Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframe Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework.ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation.ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.
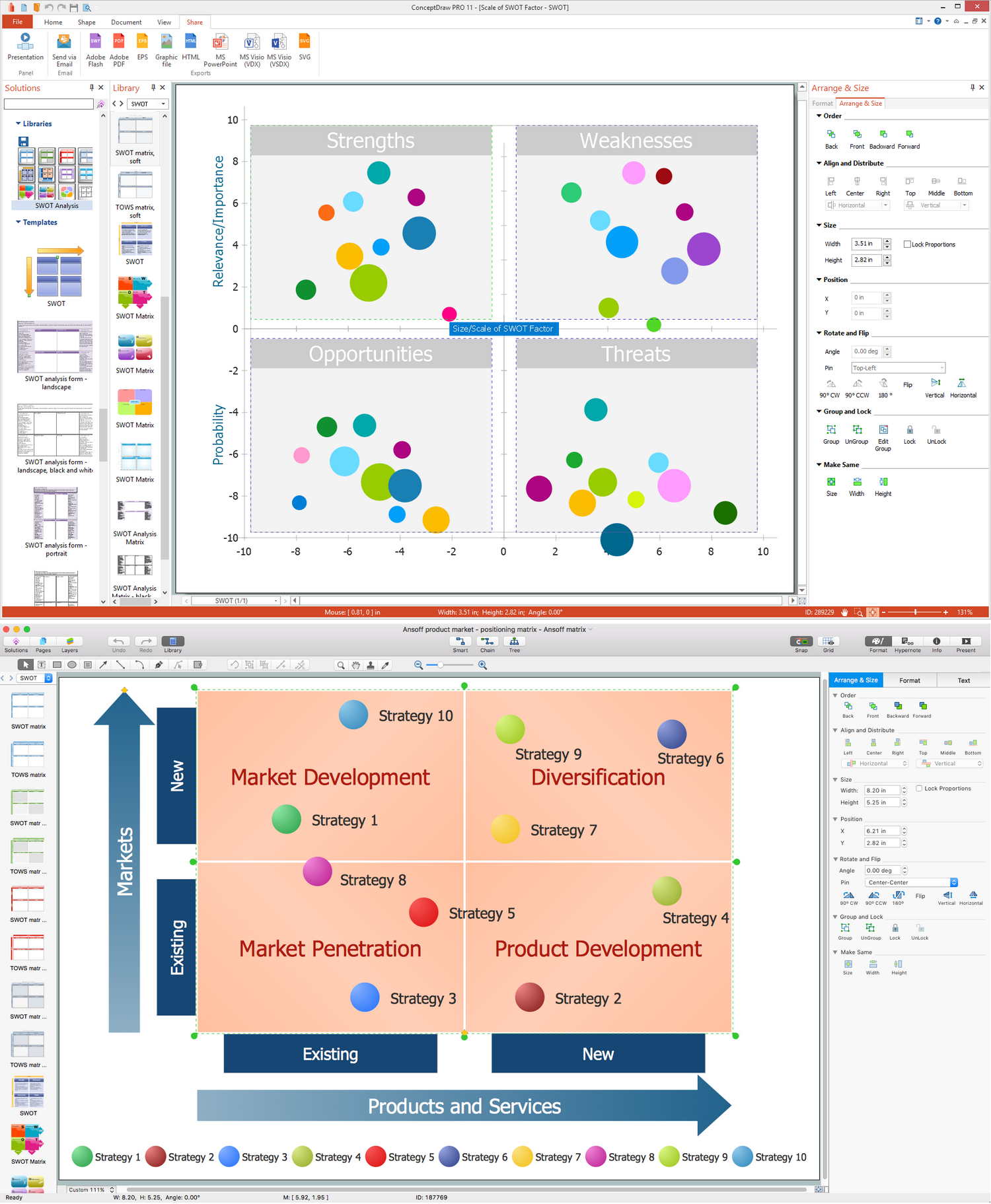
SWOT Matrix Software
The SWOT Analysis solution from the Management area of ConceptDraw Solution Park contains set of examples, templates and vector design elements of SWOT and TOWS matrices. It helps you to quickly draw SWOT and TOWS analysis matrix diagrams using the best SWOT matrix software ConceptDraw DIAGRAM.UML Use Case Diagram Example. Registration System
The use case diagram (behavior scenarios, precedents) is the initial conceptual representation of the system during its design and development. This diagram consists of actors, use cases and relationships between them. When constructing a diagram, common notation elements can also be used: notes and extension mechanisms.This sample was created in ConceptDraw DIAGRAM diagramming and vector drawing software using the UML Use Case Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park.
This sample shows the types of user’s interactions with the system and is used at the registration and working with the database system.
Functional Block Diagram
You need design the Functional Block Diagram and dream to find the useful tools to draw it easier, quickly and effectively? ConceptDraw DIAGRAM offers the Block Diagrams Solution from the "Diagrams" Area which will help you!
 Infographics Area
Infographics Area
Solutions of the area What is Infographics from ConceptDraw Solution Park collect templates, samples and vector stencils libraries with design elements for the drawing information graphics.
 Note Exchange
Note Exchange
This solution extends ConceptDraw MINDMAP software with the ability to exchange with Evernote, and access mind maps anywhere, on any computer or mobile device via Evernote.
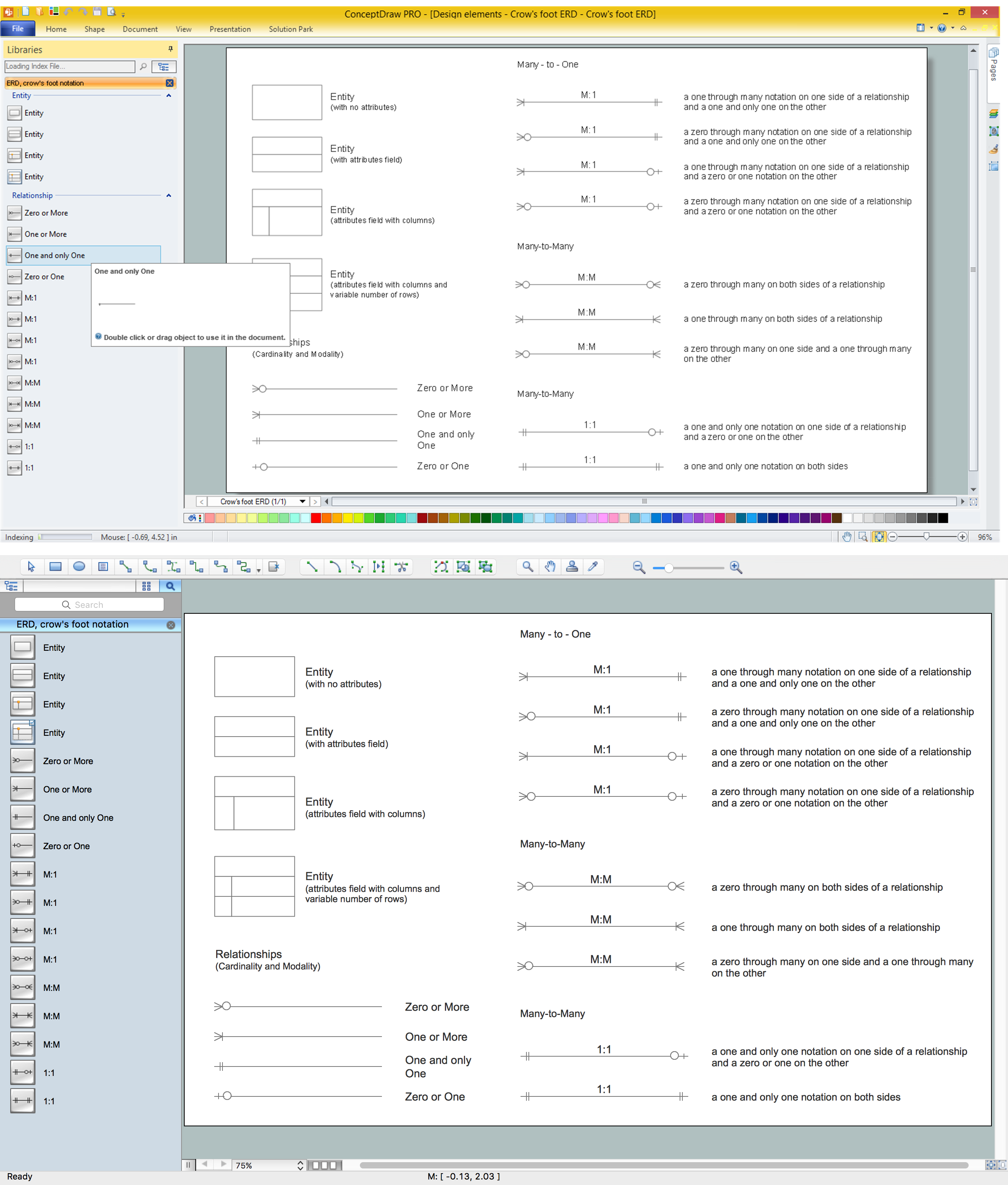
Design Element: Crows Foot for Entity Relationship Diagram - ERD
Creating an ERD requires choosing a specific set of notations that best serve the specific database being designed. ConceptDraw DIAGRAM software extended with Entity-Relationship Diagram (ERD) solution from Software Development area of ConceptDraw Solution Park allows you to draw ER diagrams for depicting a database using the ERD diagram design element Crow's Foot - Crow′s Foot notation icons.- Website Wireframe | Photo gallery webpage ( wireframe ) | Wireframe ...
- Photo gallery webpage ( wireframe )
- Website Wireframe | How to Develop Website Wireframes Using ...
- Website Wireframe | Wireframe Examples | How to Develop Website ...
- Website Wireframe | Wireframing | How To Collaborate via Skype ...
- Wireframe Examples | Website Wireframe | Photo gallery webpage ...
- Wireframing | Interface Design | Photo gallery webpage ( wireframe ...
- Website Wireframe | Basic Flowchart Symbols and Meaning | Design ...
- Wireframe Examples | Photo gallery webpage ( wireframe ) | User ...
- Website Wireframe | Interface Design | ConceptDraw Solution Park ...
- Website Wireframe | Design elements - IVR Internet | Basic ...
- Photo gallery webpage ( wireframe ) | Website Wireframe | Wireframe ...
- Photo gallery webpage ( wireframe ) | How to Report Task's ...
- Design elements - Icons | Photo gallery webpage ( wireframe ) | Basic ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- IDEF0 Visio | Wireframing | Wireframe Examples | Visio Wireframe
- Wireframe Examples | Wireframing | Website Wireframe | Wireframe ...
- ConceptDraw Solution Park | Website Wireframe | How to Make a ...
- Basic Flowchart Symbols and Meaning | Website Wireframe | How to ...
- Design elements - Advertisement | User registration form | Website ...
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols