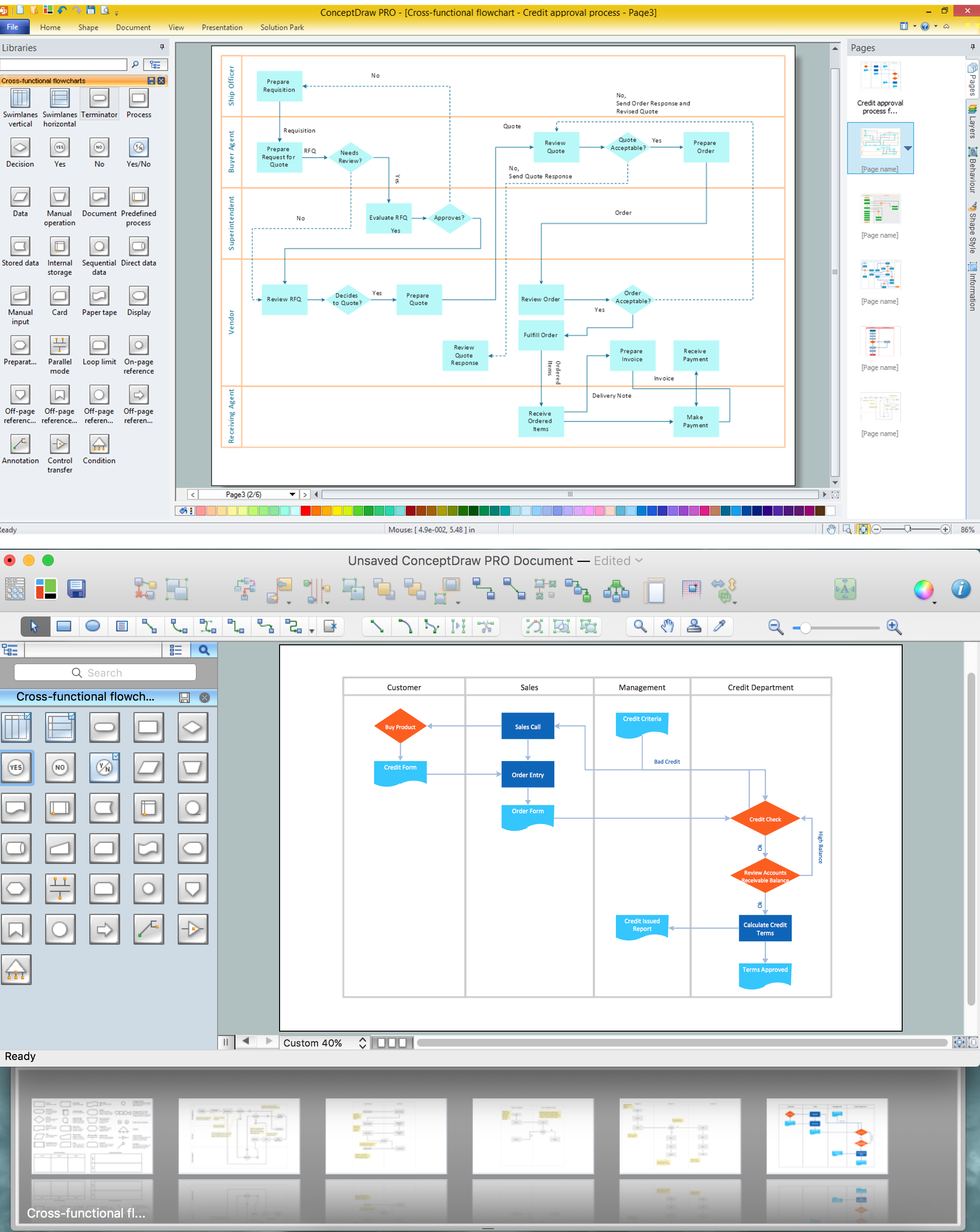
Cross-Functional Flowchart
Cross-Functional Flowchart - to draw cross functional process maps is by starting with a cross-functional flowchart samples and templates. Easy to draw sample cross functional Process Flow Diagrams. Using a Cross-Functional flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different teams and departments.Use cross-functional flowcharts to show the relationship between a business process and the functional units (such as departments) responsible for that process. To create it use the best flowchart maker of ConceptDraw PRO.

Process Flowchart
ConceptDraw is Professional business process mapping software for making process flow diagram, workflow diagram, general flowcharts and technical illustrations for business documents. It is includes rich examples, templates, process flowchart symbols. ConceptDraw flowchart maker allows you to easier create a process flowchart. Use a variety of drawing tools, smart connectors, flowchart symbols and shape libraries to create flowcharts of complex processes, process flow diagrams, procedures and information exchange.
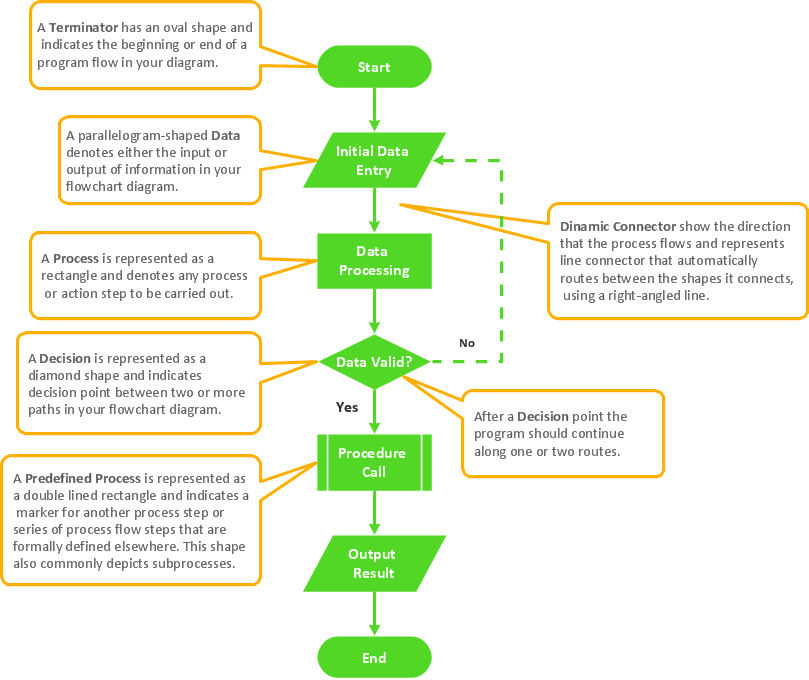
Basic Flowchart Symbols and Meaning
Flowchart Symbols and Meaning - Provides a visual representation of basic flowchart symbols and their proposed use in professional workflow diagram, standard process flow diagram and communicating the structure of a well-developed web site, as well as their correlation in developing on-line instructional projects. See flowchart's symbols by specifics of process flow diagram symbols and workflow diagram symbols.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
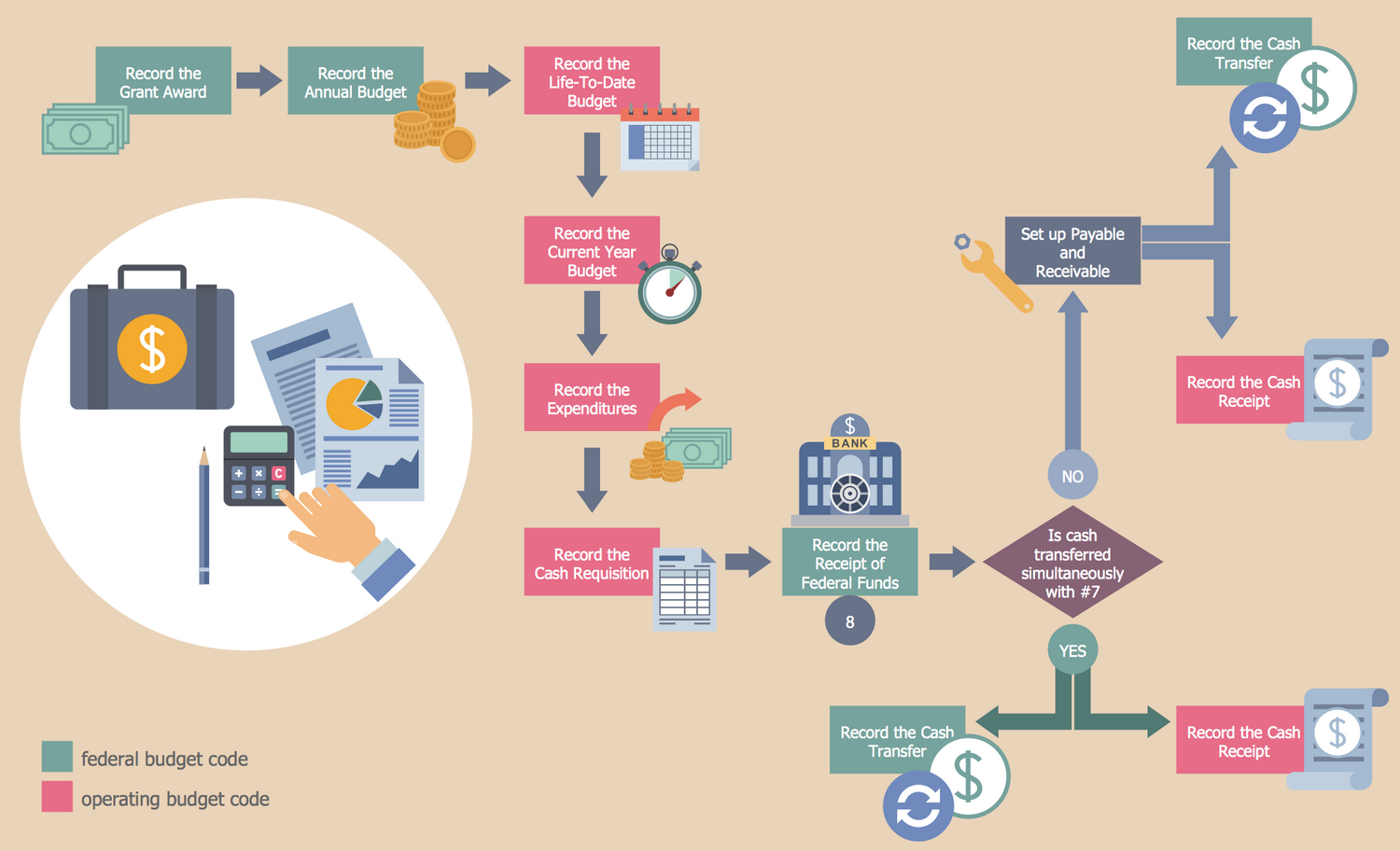
Business Process Flow Diagram
Business Process Flow Diagram is a graphical presentation of business processes and process flows. It is one of the main tool of business analysis and business process re-engineering that lets identify and easy understand process flows within organization.ConceptDraw PRO extended with Business Process Workflow Diagrams solution from the Business Processes area of ConceptDraw Solution Park is a powerful software which lets easy design Business Process Flow Diagram of any complexity.
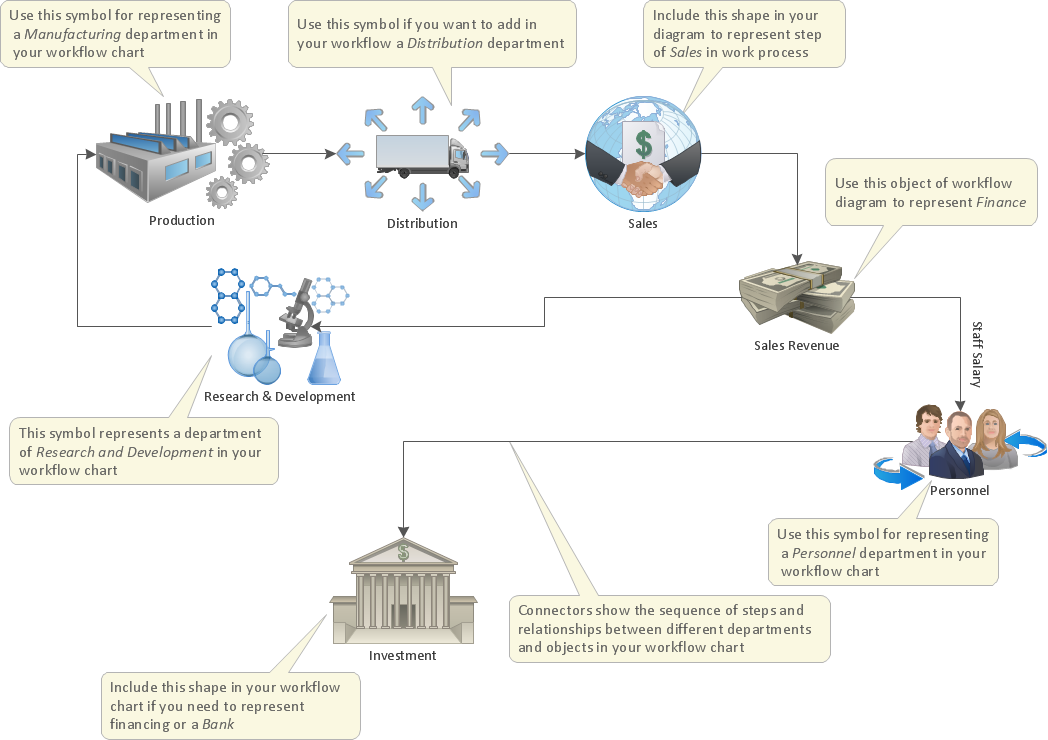
Optimize a Workflow
The first step to optimize a workflow is to get its visual depiction. Then you can analyse and optimize the workflow making changes to your workflow diagram. We recommend to use ConceptDraw PRO software extended with the Workflow Diagram solution to visualize and optimize your workflow. It allows you produce easy-to-change scalable vector graphic workflow and then present it to your team or partners.Flowchart Programming Project. Flowchart Examples
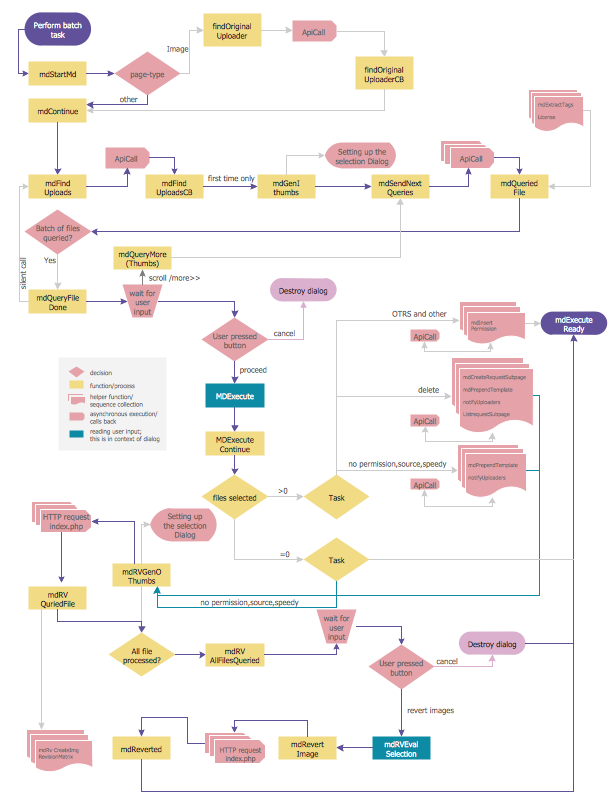
Create you own flow charts of process-driven software applications using the ConceptDraw PRO diagramming and vector drawing software extended with the Cross-Functional Flowcharts solution from the Business Processes area of ConceptDraw Solution Park.The programming project flow chart example shows the logical process of execution.
Flowchart Components
The ConceptDraw Flowchart component includes a set of samples and templates. This geathered as flowchart maker toolbox which focused on drawing flowcharts of any industry standards.HelpDesk
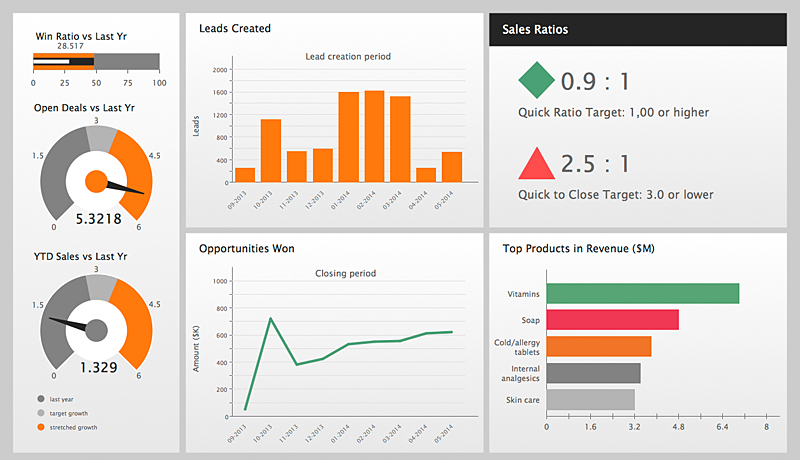
How to Use ConceptDraw Sales Dashboard Solution
The interactive visual dashboard is a valuable tool for any sales team. Sales dashboard allows you to view and monitor sales indicators that are important for manager and sales staff . It helps to use the timely and reliable information to improve the quality of sales performance and increase sales revenues. ConceptDraw Sales Dashboard solution is a tool for both: sales manager and sales team. It provides the visualization of key performance indicators that are critical to the entire sales organization. The custom sales dashboard displays the real-time information on sales performance KPIs with the help of intuitive and easy-to-understand diagrams and charts. Sales Dashboard helps the entire team see where they are, and what needs to be done. With ConceptDraw PRO you can easily create a visual Sales Dashboard using Live Objects Technology.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
- How To Present Visual Work For Screen Template
- iPhone User Interface | Wireframe GUI - Template | Azure ...
- Wireframe Examples | Wireframe GUI - Template | UML Use Case ...
- Wireframe GUI - Template | Pencil Wireframe
- Wireframe GUI - Template | How to Design an Interface Mock-up of ...
- Website Wireframe | Wireframe GUI - Template | ConceptDraw ...
- Wireframe GUI - Template | Site Plans | Plumbing and Piping Plans ...
- Website Wireframe | Wireframe GUI - Template | Wireframing ...
- Wireframe GUI - Template | Wireframing | Wireframe Tools ...
- Wireframe GUI - Template | DroidDia prime | ConceptDraw Solution ...
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols