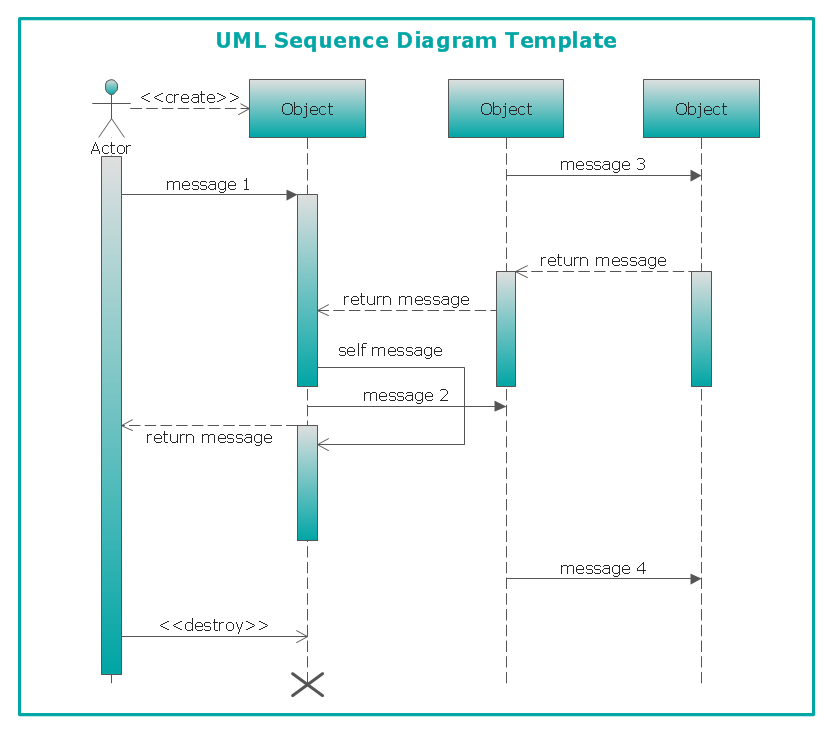
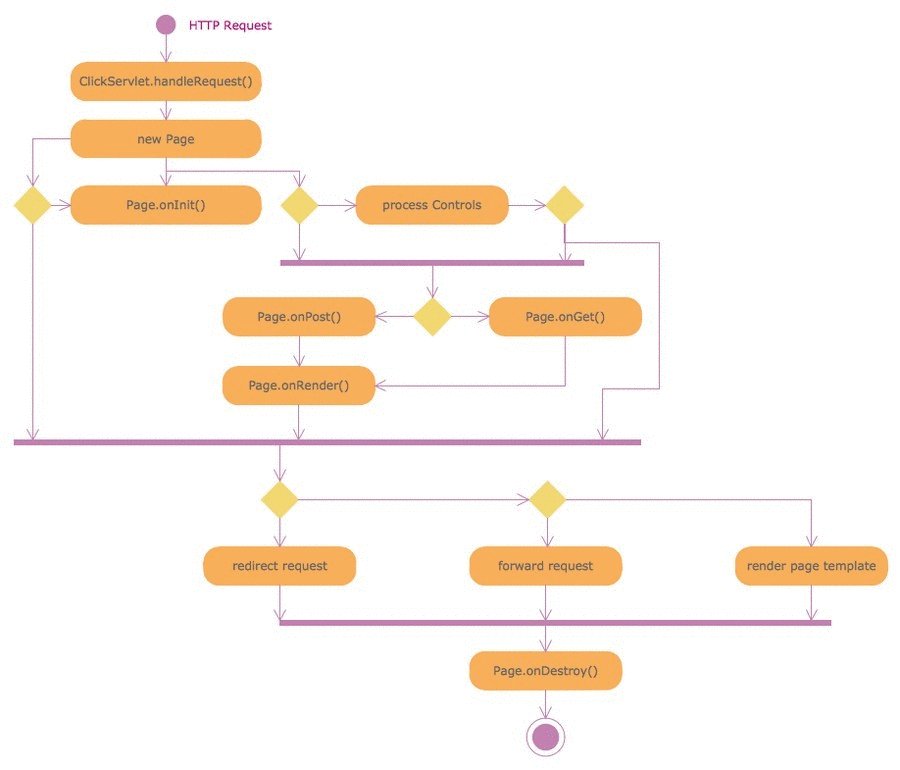
UML Sequence Diagram
UML Sequence Diagram can be created using ConceptDraw PRO diagramming software contains rich examples and template. ConceptDraw is perfect for software designers and software developers who need to draw UML Sequence Diagrams.
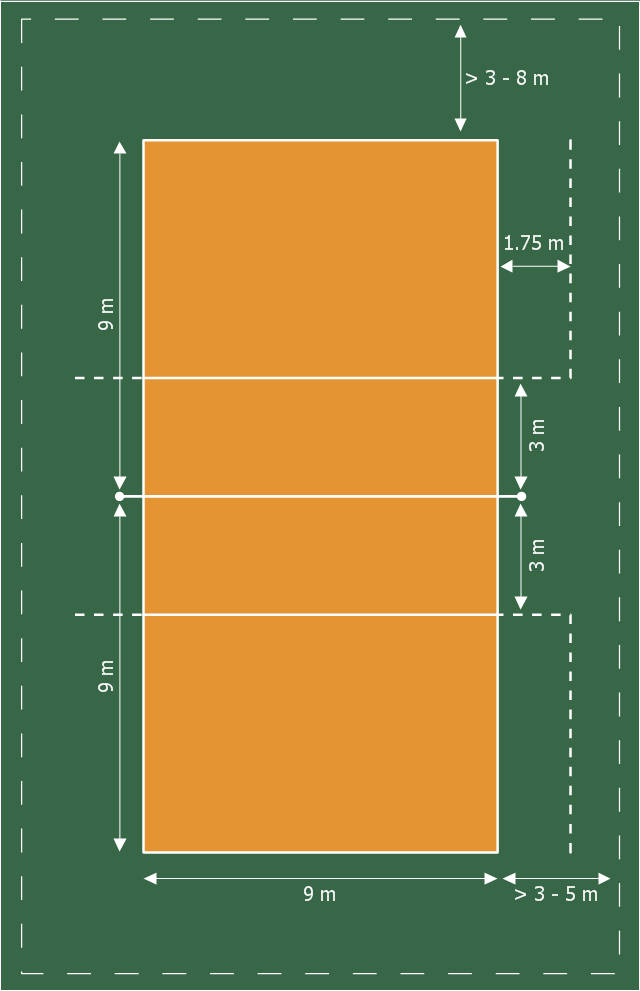
This sport field plan sample was designed on the base of the Wikipedia file: VolleyballCourt.svg. [en.wikipedia.org/ wiki/ File:VolleyballCourt.svg]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"Volleyball is a team sport in which two teams of six players are separated by a net. Each team tries to score points by grounding a ball on the other team's court under organized rules. It has been a part of the official program of the Summer Olympic Games since 1964. ...
The court dimensions.
A volleyball court is 18 m (59 ft) long and 9 m (29.5 ft) wide, divided into 9 m × 9 m halves by a one-meter (40-inch) wide net. The top of the net is 2.43 m (8 ft 0 in) above the center of the court for men's competition, and 2.24 m (7 ft 4 in) for women's competition, varied for veterans and junior competitions.
The minimum height clearance for indoor volleyball courts is 7 m (23 ft), although a clearance of 8 m (26 ft) is recommended.
A line 3 m (9.84 ft) from and parallel to the net is considered the "attack line". This "3 meter" (or "10-foot") line divides the court into "back row" and "front row" areas (also back court and front court). These are in turn divided into 3 areas each: these are numbered as follows, starting from area "1", which is the position of the serving player.
After a team gains the serve (also known as siding out), its members must rotate in a clockwise direction, with the player previously in area "2" moving to area "1" and so on, with the player from area "1" moving to area "6".
The team courts are surrounded by an area called the free zone which is a minimum of 3 meters wide and which the players may enter and play within after the service of the ball. All lines denoting the boundaries of the team court and the attack zone are drawn or painted within the dimensions of the area and are therefore a part of the court or zone. If a ball comes in contact with the line, the ball is considered to be "in". An antenna is placed on each side of the net perpendicular to the sideline and is a vertical extension of the side boundary of the court. A ball passing over the net must pass completely between the antennae (or their theoretical extensions to the ceiling) without contacting them." [Volleyball. Wikipedia]
The sport field plan example "Volleyball court dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sport Field Plans solution from the Building Plans area of ConceptDraw Solution Park.
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"Volleyball is a team sport in which two teams of six players are separated by a net. Each team tries to score points by grounding a ball on the other team's court under organized rules. It has been a part of the official program of the Summer Olympic Games since 1964. ...
The court dimensions.
A volleyball court is 18 m (59 ft) long and 9 m (29.5 ft) wide, divided into 9 m × 9 m halves by a one-meter (40-inch) wide net. The top of the net is 2.43 m (8 ft 0 in) above the center of the court for men's competition, and 2.24 m (7 ft 4 in) for women's competition, varied for veterans and junior competitions.
The minimum height clearance for indoor volleyball courts is 7 m (23 ft), although a clearance of 8 m (26 ft) is recommended.
A line 3 m (9.84 ft) from and parallel to the net is considered the "attack line". This "3 meter" (or "10-foot") line divides the court into "back row" and "front row" areas (also back court and front court). These are in turn divided into 3 areas each: these are numbered as follows, starting from area "1", which is the position of the serving player.
After a team gains the serve (also known as siding out), its members must rotate in a clockwise direction, with the player previously in area "2" moving to area "1" and so on, with the player from area "1" moving to area "6".
The team courts are surrounded by an area called the free zone which is a minimum of 3 meters wide and which the players may enter and play within after the service of the ball. All lines denoting the boundaries of the team court and the attack zone are drawn or painted within the dimensions of the area and are therefore a part of the court or zone. If a ball comes in contact with the line, the ball is considered to be "in". An antenna is placed on each side of the net perpendicular to the sideline and is a vertical extension of the side boundary of the court. A ball passing over the net must pass completely between the antennae (or their theoretical extensions to the ceiling) without contacting them." [Volleyball. Wikipedia]
The sport field plan example "Volleyball court dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sport Field Plans solution from the Building Plans area of ConceptDraw Solution Park.
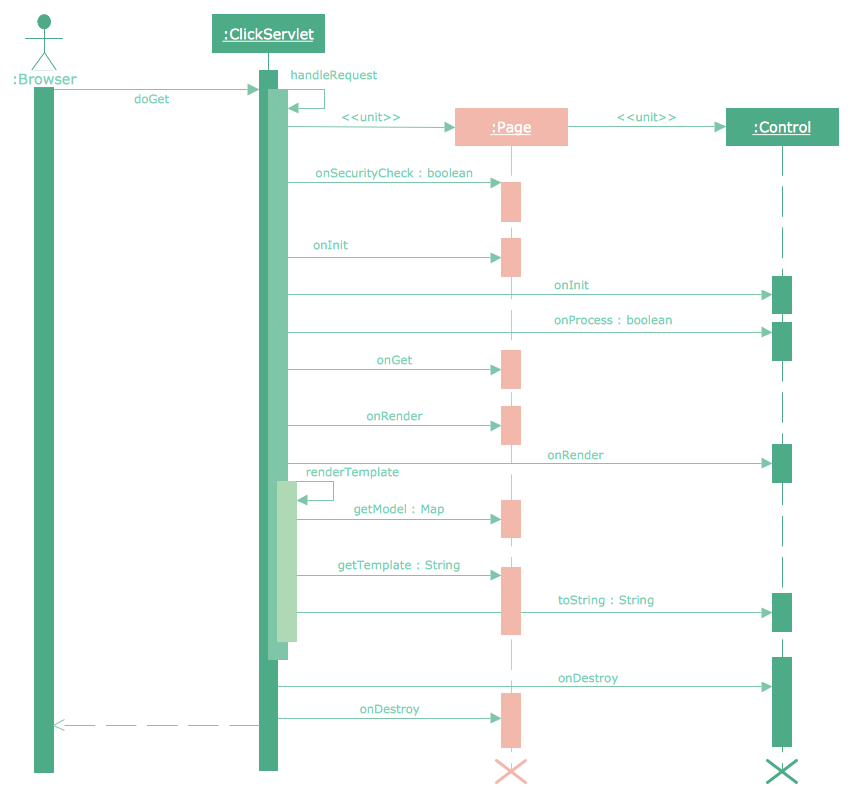
Sequence Diagram Tool
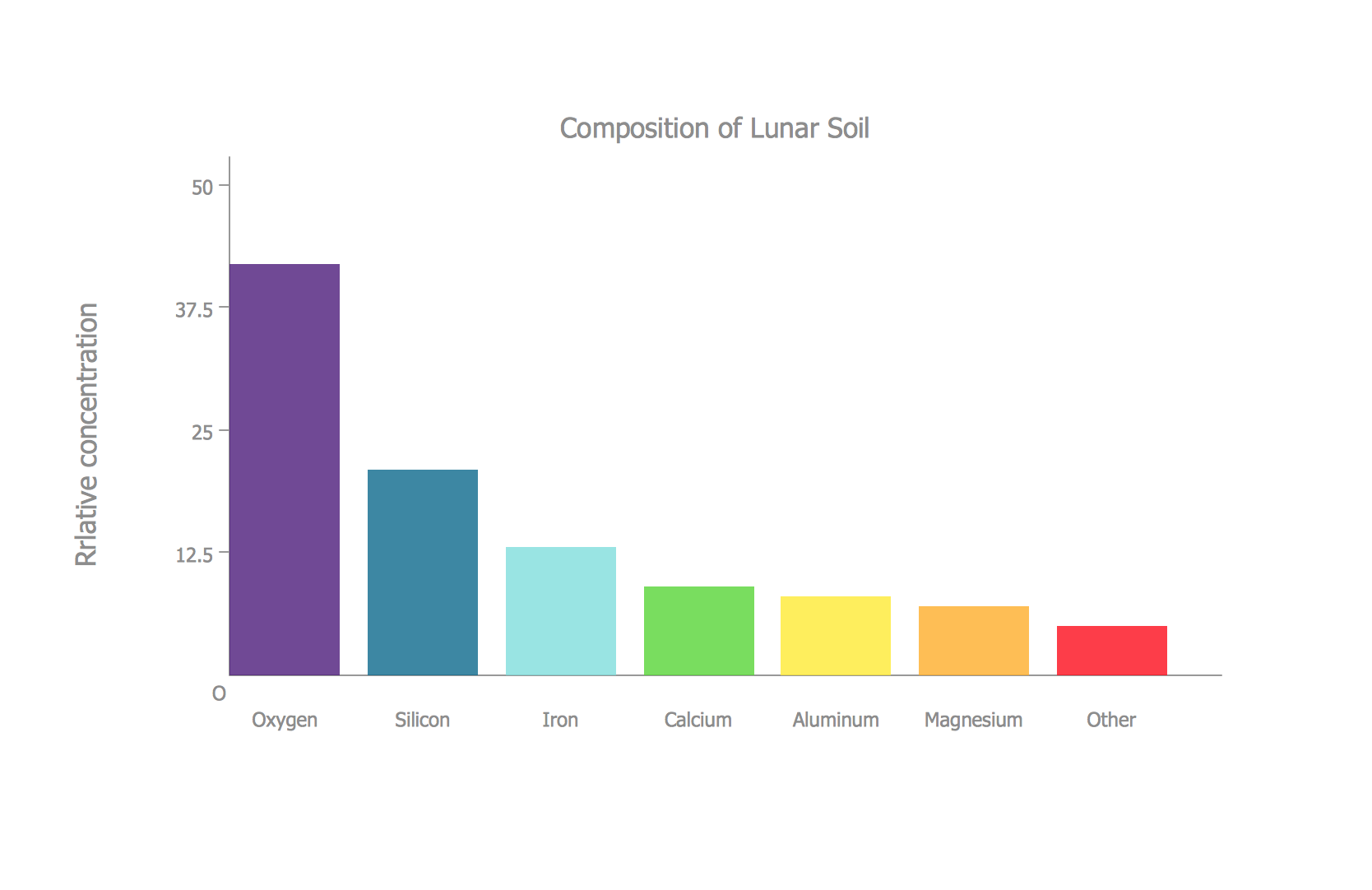
ConceptDraw PRO diagramming and vector drawing software as a sequence diagram tool provides the Rapid UML Solution from the Software Development Area that contains the UML Sequence library.Bar Diagrams for Problem Solving. Create space science bar charts with Bar Graphs Solution
Bar charts represent data in different categories or groups.Create bar graphs for visual solving your scientific problems and data comparison using the ConceptDraw PRO diagramming and vector drawing software extended with the Bar Graphs Solution from the Graphs and Charts area of ConceptDraw Solition Park.
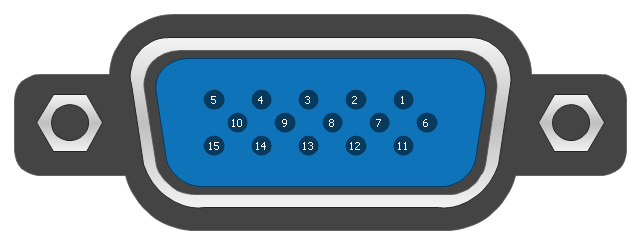
This pinout diagram example showing a VGA connector (as viewed from the socket) was redesigned from the Wikimedia Commons file: DE15 Connector Pinout.svg. [commons.wikimedia.org/ wiki/ File:DE15_ Connector_ Pinout.svg]
"A Video Graphics Array (VGA) connector is a three-row 15-pin DE-15 connector. The 15-pin VGA connector is found on many video cards, computer monitors, and high definition television sets. On laptop computers or other small devices, a mini-VGA port is sometimes used in place of the full-sized VGA connector.
DE-15 is also conventionally called RGB connector, D-sub 15, mini sub D15, mini D15, DB-15, HDB-15, HD-15 or HD15 (High Density, to distinguish it from the older and less flexible DE-9 connector used on some older VGA cards, which has the same shell size but only two rows of pins).
VGA connectors and cables carry analog component RGBHV (red, green, blue, horizontal sync, vertical sync) video signals, and VESA Display Data Channel (VESA DDC) data. In the original version of DE-15 pinout, one pin was keyed by plugging the female connector hole; this prevented non-VGA 15 pin cables from being plugged into a VGA socket. Four pins carried Monitor ID bits which were rarely used; VESA DDC redefined some of these pins and replaced the key pin with +5 V DC power supply.
The VGA interface is not engineered to be hotpluggable (so that the user can connect or disconnect the output device while the host is running), although in practice this can be done and usually does not cause damage to the hardware or other problems. However, nothing in the design ensures that the ground pins make a connection first and break last, so hotplugging may introduce surges in signal lines which may or may not be adequately protected against. Also, depending on the hardware and software, detecting a monitor being connected might not work properly in all cases." [VGA connector. Wikipedia]
The pinout diagram example "VGA connector pinout" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Audio and Video Connectors solution from the Engineering area of ConceptDraw Solution Park.
"A Video Graphics Array (VGA) connector is a three-row 15-pin DE-15 connector. The 15-pin VGA connector is found on many video cards, computer monitors, and high definition television sets. On laptop computers or other small devices, a mini-VGA port is sometimes used in place of the full-sized VGA connector.
DE-15 is also conventionally called RGB connector, D-sub 15, mini sub D15, mini D15, DB-15, HDB-15, HD-15 or HD15 (High Density, to distinguish it from the older and less flexible DE-9 connector used on some older VGA cards, which has the same shell size but only two rows of pins).
VGA connectors and cables carry analog component RGBHV (red, green, blue, horizontal sync, vertical sync) video signals, and VESA Display Data Channel (VESA DDC) data. In the original version of DE-15 pinout, one pin was keyed by plugging the female connector hole; this prevented non-VGA 15 pin cables from being plugged into a VGA socket. Four pins carried Monitor ID bits which were rarely used; VESA DDC redefined some of these pins and replaced the key pin with +5 V DC power supply.
The VGA interface is not engineered to be hotpluggable (so that the user can connect or disconnect the output device while the host is running), although in practice this can be done and usually does not cause damage to the hardware or other problems. However, nothing in the design ensures that the ground pins make a connection first and break last, so hotplugging may introduce surges in signal lines which may or may not be adequately protected against. Also, depending on the hardware and software, detecting a monitor being connected might not work properly in all cases." [VGA connector. Wikipedia]
The pinout diagram example "VGA connector pinout" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Audio and Video Connectors solution from the Engineering area of ConceptDraw Solution Park.
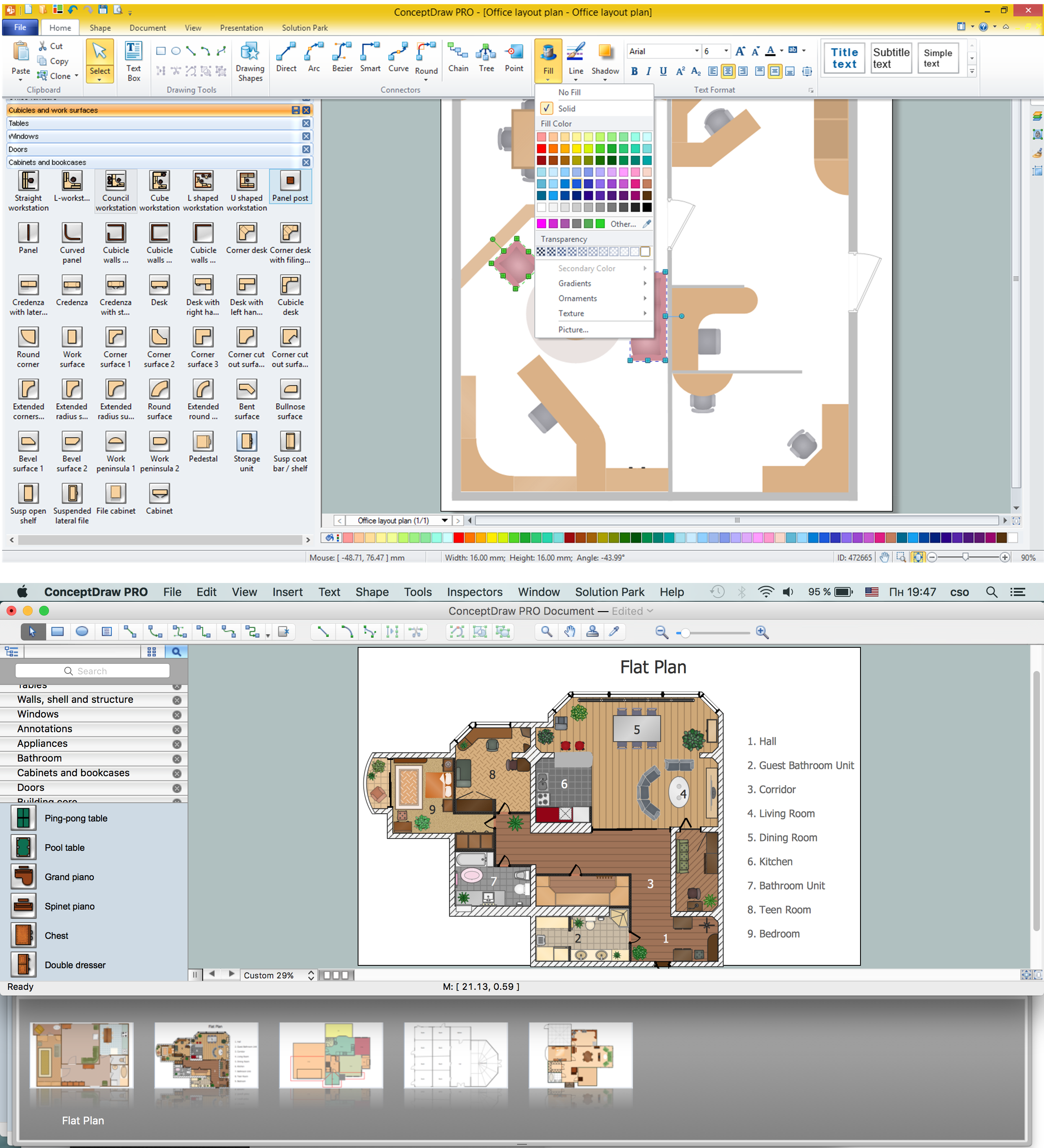
How To Draw Building Plans
Building Plans are a set of scaled drawings, which show a view from above, the relationships between rooms, spaces and other physical features at one level of a structure. Usually plans are drawn or printed on paper, but they can take the form of a digital file.Quick building plan software for creating great-looking office layout, home floor, electrical plan, commercial floor plans, Storage building plans, expo and shopping mall building plans, school and training building plans, cafe or restaurant plans, gym and spa area plans, sport field plans, electric and telecom building plans, fire and emergency plans, HVAC plans, security and access plans, plumbing and piping plans and plant layouts.

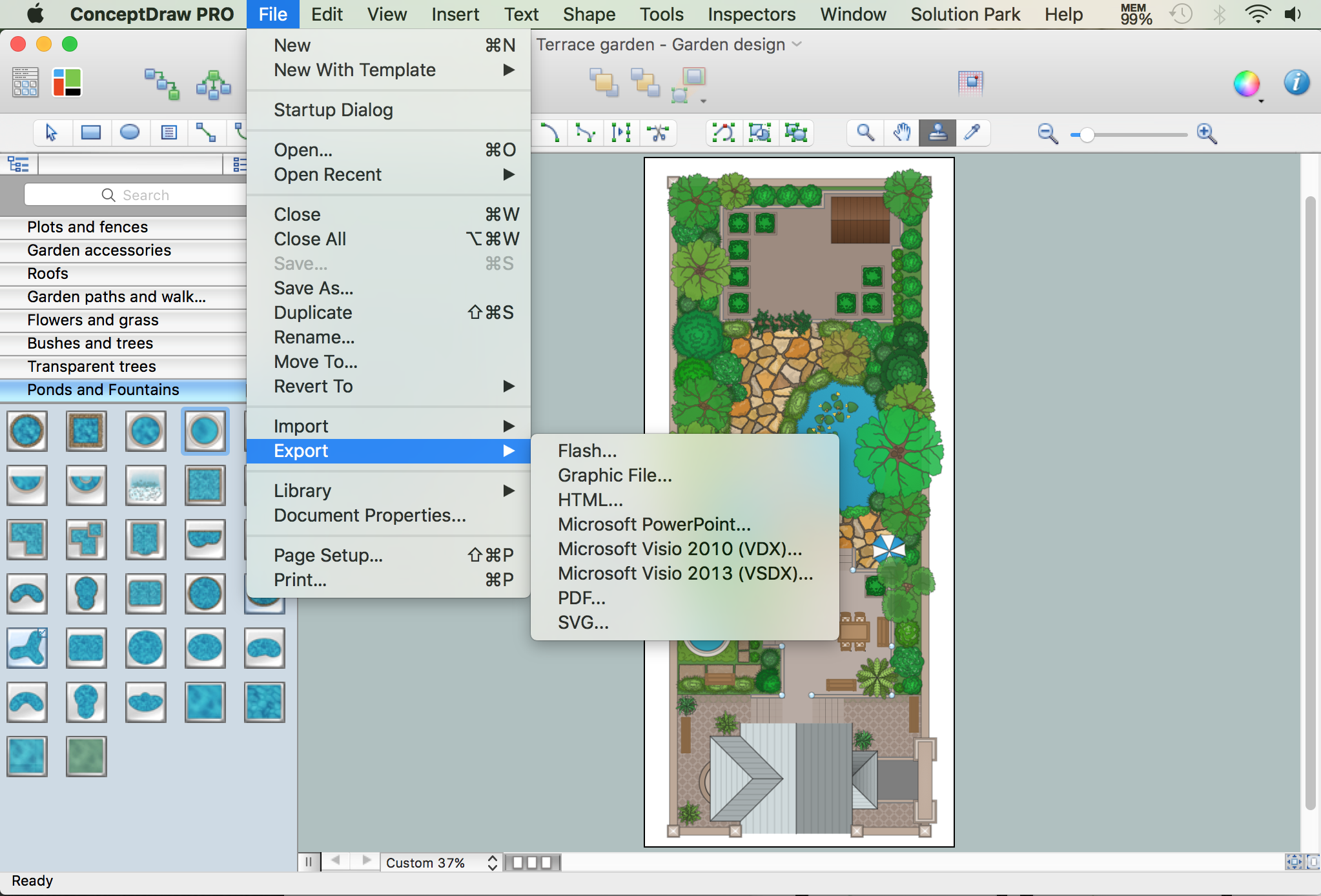
How to Draw a Landscape Design Plan
What is landscape design? It's a floor plan but for an outdoor area.Same as a floor plan, a landscape design represents visually any site using scaled dimensions.
The main purpose of landscape design is to plan the layout for an outdoor area no matter is it a personal site plan for your home or a commercial plan for business. It may also be handful when a new installation, repair or even an outdoor event is planning.
It helps to calculate time and decide which materials should be used in your project. Landscape designs perfectly gives the property owner and landscape contractor better vision for cost estimation, helping to ensure the project time and budget.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Flowchart Software
Flowchart is widely used in business, education and economic presentations to help the audience visualize the content better, or to find flaws in a process flow diagrams. Flowcharts are particularly useful for displaying how a process currently flow or could ideally function. Flowcharts can help you see whether the steps of a process are logical, uncover problems or miscommunications, define the boundaries of a process, and develop a common base of knowledge about a process.ConceptDraw PRO flowchart software will help to quickly create new flowcharts, workflow, NS Diagram, BPMN Diagram, Cross-functional flowcharts, data flow diagrams and highlight flowcharts.
Feature-rich flowchart maker, free thousand flowchart examples and templates and colored symbols that will allow you to create professional looking flowcharts simply.
ConceptDraw PRO supports macOS and Windows.

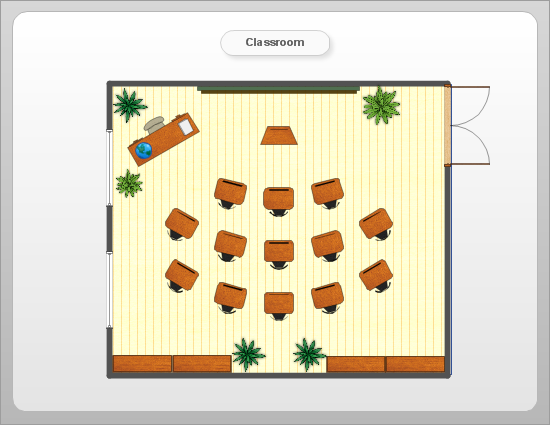
Room planning with ConceptDraw PRO
ConceptDraw will help you to create the room planning of any configuration quickly and skillfully. ConceptDraw contains a number of ready templates for creation of premises plans, and due to libraries with interior objects existing in the program you will be able to place furniture, denote the location of doors and windows and indicate dimensions.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
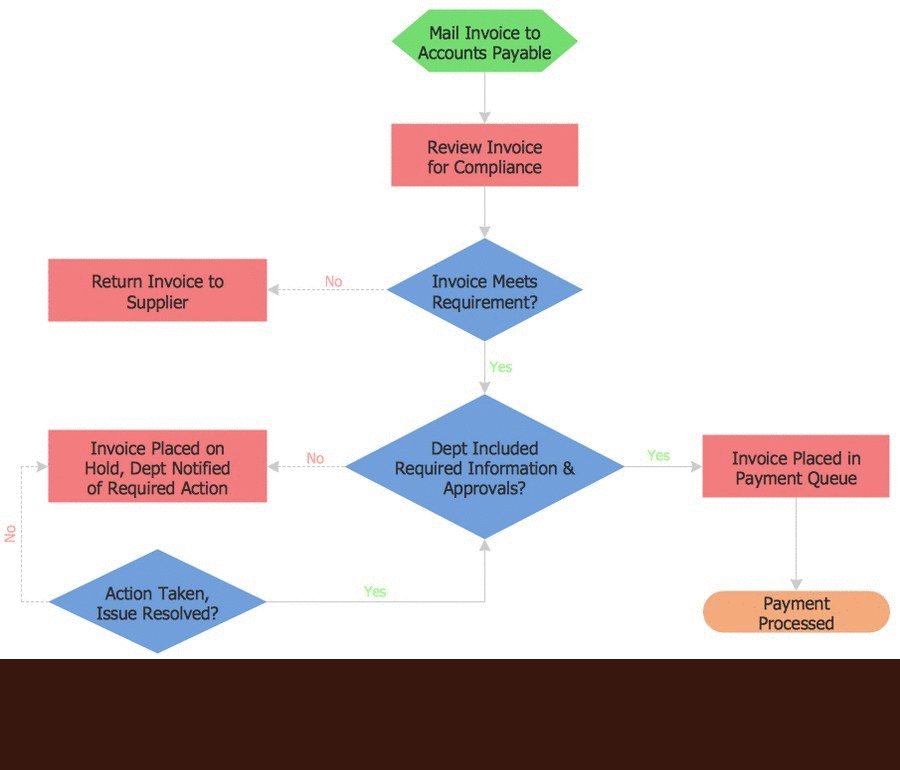
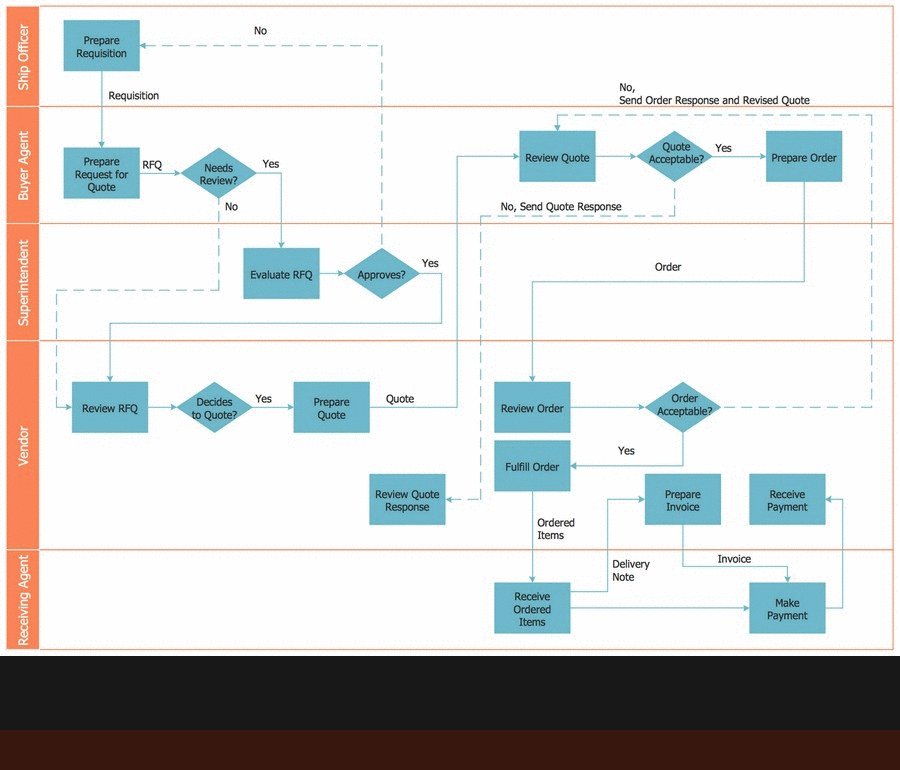
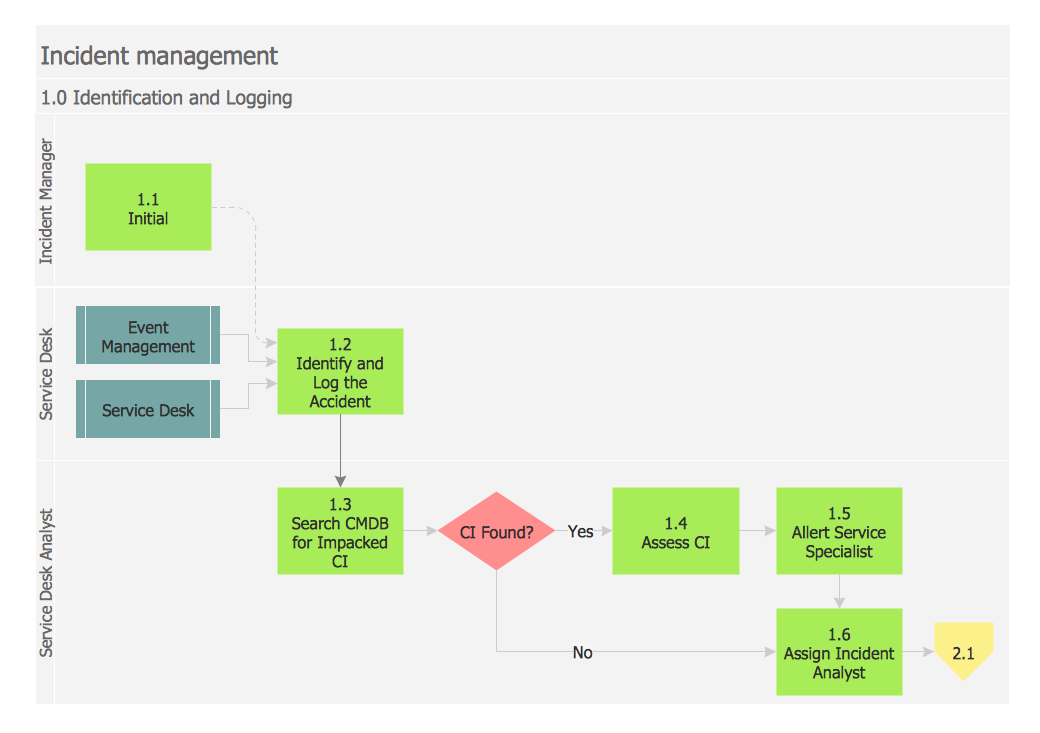
Swim Lanes Flowchart. Flowchart Examples
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the Cross-Functional Flowcharts solution from the Business Processes area of ConceptDraw Solution Park.This sample shows the Swim Lanes Flowchart of Identification and logging.

- UML Sequence Diagram | UML Sequence Diagram Example. SVG ...
- Symbolic Representation Of Sequence Diagrams
