The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion buttons and segmented controls" contains 52 shapes of buttons and segmented controls.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
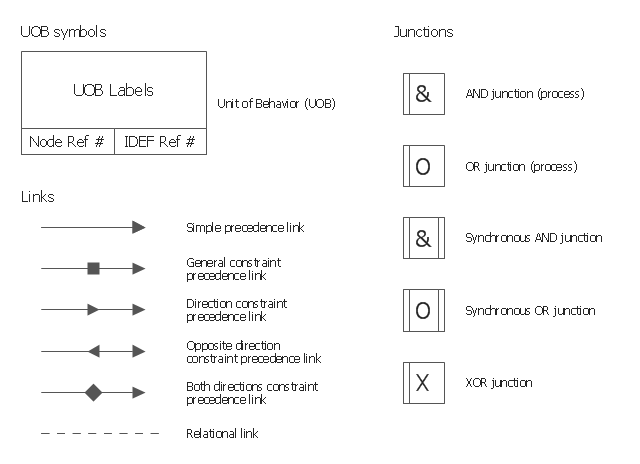
The vector stencils library "IDEF3 process schematic symbols" contains 12 shapes: unit of behavior (UOB), links, junctions, .
Use it to design your IDEF3 process schematic diagrams.
"Process schematics tend to be the most familiar and broadly used component of the IDEF3 method. These schematics provide a visualization mechanism for processcentered descriptions of a scenario. The graphical elements that comprise process schematics include Unit of Behavior (UOB) boxes, precedence links, junctions, referents, and notes. The building blocks here are:
- Unit of Behavior (UOB) boxes.
- Links: Links are the glue that connect UOB boxes to form representations of dynamic processes.
- Simple Precedence Links: Precedence links express temporal precedence relations between instances of one UOB and those of another.
- Activation Plots: Activation plots are used to represent activations.
- Dashed Links: Dashed links carry no predefined semantics.
- Link Numbers: All links have an elaboration and unique link numbers.
Activation Semantics for Nonbranching Process Schematics.
- Junctions: Junctions in IDEF3 provide a mechanism to specify the logic of process branching.
- UOB Decompositions: Elaborations capture and structure detailed knowledge about processes.
- UOB Reference Numbering Scheme: A UOB box number is assigned to each UOB box in an IDEF3 Process Description.
- Partial Descriptions: UOB boxes are joined together by links. Because of the description capture focus of IDEF3, it is possible to conceive of UOBs without links to other parts of an IDEF3 schematic.
- Referents: Referents enhance understanding, provide additional meaning, and simplify the construction (i.e., minimize clutter) of both process schematics and object schematics." [IDEF3. Wikipedia]
The shapes example "Design elements - IDEF3 process schematic symbols" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
Use it to design your IDEF3 process schematic diagrams.
"Process schematics tend to be the most familiar and broadly used component of the IDEF3 method. These schematics provide a visualization mechanism for processcentered descriptions of a scenario. The graphical elements that comprise process schematics include Unit of Behavior (UOB) boxes, precedence links, junctions, referents, and notes. The building blocks here are:
- Unit of Behavior (UOB) boxes.
- Links: Links are the glue that connect UOB boxes to form representations of dynamic processes.
- Simple Precedence Links: Precedence links express temporal precedence relations between instances of one UOB and those of another.
- Activation Plots: Activation plots are used to represent activations.
- Dashed Links: Dashed links carry no predefined semantics.
- Link Numbers: All links have an elaboration and unique link numbers.
Activation Semantics for Nonbranching Process Schematics.
- Junctions: Junctions in IDEF3 provide a mechanism to specify the logic of process branching.
- UOB Decompositions: Elaborations capture and structure detailed knowledge about processes.
- UOB Reference Numbering Scheme: A UOB box number is assigned to each UOB box in an IDEF3 Process Description.
- Partial Descriptions: UOB boxes are joined together by links. Because of the description capture focus of IDEF3, it is possible to conceive of UOBs without links to other parts of an IDEF3 schematic.
- Referents: Referents enhance understanding, provide additional meaning, and simplify the construction (i.e., minimize clutter) of both process schematics and object schematics." [IDEF3. Wikipedia]
The shapes example "Design elements - IDEF3 process schematic symbols" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
 Social Media Response
Social Media Response
This solution extends ConceptDraw PRO and ConceptDraw MINDMAP with the ability to draw interactive flow charts with action mind map templates, to help create an effective response to applicable social media mentions.
 Workflow Diagrams
Workflow Diagrams
Workflow Diagrams solution extends ConceptDraw PRO software with samples, templates and vector stencils library for drawing the work process flowcharts.
- Minimize Icon Png White
- Minimize Button Rectangle Down Arrow Png Icon
- Refresh Icon Wihte Png
- White Back Button Png
- Apple Control Buttons Png Minimize Maximize
- Minimize Icon Rectangle Png
- Refresh Button White Png
- Share Button White Png
- Maximize Button Png
- macOS User Interface | Windows 10 User Interface | Minimize ...
- Rectangle White Png
- Back Icon Png
- Windows 8 Close Minimize Maximize Icon Png
- Window elements - Vector stencils library | Onion Diagram Maker ...
- Vector Red Yellow Blue Button Png
- Button Minimize Hover Icon
- Forward Png White
- Restore Button Black And White
- Window elements - Vector stencils library | Window elements ...
- Triangle Back Icon Png White










































-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)







-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)

-mac-os-x-lion-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)