The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Resize Objects
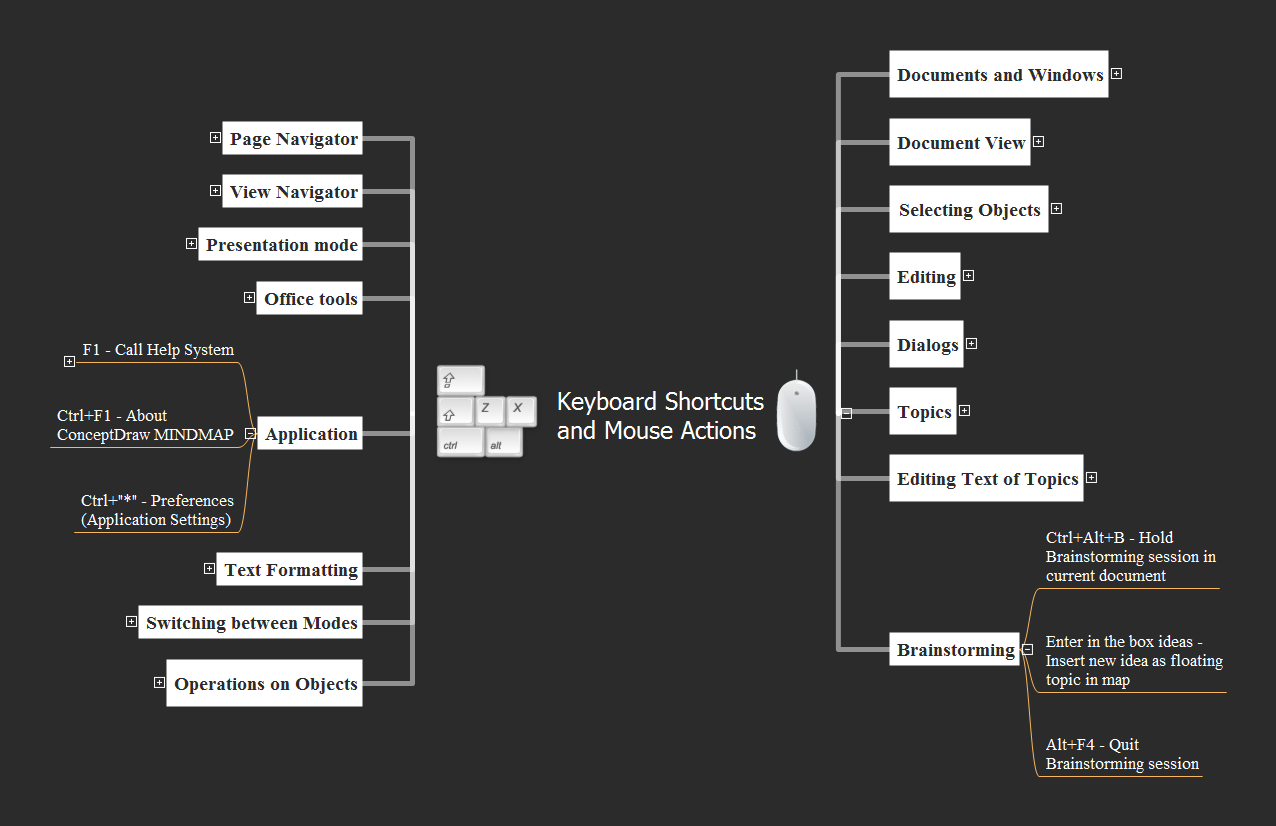
When creating diagram using ConceptDraw DIAGRAM , you can select, move, resize and rotate objects. After selecting an object (or objects) in a document, you can change it position, resize it or move an object to the desired position. The sizes of objects in ConceptDraw DIAGRAM can be changed by simple dragging, or you can set a particular size of any object. Using ConceptDraw PRO, you can re-size an object on the page using the absolute measurements instead of a mouse. You can make quick work of designing complex drawing using a combination of different-sized items.Keyboard Shortcuts and Mouse Actions
Mind Maps are an advanced technique used to solve a wide range of professional tasks, personal growth tasks, business tasks, household tasks that occur in everyday life. When you need to make a difficult decision in terms of lack of information, to prepare a report, design a presentation in original way, to organize a brainstorming session, to develop plan for the next week / month / year, to make notes during the lecture, in all these cases the mind mapping technique will be effective. The essence of the method consists in structuring the information, in visualization of objects and concepts, and also in setting the associative relationships. This method is popular in teaching and when explaining new information, and lets represent it in a concise and easily perceived form. Mind Maps can be also effectively used to represent different computer knowledge and helpful information about the use of different applications. ConceptDraw MINDMAP is powerful software for designing different Mind Maps, including the Mind Map demonstrating the keyboard shortcuts and mouse actions that are utilized in ConceptDraw MINDMAP.Cross-Functional Flowchart
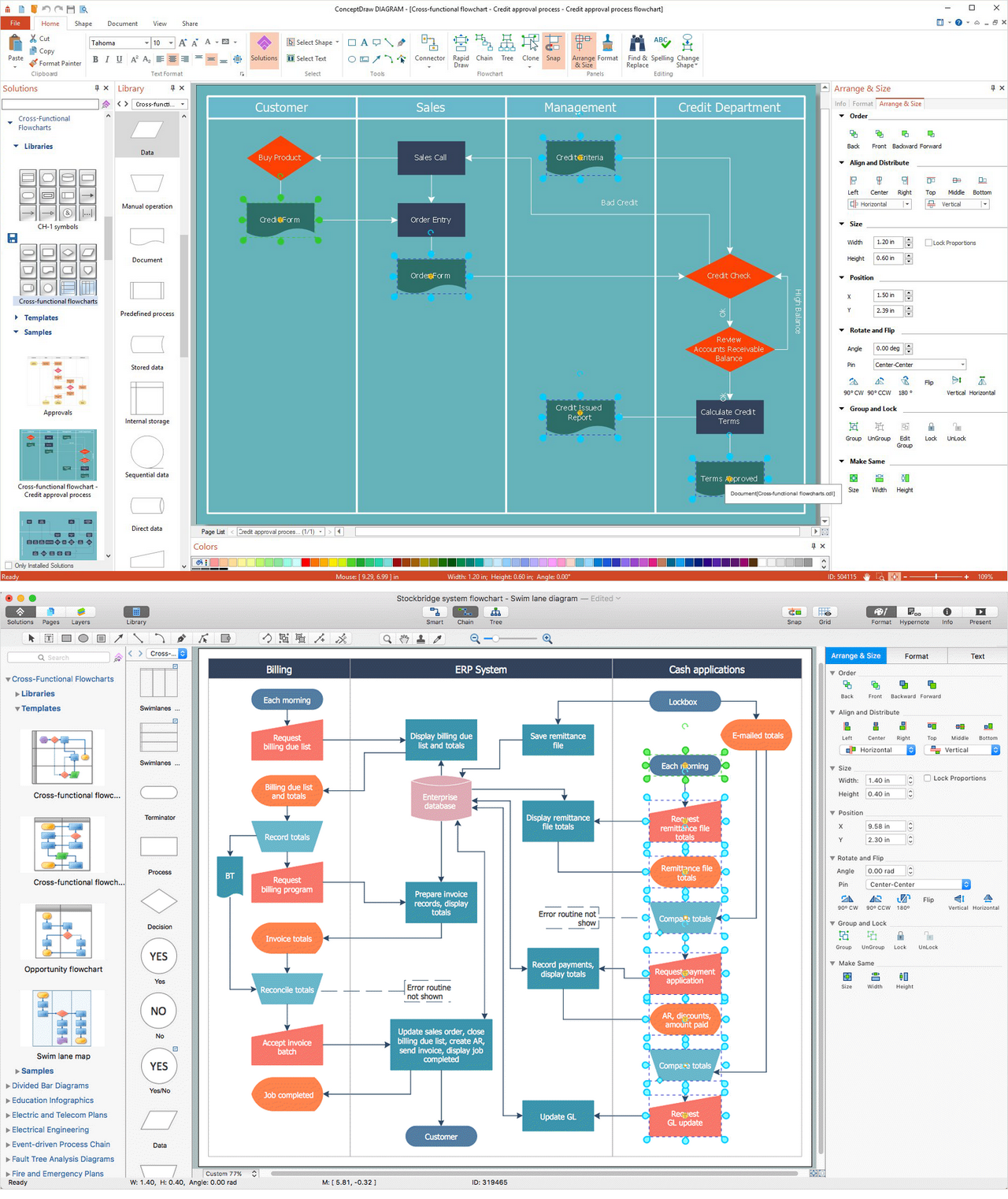
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw DIAGRAM with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw DIAGRAM supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw DIAGRAM. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw DIAGRAM performs professional quality work and seamless Visio interaction.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- The Mouse Pointer That Select Link
- Symbol The Mouse Makes When Resize Columns
- Image Of Normal Select Mouse Pointer
- Cursor Not Allowed Mouse
- Interactions - Vector stencils library | iPhone OS (iOS) graphic user ...
- Interactions - Vector stencils library | MS Windows Vista user ...
- Mouse Icon
- How to Resize Objects in ConceptDraw PRO | How to Work with ...
- Resize Icon Png
- Keyboard Shortcuts and Mouse Actions | How To Do A Mind Map In ...
- Window Resize Handle Image
- How to Resize Objects in ConceptDraw PRO | How to Draw ...
- iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view ...
- Graphic User Interface | GUI Software | Android User Interface ...
- How to Create a Floor Plan Using ConceptDraw PRO | How to ...
- Basic Flowchart Symbols and Meaning | How to Resize Objects ...
- Computer Mouse Png
- Basic Flowchart Symbols and Meaning | Mathematics Symbols ...
- How to Diagram Sentences in ConceptDraw PRO | Design elements ...