GUI Prototyping with ConceptDraw PRO
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
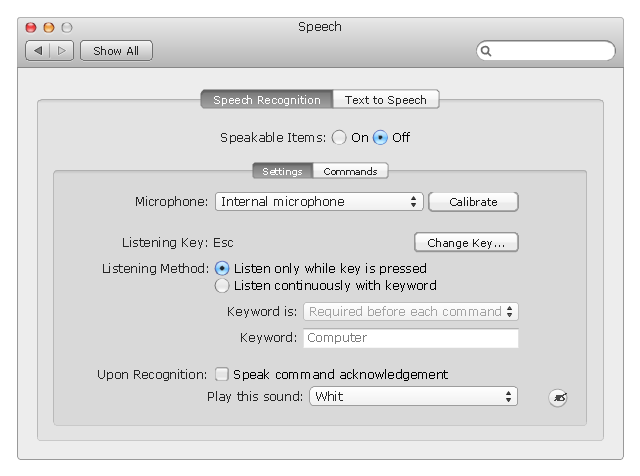
Use this template to prototype and design the Mac OS X Lion user interface.
"OS X, whose X is the Roman numeral for 10 and is a prominent part of its brand identity, is built on technologies developed at NeXT between the second half of the 1980s and Apple's purchase of the company in late 1996. The 'X' is also used to emphasize the relatedness between OS X and UNIX. Versions 10.5 "Leopard" running on Intel processors, 10.6 "Snow Leopard", 10.7 "Lion", 10.8 "Mountain Lion", and 10.9 "Mavericks" have obtained UNIX 03 certification. iOS, which runs on the iPhone, iPod Touch, iPad, and the 2nd and 3rd generation Apple TV, shares the Darwin core and many frameworks with OS X. An unnamed variant of v10.4 powered the first generation Apple TV.
Mac OS X 10.7 "Lion" was the first version of OS X to drop support for 32-bit Intel processors and run exclusively on 64-bit Intel CPUs." [OS X. Wikipedia]
The Mac OS X Lion user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"OS X, whose X is the Roman numeral for 10 and is a prominent part of its brand identity, is built on technologies developed at NeXT between the second half of the 1980s and Apple's purchase of the company in late 1996. The 'X' is also used to emphasize the relatedness between OS X and UNIX. Versions 10.5 "Leopard" running on Intel processors, 10.6 "Snow Leopard", 10.7 "Lion", 10.8 "Mountain Lion", and 10.9 "Mavericks" have obtained UNIX 03 certification. iOS, which runs on the iPhone, iPod Touch, iPad, and the 2nd and 3rd generation Apple TV, shares the Darwin core and many frameworks with OS X. An unnamed variant of v10.4 powered the first generation Apple TV.
Mac OS X 10.7 "Lion" was the first version of OS X to drop support for 32-bit Intel processors and run exclusively on 64-bit Intel CPUs." [OS X. Wikipedia]
The Mac OS X Lion user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this template to prototype and design the Windows graphic user interface.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"In human–computer interaction, WIMP stands for "windows, icons, menus, pointer", denoting a style of interaction using these elements of the user interface. ... Other expansions are sometimes used, substituting "mouse" and "mice" or "pull-down menu" and "pointing", for menus and pointer, respectively. ...
In a WIMP system:
(1) A window runs a self-contained program, isolated from other programs that (if in a multi-program operating system) run at the same time in other windows.
(2) An icon acts as a shortcut to an action the computer performs (e.g., execute a program or task).
(3) A menu is a text or icon-based selection system that selects and executes programs or tasks.
(4) The pointer is an onscreen symbol that represents movement of a physical device that the user controls to select icons, data elements, etc.
(5) cut, copy, and paste.
This style of system improves human–computer interaction (HCI) by emulating real-world interactions and providing better ease of use for non-technical people - both novice and power users. Users can carry skill at a standardized interface from one application to another.
Due to the nature of the WIMP system, simple commands can be chained together to undertake a group of commands that would have taken several lines of command line instructions." [WIMP (computing). Wikipedia]
The Windows Vista graphic user interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
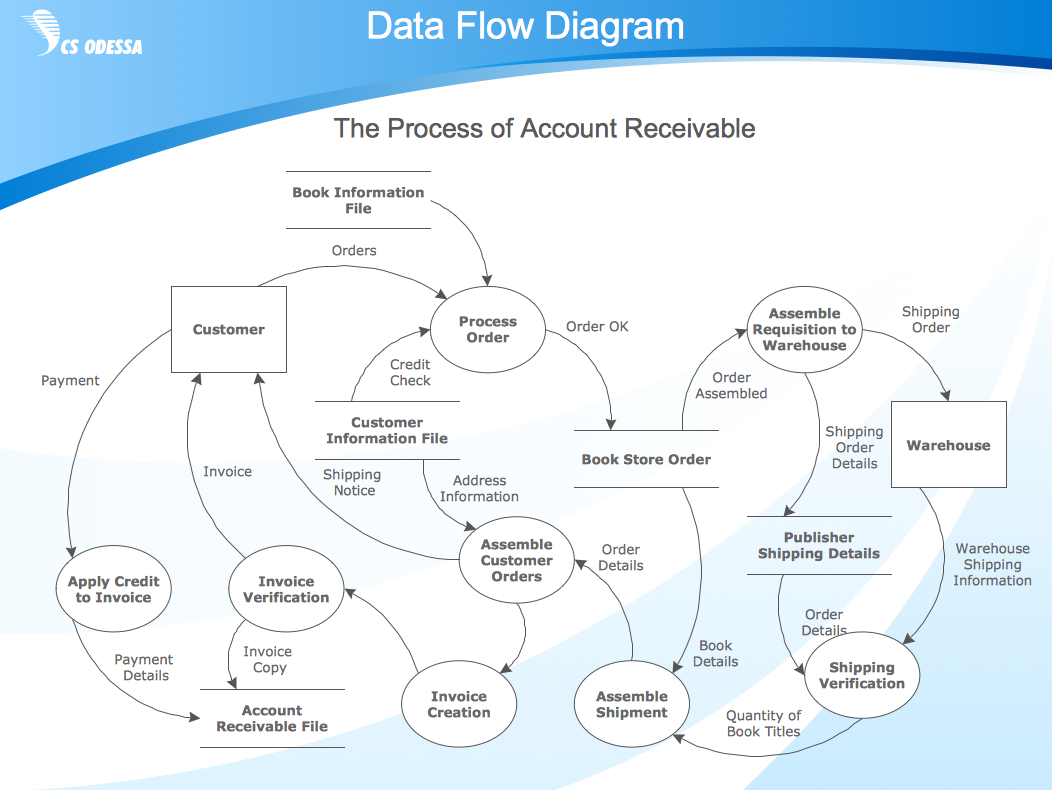
ConceptDraw PRO DFD Software
Our DFD software ConceptDraw PRO allows you to quickly create DFD with data storages, external entities, functional transforms, data flows, as well as control transforms and signals. DFD program ConceptDraw PRO has hundreds of templates, and a wide range of libraries with all nesassary ready-made drag-and-drop.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
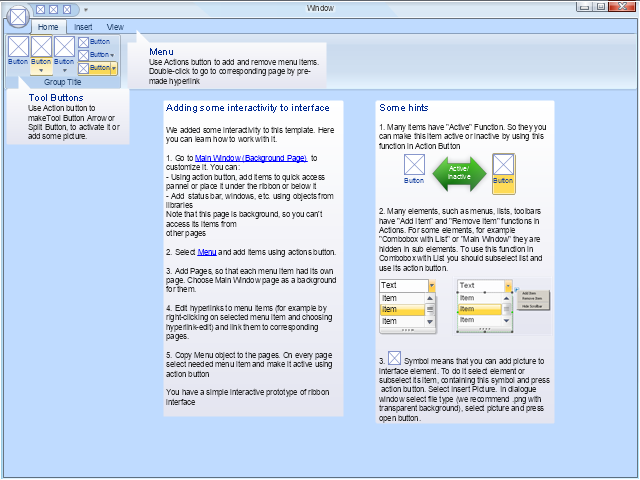
"In computing, a ribbon is a set of toolbars placed on several tabs. Microsoft products released since 2007 have introduced a form of modular ribbon as their main interface, where large tabbed toolbars, filled with graphical buttons and other controls, are grouped by functionality. Such ribbons use tabs to expose different sets of controls, eliminating the need for many parallel toolbars. Contextual tabs are tabs that appear only when the user needs them. For instance, in a word processor, an image-related tab may appear when the user selects an image in a document, allowing the user to interact with that image.
The usage of the term ribbon dates from the 1980s and was originally used as a synonym for what is now more commonly known as a (non-tabbed) toolbar. However, in 2007, Microsoft Office 2007 used the term to refer to its own implementation of tabbed toolbars bearing heterogeneous controls, which Microsoft calls "The Fluent UI". Thus, Microsoft popularized the term with a new meaning, although similar tabbed layouts of controls had existed in previous software from other vendors. The new design was intended to alleviate the problem of users not finding or knowing of the existence of available features in the Office suite." [Ribbon (computing). Wikipedia]
The example "Microsoft Windows ribbon interface hints" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The usage of the term ribbon dates from the 1980s and was originally used as a synonym for what is now more commonly known as a (non-tabbed) toolbar. However, in 2007, Microsoft Office 2007 used the term to refer to its own implementation of tabbed toolbars bearing heterogeneous controls, which Microsoft calls "The Fluent UI". Thus, Microsoft popularized the term with a new meaning, although similar tabbed layouts of controls had existed in previous software from other vendors. The new design was intended to alleviate the problem of users not finding or knowing of the existence of available features in the Office suite." [Ribbon (computing). Wikipedia]
The example "Microsoft Windows ribbon interface hints" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Software Development | Mac OS X Lion user graphic interface ( GUI ...
- Mac OS X Lion user graphic interface ( GUI ) template | Software ...
- Software Development | Mac OS X Lion user graphic interface ( GUI ...
- Graphic User Interface
- Software and Database Design with ConceptDraw PRO | GUI ...
- Graphic User Interface | GUI Prototyping with ConceptDraw PRO ...
- Graphic User Interface | Martin ERD Diagram | Office - Design ...
- iPhone OS (iOS) graphic user interface ( GUI ) - Template | Graphic ...
- iPhone OS (iOS) graphic user interface ( GUI ) - Standby mode ...
- Mac OS X Lion user graphic interface ( GUI ) template | Graphic User ...
- iPhone OS (iOS) graphic user interface ( GUI ) - Template | iPhone ...
- GUI Prototyping with ConceptDraw PRO
- SWOT analysis Software & Template for Macintosh and Windows ...
- Value Stream Mapping | Quality | Value stream with ConceptDraw ...
- Graphic User Interface | - Conceptdraw.com
- Graphic User Interface | Martin ERD Diagram |
- Program to Make Flow Chart | Software Development | Good Flow ...
- Fishbone Diagram | Entity-Relationship Diagram (ERD) | Graphic ...
- Universal Diagramming Area | Cisco Network Objects in ...
- ConceptDraw PRO Compatibility with MS Visio | Business Process ...
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols