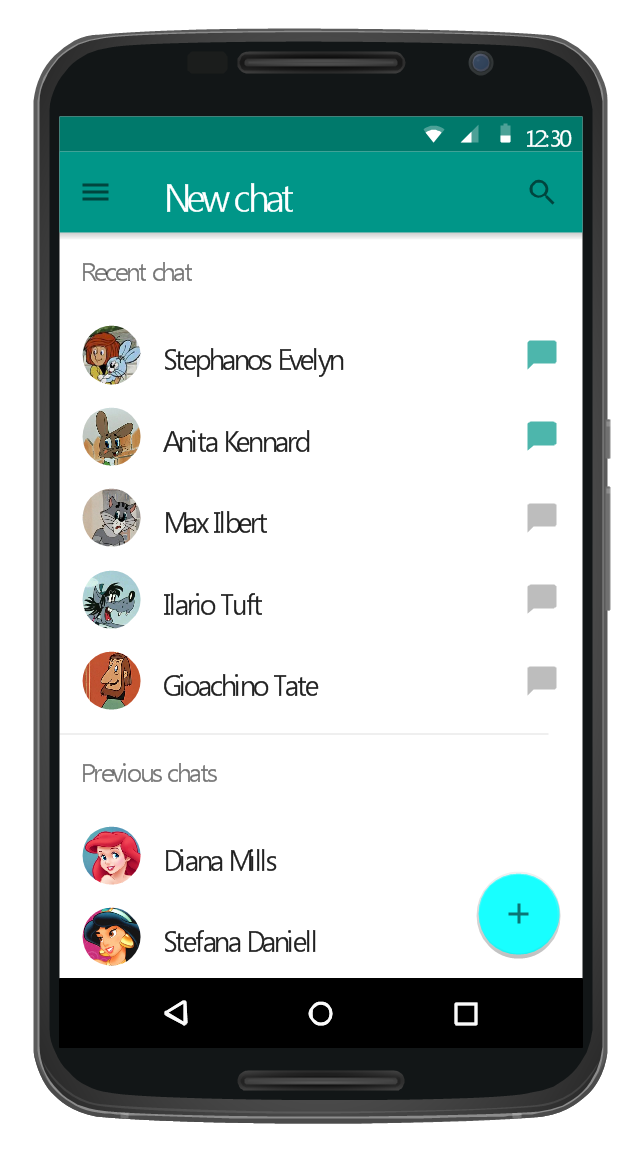
This Android 5 UI design example shows New chat screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - Single-line list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
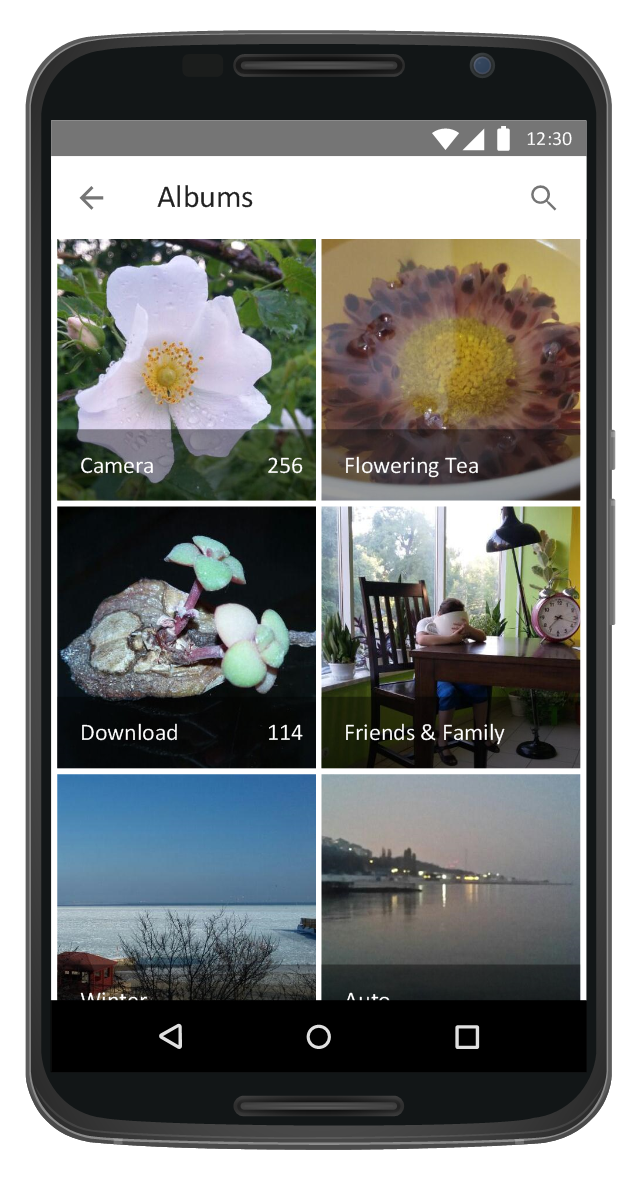
This Android 7 user interface example illustrates usage of Android Material Design single-line grid list.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
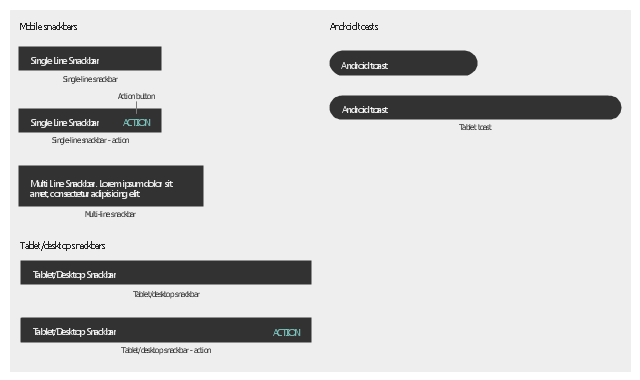
The vector stencils library "Android snackbars and toasts" contains 8 snackbar and toast elements: single-line snackbar, action button, multi-line snackbar, tablet/ desktop snackbar, Android toast, tablet toast.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android snackbars and toasts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android snackbars and toasts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
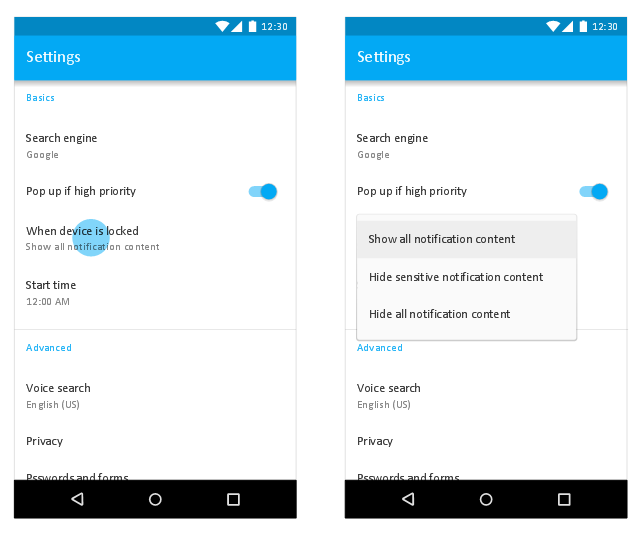
This Android 7 user interface sample shows Material Design simple menu.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. ...
Use simple menus in lists to display the options for a specific list item. ...
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted." [material.io/ guidelines/ components/ menus.html]
The Android 7 UI design example "Simple menu" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
- Single Line Diagram Software For Android
- Draw Single Line Diagram In Android
- Android 5.0 - Single - line list | Android User Interface | Design ...
- Single Line Diagram Electriccal Network Android
- Single Line Diagram Of A Restaurant
- Android 5.0 - Single - line list
- Android 5.0 - Single - line list | Single - line grid list | Process Flowchart ...
- Android 5.0 - Single - line list | Android User Interface | Android User ...
- Android 5.0 - List-style bottom sheet | Android 5.0 - Single - line list ...
- Android 5.0 - App drawer | Android 5.0 - Gmail | Android 5.0 - Single ...
- Android 5.0 - Gmail | Android 5.0 - Single - line list | Android 5.0 - App ...
- Android 5.0 - Single - line list | Basic Flowchart Symbols and Meaning ...
- Single Line Diagram Of Business Park
- Timer Single Line Diagram
- Design elements - Android grids | Single - line grid list | Android User ...
- Single - line grid list | Android User Interface | Design elements ...
- Android 5.0 - Gmail | Android 5.0 - App drawer | Android 5.0 - Lock ...
- Conventional and wireless ad hoc network | Android 5.0 - Single ...
- Software Singlr Line Diagram Electric For Android
- Android 5.0 - App drawer | Design elements - Android UI | Android ...