Interaction Overview Diagram
UML Interaction Overview Diagram schematically shows a control flow with nodes and a sequence of activities that can contain interaction or sequence diagrams.
UML Interaction Overview Diagram. Design Elements
UML Interaction Overview Diagram schematically shows a control flow with nodes and a sequence of activities that can contain interaction or sequence diagrams. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Interaction Overview library.Diagramming Software for Design UML Interaction Overview Diagrams
UML Interaction Overview Diagram schematically shows a control flow with nodes and a sequence of activities that can contain interaction or sequence diagrams.
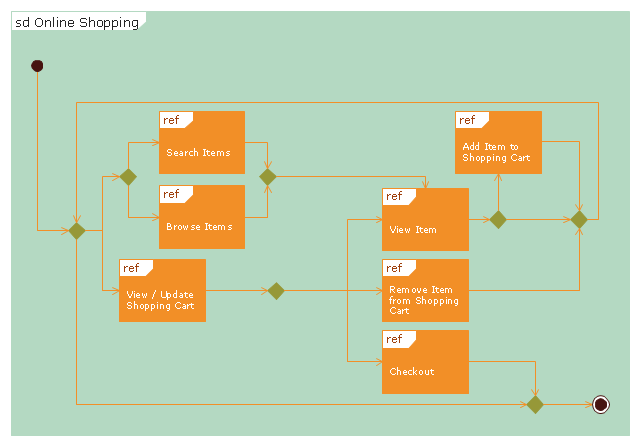
"Online shopping or e-shopping is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay. Retail success is no longer all about physical stores. This is evident because of the increase in retailers now offering online store interfaces for consumers. With the growth of online shopping, comes a wealth of new market footprint coverage opportunities for stores that can appropriately cater to offshore market demands and service requirements." [Online shopping. Wikipedia]
The UML interaction overview diagram example "Online shopping" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay. Retail success is no longer all about physical stores. This is evident because of the increase in retailers now offering online store interfaces for consumers. With the growth of online shopping, comes a wealth of new market footprint coverage opportunities for stores that can appropriately cater to offshore market demands and service requirements." [Online shopping. Wikipedia]
The UML interaction overview diagram example "Online shopping" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
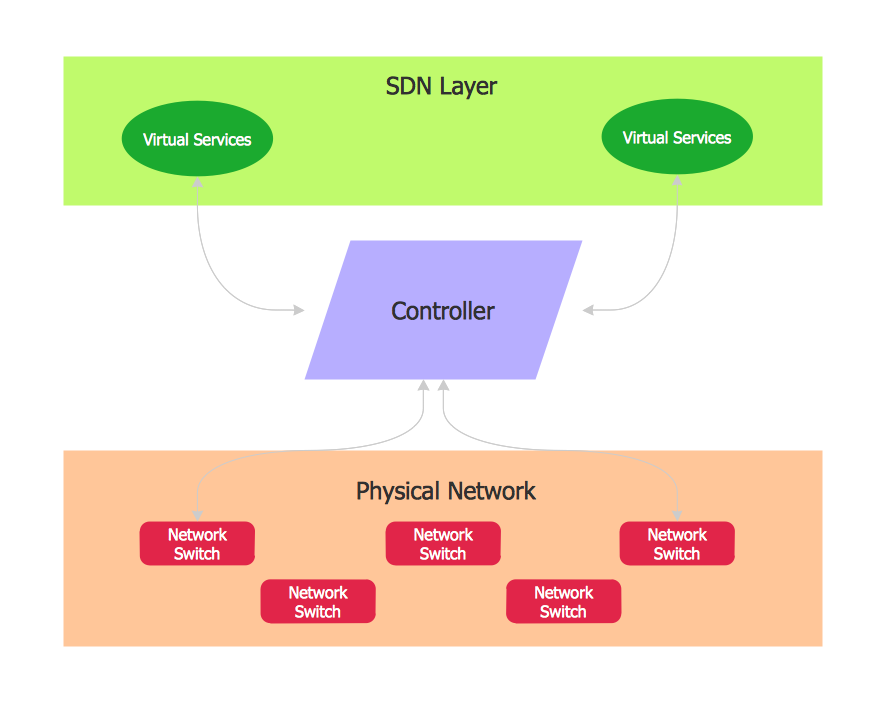
Software Defined Networking System Overview
Software-Defined Networking (SDN) is a new powerful concept for decision these problems. SDN proposes to disaggregate the traditional networking stacks that are vertically integrated to customize the network operations for specialized environments and improve network service velocity. On this example you can see the Software-Defined Networking (SDN) diagram that was created in ConceptDraw DIAGRAM using the Computer and Networks Area of ConceptDraw Solution Park.
