This interactive voice response (IVR) diagram sample shows the Scheme of VoIP call with SIM box and gateway. It was designed on the base of the Wikimedia Commons file: Scheme of VoIP call with Sim box.png. [commons.wikimedia.org/ wiki/ File:Scheme_ of_ VoIP_ call_ with_ Sim_ box.png]
This file is licensed under the Creative Commons Attribution-Share Alike 4.0 International license. [creativecommons.org/ licenses/ by-sa/ 4.0/ deed.en]
"A SIM box (also called a SIM bank) is device used as part of a VoIP gateway installation. It contains a number of SIM cards, which are linked to the gateway but housed and stored separately from it. A SIM box can have SIM cards of different mobile operators installed, permitting it to operate with several GSM gateways located in different places." [SIM box. Wikipedia]
The IVR diagram example "VoIP call with SIM box and gateway" was designed using ConceptDraw PRO diagramming and vector drawing software extended with the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
This file is licensed under the Creative Commons Attribution-Share Alike 4.0 International license. [creativecommons.org/ licenses/ by-sa/ 4.0/ deed.en]
"A SIM box (also called a SIM bank) is device used as part of a VoIP gateway installation. It contains a number of SIM cards, which are linked to the gateway but housed and stored separately from it. A SIM box can have SIM cards of different mobile operators installed, permitting it to operate with several GSM gateways located in different places." [SIM box. Wikipedia]
The IVR diagram example "VoIP call with SIM box and gateway" was designed using ConceptDraw PRO diagramming and vector drawing software extended with the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
HelpDesk
How to Create an IDEF0 Diagram for an Application Development
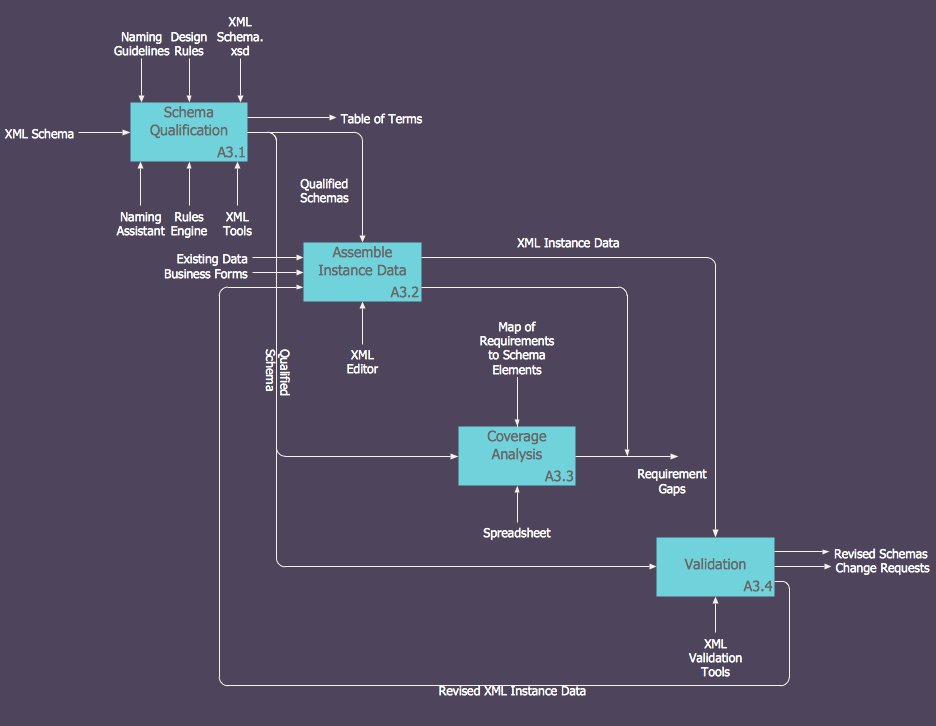
IDEF0 methods are intended to model the functions of a process, creating a graphical model that displays: what controls the function, who makes it, what resources are used and how they are connected with other functions. The IDEF0 tool is used to model the decisions, actions, and activities of a software system during the development process . IDEF0 diagram graphically depicts a model of a desired version of the application. ConceptDraw PRO allows you to create and communicate the IDEF0 diagrams of any complexity.HelpDesk
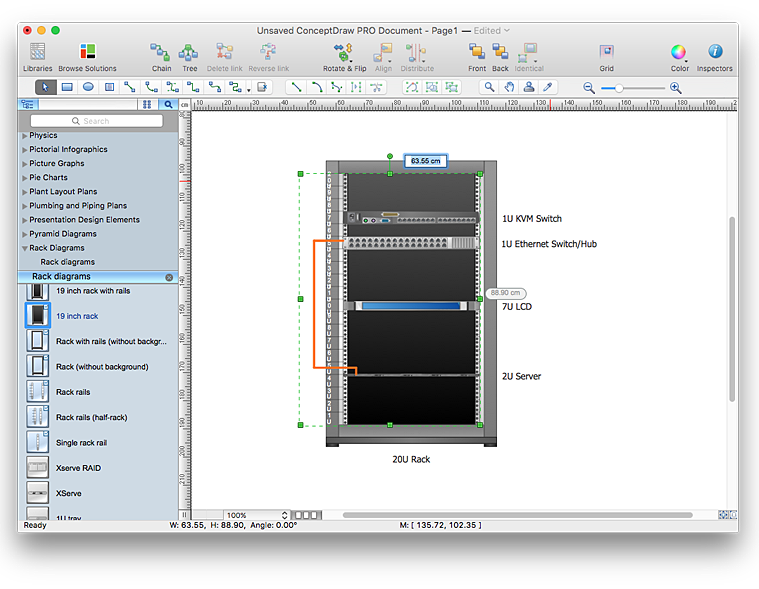
How to Resize Objects in ConceptDraw PRO
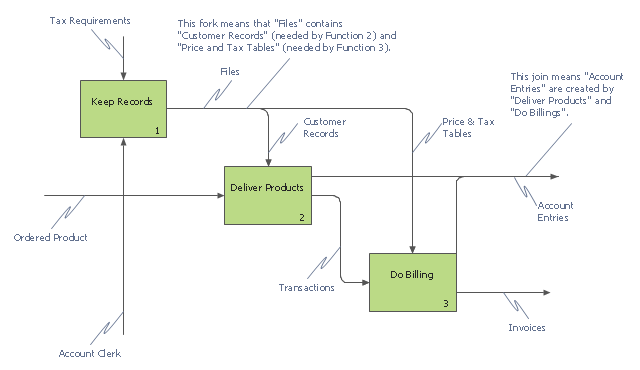
When creating diagram using ConceptDraw PRO, you can select, move, resize and rotate objects. After selecting an object (or objects) in a document, you can change it position, resize it or move an object to the desired position. The sizes of objects in ConceptDraw PRO can be changed by simple dragging, or you can set a particular size of any object. Using ConceptDraw PRO, you can re-size an object on the page using the absolute measurements instead of a mouse. You can make quick work of designing complex drawing using a combination of different-sized items.This IDEF0 diagram example was redesigned from the Wikimedia Commons file: 12 Connections Between Boxes.svg.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
