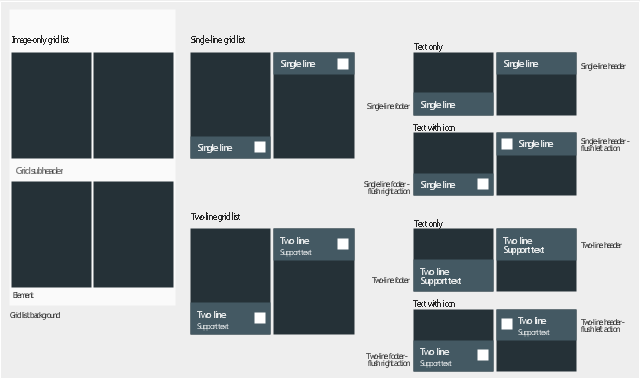
The vector stencils library "Android grids" contains 13 grid elements.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android grids" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android grids" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
HelpDesk
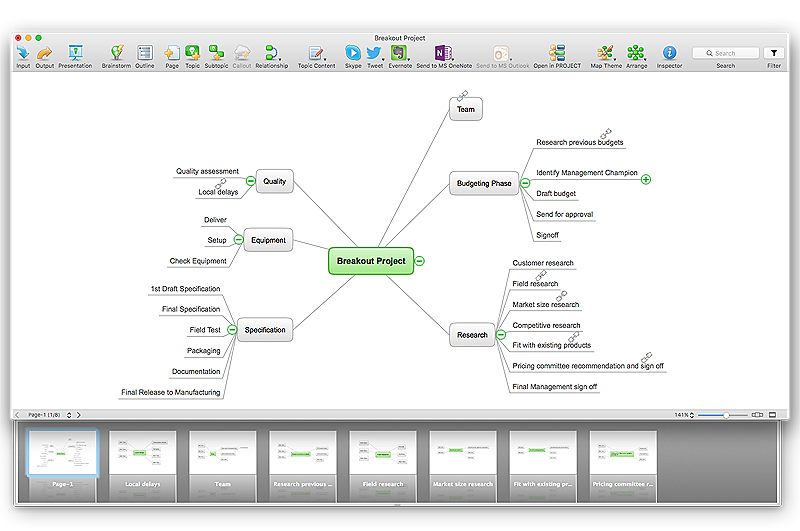
How to Import Text to ConceptDraw MINDMAP
Mind mapping is a quick and efficient way to start up project. When you create a mind map, it might be necessary to use a previously recorded files, notes, or text outlines. The importing capabilities of ConceptDraw MINDMAP allows you to easily convert text into a mind map. You can quickly turn your TXT file to the hierarchical structure of mind map. You can convert the entire TXT file as well as a selected part. ConceptDraw MINDMAP supports the ability to convert text in both single-page and multi-page mind map.You can create a multiple page project mind map quickly, using various text work-pieces. Read this article to find out how to create your multi page mind map from a text outline.Visio Files and ConceptDraw
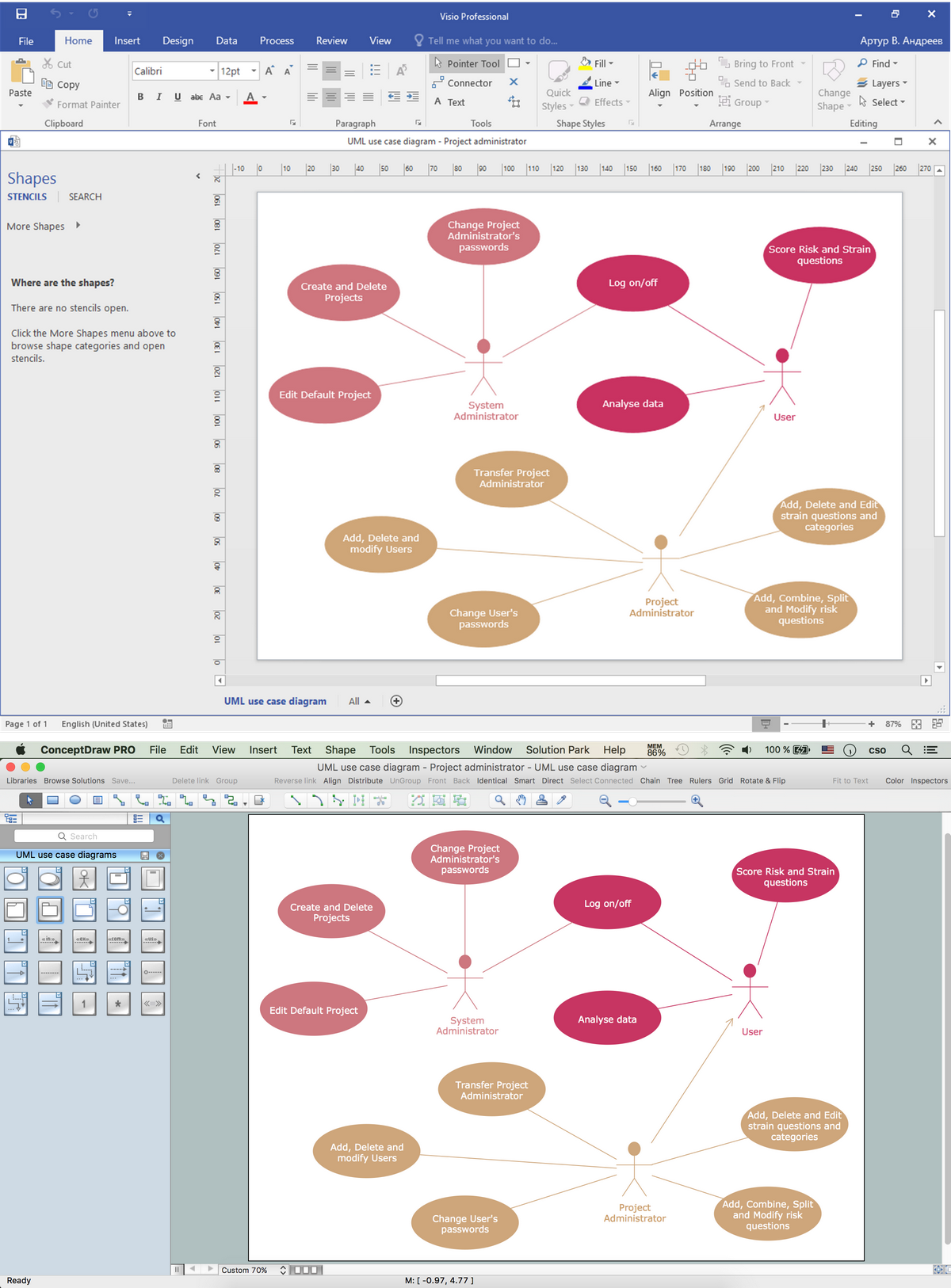
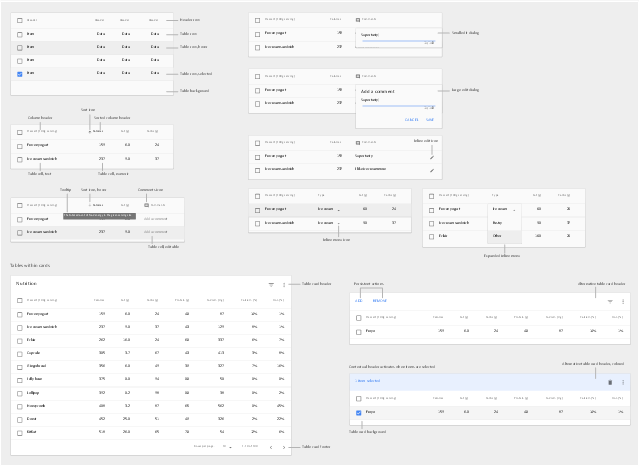
Visio Files and ConceptDraw. ConceptDraw PRO is compatible with MS Visio .VDX formatted files.VDX is Visio’s open XML file format, and it can be easily imported and exported by ConceptDraw PRO.The vector stencils library "Android data tables" contains 24 data table elements.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Data tables display sets of raw data. They usually appear in desktop enterprise products.
Data tables may be embedded on a surface, such as a card. They can include:
- A corresponding visualization,
- The ability to query and manipulate data.
Data tables on cards may display navigation and data manipulation tools at the top and bottom. ...
A data table contains a header row at the top that lists column names, followed by rows for data.
Checkboxes should accompany each row if the user needs to select or manipulate data.
Data tables may include:
* Three or more columns of data,
* A corresponding visualization,
* The ability for users to query and manipulate data" [material.io/ guidelines/ components/ data-tables.html]
The data table example "Design elements - Android data tables" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Data tables display sets of raw data. They usually appear in desktop enterprise products.
Data tables may be embedded on a surface, such as a card. They can include:
- A corresponding visualization,
- The ability to query and manipulate data.
Data tables on cards may display navigation and data manipulation tools at the top and bottom. ...
A data table contains a header row at the top that lists column names, followed by rows for data.
Checkboxes should accompany each row if the user needs to select or manipulate data.
Data tables may include:
* Three or more columns of data,
* A corresponding visualization,
* The ability for users to query and manipulate data" [material.io/ guidelines/ components/ data-tables.html]
The data table example "Design elements - Android data tables" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.