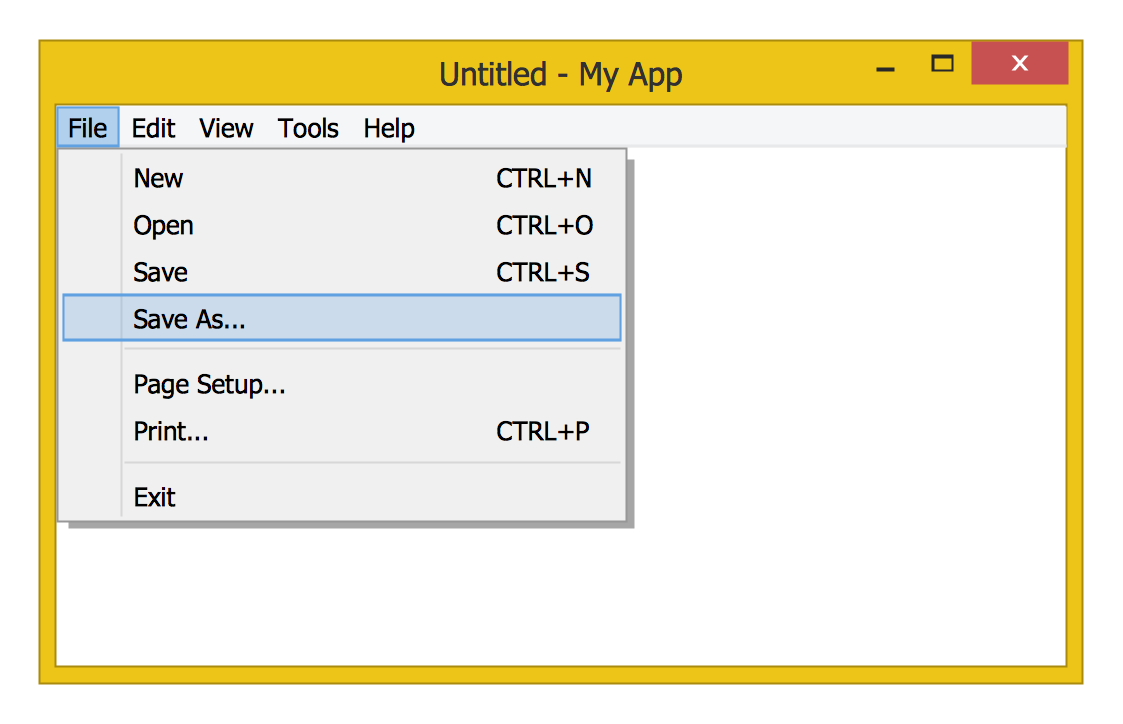
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Network Security Diagrams
Network Security Diagrams
The Network Security Diagrams solution enhances the ConceptDraw PRO v10 functionality with large collection of predesigned vector stencils of cybersecurity clipart, shapes, icons and connectors to help you succeed in designing professional and accurate Ne
How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.
 AWS Architecture Diagrams
AWS Architecture Diagrams
The flexible AWS cloud solutions will help you to create reliable applications with a high level of scaling in the AWS cloud, to run your applications and accelerate their work on the level of security. Besides AWS resources are available worldwide and yo
 Telecommunication Network Diagrams
Telecommunication Network Diagrams
Telecommunication Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the diagrams of telecommunication networks.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
The website wireframe vector stencils library "Design elements - Icons" contains 127 web icons.
Use this icon set to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. The icon itself is a quickly comprehensible symbol of a software tool, function, or a data file, accessible on the system and is more like a traffic sign than a detailed illustration of the actual entity it represents. It can serve as an electronic hyperlink or file shortcut to access the program or data. The user can activate an icon using a mouse, pointer, finger, or recently voice commands. Their placement on the screen, also in relation to other icons, may provide further information to the user about their usage. In activating an icon, the user can move directly into and out of the identified function without knowing anything further about the location or requirements of the file or code.
Desktop icons for file/ data transfer, clock/ awaiting, and running a program.
Icons as parts of the graphical user interface of the computer system, in conjunction with windows, menus and a pointing device (mouse), belong to the much larger topic of the history of the graphical user interface that has largely supplanted the text-based interface for casual use." [en.wikipedia.org/ wiki/ Icon_ %28computing%29]
The web icon set example "Design elements - Icons" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use this icon set to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. The icon itself is a quickly comprehensible symbol of a software tool, function, or a data file, accessible on the system and is more like a traffic sign than a detailed illustration of the actual entity it represents. It can serve as an electronic hyperlink or file shortcut to access the program or data. The user can activate an icon using a mouse, pointer, finger, or recently voice commands. Their placement on the screen, also in relation to other icons, may provide further information to the user about their usage. In activating an icon, the user can move directly into and out of the identified function without knowing anything further about the location or requirements of the file or code.
Desktop icons for file/ data transfer, clock/ awaiting, and running a program.
Icons as parts of the graphical user interface of the computer system, in conjunction with windows, menus and a pointing device (mouse), belong to the much larger topic of the history of the graphical user interface that has largely supplanted the text-based interface for casual use." [en.wikipedia.org/ wiki/ Icon_ %28computing%29]
The web icon set example "Design elements - Icons" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
 Interactive Voice Response Diagrams
Interactive Voice Response Diagrams
Interactive Voice Response Diagrams solution extends ConceptDraw PRO v10 with samples, templates and library of ready-to-use vector stencils to help create Interactive Voice Response (IVR) diagrams illustrating a work of interactive voice response system, Voice-over-Internet Protocol (VoIP) diagrams and Action VoIP diagrams with representing voice actors on them.
Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns.Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices.ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google.One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.
- Mobile App Wireframe
- Schematics For Mobile Apps
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Business Process Between A Software And Mobile Application
- Android UI Design Tool | Mac OS GUI Software | GUI Prototyping ...
- Mac OS GUI Software | Android GUI | GUI Software | Gui
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Wireframe GUI - Template | Site Plans | Office Layout Plans ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- GUI Software | Mac OS GUI Software | Graphic User Interface ...
- Wireframe GUI - Template | Bubble diagrams in Landscape Design ...
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- Entity-Relationship Diagram (ERD) | How to Develop Website ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- Wireframe Examples | Wireframe Tools | Wireframe GUI - Template ...
- Cloud Computing Architecture Diagrams | Mobile cloud architecture ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...