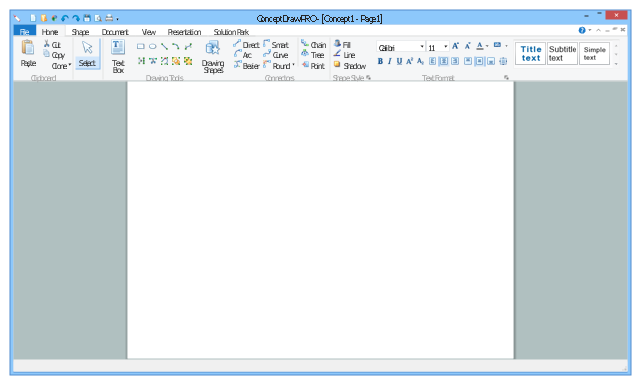
This example shows usage of design elements in the graphic user interface (GUI) of Windows 8 application Ribbon view.
"The Windows Ribbon framework is a rich command presentation system that provides a modern alternative to the layered menus, toolbars, and task panes of traditional Windows applications. ...
The UI of the Ribbon View is the primary feature of the Ribbon framework and provides the next-generation user experience for presenting commands in Windows applications.
The ribbon is a command bar that exposes the major features of an application through a series of tabs at the top of an application window." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dd316910%28v=vs.85%29.aspx]
The sample "Ribbon view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Windows Ribbon framework is a rich command presentation system that provides a modern alternative to the layered menus, toolbars, and task panes of traditional Windows applications. ...
The UI of the Ribbon View is the primary feature of the Ribbon framework and provides the next-generation user experience for presenting commands in Windows applications.
The ribbon is a command bar that exposes the major features of an application through a series of tabs at the top of an application window." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dd316910%28v=vs.85%29.aspx]
The sample "Ribbon view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw PRO v11 functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
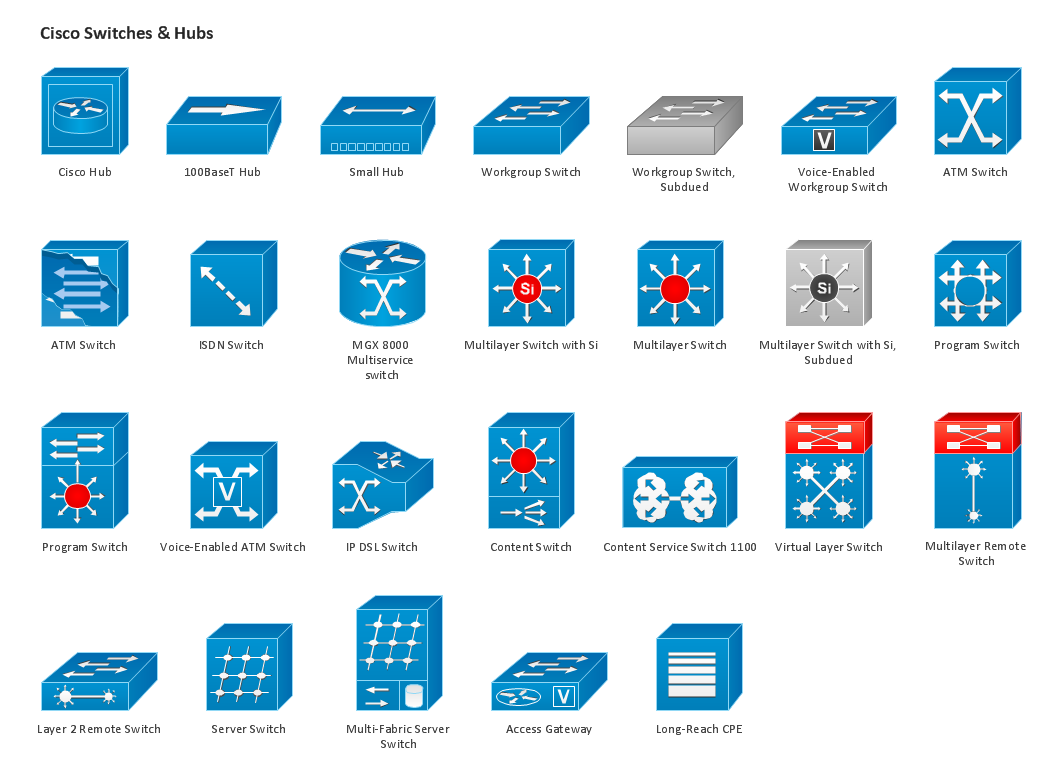
Design Element: Cisco for Network Diagrams
ConceptDraw PRO is perfect for software designers and software developers who need to draw Cisco Network Diagrams.
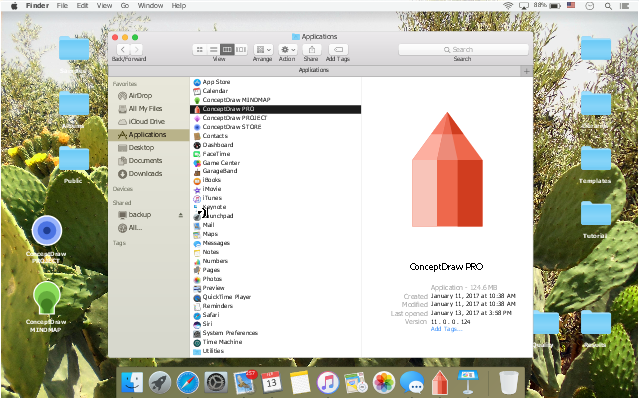
The example "macOS Sierra - Finder" shows macOS desktop with Finder app window.
"The Finder is the first thing that you see when your Mac finishes starting up. It opens automatically and stays open as you use other apps. It includes the Finder menu bar at the top of the screen and the desktop below that. It uses windows and icons to show you the contents of your Mac, iCloud Drive, and other storage devices. It's called the Finder because it helps you to find and organize your files."
[support.apple.com/ en-us/ HT201732]
The UI example "macOS Sierra - Finder" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the first thing that you see when your Mac finishes starting up. It opens automatically and stays open as you use other apps. It includes the Finder menu bar at the top of the screen and the desktop below that. It uses windows and icons to show you the contents of your Mac, iCloud Drive, and other storage devices. It's called the Finder because it helps you to find and organize your files."
[support.apple.com/ en-us/ HT201732]
The UI example "macOS Sierra - Finder" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Window Top View Png
- Door Windows Top View For Floor Plan
- Sliding Doors Top View Png
- Sliding Door Top View Drawing
- Top View
- School and Training Plans | Classic Furniture Top View
- Warehouse Top View Floor Plan With Loading And Unloading Docks
- Desk Top View
- Hotel floor plan | Couch Top View Png Modern
- Tea Table Top View Png
- Dance studio floor plan | L Type Sofa Top View Png
- Office Layout Plans | Office Floor Plans | Sofa Top View Png
- Weights Machines Png Top View
- Theater Chair Top View Vector
- Microsoft Windows ribbon interface hints | Ribbon interface - Vector ...
- Icon Restaurant Furniture Vector Top Down
- Switch And Hub Top View Floor Plan
- Design elements - Doors and windows | Design elements - Walls ...
- Plan Of Top View Local Area Network
- Furniture Top View Png