The vector stencils library "Bank UML interaction overview diagram" contains 11 shapes for drawing UML interaction overview diagrams.
Use it for object-oriented modeling of your bank information system.
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
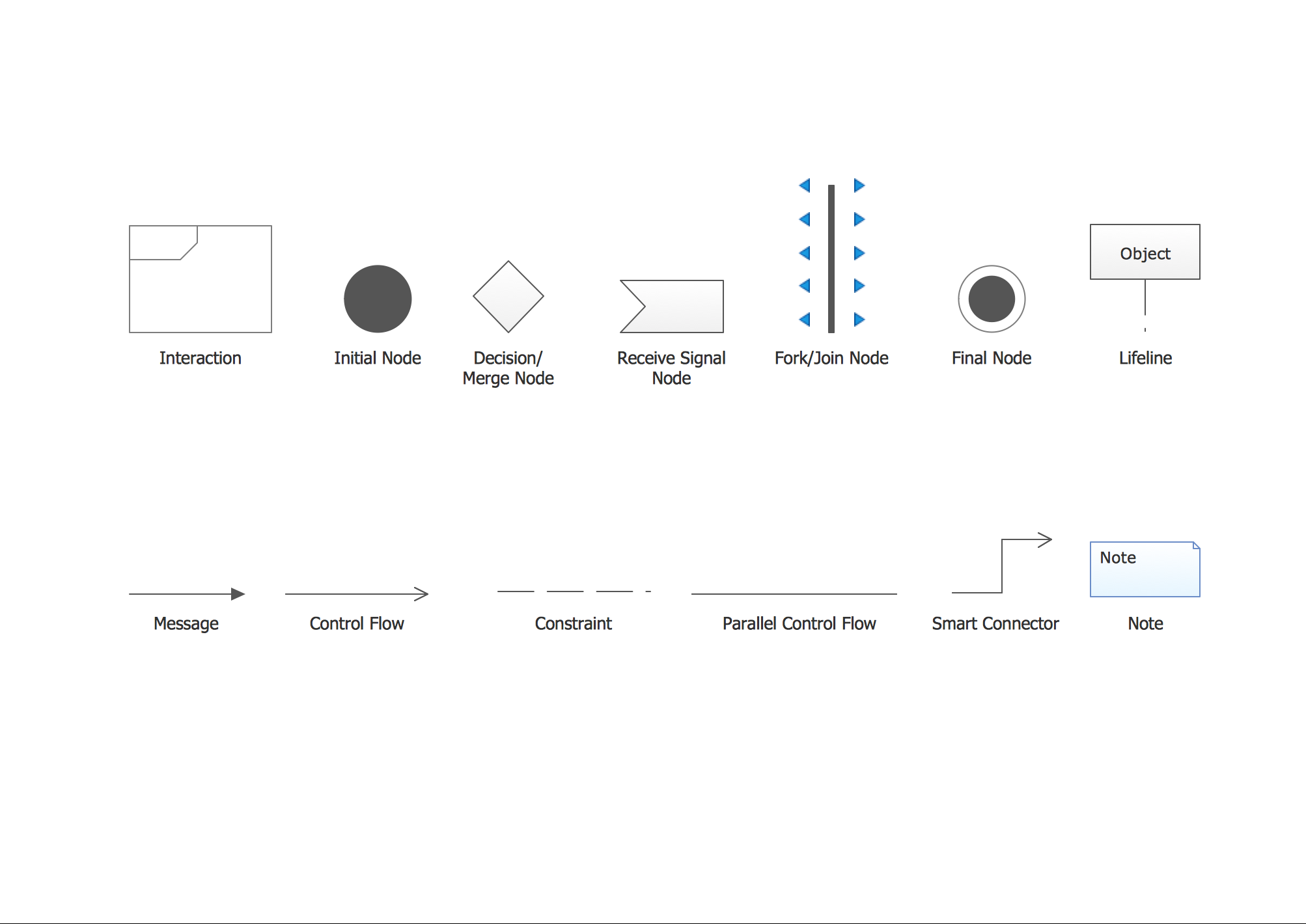
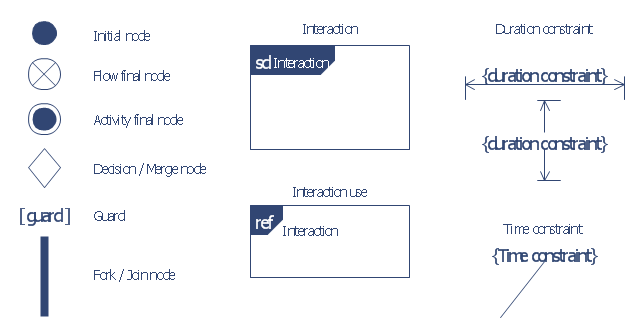
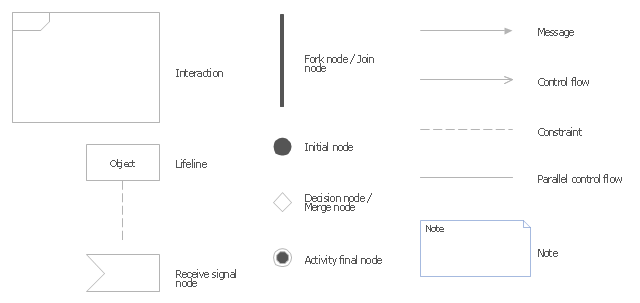
The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
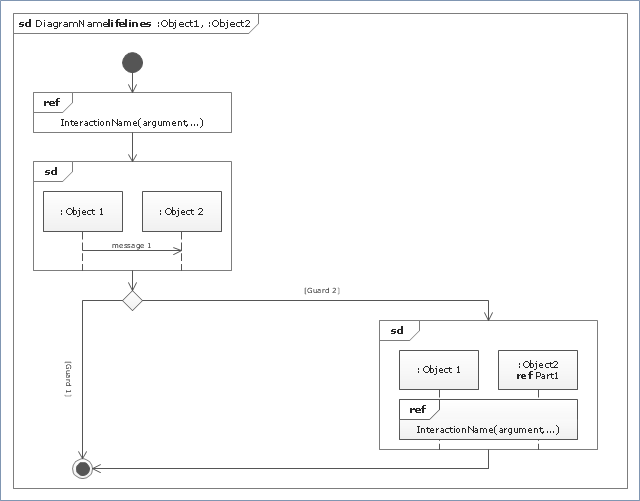
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. This makes the interaction overview diagram useful to "deconstruct a complex scenario that would otherwise require multiple if-then-else paths to be illustrated as a single sequence diagram"." [Interaction overview diagram. Wikipedia]
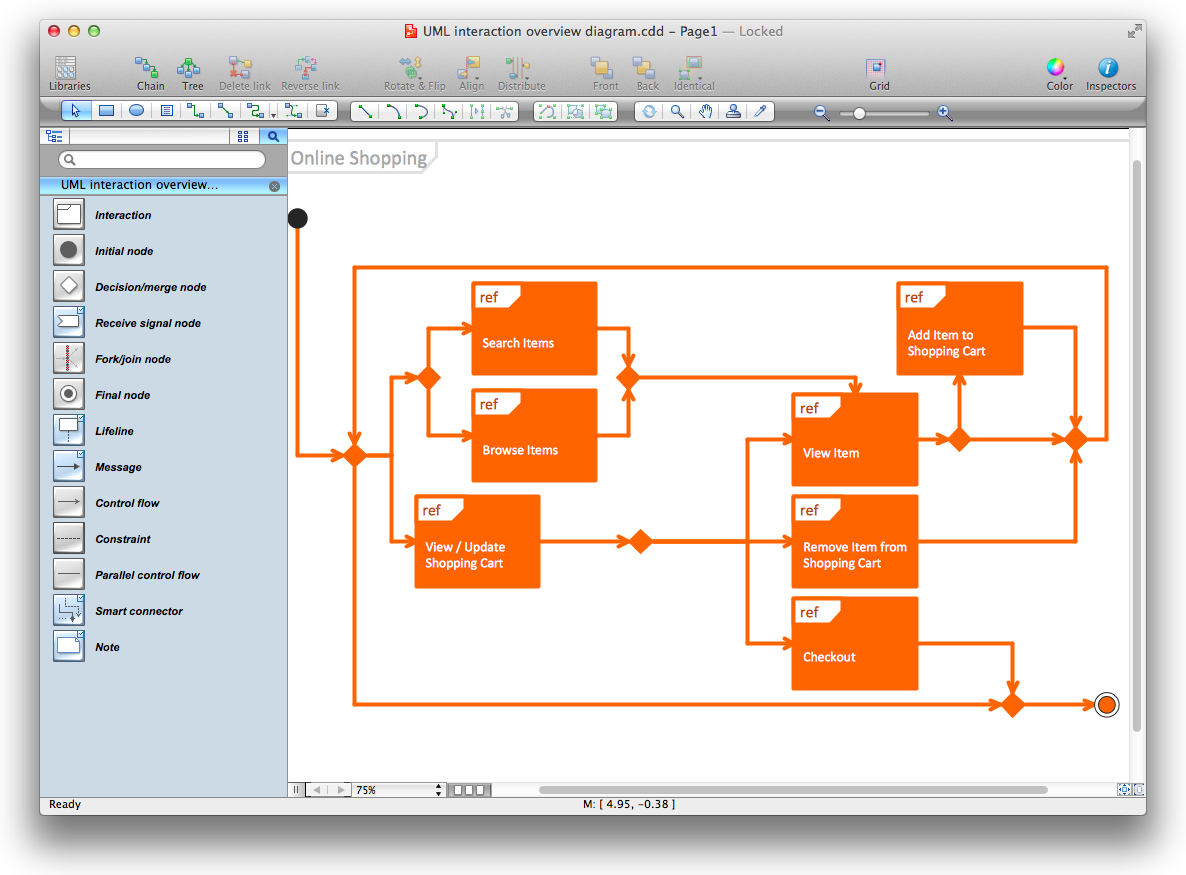
The template "UML interaction overview diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. This makes the interaction overview diagram useful to "deconstruct a complex scenario that would otherwise require multiple if-then-else paths to be illustrated as a single sequence diagram"." [Interaction overview diagram. Wikipedia]
The template "UML interaction overview diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
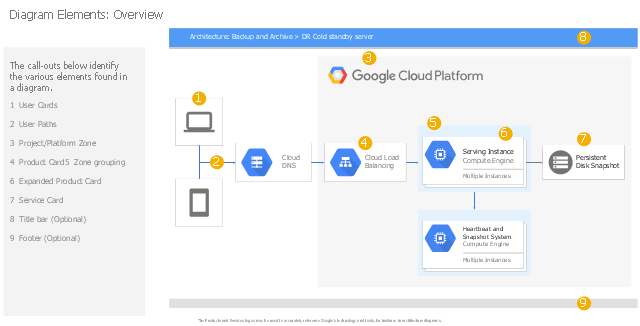
This example overviews Google Cloud Platform (GCP) architectural diagram elements.
It was drawn on the base of slide 7 from the presentation "Google Cloud Platform official icons and sample diagrams". [cloud.google.com/ icons/ files/ google-cloud-platform-official-icons-and-sample-diagrams.pptx]
The Google Cloud Platform architectural diagram example "Diagram Elements - Overview" was designed using ConceptDraw PRO software extended with Google Cloud Platform solution from Computer and Networks area of ConceptDraw Solution Park.
It was drawn on the base of slide 7 from the presentation "Google Cloud Platform official icons and sample diagrams". [cloud.google.com/ icons/ files/ google-cloud-platform-official-icons-and-sample-diagrams.pptx]
The Google Cloud Platform architectural diagram example "Diagram Elements - Overview" was designed using ConceptDraw PRO software extended with Google Cloud Platform solution from Computer and Networks area of ConceptDraw Solution Park.
Used Solutions
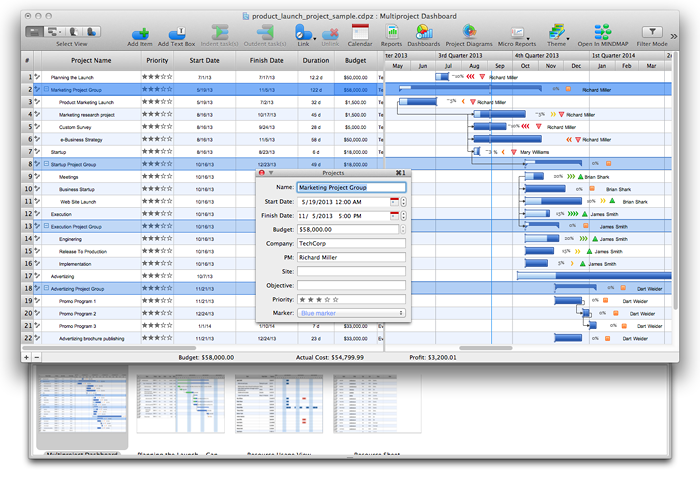
ConceptDraw PROJECT Software Overview
ConceptDraw PROJECT is an effective tool for new and experienced users with a fine balance of usability and powerful functionality.- Diagramming Software for Design UML Interaction Overview ...
- UML interaction overview diagram - Online shopping
- Design elements - UML interaction overview diagrams | UML ...
- Glycolysis overview | Biology Drawing | Biology | Glycolysis Cycle ...
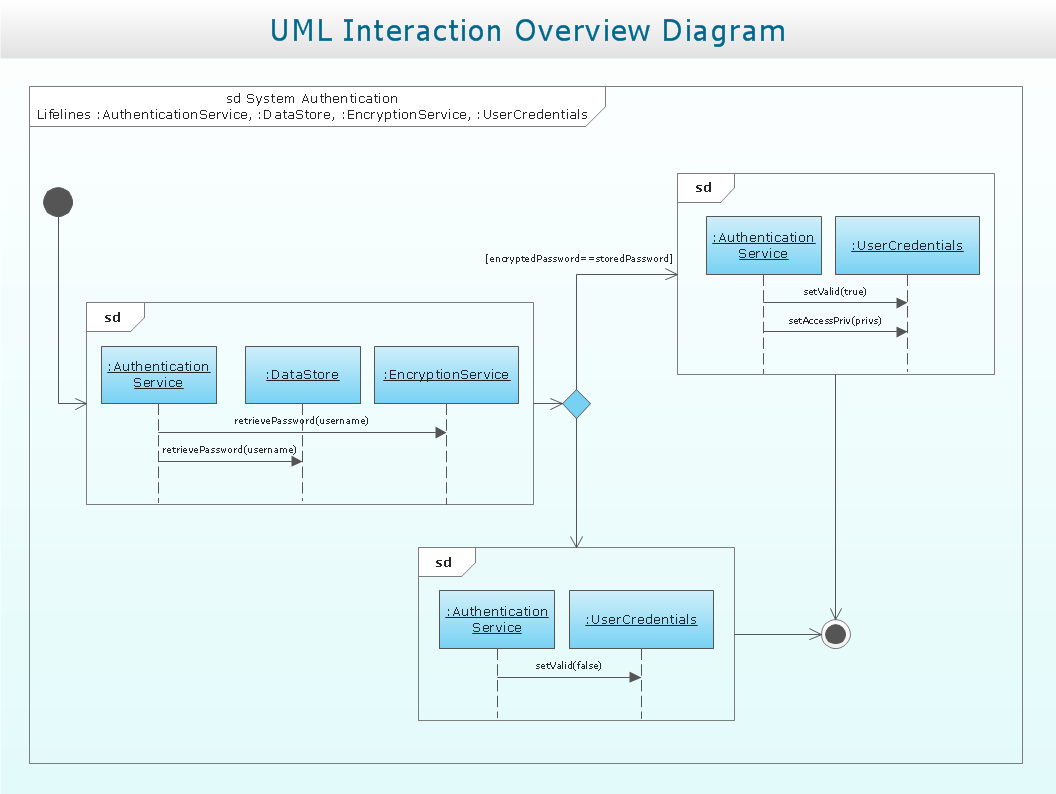
- UML interaction overview diagram - System authentication | System ...
- UML interaction overview diagram - System authentication | Design ...
- Diagram Overview Purchasing
- Glycolysis overview | Biology | Biology Drawing | Draw A Diagram ...
- Architecture Overview Diagram
- Interaction Overview Diagram | ATM UML Diagrams | How to Create ...