- UML Sequence Diagram Example. SVG Vectored UML Diagrams ...
- UML Sequence Diagram Example. SVG Vectored UML Diagrams ...
- Uml Sequence Diagram Symbols
- Football pitch metric | Sport Field Plans | Playground Layout ...
- Example Of A Football Pitch
- Swim Line
- Sequence Diagram Legend
- Uml Sequence Diagram Symbol
- Volleyball court dimensions | Volleyball Antenna Height
- IDEF0 diagram - Inter-box connections | VoIP call with SIM box and ...
- Volleyball court dimensions | Sport fields and recreation - Vector ...
- Basic Flowchart Symbols and Meaning | IDEF0 diagram - Inter-box ...
- Plan Volly Ball
- Soccer (Football) Dimensions | Goal Line Formation (Offense ...
- Association football (soccer) field dimensions | Horizontal colored ...
- Design a Soccer (Football) Field
- Sport Field Plans | Soccer (Football) Dimensions | Football pitch ...
- Football pitch metric | Association football (soccer) - The pitch: throw ...
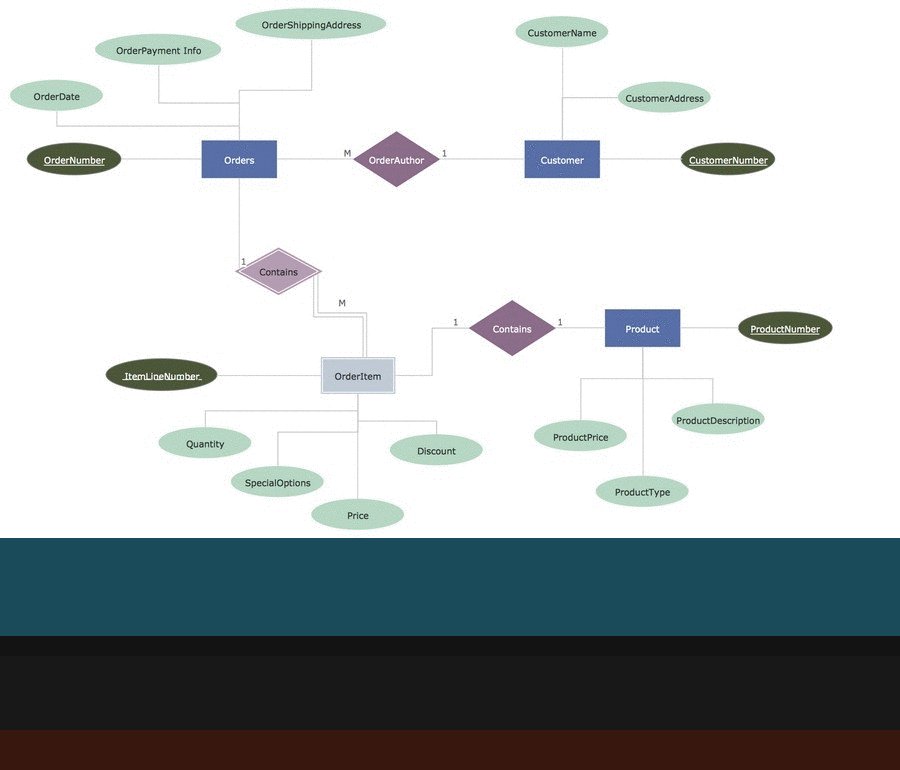
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols