UML Sequence Diagram. Design Elements
UML Sequence Diagram shows object interactions arranged in time sequence, how processes operate with one another and in what order and illustrate the sequence of messages exchanged between the objects and classes involved in the scenario.
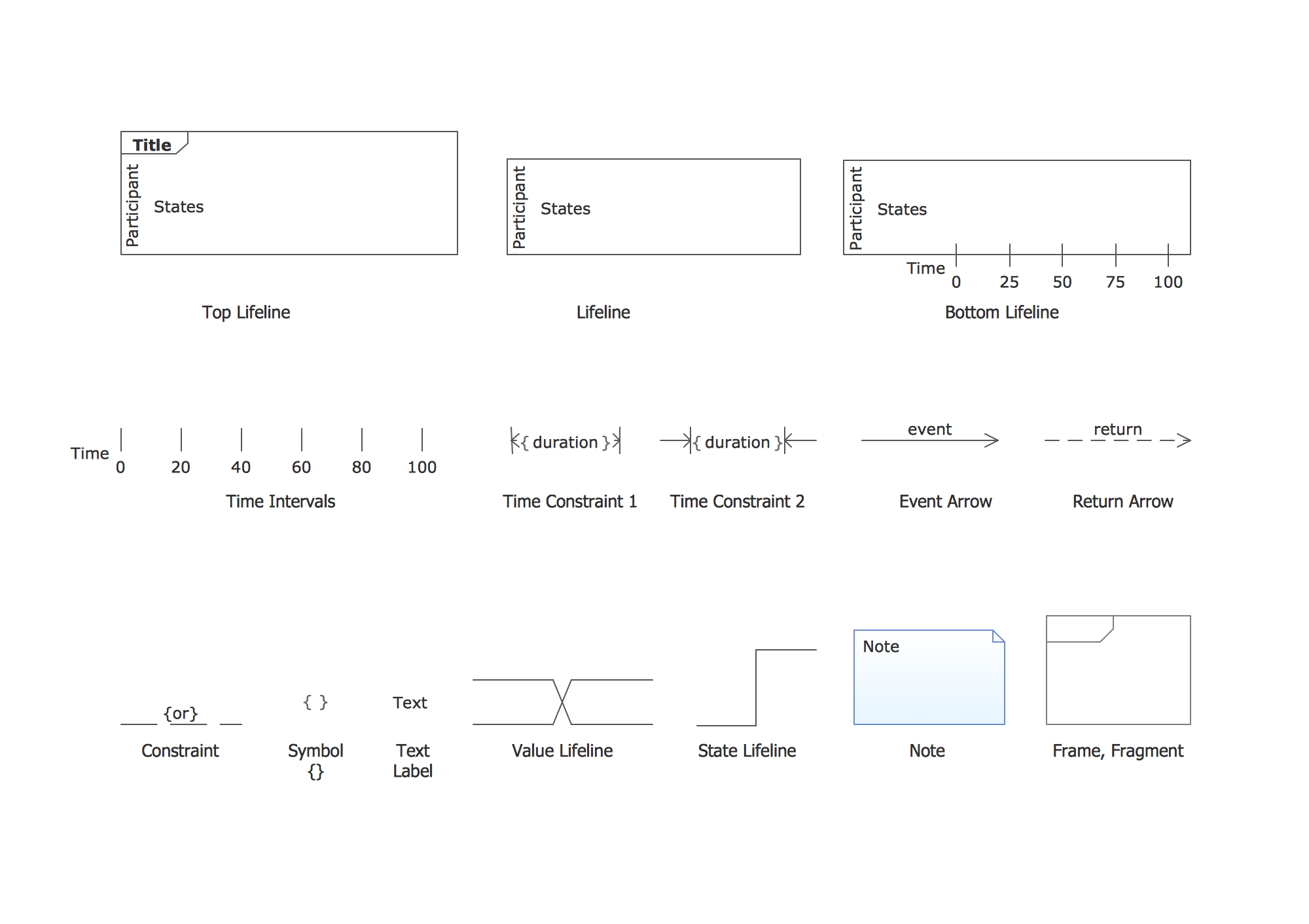
The vector stencils library "UML timing diagrams" contains 15 symbols for the ConceptDraw PRO diagramming and vector drawing software.
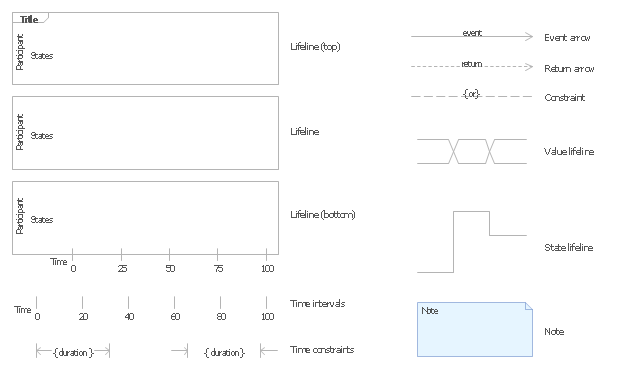
"The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint. ...
Lifeline is a named element which represents an individual participant in the interaction. ... lifelines represent only one interacting entity. ...
Lifeline on the timing diagrams is represented by the name of classifier or the instance it represents. It could be placed inside diagram frame or a "swimlane". ...
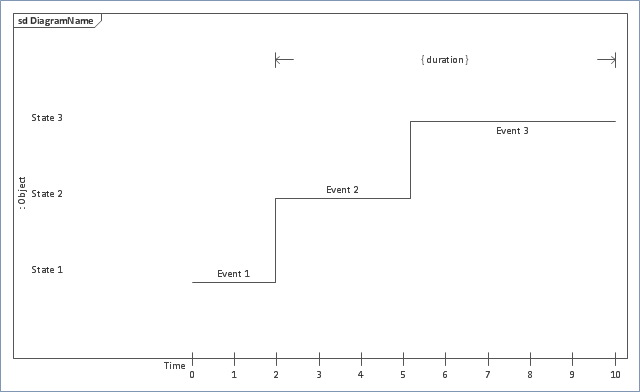
Timing diagram could show states of the participating classifier or attribute, or some testable conditions, such as a discrete or enumerable value of an attribute. ...
UML also allows the state/ condition dimension be continuous. It could be used in scenarios where entities undergo continuous state changes, such as temperature or density. ...
Destruction occurrence is a message occurrence which represents the destruction of the instance described by the lifeline. It may result in the subsequent destruction of other objects that this object owns by composition. No other occurrence may appear after the destruction event on a given lifeline.
Complete UML name of the occurrence is destruction occurrence specification. Until UML 2.4 it was called destruction event, and earlier - stop.
The destruction event is depicted by a cross in the form of an X at the end of a timeline. ...
Duration constraint is an interval constraint that refers to a duration interval. The duration interval is duration used to determine whether the constraint is satisfied.
The semantics of a duration constraint is inherited from constraints. If constraints are violated, traces become negative which means that system is considered as failed.
Duration constraint is shown as some graphical association between a duration interval and the constructs that it constrains. ...
Time constraint is an interval constraint that refers to a time interval. The time interval is time expression used to determine whether the constraint is satisfied.
The semantics of a time constraint is inherited from constraints. All traces where the constraints are violated are negative traces, i.e., if they occur, the system is considered as failed.
Time constraint is shown as graphical association between a time interval and the construct that it constrains. Typically this graphical association is a small line, e.g., between an occurrence specification and a time interval." [uml-diagrams.org/ timing-diagrams.html]
The example "Design elements - UML timing diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint. ...
Lifeline is a named element which represents an individual participant in the interaction. ... lifelines represent only one interacting entity. ...
Lifeline on the timing diagrams is represented by the name of classifier or the instance it represents. It could be placed inside diagram frame or a "swimlane". ...
Timing diagram could show states of the participating classifier or attribute, or some testable conditions, such as a discrete or enumerable value of an attribute. ...
UML also allows the state/ condition dimension be continuous. It could be used in scenarios where entities undergo continuous state changes, such as temperature or density. ...
Destruction occurrence is a message occurrence which represents the destruction of the instance described by the lifeline. It may result in the subsequent destruction of other objects that this object owns by composition. No other occurrence may appear after the destruction event on a given lifeline.
Complete UML name of the occurrence is destruction occurrence specification. Until UML 2.4 it was called destruction event, and earlier - stop.
The destruction event is depicted by a cross in the form of an X at the end of a timeline. ...
Duration constraint is an interval constraint that refers to a duration interval. The duration interval is duration used to determine whether the constraint is satisfied.
The semantics of a duration constraint is inherited from constraints. If constraints are violated, traces become negative which means that system is considered as failed.
Duration constraint is shown as some graphical association between a duration interval and the constructs that it constrains. ...
Time constraint is an interval constraint that refers to a time interval. The time interval is time expression used to determine whether the constraint is satisfied.
The semantics of a time constraint is inherited from constraints. All traces where the constraints are violated are negative traces, i.e., if they occur, the system is considered as failed.
Time constraint is shown as graphical association between a time interval and the construct that it constrains. Typically this graphical association is a small line, e.g., between an occurrence specification and a time interval." [uml-diagrams.org/ timing-diagrams.html]
The example "Design elements - UML timing diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
UML Collaboration Diagram. Design Elements
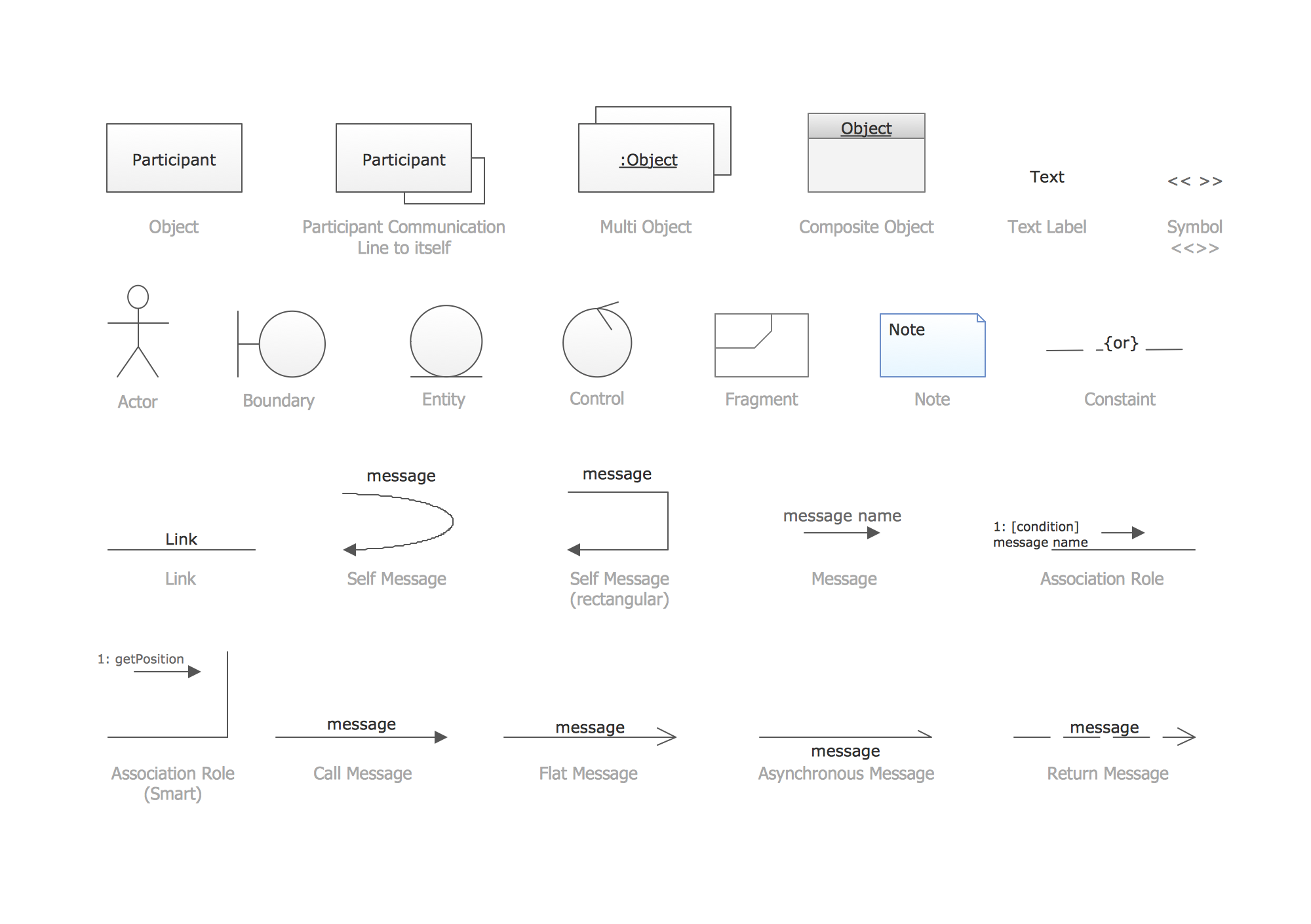
UML Collaboration Diagram illustrates how components are wired together to larger components and software systems that shows the structure of arbitrarily complex systems.ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Collaboration library with 36 objects
This vector stencils library contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
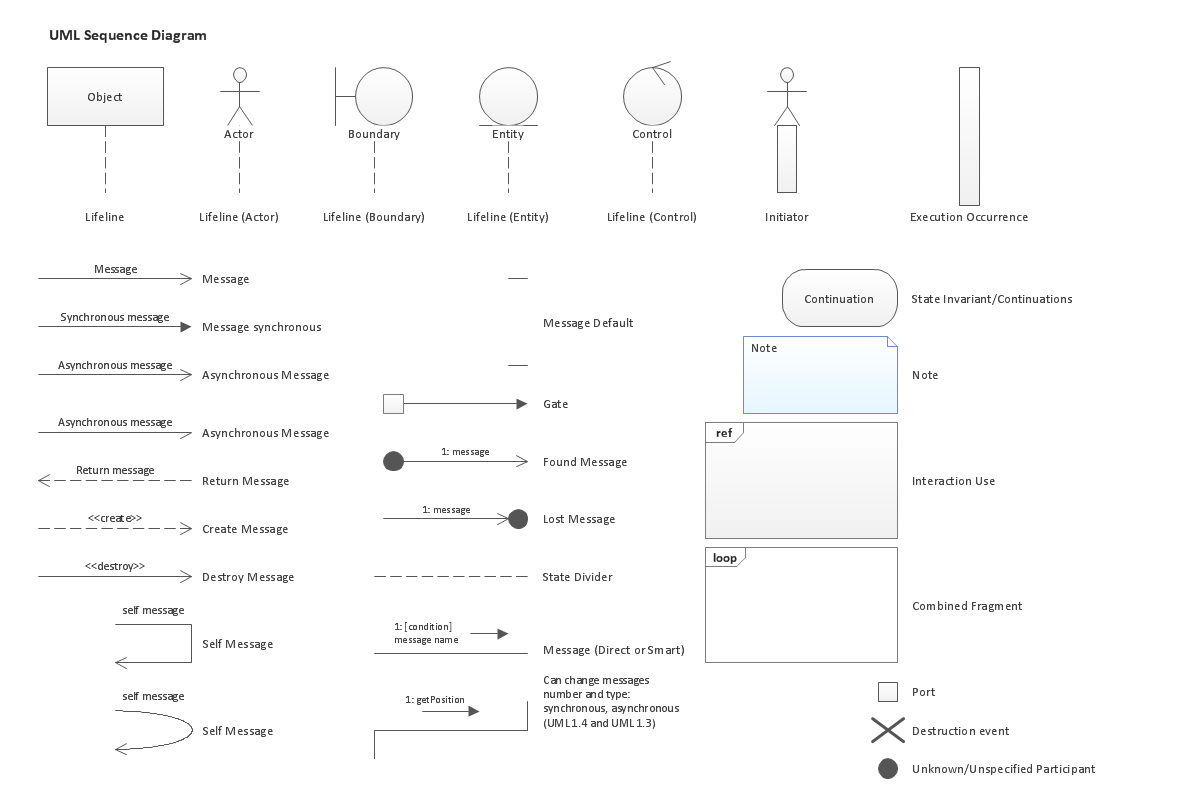
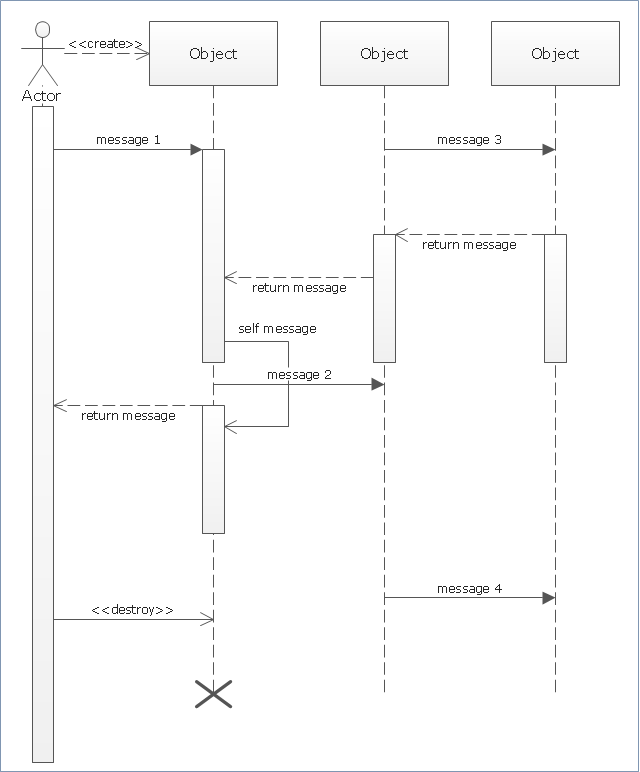
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
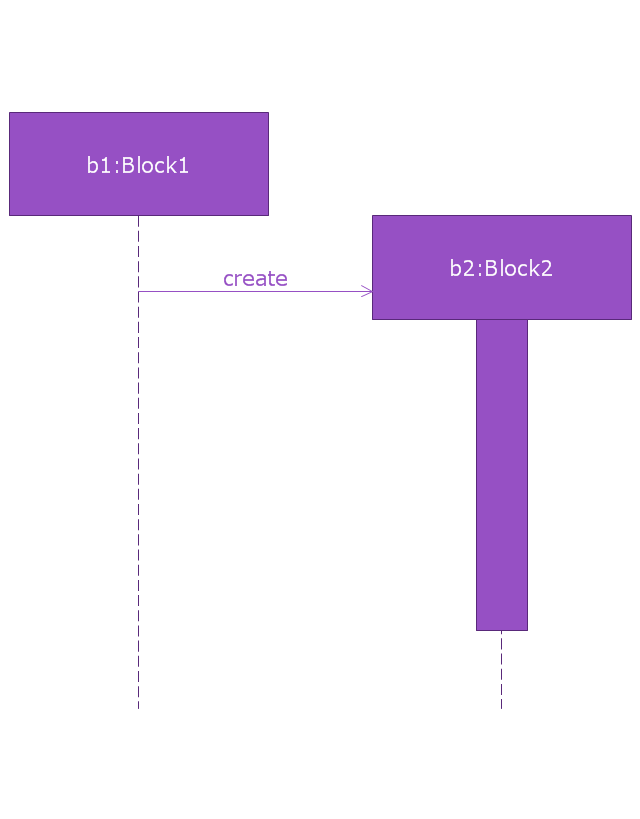
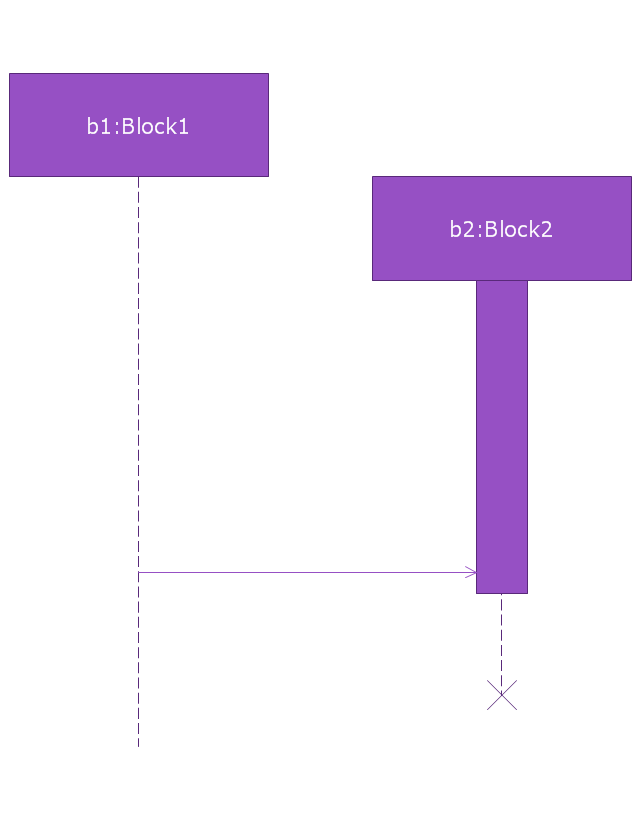
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
UML Timing Diagram, Design Elements
UML Timing Diagram as special form of a sequence diagram are used to explore the behaviors of objects throughout a given period of time.ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Timing library.
This vector stencils library contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The vector stencils library "Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 13 symbols for drawing UML interaction overview diagrams.
"Timing diagrams are UML interaction diagrams used to show interactions when a primary purpose of the diagram is to reason about time. Timing diagrams focus on conditions changing within and among lifelines along a linear time axis. Timing diagrams describe behavior of both individual classifiers and interactions of classifiers, focusing attention on time of events causing changes in the modeled conditions of the lifelines.
The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint." [uml-diagrams.org/ timing-diagrams.html]
The template "UML timing diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint." [uml-diagrams.org/ timing-diagrams.html]
The template "UML timing diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
This vector stencils library contains 13 symbols for drawing UML interaction overview diagrams.
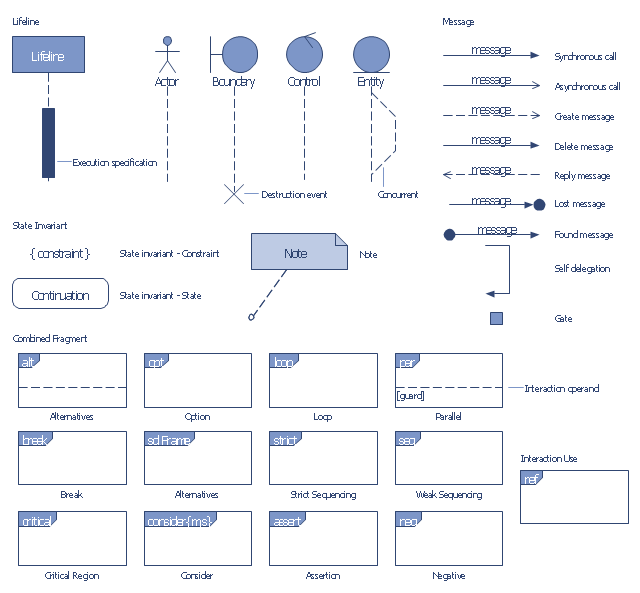
"Sequence diagram is the most common kind of interaction diagram, which focuses on the message interchange between a number of lifelines.
Sequence diagram describes an interaction by focusing on the sequence of messages that are exchanged, along with their corresponding occurrence specifications on the lifelines.
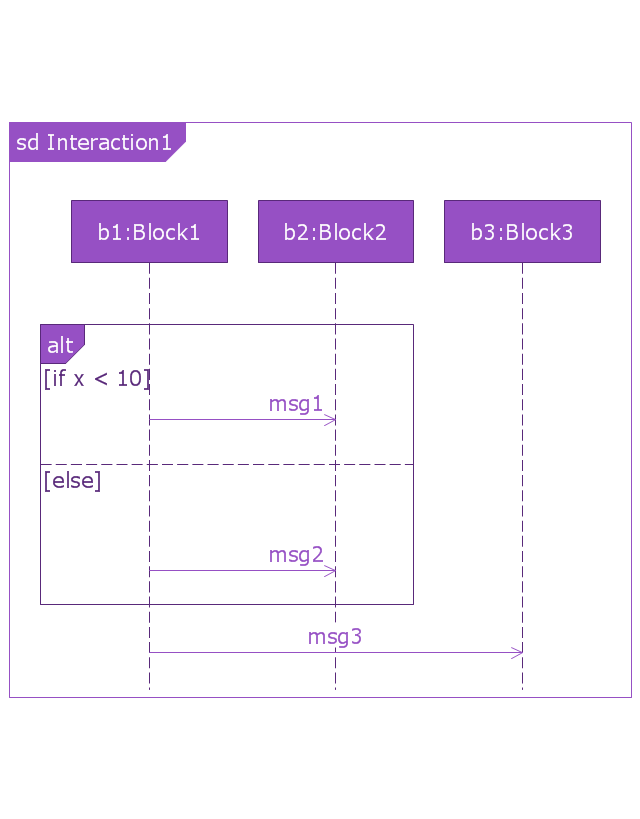
The following nodes and edges are typically drawn in a UML sequence diagram: lifeline, execution specification, message, combined fragment, interaction use, state invariant, continuation, destruction occurrence." [uml-diagrams.org/ sequence-diagrams.html]
The template "UML sequence diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
Sequence diagram describes an interaction by focusing on the sequence of messages that are exchanged, along with their corresponding occurrence specifications on the lifelines.
The following nodes and edges are typically drawn in a UML sequence diagram: lifeline, execution specification, message, combined fragment, interaction use, state invariant, continuation, destruction occurrence." [uml-diagrams.org/ sequence-diagrams.html]
The template "UML sequence diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
The vector stencils library "Bank UML sequence diagram" contains 34 shapes for drawing UML sequence diagrams.
Use it for object-oriented modeling of your bank information system.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
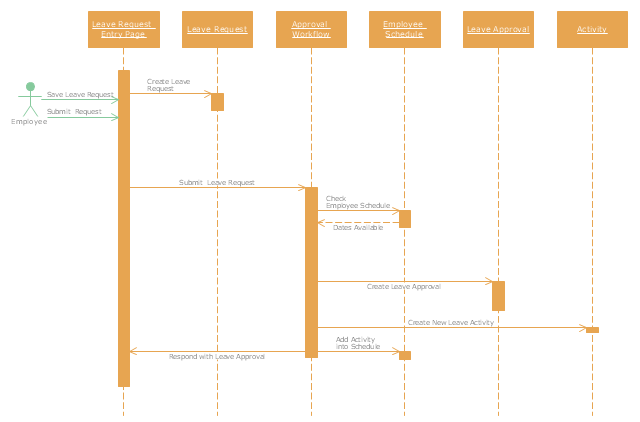
"A schedule or timetable is a basic time management tool consisting of a list of times at which possible tasks, events, or actions are intended to take place, or a sequence of events in the chronological order in which such things are intended to take place. The process of creating a schedule - deciding how to order these tasks and how to commit resources between the variety of possible tasks - is called scheduling, and a person responsible for making a particular schedule may be called a scheduler. Making and following schedules is a fundamental human activity, and learning to do these things effectively is one of the most basic life skills. There are a wide variety of situations in which schedules are necessary, or at least useful.
Schedules are useful for both short periods, such as a daily or weekly schedule, and for long term planning with respect to periods of several months or years. They are often made using a calendar, where the person making the schedule can note the dates and times at which various events are planned to occur. Schedules that do not set forth specific times for events to occur may instead list an expected order in which events either can or must take place." [Schedule. Wikipedia]
The UML sequence diagram example "Checking process" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Schedules are useful for both short periods, such as a daily or weekly schedule, and for long term planning with respect to periods of several months or years. They are often made using a calendar, where the person making the schedule can note the dates and times at which various events are planned to occur. Schedules that do not set forth specific times for events to occur may instead list an expected order in which events either can or must take place." [Schedule. Wikipedia]
The UML sequence diagram example "Checking process" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
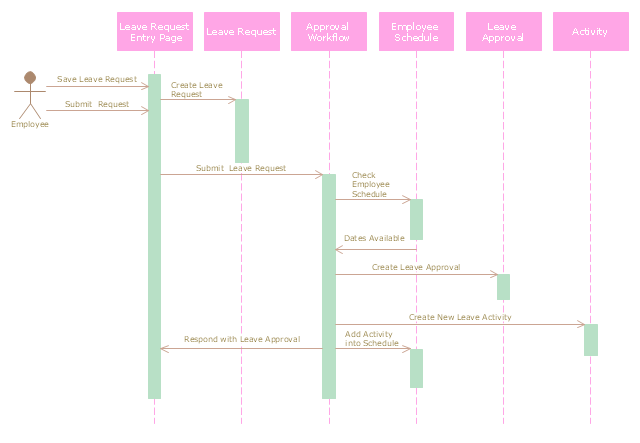
"A sequence diagram is an interaction diagram that shows how processes operate with one another and in what order. It is a construct of a Message Sequence Chart. A sequence diagram shows object interactions arranged in time sequence. It depicts the objects and classes involved in the scenario and the sequence of messages exchanged between the objects needed to carry out the functionality of the scenario. Sequence diagrams are typically associated with use case realizations in the Logical View of the system under development. Sequence diagrams are sometimes called event diagrams, event scenarios." [Sequence diagram. Wikipedia]
This UML sequence diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
This UML sequence diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
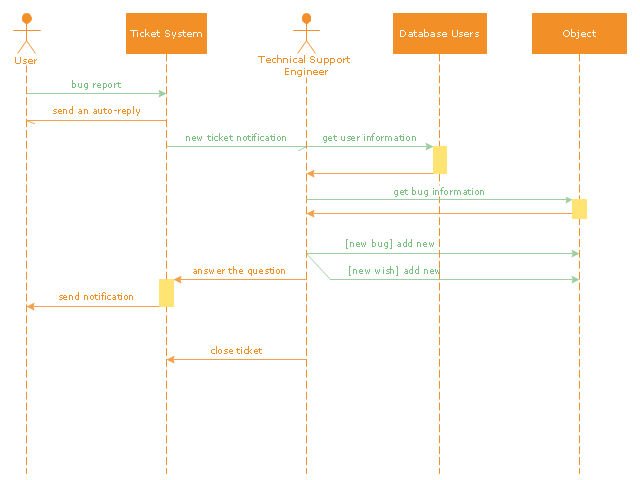
"An example scenario is presented to demonstrate how a common issue tracking system would work:
(1) A customer service technician receives a telephone call, email, or other communication from a customer about a problem. Some applications provide built-in messaging system and automatic error reporting from exception handling blocks.
(2) The technician verifies that the problem is real, and not just perceived. The technician will also ensure that enough information about the problem is obtained from the customer. This information generally includes the environment of the customer, when and how the issue occurs, and all other relevant circumstances.
(3) The technician creates the issue in the system, entering all relevant data, as provided by the customer.
(4) As work is done on that issue, the system is updated with new data by the technician. Any attempt at fixing the problem should be noted in the issue system. Ticket status most likely will be changed from open to pending.
(5) After the issue has been fully addressed, it is marked as resolved in the issue tracking system.
If the problem is not fully resolved, the ticket will be reopened once the technician receives new information from the customer. A Run Book Automation process that implements best practices for these workflows and increases IT personnel effectiveness is becoming very common." [Issue tracking system. Wikipedia]
The UML sequence diagram example "Ticket processing system" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
(1) A customer service technician receives a telephone call, email, or other communication from a customer about a problem. Some applications provide built-in messaging system and automatic error reporting from exception handling blocks.
(2) The technician verifies that the problem is real, and not just perceived. The technician will also ensure that enough information about the problem is obtained from the customer. This information generally includes the environment of the customer, when and how the issue occurs, and all other relevant circumstances.
(3) The technician creates the issue in the system, entering all relevant data, as provided by the customer.
(4) As work is done on that issue, the system is updated with new data by the technician. Any attempt at fixing the problem should be noted in the issue system. Ticket status most likely will be changed from open to pending.
(5) After the issue has been fully addressed, it is marked as resolved in the issue tracking system.
If the problem is not fully resolved, the ticket will be reopened once the technician receives new information from the customer. A Run Book Automation process that implements best practices for these workflows and increases IT personnel effectiveness is becoming very common." [Issue tracking system. Wikipedia]
The UML sequence diagram example "Ticket processing system" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
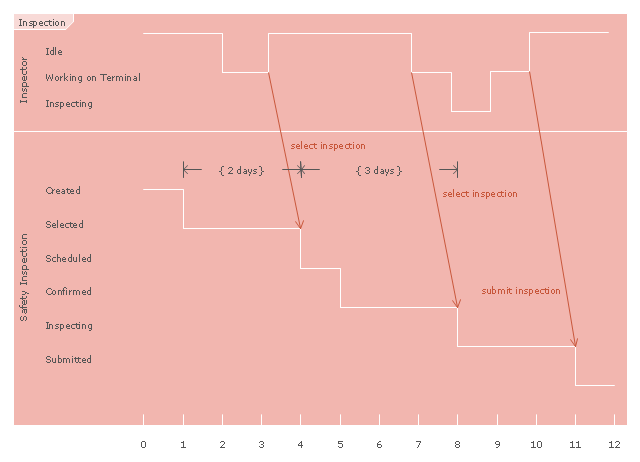
"Inspection in software engineering, refers to peer review of any work product by trained individuals who look for defects using a well defined process. An inspection might also be referred to as a Fagan inspection after Michael Fagan, the creator of a very popular software inspection process. ...
An inspection is one of the most common sorts of review practices found in software projects. The goal of the inspection is for all of the inspectors to reach consensus on a work product and approve it for use in the project. Commonly inspected work products include software requirements specifications and test plans. In an inspection, a work product is selected for review and a team is gathered for an inspection meeting to review the work product. A moderator is chosen to moderate the meeting. Each inspector prepares for the meeting by reading the work product and noting each defect. The goal of the inspection is to identify defects. In an inspection, a defect is any part of the work product that will keep an inspector from approving it. For example, if the team is inspecting a software requirements specification, each defect will be text in the document which an inspector disagrees with." [Software inspection. Wikipedia]
The UML timing diagram example "Inspection" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
An inspection is one of the most common sorts of review practices found in software projects. The goal of the inspection is for all of the inspectors to reach consensus on a work product and approve it for use in the project. Commonly inspected work products include software requirements specifications and test plans. In an inspection, a work product is selected for review and a team is gathered for an inspection meeting to review the work product. A moderator is chosen to moderate the meeting. Each inspector prepares for the meeting by reading the work product and noting each defect. The goal of the inspection is to identify defects. In an inspection, a defect is any part of the work product that will keep an inspector from approving it. For example, if the team is inspecting a software requirements specification, each defect will be text in the document which an inspector disagrees with." [Software inspection. Wikipedia]
The UML timing diagram example "Inspection" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
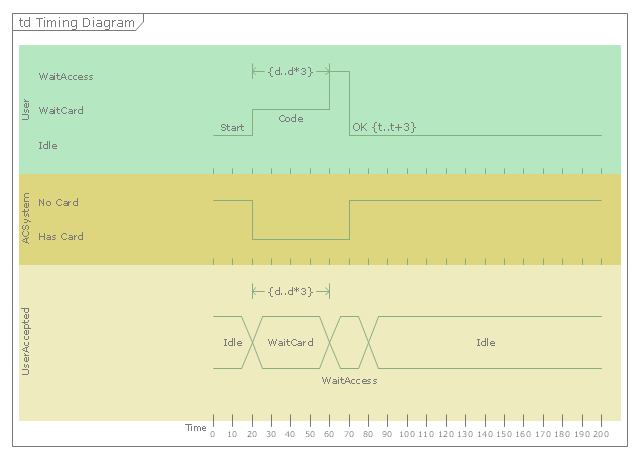
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram (Unified Modeling Language). Wikipedia]
This UML timing diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram (Unified Modeling Language). Wikipedia]
This UML timing diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
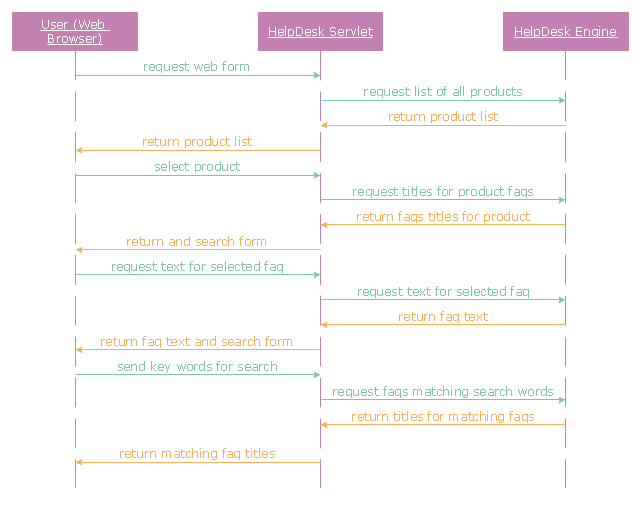
"A help desk is a resource intended to provide the customer or end user with information and support related to a company's or institution's products and services. The purpose of a help desk is usually to troubleshoot problems or provide guidance about products such as computers, electronic equipment, food, apparel, or software. Corporations usually provide help desk support to their customers through various channels such as toll-free numbers, websites, instant messaging, or email. There are also in-house help desks designed to provide assistance to employees." [Help desk. Wikipedia]
The UML sequence diagram example "Help desk" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The UML sequence diagram example "Help desk" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
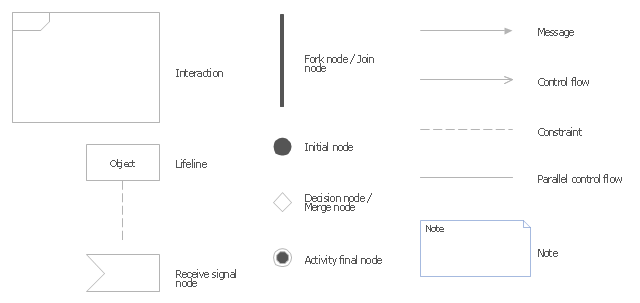
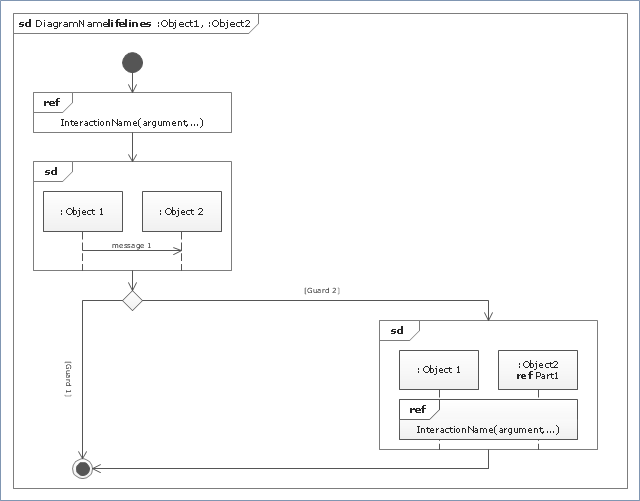
The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
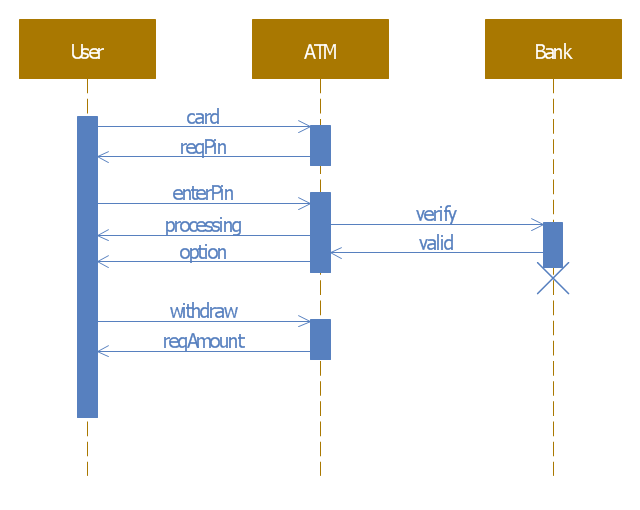
This example of automated teller machine (ATM) UML sequence diagram was created on the base of figure 5 "Sequence diagram" on the webpage "Message Sequence Charts and their Ilk" from the website of the University of California Irvine (UCI) Donald Bren School of Information and Computer Sciences.
"A UML sequence diagram or SD is similar to an MSC but written with a different notation. Presumably the same semantic issues arise, but possibly not since UML semantics are not well-defined. An example is shown in Figure 5.
The timelines are dotted rather than solid, and the name of the component is inside a box at the head of each timeline. The narrow rectangles apparently show when a component is active (unsure precisely what "active" means). An X on a timeline indicates that the component ceases to exist in some sense (unsure precisely how this is meant also). In the example, the Bank timeline has an X simply as an example (presumably the Bank does continue to exist)."
[www.ics.uci.edu/ ~alspaugh/ cls/ shr/ msc.html]
This example of bank ATM sequence diagram was created using the ConceptDraw PRO diagramming and vector drawing software extended with the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"A UML sequence diagram or SD is similar to an MSC but written with a different notation. Presumably the same semantic issues arise, but possibly not since UML semantics are not well-defined. An example is shown in Figure 5.
The timelines are dotted rather than solid, and the name of the component is inside a box at the head of each timeline. The narrow rectangles apparently show when a component is active (unsure precisely what "active" means). An X on a timeline indicates that the component ceases to exist in some sense (unsure precisely how this is meant also). In the example, the Bank timeline has an X simply as an example (presumably the Bank does continue to exist)."
[www.ics.uci.edu/ ~alspaugh/ cls/ shr/ msc.html]
This example of bank ATM sequence diagram was created using the ConceptDraw PRO diagramming and vector drawing software extended with the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. This makes the interaction overview diagram useful to "deconstruct a complex scenario that would otherwise require multiple if-then-else paths to be illustrated as a single sequence diagram"." [Interaction overview diagram. Wikipedia]
The template "UML interaction overview diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. This makes the interaction overview diagram useful to "deconstruct a complex scenario that would otherwise require multiple if-then-else paths to be illustrated as a single sequence diagram"." [Interaction overview diagram. Wikipedia]
The template "UML interaction overview diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
- Lifeline
- Lifeline
- UML timing diagram - Template | Diagramming Software for Design ...
- Design elements - UML timing diagrams | Cross-Functional ...
- Pyramid Diagram | Data Flow Diagrams with ConceptDraw PRO ...
- Design elements - Swimlanes BPMN1.2 | Business Process ...
- Diagramming Software for designing UML Sequence Diagrams ...
- Design elements - Bank UML sequence diagram | Design elements ...
- UML sequence diagram - Ticket processing system | UML Tool ...
- Timing diagram | Diagramming Software for Design UML Timing ...
- Diagramming Software for designing UML Sequence Diagrams ...
- UML Sequence Diagram Example. SVG Vectored UML Diagrams ...
- Diagramming Software for Design UML Timing Diagrams | Timing ...
- Timing diagram | UML Timing Diagram, Design Elements ...
- UML sequence diagram - GET request | UML Tool & UML Diagram ...
- UML Diagrams with ConceptDraw PRO | UML sequence diagram ...
- UML sequence diagram - Help desk
- UML sequence diagram - Help desk | Rapid UML | Business ...
- Design elements - UML use case diagrams
- Diagramming Software for Design Business Process Diagrams ...
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols