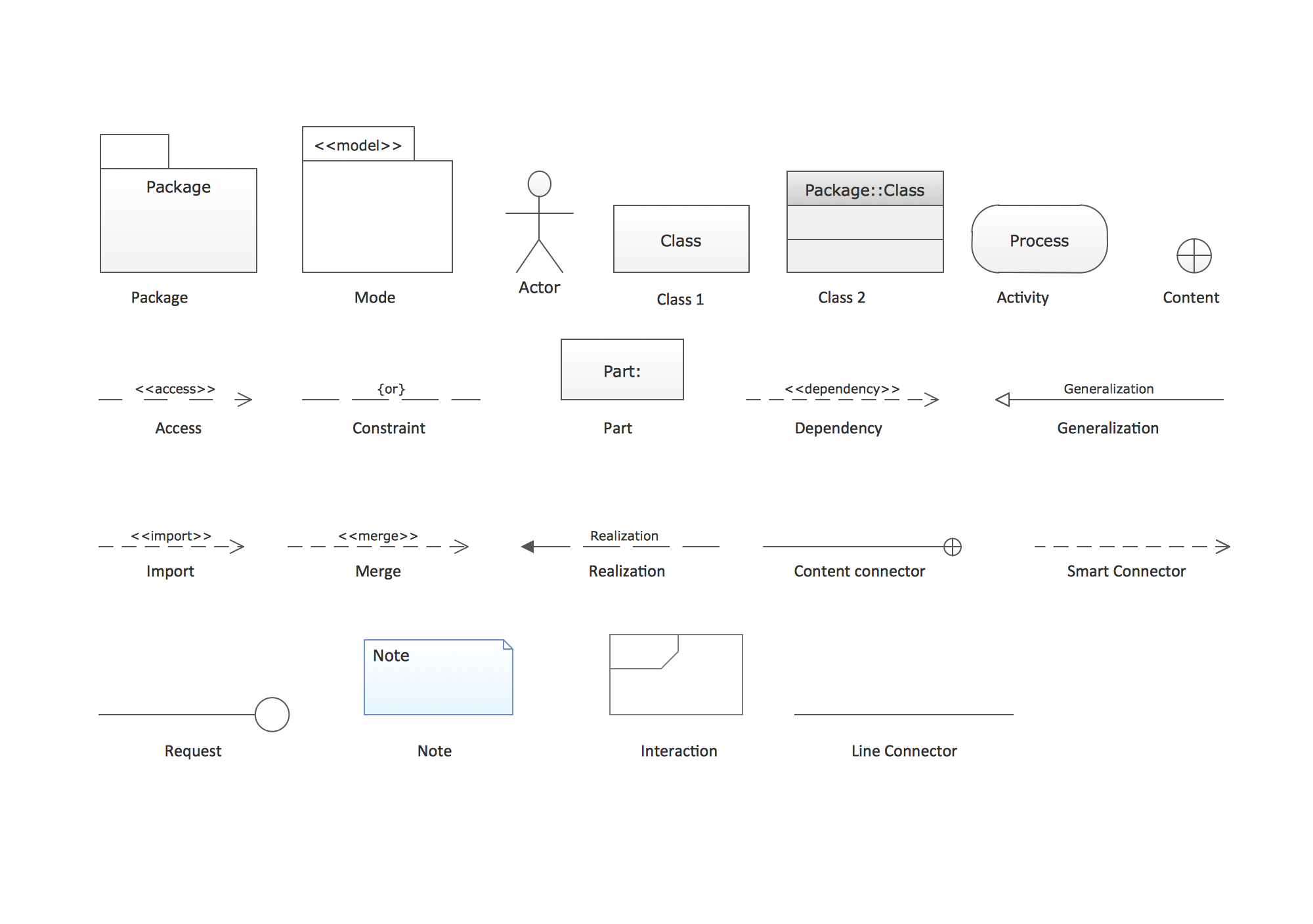
UML Package Diagram. Design Elements
UML Package Diagram illustrates the functionality of a software system. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Package library.- Ict Gadgets For Communication
- List 20 Examples Of Ict Gadget And Their Uses
- Operating Common Ict Gadgets Computer
- Six Examples Of Ict Gadget
- List 10 Ict Based Gadgets And Explain Them
- Home area networks (HAN). Computer and Network Examples ...
- Communication Gadgets Wikipedia
- 3 Examples Ict Gadgets
- Examples Information And Communication Technology Gadgets
- List Three I C T Gadgets



-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)
-graphic-user-interface-(gui)---alarm-setting.png--diagram-flowchart-example.png)