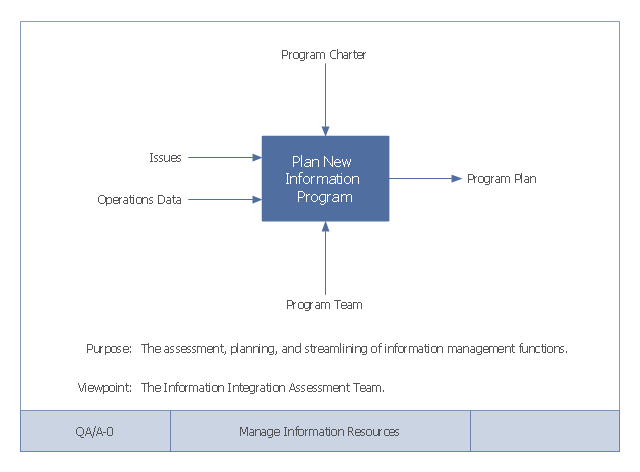
This example of a Top Level Context Diagram for an information system management process was redesigned from the Wikipedia file: IDEF Top-Level Context Diagram.jpg. [en.wikipedia.org/ wiki/ File:IDEF_ Top-Level_ Context_ Diagram.jpg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
(1) functions (represented on a diagram by boxes), and
(2) data and objects that interrelate those functions (represented by arrows).
... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box.
The IDEF0 process.
The IDEF0 process starts with the identification of the prime function to be decomposed. This function is identified on a “Top Level Context Diagram,” that defines the scope of the particular IDEF0 analysis. ... From this diagram lower-level diagrams are generated." [IDEF0. Wikipedia]
The IDEF0 diagram example "Top-level context diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
(1) functions (represented on a diagram by boxes), and
(2) data and objects that interrelate those functions (represented by arrows).
... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box.
The IDEF0 process.
The IDEF0 process starts with the identification of the prime function to be decomposed. This function is identified on a “Top Level Context Diagram,” that defines the scope of the particular IDEF0 analysis. ... From this diagram lower-level diagrams are generated." [IDEF0. Wikipedia]
The IDEF0 diagram example "Top-level context diagram" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
- Contact Card | VoIP call with SIM box and gateway | UML ...
- VoIP call with SIM box and gateway | Interactive Voice Response ...
- VoIP call with SIM box and gateway | EPC diagrams - Vector stencils ...
- Boxes Png
- Design Boxes Png
- Boxes Png For Design
- Interactive Voice Response Diagrams | VoIP call with SIM box and ...
- VoIP call with SIM box and gateway | Network Diagram Examples ...
- IDEF0 diagram - Inter- box connections | VoIP call with SIM box and ...
- VoIP call with SIM box and gateway | Hotel Network Topology ...
- IDEF0 diagram - Inter- box connections | Top-level context diagram ...
- VoIP call with SIM box and gateway | Interactive Voice Response ...
- Packing Png
- Packing Box Png
- Interactive Voice Response Diagrams | VoIP call with SIM box and ...
- UML Activity Diagram | Process Flowchart | 3D Column chart - Iran ...
- Process Flowchart | How to Diagram Sentences in ConceptDraw ...
- Pyramid Diagram | Time, quality, money triangle diagram | Australia ...
- Data Flow Diagrams | Windows 10 User Interface | Process ...
- Png Arrow Navigation