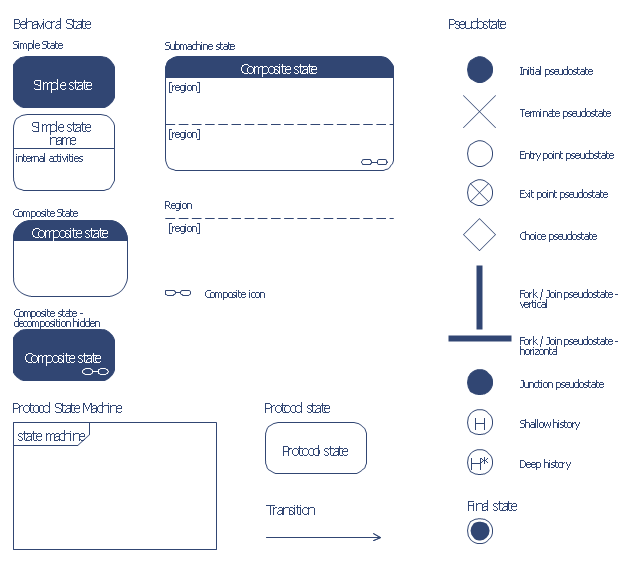
The vector stencils library "Bank UML state machine diagram" contains 21 shapes for drawing UML state machine diagrams.
Use it for object-oriented modeling of your bank information system.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
* Filled circle, pointing to the initial state.
* Hollow circle containing a smaller filled circle, indicating the final state (if any).
* Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
* Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
* Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State machine diagram. Wikipedia]
This example of UML state machine diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
* Filled circle, pointing to the initial state.
* Hollow circle containing a smaller filled circle, indicating the final state (if any).
* Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
* Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
* Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State machine diagram. Wikipedia]
This example of UML state machine diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
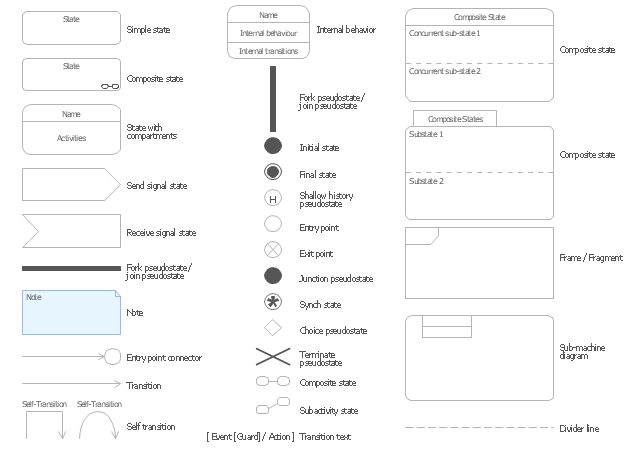
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Sales flowchart" contains 62 flow chart symbols.
Use it to design your sales flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use it to design your sales flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - Sales flowchart" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
The vector stencils library "HR flowchart" contains 62 flow chart symbols.
Use it to design your HR flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Use it to design your HR flowcharts, workflow diagrams and process charts by the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting simple processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box,
(2) a decision, usually denoted as a diamond." [Flowchart. Wikipedia]
The shapes example "Design elements - HR flowchart" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
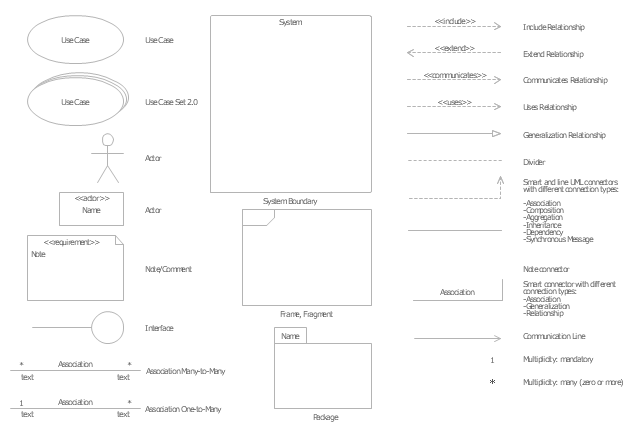
The vector stencils library "UML use case diagrams" contains 25 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
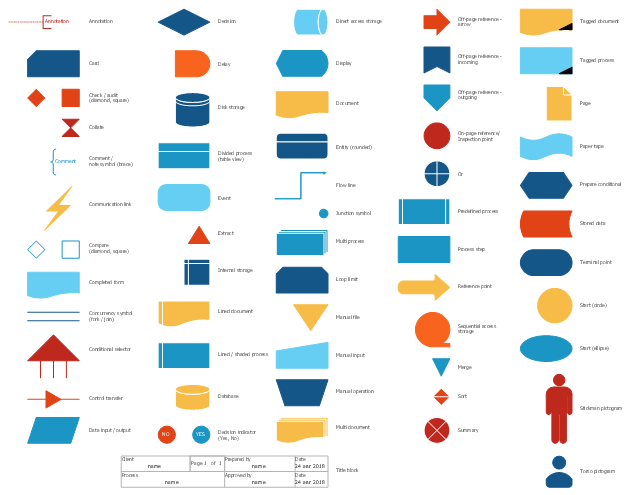
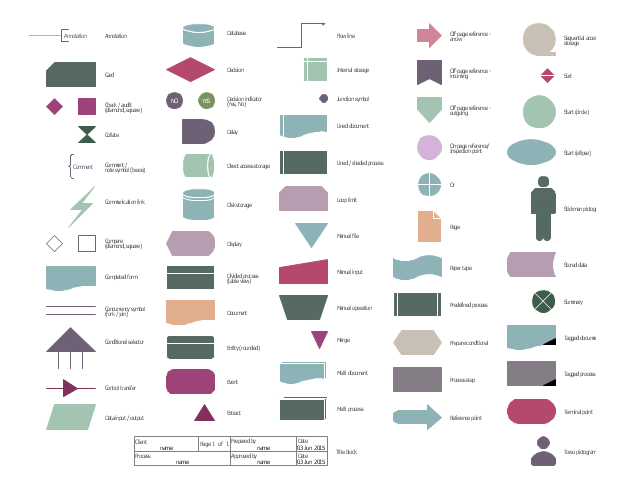
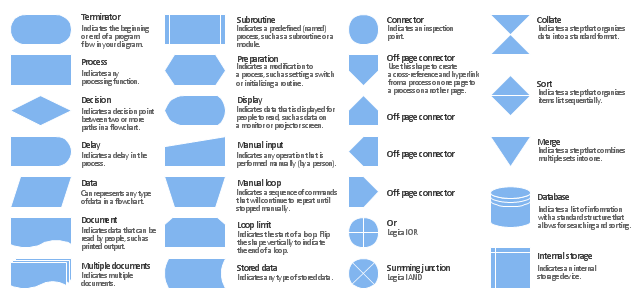
The vector stencils library "Flowchart" contains 26 symbols for drawing the flow charts using the ConceptDraw PRO diagramming and vector drawing software.
"Flowcharts are used in designing and documenting complex processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help the viewer to understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box;
(2) a decision, usually denoted as a diamond.
A flowchart is described as "cross-functional" when the page is divided into different swimlanes describing the control of different organizational units. A symbol appearing in a particular "lane" is within the control of that organizational unit. This technique allows the author to locate the responsibility for performing an action or making a decision correctly, showing the responsibility of each organizational unit for different parts of a single process. ...
Common alternate names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably." [Flowchart. Wikipedia]
The example "Design elements - Flowchart" is included in the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
"Flowcharts are used in designing and documenting complex processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help the viewer to understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
(1) a processing step, usually called activity, and denoted as a rectangular box;
(2) a decision, usually denoted as a diamond.
A flowchart is described as "cross-functional" when the page is divided into different swimlanes describing the control of different organizational units. A symbol appearing in a particular "lane" is within the control of that organizational unit. This technique allows the author to locate the responsibility for performing an action or making a decision correctly, showing the responsibility of each organizational unit for different parts of a single process. ...
Common alternate names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably." [Flowchart. Wikipedia]
The example "Design elements - Flowchart" is included in the Flowcharts solution from the area "What is a Diagram" of ConceptDraw Solution Park.
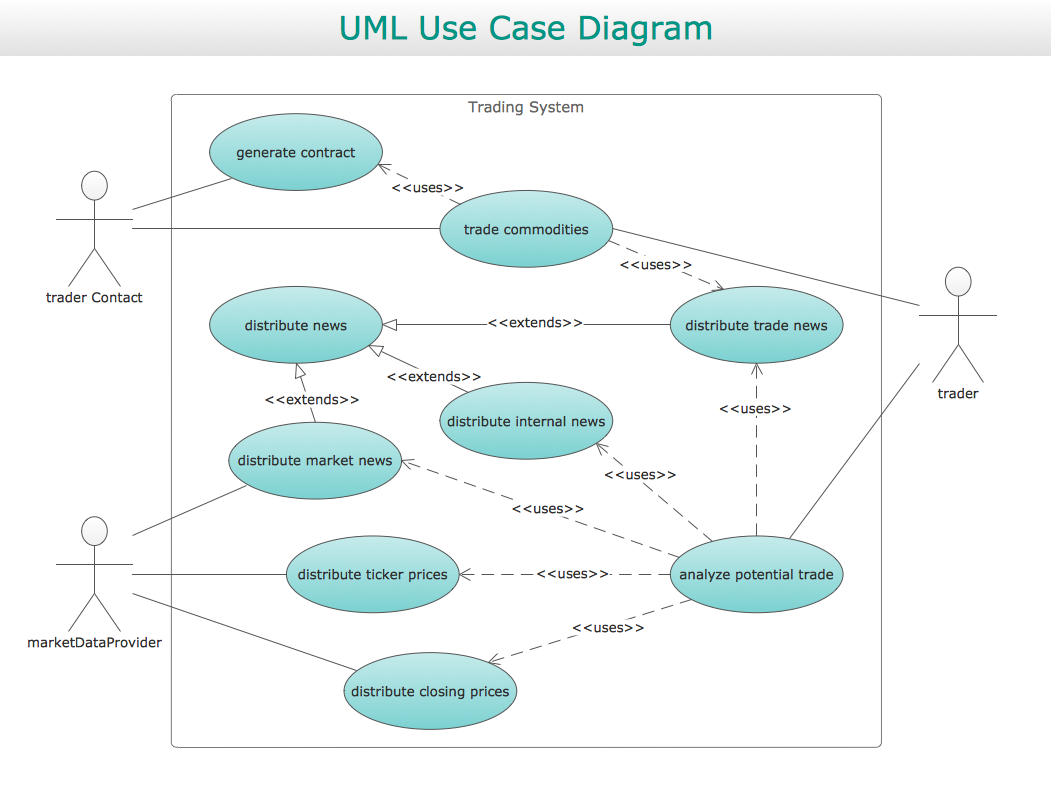
Use Case Diagrams technology with ConceptDraw PRO
Use case diagrams are used at the development of software and systems for definition of functional system requirements or system of systems. Use case diagram presents the consecution of object’s actions (user’s or system’s) which are executed for reaching the definite result.IDEF3 Standard
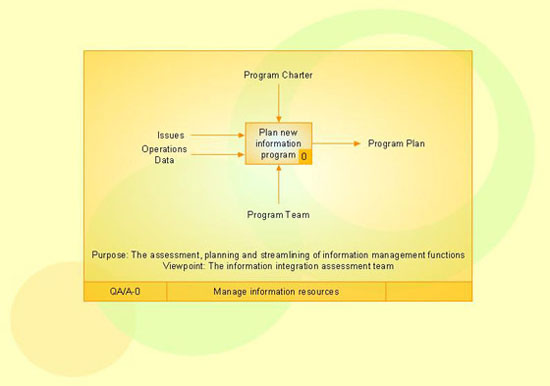
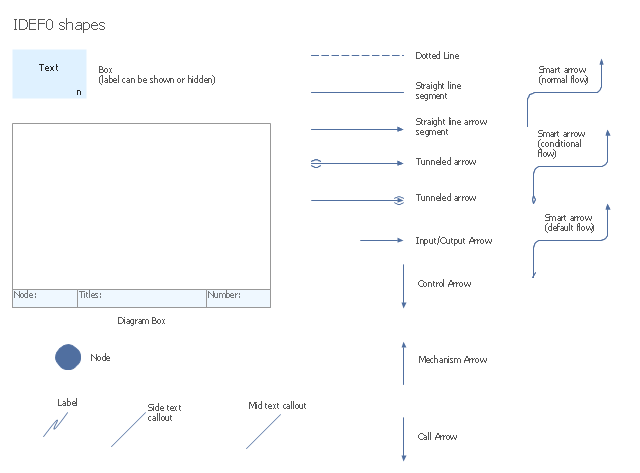
Use Case Diagrams technology. IDEF3 Standard is intended for description and further analysis of technological processes of an enterprise. Using IDEF3 standard it is possible to examine and model scenarios of technological processes.The vector stencils library "IDEF0 diagrams" contains 18 symbols for drawing IDEF0 function modeling diagrams using the ConceptDraw PRO diagramming and vector drawing software.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
- A Double Rectangle Symbol Is Er Digram Denotes
- , A Double Rectangle Symbol Is Er Digram Denotes ______
- Name Two Symbols Denoting Mechanical Elements
- Mechanical Drawing Symbols | Interior Design Machines and ...
- Tables - Vector stencils library | Basic Flowchart Symbols and ...
- ERD Symbols and Meanings | Entity Relationship Diagram Symbols ...
- Basic Symbols In Machine Design
- Basic Flowchart Symbols and Meaning | Flowchart Definition ...
- Design elements - Flowchart | Flowchart design. Flowchart symbols ...
- Basic Flowchart Symbols and Meaning | Design elements - Sales ...
- Basic Flowchart Symbols and Meaning | Design elements - HR ...
- Cafe and Restaurant Floor Plans | How To use Furniture Symbols for ...
- Design Elements for UML Diagrams | Basic Flowchart Symbols and ...
- Vector stencils library - State machine diagram | Process Flowchart ...
- State Diagram Symbols
- Symbol Of Machine
- Basic Flowchart Symbols and Meaning | UML State Machine ...
- Symbol Used For Machine Element
- Flowchart design. Flowchart symbols , shapes, stencils and icons ...
- HR Flowchart Symbols | Basic Flowchart Symbols and Meaning ...
- ERD | Entity Relationship Diagrams, ERD Software for Mac and Win
- Flowchart | Basic Flowchart Symbols and Meaning
- Flowchart | Flowchart Design - Symbols, Shapes, Stencils and Icons
- Flowchart | Flow Chart Symbols
- Electrical | Electrical Drawing - Wiring and Circuits Schematics
- Flowchart | Common Flowchart Symbols
- Flowchart | Common Flowchart Symbols